10 бесплатных плагинов для выбора даты с открытым исходным кодом
Опубликовано: 2021-02-09Меню выбора — это распространенный выбор для средств выбора даты, поскольку их легко настроить. Но после десятилетий меню ММ/ДД/ГГ я думаю, что наши пользователи заслуживают большего.
Добавить средство выбора даты в форму довольно просто, и большинство плагинов для выбора даты совершенно бесплатны. Как только вы изучите базовый процесс настройки, вы никогда не вернетесь назад, так что на самом деле это просто вопрос поиска хорошего. Я прошерстил Интернет в поисках лучших плагинов и собрал их все в этом посте.
Вы найдете плагины vanilla JS, плагины jQuery и даже расширения для таких фреймворков, как Bootstrap. Независимо от того, что вам нужно, для вас обязательно найдется плагин.
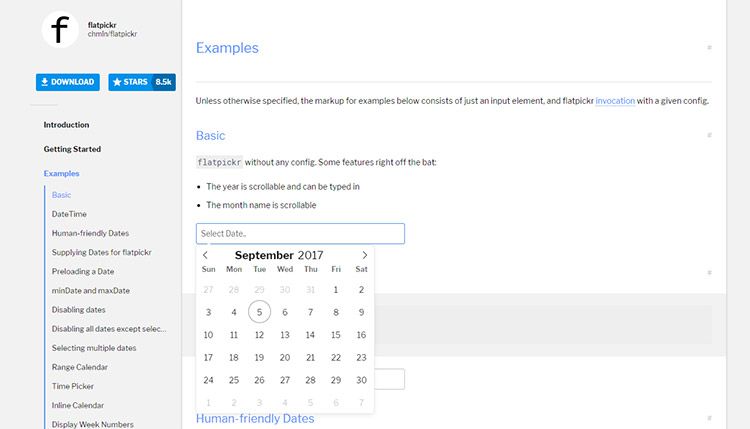
1. Плоский пиккр

Легкий плагин Flatpickr прост в использовании и еще проще в настройке. Он разработан с учетом простоты, поэтому пользовательский интерфейс по умолчанию должен гармонировать с любым макетом.
Если вы взглянете на страницу с примерами, то заметите, что средство выбора даты не очень сложное. Но это часто то, чего хотят пользователи: простой интерфейс для ввода данных и движения дальше.
С помощью Flatpickr вы можете настроить начальную дату, месяц и год, а также ограничения на выбор дат. Кроме того, вы можете добавить дополнительный параметр времени, используя 12-часовой или 24-часовой формат часов.
Без сомнения, это один из лучших плагинов для выбора даты только из-за его дизайна, UX и функций.
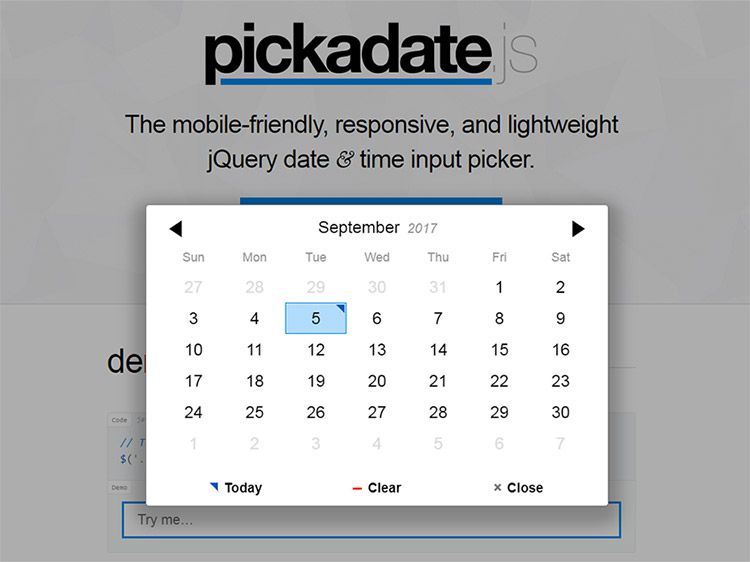
2. Пикадате.js

Еще один вариант, который мне очень нравится, — это плагин Pickadate.js. Это разработано для мобильных устройств и полностью адаптивно, поэтому это отличное решение для всех устройств.
Pickadate работает на jQuery, поэтому вам нужна эта библиотека в качестве зависимости. Тем не менее, этот файл довольно легкий, и для его работы не требуется много времени, поэтому даже с jQuery вы не заметите никаких задержек страницы.

