Вверх: вертикальные надписи в веб-дизайне
Опубликовано: 2020-11-18Обыденность легко надоедает – хочется чего-то оригинального и единственного в своем роде. Вот почему общие области героев кишат эксцентричными идеями. Они призваны не просто произвести впечатление, но и удовлетворить тягу пользователя к творчеству и оригинальности.
Однако анимация и грандиозные решения — не единственное, что может помочь. Тот же самый эффект можно получить, отойдя от проторенной дорожки даже с самыми тривиальными вещами. И вертикальный леттеринг — яркое тому подтверждение. Став довольно популярным в наши дни, он превратился в крошечную тенденцию с некоторыми козырями в рукаве.
Мы не видим особого применения вертикальной ориентации в веб-дизайне. Традиционно это место, где правит горизонтальный ритм, хотя это не значит, что все должно вращаться вокруг него. Как правило, разработчики придерживаются традиционных моделей. Однако разнообразие и отклонения в привычном потоке чтения могут быть полезными. Более того, вам не нужно принимать крайние меры. Небольших доз вертикальной ориентации более чем достаточно, чтобы произвести должное воздействие.
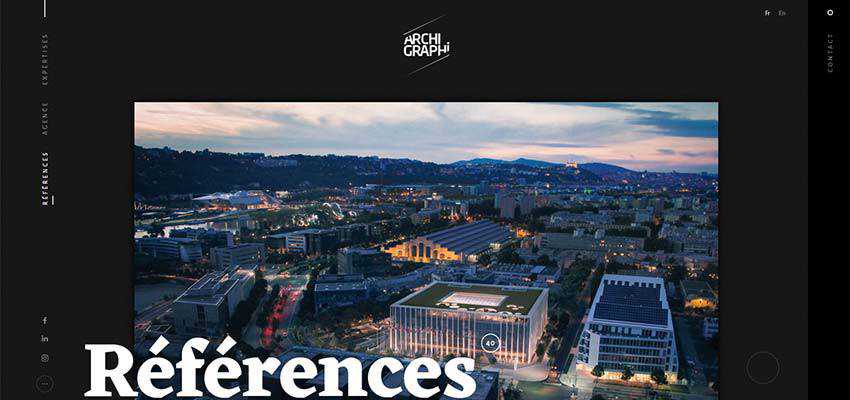
Архи Графики
Здесь творческая группа изменила базовую навигацию, повернув ее на 90 градусов и отразив горизонтально. Читать надо снизу вверх – это довольно необычно, но интригующе. В результате экран приветствия получил изюминку без всех этих ошеломляющих центральных элементов. Также обратите внимание на верхний заголовок: он кажется невероятно просторным, а логотип привлекает всеобщее внимание, выглядя заметным без особых усилий. Это разумный подход.


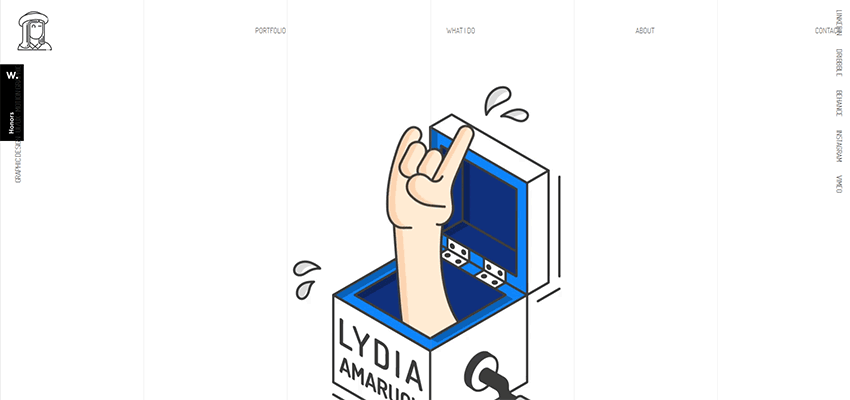
Лидия Амаруч
Есть и другие исключительные примеры, когда вертикальные надписи — это как вишенка на торте. Рассмотрим Лидию Амарух и ее онлайн-портфолио.
Как и в случае с Archi Graphi, здесь использование вертикального ритма носит эпизодический, но продуманный характер. Существует традиционная оптимизированная горизонтальная навигация, но она включает в себя только самое необходимое. Все остальное было растянуто в стороны – буквально. Они перекликаются с вертикальными полосами на спине, создавая гармоничную эстетику.

