Создайте свой бесплатный блог разработчика, используя Hugo и Firebase
Опубликовано: 2022-03-10В этом руководстве я покажу, как создать собственный блог с помощью Hugo и бесплатно развернуть его на Firebase. Hugo — это генератор статических сайтов с открытым исходным кодом, а Firebase — это платформа Google, которая предлагает ресурсы и услуги, используемые для расширения веб-разработки и разработки мобильных устройств. Если вы разработчик, у которого еще нет блога, но вы заинтересованы в его размещении, эта статья поможет вам создать его. Чтобы выполнить эти шаги, вам нужно знать, как использовать Git и ваш терминал.
Наличие собственного технического блога может иметь массу преимуществ для вашей карьеры разработчика. Во-первых, ведение блога на технические темы позволяет вам узнать то, что вы могли бы не узнать на своей основной работе разработчика. Когда вы исследуете свои работы или пробуете что-то новое, вы в конечном итоге изучаете целый ряд вещей, например, как работать с новыми технологиями и решать проблемы с пограничными случаями. В дополнение к этому вы можете практиковать такие навыки общения, как общение и работа с критикой и отзывами, когда вы взаимодействуете с комментариями своего читателя.
Кроме того, вы становитесь более уверенными в своих навыках разработки программного обеспечения, потому что вам приходится писать так много кода при создании примеров проектов для своего блога, чтобы проиллюстрировать концепции. Технический блог усиливает ваш бренд как разработчика, поскольку дает вам платформу для демонстрации ваших навыков и опыта. Это открывает перед вами всевозможные возможности, такие как работа, участие в выступлениях и конференциях, книжные сделки, побочный бизнес, отношения с другими разработчиками и так далее.
Рекомендуемое чтение на SmashingMag:
- Переход с WordPress на Hugo
- Как создать безголовый сайт WordPress на JAMstack
- Замена jQuery на Vue.js: шаг сборки не требуется
- Создание подлинных человеческих связей в удаленной команде
Крис Севильеха, например, начал писать учебные пособия в 2014 году в своем блоге scotch.io, который превратился в бизнес, который позже присоединился к Digital Ocean. Еще одним важным преимуществом ведения технического блога является то, что он делает вас лучшим писателем, что может быть полезным в вашей работе при написании документов по дизайну программного обеспечения и технических спецификаций. Кроме того, это делает вас исключительным учителем и наставником. Например, я часто читаю research.swtch.com, блог Расса Кокса, который ведет блог о языке Go, а также работает в команде Google Go, которая его создает. Из него я узнал массу вещей о том, как работает язык, чего я, возможно, не усвоил на своей основной работе.
Еще один замечательный блог, который мне также нравится читать и многому учиться, — это welearncode.com Али Спиттел, который однажды написал, что действительно важная часть ведения блога — это:
«Помогаю другим людям научиться программировать и облегчаю жизнь тем, кто придет после меня».
Довольно простой и безболезненный способ запустить свой блог — использовать стороннюю платформу, такую как Medium, где вам нужно только создать учетную запись, чтобы получить блог. Хотя эти платформы могут удовлетворить большинство потребностей ведения блога на начальном этапе, в долгосрочной перспективе у них есть некоторые недостатки.
Некоторые платформы предлагают плохой пользовательский опыт, например, постоянную отправку отвлекающих уведомлений о тривиальных вещах, запросы на установку приложений и т. д. Если у вашего читателя плохой опыт на платформе, на которой размещен ваш блог, он с меньшей вероятностью будет взаимодействовать с вашим контентом. Кроме того, инструменты, которые могут вам понадобиться для улучшения взаимодействия с читателем и времени, проведенного в вашем блоге, могут не поддерживаться. Такие вещи, как RSS-каналы, подсветка синтаксиса для фрагментов кода и многое другое, могут не поддерживаться на платформе. В худшем случае платформа, на которой размещен ваш блог, может закрыться, и вы можете потерять всю проделанную работу.
Размещение собственного блога и перенаправление на него пользователей увеличивает шансы на то, что они будут более заинтересованы публикуемыми вами сообщениями. Вам не придется конкурировать за внимание вашего читателя с другими авторами на платформе, поскольку вы будете на ней единственными. Читатели, скорее всего, прочитают больше ваших сообщений или подпишутся на вашу рассылку, поскольку они больше сосредоточены на том, что вы сообщаете. Еще один плюс, связанный с хостингом собственного блога, — это возможность настроить его множеством способов по своему вкусу, что обычно невозможно на сторонних платформах.
Настройка Хьюго
Если вы работаете с macOS или Linux, самый простой способ установить Hugo — использовать Homebrew. Все, что вам нужно для запуска на вашем терминале, это:
brew install hugoЕсли вы работаете в Windows, Hugo можно установить с помощью установщика scoop или менеджера пакетов шоколадного. Для совка:
scoop install hugoДля шоколадного:
choco install hugo -confirmЕсли ни один из этих вариантов вам не подходит, проверьте эти варианты установки.
Настройка инструментов Firebase
Чтобы установить инструменты Firebase, вам необходимо установить Node.js, чтобы получить доступ к npm. Чтобы установить инструменты Firebase, запустите:
npm install -g firebase-toolsСоздайте учетную запись Firebase бесплатно по этой ссылке. Для этого вам понадобится учетная запись Google. Затем войдите в систему с помощью инструментов Firebase. Вы будете перенаправлены на вкладку браузера, где сможете войти в систему, используя свою учетную запись Google.
firebase loginСоздайте свой блог
