11 необычайно привлекательных геометрических дизайнов веб-сайтов
Опубликовано: 2020-08-04Геометрия не обязательно является любимым предметом для всех в школе. Тем не менее, это одна из математических дисциплин, имеющих наибольшее значение и предназначение в нашей повседневной жизни. Геометрические формы часто используются для изображения определенных идей или концепций в заманчивой манере. Большинство веб-сайтов, которые вы увидите в наши дни, ограничены плоской компоновкой. Изображения, презентации или видео обычно делятся на блоки или прямоугольники. Некоторые дизайнеры веб-сайтов используют другой подход к общему дизайну веб-сайтов с плоской компоновкой и добавляют геометрический дизайн веб-сайтов, чтобы придать своим веб-сайтам большую глубину и актуальность.
Идея использования пустых пространств и минимального количества квадратов и прямоугольников для адаптивного веб-сайта устаревает. Сегодня, когда доступно так много веб-сайтов, крайне важно иметь веб-сайт, который выделяется из толпы. Веб-сайт должен быть достоин повторного взгляда и очаровывать аудиторию чистой креативностью и продуманностью дизайна веб-сайта.
Дизайнер веб-сайтов использует геометрический дизайн веб-сайта для трех основных целей:
- Навигация: линии и формы обычно используются для интуитивного направления пользователей по веб-сайту. Это приводит их к призыву к действию и важным разделам веб-сайта, на которых владелец веб-сайта хочет сосредоточить внимание аудитории.
- Визуальный эффект: есть много многообещающих форм, которые могут добавить четкости элементам веб-сайта и дать пользователям новую перспективу для лучшего восприятия веб-сайта. Это помогает таким веб-сайтам выделяться среди обычных веб-сайтов, используемых другими конкурентами. Геометрический дизайн — лучший способ сделать веб-сайт визуально привлекательным, не перегружая его дизайн.
- Обрамление: геометрическая фигура может использоваться в качестве плитки для хранения важной информации о содержимом, такой как изображения, которые необходимо выделить посетителям из остального содержимого веб-сайта.
Здесь мы представляем вам 25 чрезвычайно привлекательных геометрических дизайнов веб-сайтов.
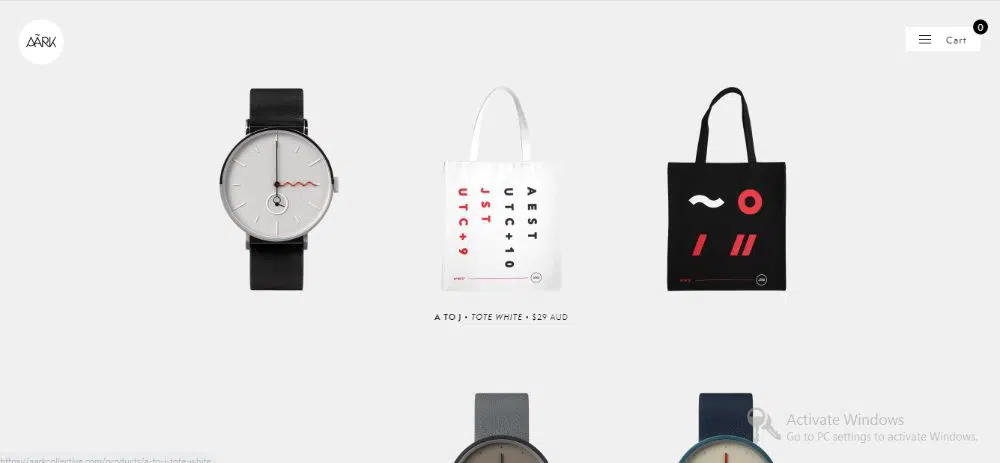
1. Коллектив Аарк:
Ark Collective, по-видимому, является основным веб-сайтом электронной коммерции, который в основном продает часы среди некоторых других товаров. Домашняя страница приветствует вас плоским макетом сюрреалистичных часов, которые кажутся двухмерными и плоскими. Это почти сбивает пользователя с первого раза, когда он думает, почему они расположены так неловко. Однако, как только вы наведете на них указатель мыши, вы увидите вид часов сбоку, который мгновенно добавит глубины и характера всем часам. Этот плавный, но легкий геометрический переход отличает веб-сайт от большинства веб-сайтов, которые загружают несколько изображений часов со всех сторон в формате слайд-шоу. Эта анимация при наведении делает сайт живым и интересным для взаимодействия.
