Дизайн кнопки-призрака: действительно ли это актуально (и почему)?
Опубликовано: 2022-03-10Для такого маленького элемента дизайна кнопки, безусловно, сложны для решения. Это имеет смысл, поскольку кнопки призыва к действию служат следующим шагом на пути ваших посетителей к конверсии. Испортите это, и вы можете сказать «до свидания» бизнесу.
Несмотря на то, что мы хорошо понимаем типы правил дизайна кнопок, которые работают повсеместно, будут моменты, когда вы будете удивлены мошенническим элементом, который работает хорошо. Как призрачные кнопки.
Как сделать кнопки лучше
Кнопки являются распространенным элементом интерактивного дизайна. Хотя они могут показаться очень простым элементом пользовательского интерфейса, они по-прежнему являются одними из самых важных для создания. Читать статью по теме →
Кнопки-призраки не представляют особой тайны, несмотря на их жутковатое название. Это кнопки призыва к действию (CTA) для вашего веб-сайта, как и для любого другого. Ключевое отличие заключается в том, как они выглядят.
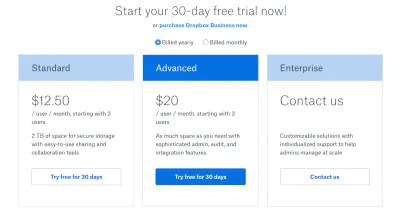
Эта подсказка Dropbox — отличный пример того, как обычная кнопка выглядит по сравнению с кнопкой-призраком:

Синяя кнопка в центре — это стандартная кнопка плоского дизайна, к которой мы привыкли. Обведенные прозрачные кнопки слева и справа — это кнопки-призраки.
Логика подсказывает, что кнопки-призраки не годятся для веб-дизайна, потому что они не кажутся осязаемыми и не кликабельными, а также лишены привлекающих внимание элементов традиционных кнопок. Тем не менее, исследования показывают нам, что посетители не обязательно видят их такими.
Что я хотел бы сделать сегодня, так это поговорить об известных плюсах и минусах дизайна кнопки-призрака, а затем углубиться в некоторые тематические исследования, чтобы внести ясность.
Что мы знаем о кнопке-призраке
Блогеры веб-дизайна тратят много времени на разговоры о том, как сделать кнопки лучше. В этих руководствах они пытаются разобраться в вопросах, которые так часто мучают веб-дизайнеров и разработчиков:
- Какие цвета будут привлекать наибольшее внимание? Или даже правильное внимание?
- Как насчет размера? Это имеет значение?
- Что должно быть в сообщении на кнопке?
- Как насчет текста, размещенного вокруг него?
- Должна ли кнопка быть разработана одинаково как для настольных компьютеров, так и для мобильных устройств? Или это будет мешать зоне большого пальца?
Независимо от того, как вы относитесь к кнопкам-призракам в веб-дизайне, вы, вероятно, зададите себе одни и те же вопросы, когда придет время их использовать.
Прежде чем мы рассмотрим, что говорится в исследовании, давайте рассмотрим плюсы и минусы этого элемента дизайна.
Минусы призрачной кнопки
Есть ряд аргументов против кнопок-призраков, и, честно говоря, они веские. Это не значит, конечно, что я против использования кнопок-призраков в веб-дизайне. Я просто считаю, что есть очень специфические варианты использования, в которых они действительно работают хорошо. Итак, давайте избавимся от плохих вещей, а затем сосредоточимся на том, что мы можем сделать, чтобы на самом деле получить от них больше конверсий.
Простота
Причина, по которой CTA часто разрабатываются яркими цветами, заключается в том, чтобы легко направлять взгляд посетителей на те части веб-сайта, где мы хотим, чтобы они взаимодействовали. Но кнопка-призрак окрашена только тонким контуром кнопки и текстом внутри. Поскольку цвет применяется только к этим элементам, он не будет основным фактором, привлекающим чье-либо внимание к кнопке. В игру должны вступить и другие элементы, такие как анимация или размещение другой привлекательной графики или сопутствующих CTA рядом с ней.

