12 бесплатных библиотек и плагинов модальных окон для вашего сайта
Опубликовано: 2021-04-25Предупреждения браузера просто раздражают. Они никогда никому не нравились. Но это все, что у нас было, пока не появились модальные окна.
Благодаря быстро развивающимся методам JavaScript, которые у нас есть сегодня, а также огромному сообществу открытого исходного кода, вы можете настроить чистые модальные окна в одно мгновение.
В этом посте я поделился своим лучшим выбором лучших бесплатных плагинов для модальных окон, каждый из которых имеет множество функций и стилей на выбор.
1. Модальный jQuery

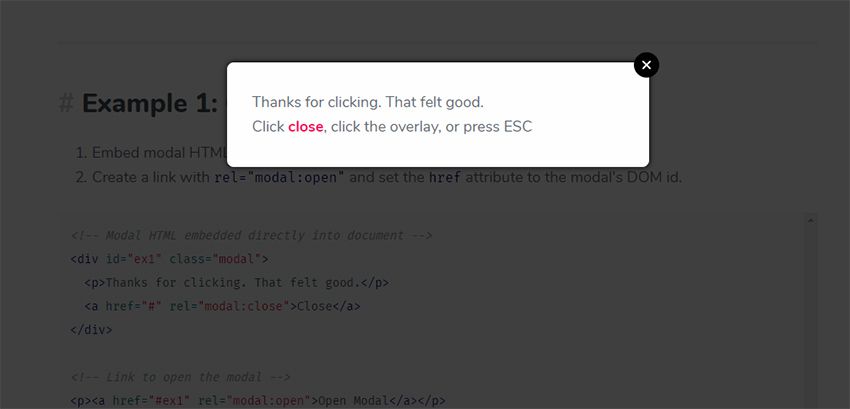
Ищете что-то супер чистое и простое в использовании? Тогда jQuery Modal должен стать вашим основным ресурсом.
Этот доступный плагин работает с сочетаниями клавиш (ESC, чтобы закрыть) и даже поддерживает сенсорные действия. Общая библиотека весит около 1 КБ, что очень мало.
Не говоря уже о том, что фактический дизайн достаточно чистый, чтобы работать на любом веб-сайте. Определенно один из моих фаворитов для супер чистого UX.
2. постный модальный

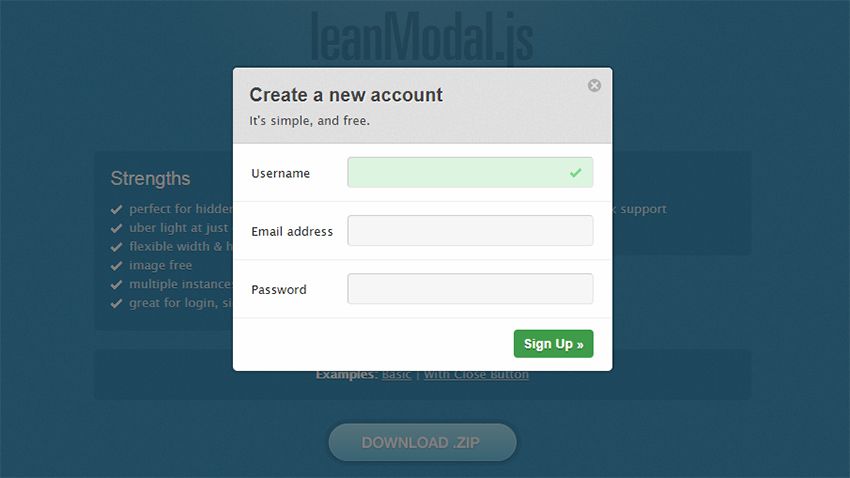
Плагин LeanModal jQuery имеет очень похожий «чистый» дизайн, как и плагин jQuery Modal.
Они оба выглядят одинаково и предлагают аналогичный опыт. Но LeanModal выделяется тем, что поддерживает обратные вызовы API для пользовательских анимационных эффектов и более технического контента.
Обе библиотеки легкие и обе работают на jQuery. На мой взгляд, вы не можете ошибиться в любом случае.
3. iziModal.js


