Получение (дис)связи: поверхностный дизайн взаимодействия для более глубокого человеческого опыта
Опубликовано: 2022-03-10Наши объекты становятся все более связанными. Мои часы подключены к моему телефону, который подключен к динамику в моей гостиной, который я также могу подключить (или не подключить) к динамику в моей спальне. Когда я иду обедать с друзьями, мы должны прилагать согласованные усилия, чтобы наши портативные и носимые устройства не звучали или иным образом помещались «на задний план» нашего социального опыта, чтобы мы могли сосредоточиться друг на друге.
По мере того, как наши артефакты и все вокруг нас становятся все более связанными, мы, как люди, рискуем стать все более отчужденными друг от друга — не в трагическом, антиутопическом смысле как таковом, а в реальном, что нам нужно принимать во внимание, когда проектирование для этих опытов. Мы, как дизайнеры взаимодействия и исследователи пользовательского опыта, обязаны учитывать способы создания интерфейсов для повседневного взаимодействия дома, в школе, вне дома и с нашими доверенными консультантами, такими как специалисты по финансовому планированию, врачи и преподаватели.
Дополнительная литература на SmashingMag: ссылка
- Поверхностный дизайн взаимодействия для более глубокого человеческого опыта
- Пристальный взгляд на персоны: что они собой представляют и как они работают
- Дизайн взаимодействия в облаке
Нам нужно подумать, какой цифровой опыт мы должны сделать более глубоким и захватывающим, вовлекая нас в этот мир, связанный с Интернетом, а какой цифровой опыт мы должны сделать поверхностным, поддерживая наше взаимодействие друг с другом. Мы называем эту последнюю форму дизайна «дизайном поверхностного взаимодействия» и рассматриваем ее как сдвиг в парадигме от более иммерсивных форм практики дизайна.
В этой статье мы обсудим концепцию проектирования неглубокого взаимодействия и покажем, как мы применили некоторые основные принципы этого подхода к обучающей игре, связанной с устойчивостью к стихийным бедствиям. Цели игры были очень социальными; Таким образом, неглубокий дизайн взаимодействия был критическим компонентом для обеспечения успеха игры. Мы использовали принципы дизайна поверхностного взаимодействия, чтобы гарантировать, что взаимодействие человека с человеком имеет приоритет над взаимодействием человека с компьютером.
Мы приведем примеры из финансовой области и в конце включим пример здравоохранения, чтобы показать, как эти идеи выходят за рамки нашего конкретного тематического исследования, и подчеркнуть растущую важность рассмотрения того, когда и где проектировать с поверхностными взаимодействиями.
Что такое поверхностный дизайн взаимодействия?
Поверхностный дизайн взаимодействия — это новый взгляд на взаимодействие человека с компьютером. Мы определяем неглубокий дизайн взаимодействия как шаблоны и особенности взаимодействия с пользователем, которые способствуют поверхностному или неглубокому взаимодействию с технологическими устройствами, чтобы свести к минимуму отвлечение. Поверхностный дизайн взаимодействия фокусируется на том, чтобы убрать технологии с дороги , чтобы поддерживать позитивное социальное взаимодействие, например, обращать внимание на людей и окружающую среду вокруг вас. Использование неглубокого дизайна взаимодействия для усиления взаимодействия между людьми имеет решающее значение для действий, которые включают сотрудничество и сотрудничество между физическими группами.

Дизайн иммерсивного взаимодействия, напротив, — это то, на чем многие дизайнеры взаимодействий сосредоточились в течение многих лет. Шаблоны и функции иммерсивного дизайна способствуют более глубокому взаимодействию между человеком и технологическим интерфейсом и пользовательским опытом. Мы традиционно использовали ключевые показатели, такие как низкий показатель отказов и длительное время пребывания на веб-сайтах, чтобы доказать, что мы создали иммерсивный опыт.
Иммерсивный дизайн включает в себя любую возможность или функцию, которая побуждает пользователя оставаться в приложении. Например, подумайте о веб-сайтах, основанных на содержании, которые побуждают вас прочитать следующую статью после того, как вы закончите первую, или рассмотрите веб-сайты электронной коммерции, которые предлагают вам сравнить свои покупки с покупками других людей, чтобы продолжить делать покупки после того, как вы закончили. проверили или просмотреть недавние покупки. Этот опыт погружает вас в технологии, а не побуждает к общению с другими людьми в реальной жизни.
