20 бесплатных UX-инструментов для дизайнеров
Опубликовано: 2017-07-03В этой статье собраны 20 бесплатных UX-инструментов как для начинающих, так и для опытных UX-дизайнеров. Эти бесплатные инструменты UX включают в себя различные инструменты для облегчения задач UX , таких как прототипирование , аннотирование, дизайн, тестирование удобства использования, аналитика, специальные возможности, захват экрана и многое другое.
У каждого UX-инструмента есть свое применение, и он обязательно когда-нибудь пригодится. Более того, они доступны бесплатно. Эти инструменты UX подходят для всех веб-дизайнеров UX и действительно могут улучшить их рабочий процесс.
Просмотрите эту коллекцию ресурсов UX и посмотрите, какой инструмент вы можете использовать для своих текущих клиентов UX.
LucidChart — программа для создания блок-схем и онлайн-диаграмм
LucidChart — это удивительный инструмент, который позволяет вам успешно создавать диаграммы, макеты, прототипы и т. д. за несколько простых шагов. Нажмите на эту ссылку и узнайте больше о том, что она предлагает.
Композитор прототипа Серены
Это отличный редактор пользовательского интерфейса, который позволяет создавать профессиональные прототипы и мокапы пользовательского интерфейса. Хотя бесплатная версия включает в себя удобные функции, чтобы в полной мере воспользоваться ее характеристиками, вам потребуется премиум-версия.
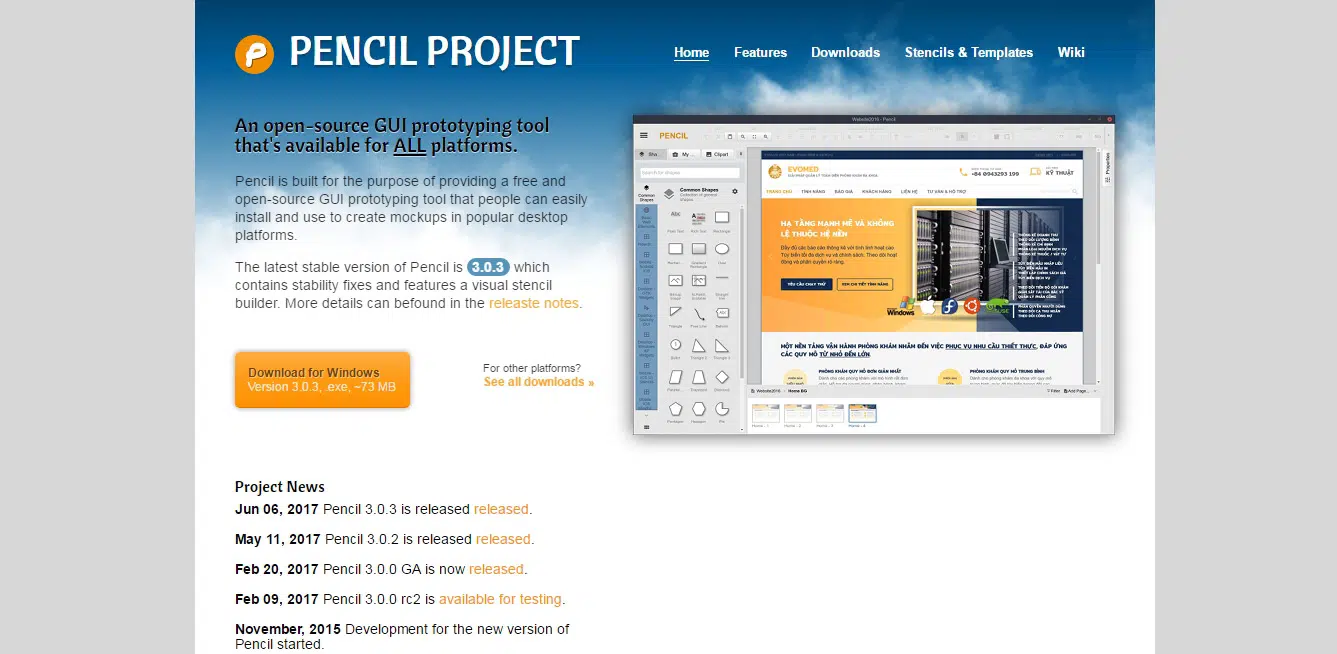
Карандашный проект
Вы можете использовать этот инструмент прототипирования для создания макетов, диаграмм и многого другого. Этот инструмент с открытым исходным кодом включает в себя множество полезных виджетов, которые помогут вам в работе. Результаты могут быть сохранены в различных форматах файлов, таких как PDF, HTML, DOC и т. д.