Выберите каталог, в котором вы хотите разместить исходный код вашего блога. Измените местоположение на этот каталог на вашем терминале. Выберите имя для своего блога. Для целей этого руководства давайте назовем блог sm-blog .
hugo new site sm-blogЖелательно сделать резервную копию исходного кода вашего сайта на случай, если что-то пойдет не так. Я собираюсь использовать для этого Github, но вы можете использовать любую службу контроля версий — если вы решите сделать то же самое. Я инициализирую репозиторий.
cd sm-blog git initПрежде чем мы сможем запустить сайт локально и просмотреть его в браузере, нам нужно добавить тему, иначе все, что вы увидите, это пустая страница.
Выбор и установка темы для вашего блога
Что мне нравится в Hugo, так это сообщество, стоящее за ним, и все разработчики, которые представляют темы для использования сообществом. Существует широкий спектр тем на выбор, от веб-сайтов для малого бизнеса, портфолио до блогов. Чтобы выбрать тему для блога, перейдите в раздел блога на сайте themes.gohugo.io. Я выбрал тему под названием Cactus Plus из-за ее простоты и минимализма. Чтобы установить эту тему, мне нужно добавить ее в качестве подмодуля моего репозитория. Многие темы предписывают своим пользователям использовать подмодули для установки, но если это не так, просто следуйте инструкциям создателя темы, приведенным в описании. Я добавлю тему в папку /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus В корне папки блога находится сгенерированный файл config.toml . Здесь вы указываете настройки для вашего сайта. Нам нужно изменить тему там. Название темы соответствует имени папки выбранной темы в папке /themes . Это содержимое файла config.toml . Вы также можете изменить название блога.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Теперь мы можем вести блог. Он будет выглядеть точно так же, как тема, за исключением изменения имени. После запуска сервера перейдите по адресу https://localhost:1313 в браузере.
hugo server -DПерсонализация вашего блога
Одним из преимуществ развертывания собственного блога является возможность персонализировать его по своему вкусу всеми возможными способами. Основной способ сделать это с помощью Hugo — изменить выбранную тему. Многие темы предоставляют параметры настройки через config.toml . Создатель темы обычно предоставляет список опций и их значение в описании на странице темы. Если это не так, проверьте папку /exampleSite темы и скопируйте содержимое config.toml из этой папки в свой файл config.toml . Например:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Поскольку все темы разные, изменения, которые я здесь делаю, могут не относиться к вашей теме, но, надеюсь, вы сможете получить представление о том, что делать со своим блогом.
- Я поменяю аватарку и фавикон блога. Все статические файлы, включая изображения, должны быть добавлены в папку
/static. Я создал папку/imagesвstaticи добавил туда изображения. - Я добавлю Google Analytics, чтобы отслеживать трафик на свой блог.
- Я включу Disqus, чтобы мои читатели могли оставлять комментарии к моим сообщениям.
- Я включу RSS.
- Я добавлю свои социальные ссылки на Twitter и Github.
- Я включу карту Twitter.
- Я включу сводки под заголовками сообщений на главной странице.
Итак, мой config.toml будет выглядеть так:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Создание вашего первого поста
Посты Hugo пишутся в уценке. Так что вам нужно быть с ним знакомым. При создании поста вы фактически создаете файл уценки, который Hugo затем преобразует в HTML. Возьмите название вашего поста, напишите его строчными буквами, замените пробелы дефисами. Это будет название вашего поста. Хьюго берет имя файла, заменяет дефисы пробелами, преобразует его в начальный регистр, а затем устанавливает его в качестве заголовка. Я назову свой файл my-first-post.md . Чтобы создать свой первый пост, запустите:
hugo new posts/my-first-post.md Пост создается в папке /content . Это содержимое файла.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Пост содержит вступительную часть, которая представляет собой метаданные, описывающие ваш пост. Если вы хотите, чтобы ваши сообщения оставались черновиками, пока вы их пишете, оставьте draft: true . Когда вы закончите писать, измените draft: false , чтобы сообщения отображались на главной странице. Я добавлю сводную строку во вступительную статью, чтобы резюмировать пост на главной странице.
Добавление ресурсов к вашему сообщению
Чтобы добавить ресурсы к своим сообщениям, такие как изображения, видео, аудиофайлы и т. д., создайте папку в папке /content/posts с тем же именем, что и ваше сообщение, за исключением расширения.
Например, я бы создал эту папку:
mkdir content/posts/my-first-postЗатем я добавлял бы все свои пост-ресурсы в эту папку и ссылался на ресурсы только по имени файла, не указывая длинный URL-адрес. Например, я бы добавил такое изображение:
Размещение исходного кода вашего блога
После того, как вы закончите писать свой первый пост, важно создать его резервную копию перед развертыванием. Перед этим убедитесь, что у вас есть файл .gitignore и добавьте в него папку /public . Общедоступную папку следует игнорировать, поскольку она может быть создана снова.
Создайте репозиторий на Github для размещения исходного кода вашего блога. Затем установите удаленный репозиторий локально.
git remote add origin [remote repository URL]Наконец, подготовьте и зафиксируйте все свои изменения, а затем отправьте их в удаленный репозиторий.
git add * git commit -m "Add my first post" git push origin masterРазвертывание вашего блога в Firebase
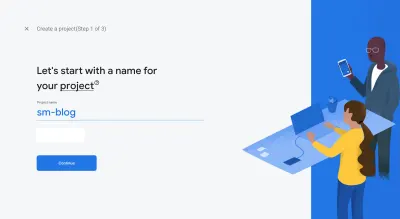
Прежде чем вы сможете развернуть свой блог в Firebase, вам необходимо создать проект в Firebase. Перейдите в консоль Firebase. Нажмите «Добавить проект».