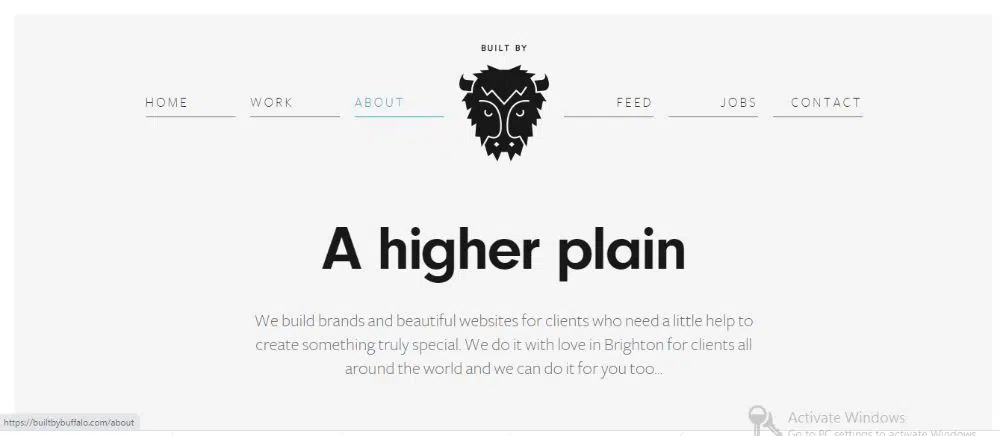
2. Построен буйволом:
Созданный buffalo — это действительно умный веб-сайт, который очень минимален по своей природе, без множества причудливых анимаций или визуальных эффектов, работающих на него. Он использует геометрический дизайн, используя строго геометрические формы для своего содержания. Они продолжают переключаться между кругами и шестиугольниками, чтобы выделить их содержимое. На всем веб-сайте используется одна и та же тонкая линия по всему сайту, чтобы продемонстрировать разрыв раздела. Используя одни и те же формы или одну и ту же линию, веб-дизайнер вводит синергию между элементами, что обеспечивает последовательный и простой для посетителя опыт.
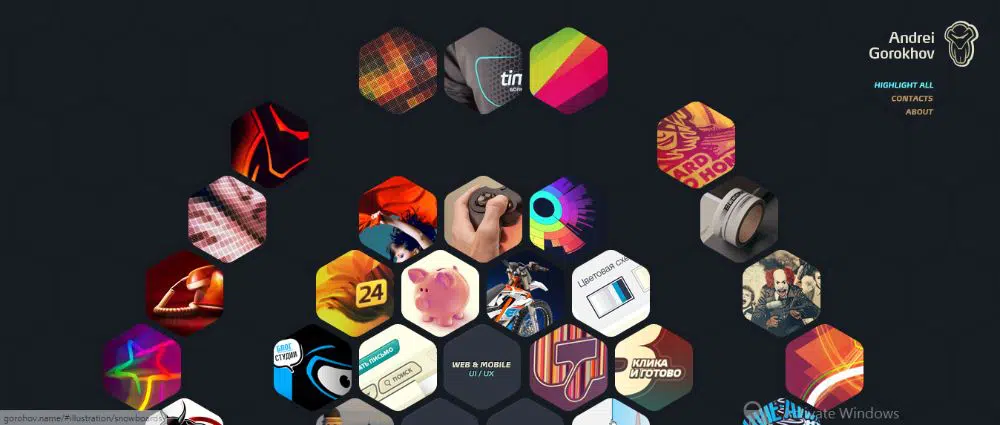
3. Андрей Горохов:
Андрей Горохов — отличный дизайнер, который реализовал геометрический дизайн веб-сайта в своем портфолио самым привлекательным образом. На сайте широко распространены шестиугольники. Весь веб-сайт имеет смежные шестиугольники. Когда вы посещаете сайт, вы заметите, что только некоторые из шестиугольных плиток окрашены, а другие нет. Это прямая визуальная подсказка о том, какие плитки владелец веб-сайта хочет проверить в первую очередь, а затем перейти к другим. Этот простой, но умный подход упрощает навигацию по веб-сайту, не перегружая и не подавляя аудиторию. Когда вы наводите курсор на выцветшие плитки, они также всплывают со всеми цветами. Это действительно футуристический и привлекательный дизайн сайта.
