Front-End Performance 2021: постановка реалистичных целей
Опубликовано: 2022-03-10Это руководство было любезно поддержано нашими друзьями из LogRocket, службы, которая сочетает в себе мониторинг производительности внешнего интерфейса , воспроизведение сеанса и аналитику продукта, чтобы помочь вам повысить качество обслуживания клиентов. LogRocket отслеживает ключевые показатели, в т.ч. DOM завершен, время до первого байта, задержка первого ввода, использование клиентского ЦП и памяти. Получите бесплатную пробную версию LogRocket сегодня.
Оглавление
- Подготовка: планирование и показатели
- Постановка реалистичных целей
- Определение среды
- Оптимизация активов
- Оптимизация сборки
- Оптимизация доставки
- Сеть, HTTP/2, HTTP/3
- Тестирование и мониторинг
- Быстрые победы
- Все на одной странице
- Скачать контрольный список (PDF, Apple Pages, MS Word)
- Подпишитесь на нашу рассылку по электронной почте, чтобы не пропустить следующие руководства.
Постановка реалистичных целей
- Время отклика 100 миллисекунд, 60 кадров в секунду.
Чтобы взаимодействие было плавным, у интерфейса есть 100 мс для ответа на ввод пользователя. Еще немного, и пользователь воспринимает приложение как тормозящее. RAIL, модель производительности, ориентированная на пользователя, дает вам здоровые цели : чтобы обеспечить отклик <100 миллисекунд, страница должна возвращать управление обратно основному потоку не позднее, чем через каждые <50 миллисекунд. Расчетная задержка ввода сообщает нам, достигаем ли мы этого порога, и в идеале она должна быть ниже 50 мс. Для точек высокого давления, таких как анимация, лучше ничего не делать там, где вы можете, и абсолютный минимум там, где вы не можете.
RAIL, ориентированная на пользователя модель производительности. Кроме того, каждый кадр анимации должен быть завершен менее чем за 16 миллисекунд, таким образом достигнув 60 кадров в секунду (1 секунда ÷ 60 = 16,6 миллисекунды) — желательно менее 10 миллисекунд. Поскольку браузеру нужно время, чтобы отобразить новый кадр на экране, ваш код должен завершить выполнение до достижения отметки в 16,6 миллисекунды. Мы начинаем вести разговоры о 120 кадрах в секунду (например, экраны iPad Pro работают на частоте 120 Гц), и Surma рассмотрела некоторые решения для повышения производительности рендеринга для 120 кадров в секунду, но, вероятно, это пока не наша цель.
Будьте пессимистичны в ожиданиях производительности, но будьте оптимистичны в дизайне интерфейса и разумно используйте время простоя (отметьте idlize, idle-until-urgent и response-idle). Очевидно, что эти цели относятся к производительности во время выполнения, а не к производительности при загрузке.
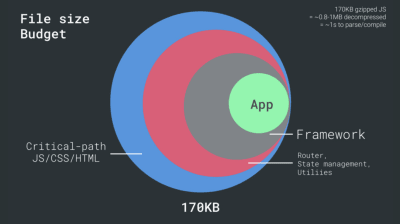
- FID < 100 мс, LCP < 2,5 с, TTI < 5 с в 3G, бюджет критического размера файла < 170 КБ (сжатый gzip).
Хотя это может быть очень сложно достичь, хорошей конечной целью будет время до взаимодействия менее 5 с, а для повторных посещений стремитесь к менее 2 с (достижимо только с сервисным работником). Стремитесь к наибольшей отрисовке содержимого менее чем за 2,5 с и минимизируйте общее время блокировки и кумулятивное смещение макета . Приемлемая задержка первого входа составляет менее 100–70 мс. Как упоминалось выше, мы рассматриваем в качестве базового уровня Android-телефон стоимостью 200 долларов (например, Moto G4) в медленной сети 3G, эмулируемой при RTT 400 мс и скорости передачи 400 кбит/с.У нас есть два основных ограничения, которые эффективно формируют разумную цель для быстрой доставки контента в Интернете. С одной стороны, у нас есть ограничения доставки по сети из-за медленного старта TCP. Первые 14 КБ HTML — 10 TCP-пакетов, каждый по 1460 байт, что составляет около 14,25 КБ, хотя это и не следует понимать буквально — это наиболее важный фрагмент полезной нагрузки и единственная часть бюджета, которая может быть доставлена за первую передачу туда и обратно ( это все, что вы получаете за 1 секунду при RTT 400 мс из-за времени пробуждения мобильных устройств).

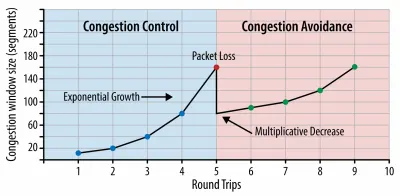
С соединениями TCP мы начинаем с небольшого окна перегрузки и удваиваем его для каждого кругового пути. В самый первый цикл туда и обратно мы можем уместить 14 КБ. Источник: Высокопроизводительные браузерные сети Ильи Григорика. (Большой превью) ( Примечание : поскольку TCP, как правило, значительно недоиспользует сетевое подключение, Google разработал TCP узкое место и RRT ( BBR ), алгоритм управления потоком TCP с контролем задержки. Разработанный для современной сети, он реагирует на фактическую перегрузку, вместо потери пакетов, как это делает TCP, он значительно быстрее, с более высокой пропускной способностью и меньшей задержкой — и алгоритм работает по-другому ( спасибо, Виктор, Барри! )
С другой стороны, у нас есть аппаратные ограничения на память и процессор из-за времени парсинга и выполнения JavaScript (мы поговорим о них подробнее позже). Чтобы достичь целей, указанных в первом абзаце, мы должны учитывать критический бюджет размера файла для JavaScript. Мнения о том, каким должен быть этот бюджет, расходятся (и это сильно зависит от характера вашего проекта), но бюджет в 170 КБ JavaScript, уже сжатый gzip, потребует до 1 с для анализа и компиляции на телефоне среднего класса. Если предположить, что 170 КБ расширяются до 3-кратного размера при распаковке (0,7 МБ), это уже может быть похоронным звоном «приличного» пользовательского опыта на Moto G4 / G5 Plus.

