20 бесплатных веб-безопасных шрифтов для дизайнеров в 2022 году
Опубликовано: 2022-02-25Использование новых и креативных шрифтов для цифровых медиа многократно увеличивается. Но чтобы сделать шрифты очень креативными, дизайнеры, как правило, упускают из виду часть разборчивости и читабельности, из-за чего они могут быть видны не всем.
Когда вы используете шрифты в цифровом онлайн-мире, они должны использоваться повсеместно, чтобы правильно отображаться в браузере пользователя. Поэтому очень важно использовать веб-безопасные шрифты, безопасные с точки зрения их дизайна, использования и удобочитаемости, отображаемые в большинстве браузеров, чтобы их могли видеть все из любой точки мира.
Красивые шрифты позволяют вам создать свою уникальную индивидуальность онлайн и офлайн. Шрифты стали важным инструментом брендинга, поскольку они создают исключительную визуальную привлекательность вашего контента. Кроме того, он несет сообщение, которое вы хотите, чтобы ваши клиенты получили. Поэтому маркетологи всегда настаивают на создании отдельного набора шрифтов для литературы своей компании. Веб-дизайнеры должны быть осторожны при выборе шрифтов для своих клиентов.
Хороший почерк привлекает внимание читателя и заставляет его хотеть прочитать ваш контент. Напротив, неправильные шрифты могут сделать ваш контент нерелевантным и нерелевантным. Точно так же, как тревожный незнакомец в метро, вы даже не взглянете на них и продолжите свою поездку на работу. Следовательно, как веб-дизайнер, вы хотели бы добиться успеха в своей игре «Шрифт», не отставая от тенденции.
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это те, которые приемлемы и поддерживаются большинством веб-браузеров и операционных систем. Другими словами, это шрифты, которые будут видны большинству читателей, потому что веб-браузер и операционная система, используемые для просмотра шрифтов, отображают их правильно, без сбоев.
Мы составили список из 20 бесплатных, безопасных и красивых шрифтов, которые можно использовать в 2022 году. Но прежде чем мы начнем со списка, мы хотели бы объяснить, как правильно выбрать шрифт.
Пять типов стилей шрифта
- Курсив
- с засечками
- Без засечек
- Отображать
- Скрипт
Типографы выбирают эти стили в качестве основы для разработки новых шрифтов. Кратко разберемся с каждым из них.
Курсив:
Cursive — это оцифрованная версия рукописного письма человека. Каждая буква слова присоединяется с конца к этому стилю шрифта.
Курсивные шрифты выглядят гладкими, волнистыми и красивыми из-за их восходящих, нисходящих и наклонных движений. Этот тип шрифта в основном используется в сертификатах, наградах, приглашениях или объявлениях из-за его декоративного вида.
Скрипт:
Рукописные шрифты представляют собой плавные штрихи, похожие на рукописные. Таким образом, вы можете подумать, что есть сходство между рукописным шрифтом и курсивом, но в рукописном стиле буквы не соединяются в слово. Этот шрифт обычно используется для приглашений, заголовков для объявлений, академических сертификатов, демонстрации или торговой печати.
Отображать:
Шрифты, которые вы видите на рекламных щитах, относятся к типам шрифтов Display. Следовательно, экранные шрифты разработаны специально для больших размеров. Следовательно, они большие и привлекательные шрифты. Дизайнеры могут использовать эти шрифты в плакатах, логотипах, заголовках и названиях фильмов.
с засечками:
Шрифты с засечками — это те, которые вы чаще всего видите в газетах или журналах. У них есть дополнительные украшения в конце каждой буквы. Шрифты с засечками легко читаются в уменьшенных копиях, поскольку они выглядят традиционными, утонченными и формальными. Следовательно, они используются в текстовых телах для переноса и перевода правильного сообщения. Кроме того, веб-дизайнеры широко используют этот шрифт.