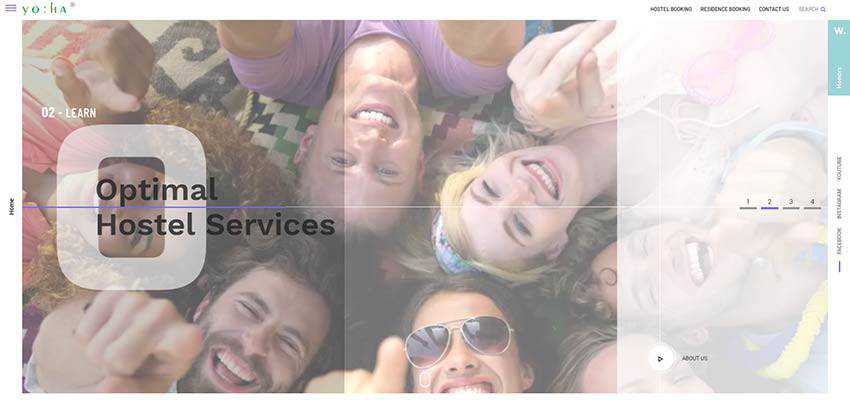
Йо: Ха
Yo:Ha использует тот же подход. В то время как основная навигация скрыта за кнопкой-гамбургером, ссылки на домашнюю страницу и социальные сети остаются на поверхности. Опять же, обратите внимание на общую тему. Здесь вертикальный ритм прослеживается в различных деталях, таких как ползунок, разбитый на три полупрозрачные панели, и вытянутые символы. Последовательность отмечает дизайн этого веб-сайта.

Иван Ибанез / Gothamsiti
Иван Ибанез и команда Gothamsiti показывают нам, как применить вертикальную ориентацию ко всей навигации. Как оказалось, им удобно пользоваться, не говоря уже о привлекательном внешнем виде. Обратите внимание, что эти два примера имеют разные темы, настроения и атмосферу. Но вертикальная навигация подходит как перчатка в обоих случаях.
Личное портфолио Ивана Ибанеза имеет квадратную форму. Есть полые блоки, разделенная компоновка, ультратонкие линии и много пустого пространства. Вертикальная навигация прекрасно завершает дизайн.

Авторы дизайна Gothamsiti разместили ссылки по периметру области героя, поместив каждую в углу. Таким образом, ничто не отвлекает внимание от загадочного и жуткого экрана приветствия. При этом все шлюзы открыты, что позволяет пользователям чувствовать себя комфортно.

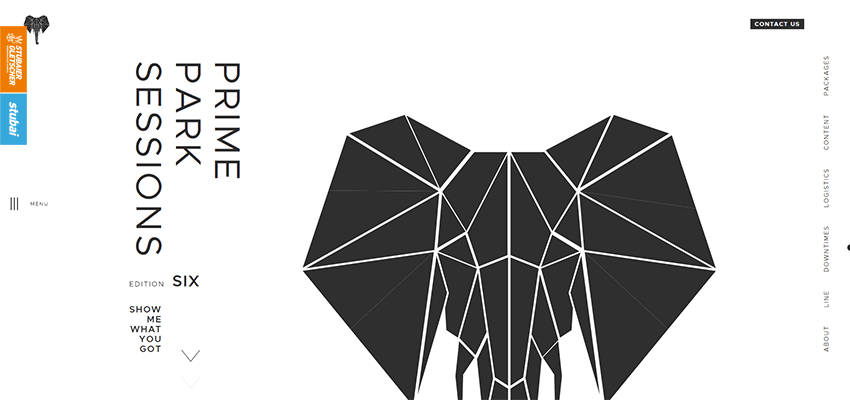
Сеансы Прайм Парка
Давайте отойдем от навигации и рассмотрим примеры вертикальных надписей, которые являются частью контента.
Поскольку вертикальная ориентация кажется большинству из нас немного странной, ее можно использовать, чтобы сделать дополнительный акцент на важных вещах, таких как, например, слоган. Идею можно увидеть в Prime Park Sessions. Здесь табличка агентства направлена влево, как раз там, где мы обычно начинаем читать. Он также отражает вертикальную навигацию справа. В результате дизайн кажется завершенным и визуально интересным.

