Начало работы с вебпаком
Опубликовано: 2022-03-10В первые дни, когда в JavaScript была введена модульность, не было встроенной поддержки запуска модулей в браузере. Поддержка модульного программирования была реализована в Node.js с использованием схемы CommonJS, и она была принята теми, кто использует JavaScript для создания серверных приложений.
У него также были перспективы для крупных веб-приложений , поскольку разработчики могли избегать конфликтов пространств имен и создавать более удобные в сопровождении кодовые базы, написав код по более модульному шаблону. Но оставалась проблема: модули нельзя было использовать в веб-браузерах, где обычно выполнялся JavaScript.
Чтобы решить эту проблему, были написаны сборщики модулей, такие как webpack, Parcel, Rollup, а также Google Closure Compiler, которые создают оптимизированные пакеты вашего кода для загрузки и выполнения браузером вашего конечного пользователя.
Что значит «связать» ваш код?
Код объединения означает объединение и оптимизацию нескольких модулей в один или несколько готовых к использованию пакетов . Упомянутый здесь комплект можно лучше понимать как конечный продукт всего процесса комплектования.
В этой статье мы сосредоточимся на webpack, инструменте, написанном Тобиасом Копперсом, который со временем превратился в основной инструмент в цепочке инструментов JavaScript, часто используемый в больших и малых проектах.
Примечание. Чтобы извлечь пользу из этой статьи, рекомендуется ознакомиться с модулями JavaScript. Вам также потребуется установить Node на вашем локальном компьютере, чтобы вы могли установить и использовать веб-пакет локально.
Что такое вебпак?
webpack — это расширяемый и настраиваемый сборщик статических модулей для приложений JavaScript. Благодаря расширяемой природе вы можете подключать внешние загрузчики и плагины для достижения своей конечной цели.
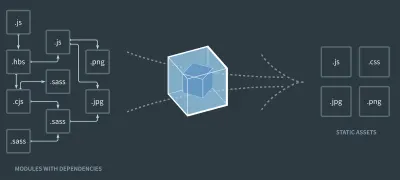
Как показано на рисунке ниже, веб-пакет проходит через ваше приложение из корневой точки входа , строит граф зависимостей, состоящий из зависимостей, которые прямо или косвенно воздействуют на корневой файл, и создает оптимизированные пакеты объединенных модулей.

Чтобы понять, как работает веб-пакет, нам нужно понять некоторую терминологию, которую он использует (проверьте глоссарий веб-пакета. Эта терминология часто используется в этой статье, а также часто упоминается в документации веб-пакета.
- Кусок
Чанк относится к коду, извлеченному из модулей. Этот код будет храниться в файле фрагментов . Чанки обычно используются при разделении кода с помощью webpack. - Модули
Модули — это разбитые части вашего приложения, которые вы импортируете для выполнения определенной задачи или функции. Webpack поддерживает модули, созданные с использованием синтаксиса ES6, CommonJS и AMD. - Ресурсы
Термин активы часто используется в webpack и других сборщиках в целом. Это относится к статическим файлам, связанным в процессе сборки. Эти файлы могут быть чем угодно, от изображений до шрифтов или даже видеофайлов. Читая дальше статью, вы увидите, как мы используем загрузчики для работы с различными типами активов.
Рекомендуемое чтение : Webpack — подробное введение
Как только мы поняли, что такое веб-пакет и какую терминологию он использует, давайте посмотрим, как они применяются при составлении файла конфигурации для демонстрационного проекта.
Примечание . Вам также потребуется webpack-cli чтобы использовать webpack на вашем компьютере. Если он не установлен, вам будет предложено с вашего терминала установить его.
Файлы конфигурации веб-пакета
Помимо использования webpack-cli из терминала, вы также можете использовать webpack в своем проекте через файл конфигурации. Но с последними версиями веб-пакета мы можем использовать его в нашем проекте без файла конфигурации. Мы можем использовать webpack как значение одной из команд в нашем файле package.json — без каких-либо флагов. Таким образом, webpack будет считать, что файл точки входа вашего проекта находится в каталоге src . Он объединит файл записи и выведет его в каталог dist .
