12 свежих инструментов веб-дизайна, которые вам пригодятся
Опубликовано: 2020-07-30Веб-дизайн является наиболее важной областью в наше время, когда веб-сайты и Интернет есть практически везде. Использование и доступ к Интернету и просмотру веб-сайтов за последние несколько лет увеличились в геометрической прогрессии. Следовательно, произошло огромное развитие инструментов веб-дизайна, которые облегчили повседневную жизнь веб-дизайнеров и разработчиков. Веб-дизайнеры и их проекты развивались с годами. Изначально у нас были простые проекты с минимальной графикой из-за большого времени рендеринга и медленного интернет-соединения. Теперь использование графики увеличено до максимума вместе с повышенными скоростями соединения. Кроме того, это привело к привлекательному дизайну веб-сайтов, который показал миру много творчества.
Этот блог посвящен списку инструментов, которые хорошо подходят для веб-дизайнеров и разработчиков. Некоторые инструменты свежие, а некоторые обновлялись с годами. Рассмотрим инструменты следующим образом:
1. Типиконы:
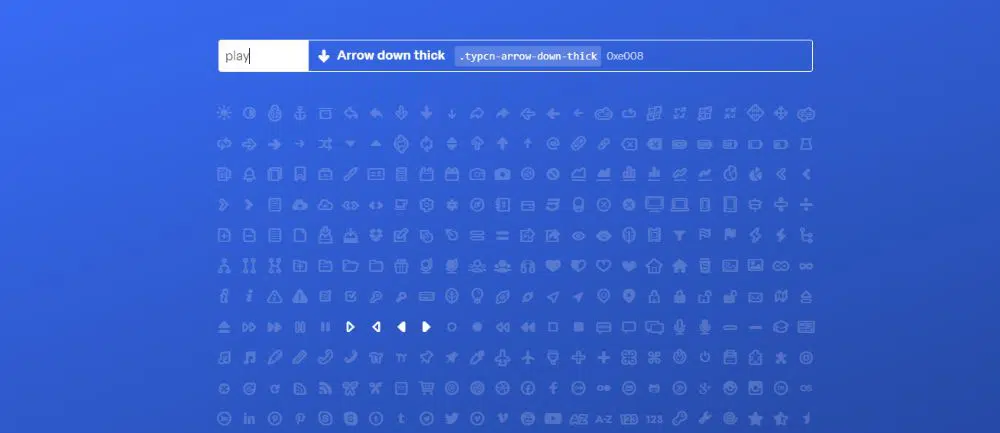
Typicons — это простая, но полезная платформа для использования бесплатных векторных иконок. Эти векторные значки встроены в набор веб-шрифтов, что упрощает их использование для пользовательского интерфейса вашего приложения или веб-сайта. Эти типиконы экономят место и время, поскольку они сочетают векторную иконку с символом, как и Windings. Затем он использует псевдоселектор CSS3. У них есть обширный список универсальных векторных иконок с разрешением 336 пикселей. Этот набор иконок также доступен на Github. Вы также можете использовать этот проект для создания собственной версии Typicons. Все, что вам нужно сделать, чтобы найти соответствующий значок, — это использовать панель поиска на их веб-сайте, чтобы ввести слово, связанное с нужным значком, и оно выделит значки, связанные с этим шрифтом, из списка значков, видимых на веб-сайте.