Роскошные виллы
Команда дизайнеров Luxury Villas использует вертикальную ориентацию для отображения слогана. Последний также снабжен относительно широким фоном, чтобы он выглядел как боковая панель. Хотя это не просто обычная боковая панель, это боковая панель с изюминкой. Это умно.

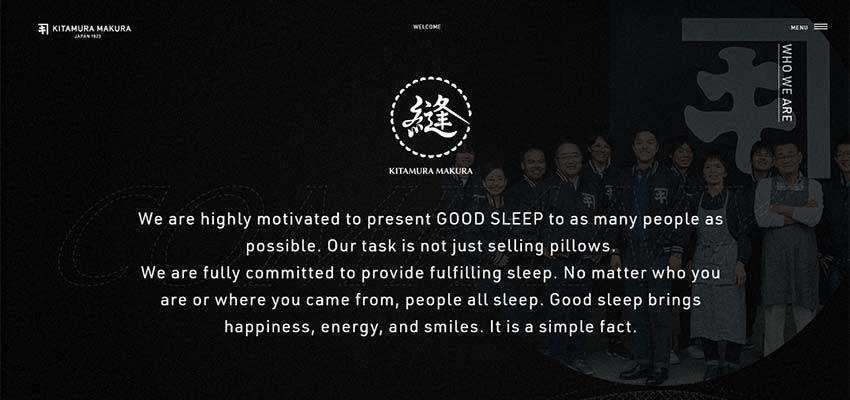
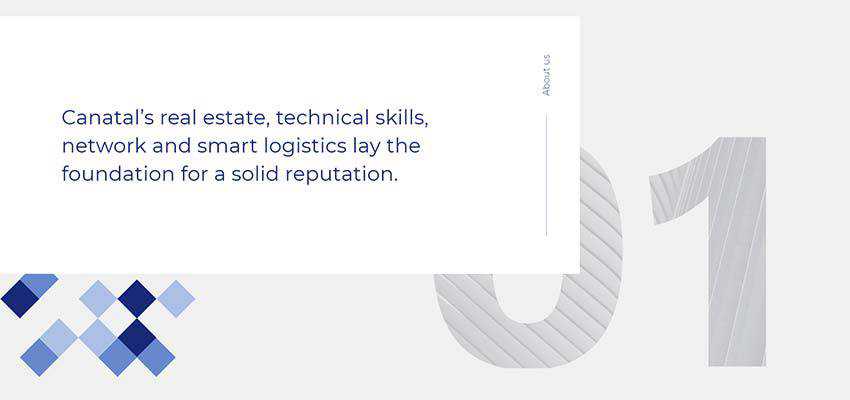
Китамура Макура / Канатал
Еще один способ извлечь выгоду из тренда — использовать его для заголовков. Рассмотрим Китамура Макура и Канатал.
Когда дело доходит до рассказа истории, обе команды предпочитают сосредоточивать внимание пользователей на жизненно важных вещах, таких как контент, а не на подписях. Поэтому заголовки сдвинули вправо и повернули на 90 градусов, тем самым естественно уступив место тексту.
В случае с Kitamura Makura заголовок сдвинут к правому краю, что делает его частью навигации. Однако в Canatal заголовок по-прежнему является частью блока и общего дизайна.