Дополнительные контексты для дизайна поверхностного взаимодействия
Цифровые инструменты можно использовать для улучшения любого количества межличностных взаимодействий, таких как прием у врача или встреча с вашим финансовым консультантом. Иммерсивные подходы, которые заставляют пользователя заниматься технологией, а не человеком перед ним, могут разрушить этот социальный опыт. Наша цель в определении принципов проектирования неглубоких взаимодействий — помочь дизайнерам критически осмыслить цели пользователя и контекст их использования, чтобы убедиться, что они поддерживают правильные типы социальных взаимодействий.
Примечание. В этой статье мы будем использовать встречу с вашим финансовым консультантом в качестве примера, параллельного нашему игровому примеру.
Традиционный подход к встрече с вашим финансовым консультантом может включать в себя много бумаги в виде громоздких отчетов с кучей статичной информации. Чтобы поддержать встречу, ваш консультант может потратить много времени, глубоко погрузившись в инструмент на стороне консультанта для изучения эффективности фонда и другой аналитики. Вы сами можете потратить много времени, пытаясь сделать домашнее задание на таких сайтах, как Yahoo Finance или Morningstar. Эти артефакты и то, как они погружают пользователей в информацию, могут помешать более динамичному интерактивному общению между вами двумя.
Напротив, неглубокий цифровой подход к планированию встречи с вашим финансовым консультантом может включать использование планшета с интерактивными визуализациями данных, которые вы и ваш консультант можете изучить вместе. При поверхностном подходе вы никогда не покинете главный экран, а скорее будете использовать выноски и модальные экраны, чтобы получить представление, не копаясь слишком глубоко в данных в кроличью нору иммерсивного исследования. Сохраняя поверхностное взаимодействие, цифровые технологии улучшают и поддерживают диалог между финансовым консультантом и клиентом, а не разрушают его.
Практический пример: создание социальной обучающей игры с использованием неглубокого интерактивного дизайна
Наш контекст дизайна
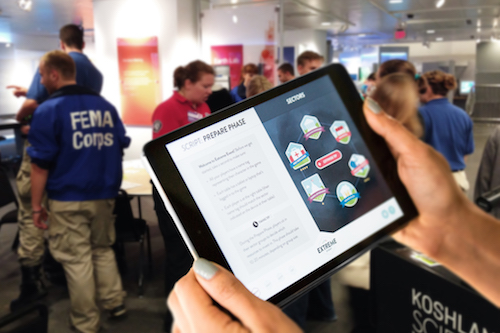
Наша задача заключалась в том, чтобы создать цифровой инструмент, который поддерживал бы ролевую игру лицом к лицу, в которую можно было бы играть примерно за один час с аудиторией в возрасте от 14 лет и старше. В игру можно играть как в ледокол или включить в более крупные учебные программы по устойчивости к стихийным бедствиям и реагированию на чрезвычайные ситуации. Он предназначен для широкого круга аудиторий, включая общественные группы, студентов, изучающих управление в чрезвычайных ситуациях, и стажеров Корпуса FEMA, и это лишь некоторые из них.
Мы сотрудничали с Научным музеем Кошланда Национальной академии наук США, чтобы исследовать, спроектировать и разработать цифровой инструмент и вспомогательный набор печатных материалов (например, игральные карты, значки персонажей, доски с заданиями), чтобы воплотить игру в жизнь. Ключевым компонентом игры было то, что она была очень социальной. Когда мы думали о том, как интегрировать цифровые технологии в социальные игры, мы быстро поняли, что наши традиционные подходы к дизайну будут недостаточно хороши. Нам нужно было переосмыслить, как подойти к опыту, который погружает игроков в социальную жизнь, а не в цифровую. Поверхностный дизайн взаимодействия быстро стал стратегией, которую мы развернули, итерировали и развивали в ходе разработки игры.
