Будущее мобильного веб-дизайна: дизайн видеоигр и сторителлинг
Опубликовано: 2022-03-10По мере того, как технологии меняются, а методы проектирования развиваются, мы неизбежно испытаем значительный рост качества дизайна. Подобные параллели можно увидеть и в дизайне видеоигр. Например:
Это был CERN, самый первый веб-сайт в 1991 году. Просто немного базового HTML и достаточно пустого места:

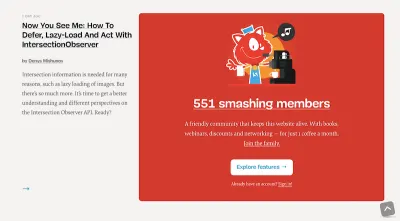
Этот пример из Smashing Magazine показывает, как мы разрабатываем веб-сайты и делимся информацией в Интернете в 2018 году:

Теперь, если вы посмотрите на историю дизайна видеоигр, вы заметите похожий след; тот, в котором ранние игры, такие как Pong, были невероятно упрощены и лишены какой-либо реальной истории:
Но теперь есть такие игры, как Grand Theft Auto, которые ставят игроков на место настоящего водителя, позволяя им контролировать темп, направление и результаты своего опыта:
По мере совершенствования технологий и развития методов проектирования улучшения в цифровом дизайне неизбежны. Что действительно впечатляет, так это то, как мы теперь можем использовать дизайн , чтобы рассказать историю. Другими словами, нам больше не нужно использовать длинные прокрутки для настройки графиков или описания того, чем занимается компания. Это особенно полезно при проектировании для мобильных устройств, которые уже устанавливают довольно строгие ограничения на то, сколько мы можем «рассказать» по сравнению с «показать».
В этой статье я хочу рассмотреть три способа, с помощью которых дизайнеры видеоигр правильно понимают аспект повествования в дизайне, и то, как веб-дизайнеры могут использовать эти методы, чтобы предоставить пользователям захватывающий опыт и быстрее и эффективнее привести их к конверсии.
Три техники повествования в видеоиграх, которых нам не хватает в веб-дизайне
Видеоигры прошли долгий путь с момента их появления в конце 70-х с точки зрения графики, пользовательских элементов управления и, конечно же, развития сюжета. Поскольку дизайн видеоигр развивается примерно в то же время, что и веб-дизайн, между ними можно найти схожие черты и тенденции. Единственное, я не знаю, думают ли многие веб-дизайнеры обращаться к видеоиграм за советами по дизайну.
Конечно, подавляющее использование шокирующих цветов и глупых диалогов не будет работать так хорошо, когда вы разрабатываете профессиональный веб-сайт. Тем не менее, мы должны обратить внимание на то, как дизайнеры видеоигр рассказывают историю с помощью элементов дизайна — и эффективно ведут игроков до конца, используя эти элементы.
Поскольку продолжительность концентрации внимания ваших посетителей сокращается, а потребность в более увлекательном опыте растет, веб-дизайнеры могут извлечь большую выгоду из использования этих методов повествования в Интернете и, что более важно, для мобильных устройств.
1. Сделайте своего посетителя героем
С самого начала видеоигр цель заключалась в том, чтобы поставить игрока на первое место и позволить ему стать героем истории.
Возьмем, к примеру, PAC-MAN:
Игрок всегда был героем (т. е. PAC-MAN), и его или ее миссия состояла в том, чтобы справиться с ситуацией (т. е. сразиться с призраками) и дойти до конца.
То же самое относится и к современным играм, хотя многие игры создают у игроков впечатление, что они контролируют свое героическое путешествие. Хорошим примером этого являются игры Telltale.
По сути, каждая из их игр построена вокруг известной истории. В приведенном выше примере игра основана на событиях, которые разворачиваются в сериале « Игра престолов» . На протяжении всей игры игрокам предлагается войти в мир и сделать активный выбор того, что произойдет дальше. Иногда это происходит через диалог (в 6:00), а иногда через действие (в 11:55).
В конце концов, каждый игрок игры оказывается в одном и том же месте, независимо от того, в какую сторону он поворачивается или какую фразу произносит. Это не делает процесс менее захватывающим для игрока, поскольку он активно участвует во всем, и в конце есть награда — даже если она делится со всеми другими людьми, которые играли в эту игру.
Это именно то, что веб-сайты должны делать для своих посетителей, верно? Они позволяют посетителям полностью контролировать процесс, чтобы они захотели дойти до конца. Для Интернета это означает конверсию. И лучший способ сделать это, как показывают видеоигры, — дать посетителям возможность выбирать, как они проходят через историю.
Вот несколько способов, которыми вы можете сделать это с помощью веб-дизайна:
Создание персонажей пользователей
Прежде чем приступать к разработке стратегии и планированию веб-сайта, разработайте образы пользователей. У ваших персонажей должна быть ключевая «проблема», с которой они сталкиваются. Затем ваша задача состоит в том, чтобы организовать путь пользователя таким образом, чтобы помочь ему найти решение этой проблемы.
Включить настройку аватара
Для тех из вас, у кого есть веб-сайты, позволяющие пользователям создавать профили, это отличная возможность дать им возможность определить свою собственную уникальную личность. Разрешить им загружать свои фотографии и персонализировать свой профиль. Вы также можете предоставить им различные настройки доступа, которые определяют, какой контент они видят, какие типы предложений они получают и так далее.
Веб-сайты членства в WordPress, такие как WPMU DEV, являются хорошим примером веб-сайтов, которые делают это. Пользователи могут создавать свои собственные профили и зарабатывать баллы и специальные статусы в зависимости от того, сколько работы они вложили в сообщество.

