Создание трения для лучшего взаимодействия с пользователем
Опубликовано: 2022-03-10В дизайне опыта трение — это все, что мешает пользователям достичь своих целей или добиться цели. Это наложение подписки на новостную рассылку, покрывающее фактический контент, сложные формулировки на целевой странице или ненужные необязательные вопросы в процессе оформления заказа. Это противоположно интуитивности и легкости, противоположность «Не заставляй меня думать».
Сказав это, трение иногда все еще может быть хорошей вещью. Например, в игровом дизайне трение действительно необходимо. Правильное количество трения в нужное время — вот что делает игру достаточно сложной.
Но трение может пригодиться не только в геймдизайне. В этой статье я покажу несколько вариантов использования, где трение может быть эффективной частью набора инструментов UX-дизайнеров, чтобы помочь с пониманием или даже улучшить пользовательский опыт.
Замедление для предотвращения ошибок
Подтверждение действий с серьезными последствиями
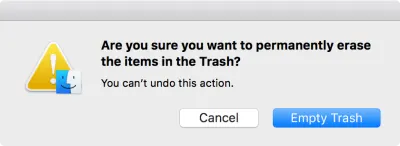
Предотвращение ошибок — это базовый принцип удобства использования, и наиболее распространенное использование трения в дизайне продукта — затруднение выполнения чего-либо по ошибке (особенно когда речь идет о необратимых действиях):

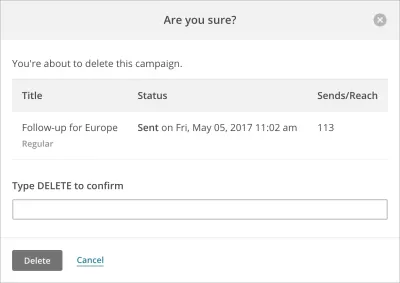
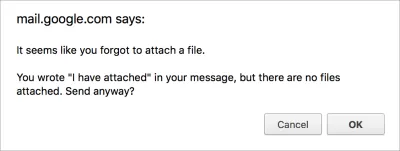
В зависимости от серьезности действия некоторые диалоги могут даже потребовать от пользователя дополнительных усилий, например ввода определенной команды. Это решение не только затрудняет ошибочное подтверждение удаления, но и замедляет работу пользователей, заставляя их читать оверлейное сообщение для полного понимания того, что происходит.

С точки зрения пользователя, такое подтверждение является дополнительным шагом в процессе (на самом деле, трением), но в то же время он уверен, что случайно не выполнит действие, которое трудно отменить.

Предвидя возможные ошибки
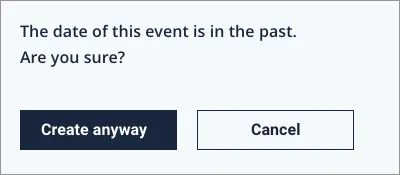
Предотвращение ошибок также предполагает как можно более быструю проверку пользовательского ввода. Интеллектуальная проверка не только проверяет правильность входного формата, но также учитывает более широкий контекст и предупреждает, не может ли что-то вызвать проблему позже.

Очевидно, что такие прогнозы не всегда могут быть правильными, и есть шанс, что кажущееся недопустимым значение было задано намеренно, и что диалоговое окно с предупреждением является просто препятствием для пользователя. Тем не менее, в большинстве случаев интеллектуальная проверка является эффективным инструментом предотвращения ошибок.

Откладывание важных действий, чтобы вы могли их пересмотреть
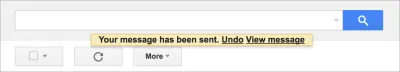
Многие почтовые клиенты имеют удобную функцию, с помощью которой вы можете «отменить отправку» письма сразу после его отправки. Эта функция в основном ждет несколько секунд после того, как вы нажали кнопку «Отправить», чтобы дать вам срок, чтобы отменить ее и исправить любые возможные проблемы с электронной почтой. Это означает, что процесс доставки электронной почты длится на несколько секунд дольше, но в то же время ваш почтовый ящик получает страховку.

