Первый взгляд на полное редактирование сайта в WordPress
Опубликовано: 2021-01-11Вот экзистенциальный вопрос для веб-разработчиков: насколько должно быть разделение между системой управления контентом веб-сайта (CMS) и его дизайном?
Для многих сервисов DIY (Wix, Squarespace и т. д.) почти каждый аспект веб-сайта можно редактировать визуально. Будь то содержание, дизайн или макет, вы можете настроить его по своему вкусу. И вам не нужно понимать код, чтобы сделать это.
Но, за исключением некоторых продуктов для создания страниц без кода, WordPress традиционно держался подальше от полнофункционального редактора сайтов. Настройщик темы позволяет пользователям изменять определенные аспекты темы, но только те, которые определены ее разработчиком.
Это вот-вот изменится. Полное редактирование сайта (FSE) позволит использовать блочный редактор Gutenberg для редактирования всего веб-сайта — темы и всего остального.
Эта новомодная функция может просто революционизировать то, что возможно с темой WordPress. При этом я хотел заранее взглянуть на то, что он может сделать. Вот что я нашел…
Настройка полного редактирования сайта в WordPress
На момент написания этой статьи полное редактирование сайта не было объединено с ядром WordPress. Это бета-функция, доступная через плагин Gutenberg. Итак, я возьму плагин и сначала активирую его.
Тогда есть вопрос о поиске совместимой темы. Q — первая тема WordPress, поддерживающая FSE, и она послужит основой для этого эксперимента. Установив и активировав бесплатную тему, теперь мы можем посмотреть, что она делает.
Еще одно замечание: я делаю все это на локальной установке WordPress. Когда дело доходит до полного редактирования сайта, нужно еще многое протестировать и исправить ошибки. Поэтому он еще не готов для производственной среды. Тестируйте соответственно!
Начальные наблюдения
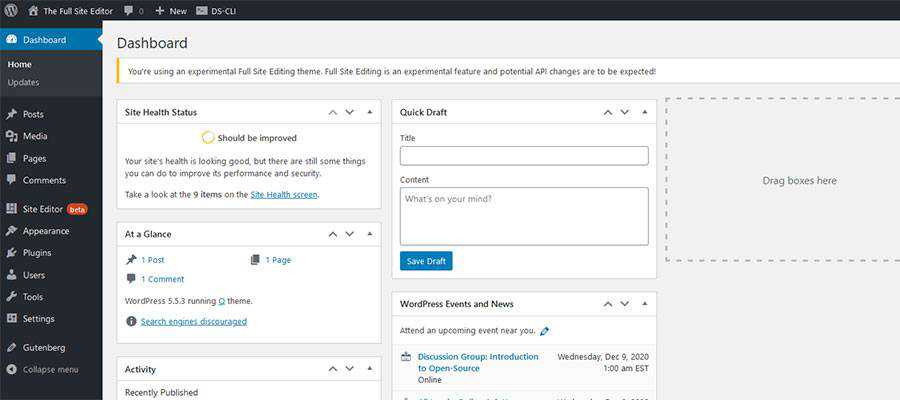
После активации темы Q в WordPress есть пара заметных отличий. На задней панели в меню теперь есть пункт « Редактор сайта ». А при просмотре внешнего интерфейса во время входа в систему на панели администратора отображается ссылка « Редактировать сайт ». О, и еще есть предупреждающее уведомление о том, что полное редактирование сайта является экспериментальным (мы его просто проигнорируем).

Сама тема довольно скромная, что идеально. Это дает нам более простой способ настройки. Когда вы думаете об этом, вы, вероятно, не захотите разрушать замысловатый дизайн только для того, чтобы построить из него что-то еще. Меньше действительно больше.

