Функциональное искусство: 7 причин использовать иллюстрации в дизайне пользовательского интерфейса
Опубликовано: 2019-02-07Само слово «иллюстрация» обозначает идею пролить свет на что-то. Взять сложную идею и воплотить ее в визуальное представление — задача не из легких. Иллюстрации могут помочь зрителю понять и прояснить нематериальную идею или опыт. Исторически иллюстрации составляли большую часть печатных материалов, таких как газеты, редакционные статьи, книги, плакаты, листовки и учебные материалы. В последнее время он нашел себе место в цифровых медиа. Благодаря своей способности вызывать эмоциональную и визуальную привлекательность, они были основным визуальным элементом в дизайне пользовательского интерфейса. В этой статье мы рассмотрим преимущества и недостатки использования иллюстраций в дизайне пользовательского интерфейса для веб-приложений и мобильных приложений.
7 причин использовать иллюстрации
1. Иллюстрации добавят новизны вашему дизайну
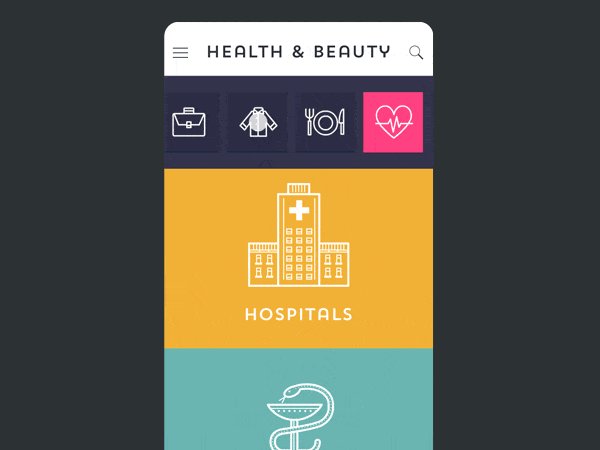
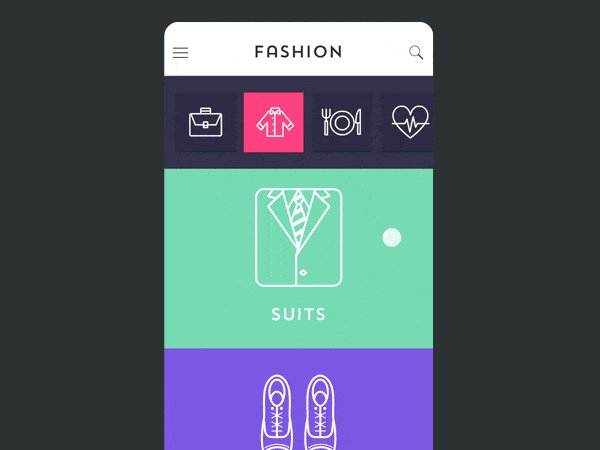
Большая часть нашего мозга посвящена обработке изображений — иллюстрации могут помочь передать идею или концепцию с помощью одного неподвижного изображения. Из-за его способности прояснять концепции компании используют его в своих статьях в блогах, обзорах, веб-сайтах и целевых страницах. Понимая свою целевую аудиторию и согласовывая концепции со своими бизнес-целями, иллюстраторы могут находить метафоры и цветовые схемы, которые нравятся более широкой группе людей.
2. Иллюстрации для творческого повествования
Иллюстрации могут демонстрировать персонажей, историю, создавать атмосферу и передавать сообщение через ряд взаимосвязанных блоков изображений, тем самым задавая общий тон, настроение и голос платформы. Чтобы история запомнилась, между ее частями должна быть прочная связь.
3. Иллюстрации как визуальный триггер
Изображения могут передать идею гораздо быстрее, чем текст. Люди невероятно искусны в распознавании и преобразовании визуальных знаков в информацию, даже если графика имеет высокий уровень абстракции. Вот несколько полезных факторов, которые следует учитывать, если вы думаете об использовании иллюстраций в своем пользовательском интерфейсе.
1. Визуальные образы передаются в мозг с гораздо большей скоростью, и даже когда текст является воспринимаемым источником передаваемой информации, они часто в конечном итоге сохраняются мозгом в виде изображений.
2. Люди, как правило, запоминают изображения намного дольше, поэтому информация, передаваемая через иллюстрацию или изображение, обрабатывается с большей скоростью, что делает взаимодействие проще и намного быстрее.
3. Иллюстрации, как правило, выглядят и воспринимаются более универсально, чем фотореалистичная графика или изображения. Это делает платформу доступной для людей в разных странах. Эти факторы играют важную роль в создании интуитивной связи между изображениями в приложении и пользователем.
4. Иллюстрации для поддержки копирования в веб- и мобильных интерфейсах.
Люди могут очень быстро воспринимать иллюстрации, но это не обязательно означает, что они смогут правильно прочитать ваше сообщение. Изображения можно воспринимать по-разному, но когда они сопровождаются текстом, легче создать положительный пользовательский опыт. Изображения могут привлекать внимание пользователей, но для того, чтобы их можно было легко распознать, используемая вами визуальная метафора должна быть легко понятной и резонировать с пользователем. Вот почему дизайнеры часто склонны использовать сочетание текста и изображений, чтобы передать желаемое сообщение.