Программное обеспечение Balsamiq для создания каркасов
Balsamiq — отличный конструктор, который можно использовать для создания прототипов и многого другого. Этот инструмент также включает в себя несколько виджетов и может экспортировать результаты в различные форматы файлов.
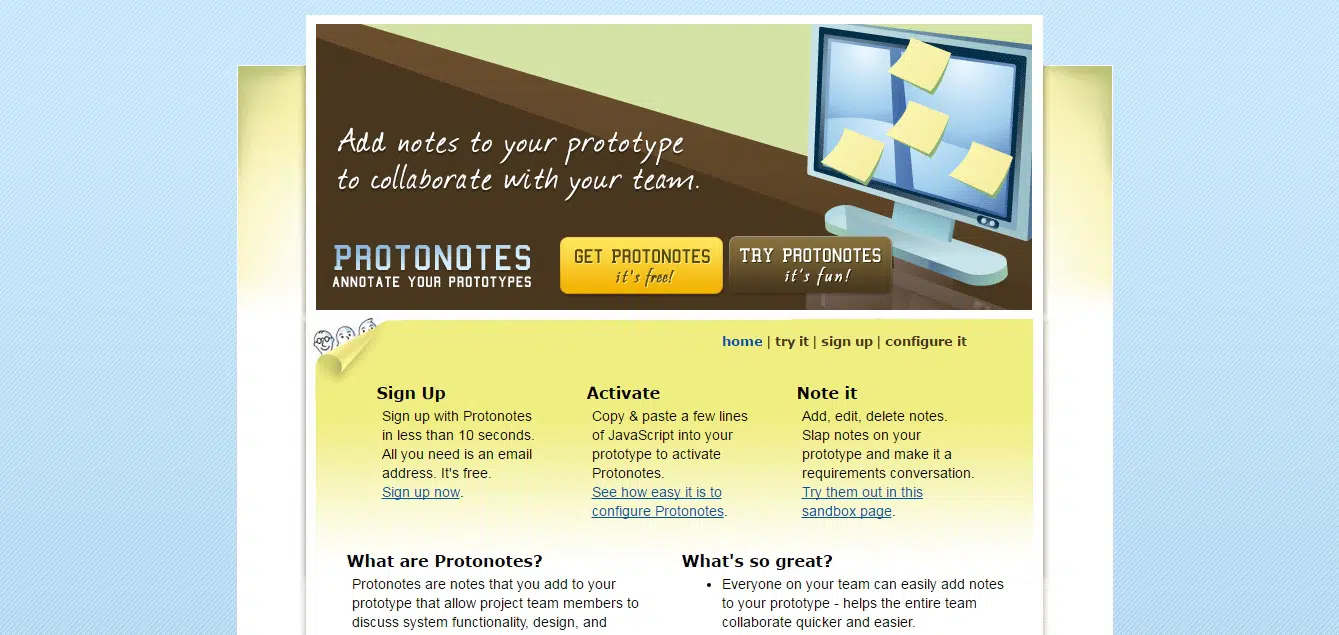
Protonotes — инструмент для совместной работы по прототипированию HTML
Protonotes — это удивительный инструмент, который включает в себя удобную функцию, позволяющую добавлять стикеры к существующему прототипу. Таким образом, вы можете получить конструктивную обратную связь, которая поможет вам улучшить вашу работу.