Наш подход
Осенью 2013 г. и весной 2014 г. мы использовали повторяющийся процесс проектирования, ориентированный на пользователя. Мы проводили предварительные интервью с посетителями музеев, чтобы понять социальные аспекты такой темы, как устойчивость к стихийным бедствиям. Мы узнали, что стихийные бедствия — это очень личная проблема для людей — почти каждый сталкивался с ними или знает кого-то, кто сталкивался с ними. Идея устойчивости существовала на личном и общественном уровне, и люди были заинтересованы в том, чтобы лучше понять, что нужно делать до стихийного бедствия, чтобы стать более устойчивыми.
Мы провели пять игровых тестов с группами игроков, чтобы улучшить и доработать игру по ходу дела. Мы играли в игру в ее текущем состоянии и использовали дополнительный опрос для сбора данных о социальном, цифровом и учебном опыте, который мы хотели улучшить. Всякий раз, когда мы добавляли новый элемент или увеличивали глубину взаимодействия с игровыми материалами и цифровыми инструментами, мы проверяли их, чтобы убедиться, что социальная вовлеченность не пострадала, чтобы ключевые цели обучения были достигнуты.
По мере того, как мы работали над итерациями игры, мы обнаружили множество возможностей, в которых технологии могли бы улучшить игру. Например, технология (т. е. планшет или мобильное устройство) может уменьшить количество некритических бумажных материалов, необходимых для игры, поскольку она является единым источником информации. Без цифровых технологий нам нужна была бумага, чтобы делать всю работу. В дополнение к важным бумажным элементам, таким как карты ресурсов и значки персонажей, у нас также были печатные листы правил для каждой фазы и описания всех ресурсов, что создавало беспорядок для игроков и головную боль для фасилитаторов.
Во время тестирования мы также поняли, что драму бедствия можно усилить за счет сюрпризов и неожиданных событий, что сделает общение с пользователем еще более приятным. Технологии могут поддерживать звук, анимацию и нелинейный игровой процесс, лучше отражая то, что происходит в реальной жизни, когда происходит стихийное бедствие. Мы также узнали от наших игроков, что их действительно интересовали элементы повествования и способы усложнить подсчет очков. Технологии, безусловно, могли бы улучшить обе эти области, предоставляя базу данных информации для предыстории персонажей и подсчета очков в игре на основе того, что происходило на этом пути.
Ниже приведены лишь некоторые из идей, которые мы придумали во время мозгового штурма:
- несколько и личные устройства Игроки используют свои личные устройства, и все участники игры получают доступ к цифровым устройствам для игры.
- подробный подсчет очков и таблицы лидеров Подробный подсчет очков и живые таблицы лидеров для секторов и кварталов используются на этапах «подготовки» и «ответа».
- интеграция с социальными сетями Каналы социальных сетей позволяют общаться между районами.
- отслеживание ресурсов Ресурсы сканируются и отслеживаются.
- классы персонажей Улучшения повествования включают классы персонажей с особыми ролями и сюжетными линиями.
- здоровье города Игроки получают «живой» взгляд на здоровье города.
- Визуализация данных Визуализация данных показывает, что и где происходит на протяжении всей игры.
Итак, с чего нам начать? Хотя нас интересовали все возможности, мы знали, что должны отфильтровать те, которые могли отвлечь внимание от социального опыта игры, и тщательно спроектировать пользовательский интерфейс и цифровую структуру, которые не позволили бы игрокам погрузиться в игру. цифровой опыт.
Наш вызов
Проблема заключалась в том, что большинство наших идей подталкивало к большему взаимодействию с технологиями, а не с игроками в комнате. Во время настоящей катастрофы технологии и средства связи часто выходят из строя первыми, что делает социальные реалии стихийных бедствий важным посланием, которое нужно донести до дома, и важным способом получить опыт игры. Эти идеи создадут захватывающий цифровой опыт и поверхностный социальный опыт — именно то, чего нам нужно было избежать. Нам нужно было избавиться от техники. Нам нужны были дизайнерские решения, которые заставили бы технологии отойти на задний план и вновь появиться в нужное время для поддержки взаимодействия между людьми.
Мы определили три ключевых аспекта игры, которые были очень успешными во время бумажного прототипирования, прежде чем мы добавили что-то цифровое.