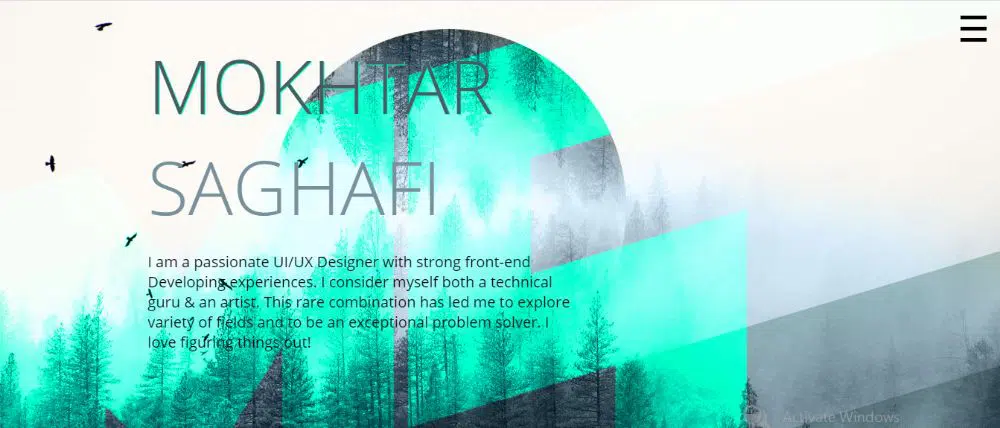
4. Мохтар Сагафи:
Мохтар Сагафи — дизайнер UI/UX. Неудивительно, что он использует другой и свежий подход к разработке собственного веб-сайта. Мохтар Сагафи — первый веб-сайт, в котором в качестве основной геометрической формы используется ромб, а не шестиугольники или другие более часто используемые геометрические фигуры. И это работает! Весь сайт имеет диагональные линии, которые меняют цвет элемента фона при прокрутке сайта вниз. Плитки имеют форму ромба и используют несколько изящных анимаций, когда вы наводите курсор на каждую карту. Есть боковой лоток, который покрывает все хлебные крошки, и когда вы нажимаете на него, страница разделяется по диагонали, где вы можете получить доступ к «Главной», «Всем работам» и другим подобным хлебным крошкам. Дизайн выглядит четким, но эффектным. Скорость отклика и время загрузки сайта также впечатляют, учитывая графические и анимационные элементы, используемые на сайте.
5. Кейс3D:
Case3D — компания, работающая с архитектурными пространствами и недвижимостью. Вам, вероятно, даже не нужно слышать, как мы упоминаем об этом, если вы посещаете их веб-сайт. Они действительно использовали геометрические формы и геометрические элементы дизайна веб-сайта, чтобы показать, что они не шутят. На веб-сайте используются тяжелые геометрические элементы. Вместо того, чтобы полагаться на переходы веб-сайта для использования геометрического дизайна, веб-сайт использует множество геометрических фигур, нарисованных таким образом, чтобы удерживать внимание посетителя. То, как они представляют свою работу, подчеркивает их мастерство в этой области, что автоматически производит впечатление на их потенциальных клиентов.

6. Коллектив Cap Gun:
Раньше разделенные экраны были самым свежим способом избежать обычных квадратных и прямоугольных макетов для дизайна веб-сайтов, однако со временем они тоже стали повторяться и монотонны. Коллектив Cap Gun представил разделенные экраны на своем веб-сайте свежим и более привлекательным образом. Их веб-сайт разделен на две половины по диагонали, что создает на веб-сайте два характерных треугольника. Техника дизайна разделенного экрана помогает выделить их контрастные, но дополняющие друг друга услуги. Они используют шестиугольные формы для представления команды, помещая изображение каждого участника внутри шестиугольной формы вместо квадрата или круга.