Введите название вашего проекта.

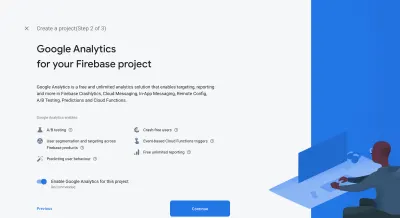
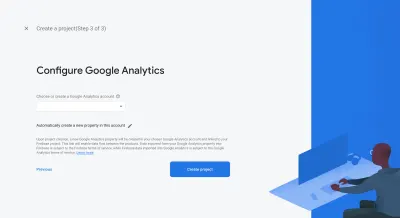
Включите Google Analytics, если хотите использовать его в своем блоге.


Когда вы закончите создание проекта, вернитесь в корень своего блога и инициализируйте проект Firebase в блоге.
firebase initПри выполнении этой команды вам будет предложено ввести некоторую информацию.
| Подсказки | Отвечать |
|---|---|
| Какие функции Firebase CLI вы хотите настроить для этой папки? | Хостинг: настройка и развертывание сайтов хостинга Firebase. |
| Параметры настройки проекта | Использовать существующий проект |
| Что вы хотите использовать в качестве общего каталога? | публичный |
| Настроить как одностраничное приложение (переписать все URL-адреса в /index.html )? | Н |

firebase init , запрашивающей выбор функции. (Большой превью) 
firebase init , запрашивающей выбор проекта. (Большой превью) 
firebase init запрашивают папку развертывания и запрашивают, следует ли настроить проект как одностраничное приложение. (Большой превью) Далее мы создадим блог. Будет создана папка /public , в которой будет находиться созданный вами блог.
hugoПосле этого все, что нам нужно сделать, это развернуть блог.
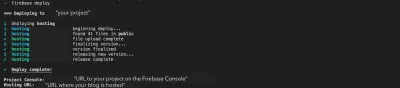
firebase deployТеперь блог развернут. Проверьте это по URL-адресу хостинга, указанному в выходных данных.

firebase deploy . (Большой превью)Следующие шаги
Единственным недостатком хостинга на Firebase является URL-адрес, который он использует для вашего размещенного проекта. Это может быть неприглядно и трудно запомнить. Поэтому я бы посоветовал вам купить домен и настроить его для своего блога.
Сторонние платформы не так уж плохи. У них есть масса читателей, которые могут быть заинтересованы в вашем творчестве, но еще не наткнулись на ваш блог. Вы можете размещать сообщения на этих сайтах, чтобы представить свою работу широкой аудитории, но не забывайте ссылаться на свой собственный блог. Добавьте ссылку на свою статью в своем блоге на любую платформу, на которой вы публикуете, в качестве канонического URL-адреса, чтобы она не рассматривалась поисковой системой как дублированный контент и не наносила ущерб SEO вашего сайта. Такие сайты, как Medium, dev.to и Hashnode, поддерживают канонические URL-адреса.
Заключение
Написание собственного технического блога может принести огромную пользу вашей карьере разработчика программного обеспечения и помочь вам развить свои навыки и опыт. Я надеюсь, что это руководство помогло вам начать это путешествие или, по крайней мере, вдохновило вас на создание собственного блога.