Diigo - аннотации, маркер, заметки
Diigo пригодится в тех ситуациях, когда вам нужно захватить или поделиться различными аннотациями для ваших веб-сайтов. Это могут быть скриншоты, комментарии, выделенные строки текста и т. д.
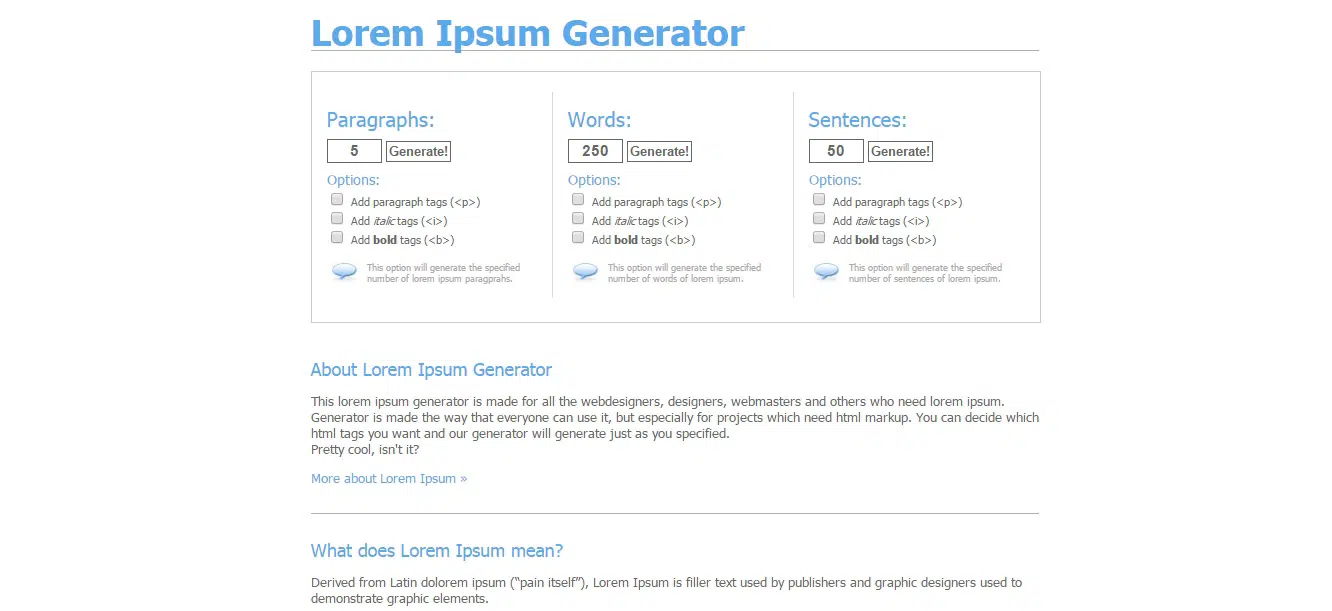
Генератор Lorem Ipsum
Это очень полезный инструмент, который автоматически генерирует фиктивный текст, который вы можете использовать для заполнения своих дизайнов. Вы можете ввести необходимое количество слов, предложений, абзацев и т. д.
Netvibes — ваши личные информационные панели
Netvibes идеально подходит для того, чтобы быть в курсе ваших любимых UX-сайтов, блогов, RSS-каналов и т. д. и видеть, что происходит. Перейдите по ссылке ниже, чтобы узнать больше об этом.
Инструмент захвата экрана Цзин
Jing — очень полезный инструмент для захвата экрана, который отлично работает. Он также фиксирует динамические взаимодействия, которые вы можете экспортировать в различные форматы.