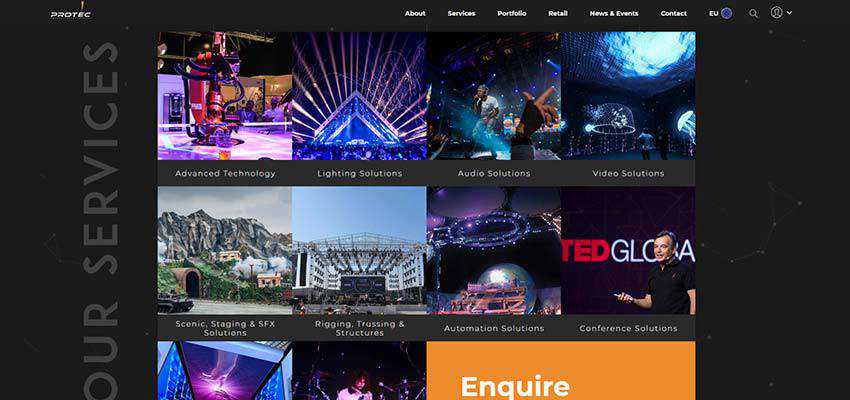
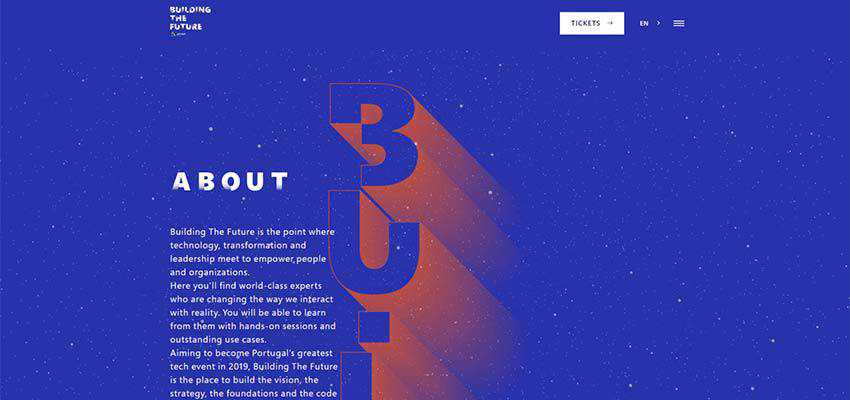
Протек / Строим будущее
Protec и Building the Future сделали все немного интереснее, сделав вертикальный текст частью антуража.
Protec имеет огромные подписи, которые тянутся сверху вниз. Они аккуратно отложены в сторону и показаны слева, отдавая приоритет содержанию.

В случае Building the Future вертикальные буквы еще крупнее. Однако здесь он играет лишь декоративную роль, усиливая традиционную подпись вверху текстового блока.
Что касается SEO, это не очень хорошая практика, поскольку заголовки должны быть частью иерархии документов и заключены в соответствующие теги. Однако иногда вы можете пойти по проторенному пути и завоевать клиентов дизайном, а не ранжированием в поиске.

Квок Инь Мак
В то время как для западного мира вертикальный ритм кажется чем-то экстраординарным и жизнеспособным трюком, чтобы добавить изюминку в традиционный дизайн, для наших друзей на востоке это самая естественная вещь. Давайте посмотрим на Квок Инь Мак.
Дизайн выглядит освежающе. Традиционная черно-белая цветовая схема, много пустого пространства, логографы и, конечно же, вертикальная ориентация делают этот интерфейс таким особенным. Тенденция чувствует себя как дома. Однако, несмотря на то, что мы ожидаем, что он будет здесь, команде веб-сайта удалось спасти его от тривиального вида.

Приятный сюрприз
Вертикальные надписи — гость редкий, но желанный. Можно с уверенностью сказать, что во вселенной всего, что горизонтально, лишь немного света заставляет нас улыбаться. Он радует глаз неожиданным поворотом в потоке чтения и легко фокусирует главное.
Это простой способ сделать вещи интересными, не изобретая велосипед и не прибегая к дополнительным усилиям.
