Безголовый: примеры использования и для чего это нужно
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Storyblok, удобной безголовой CMS с визуальным редактором, вложенными компонентами и настраиваемыми блоками контента для веб-сайтов и приложений. Спасибо!
Оглядываясь назад на годы разработки для Интернета, я могу сказать, что использовал десятки различных инструментов CMS, как готовых, так и самодельных. Я развертывал и создавал множество сайтов и плагинов WordPress , а также расширений для полнофункциональных сайтов CMS в .NET. Но для меня все изменилось, когда я впервые услышал о безголовых, и теперь, спустя годы, я чувствую себя очень комфортно в безголовой экосистеме .
Этот энтузиазм не возникает из ниоткуда. Хотя может показаться сложным разобраться во всех безголовых вариантах, я совершенствовал свою собственную стратегию для различных безголовых вариантов в разных средах и близко познакомился с обычными подозреваемыми в безголовом пространстве. Переход на безголовые системы помог мне избежать препятствий, вызванных ограничениями больших систем «все в одном».
Разделение функциональности , позволяющее решать сложные задачи сегодня и подготавливать приложение к легкому развитию в будущем, приносит мне душевное спокойствие. Было приятно участвовать в успешных развертываниях и итерациях веб-сервисов, основанных на безголовых решениях для частных компаний и правительства штата Калифорния.
В этой статье я хотел бы поделиться некоторыми полезными советами и рекомендациями , которые я изучил за эти годы, в надежде, что они помогут вам разобраться в безголовом мире и найти подходящих кандидатов для ваших проектов. Но прежде чем мы углубимся, нам нужно немного вернуться в прошлое, чтобы понять, что безголовые приносят на стол.
Перед Безголовым
Всего несколько лет назад казалось, что наши рабочие процессы сосредоточены на ряде инструментов, стеков и технологий. Для CMS мы в основном использовали универсальные инструменты. Они включали как функции создания контента, так и функции просмотра контента.

Пользователи этих инструментов застряли с внешним интерфейсом , который шел с серверной частью. Ваша способность настраивать вещи была ограничена. Вы можете установить плагины, но все они должны быть созданы для вашего инструмента. Вы можете написать собственный код, но только на том языке, на котором построен ваш инструмент, и в рамках его ограничений.
Все изменилось за последние несколько лет, когда безголовые CMS набирают популярность во всей отрасли.
Ренессанс специализированных инструментов
Сегодня мы имеем расцвет инструментов, которые специализируются либо на авторских представлениях, либо на представлениях контента. Безголовая CMS фокусируется на части создания контента и предоставляет возможность подключения отдельного инструмента представления контента. Отсутствие интерфейса, ориентированного на пользователя, делает его безголовым и дает ему гибкость для работы с любым инструментом через его API.
Возможность разработать собственный интерфейс с нуля дает свободу многим командам разработчиков. У вас может быть первоклассная команда инженеров, свободно разрабатывающих одностраничные приложения на Vue.js или быстрый рендеринг, пуленепробиваемые статические сайты с 11ty. Все новейшие фреймворки для веб-разработки предназначены для простой работы со структурированными данными, которые можно получить из любой автономной CMS.
Безголовая CMS — это целенаправленный инструмент. На него возлагается меньше ответственности , чем на комплексное решение. Конечные точки API, предоставляемые безголовой CMS, обеспечивают четкое разделение между системами, поэтому вы можете независимо менять внешние и внутренние архитектуры по мере развития событий. Ваш продукт растет, расширяется экосистема инструментов, становятся доступными новые подходы. Ваши требования к бэкенду и внешнему интерфейсу изменятся. Если у вас есть безголовая установка, вам будет легче адаптироваться, потому что ваш интерфейс и серверная часть уже четко разделены API, и вы можете обновлять их независимо.
Подходит ли мне Безголовый?
В частности, безголовый дает вам гибкость, которая может вам понадобиться для удовлетворения сложных требований. Возможно, вам будет сложно достичь поставленных целей, если вам придется сильно модифицировать продукт «все в одном». Сочетание безголового инструмента с меньшим, другим или самодельным интерфейсом может быть самым простым способом реализовать желаемый дизайн и пользовательские потоки.
