50 бесплатных веб-инструментов и приложений для работы с CSS
Опубликовано: 2020-08-23Мы собрали очень полезную коллекцию наших любимых небольших веб-приложений и инструментов для работы с CSS. Все инструменты были созданы с намерением быть либо генераторами, экономящими время, для некоторых из наиболее разочаровывающих аспектов работы с CSS, либо удобными небольшими инструментами для решения проблем.
Вы найдете инструменты для создания макетов flexbox и grid, генераторы адаптивных меню, приложения для сбора статистики и сортировки CSS, генераторы для создания круговых и круговых меню и многое-многое другое.
Будьте готовы начать делать закладки!
Оглавление
- Инструменты и приложения Flexbox
- Инструменты и приложения CSS Grid
- Инструменты и приложения для CSS-анимации
- CSS-таблицы приложений
- Генераторы CSS-форм
- Инструменты измерения CSS
- CSS-инструменты для границ
- CSS-инструменты для работы с цветом
- CSS-градиентные приложения
- CSS-инструменты типографики
- Инструменты шрифта значка
- Инструменты SVG-значков
- Разные инструменты CSS
CSS-инструменты Flexbox и веб-приложения
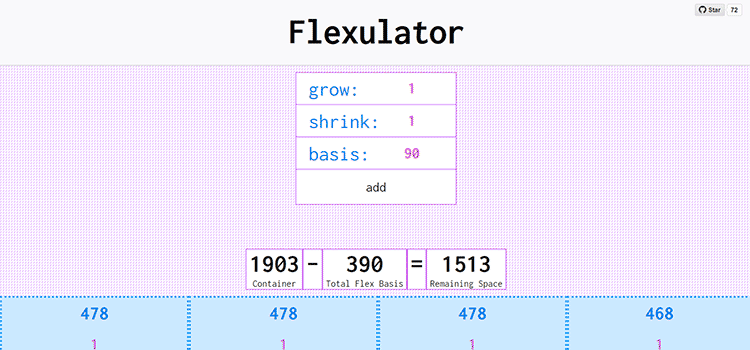
Флексулятор
Flexulator — интерактивный калькулятор распределения пространства CSS Flexbox.

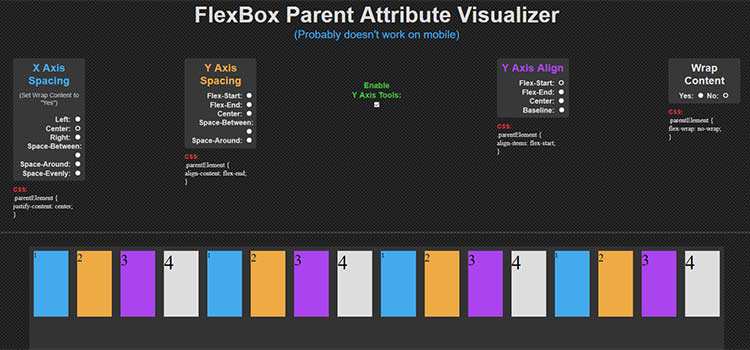
Визуализатор родительских атрибутов FlexBox
Визуализатор родительских атрибутов FlexBox — это интерактивный способ увидеть эффект различных настроек CSS Flexbox.

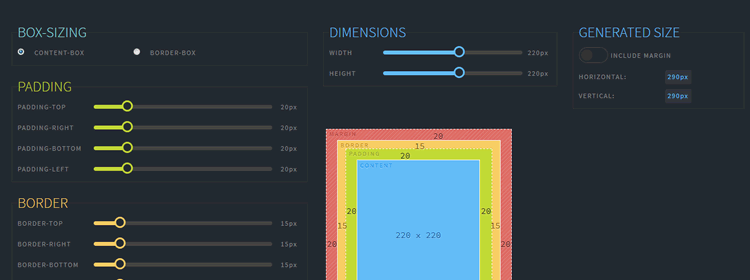
Визуализируйте коробочную модель
Полезное приложение, которое поможет вам визуализировать блочную модель.

Флекси Коробки
Flexy Boxes — это площадка CSS flexbox и инструмент для генерации кода.