Используйте связанный контент
В дизайне видеоигр есть нечто, известное как «лудонарративный диссонанс». По сути, это «неприятная ситуация, когда мы просим игроков делать то, чего они не хотят… или мешаем им делать то, что они хотят».
Вы, вероятно, сталкивались с таким сопротивлением, когда занимались дизайном веб-сайтов в прошлом.
Вы просматриваете аналитику и обнаруживаете высокие показатели отказов на определенных страницах или даже прямо на главной странице. Вы обнаружите, что есть визуальный элемент или строка текста, которые просто не подходят вашей аудитории. Это потому, что это нарушение того, что в противном случае должно быть захватывающим опытом. Используя контент, который находит отклик у посетителя, который заставляет их чувствовать, что вы рассказываете их историю, они не будут чувствовать себя оторванными от цели и не захотят отклониться от цели.
Вращай фантазию
Вот интересный факт: люди в 22 раза чаще запоминают данные, представленные в повествовательной форме.
Давайте смотреть правде в глаза; если вы создаете веб-сайт от имени бизнеса или другой профессиональной организации, у вас не будет какой-то драматической истории, которую можно было бы раскрутить, как в видеоигре. И это нормально.
Потребители посещают веб-сайты не для того, чтобы увлечься часами эпического повествования. Тем не менее, они по-прежнему ожидают, что их заинтересует то, чем вы с ними делитесь.
Так почему бы не изобразить фантастический сценарий с помощью визуального повествования? Мозг усваивает визуальный контент на 60% быстрее, чем письменный, поэтому ваш веб-дизайн и другие визуальные эффекты (например, видео, анимация и т. д.) являются ключом к этому.
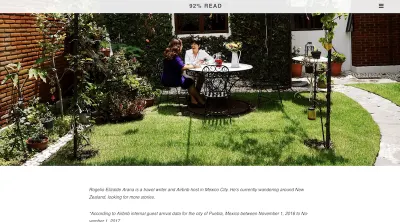
Блог Airbnb всегда отлично справляется с этим типом визуального повествования.

Хотя каждая история, вероятно, состоит из 800–1000 слов, она также сопровождается очень привлекательными визуальными эффектами, которые рассказывают вам кое-что о том, что вы испытаете в этом конкретном месте.
2. Сведите к минимуму отвлекающие факторы, используя символы
Давайте на секунду поговорим конкретно о веб-сайтах, просматриваемых с мобильных устройств, не так ли? По состоянию на август 2017 года 52,64% всех посещений веб-сайтов были совершены со смартфонов. И, начиная с 2017 года, самый популярный размер смартфона составлял от пяти до шести дюймов, и с годами его популярность будет только расти.
Это не так много места для заполнения контентом для большинства посетителей сайта, не так ли? Итак, как эффективно рассказать историю, если у вас ограниченная недвижимость? Если мы хотим взять страницу из справочника по дизайну видеоигр, то нам следует обратиться к символам.