- Если вы хотите точно настроить каждый шаг процесса оформления заказа , вы можете использовать для этого опцию безголовой коммерции,
- Если вы хотите сильно оптимизировать время до первого байта , вы можете использовать генератор статических сайтов, который перестраивает контент при изменении на основе безголового API CMS,
- Если вы размещаете свои собственные инструменты и заботитесь о безопасности, вы можете заблокировать свою среду разработки за брандмауэром и использовать ее без участия пользователя из более простого интерфейса на основе Jamstack,
- Если вы предоставляете один и тот же контент различным клиентам, таким как веб-приложения, собственные приложения или сторонние виджеты, вы можете создать их таким образом, чтобы все они взаимодействовали через одну и ту же CMS без головы.
Если вы можете безупречно удовлетворить требования своего проекта с помощью универсального инструмента, то безголовые варианты, вероятно, будут для вас чем-то излишним. Точно так же, если ваша команда полностью удовлетворена вашим текущим комплексным решением и хорошо разбирается в нем, вам не нужно беспокоиться о разделении интерфейсных и серверных инструментов. Однако, если вместо этого вы столкнетесь с ограничениями своих инструментов, то безголовый режим позволит вам напрямую решить свои болевые точки.
Пример: безголовая электронная коммерция
Давайте рассмотрим конкретный безголовый вариант: вы можете интегрировать существующую платформу электронной коммерции, такую как Shopify, в виде полного потока, который берет на себя весь процесс оформления заказа, или вы можете использовать безголовый вариант, который также предоставляет Shopify.
- В первом случае ваш дизайн будет в значительной степени зависеть от шаблонов Shopify и готовых функций , поэтому настройка процесса оформления заказа будет возможна, но весьма ограничена.
- В последнем случае вы можете спроектировать процесс оформления заказа любым удобным для вас способом, и вы будете полагаться на Shopify просто для выполнения финансовой транзакции.
Существенное отличие состоит в том, что безголовый вариант потребует от вас создания каждого представления , которое видит ваш пользователь. Опять же, если это звучит как хлопоты без каких-либо преимуществ, то вам, вероятно, не нужно безголовое решение.
Команда, которой нужна безголовая версия, будет рада свободе, которую она предоставляет. Ваш дизайн не будет иметь ограничений, и вы сможете контролировать каждый пиксель каждого представления. Вы будете полностью контролировать весь код, выполняемый на устройствах ваших пользователей, поэтому вы сможете отслеживать, оптимизировать и ускорять буквально каждое взаимодействие.
В то же время вы по-прежнему оставляете обработку транзакций своему безголовому решению для электронной коммерции, поэтому вы получаете преимущества их серверной системы.
Суть в следующем: если вы боретесь с узкими местами в своем текущем решении для электронной коммерции — будь то тяжелый внешний интерфейс, сложный пользовательский интерфейс или просто недоступный дизайн — тогда безголовый вариант облегчит вашей команде решение этих проблем. Точно так же, если кажется, что вашей команде будет проще увеличить воронку конверсии за счет более быстрого и плавного развертывания новых функций, то рекомендуется также рассмотреть вариант без головы.
Избегайте блокировки с помощью единой платформы
Глядя на состояние клиентской части сегодня, можно сказать, что разделение средств разработки и доставки контента — это самый безопасный способ проектирования вещей в мире, где возможности интерфейсных и серверных инструментов постоянно расширяются. Нередко среды создания и чтения имеют разные наборы требований, поэтому возможность выбирать инструменты, которые решают их по отдельности, дает вам лучшие возможности для обеих сторон.
Настройки на основе Jamstack активируются API, поэтому они часто привязаны к безголовой CMS. Однако для выбора без головы не требуется внешний интерфейс Jamstack . Конечно, вы все еще можете запустить какой-нибудь серверный код, если хотите.
Например, я помог создать несколько сайтов, использующих Node.js и Express, использующих серверные API, такие как Wordnik.com, и этот популярный шаблон работает без сбоев. Доступ к вашим данным через API позволяет отказаться от кода на стороне сервера в рабочей среде, поэтому вы можете легко использовать подходы на стороне клиента, такие как Jamstack, если это имеет смысл в вашем проекте.
Проблема с решениями «все в одном» заключается в том, что каждое из них имеет множество обязательств . Например, вы должны посвятить себя поддержке базы данных и среды программирования или выбирать поставщиков SaaS, которые это делают; Кроме того, ваши изменения дизайна должны будут происходить в рамках доступных тем и плагинов.
С Безголовым мы вырываемся из запертости на единой платформе. Итак, если вам нужно использовать новую интерфейсную структуру для своего веб-сайта, или вы хотите удалить дорогостоящую производственную инфраструктуру и использовать статические генераторы сайтов, или, возможно, хотите переключить свою CMS, не перестраивая весь ваш интерфейс с нуля - по сравнению с альтернативами , вы можете добиться всего этого с гораздо меньшими трудностями, если используете безголовый вариант.
