Как преобразовать инфографику в гифографику с помощью Adobe Photoshop
Опубликовано: 2022-03-10Визуальные эффекты играли решающую роль в маркетинге и рекламной индустрии с момента их создания. В течение многих лет маркетологи полагались на изображения, видео и инфографику, чтобы лучше продавать товары и услуги. Важность визуальных медиа еще больше возросла с появлением Интернета и, следовательно, социальных сетей.
В последнее время к списку популярных форматов визуальных медиа присоединилась и гифографика (анимационная инфографика). Если вы маркетолог, дизайнер или даже потребитель, вы наверняка сталкивались с ними. Однако вы можете не знать, как делать гифографику и почему вы должны попытаться добавить ее в свой маркетинговый комплекс. Это практическое руководство должно дать вам ответы на оба вопроса.
В этом уроке мы более подробно рассмотрим, как можно анимировать статическую инфографику с помощью Adobe Photoshop, поэтому требуются некоторые знания Photoshop (по крайней мере, базовые).
Что такое гифка?
Немного истории
Слово gifographic представляет собой комбинацию двух слов: GIF и инфографика . Термин «гифография» был популяризирован экспертами по маркетингу (в том числе Нилом Пателем) примерно в 2014 году. Давайте немного окунемся в историю.
Компания CompuServe представила формат GIF ( Graphics Interchange Format) 15 июня 1987 года , и этот формат почти мгновенно стал хитом. Первоначально использование формата оставалось несколько ограниченным из-за патентных споров в первые годы (связанных с алгоритмом сжатия, используемым в файлах GIF — LZW), но позже, когда срок действия большинства патентов на GIF истек, благодаря их широкой поддержке и переносимости, GIF получили очень популярны, что даже привело к тому, что слово «GIF» стало «Словом года» в 2012 году. Даже сегодня GIF-файлы по-прежнему очень популярны в Интернете и социальных сетях (*).
GIF — это формат растрового изображения. Он поддерживает до 8 бит на пиксель, поэтому один GIF может использовать ограниченную палитру до 256 различных цветов (включая — опционально — один прозрачный цвет). Lempel-Ziv-Welch (LZW) — это метод сжатия данных без потерь, который используется для сжатия изображений GIF, что, в свою очередь, уменьшает размер файла, не влияя на его визуальное качество. Что еще более интересно, так это то, что формат также поддерживает анимацию и позволяет использовать отдельную палитру до 256 цветов для каждого кадра анимации.
Проследить в истории, когда была создана первая инфографика, гораздо сложнее, но определение легко — слово «инфографика» происходит от «информации» и «графики», и, как следует из названия, инфографика служит основной цель представления информации (данных, знаний и т. д.) быстро и наглядно, в графической форме.
В своей книге 1983 года «Визуальное отображение количественной информации » Эдвард Тафте дает очень подробное определение «графических дисплеев», которое сегодня многие считают одним из первых определений того, что такое инфографика и что она делает: сжатие больших объемов информации. в такой форме, в которой он будет легче восприниматься читателем.
Примечание о GIF-файлах, размещенных в Интернете (*)
Анимированные GIF-изображения, размещенные в Twitter, Imgur и других сервисах, чаще всего заканчиваются видеофайлами, закодированными в формате H.264 (видео HTML5), и технически больше не являются GIF-файлами при просмотре в Интернете. Причина этого довольно очевидна — анимированные GIF-файлы, возможно, являются худшим из возможных форматов для хранения видео, даже для очень коротких клипов, поскольку, в отличие от реальных видеофайлов, GIF не может использовать ни один из современных методов сжатия видео. (Кроме того, вы можете проверить эту статью: «Улучшение производительности анимированных GIF с помощью видео HTML5», в которой объясняется, как с помощью видео HTML5 вы можете уменьшить размер содержимого GIF до 98%, сохраняя при этом уникальные качества формата GIF.)