Это предлагает как дату, так и меню выбора времени, так что это полнофункциональная опция, независимо от того, какие данные вы собираете.
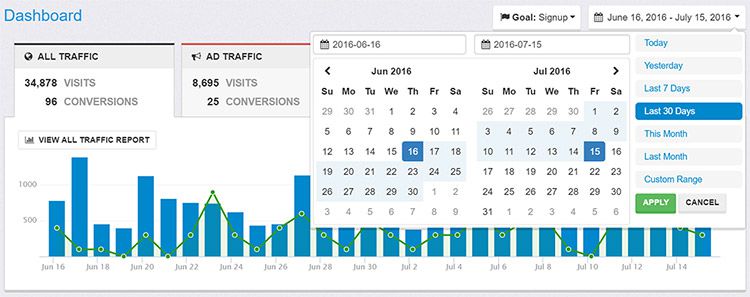
3. Выбор диапазона дат

Средства выбора диапазона ввода чрезвычайно распространены в программах планирования и приложениях для работы с визуальными данными. Например, Google Analytics использует собственный инструмент выбора диапазона дат для данных о посетителях определенного веб-сайта.
Чтобы воссоздать этот эффект, попробуйте средство выбора диапазона дат. Он разработан, чтобы вписаться в таблицу стилей Bootstrap CSS, но также может использоваться соло.
Кроме того, он поддерживает средства выбора нескольких месяцев, средства выбора одного месяца и предопределенные значения для общих диапазонов дат (прошлая неделя, прошлый месяц и т. д.).
Безусловно, это самый хорошо продуманный плагин выбора диапазона JS, который я когда-либо видел.
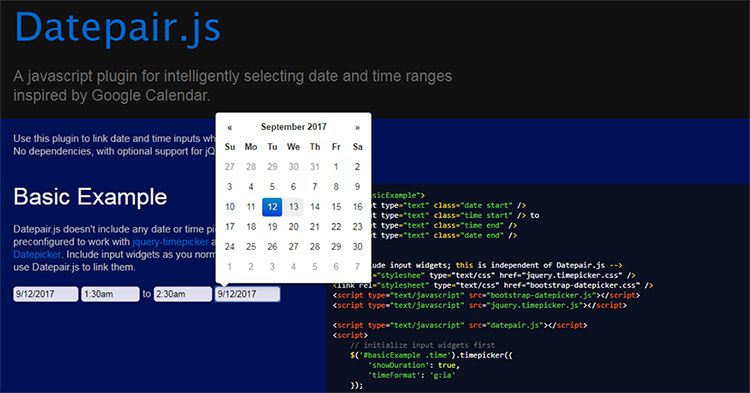
4. Datepair.js

Чтобы использовать что-то более простое для выбора диапазона, попробуйте Datepair.js.
Это зависит от двойных полей ввода для выбора даты начала и даты окончания диапазона. Он также может включать временные диапазоны в зависимости от ваших настроек и того, как вы настраиваете плагин.
Это лучше, чем один пользовательский интерфейс выбора даты? Это решать вам (или вашему клиенту).
Но это простой плагин для настройки, и ваши посетители могут предпочесть одно поле ввода.
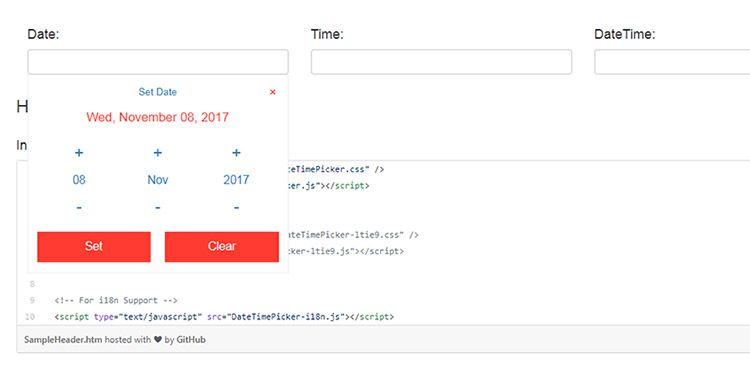
5. DateTimePicker

Вот один из самых уникальных плагинов с довольно необычным интерфейсом.
Плагин DateTimePicker имеет собственное выпадающее меню, которое позволяет пользователю выбирать дату/время с помощью значков «плюс» и «минус».
С одной стороны, так проще прыгать и быстро менять месяц/год несколькими нажатиями. Но это также не типичный пользовательский интерфейс календаря, поэтому пользователям, не знакомым с этим интерфейсом, может потребоваться некоторая настройка.
У всего есть свои плюсы и минусы, поэтому я предлагаю взглянуть на плагин и посмотреть, что вы думаете. Это поддерживает отдельные вводы даты и времени, но вы также можете объединить их вместе, сделав выбор даты и времени всего одним щелчком мыши.
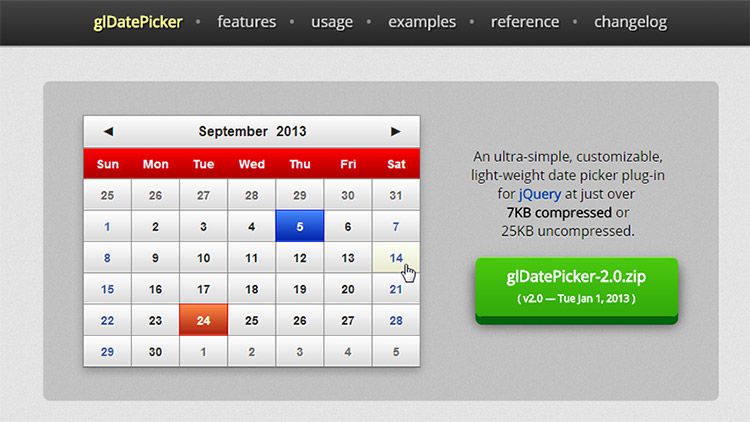
6. glDatePicker