Инструменты CSS Grid и веб-приложения
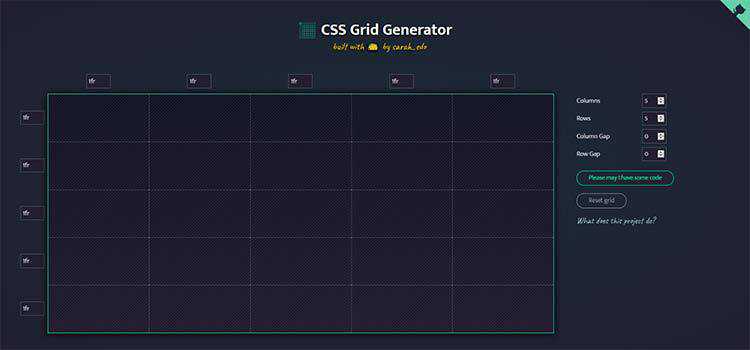
Генератор сетки CSS
CSS Grid Generator — Создавайте сложные макеты сетки с помощью перетаскивания с помощью этого инструмента.

Генератор компоновки сетки CSS
CSS Grid Layout Generator — создавайте сложные сетки с помощью этого визуального инструмента.

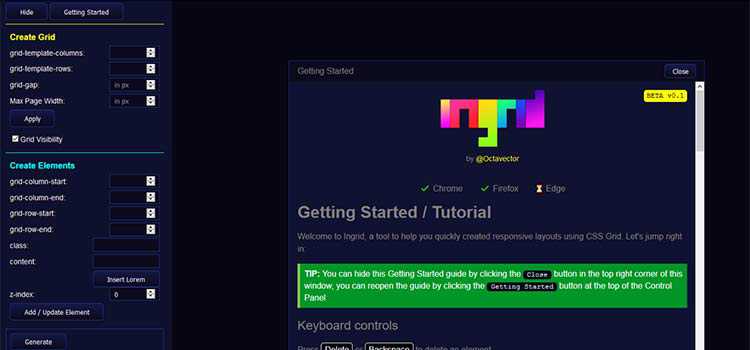
Конструктор компоновки сетки CSS
Visually Build Responsive Layouts with CSS Grid — это инструмент, который поможет вам создать адаптивную сетку CSS.

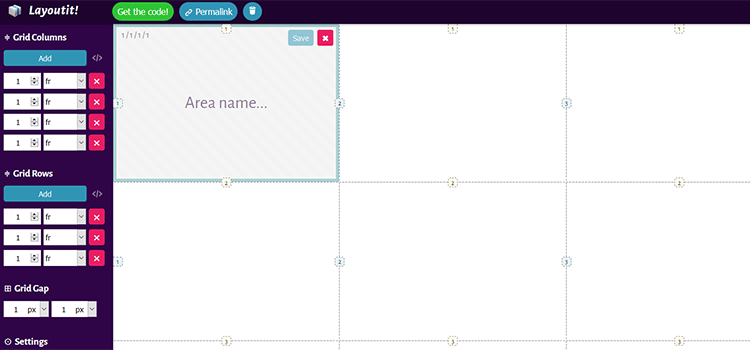
Макет!
Макет! это интерактивный инструмент для создания CSS Grid.

Инструменты CSS-анимации и веб-приложения
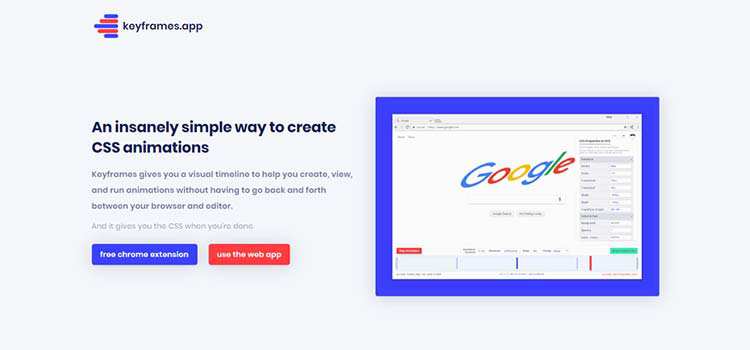
Ключевые кадры.приложение
Keyframes.app — это веб-приложение и расширение Chrome для создания анимации CSS.