С другой стороны, стоит отметить, что чаще всего гифографика остается в исходном формате (в виде анимированных GIF-файлов) и не кодируется в видео. Хотя это приводит к не очень оптимальным размерам файлов (например, один анимированный GIF-файл на этой популярной инфографической странице «Как работают двигатели?» имеет размер от ~ 500 КБ до 5 МБ), с другой стороны, гифографика по-прежнему очень легко делиться и вставлять, что является их основной целью.
Зачем использовать анимированную инфографику в своем цифровом маркетинге?
Инфографика — это визуально привлекательный медиа. Хорошо продуманная инфографика не только поможет вам представить сложную тему простым и привлекательным способом, но также может стать очень эффективным средством повышения узнаваемости вашего бренда в рамках вашей цифровой маркетинговой кампании.
Помните народную поговорку: «Картинка стоит тысячи слов»? Есть много свидетельств того, что анимированные изображения могут быть еще более успешными, и поэтому в последнее время моушн-инфографика стала свидетелем роста популярности благодаря элементу анимации.
От скучного к красивому
Они могут вдохнуть жизнь в листы со скучными фактами и обыденными цифрами с помощью анимированных диаграмм и графики. Инфографика движения также является подходящим средством для иллюстрации сложных процессов или систем с движущимися частями, чтобы сделать их более привлекательными и значимыми. Таким образом, вы можете легко превратить скучные темы в визуально привлекательные развлечения. Например, мы создали гифографику «Самые важные обновления алгоритма поиска Google в 2015 году», раскрывающую изменения, внесенные Google в свой алгоритм поиска в 2015 году.
Экономически эффективным
Гифографика, пожалуй, самая рентабельная альтернатива видеоконтенту. Для создания анимированной инфографики вам не нужны дорогие камеры, монтаж видео, программное обеспечение для микширования звука и съемочная группа. Все, что требуется, — это дизайнер, который знает, как создавать анимацию с помощью Photoshop или аналогичных инструментов графического дизайна.
Работает практически для всего
Вы можете использовать гифографику, чтобы проиллюстрировать что угодно небольшими последовательными фрагментами. От видеороликов с пояснениями к продуктам до цифр и статистики — вы можете поделиться чем угодно с помощью инфографики в формате GIF. Анимированная инфографика также может быть интерактивной. Например, вы можете настроить переменную, чтобы увидеть, как она влияет на данные в анимированной диаграмме.
Примечание. Отличным примером интерактивной инфографики является статья «Создание интерактивной инфографики с помощью Vue.js», написанная Крути Патель. Он был создан с помощью Vue.js, SVG и GSAP (GreenSock Animation Platform).
SEO-ускорение
Как маркетолог, вы, вероятно, знаете, что инфографика может существенно повысить эффективность вашего SEO. Люди любят визуальные медиа. В результате они с большей вероятностью поделятся гифографикой, если она им понравилась. Чем чаще будет распространяться ваша анимированная инфографика, тем выше будет прирост посещаемости сайта. Таким образом, гифографика может косвенно помочь улучшить SEO и, следовательно, ваш рейтинг в поисковых системах.
Как создать гифографику из инфографики в Photoshop
Теперь, когда вы знаете о важности движения в инфографике, давайте приступим к практике и посмотрим, как вы можете создать свою первую гифографику в Photoshop. А если вы уже умеете делать инфографику в Photoshop, вам будет еще проще преобразовать существующую статичную инфографику в анимированную.
Шаг 1: выберите (или подготовьте) инфографику
Первое, что вам нужно сделать, это выбрать статичную инфографику, которую вы хотите преобразовать в гифографику. В учебных целях вы можете анимировать любую инфографику, но я рекомендую вам подобрать изображение, в котором есть элементы, подходящие для анимации. Объяснения, учебные пособия и обзоры процессов легко превратить в моушн-инфографику.
Если вы собираетесь начать с нуля, убедитесь, что вы сначала доработали статическую инфографику до последней детали, прежде чем переходить к этапу анимации, так как это сэкономит вам много времени и ресурсов — если исходная инфографика продолжает меняться, вам также понадобится переработать вашу гифографику.
Затем, когда вы завершили инфографику, следующим шагом будет решить, какие части вы собираетесь анимировать.