Kontra делает хорошее замечание по этому поводу:
«Одна, часто упускаемая из виду, сильная сторона игрового UX — это предпочтение символизму. Возможность преобразовывать значение в символы была огромным шагом на пути к визуальному расхламлению».
Функциональный минимализм — это то, что вы уже делаете в своих собственных усилиях по веб-дизайну, но задумывались ли вы о том, как он может быть связан с аспектом повествования? Когда дело доходит до видеоигр, символы помогают расчистить путь, чтобы игроки могли сосредоточиться на истории, стоящей перед ними. Чаще всего вы увидите это в двухмерных играх с боковой прокруткой:
В Street Fighter и других файтингах шкала здоровья находится вверху:
Sonic the Hedgehog помещает счетчик жизней внизу:
Есть даже такие, как Virtua Racing и другие игры, зависящие от географического положения, которые откладывают навигацию в сторону, чтобы игроки могли к ней обращаться:
Как видите, использование символов делает игровое пространство ясным и легким для понимания.
Независимо от того, разрабатываете ли вы в основном для настольных или мобильных пользователей, ваша цель — спроектировать пространство, которое побуждает пользователей следовать за вами и не отвлекаться на отвлекающие факторы. Таким образом, хотя вы можете подумать, что полноэкранная навигация по оверлею — это творческий выбор для вашего веб-сайта, или что вездесущие всплывающие окна чата привлекут больше внимания, вы можете оказать себе большую медвежью услугу.
Используя легко распознаваемые символы на своем сайте, вы можете сохранить дизайн чистым и ясным, не отвлекаясь. История, которую вы переплетаете, — это самое важное, и вы не хотите стоять на пути посетителей, которые могут добраться до нее.
MSR — прекрасный пример того, как это сделано хорошо:

Веб-сайт для их архитектурно-дизайнерской фирмы. Вместо того, чтобы писать тома текста о том, что они сделали и как они это делают, они позволяют изображениям говорить самим за себя. Затем они использовали ряд символов, чтобы помочь посетителям перейти к другим достопримечательностям в их путешествии.
Вот несколько способов, которыми вы можете использовать символы, чтобы навести порядок на вашем сайте:
- Значок гамбургера (для навигации)
- Значок фото профиля (для сведений об учетной записи)
- Значок карандаша (для интерфейса редактирования)
- Значок шестеренки (для настроек)
- Значок корзины (для оформления заказа)
- Увеличительное стекло (чтобы расширить строку поиска)
- Значок коннектора (для открытия параметров обмена в социальных сетях и RSS-канала)
- Знак вопроса (для расширения чата, поиска или помощи)
- И так далее.
Здесь следует отметить, что вы не хотите переусердствовать с иконками. Как видно из приведенных выше примеров видеоигр, весь интерфейс не усыпан иконками. Они просто заменяют элементы, с которыми игроки уже знакомы и к которым будут часто обращаться. Именно так вы должны обращаться с иконками для своего сайта. Подумайте, насколько легко будет расшифровать ваши значки, а также какие из них абсолютно необходимы. Наведение порядка не означает скрытие каждого элемента под значком; вы просто хотите немного прибраться.
Если вас беспокоит возможность путаницы в отношении того, что ваши значки означают для пользователей, используйте метки, замещающий текст или всплывающие подсказки, чтобы предоставить дополнительную информацию тем, кто в этом нуждается.
3. Будьте умны в том, как вы используете пространство
Одна из приятных особенностей видеоигр заключается в том, что они используют настоящие стены и блокпосты, чтобы игроки не могли попасть на территорию, где им быть не следует. Одна из моих любимых игр, которая делает это прямо сейчас, называется LittleBigPlanet. Хотя это похоже на приключения с боковой прокруткой, такие как Super Mario, его дизайн выходит за рамки двух основных измерений, обычно встречающихся в такого рода играх.
Как видите, игрок сталкивается с несколькими твердыми поверхностями, которые затем побуждают его или ее перемещаться между слоями, подниматься по различным элементам и находить более идеальный маршрут к концу игры.
Шутеры от первого лица, такие как Halo, также используют физические элементы, чтобы удерживать игроков в пределах основного игрового пространства и на пути к выполнению миссии и сюжета.
Как веб-дизайнер, вы не можете позволить себе роскошь возводить стены вокруг пути пользователя по вашему сайту. Тем не менее, вам не нужно создавать веб-сайт и оставлять все на волю случая. Есть способы направить посетителей по прямому пути к конверсии.
Kill Screen сделал интересную статью об искусстве пространственного повествования в видеоиграх. В нем писатель Шаранг Бисвас объяснил идею о том, что «Пространства можно проектировать. Их можно заставить продвигать определенные пути, поощрять определенное поведение и даже вызывать эмоциональные реакции».
Есть несколько способов сделать это с помощью дизайна:
Используйте прожектор
В видеоиграх вы можете использовать свет и темноту, чтобы привлечь внимание к важным путям. На веб-сайтах не всегда легко использовать светлое или затемненное изображение, поскольку слишком темный дизайн или слишком светлый текст могут негативно сказаться на пользовательском опыте. Вместо этого вы хотите создать своего рода «прожектор». Вы можете сделать это, наполнив ключевую область вашего дизайна драматическим цветом или смелым стилизованным шрифтом.
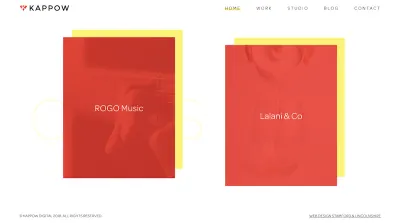
На сайте, который в остальном довольно светлый в использовании цветов, Kappow делает хорошую работу, используя его, чтобы выделить две ключевые области сайта, которые посетители должны посетить: его тематические исследования.