Дополнительные шаги для повышения безопасности
Предотвращение случайных транзакций
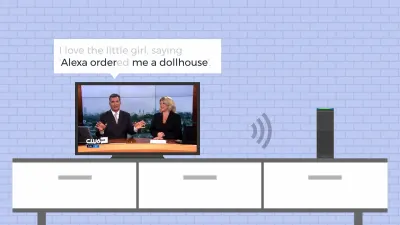
Есть захватывающая история о голосовом помощнике Amazon: устройства Echo однажды начали автоматически размещать заказы, потому что их инициировало предложение, произнесенное на местной телестанции. Это произошло потому, что настройки устройств по умолчанию не требовали подтверждения со стороны пользователя для размещения заказа. То есть, если бы вы сказали «Алекса, закажи мне кукольный домик», то заказ был бы оформлен мгновенно (что интересно, даже без уточнения, какой именно товар нужно заказывать). Это пример чрезвычайно удобного шоппинга, в котором размещение заказа было слишком простым, а случайная покупка испортила впечатление пользователя.

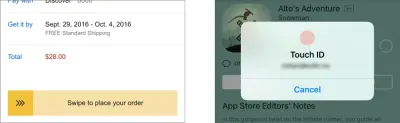
Типичный процесс оформления заказа в электронной коммерции, напротив, требует как минимум одного явного подтверждения перед размещением заказа. На мобильных устройствах это может быть даже определенный жест или подтверждение отпечатка пальца для предотвращения случайных покупок. Такого рода трения обычно необходимы в процессе оформления заказа, чтобы пользователь чувствовал себя под контролем.

Многоэтапная аутентификация
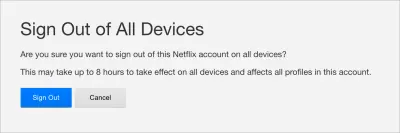
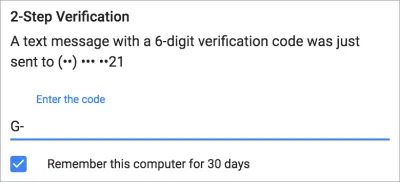
Меры безопасности иногда могут показаться пользователям трением. Например, многим приложениям требуется второй фактор аутентификации (например, использование Google Authenticator, получение текста подтверждения или что-то подобное) перед входом в систему или совершением значительной транзакции (например, перевода денег с вашего банковского счета). Для пользователя это означает дополнительный шаг в процессе аутентификации, но эти дополнительные усилия представляют собой дополнительный уровень защиты его учетной записи и данных.

Двойная аутентификация перед важными действиями
Нередко вам приходится снова входить в систему перед выполнением конфиденциальных действий, особенно тех, которые связаны с личными данными. Классический пример: если вы хотите изменить свой пароль, вам сначала нужно ввести свой текущий (даже если вы уже вошли в систему).
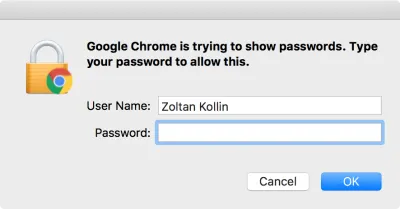
Отображение сохраненного пароля может быть еще более конфиденциальным. Google Chrome, например, может хранить ваши учетные данные для входа в систему, но вы можете прочитать сохраненные пароли только в том случае, если вы введете пароль своего компьютера, чтобы ваши данные были лучше защищены.