2. Студия ИнВижн:
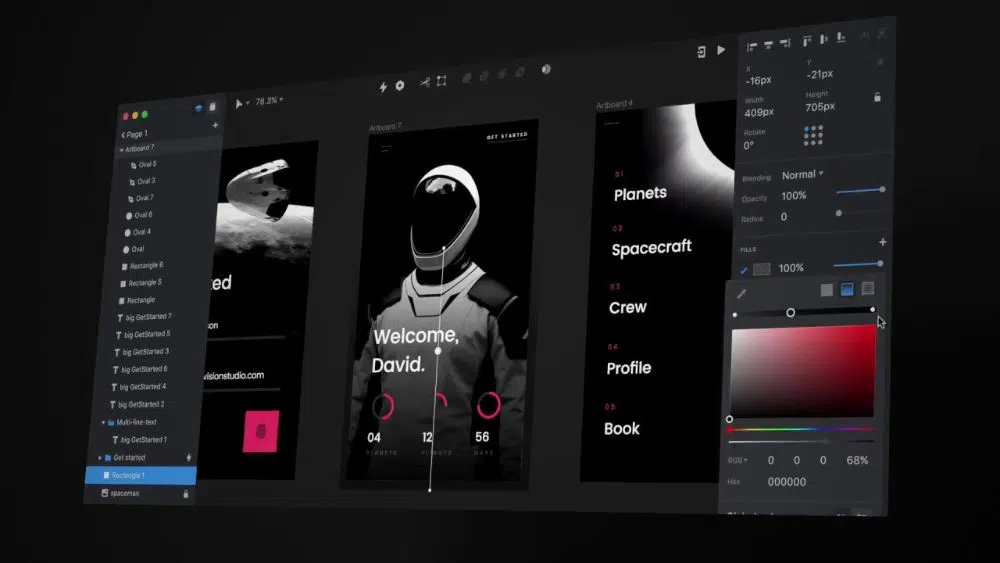
InVision Studio — это не просто инструмент веб-дизайна. Это цифровая система дизайна продукта с чертами, которые улучшают и улучшают создание и сотрудничество, в отличие от любой другой. Он имеет адаптивный дизайн вместе с адаптируемой структурой макета. Быстрое создание прототипа и технологически продвинутая анимация для разработки необычного опыта движения. Он имеет централизованный дизайн, поэтому команда работает согласованно, связно и всегда обновляется. Это открытая платформа, где в магазине приложений доступны индивидуальные дополнения и комплекты.
3. Ара Скарлет:
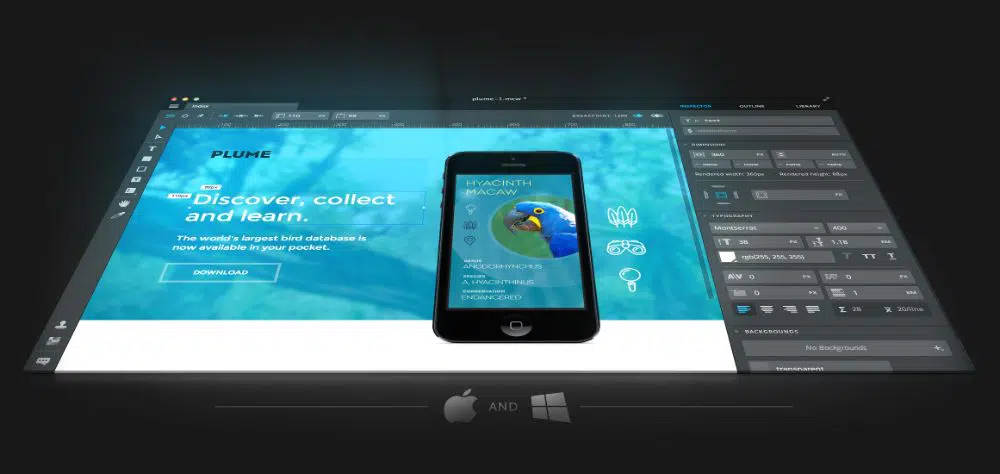
Macaw — это футуристический инструмент веб-дизайна прямо из будущего, который помогает дизайнерам веб-сайтов создавать первоклассные веб-сайты. Мы называем это футуристическим, потому что разработчики еще не готовы его использовать. Он работает как простой редактор изображений, но в то время как дизайнер веб-сайта создает или редактирует элементы веб-сайта, Macaw пишет код HTML и коды CSS для инструментов, которые он использует. Ара отзывчива; следовательно, легко установить контрольные точки, которые помогут разработчику веб-сайта оптимизировать свои веб-сайты перед их размещением на сервере. Расширенная типографика помогает ему использовать шрифты из его системы или позволяет использовать другие или новые шрифты из Интернета.