Заглянуть внутрь редактора сайта
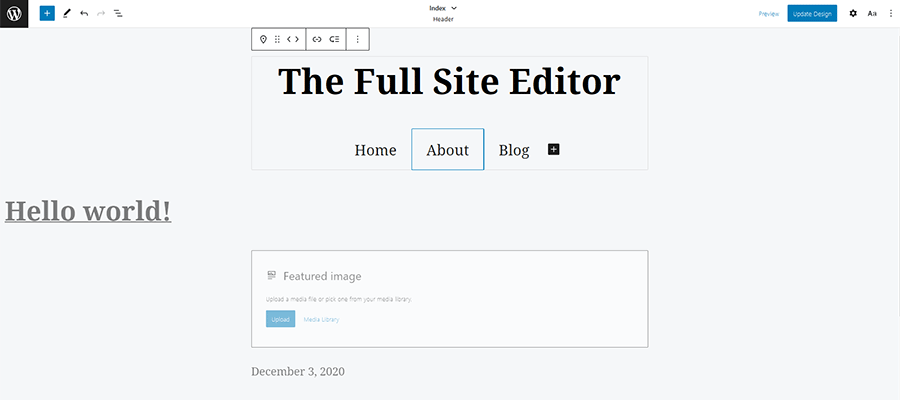
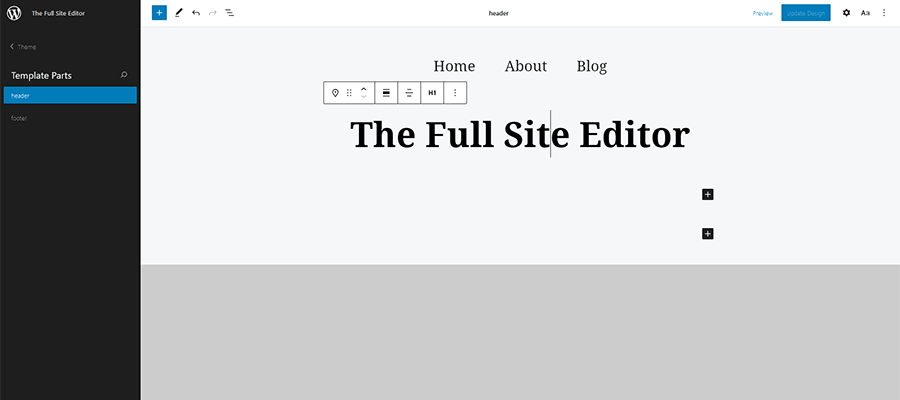
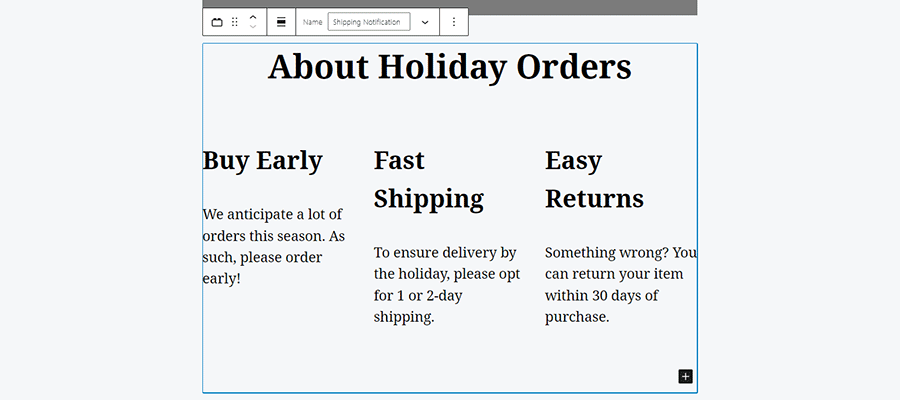
Теперь о редакторе сайта. Щелкнув по нему, вы откроете редактор блоков Гутенберга. Но на этот раз это больше, чем просто стандартная пустая страница. Вместо этого теперь у меня есть доступ ко всему — заголовку, навигации (через экспериментальный блок навигации), области содержимого и нижнему колонтитулу.
Как и ожидалось, для внесения изменений в любой из этих элементов достаточно щелкнуть блок и приступить к работе. Отдельные блоки можно преобразовать во что-то другое, отредактировать или даже удалить. Блоки также можно перемещать. Например, разместить навигационное меню над заголовком сайта было очень просто. То же самое касается замены одноколоночного заголовка на многоколоночный макет.