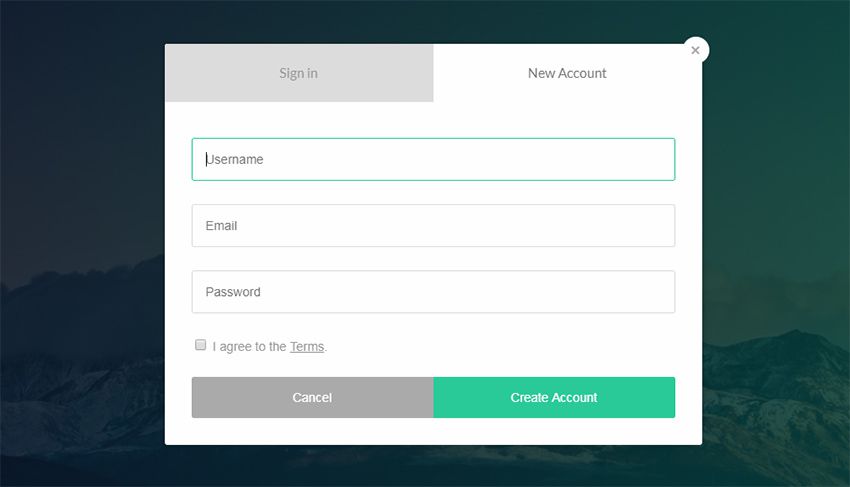
Переходя к более сложной стороне модального дизайна, у нас есть iziModal.js.
Это определенно более крупный плагин, и в нем намного больше эстетики. Он поддерживает десятки анимаций с эффектами скольжения, эффектами затухания и даже модальными вкладками для переключения между формами входа/регистрации.
iziModal является личным фаворитом благодаря чистому дизайну и фантастическим эффектам UI/UX.
Тем не менее, он немного сложнее в настройке и имеет более значительный размер файла. Если вы сможете не обращать внимания на эти вещи, вы будете в восторге от этого опыта.
4. АРИЯ Модальный

Аббревиатура WAI-ARIA W3 длинная и запутанная. На самом деле это просто определяет, как вы должны обращаться с богатым опытом для более доступной сети.
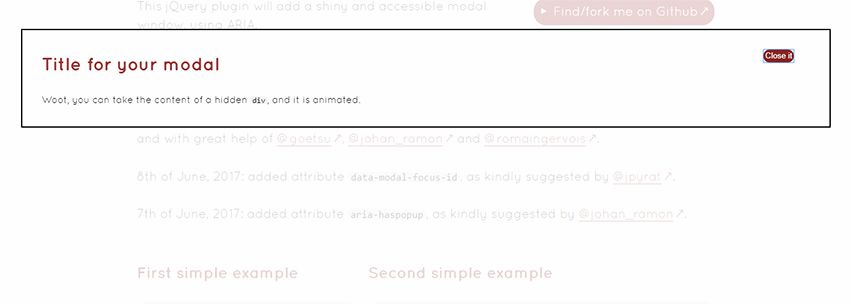
Очень немногие модальные окна разработаны с учетом доступности. Однако плагин ARIA Modal jQuery — лучшее, что я нашел.
Он получает частые обновления и должен работать на всех устройствах, во всех браузерах, для всех входов (нажмите и коснитесь).
Единственная проблема заключается в том, что плагины, ориентированные на специальные возможности, обычно немного «уродливее» на первый взгляд.
Это будет идеально, если вас больше интересует доступность, а не эстетика.
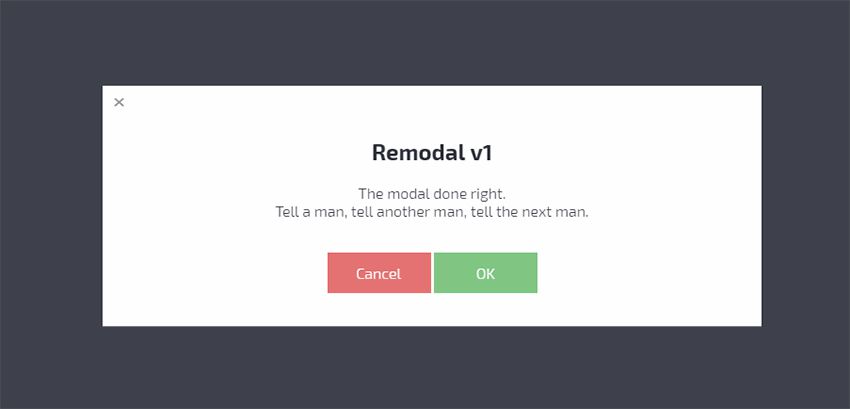
5. Ремодал

