Встречайте «Шаблоны проектирования форм», нашу новую книгу по доступным веб-формам — уже в продаже!
Опубликовано: 2022-03-10Формы. Неслучайно это слово рифмуется со словом «зевает» — веб-формы скучно кодировать и еще скучнее заполнять посетители. Но без форм Интернет был бы просто библиотекой. Они позволяют нам комментировать, собирать, бронировать, покупать, делиться и множеством других глаголов. И в основном они позволяют нам делать эти вещи неуклюжим, непрозрачным, сбивающим с толку, странным, разочаровывающим, тревожным или отчуждающим образом. Формы — важная часть Интернета, но мы все время плохо их разрабатываем. Когда они не перепроектированы, они обычно не спроектированы вообще.
С помощью новой книги Form Design Patterns мы хотим решить эту проблему. Поэтапно решая типичные проблемы из реальной жизни, вы научитесь проектировать простые, надежные , легкие , отзывчивые, доступные , постоянно улучшаемые , интероперабельные и интуитивно понятные формы, которые позволяют пользователям выполнять задачи, несмотря ни на что. К концу книги у вас будет почти исчерпывающий список компонентов, поставляемых в виде дизайн-системы, которую вы сможете сразу же использовать в своих собственных проектах. (Перейти к оглавлению.)

электронная книга
$19 Получить электронную книгуPDF, ePUB, Киндл. Бесплатно для участников Smashing.
Твердый переплет
$39 Получить распечатку (включая электронную книгу)Печатный, качественный твердый переплет. Бесплатная доставка авиапочтой по всему миру.
Оглавление
Каждая глава посвящена определенной проблеме — в конце концов, именно так мы решаем проблемы в реальной жизни. Но не беспокойтесь, многие стили, компоненты и шаблоны , рожденные в каждой главе, можно использовать повторно и применять далеко за пределами специфики, и вы увидите примеры этого по мере продвижения по книге.
Скачайте бесплатно отрывок в формате PDF (0,7 МБ), чтобы понять, что из себя представляет книга внутри.
- Регистрационная форма
Мы начнем рассматривать основополагающие качества хорошо продуманной формы и то, как о них думать. Применяя то, что называется протоколом вопросов, мы посмотрим, как уменьшить трение , даже не касаясь интерфейса. Затем мы рассмотрим некоторые важные шаблоны, включая проверку, которые мы будем использовать для каждой формы. - Форма оформления заказа
Мы рассмотрим процессы оформления заказа и рассмотрим несколько типов ввода и то, как они влияют на взаимодействие с пользователем в мобильных и настольных браузерах, одновременно изучая способы помочь как новым, так и постоянным клиентам делать заказы быстро и просто. - Форма бронирования рейса