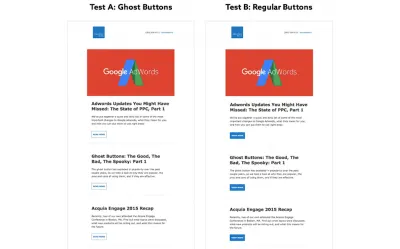
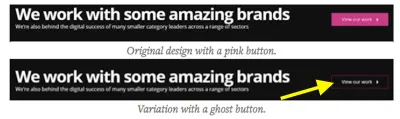
Я думаю, что этот A/B-тест от Elevated Third — хороший пример того, как кнопки-призраки могут не впечатлить, если их использовать в качестве основного дизайна кнопки — будь то на веб-сайте или в электронной почте.
Знакомство
Мы приучили посетителей искать традиционно жирный и заполненный дизайн кнопки, когда они готовы перейти к следующей странице или шагу. В некоторых случаях эти кнопки специально разработаны с тенями и 3D-эффектами, чтобы они выглядели как кнопки, которые действительно можно нажимать. Кнопки-призраки убирают знакомство и требуют от посетителей настроить свой мозг, чтобы искать что-то новое.
Читабельность
В то время как традиционные CTA могут использовать яркий цвет для кнопки и более светлый цвет для текста, фантомные кнопки не обладают такой гибкостью. Вместо этого им приходится полагаться на более темный и легко читаемый цвет шрифта, что ограничивает выбор цветов, которые можно использовать.
Прозрачность
Прозрачность кнопки-призрака может быть проблематичной, если вы не продумаете, на чем именно она находится. Хотя кнопка может выглядеть нормально, когда вы тестируете новый дизайн в браузере на своем настольном компьютере, кнопка может располагаться поверх занятого изображения на небольших экранах и ухудшать читаемость сообщения внутри. То же самое касается прокрутки параллакса, когда изображение может двигаться за кнопкой и, опять же, затрудняет поиск кнопки на странице или ее чтение.
Если вы хотите увидеть пример трех вышеупомянутых минусов в действии — знакомости, удобочитаемости и прозрачности — обратите пристальное внимание на примеры исследования Fresh Egg, представленные в тематическом исследовании ниже. Они являются наглядной демонстрацией того, что кнопки-призраки никогда не следует использовать.
Место нахождения
Одна из приятных особенностей традиционных кнопок заключается в том, что вы можете свободно размещать их на веб-сайте. Однако с кнопками-призраками вы не хотите рисковать тем, что они потеряются в случайном порядке, а это означает, что вам нужно размещать их в предсказуемых местах.
Это не вопрос выше или ниже сгиба, как вы увидите в примерах ниже. Скорее дело в контексте. Чаще всего вы найдете призрачные кнопки в центре под основным текстом в заголовке домашней страницы. Они также хорошо работают, когда размещаются непосредственно под короткими информативными комментариями.
Плюсы призрачной кнопки
Очевидно, что ни один из минусов, упомянутых выше, не будет вас шокировать. Когда вы работаете с таким простым элементом дизайна, неизбежно приходится идти на компромиссы. При этом вы можете добиться некоторых изящных вещей в своем дизайне с помощью кнопок-призраков. Это просто вопрос понимания их сильных сторон и использования их.
Минимализм
Вы когда-нибудь задумывались, откуда взялся дизайн кнопки-призрака? Ну, большинство людей связывают это с выпуском iOS 7 в конце 2013 года. С решением Apple использовать более простой и плоский пользовательский интерфейс, дизайн кнопки-призрака, казалось бы, стал естественным развитием этого.
При минимализме основное внимание уделяется не столько наполнению веб-сайтов как можно большим количеством информации, сколько разработке чистой и простой эстетики, подчеркивающей краткие, но мощные сообщения.
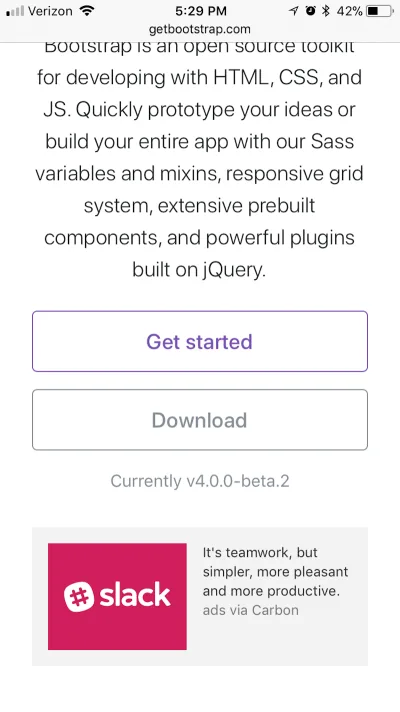
Использование кнопок-призраков во всем дизайне Bootstrap — прекрасный пример этой минималистской практики в действии:

Профессионализм
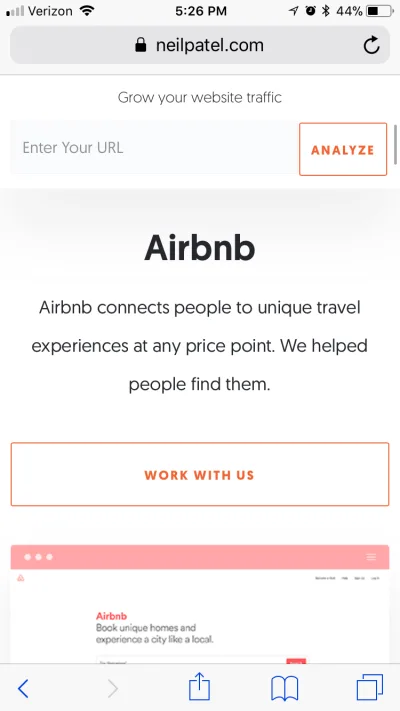
Есть что-то вполне логичное и профессионально выглядящее в кнопках-призраках. Возьмем, к примеру, сайт Нила Пателя:

Я бы предположил, что кнопки-призраки лучше всего подходят для профессиональных бизнес-сайтов именно из-за этого факта. На бизнес-сайте вы не найдете больших образцов смелых, причудливых цветов, которые отвлекают внимание от сообщения компании или конкурируют с окружающими визуальными эффектами. Вместо этого кнопки-призраки ненавязчивы и готовы к действию, как только посетитель примет решение.
Размер
Размещая CTA на своем веб-сайте, подумайте об идеальном для него размере, особенно на мобильных устройствах. Будет ли он слишком мал, чтобы его можно было увидеть? Не будет ли он слишком большим и навязчивым в этом пространстве? А что с кликабельностью? С жирными кнопками иногда лучше перестраховаться с размером, потому что вы не хотите добавлять ненужное отвлечение или трение в UX.
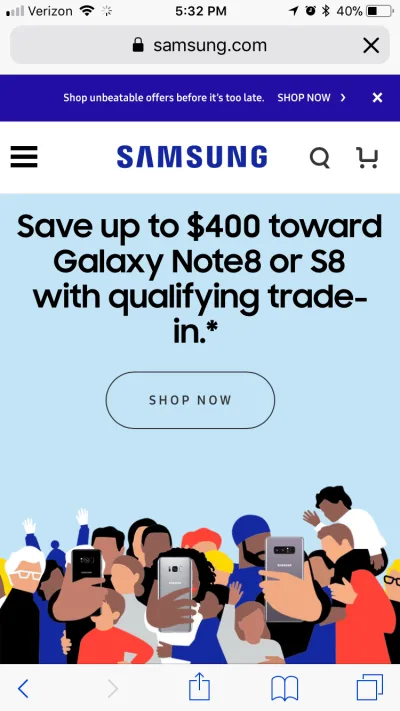
Однако с кнопками-призраками размер не имеет большого значения. Например, посмотрите этот пример Samsung:

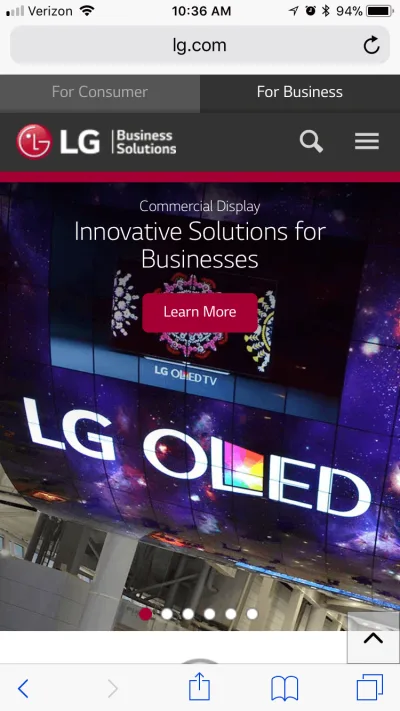
Посмотрите, насколько он велик, не ставя под угрозу вашу способность сосредоточиться на сообщении над ним или забавной графике ниже? А теперь посмотрите, как ее конкурент LG обрабатывает твердый призыв к действию на своем веб-сайте:

Есть явная разница в размере, и это, вероятно, связано с тем, как кнопка спроектирована и заполнена.
Без трения
В некоторых случаях вы не хотите, чтобы ваш CTA вставал и кричал: «Посмотрите на меня!» Конечно, вы хотите, чтобы люди нажимали на кнопку, но, возможно, вы хотите, чтобы они проглотили содержимое вокруг нее, прежде чем сделать это.
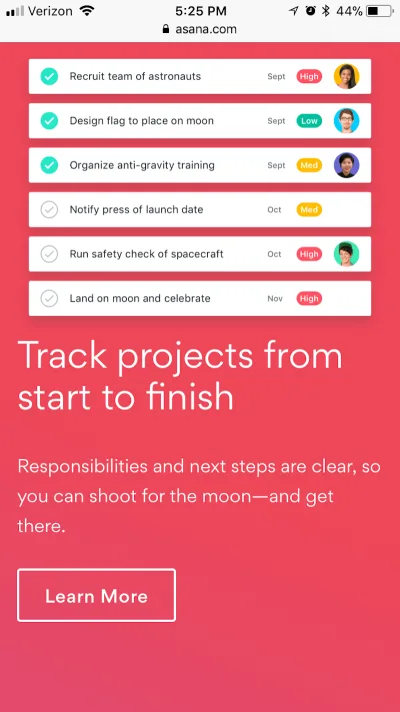
У Asana есть хороший пример этого на своем веб-сайте:

Это говорит о том, что кнопки не всегда должны быть у вас на лице, особенно если окружающий текст и изображения ясно дают понять, что следующим шагом будет нажатие этой кнопки.
Анимация
Если вы не знаете, как воплотить дизайн в жизнь, разумным выбором всегда будет функциональная анимация. Это придает вашим элементам дизайна забавный элемент неожиданности, в то же время согласовываясь с порядком и логикой, которые вы установили в другом месте. Кнопки-призраки — один из таких элементов, который выиграет от тонкой анимации такого типа.
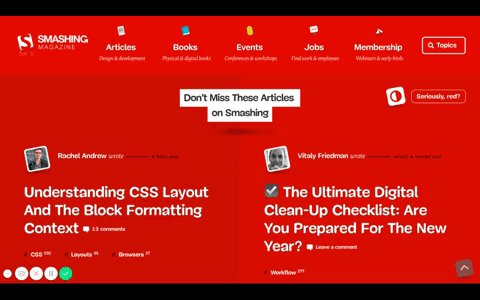
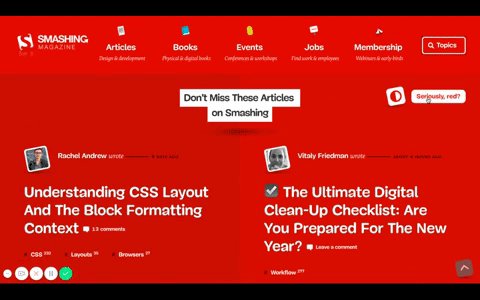
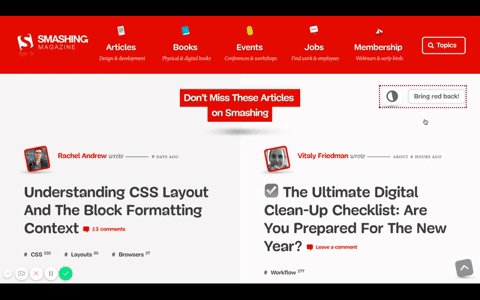
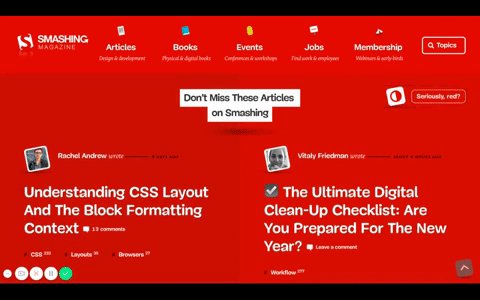
Если вы еще не заметили, в Smashing Magazine есть пара классных примеров таких анимированных призрачных кнопок.