Стилизовать элемент веб-сайта и изменить его из одной точки становится очень просто. Чтобы увидеть, как выглядит веб-сайт, дизайнер веб-сайта может транслировать свой веб-дизайн в сеть по своему выбору. Чтобы улучшить быстрое прототипирование, дизайнер веб-сайта может использовать переменные и называть их, а также добавлять к ним сценарии. Совместное использование ресурсов и элементов на страницах и их сохранение в одном документе — это новая функция разработки для современного разработчика.
Дизайнер веб-сайта может оптимизировать использование элементов, помещая их в статическое, абсолютное или фиксированное положение для разработки динамического макета. Также легко сохранить элементы в библиотеке, чтобы иметь возможность использовать их на любой странице, созданной разработчиком.
4. Трясогузка:
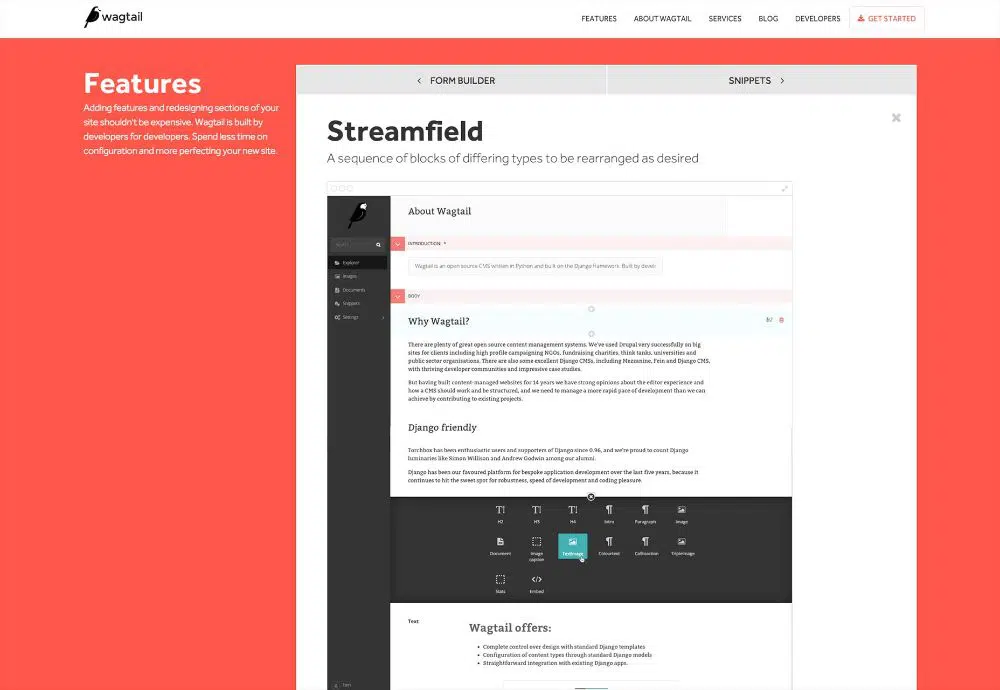
Трясогузка — это не инструмент веб-дизайна, но он доступен для управления контентом и дизайна веб-сайта. Это еще одна система управления контентом с открытым исходным кодом, разработанная на Python и основанная на Django Framework. WagtailStreamfield не следует рутинным рекомендациям по управлению и обслуживанию контента. Он позволяет свободно распространять контент, включающий новости, истории, сообщения в блогах и многое другое. Трясогузка также имеет эксклюзивный контент, такой как диаграммы и карты, которые можно использовать. У дизайнера веб-сайта есть контент, представленный в виде блоков, которые он может использовать, повторять и организовывать где угодно.
Wagtail Streamfield предоставляет нам богатый API, который помогает разработчику веб-сайта определять свои блоки, которые варьируются от простых подблоков до настраиваемых блоков. Streamfield сохраняет содержимое в формате JSON в базе данных. Это гарантирует, что сохраняется полная информация о содержимом поля, а не только его HTML-представление.