Шаг 2: Решите, какой будет анимационная история
Вы можете включить в анимацию некоторые или все части инфографики. Однако, поскольку существуют разные способы создания анимации, вы должны сначала определиться с элементами, которые вы собираетесь анимировать, и с тем, как это сделать. На мой взгляд, наброски (наброски) различных сценариев анимационных кейсов на бумаге — лучший способ выбрать сюжетную линию. Это сэкономит вам много времени и сэкономит путаницу в дороге.
Начните с решения, какие «кадры» вы хотели бы включить в анимацию. На данном этапе рамки будут не чем иным, как черновыми набросками, сделанными на листах бумаги. Чем больше количество кадров, тем лучше будет качество вашей гифки.
Возможно, вам придется разделить анимированную инфографику на разные разделы. Поэтому обязательно выберите одинаковое количество кадров для всех частей. В противном случае гифографика будет выглядеть неравномерно, каждый файл GIF будет двигаться с разной скоростью.

Шаг 3: Создайте Рамки в Photoshop
Откройте Adobe Photoshop, чтобы создать разные рамки для каждой части гифографики. Вам нужно будет кропотливо вырезать, вращать и перемещать изображения. Вам нужно будет запомнить окончательное изменение, которое вы внесли в последний кадр. Вы можете использовать линейку Photoshop для того же самого.
Вам нужно будет создать анимацию из слоев в Photoshop. Но в этом случае вы будете копировать все слои Photoshop вместе и редактировать каждый слой по отдельности.
Вы можете проверять кадры один за другим, скрывая/показывая разные слои. После того, как вы закончили создавать все кадры, проверьте их на наличие возможных ошибок.

Вы также можете создать короткую покадровую анимацию, используя только первый и последний кадры. Вам нужно выбрать оба кадра, удерживая клавишу Ctrl / Cmd (Windows/Mac). Теперь нажмите «Твин». Выберите количество кадров, которые вы хотите добавить между ними. Выберите Первый кадр, если вы хотите добавить новые кадры между первым и последним кадрами. Выбор опции «Предыдущий кадр» добавит кадры между текущим выделением и предыдущим. Установите флажок «Все слои», чтобы добавить все слои из вашего выбора.


Шаг 4: Сохраните файлы PNG (или JPG) в новую папку
Следующим шагом будет экспорт каждого кадра анимации по отдельности в формат PNG или JPG. (Примечание: JPG — это формат с потерями, поэтому обычно лучшим выбором будет PNG.)
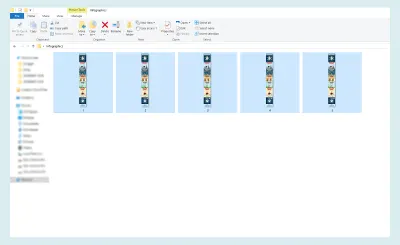
Вы должны сохранить эти файлы PNG в отдельной папке для удобства. Я всегда нумерую сохраненные изображения в соответствии с их последовательностью в анимации. Мне легко запомнить, что «Изображение-1» будет первым изображением в последовательности, за которой следуют «Изображение-2», «Изображение-3» и так далее. Конечно, вы можете сохранить их удобным для вас способом.