Успешные взаимодействия во время бумажной игры:
- социальная игра Без каких-либо цифровых инструментов игра по своей сути была социальной. Игроки были сосредоточены на игре, их ничто не отвлекало от технологий или чего-то еще. Было крайне важно, чтобы мы нашли способ сохранить это.
- рефлексивное обучение Обсуждение в конце игры также было успешным. Это действительно помогло понять ключевые результаты обучения и вовлекло игроков в процесс размышлений. Мы не хотели терять этот аспект опыта социального обучения.
- Мобильный фасилитатор Бумагу легко брать и ходить с ней, что позволяет ведущему легко ходить по комнате, управляя игрой. Опыт фасилитатора был критическим элементом игры, и нам нужно было поддерживать его и гарантировать, что цифровой опыт для них не будет умалять их способности управлять комнатой и совместно создавать опыт с игроками.
Мы хотели сохранить эти аспекты социального опыта при разработке цифрового инструмента, который поддерживал бы и улучшал этот опыт. Затем мы определили ключевые области возможностей для улучшения игры с помощью цифрового инструмента:
Возможности для цифрового улучшения:
- Уменьшите потребность в бумаге. Цифровой инструмент может уменьшить потребность в бумажных игровых материалах, таких как таблицы правил, описания ресурсов и другие листы бумаги, с которыми мы тестировали игру. В этом случае технология может быть хранилищем этой информации. Нам просто нужно было убедиться, что это не погружает людей настолько глубоко в цифровой опыт, что они забывают о людях вокруг них.
- Увеличьте азарт игры. Игроки, хотя и общительные, в наших бумажных прототипах игры были довольно подавленными. Была реальная возможность использовать неглубокие взаимодействия, чтобы улучшить социальные аспекты игры и сделать ее более захватывающей и драматичной.
- Создайте нелинейный опыт. Бумажная игра требовала линейного пути через сценарий, который не оставлял много места для реакции на уникальную группу, играющую в игру. Мы хотели посмотреть, сможем ли мы создать цифровой инструмент для поддержки нелинейного игрового процесса, который укрепит социальные отношения между фасилитатором и игроками в игре.
- Предоставьте инструмент для поддержки фасилитатора. Хотя бумажная версия позволяла ведущему оставаться мобильным, ему было сложно отслеживать, что происходит в игре. Нам нужен был опыт, который помог бы фасилитатору «взять и сыграть» и сделать такие аспекты игры, как подсчет очков, более интересными и более социальными.
Подобные возможности не уникальны для игрового контекста, для которого мы разрабатывали. Скорее, это общие причины, по которым организации и группы решают добавить цифровой опыт в свои общие подходы. Рассмотрим снова пример финансового менеджмента. Финансовые консультанты часто создают большие отчеты и статическую документацию, чтобы делиться ими со своими клиентами; они хотят, чтобы люди были более заинтересованы и мотивированы участвовать в их финансовом планировании; клиенты хотят иметь возможность перемещаться и исследовать круговые диаграммы и фонды нелинейным образом; а консультантам нужны инструменты, которые помогут им облегчить общение со своими клиентами и сделать их более значимыми. Хотя наш контекст дизайна был сосредоточен на обучении, вы можете видеть, как быстро эти идеи могут проявиться в других возможностях, где цифровая поддержка будет продолжать играть большую роль.
Поверхностный дизайн взаимодействия
Чтобы использовать эти возможности, сохраняя при этом то, что, как мы уже знали, работало в игре, мы сосредоточились на принципах поверхностного дизайна взаимодействия. Вот шесть принципов поверхностного дизайна взаимодействия, которые мы использовали для достижения наших целей. Мы также кратко укажем на области, в которых мы уже видим, что тот или иной принцип используется, или предоставим возможности для более широкого рассмотрения этих идей в других областях.