Browsersshots — проверьте совместимость с браузером
Browsershots — отличное веб-приложение, которое показывает, как ваш сайт будет отображаться в различных браузерах. Это удобный инструмент для любого веб-дизайнера.
Программное обеспечение XMind Mapping
XMind — это удивительный картографический инструмент, который идеально подходит для создания карт сайта. Вы также можете импортировать существующие карты сайта из различных приложений, таких как Freemind, MindManager и т. д.
CamStudio — бесплатное программное обеспечение для записи экрана
CamStudio помогает записывать действия с экрана со звуком. Это удобно во многих ситуациях, например, при создании учебных пособий. Вы можете сохранить результат в формате AVI для просмотра позже.
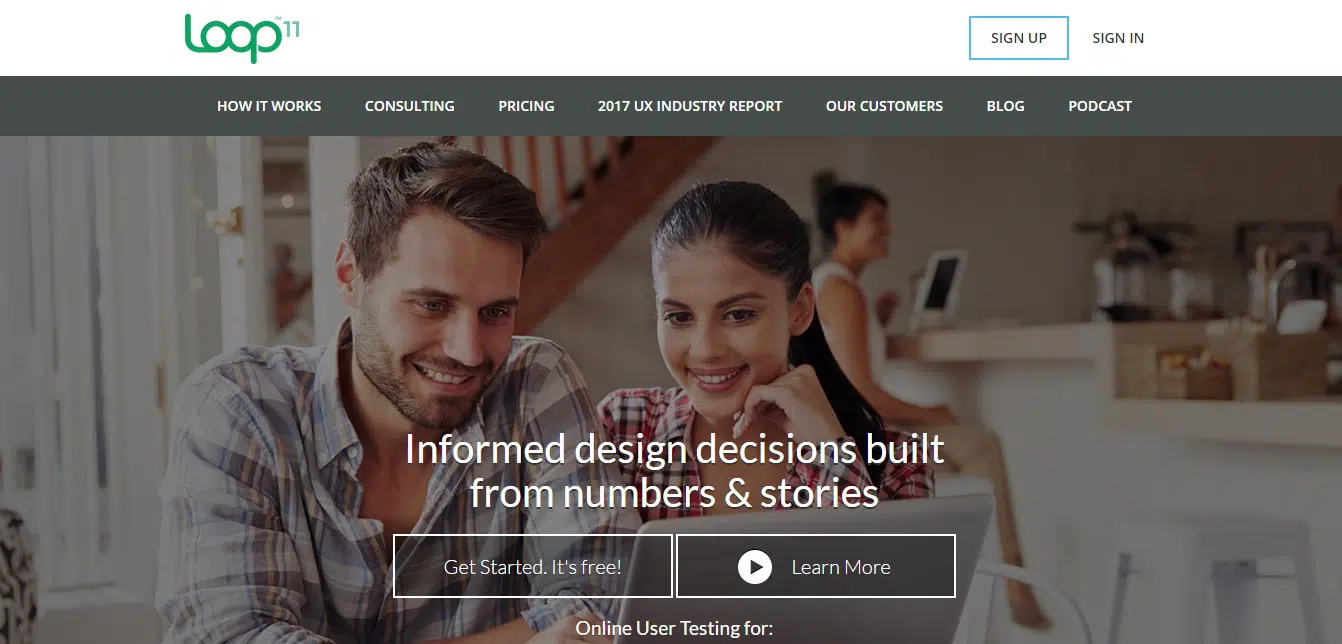
Онлайн-инструмент пользовательского тестирования Loop11
Вот удивительный инструмент для тестирования юзабилити. Хотя для этого инструмента требуется платная версия, вы можете воспользоваться его функциями в пробной версии.