Этот шаблон входа в систему также существует на мобильных устройствах. Даже если ваш телефон поддерживает разблокировку с помощью отпечатка пальца (шаблон, разработанный специально для того, чтобы избежать трения), иногда, например, после перезагрузки устройства, вам все равно нужно ввести пароль для дополнительной безопасности.
Делаем длинные процессы короче
Занятость пользователей во время ожидания
Есть поучительный пример, связанный с аэропортом Хьюстона, где аэропорту удалось прекратить жалобы пассажиров на долгое ожидание в зоне выдачи багажа очень неожиданным образом. При рассмотрении жалоб руководство аэропорта установило, что, хотя пассажирам потребовалась всего одна минута, чтобы добраться от выхода на посадку до зоны выдачи багажа, затем им пришлось провести там семь минут в ожидании получения багажа.
Аэропорт попробовал неожиданное решение: он переустроил территорию таким образом, чтобы пассажирам приходилось гораздо больше идти пешком, чтобы добраться до зоны выдачи багажа. Таким образом, им приходилось меньше ждать там, и жалобы прекращались сразу. Урок в том, что если вы заставите своих пользователей быть занятыми, они не заметят, если процесс займет больше времени, чем они обычно ожидают.
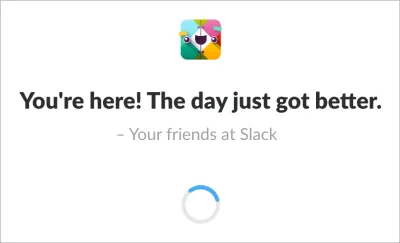
Slack использует тот же принцип, показывая встроенные и настраиваемые цитаты во время загрузки. Чтение этих фрагментов немного сокращает воспринимаемое время ожидания (не говоря уже о том, что это добавляет продукту приятного человеческого прикосновения).

Делаем процесс загрузки более постепенным и прозрачным
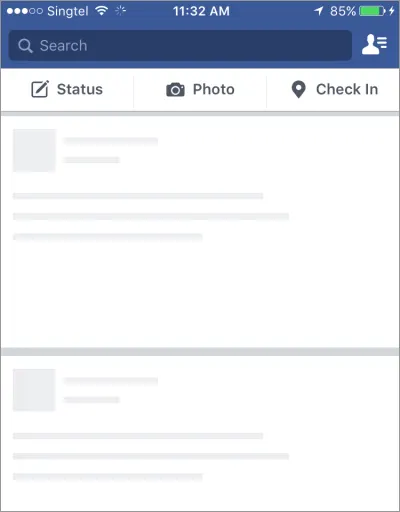
Многие веб-сайты показывают индикатор выполнения или, что еще лучше, скелет страницы во время загрузки, постепенно раскрывая фактический контент по мере его загрузки. Отображение контента по частям, непрерывно, дает ощущение, что процесс загрузки плавный (и более быстрый).


Преодоление боли ожидания с помощью анимации
Индикаторы загрузки в целом предназначены для того, чтобы пользователи знали, что процесс загрузки происходит и что все под контролем. С точки зрения пользовательского интерфейса, такие анимации могут считаться ненужными или даже отвлекающими, поскольку они не добавляют прямой ценности. Тем не менее, если они разработаны достаточно хорошо, они могут быть хорошим инструментом, чтобы занять глаза пользователя и сделать процесс ожидания незамеченным.

Продление действий для укрепления доверия
Замедление процесса может улучшить воспринимаемое качество результата
Есть анекдот о машине Coinstar, устройстве, которое используется для обмена монет на банкноты. Когда машина была представлена, она могла считать монеты почти мгновенно, но клиенты считали ее ненадежной — они думали, что она не может вычислить правильные суммы за такое короткое время. Затем дизайнеры изменили пользовательский интерфейс, так что, несмотря на то, что расчет был быстрым, результат отображался со значительной задержкой. Из-за этого изменения люди начали доверять машине, потому что расчет теперь казался достаточно тщательным.
Добавление дополнительной задержки для лучшего чувства безопасности
Согласно другому анекдоту, компания Well's Fargo разработала систему входа в свое мобильное банковское приложение, основанную на сканировании глаз, которая работала очень быстро. Глаза пользователя сканировались и обрабатывались, и пользователь входил в систему за миллисекунды. Фактически, процесс входа в систему был слишком быстрым для пользователей; они чувствовали, что вошли в систему без тщательной проверки их глаз, и они сообщили, что больше не будут использовать такой ненадежный метод входа в систему. Итак, в следующей итерации дизайнеры просто добавили несколько секунд задержки в процесс аутентификации, и клиенты сразу же начали утверждать, что процесс входа в систему был тщательным и безопасным.
Сила поддельного индикатора прогресса
Замедления процесса иногда недостаточно, чтобы изменить восприятие. Предположительно, Facebook провел несколько экспериментов с процессом проверки безопасности, в ходе которого проверка настроек конфиденциальности и безопасности занимала у пользователя всего несколько миллисекунд и считалась недостаточно тщательной. Чтобы улучшить восприятие, Facebook добавил некоторую задержку вместе с поддельным индикатором выполнения, чтобы пользователи могли лучше понять тщательность этого процесса.