Что касается веб-сайта Википедии, то в 2020 году во всем мире выполнение кода для пользователей Википедии ускорилось на 19%. Таким образом, если ваши годовые показатели веб-производительности остаются стабильными, это обычно предупреждающий знак, поскольку вы на самом деле регрессируете , поскольку среда продолжает улучшаться (подробности в сообщении в блоге Жиля Дюбюка).
Если вы хотите ориентироваться на растущие рынки, такие как Юго-Восточная Азия, Африка или Индия, вам придется изучить совсем другой набор ограничений. Эдди Османи охватывает основные ограничения функциональных телефонов, такие как небольшое количество недорогих высококачественных устройств, недоступность высококачественных сетей и дорогие мобильные данные, а также бюджет PRPL-30 и рекомендации по разработке для этих сред.

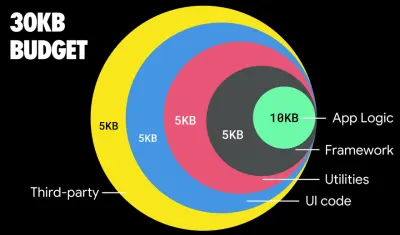
По словам Эдди Османи, рекомендуемый размер маршрутов с отложенной загрузкой также составляет менее 35 КБ. (Большой превью) 
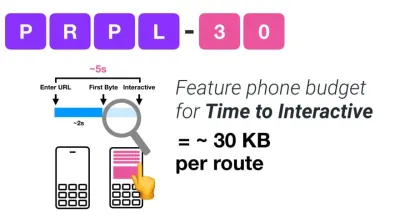
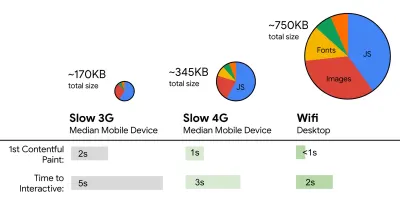
Эдди Османи предлагает бюджет производительности PRPL-30 (30 КБ в сжатом виде + исходный пакет в уменьшенном виде), если он нацелен на обычный телефон. (Большой превью) Фактически, Алекс Рассел из Google рекомендует ориентироваться на 130–170 КБ в сжатом виде в качестве разумной верхней границы. В реальных сценариях большинство продуктов даже близко не стоят: средний размер пакета сегодня составляет около 452 КБ, что на 53,6% больше, чем в начале 2015 года. На мобильном устройстве среднего класса это составляет 12–20 секунд для времени . -To-Interactive .

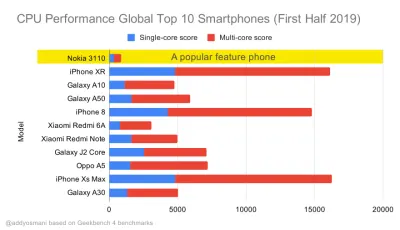
Тесты производительности ЦП Geekbench для самых продаваемых смартфонов в мире в 2019 году. JavaScript делает упор на одноядерную производительность (помните, что он по своей природе более однопоточен, чем остальная часть веб-платформы) и привязан к ЦП. Из статьи Эдди «Быстрая загрузка веб-страниц на многофункциональном телефоне за 20 долларов». (Большой превью) Мы также могли бы выйти за рамки бюджета размера пакета. Например, мы могли бы установить бюджеты производительности на основе активности основного потока браузера, т. е. времени отрисовки перед началом рендеринга или отследить загрузку процессора внешнего интерфейса. Такие инструменты, как Calibre, SpeedCurve и Bundlesize, помогут вам контролировать бюджет и могут быть интегрированы в процесс сборки.
Наконец, бюджет производительности, вероятно , не должен быть фиксированным значением . В зависимости от сетевого подключения бюджеты производительности должны адаптироваться, но полезная нагрузка при более медленном соединении гораздо более «дорогая», независимо от того, как они используются.
Примечание . Может показаться странным устанавливать такие жесткие бюджеты во времена широкого распространения HTTP/2, грядущих 5G и HTTP/3, быстро развивающихся мобильных телефонов и процветающих SPA. Тем не менее, они звучат разумно, когда мы имеем дело с непредсказуемым характером сети и оборудования, включая все, от перегруженных сетей до медленно развивающейся инфраструктуры, ограничений данных, прокси-браузеров, режима сохранения данных и скрытой платы за роуминг.


Оглавление
- Подготовка: планирование и показатели
- Постановка реалистичных целей
- Определение среды
- Оптимизация активов
- Оптимизация сборки
- Оптимизация доставки
- Сеть, HTTP/2, HTTP/3
- Тестирование и мониторинг
- Быстрые победы
- Все на одной странице
- Скачать контрольный список (PDF, Apple Pages, MS Word)
- Подпишитесь на нашу рассылку по электронной почте, чтобы не пропустить следующие руководства.