Примером может служить образец файла package.json ниже. Здесь мы используем webpack для сборки приложения без файла конфигурации:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } При запуске команды сборки в файле выше, webpack свяжет файл в каталоге src/index.js и выведет его в файл main.js в каталоге dist . Webpack, однако, гораздо более гибкий. Мы можем изменить точку входа , настроить точку вывода и уточнить многие другие варианты поведения по умолчанию, отредактировав файл конфигурации с флагом -- config .
Примером может служить измененная команда сборки из файла package.json выше:
"build" : "webpack --config webpack.config.js" Выше мы добавили флаг --config и указали файл webpack.config.js в качестве файла с новой конфигурацией веб-пакета.
Однако файл webpack.config.js еще не существует. Поэтому нам нужно создать его в каталоге нашего приложения и вставить в файл следующий код ниже.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }Приведенный выше файл по-прежнему настраивает webpack для связывания вашего файла JavaScript, но теперь мы можем определить собственные пути записи и выходного файла, а не путь по умолчанию, используемый webpack.
Несколько замечаний о файле конфигурации webpack:
- Файл конфигурации webpack — это файл JavaScript, написанный как модуль JavaScript CommonJS.
- Файл конфигурации веб-пакета экспортирует объект с несколькими свойствами. Каждое из этих свойств используется как опция для настройки webpack при связывании вашего кода. Примером является опция
mode:-
mode
В конфигурации этот параметр используется для установки значенияNODE_ENVво время объединения. Он может иметь ценность как дляproduction, так и дляdevelopment. Если не указано, по умолчанию будетnone. Также важно отметить, что webpack объединяет ваши активы по- разному в зависимости от значенияmode. Например, webpack автоматически кэширует ваши пакеты в режиме разработки, чтобы оптимизировать и сократить время сборки. Обратитесь к разделу режима документации веб-пакета, чтобы увидеть журнал изменений параметров, автоматически применяемых в каждом режиме.
-
Концепции веб-пакета
При настройке webpack либо через CLI, либо через файл конфигурации есть четыре основных понятия , которые применяются в качестве параметров . В следующем разделе этой статьи основное внимание уделяется этим концепциям и их применению при создании конфигурации демонстрационного веб-приложения.
Обратите внимание, что описанные ниже концепции имеют некоторое сходство с другими сборщиками модулей. Например, при использовании Rollup с файлом конфигурации вы можете определить поле ввода, чтобы указать точку входа графа зависимостей, объект вывода, настраивающий, как и где размещаются созданные фрагменты, а также объект подключаемых модулей для добавления внешних подключаемых модулей.
Вход
Поле ввода в вашем конфигурационном файле содержит путь к файлу, из которого webpack начинает строить граф зависимостей . Из этого файла входа веб-пакет перейдет к другим модулям, которые прямо или косвенно зависят от точки входа.
Точка входа вашей конфигурации может быть типом Single Entry с одним значением файла, как в примере ниже:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Точка входа также может быть многоосновным типом записи , имеющим массив, содержащий пути к нескольким файлам входа, как в примере ниже:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Выход
Как следует из названия, поле вывода конфигурации — это место, где будет жить созданный пакет. Это поле удобно, когда у вас установлено несколько модулей. Вместо использования имени, сгенерированного веб-пакетом, вы можете указать собственное имя файла .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Погрузчики
По умолчанию webpack понимает только файлы JavaScript в вашем приложении. Однако webpack рассматривает каждый файл, импортированный как модуль, как зависимость и добавляет его в граф зависимостей. Для обработки статических ресурсов, таких как изображения, файлы CSS, файлы JSON или даже ваши данные, хранящиеся в CSV, webpack использует загрузчики для «загрузки» этих файлов в пакет.
Загрузчики достаточно гибки, чтобы их можно было использовать для многих вещей, от транспиляции вашего кода ES до обработки стилей вашего приложения или даже анализа вашего кода с помощью ESLint.