Без засечек:
Sans по-французски означает «без», поэтому Sans Serif означает без украшений в шрифтах с засечками. Шрифты без засечек легко читаются и выделяются большими и жирными заголовками. Дизайнеры используют эти шрифты в заголовках, поскольку они кажутся неформальными и дружелюбными. Следовательно, он может быстро привлечь внимание зрителя. Кроме того, они используются в логотипах из-за их минималистического характера.
Примечание редактора
Важно отметить, что шрифты для заголовков веб-сайтов, как правило, более анимированные или живые, чем стандартные текстовые шрифты. Поэтому эти шрифты могут быть или не быть лучшим выбором для дизайна заголовка вашего следующего веб-сайта, если вы ищете увлекательные и живые шрифты. В то же время вы хотите убедиться, что шрифты ваших заголовков правильно отображаются в большинстве браузеров.
Теперь давайте взглянем на наш список 20 лучших безопасных веб-шрифтов:
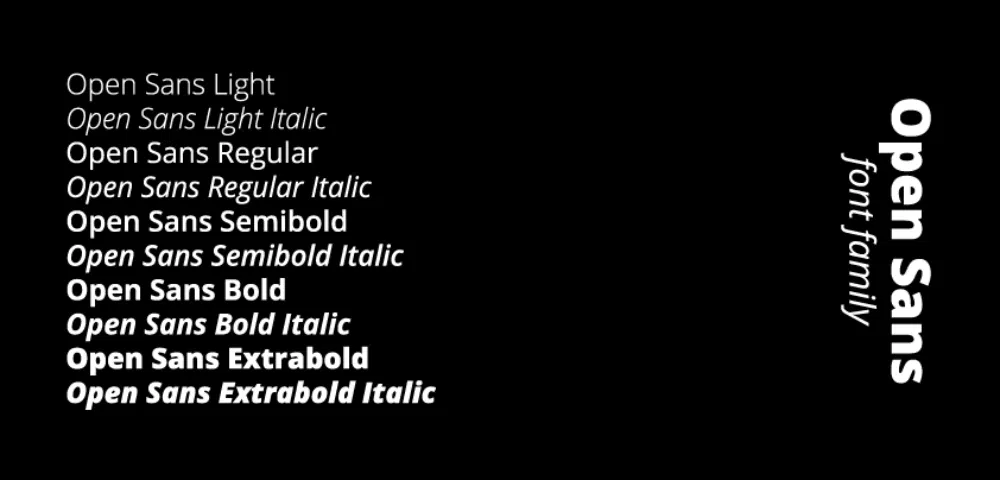
1. Откройте Санс
Если вы ищете шрифт, который сделает ваш контент более разборчивым, попробуйте Open Sans. Его соблазнительный и просторный дизайн делает каждую букву алфавита удобной для пользователя. Open Sans — это творение Стива Маттерсона, очень талантливого и модного дизайнера шрифтов в США. Он разработал шрифт без засечек, с несколькими жирностями и тремя обычными, полужирными и курсивными стилями. Вы можете использовать этот шрифт для написания заголовков печатного, веб- и мобильного контента.
2. Монтсеррат
Вдохновившись старыми плакатами и вывесками в Буэнос-Айресе, дизайнер шрифтов Джульета Уланоски решила сохранить этот традиционный дизайн. Поэтому она создала шрифт и назвала его Montserrat. Шрифт Montserrat относится к категории sans. Он поставляется в 18 весах, от тонкого до очень жирного и курсивного. Вы можете использовать Монтсеррат по-разному. Дизайнеры могут использовать его для дизайна логотипов, плакатов и брендинга, поскольку буквы в Монтсеррате выглядят громко и четко. Кроме того, этот универсальный шрифт можно использовать для пользовательского интерфейса.