Шаг 5: «Загрузить файлы в стек»
Далее следует загрузка сохраненных файлов PNG в Photoshop.
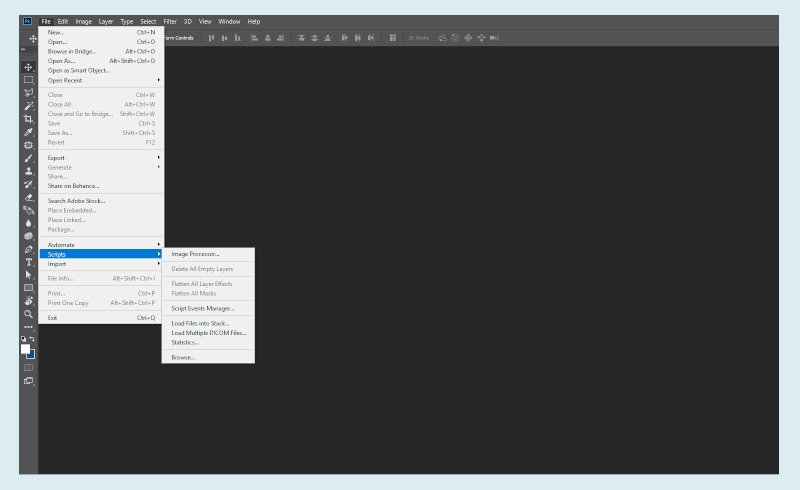
Перейдите в окно Photoshop и откройте «Файл» > «Сценарии» > «Загрузить файлы в стек».
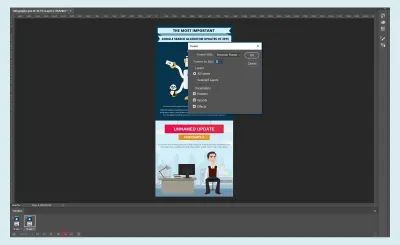
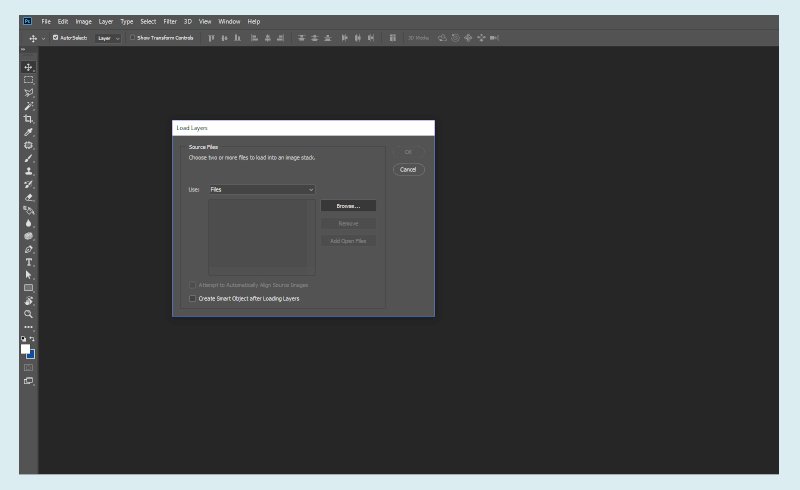
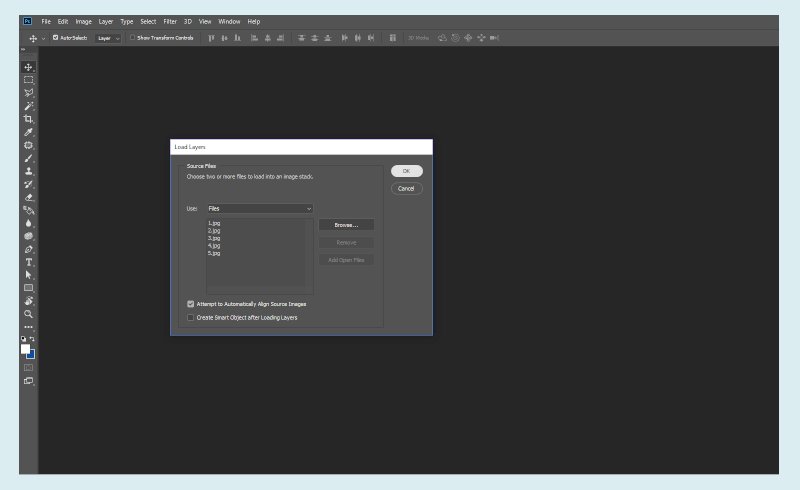
Откроется новое диалоговое окно. Нажмите кнопку «Обзор» и откройте папку, в которой вы сохранили файлы PNG. Вы можете выбрать все файлы сразу и нажать «ОК».
Примечание. Вы можете установить флажок «Попытаться автоматически выровнять исходные изображения», чтобы избежать проблем с выравниванием. Однако, если ваши исходные изображения имеют одинаковый размер, этот шаг не требуется. Кроме того, автоматическое выравнивание также может вызвать проблемы в некоторых случаях, поскольку Photoshop будет перемещать слои, пытаясь выровнять их. Так что используйте этот вариант исходя из конкретной ситуации — универсального рецепта не существует.
Загрузка файлов может занять некоторое время, в зависимости от их размера и количества. Пока Photoshop загружает эти файлы, вы можете выпить чашечку кофе!