Существует три способа использования загрузчиков в вашем приложении. Один из них — через встроенный метод, напрямую импортируя его в файл. Например, чтобы минимизировать размер изображения, мы можем использовать image-loader непосредственно в файле, как показано ниже:
// main.js import ImageLoader from 'image-loader' Другой предпочтительный вариант использования загрузчиков — через файл конфигурации вашего веб-пакета. Таким образом, вы можете делать больше с загрузчиками, например указывать типы файлов , к которым вы хотите применить загрузчики. Для этого мы создаем массив rules и указываем загрузчики в объекте, каждый из которых имеет тестовое поле с выражением регулярного выражения, соответствующим активам, к которым мы хотим применить загрузчики.
Например, с image-loader импортированным непосредственно в предыдущем примере, мы можем использовать его в файле конфигурации веб-пакета с самыми основными параметрами из документации. Это будет выглядеть так:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Присмотритесь к test полю в объекте, содержащем image-loader выше. Мы можем найти выражение регулярного выражения, которое соответствует всем файлам изображений: в формате jp(e)g , png , gif и svg .
Последний способ использования загрузчиков — через CLI с флагом --module-bind .
Readme awesome-webpack содержит исчерпывающий список загрузчиков , которые вы можете использовать с webpack, каждый из которых сгруппирован по категориям операций, которые они выполняют. Ниже приведены лишь несколько загрузчиков, которые могут оказаться полезными в вашем приложении:
- Responsive-loader Вы найдете этот загрузчик очень полезным при добавлении изображений, чтобы они соответствовали вашему адаптивному сайту или приложению. Он создает несколько изображений разных размеров из одного изображения и возвращает
srcset, соответствующий изображениям для использования при соответствующих размерах экрана дисплея. - Бабель-погрузчик
Это используется для переноса вашего кода JavaScript из современного синтаксиса ECMA в ES5. - GraphQL-загрузчик
Если вы являетесь энтузиастом GraphQL, вы найдете этот загрузчик весьма полезным, поскольку он загружает ваши файлы.graphql, содержащие вашу схему GraphQL, запросы и мутации, а также возможность включения проверки.
Плагины
Использование плагинов позволяет компилятору веб-пакета выполнять задачи над фрагментами , созданными из связанных модулей. Хотя webpack не является средством запуска задач, с помощью плагинов мы можем выполнять некоторые пользовательские действия, которые загрузчики не могли выполнять при сборке кода.
Примером подключаемого модуля веб-пакета является ProgressPlugin , встроенный в веб-пакет. Он предоставляет способ настроить прогресс, который выводится на консоль во время компиляции.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configС подключаемым модулем Progress в приведенной выше конфигурации мы предоставили функцию- обработчик , которая будет распечатывать процент компиляции и сообщение на консоль во время процесса компиляции.

Ниже приведены несколько плагинов из файла readme awesome-webpack, которые вам пригодятся в вашем приложении webpack.
- Offline-плагин
Этот подключаемый модуль в первую очередь использует сервис-воркеров или AppCache, если он доступен, чтобы обеспечить работу в автономном режиме для проектов, управляемых веб-пакетом. - Purgecss-webpack-плагин
Этот плагин пригодится при попытке оптимизировать ваш проект веб-пакета, поскольку он удаляет неиспользуемый CSS в вашем приложении во время компиляции.
На данный момент у нас есть полностью настроенная первая конфигурация веб-пакета для относительно небольшого приложения. Давайте далее рассмотрим, как мы можем делать определенные вещи с помощью веб-пакета в нашем приложении.

Работа с несколькими средами
В вашем приложении вам может понадобиться по-разному настроить webpack для среды разработки или рабочей среды . Например, вы можете не захотеть, чтобы веб-пакет выводил незначительные журналы предупреждений каждый раз, когда выполняется новое развертывание в конвейере непрерывной интеграции в вашей производственной среде.