Подробный дизайн и множество дополнительных функций можно найти в плагине glDatePicker. Он довольно легкий, учитывая, сколько вы получаете, и в уменьшенном виде весит около 7 КБ.
Это работает поверх jQuery, поэтому вы также должны это учитывать. Но это один из немногих плагинов, который предлагает великолепные темы для экранов выбора дат в календаре.
Он имеет несколько предварительно разработанных шаблонов, но он также поставляется со свойствами CSS, которые вы можете изменить самостоятельно. Не говоря уже о том, что все функции JS имеют обратные вызовы, поэтому, если вам удобно программировать, вы можете добавить в микс свои собственные функции.
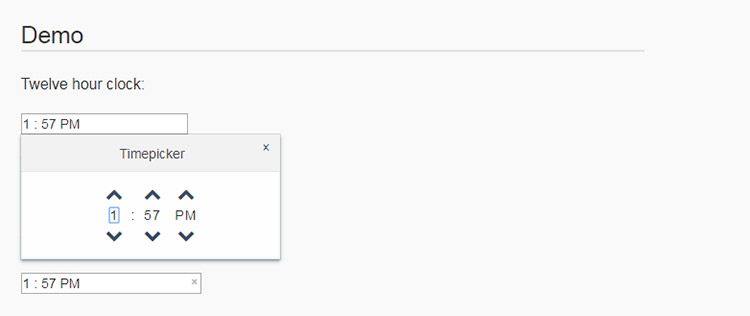
7. Злой сборщик

Хотя технически это не средство выбора даты, это один из лучших средств выбора времени.
Wickedpicker — это плагин для выбора времени на основе jQuery, который работает с любым полем ввода. Он поддерживает пользовательский ввод часов/минут и настройку AM/PM. Вы также можете запустить его в 24-часовом режиме с простой опцией JS.
В некоторых плагинах для выбора даты есть выбор времени, но это дополнительная функция. Этот плагин предназначен исключительно для ввода времени, так что это хороший выбор, если это все, что вам нужно.
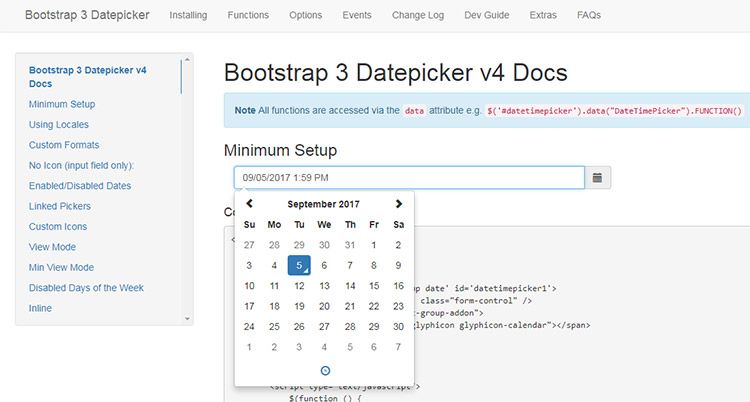
8. Bootstrap Datepicker

Любой, кто знаком с Bootstrap, знает, насколько он полезен для новых проектов. Если вы часто разрабатываете сайты на Bootstrap, вам следует сохранить этот Bootstrap Datepicker.
Это один из немногих плагинов, созданных специально для макетов BS3, и он также должен быть совместим с предстоящим выпуском Bootstrap 4.
Дизайн включает в себя раздел для изменения месяца и года, а также селектор времени для изменения минут / часов в вашем средстве выбора даты. Он идеально сочетается с графическим интерфейсом BS, поэтому, без сомнения, он является основным продуктом для всех, кто использует Bootstrap.
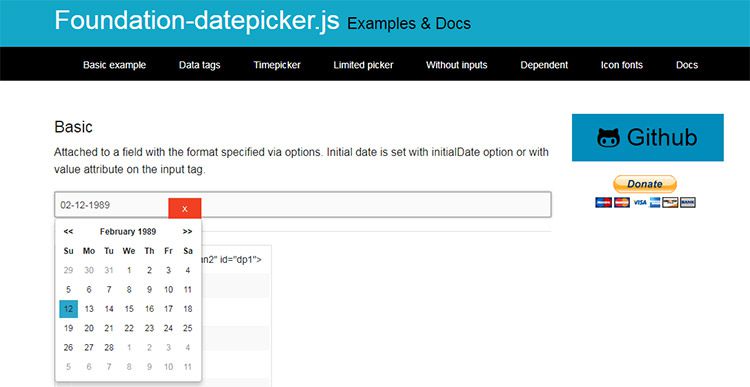
9. Датапикер Фонда

