Роль функциональной анимации в улучшении взаимодействия с пользователем
Опубликовано: 2021-03-06Путь к лучшему UX включает в себя различные факторы, включая дизайн и функциональность веб-сайта, качество продукта, обслуживание клиентов, электронную коммерцию и многое другое. В то время как большинство инициатив UX требуют обширных исследований, тестирования и тщательного планирования, некоторые из лучших инструментов в нашем распоряжении — это небольшие простые вещи, которые производят неизгладимое впечатление. Функциональная анимация — одна из них, и она играет все более важную роль в UX.
В то время как многие веб-дизайнеры, вероятно, отказались от добавления анимации из-за ограничений по стоимости, проблем с размещением и производительности веб-сайта, теперь стало более возможным и доступным добавлять анимацию на любой тип веб-сайта. Веб-специалисты должны понимать потенциал анимации на веб-сайте и ценить ее ценность.

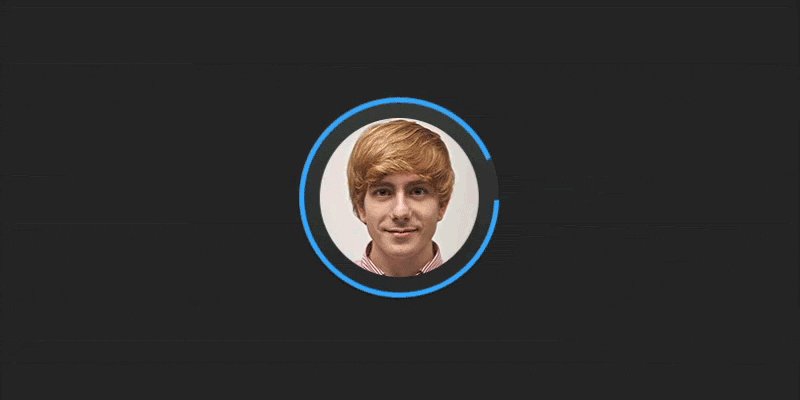
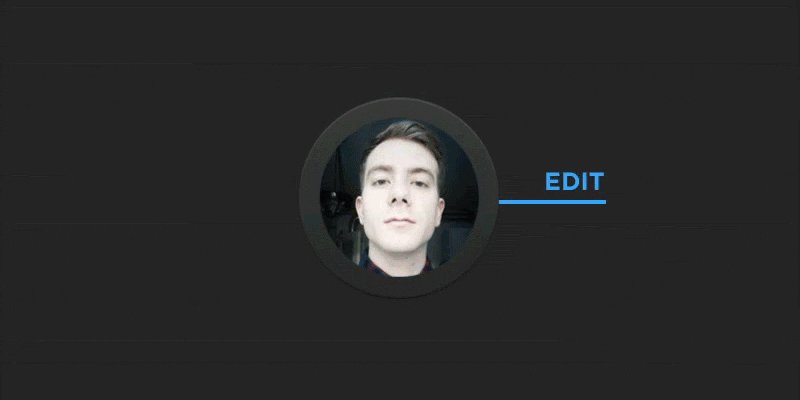
Пользовательский интерфейс загрузки анимированного аватара от Мигеля Оливы Маркеса.
Игра на биологии человека и природе
Люди — животные, управляемые визуальным восприятием, и образы — один из лучших способов наладить связи. Анимация продвигает визуальный интерес на шаг вперед и включает в себя движение. Человеческие глаза естественным образом оттачивают движение, поэтому визуальная анимация, естественно, вызовет больший интерес, чем статические дисплеи.
Одним из наиболее распространенных принципов современного дизайна является минимализм, или создание визуального интереса с использованием как можно меньшего количества элементов дизайна. Безвкусный, преувеличенный дизайн отвлекает от предполагаемого сообщения. Чаще всего они полностью отключают людей от сообщения из-за того, что они заняты, сбивают с толку или просто им трудно быстро оценить ценные фрагменты информации.
Хотя включение анимации может повысить вовлеченность, очень важно не переусердствовать. Как и в большинстве других аспектов современного дизайна, чем меньше, тем лучше.
Микровзаимодействия вознаграждают пользователя
Один из лучших способов добавить функциональную анимацию на ваш сайт — микровзаимодействия. Это еще одна концепция, уходящая корнями в человеческую психологию: людям нравится знать, когда они успешно завершили действие.

Твиттер Избранное от Твиттера.
Рассмотрим Twitter: когда вы добавляете твит в «Избранное», значок маленького сердечка становится серым, а когда вы нажимаете на него, он загорается красным с небольшой быстрой вспышкой цвета. Эта небольшая анимация — забавный и визуально интересный способ сообщить пользователям, что они успешно добавили твит в избранное. Это также может помочь им заметить, когда они случайно нажали кнопку «Избранное» во время прокрутки.
Как включить анимацию на свой сайт
Существует множество способов включить функциональную анимацию в микровзаимодействия. Ищите части вашего веб-сайта, на которые вы хотите, чтобы посетители нажимали, или части с наиболее ценной информацией. Каждый сайт уникален, поэтому вы должны найти способы вызвать больший визуальный интерес на своих красиво оформленных страницах веб-сайта.