Есть несколько способов добиться этого, рекомендованных webpack и сообществом. Один из способов — преобразовать файл конфигурации для экспорта функции, возвращающей объект. Таким образом, текущая среда будет передана в функцию компилятором веб-пакета в качестве первого параметра, а другая опция - в качестве второго параметра.
Этот метод обработки вашей среды веб-пакета пригодится, если есть несколько операций, которые вы хотели бы выполнять по-разному в зависимости от текущей среды. Однако для более крупных приложений с более сложными конфигурациями вы можете получить конфигурацию с большим количеством условных операторов.
Фрагмент кода ниже показывает пример того, как работать с production средой и средой development в одном файле с помощью метода functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Просматривая экспортированную функцию в приведенном выше фрагменте кода, вы увидите, как параметр env , переданный в функцию, используется с тернарным оператором для переключения значений. Сначала он используется для установки режима веб-пакета, затем он также используется для включения ProgressPlugin только в режиме разработки.
Еще одним более элегантным способом работы с рабочей средой и средой разработки является создание разных файлов конфигурации для двух сред. Сделав это, мы можем использовать их с различными командами в сценариях package.json при связывании приложения. Взгляните на фрагмент ниже:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } В приведенном выше package.json у нас есть две команды сценария , каждая из которых использует отдельный файл конфигурации, написанный для обработки определенной среды при объединении ресурсов приложения. Теперь вы можете связать свое приложение с помощью npm run bundle:dev в режиме разработки или npm run bundle:prod при создании готового к работе пакета.
Используя второй подход, вы избегаете условных операторов , которые появляются при возврате объекта конфигурации из функции. Однако теперь вам также необходимо поддерживать несколько файлов конфигурации.
Разделение файла конфигурации
На данный момент наш файл конфигурации веб-пакета состоит из 38 строк кода (LOC). Это вполне нормально для демо-приложения с одним загрузчиком и одним плагином.
Однако для более крупного приложения наш файл конфигурации веб-пакета определенно будет намного длиннее, имея несколько загрузчиков и плагинов со своими настраиваемыми параметрами каждый. Чтобы файл конфигурации оставался чистым и удобочитаемым, мы можем разделить конфигурацию на более мелкие объекты в нескольких файлах, а затем использовать пакет webpack-merge для объединения объектов конфигурации в один базовый файл.
Чтобы применить его к нашему проекту веб-пакета, мы можем разделить один файл конфигурации на три файла меньшего размера: один для загрузчиков, один для плагинов и последний файл в качестве базового файла конфигурации, в котором мы объединяем два других файла.
Создайте файл webpack.plugin.config.js и вставьте в него приведенный ниже код, чтобы использовать плагины с дополнительными параметрами.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Выше у нас есть один плагин, который мы извлекли из файла webpack.configuration.js .
Затем создайте файл webpack.loader.config.js с приведенным ниже кодом для загрузчиков веб-пакетов.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } В приведенном выше блоке кода мы переместили загрузчик webpack img-loader в отдельный файл.
Наконец, создайте файл webpack.base.config.js , в котором базовая конфигурация ввода и вывода для приложения webpack будет храниться вместе с двумя созданными выше файлами.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Взглянув на файл webpack выше, вы увидите, насколько он компактен по сравнению с исходным файлом webpack.config.js . Теперь три основные части конфигурации разбиты на более мелкие файлы и могут использоваться по отдельности.
Оптимизация больших сборок
По мере того, как вы продолжаете работать над своим приложением в течение определенного периода времени, ваше приложение определенно будет расширяться по своим функциям и размеру. Когда это произойдет, будут созданы новые файлы, старые файлы будут изменены или реорганизованы, а также будут установлены новые внешние пакеты — все это приведет к увеличению размера пакета , создаваемого webpack.
По умолчанию webpack автоматически пытается оптимизировать пакеты от вашего имени, если для вас установлен режим конфигурации production . Например, один из методов, который веб-пакет применяет по умолчанию (начиная с веб-пакета 4+) для оптимизации и уменьшения размера вашего пакета, — это Tree-Shaking. По сути, это метод оптимизации, используемый для удаления неиспользуемого кода. На простом уровне во время объединения операторы импорта и экспорта используются для обнаружения неиспользуемых модулей перед их удалением из созданных пакетов.