5. Фигма:
Figma — это инструмент для разработки интерфейсов. Это позволяет нескольким дизайнерам совместно работать над несколькими проектами в режиме реального времени. Этот инструмент особенно важен для людей, у которых есть несколько заинтересованных сторон, вовлеченных в проект, которые могут внести свой вклад в формирование конечного результата проекта. Это программное обеспечение доступно для Windows, Mac или даже веб-приложения, если вам это удобно. Существуют бесплатные и премиальные версии, которые вы можете использовать в зависимости от ваших требований. У него такое же USP, как у Adobe Sketch, с добавлением кроссплатформенности. Это упрощает весь процесс, так как вы также можете делиться графикой с другими участниками проекта.
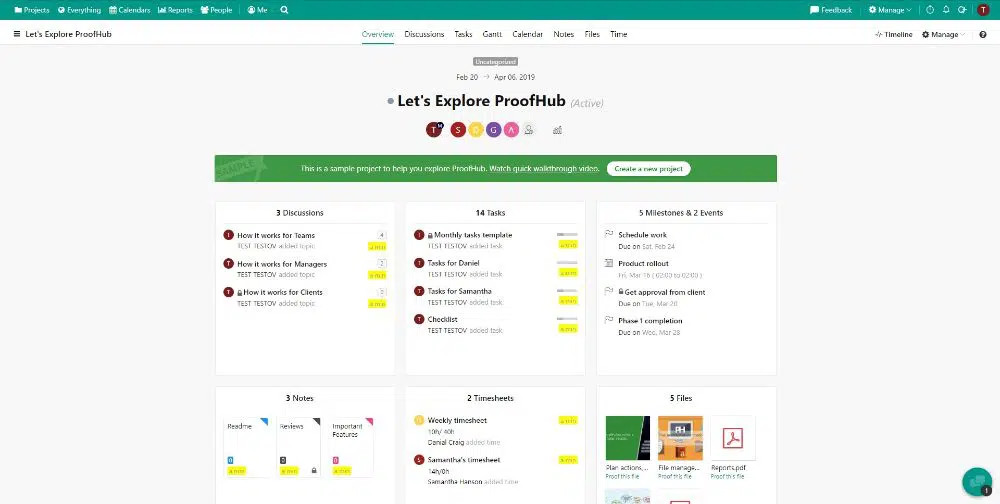
6. ProofHub:
Одна ошибка, которую почти всегда совершает дизайнер веб-сайтов, заключается в том, что он не проверяет или не проверяет дизайн своего веб-сайта перед запуском веб-сайта. Существуют разные этапы, на которых конкретный веб-дизайн проверяет требования к проведению. Более того, это основная причина, по которой дизайнеры веб-сайтов виновны в том, что упускают из виду требование проверять наличие проблем с дизайном. Итак, ProofHub — это инструмент веб-дизайна, который помогает дизайнеру веб-сайта управлять всеми функциями, связанными с веб-дизайном.

Точнее, это не инструмент веб-дизайна, но он может помочь дизайнеру веб-сайта легко вносить изменения и общаться. Это помогает дизайнеру веб-сайтов ускорить процесс разработки веб-сайта и регулярно отправляет электронные письма по мере выполнения работы над проектом. При создании команд, как дизайнер веб-сайтов, он может делиться и обмениваться сообщениями для добавления и изменения в разработке и дизайне веб-сайта.
7. Прото.ио:
Proto.io — замечательное приложение, которое позволяет пользователям создавать реалистичные прототипы. Вы можете создавать эти прототипы для идей, которые начинаются с грубого понимания и заканчиваются полноценным дизайном. Этот инструмент также дает вам ряд возможностей для ваших проектов, включая пользовательские векторные анимации. Рекомендуется начать с разработки первоначальных идей с помощью нарисованных от руки иллюстраций, обработать их в каркасе и закончить высокоточным прототипом. Существуют различные демоверсии, с которыми вы можете начать экспериментировать. Proto — это действительно комплексное решение, которое избавляет вас от необходимости загружать множество посредников для выполнения ваших проектов.