Скрипт Remodal был разработан для скорости. Он работает поверх анимации CSS и работает с очень маленьким скриптом jQuery.
Однако есть одна небольшая проблема с Remodal: он больше не поддерживается разработчиком.
Вы можете прочитать больше в репозитории GitHub, но этот плагин навсегда останется в версии 1.0, если кто-то не разветвит код. Тем не менее, я считаю его полезным плагином, который вряд ли представляет угрозу безопасности.
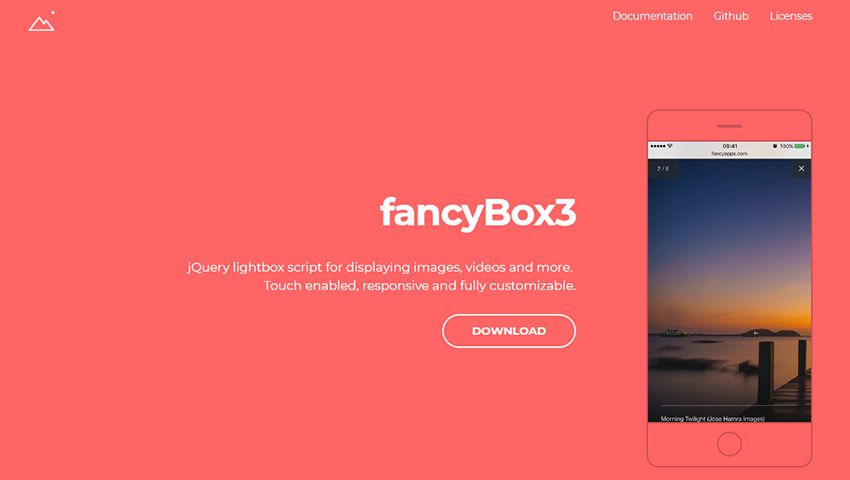
6. ФэнсиБокс

Хотя технически это не полноценный «модальный» скрипт, я действительно хочу включить FancyBox, потому что он имитирует модальное поведение.
Плагин FancyBox работает на jQuery и создает модальную галерею слайд-шоу из списка миниатюр. Он не позволяет вам создавать модальные окна предупреждений, которые вы обычно находите, поэтому это не прямой плагин модального окна.
Тем не менее, он будет хорошо сочетаться на странице с другим модальным скриптом, потому что лайтбокс слайд-шоу изображений выглядит как настоящее модальное окно.
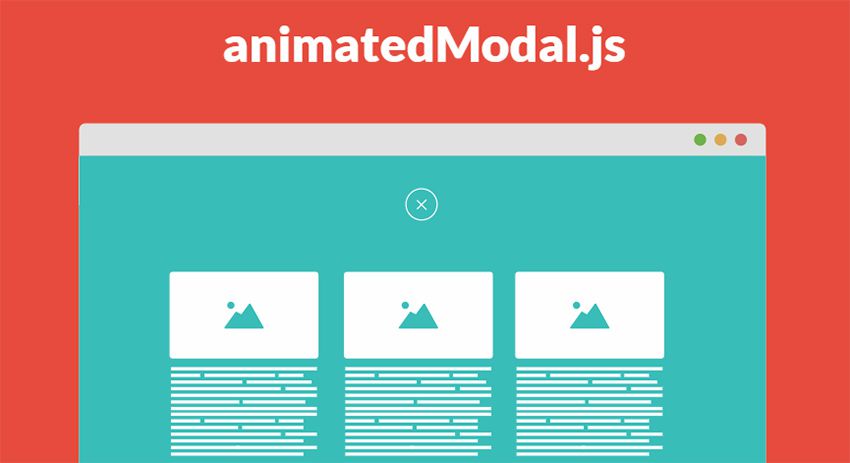
7. анимационныйModal.js