Давайте рассмотрим простой пример. Представьте, что ваша организация выдвигает новую инициативу и новый дизайн, а потоки создаются с нуля для удовлетворения новых потребностей пользователей. Внезапно для выполнения этих требований необходимо собрать новый стек технологий.
Выбор безголового варианта даст вашим продуктам больше шансов на долговечность и значительно упростит плавное перемещение вашего контента по нескольким каналам доставки.
“
В таких случаях вам нужно будет найти идеальное готовое решение, которое идеально соответствует вашим потребностям, или пойти на компромисс с некоторыми требованиями к дизайну и пользовательскому потоку, чтобы оно работало достаточно хорошо. Но если у вас строгие требования к дизайну или производительности, может быть проще достичь этих целей, отказавшись от головы.
Суть в том, что существует множество вариантов использования при выборе безголового варианта, который даст вашим продуктам больше шансов на долговечность , а также значительно упростит плавное перемещение вашего контента по нескольким каналам доставки. Возможность использовать ваш контент в виде структурированных данных позволяет ему процветать на вашем собственном веб-сайте, в ваших собственных приложениях и синдицироваться во внешние источники.
Не все должно быть без головы
Может показаться, что без головы всегда лучше, но это не так. Если в вашем текущем проекте вы не слишком озабочены дизайном и техническими вариантами, описанными выше, или вам просто нужен действующий веб-сайт, который выполняет свою работу сегодня, то вам, вероятно, не понадобится так много headless.
Конечно, важна скорость от концепции до доставки , поэтому, если вы находитесь в нескольких кликах от прилично выглядящего веб-сайта без надлежащей инженерной поддержки с вашей стороны, вы можете отложить варианты без головы на более позднее время. Вы можете сосредоточиться на оптимизации и долговечности сайта, как только почувствуете, что ваша идея может работать.
Как выбор без головы помогает вам оправиться от ошибок
Обновление серверной части
Опасности ценообразования на пользователя
Некоторое время назад я помог настроить систему ведения блогов, которой будут пользоваться десятки авторов. Мы были очень впечатлены набором функций одного из поставщиков автономных CMS, выбрали его для автономной CMS и получили удовольствие от создания внешнего интерфейса поверх него, который плавно вписался в наш набор продуктов. В конце концов компания решила, что число авторов следует увеличить до нескольких тысяч.
Большинство размещенных CMS-решений не публикуют структуру ценообразования для такого большого количества пользователей. Когда мы спросили о стоимости продолжения работы на той же платформе, нам не очень понравился ответ. Чтобы эта система по-прежнему имела смысл для бизнеса, нам пришлось заменить нашу CMS. Благодаря безголовой архитектуре мы смогли произвести замену без отказа от внешнего интерфейса.
Регулирование API
Так много стартапов, ориентированных исключительно на среду разработки, могут создавать красивые продукты с удобными для разработчиков API. Airtable — это пример инноваций в области электронных таблиц благодаря удобному пользовательскому интерфейсу в сочетании с чистым опытом разработчиков через хорошо документированный API.
Я создал несколько полезных прототипов, в которых я передал очищенные данные в Airtable, где они были отредактированы экспертами-людьми, а затем использовал их API для обеспечения просмотра контента, работающего на основном сайте, и во встраиваниях, запущенных на сторонних сайтах. При настройке системы чтения я перенес данные Airtable в готовую к работе систему, которая могла обрабатывать большие нагрузки трафика , и какое-то время это работало хорошо.
Однако я начал сталкиваться с проблемами при записи данных. Вызовы не выполнялись из-за жесткого ограничения в 5 запросов в секунду. Достижение этого предела дает 30-секундную полную блокировку запроса API. Я пытался отправлять данные из распределенной системы, поэтому добавил дроссели и разделил их на отдельные базы.
По мере расширения системы и роста объема данных мы перерастали этот инструмент. Я смог решить эту проблему, внедрив элементарные функции редактирования данных в систему на основе экземпляра AWS DynamoDB, который считывал данные из airtable. Мы смогли быстро обменять удобные функции авторского пользовательского интерфейса Airtable на больший масштаб и более низкие ежемесячные счета за SaaS.
Это еще один пример того, как четкое разделение между интерфейсом и сервером , обеспечиваемое API-интерфейсами автоматизированных инструментов разработки, позволяет точно определить болевые точки.