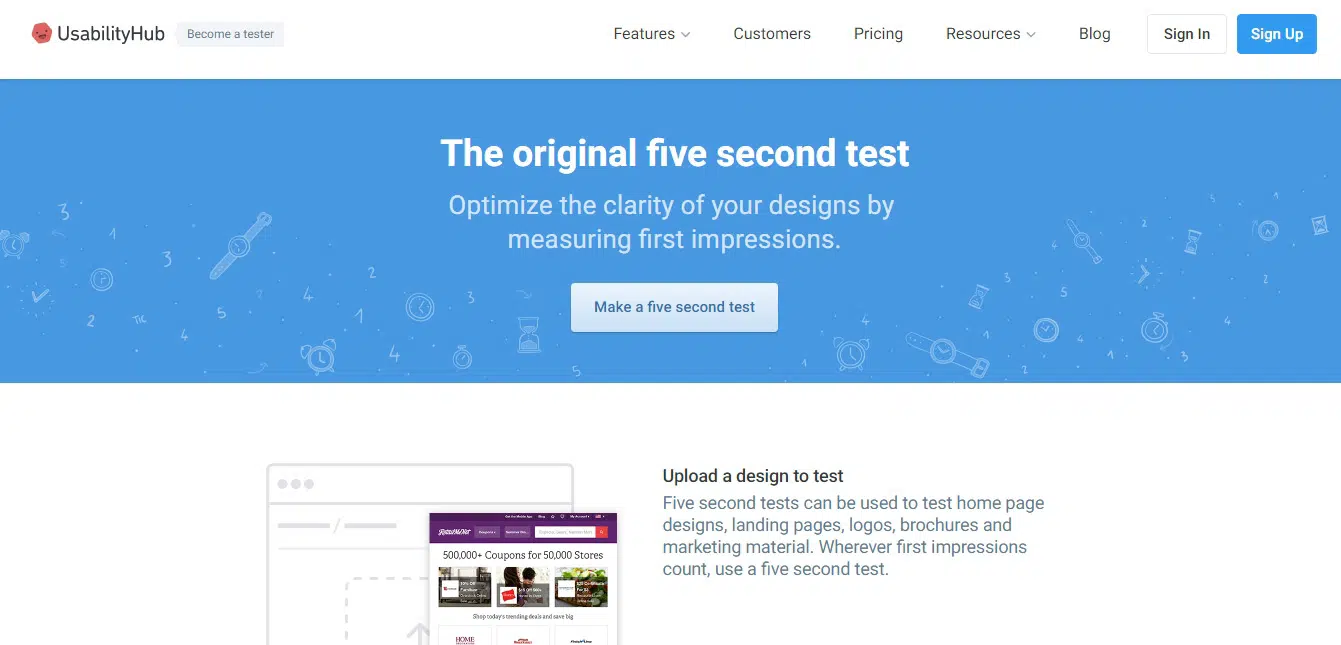
Юзабилити-центр пятисекундного теста
Это отличный инструмент для проверки юзабилити, который пригодится любому веб-дизайнеру. Перейдите по этой ссылке и посмотрите, что она может предложить.