1. Неглубокие рабочие процессы
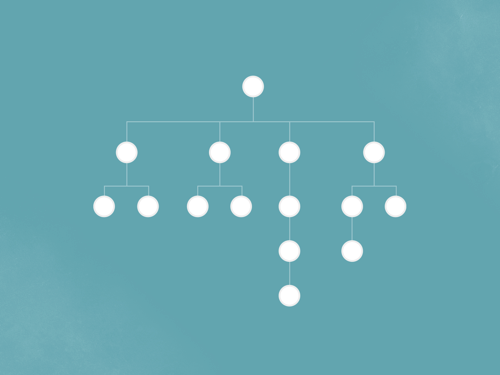
Первое, с чего нужно начать при создании неглубокого цифрового опыта, — это архитектура или структура опыта. Диаграмма иерархии, подобная приведенной ниже, описывает структурный паттерн цифрового взаимодействия. Типичная диаграмма иерархии для иммерсивного цифрового опыта покажет много уровней контента, глубоко проникающих в опыт:


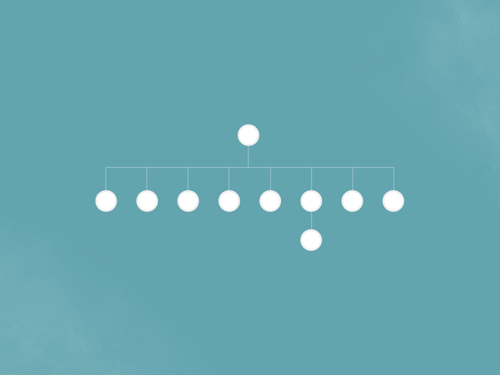
Вы можете видеть, что контент вложен, что способствует более глубокому погружению в опыт. Чтобы сделать игровой опыт неглубоким, нам нужна была структура с гораздо меньшей глубиной, более плоская структура, чтобы игроки не слишком погружались в цифровой опыт, примерно так:

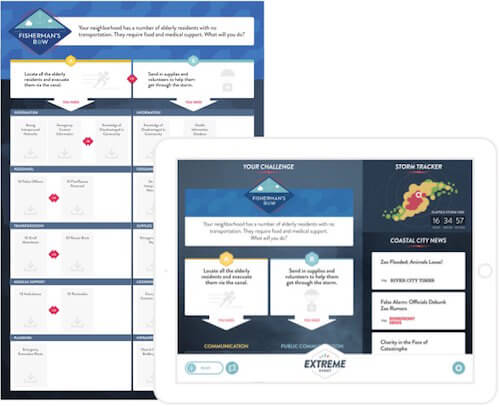
Добавив интерактивность к этой структуре, мы использовали последовательный шаблон «нажми, просмотри, закрой», чтобы сделать опыт неглубоким. Контент всегда исходит из одного источника, и игроки никогда не уходят далеко от своего главного экрана. В приведенном ниже примере игрок может нажать на любую исходную точку на экране, например, на новости справа. Модальный экран предоставляет игроку информацию, не углубляя его в игровой процесс. Вместо этого информация выводится на поверхность, и игроки могут быстро закрыть модальное окно и оказаться именно там, где они начали.
Совет: мы можем представить, как это может применяться в контексте, когда вы изучаете динамические данные портфеля о своих инвестиционных стратегиях со своим консультантом. Используя общее устройство, вы вдвоем можете просматривать свой портфель и нажимать на определенные области ваших инвестиций, чтобы лучше понять производительность или денежный поток. Парадигма «нажми, просмотри, закрой» в неглубоком опыте позволяет вам поддерживать разговор с вашим консультантом, не слишком увлекаясь навигацией по густой системе аналитики.
2. Объедините физическое с цифровым
Еще одна область возможностей для создания неглубокого цифрового опыта — это использование и поддержка существующих бумажных материалов, имеющих решающее значение для игры. Как дизайнеры, мы часто настолько погружаемся в цифровые технологии, что забываем о простоте, которую дает бумага, и о возможностях, которые она создает для поддержания физической связи с другими людьми. Для игры мы сохранили важные элементы, такие как значки персонажей, карты ресурсов и большие доски задач, в их бумажном формате, потому что эти предметы поддерживали социальные аспекты игры. Мы встроили информацию из описаний ресурсов, правил и других деталей в сам инструмент, чтобы уменьшить количество беспорядка на бумаге и воспользоваться преимуществами цифровых технологий. Затем мы дополнили их привлекательными элементами, такими как система отслеживания штормов и постоянная лента социальных сетей, чтобы добавить волнения и драматизма и предоставить игрокам дополнительную информацию, о которой они могут говорить во время игры.