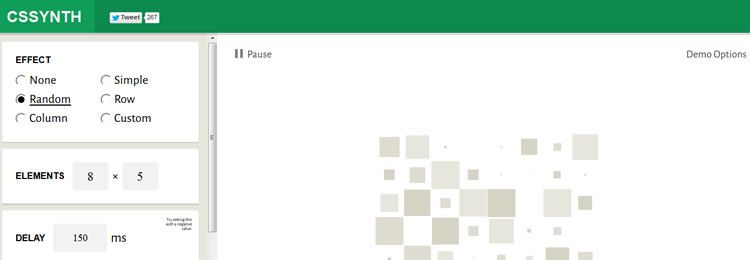
CSSynth
CSSynth — это небольшое приложение для запуска анимации по порядку.

Генератор анимированного фона CSS
Генератор анимированных фонов CSS — используйте этот инструмент для создания потрясающих фонов для вашего веб-сайта.


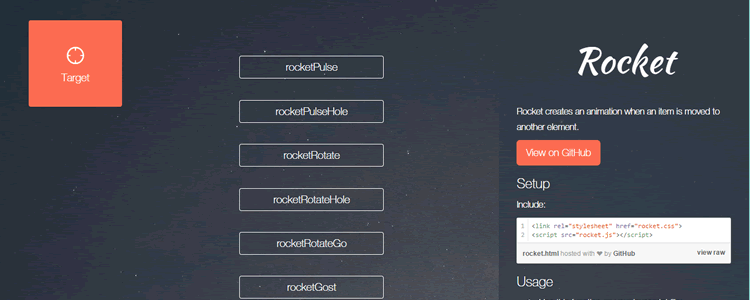
Ракета
Rocket — это простой инструмент для создания веб-анимации.

СпинКит
SpinKit позволяет создавать простые загрузочные счетчики, анимированные с помощью CSS.

CSS Cheatsheet Веб-приложения
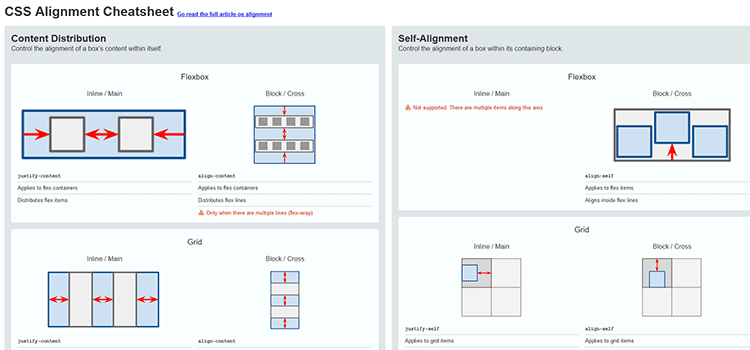
Памятка по выравниванию CSS
CSS Alignment Cheatsheet — это прекрасно иллюстрированное руководство по выравниванию всего.

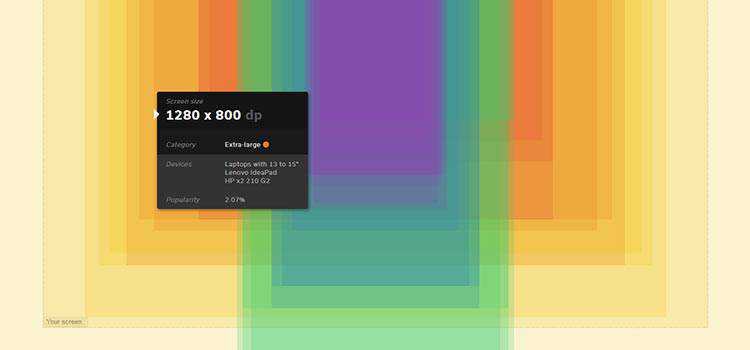
Карта размера экрана
Карта размера экрана — интерактивная карта, отображающая различные разрешения экрана и статистику использования. 
Генераторы CSS-форм
Trianglify.io
Trianglify.io будет генерировать пользовательские низкополигональные шаблоны в формате PNG или SVG.