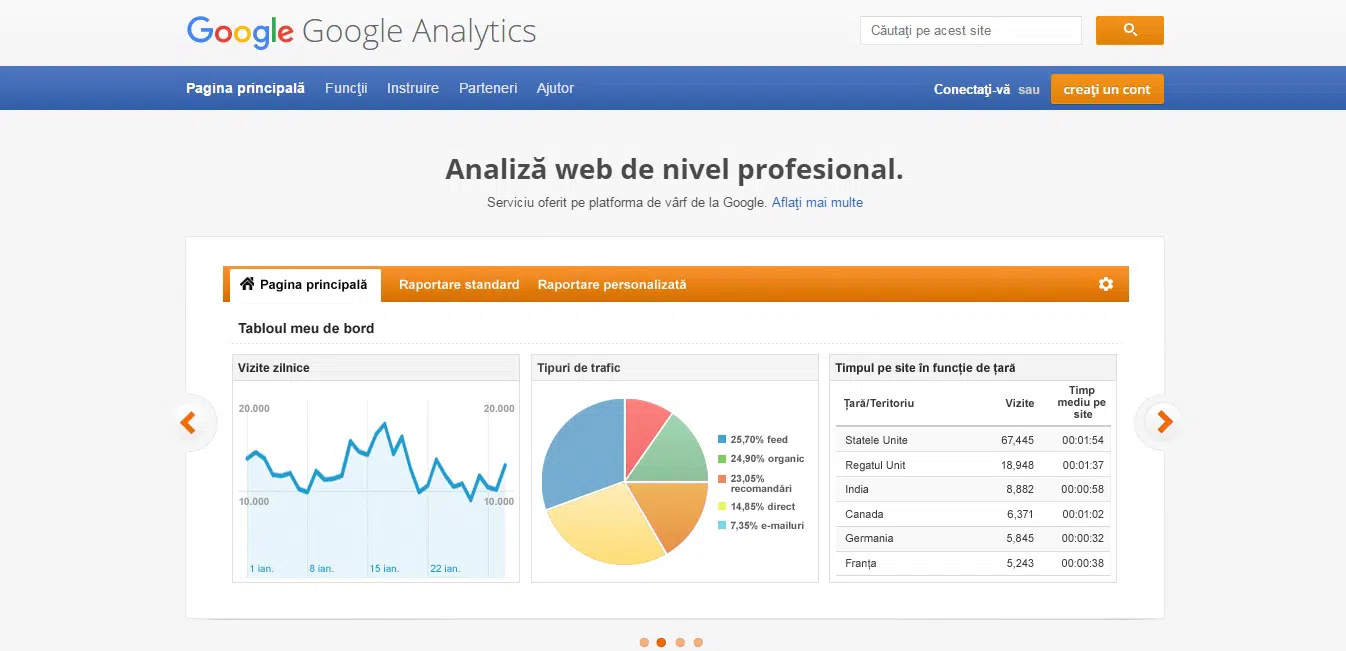
Гугл Аналитика
Google Analytics пригодится в различных ситуациях, когда вам нужно проверить свой сайт. Вы можете использовать его для различной статистики и даже для A/B-тестирования.
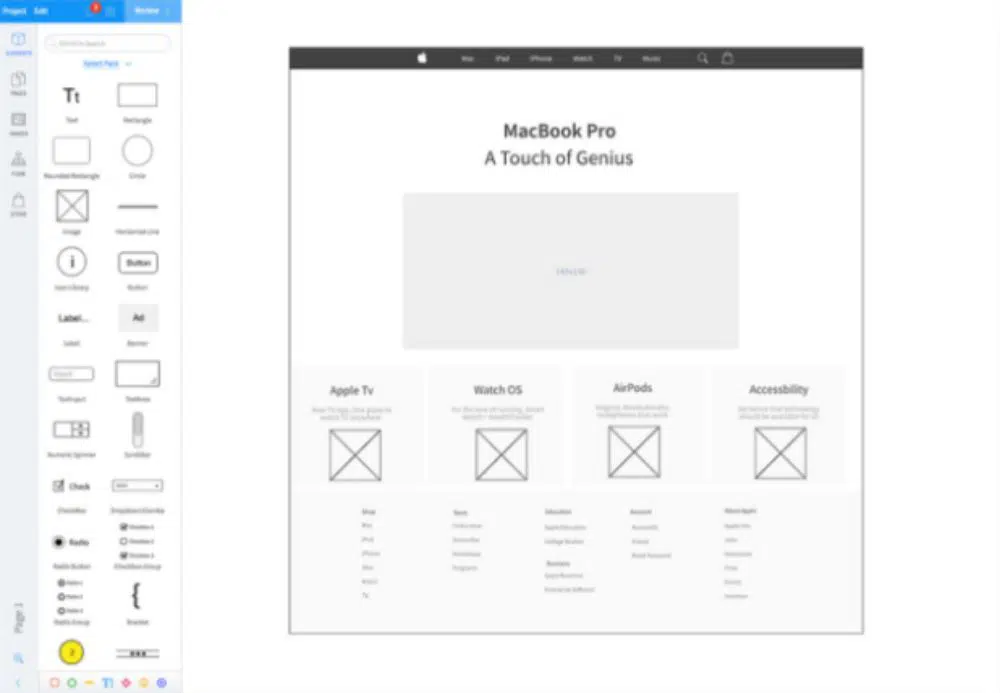
Мокфлоу
Это удивительный инструмент на основе веб-решения, который предлагает библиотеку шаблонов, создание каркаса, редактирование с помощью перетаскивания и возможность совместной работы в реальном времени.