Мы также максимально имитировали бумажный дизайн в цифровой среде, чтобы снизить когнитивную нагрузку на игроков и сделать гибридный опыт между социальным и цифровым интерфейсом бесшовным. Игрокам нужно было сразу понять связь между тем, что было на их цифровых устройствах, и физическими объектами в игре, поэтому мы отразили дизайн, как вы можете видеть на изображениях ниже физических (слева) и цифровых (справа):

Совет: Обычным артефактом нашей финансовой жизни является наш ежемесячный отчет. Применение этого принципа дизайна неглубокого взаимодействия к этому опыту предполагает, что наиболее интуитивный опыт будет имитировать аспекты вашего ежемесячного отчета. Представьте, что вы взаимодействуете с цифровой версией вашего ежемесячного отчета со своим консультантом, имея возможность задавать вопросы, пока вы перемещаетесь по круговым диаграммам, линейным графикам и показателям производительности.
3. Многопользовательский дизайн для одного устройства
Одна особенность, которую мы активно обсуждали в начале нашего процесса, заключалась в том, следует ли использовать персональные мобильные устройства, которые большинство людей носят с собой повсюду, куда бы они ни пошли. В конце концов мы решили, что игроки будут слишком отвлекаться на собственные устройства. Они могут отвлечься на электронную почту или Facebook и полностью разрушить личные аспекты игры.
Вместо этого мы выбрали оптимизированный для iPad опыт, который требовал, чтобы группы людей собирались вокруг и взаимодействовали с устройством вместе. В финальной версии игры имеется одно устройство на стол от двух до восьми человек. Для поддержки группового использования одного и того же устройства мы позаботились о том, чтобы элементы на странице были достаточно большими для просмотра группой, и мы использовали простую инфографику, чтобы содержимое было легко понять с первого взгляда. Мы также использовали дизайн прокрутки с двумя панелями, в котором панель с левой стороны прокручивается отдельно от панели с правой стороны, побуждая нескольких игроков взаимодействовать с устройством с любой стороны устройства.
Совет: мы видим, что такие взаимодействия происходят на больших настольных устройствах в музеях и киосках торговых центров, но мы еще не видели примеров такого подхода к дизайну планшетных устройств, которые могли бы использоваться совместно небольшими группами, работающими совместно. Вы можете представить, что сидите бок о бок со своим финансовым консультантом и совместно изучаете данные с ним, используя многопользовательский интерфейс, подобный этому.
4. Открытые сенсорные уведомления
Бумажное прототипирование научило нас тому, что технология может усилить драматизм и волнение при стихийном бедствии, если ее использовать в нужный момент. Эта драма и волнение подпитывают социальные взаимодействия, происходящие в комнате. Мы хотели убедиться, что наши цифровые устройства не требуют слишком много внимания, но что мы можем привлечь внимание игроков, когда это необходимо, используя явные звуки и анимацию. Мы использовали анимацию, чтобы побудить игроков сосредотачиваться на устройствах достаточно долго, чтобы обработать информацию, а затем сразу же вернуться к решению своих задач. Мы использовали звук, чтобы привлечь внимание игроков к своим устройствам в нужные моменты, а не заставлять их напрямую следить за своими устройствами по пути.
Уведомления, конечно, не новая идея, но они имеют решающее значение для идеи поверхностного дизайна взаимодействия. Мы все чаще видим эти типы уведомлений в носимых устройствах, таких как смарт-часы. Смарт-часы отправляют пользователям явные сенсорные уведомления посредством коротких касаний или гудков на запястье пользователя, привлекая внимание пользователя к устройству и устройствам, к которым оно подключено, в нужное время.
Совет: мы знаем, что уведомления особенно важны для тех типов событий, в которые нам не нужно вмешиваться каждый день. В финансовом контексте вам не нужно проверять свой пенсионный план каждый день. Однако, если на рынках произошло что-то важное, что оказало серьезное влияние на ваши инвестиции, вы хотели бы знать об этом, чтобы связаться со своим финансовым консультантом. Простые уведомления могут привлечь наше внимание к тому, что важно в нужное время, вместо того, чтобы тратить время на ненужные цифровые впечатления.