Добавить подсказки
Если вы когда-либо играли в видеоигры ужасов, вы знаете, насколько важным может быть для них элемент звука. Вот пример того, как «Дожить до рассвета» использует звук (а также визуальные следы), чтобы попытаться направить игрока в правильном направлении:
Честно говоря, я не большой поклонник музыки на веб-сайтах, даже если они из автоматически воспроизводимых видео, ради которых я зашел на веб-сайт в первую очередь. Я уверен, что я не единственный, кто так считает, поскольку уже не так много веб-сайтов используют фоновую музыку или автовоспроизведение звука.
Тем не менее, хотя вы, возможно, не сможете направить посетителей вниз по странице с помощью звука чего-то, что играет внизу, вы можете использовать другие элементы, чтобы вести их. Во-первых, вы можете использовать интерактивные элементы, такие как анимация, чтобы привлечь их внимание к тому, что нужно сделать. Возьмем, к примеру, такую игру, как Angry Birds.
Видите, как маленькие красные птички прыгают вверх и вниз, ожидая своей очереди? Это тонкий жест, но он обязательно привлечет внимание новичков к области экрана, с которой они должны непосредственно взаимодействовать, если хотят перейти на следующий уровень. Анимация на веб-сайте будет работать так же эффективно, если вы пытаетесь привлечь внимание посетителей к ключевому элементу, такому как контактная форма или кнопка, на которую можно нажать.
Но это не обязательно должна быть анимация. Другие дизайнеры видеоигр просто размещают подсказки вокруг ландшафта, чтобы направлять игроков в путешествии. Я не предлагаю, чтобы ваш сайт начал повсюду прятать пасхальные яйца. Вместо этого вы можете подумать об использовании тонких стрелок или линий, которые определяют пространство, в котором посетители должны «играть», а затем двигаться вниз.
Используйте талисман
Для некоторых брендов может иметь смысл использовать настоящий талисман, чтобы вести посетителей по истории. Если это уже зарекомендовавший себя талисман и он не будет сильно мешать впечатлению, то почему бы не взять его с собой, чтобы гарантировать, что посетители будут регистрироваться во всех нужных местах?
Или вы можете сделать, как BarkBox, и использовать серию связанных талисманов, чтобы направлять посетителей через различные части сайта (особенно процесс регистрации и подписки).

Резюме
По мере того, как объем внимания сокращается, а посетители просто хотят добраться до хороших вещей на веб-сайте, дизайнеры должны проявлять больше творчества в том, как они рассказывают «историю» своего веб-сайта. В идеале ваш веб-дизайн должен больше показывать эту историю, а не рассказывать, и именно поэтому дизайн видеоигр имеет тенденцию преуспевать в этом вопросе.
Помните: рассказывание историй — удел не только крупных брендов, которые могут рассказывать яркие и блестящие истории о том, как их продукты изменили жизнь потребителей. Это касается не только дизайнеров видеоигр, у которых есть часы геймплея, которые они могут разработать для своей аудитории. История просто должна донести до конечного пользователя, как его проблема может быть решена с помощью решения вашего сайта. Благодаря тонким дизайнерским стратегиям, вдохновленным техниками повествования в видеоиграх, вы можете эффективно делиться и формировать свою собственную историю.