Шаг 6: Установите рамки
После завершения загрузки перейдите в «Окно»> «Слои» (или вы можете нажать F7), и вы увидите все слои на панели «Слои». Количество слоев должно соответствовать количеству кадров, загруженных в Photoshop.
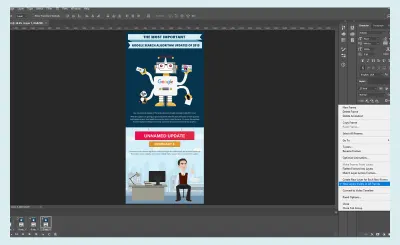
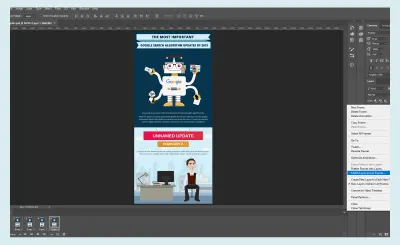
Убедившись в этом, перейдите в «Окно» > «Временная шкала». Вы увидите панель временной шкалы внизу (опция отображения по умолчанию для этой панели). Выберите опцию «Создать кадровую анимацию» на панели. Ваш первый файл PNG появится на временной шкале.
Теперь выберите «Создать кадры из слоев» в правом боковом меню (параметр «Палитра») панели анимации.
Примечание. Иногда файлы PNG загружаются в обратном порядке, в результате чего ваше «Изображение-1» появляется в конце, и наоборот. Если это произойдет, выберите «Обратные слои» в меню панели анимации (опция «Палитра»), чтобы получить желаемую последовательность изображений.

Шаг 7: Установите скорость анимации
Время отображения по умолчанию для каждого изображения составляет 0,00 секунды. Переключение этого времени будет определять скорость вашей анимации (или файла GIF). Если вы выберете все изображения, вы можете установить одинаковое время отображения для всех из них. Кроме того, вы также можете настроить разное время отображения для каждого изображения или кадра.
Я рекомендую использовать первый вариант, поскольку использовать одно и то же время анимации относительно просто. Кроме того, установка разного времени отображения для каждого кадра может привести к не очень плавной анимации.
Вы также можете установить пользовательское время отображения, если вы не хотите выбирать из доступных вариантов. Нажмите «Другое», чтобы установить собственную скорость анимации.
Вы также можете сделать так, чтобы анимация воспроизводилась в обратном порядке. Скопируйте кадры из палитры временной шкалы и выберите опцию «Обратные слои». Вы можете перетаскивать кадры с помощью клавиши Ctrl (в Windows) или клавиши Cmd (в Mac).
Вы можете установить, сколько раз анимация должна повторяться. Вариант по умолчанию — «Один раз». Однако вы можете установить собственное значение петли, используя опцию «Другое». Используйте опцию «Навсегда», чтобы ваша анимация продолжалась в непрерывном цикле.
Для предварительного просмотра GIF-анимации нажмите клавишу «Ввод» или кнопку «Воспроизвести» в нижней части панели «Таймлайн».

Шаг 8: Готов к сохранению/экспорту
Если все пойдет по плану, останется только сохранить (экспортировать) вашу GIF-инфографику.
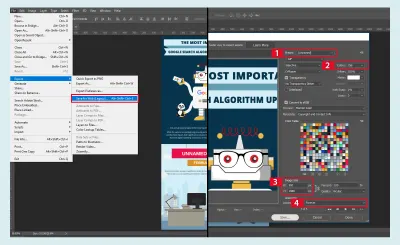
Чтобы экспортировать анимацию в формате GIF: выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия).
- Выберите «GIF 128 Dithered» в меню «Preset».
- Выберите «256» в меню «Цвета».
- Если вы будете использовать GIF онлайн или хотите ограничить размер файла анимации, соответственно измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
- Выберите «Навсегда» в меню «Параметры цикла».
Нажмите кнопку «Предварительный просмотр» в левом нижнем углу окна «Экспорт», чтобы просмотреть GIF в веб-браузере. Если вас это устраивает, нажмите «Сохранить» и выберите место для вашего анимированного GIF-файла.
Примечание. Существует множество параметров, которые контролируют качество и размер файла GIF — количество цветов, количество сглаживания и т. д. Не стесняйтесь экспериментировать, пока не добьетесь оптимального размера GIF и качества анимации.
Ваша анимированная инфографика готова!