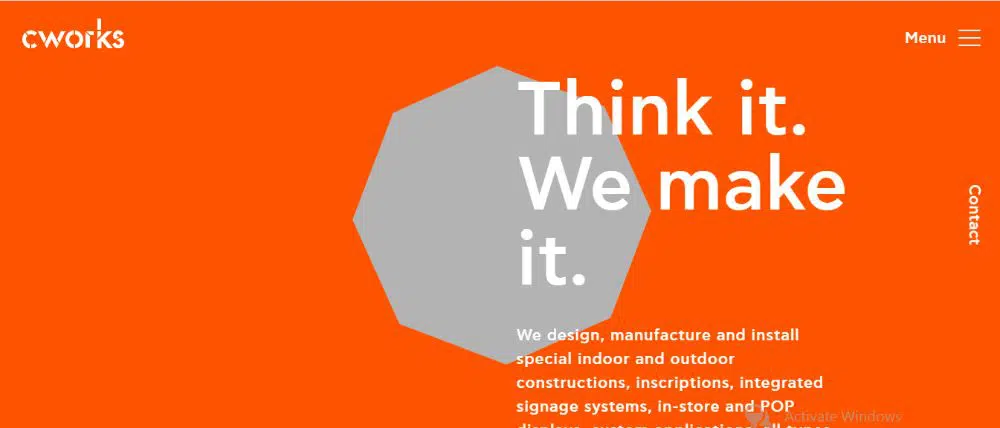
7. Работы:
Cworks — один из самых свежих веб-сайтов, который использует геометрический дизайн в тонкой, но инновационной манере. Он использует треугольник на заднем плане, который выделяется на фоне монотонного оранжевого холста на веб-сайте. Этот контраст естественным образом привлекает внимание посетителей к треугольнику в центре страницы. Это не заканчивается там. Вы могли бы подумать, что у вас есть один статический треугольник, привлекающий ваше внимание к центру страницы, но на самом деле это ненавязчивый фокус, который постоянно меняет формы на разные геометрические фигуры, что выглядит еще более впечатляюще. По мере того, как вы продолжаете прокручивать страницу вниз, фигура перемещается вправо или влево, а цветовой код веб-сайта постоянно меняется, что сохраняет пользовательский интерфейс и работу с ним свежими.
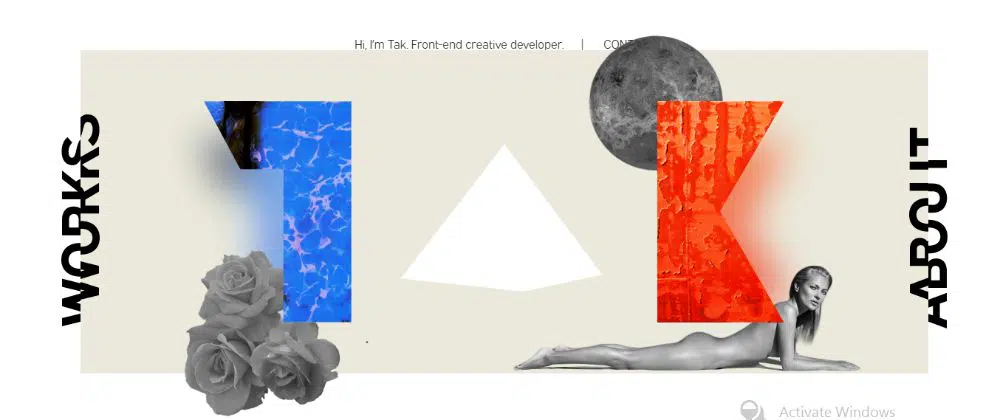
8. Такеши Олд:
Такеши Олд готовит своим посетителям уникальные впечатления. Веб-сайт загружается с помощью простого вращающегося треугольника, который занимает центральное место на веб-сайте в виде пирамиды после загрузки веб-сайта. Сначала вы увидите множество элементов дизайна, которые кажутся парящими друг над другом. В левой и правой части веб-сайта есть по одному слову, разделенному пополам, и его нелегко читать. Когда вы наводите указатель мыши на любой из текстов, этот текст решается и читается как работы (слева) и о (справа). Вы также заметите, что когда вы наводите курсор на среднюю часть веб-сайта, все элементы перемещаются вместе с вашим курсором, создавая заманчивый эффект параллакса, благодаря которому все объекты кажутся трехмерными.
