Взгляд в будущее плоского дизайна — плюсы и минусы
Опубликовано: 2018-06-01Плоский дизайн повсюду! Вы можете любить или ненавидеть это, но вы не можете игнорировать это.
Плоский дизайн уже давно управляет тенденциями дизайна веб-сайтов и с каждым годом становится все сильнее. Эта концепция плоского дизайна начала набирать силу еще в середине 2000-х годов и присутствует повсюду в наши дни. Этот минималистичный подход к дизайну, ориентированный на удобство использования, постепенно стал важным аспектом современных тенденций дизайна.
Этот визуально упрощенный дизайн не содержит пуха и берет свое начало в простоте. Плоский дизайн существует уже давно, но вошел в зал славы только в 2012 и 2013 годах. Спасибо за выпуск Windows 8 и iOS 7, так как плоский дизайн значительно изменился за этот период. Модульная компоновка Windows наполнена яркими цветными блоками и простыми элементами. Наряду с этим использование Apple чистых и упрощенных значков привлекло внимание всех и каждого. После этого плоский дизайн стал очень заметным и узнаваемым стилем дизайна.
Давайте углубимся в концепцию плоского дизайна. Прежде чем мы начнем, давайте узнаем, что такое плоский дизайн.
Что такое плоский дизайн?
Плоский дизайн — это использование простых элементов дизайна, таких как формы, яркие цветовые контрасты и блоки. Плоский дизайн отличается открытым пространством, чистыми четкими краями, яркими цветами и двумерной иллюстрацией. Основная цель этого шаблона проектирования — упростить пользовательский интерфейс. Он больше полагается на типографику, чем на графический дизайн; и работает без каких-либо ярких анимаций, украшений, иллюстраций и текстур.
Дизайн получил свое название от использования двухмерных характеристик, включая использование плоских форм. Отвлечения устранены, потому что минимализм глубоко укоренен в плоском дизайне, благодаря чему он может обеспечить чистый и удобный пользовательский интерфейс.
Microsoft — ИТ-гигант — была одной из компаний, которая первой применила плоский дизайн к своему интерфейсу. Дизайн рассматривался как реакция на модный скевоморфный стиль дизайна, который был представлен Apple в интерфейсе iOS. Вместо того, чтобы преобразовывать реальный элемент, такой как календарь, в небольшую реалистичную иллюстрацию, плоский дизайн выступает за сохранение приложений с простыми изображениями, похожими на значки. Кроме того, плоский дизайн иллюстрирует четкое разделение между технологиями и видимыми элементами вместо того, чтобы привносить аспекты реальной жизни в интерфейс.

Плюсы и минусы плоского дизайна
С тех пор, как плоский дизайн стал популярным, ведутся споры об устойчивости этой тенденции дизайна. Итак, давайте взглянем на этот модный стиль дизайна, который в настоящее время находится в центре внимания.
Плюсы: плоский дизайн модный и модный
Плоский дизайн со свежим взглядом, упрощенным подходом и современным ощущением распространяется по всему веб-дизайну. Различные формы и вариации плоского дизайна широко используются дизайнерами; будь то дизайн логотипа, дизайн сайта или мобильное приложение. Будучи дизайнером или разработчиком, вам рекомендуется быть в курсе последних тенденций. Таким образом, присоединиться к сторонникам плоского дизайна, безусловно, будет выгодной сделкой.
Минусы: устойчивость вызывает беспокойство
С другой стороны, устойчивость является серьезной проблемой, связанной с этим удивительным стилем дизайна. Очевидно, что вам наверняка понравится проектировать или разрабатывать что-то, что будет служить долго и иметь длительный срок годности, вместо того, чтобы разрабатывать что-то, что модно или актуально, но может скоро устареть.
Плюсы: пользовательский интерфейс ориентирован на пользователя
Природа плоского дизайна проста, ясна и четка. В плоском дизайне, если какой-либо конкретный элемент не служит какой-либо функциональной цели, то это просто прославленный беспорядок. Он верит в избавление от ненужных украшений и отвлекающих факторов. Это обеспечивает легкую и чистую навигацию. Более того, он делает акцент на функциональности, а не на внешнем виде или стиле. И именно поэтому он стал предпочтительным вариантом для дизайна мобильных приложений. С другой стороны, яркие и контрастные цвета выделяют кнопки с иллюстрациями на фоне, легко привлекают внимание пользователей и направляют их взгляды.
Минусы: скомпрометированное удобство использования
Пытаясь упорядочить плоский стиль дизайна и создать чистую концепцию, дизайнеры часто идут на компромисс с удобством использования. Они, как правило, слишком много внимания уделяют общей эстетике, что отрицательно сказывается на удобстве использования веб-дизайна или мобильного дизайна. Опять же, поскольку все плоское, как изображения, пользователям становится трудно понять, что кликабельно, а что нет. В погоне за простотой функции и действия часто скрыты от глаз.
Плюсы: совместимость с адаптивным дизайном
Плоский дизайн продолжает доминировать в веб-дизайне и мобильных тенденциях по многим причинам. Этот упрощенный стиль совместим с адаптивным дизайном. Все дело в макетах, блоках или карточках на основе сетки. Все эти элементы имеют единые геометрические формы, потому что эти формы можно легко применить к другим категориям дизайна.