Обновление внешнего интерфейса
Блестящие новые рамки
Организации, которые существуют некоторое время, часто сталкиваются с проблемой необходимости поддержки производственных систем, построенных на различных технологических стеках . Существует постоянное давление в отношении гомогенизации инструментов, а также инноваций. Я был частью команды, которой было поручено создавать представления и виджеты, которые можно было бы интегрировать в существующие продукты на базе безголовой CMS. Нам было очень весело быстро создавать прототипы с помощью различных облегченных интерфейсных инструментов.

Мы провели внутренний конкурс, чтобы узнать, какой инженер из команды внешнего интерфейса сможет создать лучший внешний интерфейс на основе контента, доставляемого с конечных точек API CMS без головы. Одна презентация имела лучший набор функций и наименьший объем кода, поэтому разработчики получили проект и представили продукт, создав его с помощью Riot.js.
Riot.js — это классная маленькая библиотека, которая содержит массу функций в небольшом размере. Это помогает вам писать однофайловые компоненты, управляемые данными, такие как Vue.js. Когда разработчик этого внешнего интерфейса покинул компанию вскоре после выпуска версии 1.0, команда потеряла единственного человека, с энтузиазмом относящегося к этой библиотеке.
Иногда переход от захватывающей, новой модели быстрого развития к техническому долгу происходит быстро.
“
К счастью, несвязанный характер архитектуры безголовой CMS обеспечивает гибкость для изменения внешнего интерфейса, не затрагивая серверную часть. Мы смогли переписать интерфейсный код и заменить обновленные внешние компоненты на основе других библиотек, которые чаще использовались в других проектах.
Чистая скорость
Мне нравится проект Ghost. Я был одним из первых подписчиков, потому что было здорово увидеть решение, похожее на WordPress, построенное на Node.js. Я уважаю эту организацию за то, что она предлагает услуги, основанные на инструментах с открытым исходным кодом, которые они постоянно совершенствуют. Я был очень доволен этим инструментом, когда использовал его для своего личного блога.
Однако был один аспект решения, который не был идеальным. Время до первого байта в моем блоге, размещенном на Ghost, было слишком медленным. Поскольку я мог получать весь контент поста через API, я смог настроить свой собственный статически сгенерированный интерфейс на S3 + Cloudfront, который использовал весь контент поста, который я написал в Ghost, но имел более быстрое время до первого байта.
Безголовая CMS как услуга
Есть много компаний, предлагающих программное обеспечение как услугу, которые пошли ва- банк без головы. Зарегистрировавшись у одного из этих поставщиков, вы сразу же получите удобную среду редактирования контента и чистые конечные точки API для работы. Вот краткое сравнение некоторых из них, у всех из которых есть очень недорогие планы начального уровня и лазерный фокус на опыте безголовой CMS.
Все эти службы имеют солидный базовый набор функций . Все они включают размещение статических активов, сохраненную историю изменений и хорошо документированную поддержку локализации. Они отличаются пользовательским интерфейсом для создания контента и функциями API.
| Продавец | Редактирование контента | API |
|---|---|---|
| МаслоCMS | Формы с WYSIWIG-редактором в стиле Word, с переключением на код HTML. Вы можете настроить полный предварительный просмотр в один клик, связав URL-адреса шаблонов внешнего интерфейса. | Предварительный просмотр REST API, показывающий полный JSON, доступный в оверлее на том же экране, что и редактор содержимого. |
| Комфортный | редактор на основе форм; не видел, как настроить предварительный просмотр в 1 клик в контексте. | Ссылка на конечную точку REST API доступна в режиме редактора, GraphQL скоро будет доступен. |
| космический | Формы с WYSIWIG-редактором в стиле Word, с переключением на код HTML. Вы можете настроить свои собственные URL-адреса предварительного просмотра, чтобы получить черновик JSON. | РЕСТ API. Можно просмотреть полный JSON в 2 клика из редактора объектов. |
| ДатоCMS | Редактор на основе форм может настроить плагин для включения полноэкранного предварительного просмотра страницы. | GraphQL API с обозревателем API. |
| Сториблок | Редактор на основе форм, визуальный режим редактирования, полноэкранный просмотр страницы. | REST API, один клик для полного JSON из режима редактора. |
| Принять форму чего-либо | Редактор на основе форм с предварительным просмотром в реальном времени, который настраивается путем загрузки шаблонов. | GraphQL API с обозревателем API. |
Захватывающие безголовые узоры
Использование CMS на основе GitHub
Возможность воспользоваться преимуществами управления пользователями, контроля версий и рабочих процессов утверждения в GitHub является большим преимуществом. Полезно не создавать новые учетные записи в новых системах. Приятно видеть историю обзоров вместе с обновлениями контента.