8. Аксуре:
Axure — один из лучших инструментов для создания каркасов, доступных на рынке. Он лучше всего подходит для сложных проектов, которым нужны динамические данные. Это поможет вам сосредоточиться на макетах проектов, которые носят технический характер и требуют особого внимания к структуре и данным. Их новый Axure RP 9 — это самый мощный инструмент для планирования и создания прототипов программного обеспечения для разработчиков, не требующий от них написания кода. Вы можете создавать циклы взаимодействия с клиентом, а также каркасы с помощью Axure.
9. Луфарь:
С размером установочного пакета около 53 МБ, это самый маленький инструмент для создания веб-сайтов, с которым когда-либо сталкивался дизайнер веб-сайтов в качестве дизайнера веб-сайтов. При таком размере установочного пакета установка также выполняется быстро и легко. Bluefish предлагает только текстовый интерфейс, в котором дизайнер веб-сайта может написать чистый код и настроить панель инструментов и ее меню. Помимо других функций, он также позволяет дизайнеру веб-сайта выделять синтаксис.
Наряду с HTML в Bluefish также используются другие языки, такие как PHP, SQL, JavaScript, Java и XML. Он имеет самую мощную функцию поиска, которая позволяет искать определенный текст или код в различных проектах дизайна веб-сайтов.
10. Google Веб-дизайнер:
Этот инструмент предназначен для разработки творческого контента, такого как реклама, с использованием HTML5, JavaScript и CSS. Более того, дизайнер веб-сайтов может выполнить эту задачу с помощью Google Web Designer, который имеет очень простой в использовании интерфейс. Наряду с фигурами, закрытым текстом, в нем также есть окно, которое показывает временную шкалу для 3D-функций в проекте. Удобный интерфейс предлагает множество вариантов выбора цветов, что позволяет уделить внимание мельчайшим деталям в дизайне сайта.
В Google Web Designer есть библиотека, содержащая дополнительные элементы веб-дизайна, такие как видео и аудио, которые могут помочь в разработке рекламы и другого интерактивного контента. Дизайнер веб-сайта может переключаться между представлением дизайна и представлением кода, если он является профессионалом в этом. Следовательно, это мощный инструмент, который дизайнер веб-сайтов может использовать для разработки не только рекламы.
11. Чудо:
Все цифровые продукты, с которыми люди когда-либо сталкивались или к которым прикасались, обычно разрабатываются в Marvel. Дизайнер веб-сайтов может быстро разработать веб-сайт с помощью каркаса, дизайна и прототипирования с помощью Marvel. Этот инструмент может ускорить рабочий процесс, поскольку он позволяет быстро разрабатывать и генерировать спецификации дизайна и интегрировать элементы веб-сайта. Он поддерживает все уровни точности низкого уровня, точности высокого уровня и все, что находится между ними.
Это может помочь создавать интерактивные проекты, не беспокоясь о синтаксисе и кодировании. Благодаря этой функции дизайнер веб-сайта просто должен разработать интерфейс веб-сайта, и разработка полностью автоматизирована. Дизайнер веб-сайта может протестировать интерфейс на разных пользователях и увидеть, как они взаимодействуют с дизайном и интерфейсом. Благодаря надежному сотрудничеству между товарищами по команде централизация идей и обратной связи становится полностью бесшовной.