Вы также можете вручную оптимизировать пакет приложений, добавив объект optimization с определенными полями в файл конфигурации. Раздел оптимизации документации веб-пакета содержит полный список полей, которые вы можете использовать в объекте optimization для оптимизации вашего приложения. Рассмотрим одно из 20 задокументированных полей.
-
minimize
Это логическое поле используется для указания веб-пакету минимизировать размер пакета. По умолчанию webpack попытается добиться этого с помощью TerserPlugin, пакета минимизации кода, поставляемого с webpack.
Минификация применяется для минимизации вашего кода путем удаления ненужных данных из кода, что, в свою очередь, уменьшает размер кода, создаваемого после процесса.
Мы также можем использовать другие предпочтительные минификаторы, добавив поле массива minimizer в объект optimization . В качестве примера можно привести использование Uglifyjs-webpack-plugin ниже.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Выше uglifyjs-webpack-plugin используется как минификатор с двумя очень важными параметрами. Во-первых, включение cache означает, что Uglify будет минимизировать существующие файлы только тогда, когда они являются новыми изменениями, а параметр test указывает конкретные типы файлов, которые мы хотим минимизировать.
Примечание . Плагин uglifyjs-webpack-plugin предоставляет исчерпывающий список параметров, доступных для использования при минимизации вашего кода.
Небольшая демонстрация оптимизации
Давайте попробуем вручную оптимизировать демонстрационное приложение, применив некоторые поля в более крупном проекте, чтобы увидеть разницу. Хотя мы не будем углубляться в оптимизацию приложения, мы увидим разницу в размерах пакетов при запуске production в режиме development и в рабочем режиме.
Для этой демонстрации мы будем использовать настольное приложение, созданное с помощью Electron, которое также использует React.js для своего пользовательского интерфейса — все вместе с веб-пакетом. Electron и React.js кажутся довольно тяжелой комбинацией и, вероятно, могут создать больший пакет.
Примечание . Если вы впервые знакомитесь с Electron , эта статья дает хорошее представление о том, что такое Electron и как вы можете использовать его для создания кроссплатформенных настольных приложений.
Чтобы опробовать демоверсию локально, клонируйте приложение из репозитория GitHub и установите зависимости с помощью приведенных ниже команд.
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install Настольное приложение довольно простое с одной страницей, стилизованной с использованием styled-components. Когда настольное приложение запускается с помощью команды yarn start , на отдельной странице отображается список изображений, полученных из CDN, как показано ниже.

Давайте сначала создадим пакет для разработки этого приложения без какой-либо ручной оптимизации, чтобы проанализировать окончательный размер пакета.
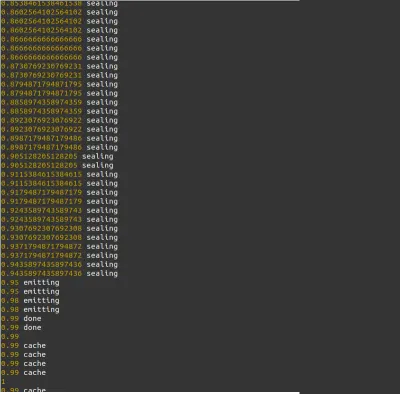
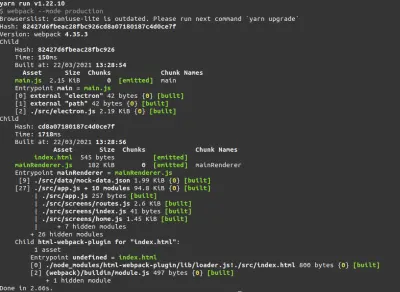
Запуск yarn build:dev из терминала в каталоге проекта создаст пакет разработки. Кроме того, он выведет на ваш терминал следующую статистику:

Команда покажет нам статистику всей компиляции и выпущенных бандлов.