animatedModal.js уникален тем, что занимает весь экран , а не только небольшое место на странице.
Возможно, это не то, что вы ищете, и это совершенно нормально! Мне нравится это стилизованное модальное окно, потому что у него простой дизайн и обширная библиотека анимационных эффектов (плюс API для их настройки).
Но нельзя обойти значительный полноэкранный эффект, так что это будет работать только для разработчиков, которым нравится этот стиль.
8. Простой модальный

Со скриптом SimpleModal вы найдете хороший баланс эстетики и удобства использования. Модальные окна кажутся очень естественными, но они не полагаются на безумную анимацию или длинный JS.
На главной странице вы найдете примеры со всем, от встроенных видео до изображений, пользовательского контента, модальных окон подтверждения/отмены, полей входа и многого другого.
Определенно универсальный модальный скрипт с большим количеством возможностей для настройки.
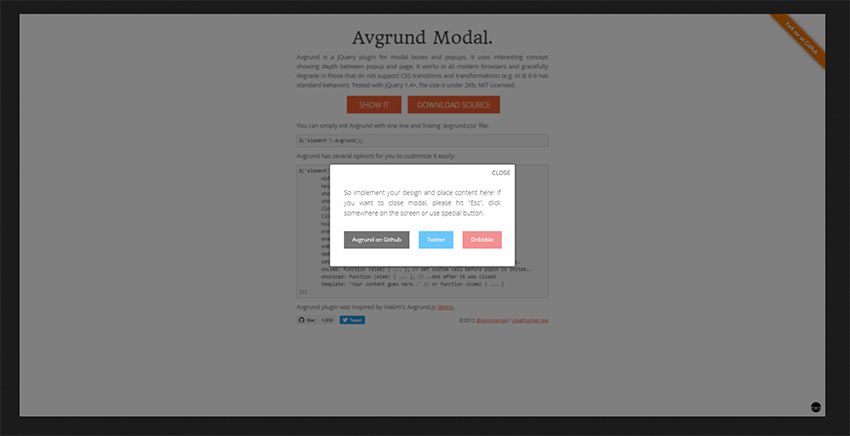
9. Авгрунд Модальный

Сценарии, которые действительно выделяются для меня, это те, которые делают что-то другое. Avgrund Modal — один из таких сценариев.
Как только вы активируете это модальное окно, анимация перемещает всю страницу на задний план. Это не то, что будет работать на каждом веб-сайте. Но это супер уникально и довольно интересно смотреть.
Он работает на jQuery, поддерживает все современные браузеры и предлагает естественные запасные варианты для старых браузеров, начиная с IE6+.
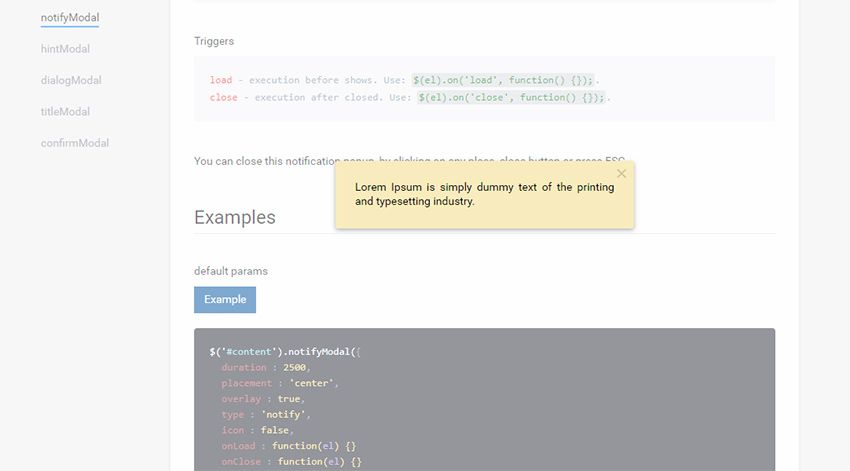
10. попмодальный