Тотальный валидатор
Это потрясающий HTML-валидатор, который также пригодится для проверки орфографии, проверки доступности, проверки неработающих ссылок и многого другого.
Бесплатное программное обеспечение для онлайн-опросов Survey Monkey
SurveyMonkey — отличный онлайн-инструмент, который можно использовать для создания онлайн-опросов. Таким образом, вы можете собирать отзывы от пользователей.
ColorPic — настольная программа ColorPicker
ColorPic — очень полезный инструмент, который пригодится в различных ситуациях, связанных с цветом. Например, если вы видите цвет, который вам нравится, и вы хотите использовать его в своих проектах, вы можете использовать этот инструмент, чтобы захватить его. Перейдите по этой ссылке, чтобы узнать, как вы можете это сделать.
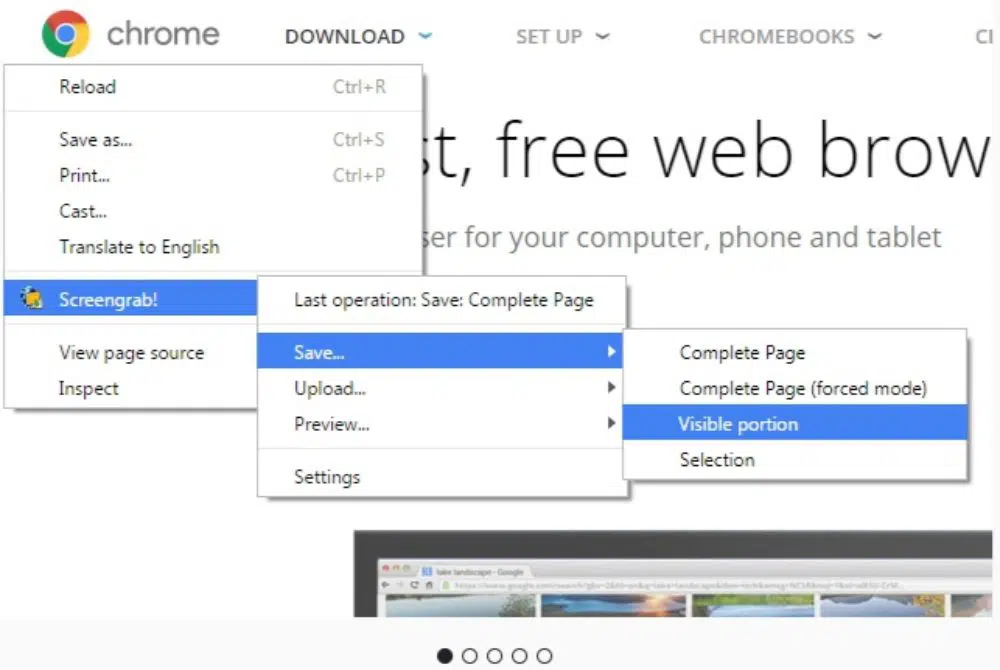
Скриншот! - Плагин для Chrome
Это отличный плагин для Chrome, который можно использовать для захвата целых веб-страниц и сохранения их в виде изображений.