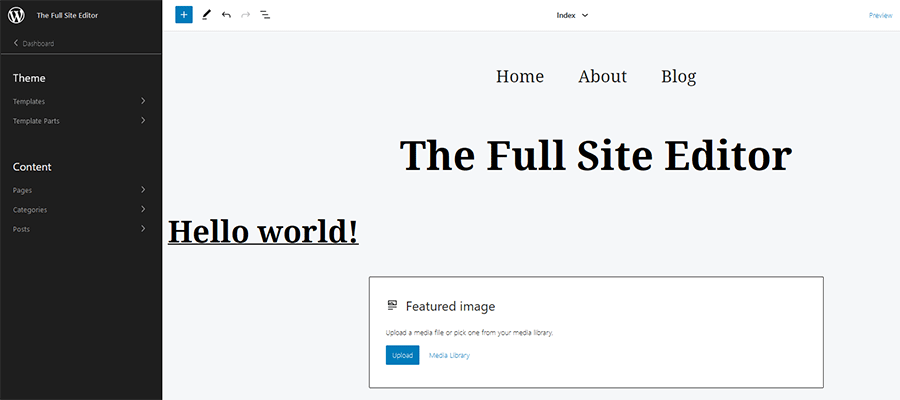
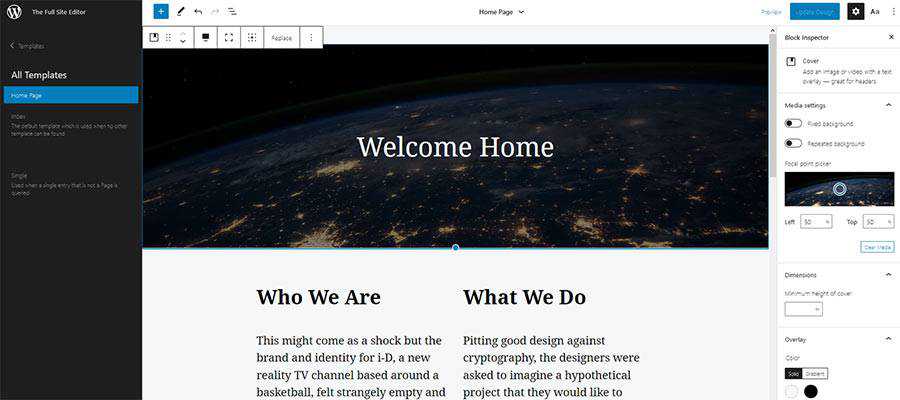
Но есть еще кое-что. Нажмите на логотип WordPress в левом верхнем углу экрана, и вы откроете боковую панель редактора сайта. Там вы можете просматривать и создавать шаблоны тем (например, индекс сайта или шаблон сообщений ) или части шаблона (например, верхний и нижний колонтитулы ) . Обратите внимание, что вы также можете получить доступ к этим элементам через меню «Внешний вид» в WordPress. Также есть способ обойти страницы сайта, посты и таксономии.


Что действительно приятно, так это то, что у вас есть возможность изолировать только те части шаблона, которые вы хотите редактировать. Если я вытащу заголовок из Theme > Template Parts , это все, что я увижу в редакторе блоков. Но если я предпочитаю редактировать его в контексте всей темы, я могу просто остаться на этой начальной странице редактора сайта.

Создание новых шаблонов
Если вы знакомы с редактором блоков Gutenberg, создание новых шаблонов тем будет довольно простым. Процесс очень похож на создание любой другой страницы или поста. Создайте желаемый макет, используя доступные блоки, и сохраните — вот и все!
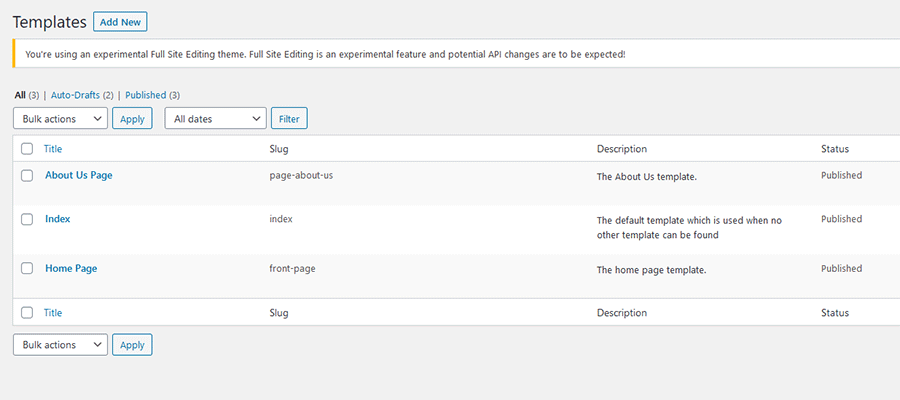
Следует отметить, что на данный момент пользовательские шаблоны должны следовать соглашениям об именах иерархии шаблонов WordPress. То есть слаг пользовательского шаблона должен соответствовать названию соответствующей цели в вашей теме (без .php в конце).
Например, если вы хотите создать шаблон, который будет использоваться на вашей домашней странице, его слаг должен называться front-page . Хотите настроить таргетинг на страницу «О нас» ( yoursite.com/about-us/ )? Шаблон с слагом page-about-us сделает свое дело.

Шаблоны доступны для скачивания через меню настроек в правом верхнем углу редактора. Это позволяет вам вручную сохранять шаблоны на вашем устройстве, а затем загружать их на сервер, защищая вас от любых возможных сбоев.