CSS-дудл
css-doodle — это веб-инструмент для рисования простых узоров с помощью CSS.

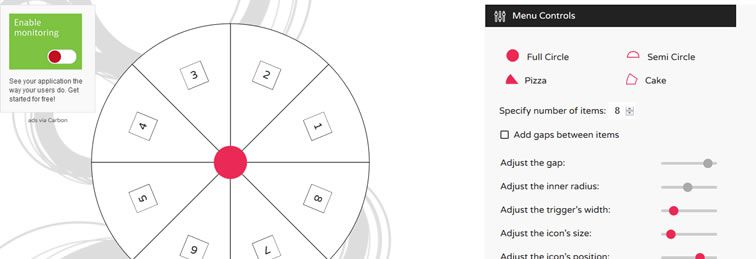
Циркулюс
CIRCULUS.SVG — это генератор кругового меню SVG.

Инструменты измерения CSS и веб-приложения
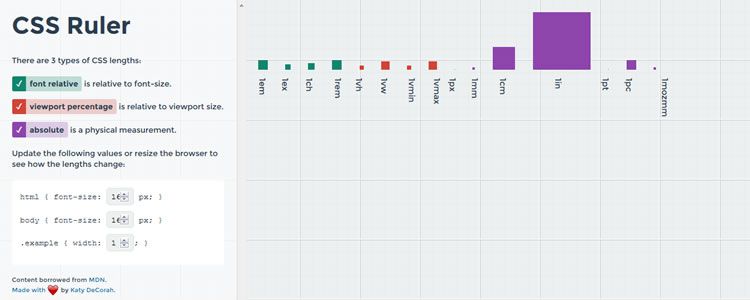
CSS-линейка
CSS Ruler — это удобный веб-инструмент для изучения длины CSS. 
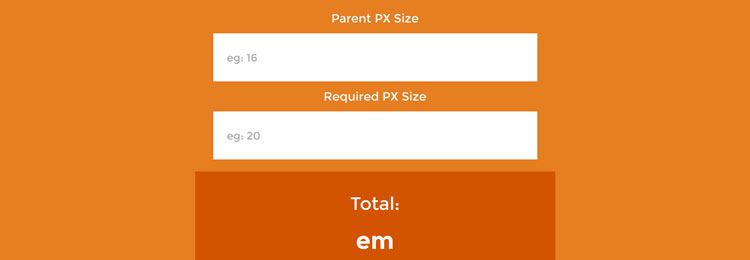
px-em
px-em — это простой калькулятор PX в EM.

CSS-инструменты для границ и веб-приложения
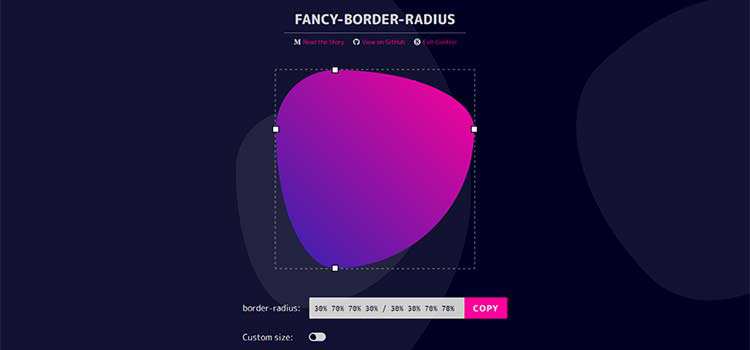
Причудливый радиус границы
Fancy Border Radius Generator — это инструмент-генератор для создания границ CSS, выходящих за рамки обычных.