Шаг 9 (необязательно): оптимизация
Gifsicle (бесплатная программа командной строки для создания, редактирования и оптимизации анимированных GIF-файлов) и другие подобные инструменты постобработки GIF могут помочь уменьшить размер экспортируемого GIF-файла за пределы возможностей Photoshop.
Также стоит упомянуть ImageOptim — перетаскивание файлов в ImageOptim будет напрямую запускать на них Gifsicle. (Примечание: ImageOptim предназначен только для Mac, но также доступно довольно много альтернативных приложений.)
Советы по устранению неполадок
Скорее всего, вы столкнетесь с проблемами на двух важных этапах.
Добавление новых слоев
Откройте раскрывающееся меню «Панель инструментов временной шкалы» и выберите параметр «Новые слои, видимые во всех кадрах». Это поможет настроить вашу анимацию без сбоев.

Позиционирование слоев
Иногда вы можете в конечном итоге поместить слои в неправильные кадры. Чтобы исправить это, вы можете выбрать тот же слой в новом кадре и выбрать опцию «Сопоставить слой между кадрами».

Гифографические примеры
Прежде чем закончить, я хотел бы поделиться несколькими хорошими примерами гифографики. Надеюсь, они вдохновят вас так же, как и меня.
- Крупнейшие обновления алгоритма поиска Google в 2016 году
Это мой личный фаворит. Включение обновлений алгоритма Google в гифографику затруднено из-за ее сложности. Но, используя правильную анимацию и точный текст, вы можете превратить, казалось бы, сложную тему в увлекательный контент. - Виртуальная реальность: свежий взгляд для маркетологов
Этот превращает, казалось бы, описательную тему в сокрушительную гифографику. Гифографика разбивает тему виртуальной реальности на простые для понимания цифры, графики и короткие абзацы с идеальным использованием анимации. - Как работает Google
Мне нравится читать сообщения в блоге Нила Пателя. Как и его пост, эта гифография также является всеобъемлющей. Единственная разница в том, что Нил передает основное сообщение с помощью точно размещенных GIF-файлов, а не коротких абзацев. Он использует только те цвета, которые содержит логотип Google. - Машина для повышения рейтинга авторов
Здесь перечислены различные советы, которые помогут вам стать авторитетным писателем. Анимация проста с движущимся фоном фабрики по созданию контента. Все остальное разбито на статические графики, изображения и короткие текстовые абзацы. Но простой дизайн работает, в результате чего получается четкая гифографика. - Как работают автомобильные двигатели
Красиво иллюстрированные примеры работы автомобильных двигателей (бензиновые двигатели внутреннего сгорания и гибридные газовые/электрические двигатели). Кстати, стоит отметить, что в некоторых статьях Википедия также использует анимированные GIF-файлы для очень похожих целей.
Подведение итогов
Как видите, превратить статичную инфографику в анимированную не так уж и сложно. Вооружившись Adobe Photoshop и некоторыми творческими идеями, вы можете создавать привлекательные и развлекательные анимации даже с нуля.
Конечно, ваша гифография может состоять из нескольких анимированных частей, и вам придется работать над ними по отдельности, что, в свою очередь, потребует большего планирования и большего времени. (Опять же, хорошим примером довольно сложной гифографии может быть тот, что показан в «Как работают автомобильные двигатели?», где различные части двигателя объясняются серией связанных анимированных изображений.) Но если вы хорошо спланируете, нарисуете, создадите , и тестируйте , у вас все получится и вы сможете сделать свою крутую гифографику.
Если у вас есть какие-либо вопросы, задавайте их в комментариях, и я буду рад помочь.
Дополнительные ресурсы
- «Что такое инфографика», клиентский магнетизм
Инфографика об инфографике - «Как создать выдающуюся современную инфографику в Illustrator», Джонатан Паттерсон, EnvatoTuts
- «Создайте экспертную инфографику для своей следующей презентации», блог Adobe Creative Cloud
- «Что такое GIF: анимация и прозрачность», Майк Фликингер, SourceForge
- «Что такое гифографика и 10 способов ее использования в визуальном контенте», Джулия Маккой, ExpressWriters.
- «Картинка стоит тысячи слов», Википедия
- «Повысьте производительность анимированных GIF-файлов с помощью HTML5-видео», Айо Исайя, Smashing Magazine
- «Создание интерактивной инфографики с помощью Vue.js», Крути Патель, Smashing Magazine.
- «Как преобразовать видеофайл в анимированный GIF в Photoshop», СпросиСеть
- «SEO — это просто: пошаговое руководство», Нил Патель
- «Использование Photoshop для создания GIF-файлов (Gifographic)», Шейн Баркер, Gifographics