Обучение и изменение поведения пользователей
Делаем людей более сознательными
Умный элемент трения разработан в процессе снятия денег в банкомате. Первоначально процедура снятия денег заключалась в том, чтобы вставить карту, сначала ввести PIN-код, выбрать сумму для снятия, получить деньги и, наконец, вернуть карту. Однако этот процесс заставил многих людей забыть забрать свои карты, потому что, как только они получили свои деньги, они бессознательно подумали, что «миссия выполнена» и ушли. Поскольку оставлять кредитную карту в банкомате — это огромный риск не только для клиента, но и для банка, процесс пришлось переработать. Вот почему большинство банкоматов теперь сначала возвращают вашу карту, и только после небольшой задержки вы получаете деньги. Эта процедура может длиться немного дольше, чем необходимо, но теперь банки могут следить за тем, чтобы люди не забывали свою кредитную карту.
Обучение Ответственность
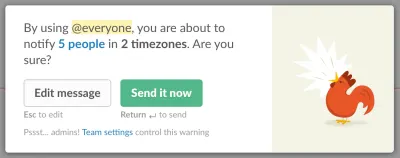
Иногда последствия решения пользователя трудно предвидеть, особенно когда оно затрагивает других пользователей. В таких случаях подтверждение гарантирует не только то, что действие было предпринято намеренно, но и то, что оно используется ответственно.
Slack, например, имеет интеллектуальное предупреждение перед отправкой push-уведомлений группе. Таким образом, он не только информирует пользователя о прямых последствиях такого действия, но и обучает его осторожному использованию этой опции.

Подталкивание
Подталкивание — это понятие в науке о поведении, которое относится к небольшим уловкам, позволяющим изменить поведение людей (к лучшему) без ограничения доступных вариантов. Одним из наиболее часто упоминаемых примеров подталкивания является нанесение изображения комнатной мухи на писсуар в мужском туалете для «улучшения прицеливания».
Подталкивание часто влечет за собой добавление трения к неблагоприятному, но предпочтительному варианту, чтобы люди были склонны его принять. Рассмотрим лифт в офисном здании, который ходит каждые 60 секунд. Сотрудникам, возможно, придется ждать до минуты после нажатия кнопки. Этот трюк заставляет людей подниматься по лестнице, а не ждать лифта, выбирая более здоровый и предпочтительный вариант.
В своей блестящей книге « Правила работы» Ласло Бок рассказывает, как Google использовал подталкивание, чтобы заставить сотрудников выбирать более здоровые закуски на кухне компании. Одна из его уловок заключалась в том, чтобы прятать конфеты в непрозрачных контейнерах, а фрукты хранить на виду в стеклянных контейнерах. Это преднамеренное трение изменило поведение сотрудников; они начали выбирать более здоровые закуски. Само собой разумеется, что такие методы должны использоваться только во благо людей; в противном случае они просто еще одна форма темных узоров.
Использование трения в управлении продуктом
Продажа с трением
Трение часто используется маркетологами и хакерами роста для повышения конверсии и привлечения лидов. Подумайте о push-уведомлениях, предлагающих варианты обновления, или о всплывающих окнах для подписки на новостную рассылку, охватывающих тот самый контент, который пользователи пытаются прочитать. Хотя легко измерить эффективность таких методов, взглянув на их коэффициенты конверсии, убедитесь, что это отвлечение не расстраивает пользователей.
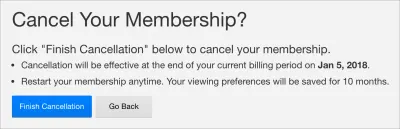
Нахождение правильного уровня трения также важно для процесса выключения. Когда пользователи пытаются отменить членство или отписаться от новостной рассылки, просьба о дополнительном подтверждении и четкое сообщение о последствиях своих действий могут быть для них полезными, но, само собой разумеется, добавление слишком большого количества трений в процесс отмены является темным шаблоном для избегать.