Мы погрузимся в мир прогрессивно улучшаемых настраиваемых компонентов форм с использованием ARIA. Мы сделаем это, изучив, как лучше всего предоставить пользователям возможность выбирать пункты назначения, выбирать даты, добавлять пассажиров и выбирать места. Мы проанализируем нативные элементы управления формами и посмотрим, как можно отойти от условностей, когда это станет необходимо. - Форма входа
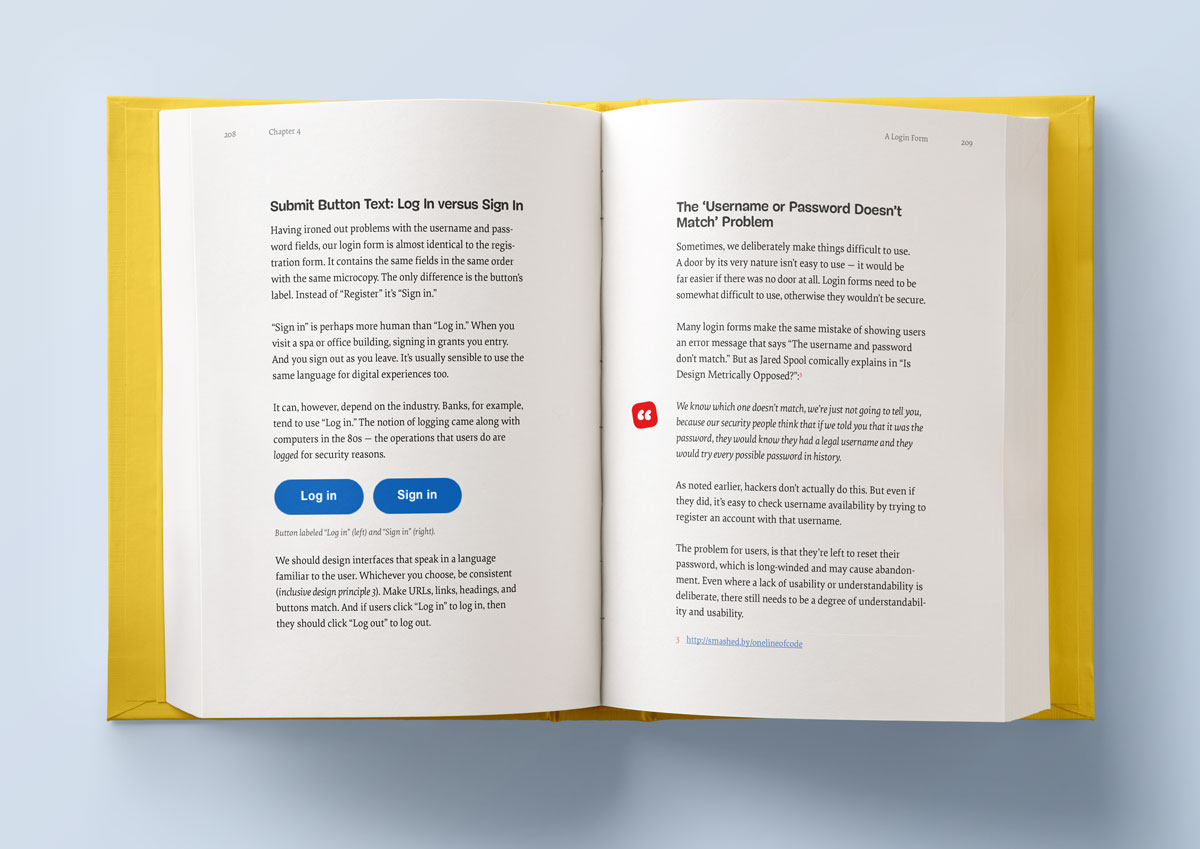
Мы рассмотрим вездесущую форму входа. Несмотря на его простой внешний вид, существует множество недостатков юзабилити, от которых страдают многие сайты. - Входящие
Мы разработаем способы массового управления электронной почтой, это наш первый взгляд на административные интерфейсы. Таким образом, это связано со своим собственным набором проблем и шаблонов, включая адаптивное меню действий, описанное ARIA, множественный выбор и обмен сообщениями на одной странице . - Форма поиска
Мы создадим адаптивную форму поиска, которая будет доступна пользователям на всех страницах, а также учтем важность механизма поиска, на котором она основана. - Форма фильтра
Пользователям часто приходится фильтровать большой набор громоздких результатов поиска. Без хорошо продуманного фильтра пользователи просто сдадутся. Фильтры создают ряд интересных и уникальных проблем проектирования, которые могут заставить нас бросить вызов передовой практике, чтобы предоставить пользователям лучший опыт. - Форма загрузки
Многие сервисы, такие как обмен фотографиями, обмен сообщениями и многие вспомогательные приложения, позволяют пользователям загружать изображения и документы. Мы изучим ввод файла и то, как мы можем использовать его для одновременной загрузки нескольких файлов. Затем мы рассмотрим тонкости интерфейса с поддержкой перетаскивания и улучшенного Ajax, включающего пользователей с клавиатурой и программами чтения с экрана. - Форма расходов
Мы исследуем особую проблему, связанную с необходимостью создания и добавления в систему большого количества расходов (или чего-либо еще). Это действительно предлог, чтобы прикрыть шаблон добавления другого , который часто бывает полезен в административных интерфейсах. - Очень длинная и сложная форма
Некоторые формы очень длинные, и их заполнение занимает несколько часов. Мы рассмотрим некоторые шаблоны, которые можно использовать для упрощения управления длинными формами.
Об авторе
 Адам Сильвер — дизайнер взаимодействия с более чем 15-летним опытом работы в Интернете для ряда компаний, включая Tesco, BBC, Just Eat, Financial Times, Департамент труда и пенсий и другие.