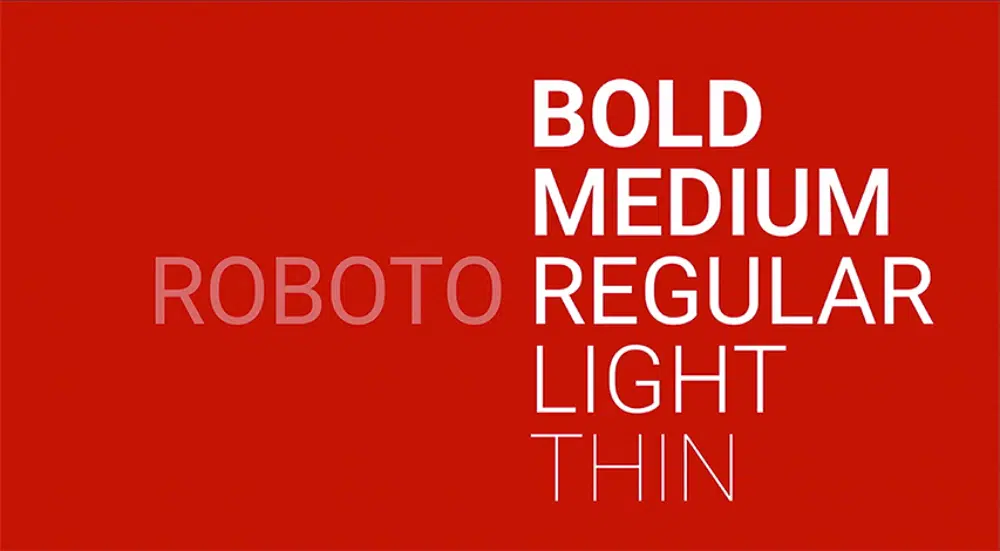
3. Робото
Шрифты Google описывают Roboto как шрифт двойного характера. Поскольку у него есть механический скелет, а формы по существу геометрические. У Roboto шрифт без засечек. Двойственный по своей природе, Робото выглядит дружелюбным, знакомым и профессиональным. Он бывает четырех видов: тонкий, легкий, обычный и жирный. Вы можете увидеть этот шрифт на Android и других сервисах Google.
4. Дисплей Playfair
Помните, как писать буквы кривыми и заостренными краями? Playfair Display — шрифт из семейства шрифтов с засечками. Его спроектировал Клаус Эггерс Соренсен. Маленькие регистровые буквы в Playfair Display имеют большую высоту x и мелкие выносные элементы, что придает им переходный вид. Этот шрифт лучше всего подходит для заголовков и заголовков журналов и газет для печати и онлайн.
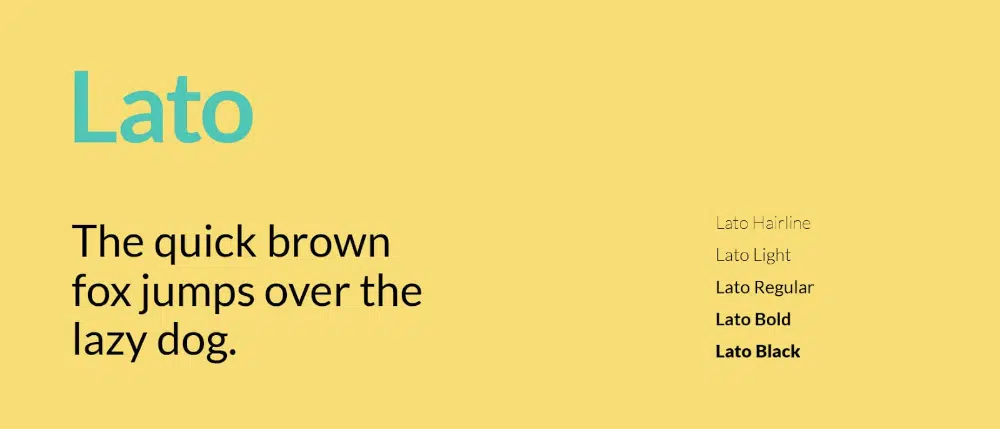
5. Лато
Lato — это шрифт без засечек, разработанный дизайнерами шрифтов Лукашем Дзедзичем. Лато означает «лето» на польском языке. При разработке этого шрифта Лукаш хотел создать прозрачный шрифт в основном тексте, но проявляет свою первоначальную индивидуальность, когда он становится больше. Этот шрифт с большой высотой x и широкой формой выглядит аккуратно и читабельно даже в небольших размерах. В этом шрифте доступны все девять весов, от тонкой линии до черного, и каждый из них имеет курсивное начертание. Дизайнеры могут использовать этот шрифт в различных типах контента. Например, его можно применять к тексту в видеороликах, на обложках веб-сайтов и визитных карточках для печати.