Обратите внимание, что фрагмент mainRenderer.js имеет размер 1,11 МБ (приблизительно 1,16 МБ). mainRenderer — это точка входа для приложения Electron.
Далее давайте добавим uglifyjs-webpack-plugin в качестве установленного плагина в файл webpack.base.config.js для минимизации кода.
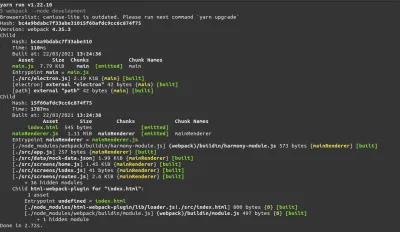
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Наконец, давайте запустим пакет приложения с помощью веб-пакета в production режиме. Запуск команды yarn build:prod из вашего терминала выведет данные ниже на ваш терминал.

На этот раз обратите внимание на фрагмент mainRenderer . Он сократился до колоссальных 182 кибибайт (приблизительно 186 КБ), и это более 80% размера чанка mainRenderer , испускаемого ранее!
Далее визуализируем выпущенные пакеты с помощью webpack-bundler-analyzer. Установите плагин с помощью команды yarn add webpack-bundle-analyzer и измените файл webpack.base.config.js , чтобы он содержал приведенный ниже код, который добавляет плагин.
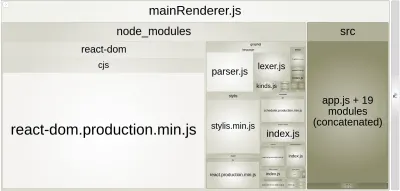
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Запустите yarn build:prod со своего терминала, чтобы приложение было пересвязано. По умолчанию webpack-bundle-analyzer запускает HTTP-сервер, который предоставляет визуальный обзор пакетов в вашем браузере.

На изображении выше мы можем видеть визуальное представление выпущенного пакета и размеров файлов в пакете. На изображении видно, что в папке node_modules самый большой файл — это react-dom.production.min.js , за которым следует stylis.min.js .
Используя размеры файлов, визуализированные анализатором, мы получим лучшее представление о том, какой установленный пакет составляет основную часть пакета. Затем мы можем искать способы оптимизировать его или заменить его более легким пакетом.
Примечание. В документации к подключаемому модулю webpack-analyzer перечислены другие средства, доступные для отображения анализа, созданного на основе созданных вами пакетов.
Сообщество веб-пакетов
Одной из сильных сторон веб-пакета было большое сообщество разработчиков, стоящее за ним, и это очень помогло разработчикам, пробующим веб-пакет в первый раз. Как и в этой статье, есть несколько статей, руководств и ресурсов с документацией, которая служит отличным руководством при использовании webpack.
Например, руководство по производительности сборки из блога веб-пакета содержит советы по оптимизации ваших сборок веб-пакета, а тематическое исследование Slack (хотя и немного старое) объясняет, как веб-пакет был оптимизирован в Slack.
Несколько ресурсов сообщества объясняют части документации по веб-пакету, предоставляя вам примеры демонстрационных проектов, чтобы показать, как используются функции веб-пакета. Примером может служить статья о федерации модулей Webpack 5, в которой объясняется, как новая функция федерации модулей webpack используется в приложении React.
Резюме
За семь лет своего существования webpack действительно зарекомендовал себя как важная часть цепочки инструментов JavaScript, используемой в большом количестве проектов. Эта статья дает только представление о том, чего можно достичь с помощью гибкой и расширяемой природы веб-пакета.
В следующий раз, когда вам нужно будет выбрать сборщик модулей для своего приложения, надеюсь, вы лучше поймете некоторые основные концепции Webpack, проблемы, которые он решает, а также шаги по настройке файлов конфигурации.
Дальнейшее чтение на SmashingMag:
- Webpack — подробное введение
- Создайте PWA с помощью Webpack и Workbox
- Настройка TypeScript для современных проектов React с использованием Webpack
- Как использовать машины: быть продуктивным с помощью Task Runners