5. Контекстное руководство и поддержка
Роль фасилитатора имеет решающее значение в ролевой игре, как и во многих других социальных событиях (таких как посещение врача, встреча с финансовым консультантом и т. д.). Фасилитатор задает тон на уровне социального взаимодействия и должен взаимодействовать с конечными пользователями опыта. Ниже представлен вид для ведущего нашей игры. В левой части экрана находится скрипт. Сценарий включает в себя полезные советы и диалоги, которые фасилитатор может использовать, когда он берет на себя роль главного сотрудника по обеспечению устойчивости. Эта информация помогает фасилитаторам любого уровня опыта обеспечивать постоянный опыт и поощрять социальное взаимодействие и игру.
В правой части экрана находится «панель действий», которая позволяет ведущему управлять тем, как и когда участники фокусируются на своих устройствах. На протяжении всей игры фасилитатор использует панель действий для отправки советов или задач определенным группам, что позволяет фасилитатору контролировать уровень сложности, с которым сталкиваются игроки в игре. Такой способ управления вниманием игрока делает взаимодействие с цифровым инструментом неглубоким и позволяет вести нелинейный игровой процесс.
Предоставление поддержки и советов по всему цифровому инструменту помогает направлять опыт как фасилитаторов, так и участников пользовательского интерфейса и обеспечивает более обогащающий и эффективный опыт. Обучение и рекомендации считаются полезными для новых пользователей, о чем в значительной степени свидетельствуют учебные пособия, которые часто встречаются при первоначальном использовании цифрового опыта. Эти учебные пособия часто быстро игнорируются пользователями, которые торопятся приступить к работе. В неглубоком дизайне взаимодействия поддержка зависит от контекста и помогает дать содержательное руководство в нужное время. Предоставление нужной информации в нужное время помогает пользователям более эффективно достигать своих целей. В контексте гибридного цифрового и социального опыта повышение цифровой эффективности высвобождает больше времени для личного общения людей.
Совет: в нашем финансовом контексте это предполагает предоставление образовательного контента в контексте потребностей клиента, с которыми консультант обычно лучше всего справляется.
6. Никаких технологий в ключевые моменты обучения
Наконец, не столь очевидный поверхностный принцип заключался в том, чтобы просто удалить любое существенное взаимодействие с технологией, когда оно не нужно. Создавая цифровой инструмент, мы неоднократно задавались вопросом: «Нужны ли здесь технологии?» Заключительный этап игры, пожалуй, наиболее важен для целей обучения. Он включает в себя обсуждение под руководством фасилитатора, чтобы помочь игрокам поразмышлять над игровой механикой и их отношением к реальной жизни, усиливая социальные аспекты игры. Эта дискуссионная составляющая работала безупречно во время бумажного прототипирования, и мы не видели причин вмешиваться в это. Таким образом, мы исключили взаимодействия, анимацию и звуки во время периодов обсуждения, чтобы сосредоточиться на разговоре.
Это пример экрана, который игроки видят во время подсчета очков и обсуждения игры. Пользователям требуется всего несколько секунд, чтобы прочитать и интерпретировать его, что позволяет им быстро погрузиться в более широкий групповой разговор, а не пытаться взаимодействовать с контентом или сообщениями на экране.

Совет: взглянув в последний раз на наш финансовый пример, мы можем представить аспекты разговора, которые действительно не нуждаются в прерывании или цифровой поддержке. Консультанты часто задают ряд важных вопросов своим клиентам, чтобы оценить их устойчивость к риску и цели на жизненном этапе. Хотя технология могла бы помочь в этом разговоре, цель консультанта в этом контексте — построить отношения с клиентом. Это требует внимательного слушания и сочувствия, чему технологии просто помешали бы. В такие моменты мы рекомендуем не мешать технологиям и использовать другие поверхностные принципы дизайна взаимодействия (например, явные сенсорные сигналы), чтобы позже вернуть пользователей к цифровому опыту в нужное время.
Применение дизайна поверхностного взаимодействия к контексту вашего дизайна
В нашем контексте мы сосредоточились на принципах поверхностного дизайна взаимодействия, чтобы игроки оставались сосредоточенными на игровом процессе, обучении и людях в комнате. Как мы уже показывали, эти же идеи можно применять и в других областях, помимо игр и контекста обучения. Мы использовали пример управления финансами, чтобы показать что-то совсем другое, но как насчет других областей, таких как здравоохранение? Вот еще один пример, который подчеркнет, когда и где неглубокий дизайн взаимодействия может быть правильным инструментом, который можно вытащить из вашего набора инструментов.