6. Мерриуэзер
Шрифт Merriweather создан компанией Sorkin Type Co и разработан Эбеном Соркиным. Это шрифт без засечек с большой высотой x и небольшим диагональным ударением, которое выглядит волнистым. Таким образом, шрифт Merriweather прекрасно дополняет традиционные и современные стили дизайна. Он доступен в восьми весах в римском и курсивном стилях. Этот шрифт хорош для чтения в небольшом размере, лучше подходит для основного текста. Этот шрифт наиболее предпочтителен для дизайна пользовательского интерфейса.
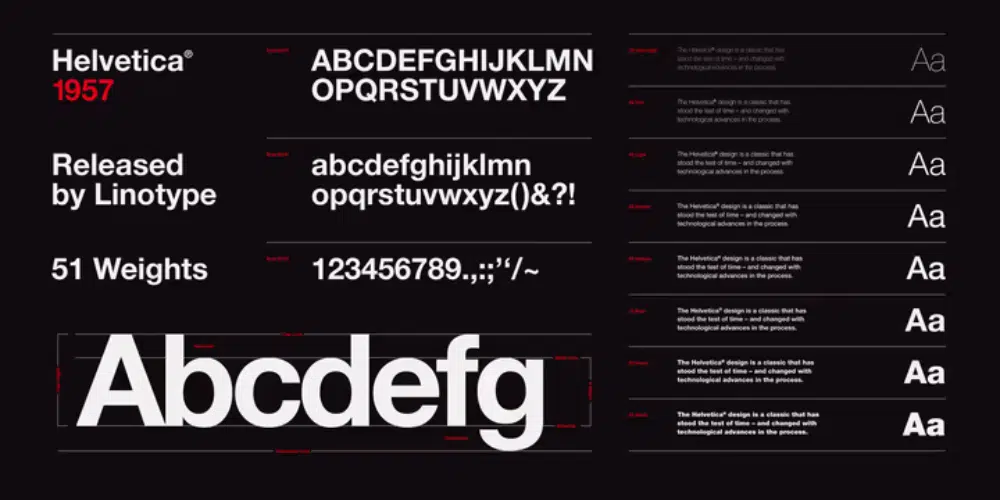
7. Гельветика
Разработанный Akzidenz-Grotesk, Helvetica представляет собой шрифт без засечек с примерно 100 вариантами, доступными в Интернете. Этот шрифт довольно популярен среди дизайнеров большинства рекламных агентств США. Этот шрифт был разработан швейцарским дизайнером шрифтов Максом Мидингером в 1957 году, и с тех пор его популярность только росла. Шрифт Helvetica имеет большую высоту x и маленькие выносные элементы, что делает его минималистичным и изысканным. В результате Helvetica является наиболее универсальным шрифтом, который можно использовать в любое время для текстового контента, если использовать его с умом.
8. Вердана
Microsoft поручила Мэтью Картеру, британскому типографскому дизайнеру Verdana, разработать шрифт, читаемый на экранах компьютеров небольших размеров. Мэтью разработал его с помощью гуманистического шрифта без засечек с большой высотой x и широкой формы, чтобы сделать его разборчивым в меньших размерах на экране. В настоящее время это один из наиболее часто используемых шрифтов для цифровых дисплеев.

9. Адоб Гарамонд
Шрифт Garamond основан на работе французского дизайнера шрифтов Клода Гарамонда, а Adobe Garamond разработан Робертом Слимбахом. Он относится к категории шрифтов с засечками и имеет сходство с Time New Roman. Кроме того, шрифт Garamond становится более заостренным по краям, что делает его эстетически классическим. Это классический шрифт Adobe, который можно использовать универсальным образом.