Как вы можете видеть, анимация обеспечивает своего рода обратную связь и подтверждение для пользователей, говоря: «Да, это действительно кнопка, и если вы нажмете на нее, она перенесет вас в нужное место».
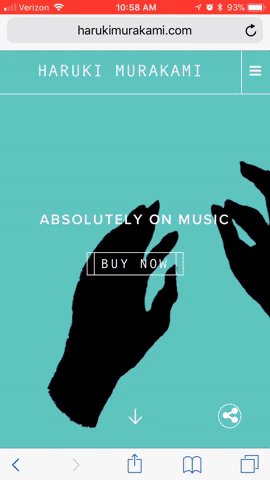
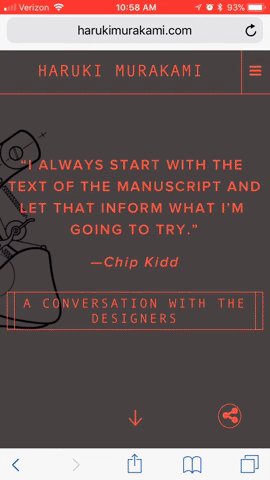
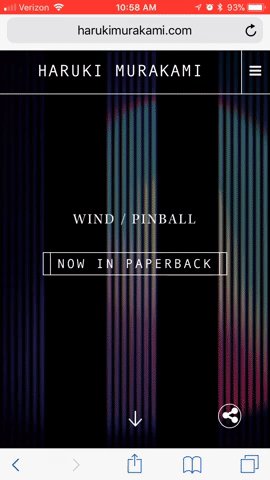
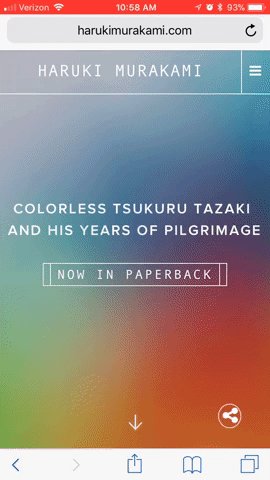
На веб-сайте автора Харуки Мураками есть хороший пример того, как анимировать кнопки-призраки.

Это не столько отзыв о предпринятом действии, сколько поддержание вовлеченности посетителя при переходе со страницы на страницу.

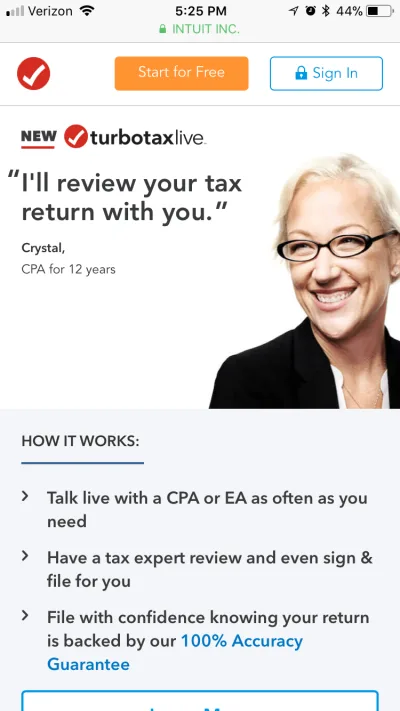
Несколько CTA
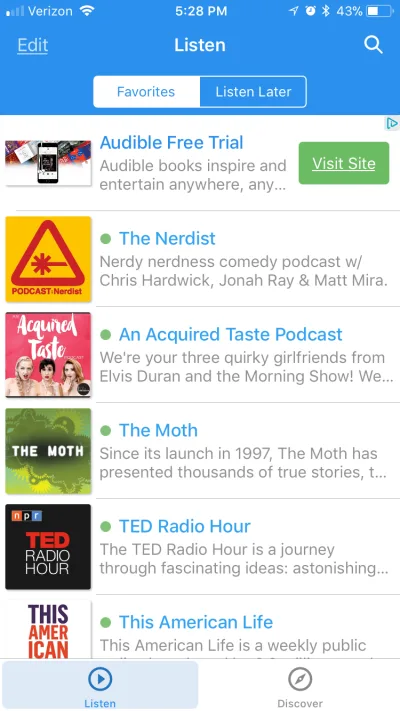
Обычно я против использования нескольких CTA в одной области, особенно в мобильном UX. Пространство и так достаточно ограничено. Существует также проблема предоставления посетителям слишком большого количества вариантов выбора. Однако у кнопок-призраков нет этих проблем, потому что они оставляют минимальный след и обычно не сильно отвлекают внимание от остальной части веб-сайта.