Возможно, наиболее важными отношениями в здравоохранении являются отношения между врачом и пациентом. Новые технологии только начинают раскрывать пути улучшения обмена информацией и повышения эффективности в медицинских ситуациях. Например, можно представить себе врача, имеющего планшет для просмотра цифровых медицинских карт пациента. Чтобы сфокусироваться на взаимодействии с пациентом, в (гипотетическом) интерфейсе планшета должна быть реализована неглубокая иерархия содержимого , позволяющая ведущему нажимать на информацию, относящуюся к разговору, и в то же время позволять ему быстро просматривать информацию, а затем закрывать ее, не пропуская ни одной страницы. бить в разговоре.
Чтобы обеспечить легкий переход от бумажного к цифровому, контент в пользовательском интерфейсе может быть организован так же, как и офлайн-материалы. Врачам удобно смотреть на карты пациентов. Вместо того, чтобы заставлять их заново учиться взаимодействовать с этим контентом в цифровом формате, опыт должен включать подсказки из бумажного материала , чтобы облегчить переход в цифровой формат. Это не обязательно означает, что пользовательский интерфейс должен полностью воспроизводить физические объекты. Воспроизведение физических объектов в цифровом пространстве может выйти за пределы физических ограничений. Опыт может включать в себя чистую сущность взаимодействия, группы контента или другие знакомые элементы, чтобы быстро облегчить связь между цифровым и бумажным.
Кажется, что это не проблема, но в разговоре между врачом и пациентом ограничение количества используемых устройств имеет важное значение. Врачи и медсестры уже засыпаны множеством технологических устройств, включая планшеты, мониторы в палатах, их личные устройства и многое другое. Чем ниже соотношение количества устройств к количеству людей в помещении, тем более упорядоченным будет контекст здравоохранения, что позволит врачам сосредоточиться на своих пациентах, а не на изучении новых гаджетов.
Наконец, контекстуальная поддержка так же уместна и ценна в этом контексте, как и в любом другом. Цифровая карта пациента может продвигать важный контент и потенциально предлагать дополнительный контент , который может иметь отношение к пациенту. Например, если пациент недавно сообщил о падении, цифровой инструмент может уведомить врача о том, что у пациента есть доступ к программе здоровья и хорошего самочувствия, связанной с предотвращением падений через его медицинскую страховку. Врач может сделать эту информацию доступной для пациента в контексте визита и сократить время, необходимое для поиска контента.
Заключение
Как мы уже показали и с чем, вероятно, согласится большинство читателей, в дизайне важен контекст. Не существует установленного списка поверхностных шаблонов взаимодействия или функций, которые следует использовать или отмечать. В этой статье мы определили шесть принципов, но, вероятно, их намного больше. Мы также не предлагаем поверхностный дизайн взаимодействия в качестве единственного подхода к разработке пользовательского опыта в будущем. Скорее, мы предлагаем, чтобы дизайнеры внимательно рассмотрели цели своих пользователей и заинтересованных сторон (что ничем не отличается от любых усилий по проектированию, ориентированных на пользователя), чтобы заранее определить, будет ли поверхностное взаимодействие лучше поддерживать цели проекта. В таблице ниже показано, когда следует использовать поверхностные принципы, а когда иммерсивные:
| Когда следует учитывать принципы иммерсивного дизайна | Когда следует учитывать поверхностные принципы проектирования |
|---|---|
| Когда главная цель — время с технологиями | Когда главная цель — время с людьми |
| Для социального опыта, который будет происходить в Интернете | Для социального опыта, который произойдет лично |
| Для насыщенного контента | Для нетребовательных к содержанию впечатлений |
| Когда цель — отвлечение от реальной жизни | Когда цель состоит в том, чтобы увеличить реальную жизнь |
Принципы дизайна поверхностного взаимодействия будут становиться все более важными, особенно по мере того, как носимые устройства становятся все более распространенными, а Интернет вещей все больше становится реальностью. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Связанный контент
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