Один взгляд на страницу popModal, и вы поймете, почему эта штука так популярна. С помощью popModal вы можете создавать собственные окна, которые поддерживают длинный прокручиваемый текст, кнопки подтверждения/отмены и даже простые уведомления.
Все коды CSS очень легко редактировать, что дает вам полный контроль над дизайном.
Мне не нравится стиль анимации, но это определенно не ужасно. Я думаю, что popModal лучше всего работает на сайтах, которые естественным образом сочетаются с анимацией.
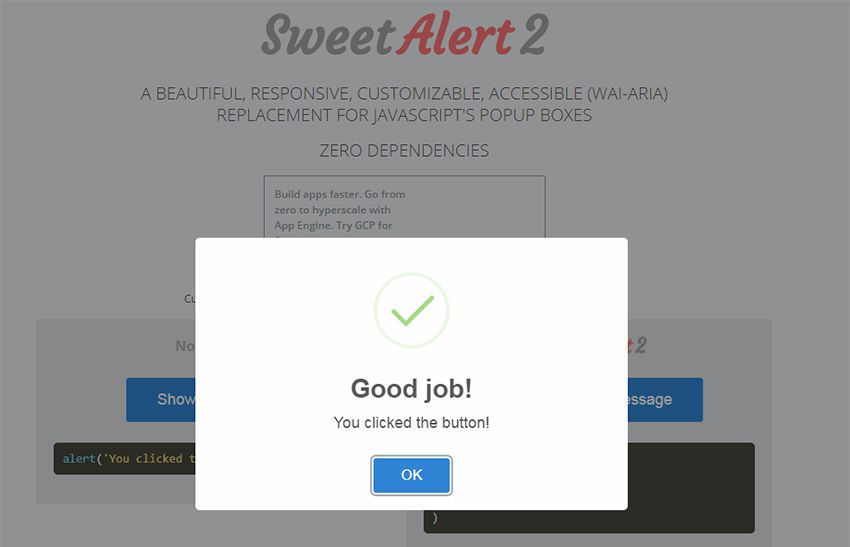
11. SweetAlert2

Вот один из моих самых любимых скриптов предупреждений в Интернете: SweetAlert2.
Это ванильная библиотека JS с нулевыми зависимостями, и она полностью доступна на основе стандартов WAI-ARIA. Если вы заглянете на главную страницу, то сможете сравнить традиционное окно оповещения с модальным окном SweetAlert.
Разница как ночь и день.
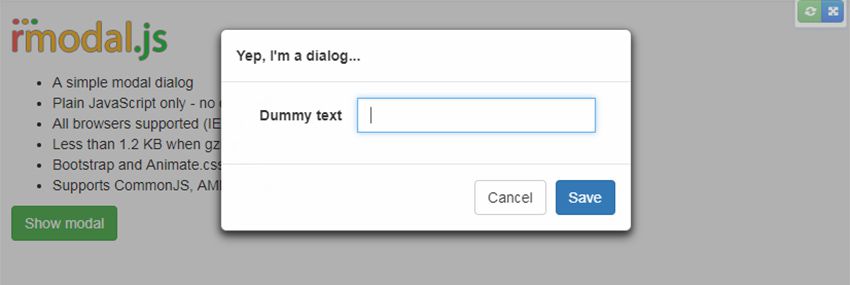
12. rmodal.js

Большинство библиотек, которые я рассмотрел, основаны на jQuery. Но есть некоторые модальные скрипты, которые вы можете использовать, которые полностью свободны от всех зависимостей (вышеупомянутый SweetAlert2 является одним из них).
rmodal.js предлагает естественный дизайн модального окна, который подходит для любого сайта. Он не зависит от каких-либо библиотек JS и довольно мал, всего 1,2 КБ в минимизированном виде.
Он также может хорошо работать с Bootstrap, если вы думаете об объединении его с макетом BS3/BS4.
Но взгляните на предварительный просмотр примера, чтобы увидеть, как rmodal работает в браузере. Это не понравится всем, но это хороший выбор для скрипта без зависимостей.