Существуют разные варианты инструментов CMS на основе GitHub. Это был быстрый способ раскрутить сайты документации: Spacebook, вы можете интегрировать его с Netlify, чтобы получить более чистый пользовательский интерфейс редактирования уценки или использовать его непосредственно на GitHub.
Функции предварительного просмотра , которые теперь встроены в веб-редактор GitHub, делают некоторые из этих инструментов более доступными для людей, не знакомых с HTML. Мне нравится опция просмотра различий, когда GitHub показывает изменения уценки в режиме полного предварительного просмотра.
Это отличный список из 85 инструментов CMS, который позволяет вам сортировать по тому, основаны ли они на GitHub или нет.
API для знакомых инструментов
Ваша установка WordPress поставляется с конечными точками API, поэтому вы можете продолжать использовать инструменты разработки, имеющие опыт вашей команды, в автономном режиме. WordPress имеет хорошую документацию для своего REST API. Это включено при новых установках WordPress, поэтому, когда вы запускаете новую среду разработки WordPress, вы можете начать чтение JSON с https://example.com/wp-json/wp/v2/posts .
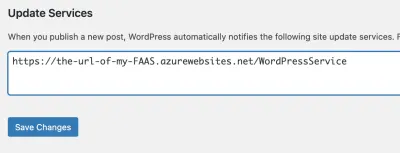
Страница настроек WordPress содержит поле службы обновления, где вы можете ввести URL-адреса для служб, которые вы хотите проверять при изменении контента. Это идеально подходит для запуска бессерверного инструмента для получения последних обновлений. WordPress v5 имеет это поле в разделе настроек «Письмо».

Объединение источников данных
Использование автономных инструментов для штата Калифорния помогло нам создать сайты экстренного реагирования, которые подняли планку производительности. У нас был полный контроль над архитектурой внешнего интерфейса, и мы по-прежнему могли позволить писателям использовать знакомые авторские инструменты.
Безголово используем WordPress , пишем на GitHub через FAAS. Мы также записываем другие источники данных в репозиторий и запускаем сборки генератора статических сайтов при каждом изменении. Примерами данных, которые записываются в git в дополнение к исходному редакционному контенту, являются данные, которые меняются только один раз в день, такие как главная статистика и наши версии каждой страницы, переведенные человеком.
Использование действий GitHub в качестве триггеров сборки позволило нам интегрировать в сайт несколько различных источников данных, что позволило нам быстро публиковать данные и занимать небольшую площадь в производственной инфраструктуре. Меньшая производственная инфраструктура позволяет нам вздохнуть с облегчением, когда мы сталкиваемся с большими всплесками трафика, связанными с объявлениями правительства о пандемии.
Часть архитектуры репозитория WordPress -> FAAS -> GitHub была создана Картером Медлином. Он собрал этот пайплайн с нуля за пару дней, пока мы проектировали и создавали интерфейс сайта. Это работает на бессерверной функции MS Azure, поэтому затраты на инфраструктуру и обслуживание низкие. Он получает запросы от службы обновлений WordPress, описанной ранее, извлекает json из API WordPress и записывает новый контент в GitHub. Код для этой бессерверной конечной точки доступен для просмотра на GitHub.
Наши боты усердно публикуют все обновления контента , поскольку они получают запросы от WordPress. Это действие создает легко просматриваемый журнал каждого обновления и возможность отменить изменения с помощью обычных процессов GitHub.

Создание внешнего интерфейса этого сайта с помощью генератора статических сайтов 11ty было быстрым, увлекательным и работало отлично. Мы получаем большие всплески трафика на новостях, связанных с пандемией, и знание того, что у нас есть статический интерфейс, снижает риск, когда количество одновременных пользователей начинает увеличиваться, и мы публикуем много обновлений контента.
Мне нравится, как сообщество 11ty фокусируется на производительности и доступности с помощью своих списков лидеров сообщества и облегченной архитектуры. Важно убедиться, что инструменты, созданные государством, работают для всех калифорнийцев. Мы хотим, чтобы все работало на любом устройстве в условиях низкой пропускной способности и поддерживало все вспомогательные технологии. Очень здорово, что мы можем использовать такие инструменты, как 11ty, которые упрощают создание быстрых и доступных сайтов. Мы используем веб-компоненты во внешнем интерфейсе, чтобы предоставить дополнительные функции, сохраняя при этом небольшой вес кода.