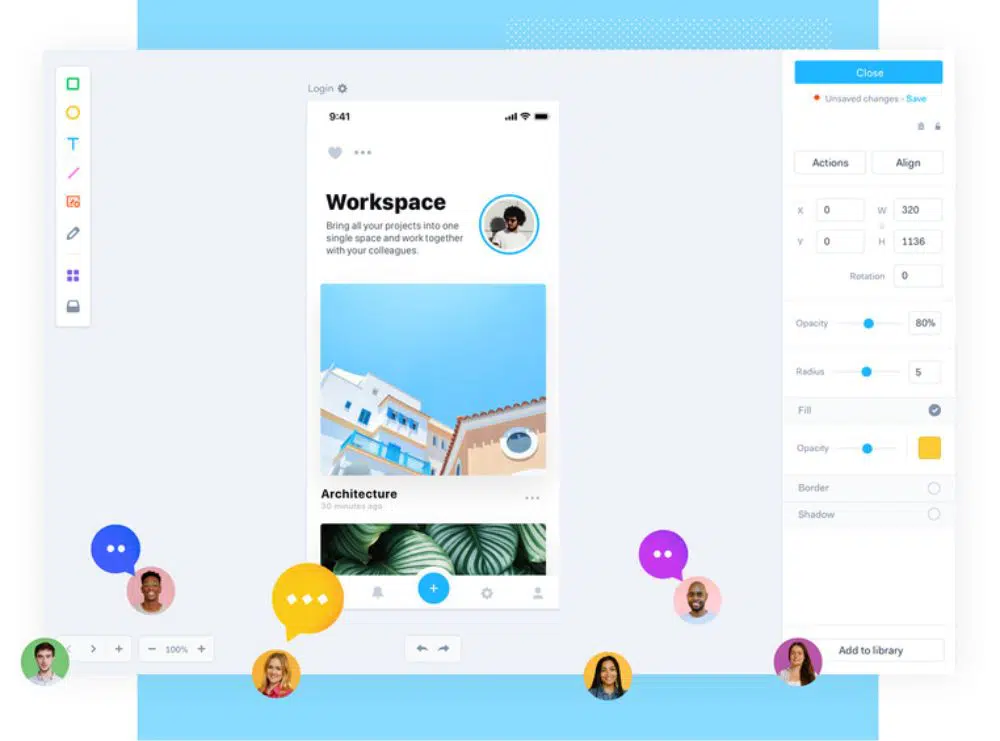
12. Фронтифицировать:
Frontify — это инструмент веб-дизайна, доступный для простого создания прототипов, как и другие инструменты, описанные здесь. Этот инструмент специализируется на брендинге и стилизации вместе в виде группы. Дизайнер веб-сайтов может создать свою цветовую палитру, определить стиль дизайна своего веб-сайта и создать свою библиотеку элементов пользовательского интерфейса. Этой библиотекой можно делиться и обмениваться с товарищами по команде для повторного использования их в том же или другом проекте веб-дизайна.
Этот инструмент полезен при учете различных решений для конкретных требований компании к бренду. Он превращает бренд компании из неизвестного в один из самых популярных брендов. С помощью этого программного обеспечения дизайнер веб-сайтов может просматривать и управлять всеми цифровыми активами. Максимизируйте потенциал, максимально используя кураторские коллекции, категории и автоматизированные задачи. Он повышает цифровую производительность дизайнера веб-сайтов, упрощая онлайн-путешествие для быстрых цифровых развертываний, повторно используемых компонентов и шаблонов, а также хорошо сотрудничающей цифровой экосистемы.
Этот инструмент также полезен для мгновенного создания привлекательных веб-руководств по брендингу, что улучшает общую согласованность качества и брендов с помощью общих обновлений, активов, которыми дизайнер веб-сайта может поделиться вместе с рекомендациями.
Вывод:
Если мы посмотрим на каждый инструмент в списке выше, каждый инструмент имеет отличительные особенности, которые выделяют его среди всех остальных. Причем, это справедливо для каждого инструмента, о котором мы сегодня говорили. Тем не менее, со временем полезность инструмента решается быстрым прототипированием, удобным интерфейсом, простотой использования и автоматическим кодированием. Эти функции помогают веб-дизайнеру эффективно работать над аспектом проектирования, а не над синтаксисом и кодированием.
Говорят, что веб-сайт полностью оптимизирован, когда все аспекты соответствуют определенным требованиям. Если контент и код оптимизированы для удовлетворения потребностей поисковой системы и ее ботов, но имеют проблемный пользовательский интерфейс, то этот сайт становится неактуальным.