5. Иллюстрации для повышения узнаваемости и узнаваемости бренда.
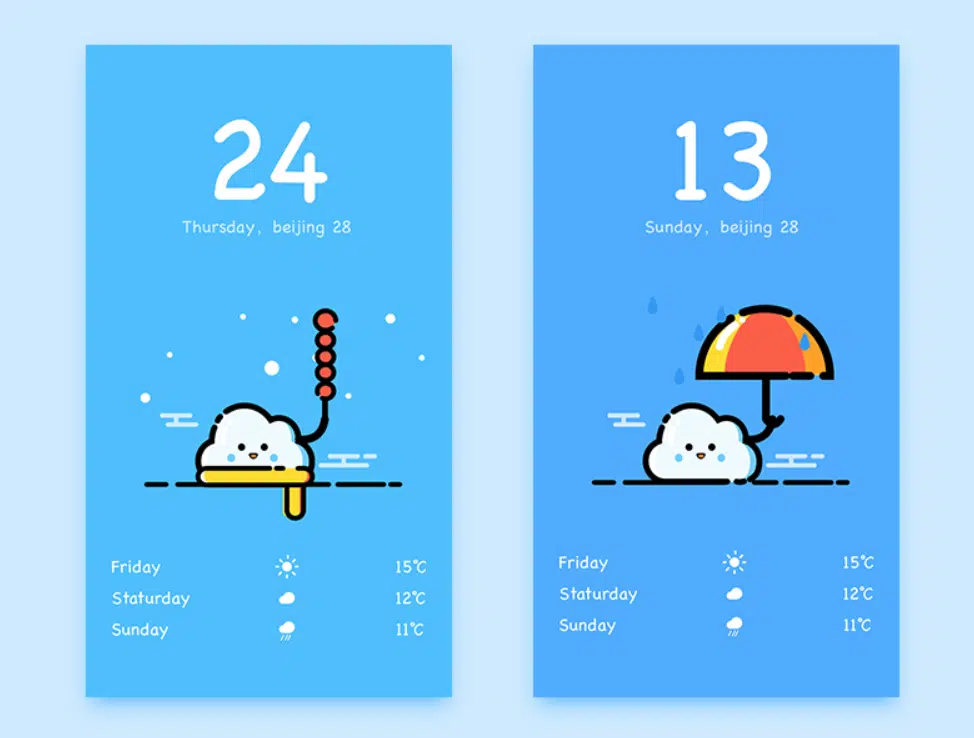
Иллюстрации могут быть разработаны с учетом ожиданий целевой аудитории. Выбор правильных цветов, изображений и форм может помочь сообщить о различных функциях приложения или интерфейса. Поскольку изображения имеют тенденцию дольше задерживаться в мозгу пользователя, полезно сделать их более информативными при использовании в приложении. Это помогает сделать их очень эффектными и узнаваемыми. Чтобы создать эффективный брендинг для веб-сайта или мобильного приложения, требуется нечто большее, чем просто иллюстрация. Это требует, чтобы вы создали историю, задали настроение и создали голос для платформы. Именно по этой причине иллюстрации широко используются для бортовых экранов и погодных приложений.
6. Иллюстрации и взаимодействие
Анимации — отличный способ улучшить общий дизайн приложения. Анимированные иллюстрации могут улучшить не только удобство использования, но и общий вид и стиль пользовательского интерфейса. Это движение добавляет мощи идее, улучшает взаимодействие и задает настроение страницы. В пользовательских интерфейсах основные взаимодействия должны занимать секунды, добавление графики или иллюстрации здесь должно выполняться только тогда, когда сообщение, которое оно передает пользователю, сделано четко. Если изображения декодированы неправильно, им может понадобиться помощь с дополнительной копией.
7. Иллюстрации и визуальные метафоры для привлекательного дизайна
В искусстве и дизайне визуальные метафоры — отличный способ захватить воображение пользователей. Такой способ абстрагирования концепции заставляет их думать и обдумывать предложенные идеи. Чтобы создать привлекательный пользовательский интерфейс, важно включить дизайн, который вызывает удовольствие, радость, веселье и восторг. Иллюстрации способны сделать это. Играя с формами, линиями, текстурой и кривыми, дизайнеры могут вызывать у пользователя различные эмоциональные реакции. Изучая поведение пользователей и их шаблоны, дизайнеры и иллюстраторы могут использовать иллюстрации как мощный инструмент для оказания значительного воздействия в течение первых нескольких секунд взаимодействия.
Вывод
Совершенно невозможно создать иллюстрации, которые удовлетворят каждого пользователя. Когнитивные схемы различаются от пользователя к пользователю, но вот некоторые аспекты, которые следует учитывать при разработке иллюстрации для пользовательского интерфейса. 1. Целевая аудитория и ее окружение. 2. Глобальное влияние и узнаваемость. Важно помнить об этих факторах при разработке интерфейса. Вам недостаточно заставить их увидеть элементы и макет, но также создать графику, которая будет легко понятна и осмысленна.