Соображения при выборе безголового
В восторге от возможностей безголовых инструментов, которые дает вашей команде? Количество доступных вариантов может быть ошеломляющим. Это список функций, которые могут помочь вам сократить количество вариантов:
Функции среды разработки
- Простота авторских документов
- Простота добавления структурированных данных
- Варианты макета
- Функции предварительного просмотра
- Рабочие процессы утверждения контента
Функции API контента
- Какие запросы доступны
- Насколько детализирована структура контента
- Существуют ли какие-либо ограничения на доступ к данным (жесткие ограничения Airtable REST API)
- Масштабируемость : нужно ли размещать CDN перед вашим API контента?
- Простота добавления локализации
- Получая свой контент, что, если вы измените свои планы, насколько сложно будет извлечь все ваши данные?
Расходы
- Платите ли вы за каждого пользователя за размещенные решения?
- Управляете ли вы программным обеспечением с открытым исходным кодом, которое устанавливаете в своей среде?
- Легко ли администрировать учетные записи пользователей?
- Можете ли вы интегрироваться с вашими существующими решениями единого входа?
- Прошел ли продукт проверки безопасности, включает ли он двухфакторную аутентификацию ?
Потоки управления версиями/утверждения
- Является ли контент версионным , чтобы можно было вернуться к предыдущим версиям и отслеживать, что было опубликовано и когда были внесены изменения?
- Можете ли вы поделиться новыми версиями контента перед их публикацией? Можете ли вы ограничить доступ к этим предварительным просмотрам?
Управление статическими файлами
- Насколько легко вашим авторам добавлять новые изображения, PDF-файлы и т. д.?
- Легкость подключения загруженных автором файлов к потокам оптимизации изображений?
Куда направляется Безголовый
Когда вы внимательно посмотрите на безголовый ландшафт, вы обнаружите, что безголовые инструменты намеренно ограничивают свои функциональные возможности и предоставляют способы интеграции в более крупные системы. Разделение определенных функций полезно, когда системы становятся более сложными. Просто проще сделать конкретный выбор, который ограничивает стоимость, безопасность, обслуживание и требования к хостингу для больших объемов кода, когда вы работаете с небольшими специализированными инструментами.
Стоит отметить, что безголовые варианты обычно требуют самостоятельного написания кода . Однако, поскольку интерфейсы все чаще представляют собой набор готовых компонентов, а часто и полностью готовую конструкцию, заполненную вашими собственными данными, не следует слишком самонадеянно ожидать новых способов смешивания и сопоставления специализированных инструментов и беспрепятственной интеграции. безголовые варианты без самостоятельного написания кода.
Идеальным бэкэндом для проекта может быть просто подписка SAAS или установка проекта с открытым исходным кодом. Это может интегрироваться без кода с готовым интерфейсом, который отвечает всем вашим потребностям. Я вижу, что Stackbit уже объединяет безголовую CMS с интерфейсом без кода. Я могу настроить новый сайт с помощью инструмента Stackbit WYSIWYG без кодовой страницы, а затем выбрать из набора безголовых вариантов CMS от разных поставщиков для управления полными данными сайта.
В этой статье мы рассмотрели несколько случаев использования, когда безголовое управление помогло компаниям, в которых я работал, справиться с изменениями. Безголовые варианты заманчивы , если вы заинтересованы в гибкости архитектуры приложений, управлении взаимодействием с пользователем или тщательном размышлении о долговечности вашего сервиса.
Я рад видеть, как это пространство продолжает расти, и я буду продолжать искать способы использования этих возможностей для создания более качественных продуктов и облегчения моей работы как разработчика.
Дополнительные ресурсы
- Headless CMS. Отличный список из 85 инструментов CMS, который позволяет вам сортировать по тому, основаны ли они на GitHub или нет.
- «Как создать безголовый сайт WordPress на Jamstack», Сара Драснер и Джефф Грэм.
- Безголовая коммерция, Shopify
- «GoTrue JS: аутентификация на статических сайтах всего с 3 КБ JS», Дивья Сасидхаран, Netlify
- Опыт редактирования для сайтов Jamstack, Stackbit
- API интеграции Wordpress, CAdotGov, GitHub
Эта статья была любезно поддержана нашими дорогими друзьями из Storyblok, удобной безголовой CMS с визуальным редактором, вложенными компонентами и настраиваемыми блоками контента для веб-сайтов и приложений. Спасибо!