Цветовые инструменты CSS и веб-приложения
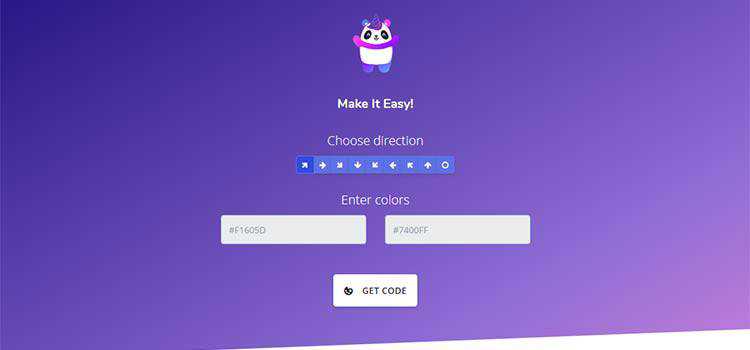
Mycolorpanda
Mycolorpanda — Создавайте CSS-градиенты на одном дыхании с помощью этого простого инструмента.

CSS Дуотон
CSS Duotone Generator — это простой инструмент для создания настраиваемых эффектов двойного тона с помощью HTML и CSS.

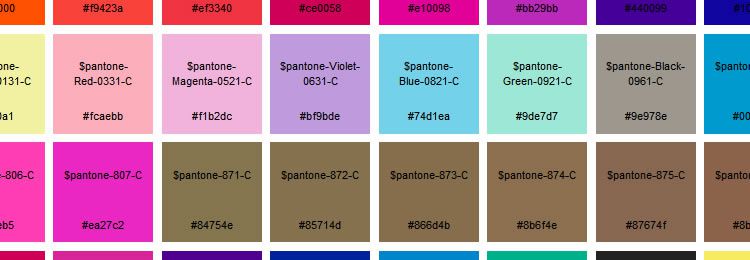
Пантон Сасс
Pantone Sass — это список цветов Pantone в виде переменных Sass.

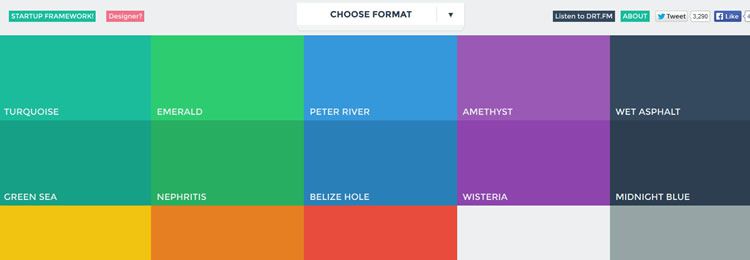
Плоские цвета пользовательского интерфейса
Справочник по цветам плоского пользовательского интерфейса.

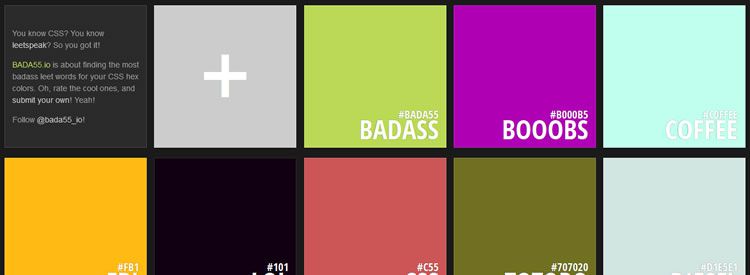
BADA55.io
BADA55.io — это приложение для поиска самых крутых буквенных слов для ваших шестнадцатеричных цветов CSS.

Инструменты градиента CSS и веб-приложения
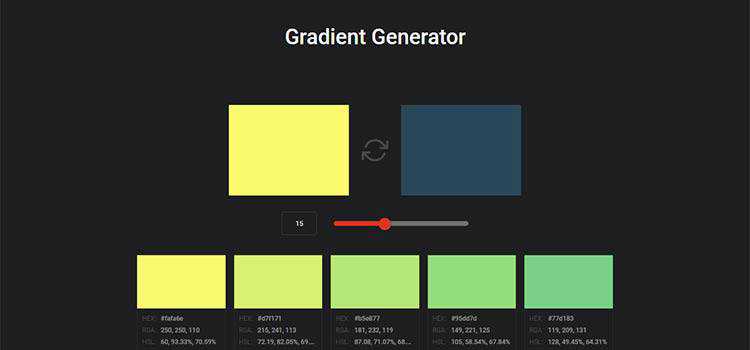
Генератор градиента
Генератор градиентов — возьмите два цвета и создайте множество пользовательских градиентов CSS.