Ищите области, где посетители могут манипулировать содержимым страницы. Если раздел расширяется, подумайте о том, как оживить процесс. Если вы хотите, чтобы пользователи отправляли контактную информацию, убедитесь, что есть небольшая анимация, чтобы они знали, что они отправили свою информацию правильно.

Исследование портфолио Адриана Сомосы.
Если вы хотите сделать функциональную анимацию действительно ценным аспектом вашего веб-сайта, вам необходимо использовать анимацию как способ передачи отзывов посетителям. Дайте им знать, что они делают, покажите им, когда они правильно выполнили действие, или направьте их в путешествие вместе с вашим брендом, используя тщательно продуманную анимацию.
Дизайн для мобильных устройств
Если вы еще не приняли подход Mobile-First к дизайну веб-сайта, вы отстаете. Объем интернет-трафика на мобильных устройствах ошеломляет и растет с каждым днем. Все больше людей, чем когда-либо, используют Интернет на смартфонах и других мобильных устройствах для всего: от просмотра фильмов, оплаты счетов и совершения покупок до просмотра контента от своих любимых брендов и средств массовой информации. Современным компаниям необходимо разрабатывать веб-сайты, которые хорошо реагируют на просмотр с мобильных устройств.
Поскольку люди перемещаются по мобильным веб-сайтам с помощью большого пальца, а не мыши, при планировании анимации важно помнить о навигации с помощью большого пальца. Люди нередко ошибочно нажимают на ссылки или формы отправки, когда хотят прокрутить страницу, поэтому убедитесь, что на вашем мобильном веб-сайте легко ориентироваться. Как только вы убедитесь, что у посетителей не возникнет проблем с пролистыванием и скольжением по вашему мобильному веб-сайту, найдите места для добавления функциональных анимаций.
Лучшие практики для функциональной анимации
Небольшие анимации могут сделать ваш сайт более удобным для посетителей. Даже небольшое дополнение может превратить скучную страницу во что-то гораздо более интересное при вдумчивом планировании. На некоторых веб-сайтах есть кнопки навигации, которые меняют размер или цвет, когда пользователь наводит на них указатель мыши. Эти простые анимации не только визуально интереснее, но и сообщают пользователю, куда он пойдет или что произойдет, если он нажмет на это место.

Руководство по движению в материальном дизайне от Google.
Также очень важно, чтобы ваша анимация не занимала слишком много времени. Помните, меньше значит больше. Быстрая, заметная анимация будет более интересной и увлекательной, чем затянутая и сложная анимация. Нам нужно бороться с короткими промежутками внимания, поэтому не добавляйте анимацию, которая продлевает выполнение действий. Посетители должны видеть в этих анимациях интересные, забавные небольшие указания на успешно выполненные действия.
Еще одна причина, по которой анимация должна быть короткой и приятной, — это время загрузки страницы. Люди не любят ждать, а большинству современных потребителей не хватает терпения ждать медленно загружающихся веб-сайтов. Если большие, неуклюжие анимационные файлы тормозят время загрузки вашего сайта, посетители вашего сайта быстро потеряют интерес и будут изучать сайты ваших конкурентов, а не бороться с вашими нестабильными и медленно загружаемыми страницами.
Остерегайтесь некоторых распространенных ошибок анимации
Помимо замедления времени загрузки вашего сайта и отвлечения посетителей с коротким периодом внимания, слишком много анимации сделает вашу страницу слишком украшенной и намеренно яркой. Дни смелых, мигающих шатер и многословных анимаций, призванных удивить потенциальных клиентов, давно прошли.
Сегодня целью анимации должно быть повышение функциональности и привлекательности вашего сайта. Не используйте анимацию просто для украшения — убедитесь, что каждая анимация, которую вы включаете, имеет цель и не отвлекает от содержимого страницы.
Также важно рассмотреть возможность адаптации. Если вы запускаете новый веб-сайт или разрабатываете новое мобильное приложение, вам нужно будет показать новым пользователям, как перемещаться по ним и получать максимальную отдачу от времени, проведенного с ними.

Dropbox/Руководство от ueno.
Разработайте учебный процесс, который покажет пользователям все функции и элементы управления вашего приложения или нового веб-сайта, и рассмотрите возможность анимации каждого шага по мере прохождения процесса. Мало того, что это будет более визуально интересно, клиенты также оценят забавные, привлекательные дополнения, подобные этим, и они с гораздо большей вероятностью получат удовольствие от времени, проведенного с вашим приложением.
Нахождение баланса
В конечном счете, успешное внедрение функциональной анимации зависит от удобства использования. Если вы думаете о том, добавлять ли анимацию в какую-либо часть вашего сайта, подумайте, улучшит ли добавление анимации взаимодействие с пользователем. Если ответ не является определенным «да», то, вероятно, не стоит вносить изменения. Постарайтесь найти баланс между созданием большего визуального интереса, но при этом не выглядеть слишком перегруженным или кричащим.
Функциональная анимация должна радовать посетителей вашего сайта и делать их впечатления от вашего сайта и вашего контента более запоминающимися и привлекательными. Сосредоточившись на основных принципах минимализма и адаптивного дизайна, вы можете создавать гораздо более привлекательные веб-сайты, которые будут поддерживать интерес посетителей.