Чтобы упростить изменение размера, этот инструмент поставляется с гибкой структурой. Он может подстраиваться под разные размеры экрана и разные устройства без искажений. В отличие от других стилей дизайна, таких как скевоморфный, который имеет много теней и бликов, стиль плоского дизайна легко адаптируется к любому устройству любого размера. Принимая во внимание, что скевоморфный стиль дизайна часто вызывает затруднения при увеличении или уменьшении, чтобы соответствовать различным размерам экрана.
Минусы: ограниченная творческая свобода
Еще одним недостатком плоского дизайна является то, что у дизайнеров практически нет творческой свободы. В плоском дизайне концептуальные дизайнеры должны придерживаться узкого визуального стиля. Из-за этого часто получается дизайн, который слишком похож и не имеет отличительных черт. Таким образом, это не дает предприятиям или брендам достаточно возможностей для демонстрации уникальных качеств своего проекта.
Плюсы: привлекательные цвета и четкая типографика
Плоский дизайн с контрастными и яркими цветовыми палитрами создает потрясающую визуальную привлекательность. Дизайнеры используют подход минимализма, чтобы создавать линии, формы и делать дизайн привлекательным и захватывающим. Кроме того, в плоском дизайне дизайнеры должны уникальным образом подходить к набору текста. Они не выбирают какую-то случайную декоративную типографику, а используют тонкие. Предпочтительна более удобная и читаемая типографика. Четкая и смелая типографика в сочетании с четкими визуальными эффектами делают плоский дизайн чистым и легким для понимания.
Упрощенные стили дизайна должны были подчеркивать отличный шрифт. Эта идея в сочетании с расцветом использования лучших наборов шрифтов и веб-шрифтов упростила работу дизайнеров, сосредоточив внимание на типографике в Интернете.
Минусы: крайняя простота
Трудно передать сложное сообщение с принципами плоского дизайна. Чтобы избежать вмешательства в стиль дизайна, вам нужно быть осторожным, иначе это может помешать стилю дизайна. Трудно проектировать, когда вам нужно передать сложное сообщение с помощью плоского дизайна.
Будущее плоского дизайна
Это проходящая тенденция или останется? Это очевидный вопрос, который может прийти в голову любому. Давайте углубимся в несколько аспектов, чтобы выяснить, будет ли стиль плоского дизайна по-прежнему господствовать в ближайшие годы.
Трудно сказать, останется ли эта тенденция или исчезнет, но со временем она обязательно будет развиваться. В прошлом многие дизайнеры приняли тенденцию плоского дизайна и, несмотря на ее плюсы и минусы, внесли соответствующие коррективы.
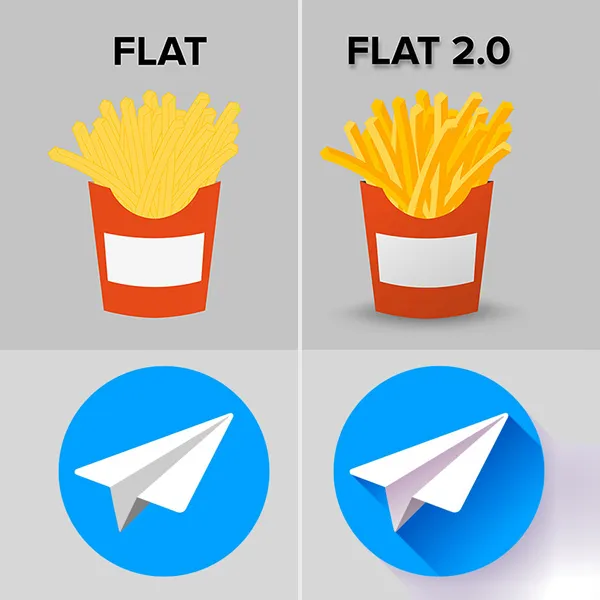
Ранний плоский дизайн следовал строгой визуальной простоте; однако со временем он развился навсегда. Теперь, как по эстетическим, так и по функциональным причинам, этот дизайн слегка повторно представлен. Усовершенствованная версия допускает использование таких эффектов, как текстуры и тени. Плоский дизайн переименован в «Flat 2.0» после недавней разработки. Новое дополнение — тонкая попытка сбалансировать, так как оно имеет некоторые скевоморфные качества. Эти качества обеспечивают лучшую видимость и удобство использования, а также минимализм плоского дизайна.

Версия 2.0 стиля плоского дизайна проще в использовании, поскольку она включает в себя лучшее из плоского дизайна и дополнительные подсказки пользовательского интерфейса, помогающие пользователям разрабатывать дизайн, который богат функциональностью, а также хорошо выглядит. Еще одна особенность, которая делает его популярным стилем дизайна, — его высокая адаптивность, которая работает практически с любой концепцией. В отличие от некоторых веб-сайтов с самым чистым плоским дизайном, Flat 2.0 объединяет элементы плоского дизайна с небольшими дополнениями для улучшения взаимодействия с пользователем.
к вам
При использовании плоского дизайна вам необходимо помнить о сообщении вашего веб-сайта и целевой аудитории. Например, если вы создаете технический стартап или портфолио дизайнеров, то плоский дизайн будет хорошим вариантом. Но если вы попытаетесь создать что-то более сложное, у вас могут возникнуть некоторые ограничения с этим дизайном.
Помните, не следует слепо следовать текущим тенденциям. Вместо этого держите основной посыл и функциональность в основе своего дизайна. Тренды и стили следует использовать только в соответствии с основными целями вашего проекта, не позволяйте им пересилить.
Надеюсь, вы найдете эту статью познавательной.
Ваше здоровье!!!