10. Освальд
Вернон Адамс изначально разработал этот шрифт. Он описывается как переработка классического готического шрифта, исторически представленного «Альтернативной готикой». Он относится к категории «Дисплей». Этот шрифт имеет тонкие и монолинейные буквы, что делает его весьма заметным. Следовательно, он широко используется для высоких и привлекательных букв для заголовков новостей и онлайн-рекламы.
11. Зыбучие пески
Quicksand — это тип шрифта, который может сделать вашу визитную карточку более профессиональной, чем любой другой шрифт. С меньшим количеством слов и большим размером этот шрифт можно использовать в названиях документальных фильмов, обложках веб-сайтов, логотипах и многих других целях. Этот шрифт представлен в семи стилях, и каждый из них передает простоту и элегантность.
12. Арво
Arvo — геометрический шрифт с засечками, разработанный Антоном Коовитом. Буквы в этом шрифте плоские и имеют одинаковый визуальный вес по краям, что делает их монолинейными. Это дает суть печати пишущей машинки, подходящей для текста на экране. Arvo доступен в 4 шрифтах Roman, Italic, Roman Bold и Bold Italic. Этот шрифт можно использовать при разработке шаблонов веб-сайтов и текстов содержимого веб-сайтов.
13. Джозефин Санс
Сантьяго Ороско разработал дизайн Josefin Sans, чтобы он выглядел геометричным, элегантным и винтажным. Отличительный стиль Жозефин Санс исходит из его высоты x, которая падает от базовой линии до высоты кепки. Он доступен в нескольких весах: полужирный, курсив и обычный. Хорошая часть заключается в том, что этот шрифт представляет собой объединение множества разных стилей. Это не только делает этот шрифт уникальным, но и повышает его удобство использования.
14. Бебас Нойе
Bebas Neue — шрифт без засечек, разработанный Ryoichi Tsunekawa. Вы можете найти небольшое сходство между ним и Освальдом, но Bebas Neue больше о грации, чем о смелости. Шрифт Bebas Neue тонкий и чистый, используется для заголовков и дисплеев. Эти качества сделали его самым популярным и широко используемым шрифтом в дизайнерском сообществе.
15. Экзо
Exo можно классифицировать по геометрическому шрифту без засечек. Недавно он был разработан для улучшения типографики и позволяет дизайнерам использовать его для будущих проектов. Он имеет девять весов в Regular и Italic для каждого. Это выглядит аккуратно и привлекательно, полезно при создании обложек веб-сайтов, титров фильмов и рекламы.
16. Интер
Расмус Андерссон — дизайнер шрифта Inter. Inter — вариативный шрифт из без засечек. Этот шрифт поставляется с широким диапазоном весов и стилей. Есть девять весов, каждый с курсивом, что составляет 18 стилей. Inter — это шрифт, который нравится большинству дизайнеров из-за его удобочитаемости; буквы в нижнем регистре и смешанном регистре имеют большую высоту по оси x и тоньше, чем большинство шрифтов без засечек. Следовательно, текстовое тело или заголовки, достойные функции Inter делают его пригодным для использования всеми возможными способами.
17. Биорифма
Шрифт Bio Rhyme идеален для своего класса. Типограф Аойф Муни разработала этот шрифт для отображения в качестве эксперимента. Она хотела проверить, читаются ли буквы с увеличенной шириной. Следовательно, шрифт Bio Rhyme имеет большую ширину, диагональное напряжение и медленные изгибы. Кроме того, он имеет пять гирь для использования в больших и средних размерах. Дизайнеры могут использовать этот шрифт для заголовков, а также в титрах фильмов. Вы также можете использовать его на веб-сайтах, чтобы улучшить его эстетику.