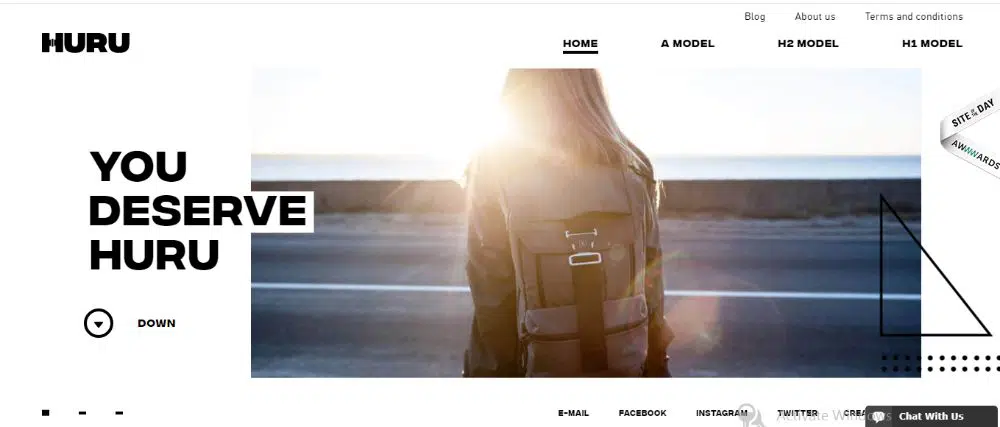
9. Ура:
Huru использует треугольники во всей их красе. Они используют классические прямоугольные треугольники с ультратонкими линиями с достаточным пространством между элементами, чтобы он не был подавляющим. Треугольник — неотъемлемая часть эстетики Huru, которая хорошо дополняет другие декоративные детали. Он действует как дополнительный слой интерфейса, а также способствует симметричному балансу веб-сайта. Он отражает буквы слева.
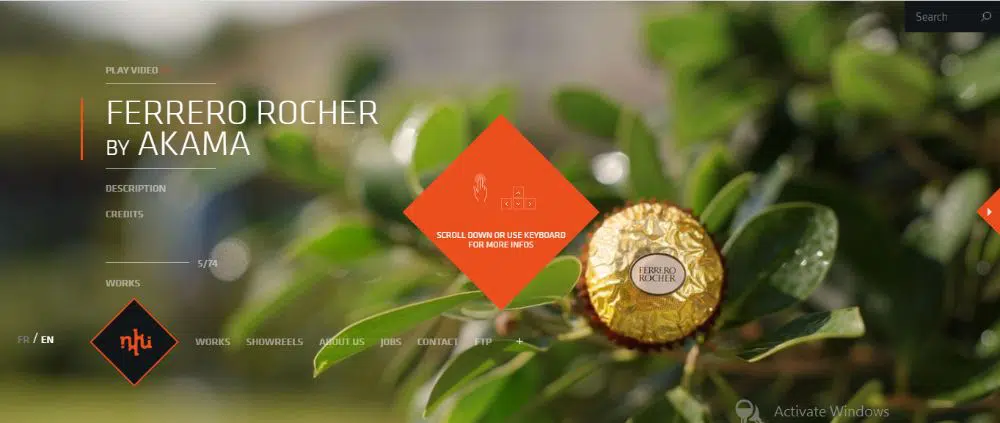
10. НКИ:
NKI — интересный веб-сайт для постпродакшн-студии, которая специализируется на 2D/3D-анимации, визуальных эффектах и других подобных крутых услугах. Когда вы загружаете сайт, вас приветствует их логотип, который находится внутри шестиугольника. Как только сайт загружается, шестиугольник предоставляет подробную информацию о том, как использовать веб-сайт для наилучшего взаимодействия. Это позволяет пользователю либо прокручивать вверх и вниз, чтобы просматривать веб-сайт, либо даже использовать стрелки вверх, вниз, влево и вправо для навигации по сайту, что является свежим и приветствуется. Когда вы прокручиваете достаточно, веб-сайт делится на множество плиток в фоновом режиме, все из которых являются проектами, над которыми работала компания. Теперь, если вы наведете указатель мыши вправо, плитки будут продолжать двигаться вправо, чтобы показать все больше и больше работы, проделанной компанией, без необходимости прокручивать их. Точно так же, если вы пойдете вверх, он будет прокручиваться вверх, вниз и влево соответственно. Когда вы нажимаете на одну из плиток, чтобы увидеть проект, вы увидите два треугольных указателя по обе стороны от проекта, которые при нажатии переводят вас к предыдущему или следующему проекту в очереди. Вы также можете использовать клавиши со стрелками влево и вправо для перемещения, что делает пользовательский опыт многообещающим.