Использование частей шаблона
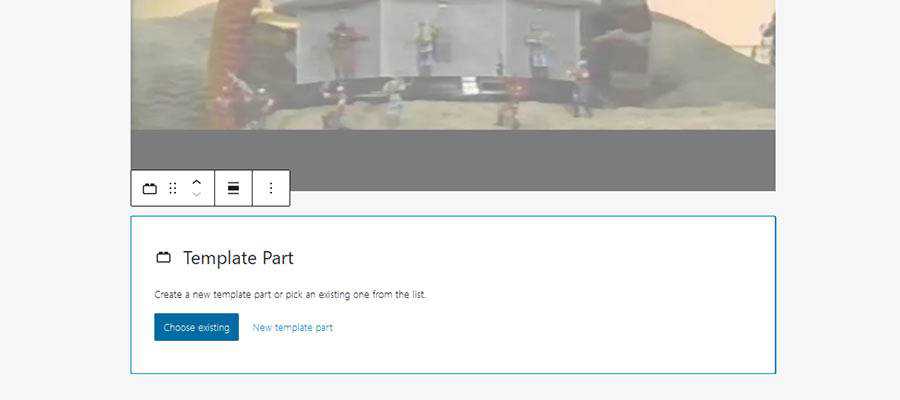
Как упоминалось ранее, полное редактирование сайта WordPress позволяет нам редактировать и создавать части шаблона. Это включает в себя верхний и нижний колонтитулы сайта, но есть и множество других возможностей.
Части шаблона можно создавать, а затем включать в любой шаблон через блок. Вы также можете добавить часть шаблона на определенную страницу или запись.

Это может пригодиться, когда вы хотите добавить определенный контент на несколько страниц или типов сообщений.
Например, подумайте о блоке рекомендуемых сообщений, который вы хотите отображать как в отдельных сообщениях, так и на страницах архива. Или, возможно, есть меню навигации, которое вы хотите отображать только при использовании одного или нескольких определенных шаблонов.
Части шаблона — это средство для настройки без использования продвинутых методов, таких как условная логика.

Вопросы о будущем тем WordPress
В целом, я положительно отнесся к этому опыту с полным редактированием сайта. Нам еще предстоит пройти долгий путь с точки зрения устранения ошибок и улучшения удобства использования. Поддержка тем также будет большим препятствием. Но это может быть очень полезной функцией.
Тем не менее, есть некоторые вопросы, которые приходят на ум:
Для кого предназначено полное редактирование сайта?
Одним из главных аргументов в пользу блочного редактора Gutenberg было то, что необходимо поддерживать актуальность. Конкуренты на рынке DIY имеют более визуальный подход к созданию сайтов, а WordPress отстал.
При этом логично, что полное редактирование сайта будет нацелено на пользователей, которые: а) не знают или не хотят использовать код; и б) хотят получить доступ к большинству (если не ко всем) элементам своего веб-сайта.
Что в этом для веб-дизайнеров?
Есть некоторые преимущества. Открытие заголовка, например, может позволить клиенту быстро обновить новый номер телефона или адрес. Это может избавить дизайнеров от необходимости вносить самые элементарные изменения.
Тем не менее, будут некоторые вещи, которые веб-профессионалы захотят заблокировать. Клиентская проверка сайта часто делается для защиты от поломки. Макеты и функциональность являются важными факторами, с которыми мы бы не хотели рисковать.
Будем надеяться, что есть способы легко осуществлять точный контроль над тем, что можно и что нельзя редактировать в бэкэнде — как это делает существующий настройщик темы. В противном случае это станет еще одним потенциальным кошмаром, о котором стоит беспокоиться.
Как полное редактирование сайта повлияет на рынок коммерческих тем?
Это будет увлекательно наблюдать. Сейчас кажется, что очень немногие темы были адаптированы для Гутенберга. Они по-прежнему полагаются на сторонние плагины для создания расширенных макетов. А некоторые продукты, такие как Divi и Beaver Builder, уже имеют собственные возможности полного редактирования сайта.
Поэтому не удивляйтесь, если внедрение полного редактирования сайта будет медленным. Разработчики тем вряд ли запрыгнут на подножку, пока не появится спрос и четкое указание на то, как они могут извлечь выгоду. Не говоря уже о том, что многие существующие функции необходимо будет реорганизовать.
На мой взгляд, разработчикам необходимо реализовать это таким образом, чтобы повысить гибкость для пользователей, а также свести к минимуму риск поломки. Это может принять форму предложения готовых (и частично заблокированных) шаблонов и предоставления пользователям возможности выбирать, какие из них они хотят. Но мы еще очень рано в игре.
Более бесшовный WordPress
Большая часть экосистемы WordPress является фрагментарной. Возьмите тему отсюда , плагин оттуда (и там, и там ) и попытайтесь все это совместить. Это часть его привлекательности, и это сработало на удивление хорошо.
Но опыт проектирования не совсем выиграл от этого потока. Внешний вид и макет темы всегда были каким-то образом разделены. Означает ли это взлом шаблонов или использование настройщика темы, здесь много работы.
Нравится вам это или нет, полное редактирование сайта — это шаг к унификации процесса проектирования. С его помощью все можно создать в одном месте в одном пользовательском интерфейсе. Это более удобный опыт, который должен принести пользу многим пользователям.