Ориентация на нужных пользователей
Для сервисов, построенных на пользовательском контенте, довольно стандартной техникой является добавление трений в процесс регистрации, чтобы убедиться, что только преданные пользователи публикуют и делятся контентом, а также для борьбы со спамом и некачественным контентом. Например, в Product Hunt вы не можете присоединяться к обсуждениям, пока не станете участником, выполнив некоторые адаптационные задачи.
Иногда возникают трения, направленные на нужных пользователей и только на нужных. Существует популярное мнение о Snapchat, что, если вы не миллениал, вы, вероятно, найдете его интерфейс нелогичным и непригодным для использования. То есть по дизайну. Чтобы нацелить свое приложение на подростков, Snapchat намеренно сделал так, чтобы «родителям было очень трудно смущать своих детей». Другими словами, он добавил трения в свой пользовательский интерфейс, чтобы отфильтровать нежелательную аудиторию.
Использование разногласий для выявления наиболее лояльных потенциальных клиентов — хорошо известная методика и для дорогостоящих услуг. Формы запросов в таких отраслях, как недвижимость и финансы, например, часто бывают длинными, содержат дополнительные поля и конкретные вопросы, чтобы отфильтровать пользователей, которые на самом деле не заинтересованы в услуге. Провайдеры предпочли бы собирать меньше, но более квалифицированных лидов.
Создание стоимости с помощью трения
Иногда трение действительно может иметь значение — в положительную сторону. Когда был запущен Twitter, многим людям было трудно понять концепцию службы микроблогов, где сообщения были ограничены 140 символами. Пользователям пришлось научиться общаться с помощью таких коротких твитов, чтобы использовать этот продукт, но в то же время Twitter оставался неизменно кратким и простым для восприятия даже на мобильных устройствах, что было основным отличием от других платформ социальных сетей. (А Твиттер не ослаблял ограничений годами.)
Трение часто используется в продуктах на основе подписки, чтобы различать планы и побуждать людей к обновлению. Такие трения обычно связаны с меньшим количеством функций или меньшим объемом памяти для недорогих планов. Бесплатный план Spotify, например, воспроизводит рекламу между песнями, чтобы подтолкнуть людей к обновлению для лучшего (и беспрепятственного) прослушивания.
ИКЕА известна тем, что продает мебельную продукцию, требующую сборки. Одним из преимуществ этой бизнес-модели является то, что она может удерживать цены на низком уровне, но исследования также показывают, что люди непропорционально высоко оценивают товары, сделанные своими руками (включая такую мебель), что называется эффектом IKEA. Это означает, что необходимость самостоятельно собирать мебель перед ее использованием на самом деле увеличивает ее воспринимаемую ценность.
Вывод: устраните нежелательное трение, примите правильное трение
Общее эмпирическое правило для дизайнеров — максимально снизить когнитивную нагрузку на пользователей. Люди в целом хотят делать дела как можно легче, поэтому всегда выявляйте нежелательные трения и боритесь с ними, например:
- слишком много шагов в процессе,
- ненужные решения и вопросы, на которые нужно ответить,
- непонятная навигация,
- незнакомые шаблоны дизайна,
- слишком много информации и визуальный шум на экране,
- и любые подобные проблемы, которые предлагает ваше исследование пользователей.
Тем не менее, при разумном использовании трение может быть действительно эффективным инструментом UX-дизайна для сценариев, описанных в этом посте. Будь то замедление людей перед важным действием, выделение времени на объяснение того, что происходит, или легкое подталкивание пользователей, не бойтесь мыслить нестандартно и использовать небольшие трения, если этого требует контекст и если это улучшит общее впечатление. пользовательский опыт лучше.
Дальнейшее чтение
- «3 способа, которыми трения могут улучшить ваш UX», Дина Чайффец, блог Invision.
- «Как использовать трения для лучшего UX», Клинт Шни, UX Magazine
- «Принятие на работу с эффектом IKEA: как использовать UX-трение для увеличения удержания», Арчана Мадхаван, Amplitude.