18. Баклан
Вдохновленный шрифтами Клода Гарамонда шестнадцатого века, дизайнер шрифтов Кристиан Тальманн разработал Cormorant в акцидентном шрифте. Хотя работа Гарамонда не была его первоначальным источником вдохновения, он уже разработал большинство своих глифов. Поэтому он руководствовался работой Гарамонда только для конкретных персонажей. Буквы баклана выглядят гладкими, сферическими по форме и стильными по дизайну. Он доступен в 5 насыщенностях, т. е. Light, Regular, Medium, SemiBold и Bold, и примерно в девяти различных визуальных стилях.
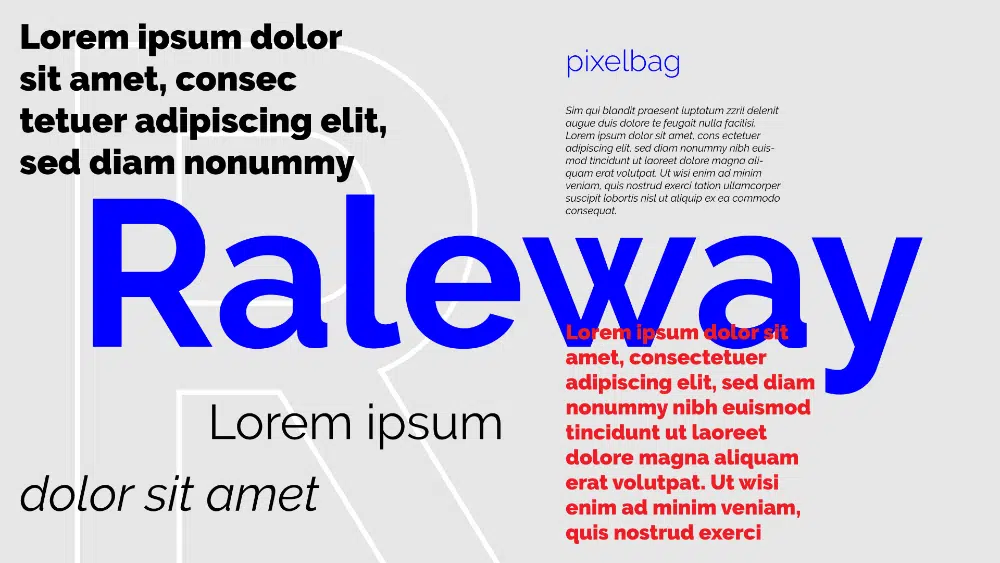
19. Рейлуэй
Raleway Font — шрифт из семейства шрифтов без засечек. Буквы в Raleway выглядят подвижными, как бы гибкими, ровными при поворотах с большой x-высотой. Мэтт Макинерни изначально разработал этот шрифт, и с тех пор он постоянно развивался. Первоначально разработанная для одного веса, Raleway теперь имеет 18 весов, включая тонкий, легкий, обычный, средний, жирный и черный. Дизайнеры могут использовать этот шрифт для создания логотипов, плакатов, пакетов для покупок и веб-сайтов.
20. Антон
Вернон Адамс разработал веб-шрифт для традиционного рекламного шрифта без засечек. Шрифт Антона был разработан с очень большой высотой x и более тонкими шрифтами. Этот тип шрифта создает ощущение срочности и серьезности. Сразу бросается в глаза. Следовательно, этот тип шрифта хорошо подойдет для новостных и спортивных заголовков.
Вывод
Объем цифровых новостных медиа и платформ социальных сетей будет быстро расширяться в ближайшие десять лет. Это увеличило спрос на шрифты, подходящие для цифрового потребления, но сохраняющие творческую ценность. Более того, существует огромная нагрузка на шрифты, которые обеспечивают большую читаемость и меньшую углеродистую нагрузку из-за экологических соображений. Следовательно, веб-дизайнеры должны использовать шрифты, удобные для пользователя и экологически чистые. Таким образом, перечисленные выше веб-безопасные шрифты курируются с учетом обоих аспектов, и дизайнеры могут свободно их использовать.