Другой популярный интерфейсный фреймворк — Foundation, и если вы больше увлекаетесь этой библиотекой, вы должны проверить этот инструмент выбора даты Foundation, который также на 100% бесплатный.
Он также поставляется с выбором времени и опциями для включения времени на экране выбора даты. Вы даже можете определить даты на основе фиксированных настроек (т. е. доступны только определенные даты) и ограничить эти даты определенным временем.
Вы даже можете изменить стиль ввода времени с фиксированными вариантами, такими как 15-минутные интервалы.
С этим плагином вы можете многое сделать, так что это отличное дополнение к любому веб-сайту Foundation.
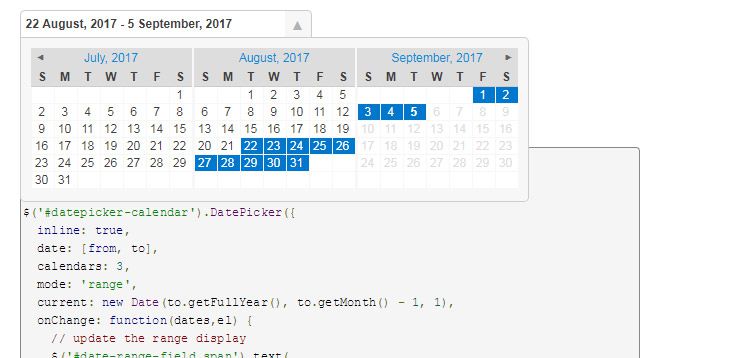
10. Средство выбора даты FoxRunSoftware

Это один из лучших плагинов на GitHub для jQuery datepickers. Он называется просто «DatePicker», но чтобы отличить его от остальных, это плагин, разработанный FoxRunSoftware.
Он поставляется с чистым интерфейсом и по умолчанию использует 3-месячное окно графического интерфейса для выбора даты. Это похоже на средство выбора Google Analytics, за исключением того, что оно немного меньше.
Обратные вызовы довольно просто кодировать, и у вас есть большой контроль над тем, как управлять UX. Конечно, средство выбора даты стоит сохранить, если вы хотите воспроизвести графический интерфейс Analytics.
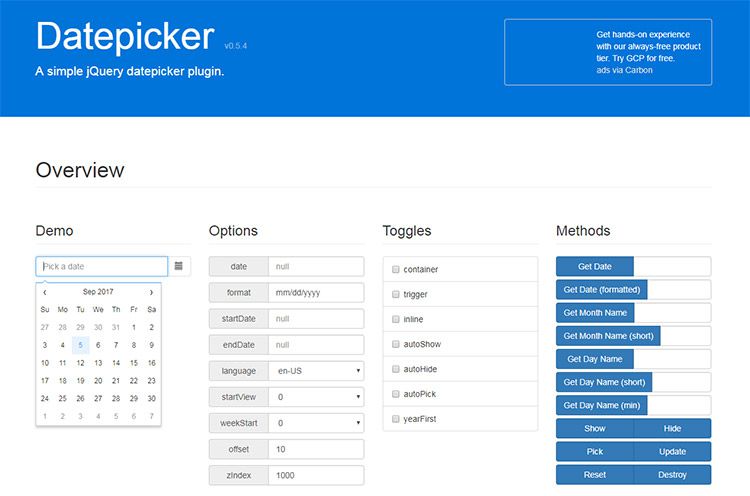
11. jQ Датапикер

Вот еще один плагин для выбора даты с простым названием Datepicker. Опять же, он работает на jQuery, но этот разработан китайским разработчиком Fengyuan Chen.
Этот плагин Datepicker феноменален и содержит массу документации для новых разработчиков JS.
Главная демонстрационная страница отлично подходит для игры, но проверьте репозиторий GitHub, если вы хотите настроить и запустить этот плагин на своем веб-сайте.
И если вы когда-нибудь будете искать другие плагины для выбора даты, попробуйте поискать на GitHub. Веб-разработчики постоянно выпускают новые плагины, так что никогда не знаешь, что найдешь.