Адам Сильвер — дизайнер взаимодействия с более чем 15-летним опытом работы в Интернете для ряда компаний, включая Tesco, BBC, Just Eat, Financial Times, Департамент труда и пенсий и другие.

Он особенно интересуется инклюзивным дизайном и дизайн-системами и пишет об этом в своем блоге и в популярных дизайнерских публикациях, таких как A List Apart . Это не первая его книга: ранее он написал « Поддерживаемый CSS » — книгу о создании поддерживаемых пользовательских интерфейсов с помощью CSS.
Технические подробности
- 384 страницы, 14 × 21 см ( 5,5 × 8,25 дюйма),
- ISBN: 978-3-945749-73-9 (печать),
- Качественный твердый переплет с прошитым переплетом и ленточным маркером страницы,
- Электронная книга доступна в форматах PDF, EPUB и Amazon Kindle.
- Бесплатная доставка авиапочтой по всему миру из Германии. Время доставки.
- Доступен в печатном виде, в качественном твердом переплете и в электронном виде.
Отзывы
Нашей целью было сделать книгу максимально практичной и полезной . Для нас большая честь получать очень положительные отзывы от людей, создающих веб-сайты в малых и больших масштабах.
- «Я пишу формы на HTML более 20 лет. В этой книге отражена суть того, что значит принимать стандарты, постепенно улучшать и предоставлять простые и доступные формы . Формализуя шаблоны проектирования, которые мы все можем использовать и внедрять, разработчики и дизайнеры могут сосредоточиться на своем веб-сайте и продукте. Хотел бы я, чтобы это было доступно 20 лет назад!»
— Пол Дункан, технологи дизайна и преподаватель доступности - «В мире ужасно размеченных форм эта книга — маяк света, освещающий путь к более доступному пользовательскому опыту. Я настоятельно рекомендую его всем, кто проектирует или разрабатывает пользовательские интерфейсы, чтобы избежать распространенных ошибок доступности форм, которые мы видим слишком часто».
— Марси Саттон, защитник доступности - «Формы. Неслучайно это слово рифмуется со словом «зевает» — формы скучно кодировать и еще скучнее заполнять ваши посетители. Поэтому заставьте их работать лучше для всех, используя конкретные советы, код и микротекст в этой книге. И избавьте себя от зевоты, поскольку Адам Сильвер проделал за вас все исследования и кодирование».
— Брюс Лоусон, защитник веб-стандартов - «Шаблоны дизайна форм предлагают здравые и инклюзивные решения как для простых, так и для потенциально сложных форм. Это ваш компаньон, когда вы стремитесь создать более простую и легкую интерактивную сеть».
— Хейдон Пикеринг, консультант по UX и доступности
Почему эта книга для вас
Эта книга представляет собой практическое руководство для всех, кому необходимо проектировать, прототипировать и создавать всевозможные формы для цифровых услуг, продуктов и веб-сайтов. Вы узнаете :
- Доступные собственные элементы формы и их возможности, ограничения и ограничения.
- Когда и как создавать доступные настраиваемые компоненты форм , которые могут предоставить пользователям лучший опыт по сравнению с их собственными эквивалентами.
- Как значительно уменьшить трение в формах с помощью тщательного использования языка, потока и порядка.
- Способы (и способы) помочь пользователям легко исправить ошибки формы .
- Как работать со сложными интерфейсами , которые позволяют пользователям загружать файлы и добавлять несколько элементов любого типа.
- Способы позволить пользователям искать и фильтровать большой набор результатов в соответствии с их собственной ментальной моделью.
- Как помочь клиентам заполнить особенно длинные и сложные формы , на заполнение которых могут уйти недели.

электронная книга
$19 Получить электронную книгуPDF, ePUB, Киндл. Бесплатно для участников Smashing.
Твердый переплет
$39 Получить распечатку (включая электронную книгу)Печатный, качественный твердый переплет. Бесплатная доставка авиапочтой по всему миру.
Нам не терпится услышать ваше мнение о книге! Приятного чтения , и мы надеемся, что вы найдете книгу столь же полезной, как и мы. Просто приготовьте чашку кофе (или чая), прежде чем начать читать, конечно. Продолжай разбивать и... мяу !