Видите два CTA в самом верху сайта? Оранжевая кнопка явно предназначена для основного призыва к действию, а призрачная кнопка — второстепенная.
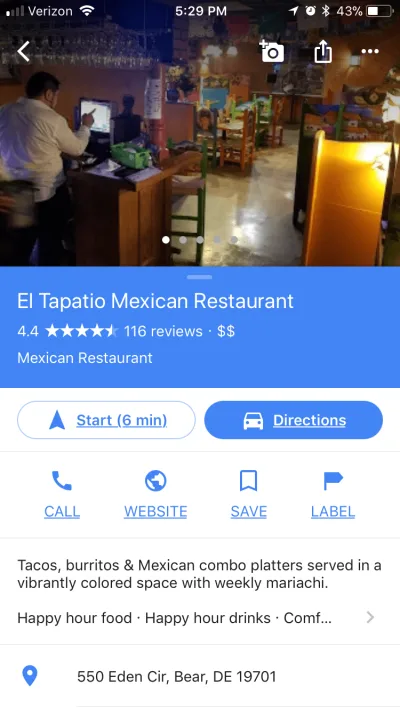
В Google Maps есть еще один хороший пример этого:

Две кнопки рядом в этом случае не обязательно должны быть основными и дополнительными вариантами. Вместо этого кнопка-призрак предназначена просто для контраста, когда две кнопки с одинаковым дизайном расположены рядом друг с другом.
Apple также часто использует кнопки-призраки в дизайне своих приложений. Однако в этом случае они функционируют как переключатель:

Когда страница или вкладка в данный момент не открыты, кнопка-призрак указывает на ее неактивное состояние.
Тесты кнопок-призраков: что говорят исследования
Итак, мы рассмотрели положительные и отрицательные стороны кнопок-призраков. Но на практике, что они на самом деле делают? Эффективны ли они в привлечении посетителей к конверсии? Вот что говорится в исследовании.
Тест 1: Дополнительные кнопки SEEK
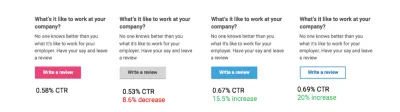
UX-дизайнер и исследователь Кайла Дж. Хеффернан из SEEK решила проверить, так ли плохи кнопки-призраки, как считают некоторые дизайнеры. В первом A/B-тесте, который она провела, четыре варианта сравнивались друг с другом:

Во время этого теста она с удивлением обнаружила, что сплошная синяя кнопка и синяя призрачная кнопка не менялись на протяжении всей кампании.
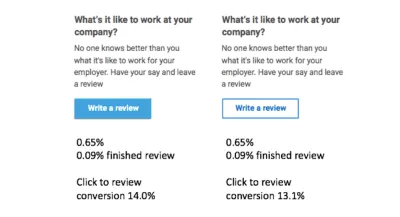
Исключив розовые и серые кнопки как жизнеспособные варианты дизайна CTA, она приступила к второму A/B-тесту:

В конце теста Кайла и ее команда обнаружили, что и сплошная синяя, и призрачно-синяя кнопки давали одинаковый рейтинг кликов. Единственная разница заключалась в количестве конверсий, полученных каждой из них: сплошная синяя кнопка набрала 14%, а фантомная — 13,1%.
Заключение
Изучив результаты, Кайла решила не менять основной дизайн кнопки CTA с розовой, как у бренда, на синюю или призрачную кнопку, победившую в тесте. Это в основном потому, что тест проводился на второстепенной кнопке («Написать отзыв», а не что-то вроде «Купить сейчас»). Тем не менее, она считает, что кнопки-призраки помогут компенсировать переизбыток основных кнопок на странице, что в противном случае может привести к слишком большой конкуренции на одной странице и негативной реакции посетителей.
Тест 2: кнопки целевой страницы TruConversion
На этой единственной целевой странице есть три кнопки CTA с разным стилем:
- большая кликабельная зеленая кнопка «Запросить бесплатную копию»;
- маленькая плоская черная кнопка «Получить бесплатную копию»;
- маленькая кнопка «Заглянуть внутрь» с черным контуром и красным текстом.

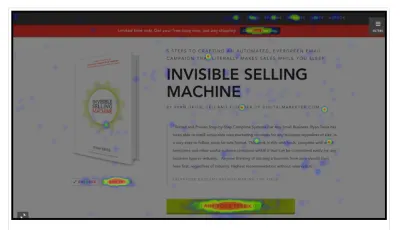
TruConversion было любопытно посмотреть, как каждая из этих конкурирующих кнопок будет работать на одной и той же странице. Он использовал тепловую карту, чтобы определить, какие кнопки больше всего привлекали посетителей:

Неудивительно, что большая зеленая кнопка получила наибольшее количество кликов — 38,68% от общего числа кликов на странице. Что больше всего удивило исследователей, так это то, что черная кнопка, которая находилась на липкой полосе и следовала за посетителями, где бы они ни прокручивали страницу, получила всего 5,22% кликов.
Кнопка-призрак, которая должна была быть только второстепенным призывом к действию, получила 7,9% кликов на рабочем столе — намного больше, чем ожидали исследователи. Однако важно отметить, что когда целевая страница просматривалась на мобильном устройстве, кнопка-призрак «Заглянуть внутрь» получила наименьшее количество кликов от пользователей.
Заключение
Джастин Рондо поддерживает гипотезу Хеффернана о том, что кнопки-призраки являются отличной дополнительной кнопкой на веб-сайтах. Если у вас есть основная инициатива, которую нужно нажать, но вы не хотите, чтобы другие кликабельные элементы отвлекали от этого, кнопка-призрак — разумный выбор. Пользователи будут знать, что он есть, и они могут взаимодействовать с ним, когда решат, что это будет полезно для их процесса принятия решений.
Тем не менее, Рондо подчеркивает, что вам действительно нужно учитывать, что влечет за собой этот процесс принятия решений, особенно когда речь идет об устройстве, на котором просматривается веб-сайт. В то время как пользователи настольных компьютеров могут захотеть получить более подробную информацию о продукте перед покупкой, пользователи мобильных устройств, как правило, спешат и просто хотят зафиксировать или вырезать и запустить. Итак, подумайте об этом, прежде чем добавлять дополнительный CTA в мобильную версию.
Тест 3: Призрак Fresh Egg против сплошных кнопок
Прежде чем показать, из чего состоят эти три теста Fresh Egg, я должен отметить, что, по моему мнению, результаты были сфальсифицированы в пользу сплошных кнопок. Как отмечалось ранее в плюсах и минусах, вы должны быть осторожны с тем, как вы используете кнопки-призраки из-за их прозрачности. В приведенных ниже примерах кнопки-призраки были размещены на фоне, не идеальном для такого типа дизайна.
Тем не менее, я думаю, что эти тесты служат хорошим примером того, что нельзя делать с кнопками-призраками, поэтому я хочу поделиться ими с вами.
Fresh Egg начиналась с собственного веб-сайта. Компания провела A/B-тестирование по следующим вопросам:

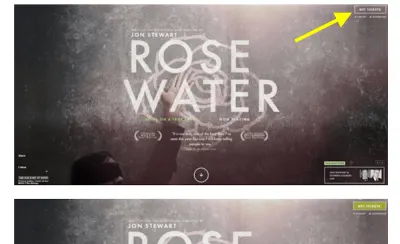
В своем втором тесте кнопок-призраков по сравнению со сплошными кнопками Fresh Egg провел тест кликов на трех веб-сайтах в местах, которые, как показало тестирование тепловой карты, были центром активности пользователей. Он хотел знать, сколько времени на самом деле потребовалось пользователям, чтобы найти и нажать кнопку.
Он смотрел на скорость нажатия, а также на уровень внимания в правом верхнем углу этого веб-сайта:

Fresh Egg изучила скорость кликов в подзаголовке этой страницы:

И то же самое для CTA под заголовком этого:

Неудивительно, что, как обнаружила Fresh Egg, кнопки-призраки работали плохо:
- Они получили значительно меньше кликов.
- Их было труднее найти, чем сплошные кнопки, что означало более низкий рейтинг кликов.
- Частота ошибок при попытке найти кнопку и последующем нажатии на нее увеличилась с помощью кнопок-призраков.
- К тому же они привлекали гораздо меньше внимания, чем сплошные кнопки.
Заключение
Как я уже упоминал, я считаю, что это не тот дизайн кнопок-призраков, и я думаю, что люди из Fresh Egg поняли это. Когда вы размещаете что-то настолько простое, неотзывчивое (т.е. без анимации, неудобное для мобильных устройств) и лишенное цвета поверх темного и сложного фона, вы не можете ожидать, что посетители это заметят.
Изучив статистику, Fresh Egg пришла к выводу, что контекст имеет значение. Кнопки-призраки, возможно, не прошли эти тесты, но это не значит, что они не будут хорошо работать в качестве второстепенных кнопок с призывом к действию или в дизайне, более совместимом с простотой кнопок-призраков.
Вывод: используйте кнопки-призраки в правильном контексте
Как видно из списка плюсов, а также из подтверждающих исследований, кнопки-призраки не всегда плохи. На самом деле, в некоторых случаях фантомные кнопки оказываются столь же эффективными, как сплошные кнопки, для получения кликов и конверсий от пользователей. Хотя в таких случаях кнопка-призрак обычно является вторичным кликабельным элементом (т. е. элементом, на который вы не обязательно хотите, чтобы посетители нажимали сразу), она по-прежнему эффективна в своем назначении.
Как я уже сказал, дизайн кнопки сложен. Однако, как только вы создали дизайн, который приводит к кликам и конверсиям, вы можете быть спокойны, верно?
Конечно, нет. Вам все равно придется постоянно просматривать аналитику, оценивать свой дизайн, тестировать альтернативные варианты, промывать и повторять. Тенденции веб-дизайна меняются так часто, как они это делают, и это единственный способ действительно оставаться на шаг впереди. Вот почему я считаю, что кнопки-призраки заслуживают внимания при работе над новыми проектами .
Подводя итог, я не думаю, что кнопки-призраки подходят для каждого веб-сайта. Лучший дизайн кнопки-призрака, который я видел, почти всегда находится на бизнес-сайтах или веб-сайтах SaaS (в отличие от личных блогов, портфолио фрилансеров, веб-сайтов электронной коммерции, агрегаторов новостей и т. д.). Простота дизайна кнопки имеет большое значение для создания красивого и аккуратного стиля для компании, которая не хочет быть слишком бросающейся в глаза своими призывами к действию.
Кроме того, кнопки-призраки — отличный выбор в качестве вторичного призыва к действию. Какое-то время я выступал против размещения более одной кнопки в любом месте веб-сайта или приложения. Но я думаю, что кнопка-призрак — отличный выбор, если вы хотите, чтобы другая кнопка получала больше кликов. Я также думаю, что она хорошо работает как дополнительная кнопка типа FYI. По сути, вы говорите пользователю: «Если вы хотите получить товар, нажмите на большую жирную кнопку. Но если вы сомневаетесь, нажмите эту кнопку, чтобы получить более подробную информацию».
В конечном итоге все сводится к использованию кнопки-призрака в нужное время и в нужном месте. Это вопрос определения того, что ваши кнопки сообщают посетителям, и является ли это сообщением, которое вы хотите отправить им.