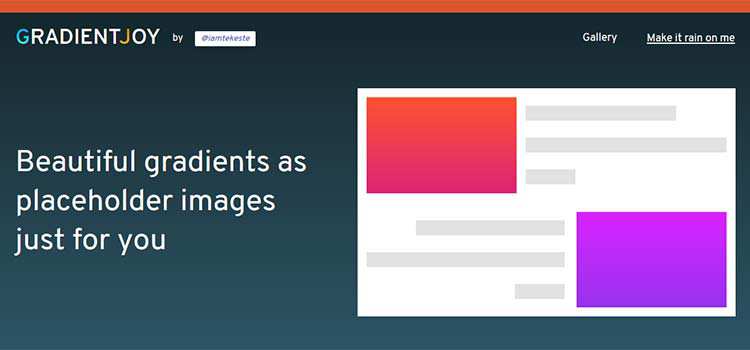
CSS-градиенты
Gradient Joy — это веб-инструмент для создания градиентов в качестве изображений-заполнителей.

CSS-инструменты типографики и веб-приложения
набор текста с.me
typesetwith.me — это веб-песочница типографики и удобочитаемости.

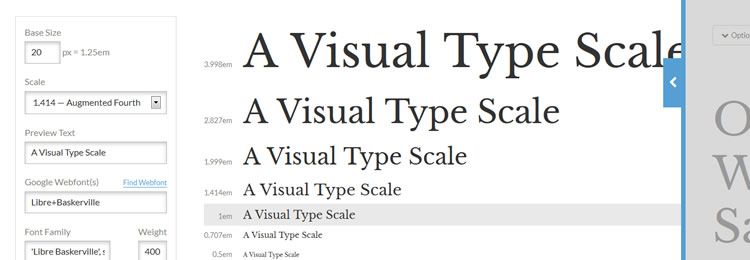
Тип Масштаб
Type Scale — типографский визуальный калькулятор.

ТипWonder
TypeWonder — полезный инструмент для тестирования веб-шрифтов «на лету».

Библиотека шрифтов
Библиотека шрифтов – это проект с открытым исходным кодом, позволяющий помечать и упорядочивать шрифты Google.

Инструменты Icon Font, приложения и генераторы
ГлифПоиск
GlyphSearch — приложение для поиска иконок из Font Awesome, Glyphicons, IcoMoon и Ionicons.

FontAwesome Finder
FontAwesome Finder быстро и мгновенно найдет значки FontAwesome.

Фонтелло
Fontello сгенерирует шрифт значков из Font Awesome, Entypo, Typicons и многих других наборов значков. .

Шрифтовой
Fontsatic — это инструмент для создания пользовательских шрифтов для значков (более 6000 значков на выбор).

Инструменты, приложения и генераторы SVG Icon
Глифтер
Glyphter — удобный инструмент для создания иконочных шрифтов из SVG.

iconizr
iconizr — это инструмент для преобразования изображений SVG в набор иконок CSS.

иконадыня
iconmelon быстро создаст библиотеку иконок SVG.

Разные инструменты CSS
ДропCSS
DropCSS — бесплатный инструмент, который быстро и тщательно очищает ваш неиспользуемый CSS.

извлечьCSS
ExtractCSS — это инструмент, который может извлекать идентификаторы и классы из HTML-документов и выводить таблицу стилей CSS.

CSS-сжатие
CSS Shrink — это небольшой инструмент для «сжатия» файлов CSS.

НаслаждайтесьCSS
EnjoyCSS — это полезный инструмент, который позволяет быстро настраивать богатые графические стили без написания кода.

Генератор CSS3
Генератор CSS3 — это простой генератор CSS3.

CSS clip-path
Clippy — это онлайн-инструмент, который можно использовать для создания CSS clip-path .

Инструмент кодирования/декодирования
One Click Encoding Decoding Tool — полезное приложение для преобразования контента в набор символов ASCII.

Суперпозиция
Суперпозиция — приложение, которое извлекает маркеры дизайна с вашего веб-сайта для использования в вашем любимом инструменте дизайна.

фирменный
фирменный. — Бесплатный инструмент для создания и поддержки руководств по стилю.