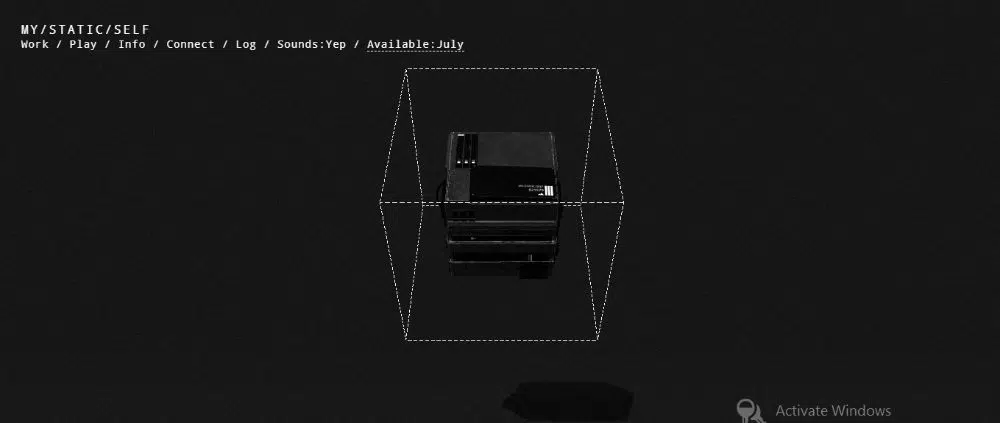
11. Mystaticself:
Этот веб-сайт может вызвать у посетителей благоговейный трепет благодаря футуристическому геометрическому дизайну. Когда вы открываете веб-сайт, вас встречает то, что выглядит как куча файлов, лежащих друг над другом в центре веб-сайта. Они окружены кубом из пунктирных линий, и кажется, что вся фигура парит в воздухе, а тень они добавили под фигурой. Форма также продолжает выдавать случайные эффекты сбоев в режиме ожидания, что делает сайт интересным. Когда вы наводите указатель мыши на разные файлы из файлов, форма куба с точками расширяется и окружает выбранный слой гораздо более широким кубом. Когда вы наводите курсор на тот, что ниже верхнего, форма также следует и так далее. Каждый игрок представляет хлебные крошки, которые также доступны горизонтально для удобной навигации. Когда вы нажимаете одну из «хлебных крошек», кажется, что сайт проходит через быстрый процесс сбоя, и цвет фона меняется, и появляются соответствующие вкладки, касающиеся этой «хлебной крошки». Такое сочетание геометрии и сбоев делает веб-сайт интригующим и удерживает внимание посетителей, даже если они мало что делают на сайте. Звуковые эффекты также очень кинематографичны и способствуют увлекательному восприятию.
Это были 11 чрезвычайно привлекательных геометрических дизайнов веб-сайтов, из которых вы можете черпать вдохновение. Все эти веб-сайты использовали геометрические формы и эффекты разными, но эффективными способами. Преимущество использования геометрического дизайна заключается в том, что он не подавляет дизайн или цель вашего веб-сайта, а хорошо дополняет его, если вы спланируете его эффективно. Обязательно используйте такие элементы, чтобы улучшить внешний вид веб-сайтов и удобство для посетителей.