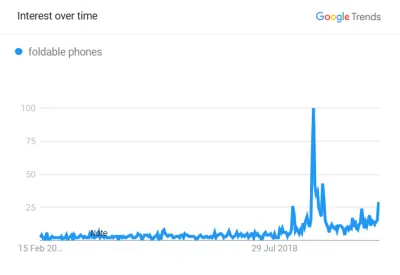
Что на самом деле означает складная паутина?
Опубликовано: 2022-03-10После долгих лет разговоров, экспериментов и стабильного роста продаж смартфонов складные устройства наконец-то выходят на рынок. Samsung, Huawei и Motorola выпустили телефоны со складными экранами, и Apple не сильно отстает от них. Наступает «складная паутина».
Его устройства принимают различные формы, от ноутбуков до телефонов и новомодных гибридов с двумя экранами. Для этого нового класса штуковин нет универсального определения, но большинство из них можно отнести к одной из двух категорий. «Складные» — это устройства, в которых экран буквально складывается, а в «двойных экранах» экраны отдельные, но их можно использовать как один. Что касается веб-дизайна, эти два типа, скорее всего, будут играть по схожим правилам. Если технология получит широкое распространение, то веб-дизайн может столкнуться с самой большой встряской за более чем десятилетие.

Все это звучит очень захватывающе, но что это на самом деле означает? «Складная сеть» принесет с собой новые вызовы, новые возможности и, по всей вероятности, новый синтаксис. Сеть может ожидать самая большая встряска со времен смартфона. И пользователи, и программисты уже привыкли к игровому полю: настольные и мобильные с небольшим количеством планшетов. Уже нет. Если вы думали, что знакомы с адаптивным дизайном раньше, вы еще ничего не видели.
Дальнейшее чтение
- «Будущее складное: разработка экосистемы приложений для Galaxy Fold», Samsung Newsroom
- «Складные телефоны уже здесь. Действительно ли мы этого хотим?» Брайан X. Чен, The New York Times
Новые веб-стандарты, новый опыт и новые проблемы
Технология гибких экранов исследуется с 1970-х годов, но серьезно разработана только на рубеже тысячелетий. Только в последние пару лет на рынок начали выходить потребительские устройства всех форм и размеров.
Некоторые, такие как Galaxy Z Flip, имитируют старую школьную раскладушку. У других, таких как Huawei Mate X, экран (ы) огибает внешнюю часть телефона. Многие другие устройства выполнены в виде электронных книг: два внутренних дисплея становятся одним, когда устройство полностью открыто. Часто снаружи есть отдельный экран меньшего размера, поэтому пользователям не нужно разворачивать его при использовании.

Аппаратные сбои хорошо задокументированы и устраняются. Появляются складные устройства. Это не фокус. Здесь основное внимание уделяется тому, как технология повлияет на веб-разработчиков, дизайнеров UX и всех, чей бизнес заключается в обеспечении качественного просмотра.
Обновления CSS и JavaScript
Новое оборудование означает обновленное программное обеспечение. Microsoft особенно отреагировала на появление складных технологий, отчасти потому, что компания работает над собственными складными устройствами. Три разработчика Microsoft — Богдан Бринза, Дэниел Либби и Зухир Чахуд — опубликовали объяснение, в котором предлагают новый JavaScript API и медиазапрос CSS. Чахуд подробно рассказал об этом в публикации на GitHub от 3 февраля.
Они подчеркивают потенциальные проблемы со складными устройствами, в том числе:
- Разнообразие оборудования на складном рынке.
Некоторые устройства бесшовные, а другие нет, и их формы сильно различаются. Windows Surface Duo и Galaxy Fold имеют форму книги — одна со швом, другая без. Бесшовный Motorola Razr восходит к старым раскладушкам, с двумя «половинками» экрана, которые ближе к квадратам, чем к прямоугольникам. Учтите также, что это, безусловно, только вопрос времени, когда на сцене появится трехкомпонентная складная модель. С таким разнообразием форм и размеров складных устройств важно ориентироваться на _класс _устройства, а не на конкретное оборудование. - Функциональность «Складная область».
Чудо складных экранов потребовало нескольких жертв. Основной из них является потенциальная неуклюжесть экрана (экранов) возле сгиба. Содержимое, расположенное на шве частично сложенного экрана или поперек него, может быть трудно просматривать или взаимодействовать с ним. Книги и журналы, как правило, избегают печатать содержимое на сгибах; то же самое, вероятно, справедливо и для складных экранов. Более того, некоторые тесты удобства использования показали, что сенсорный экран не так надежен на складных устройствах.
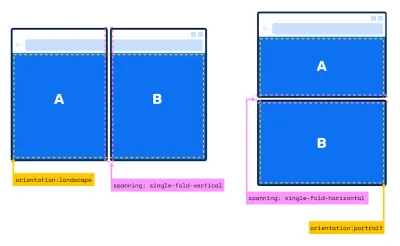
Пытаясь решить эти и другие проблемы, Бринза, Либби и Шахуд предложили охватывающую мультимедийную функцию CSS, которая может проверять, отображается ли окно браузера на двух экранах или на сгибе. Если это так, то содержимое можно позиционировать относительно сгиба или шва. Это играет роль в продолжающейся эволюции адаптивного дизайна, который все чаще должен учитывать не только размер экрана.
Соответственно, также были предложены переменные среды, позволяющие распознавать размер и ориентацию сегментов. Такие дополнения позволят веб-сайтам формировать себя в трех измерениях. Одна и та же страница может вести себя по-разному, когда она плоская, и когда она имеет форму буквы L.
Предложения CSS сопровождаются новым перечислением Window Segments для JavaScript API, которое позволит сайтам вести себя более динамично. Например, то, что отображается, может меняться в зависимости от того, изогнут экран или нет, или вести себя по-разному в зависимости от того, касаются ли пользователи одной половины дисплея или другой. Новый JavaScript API также улучшает функциональность для целей, не связанных с объектной моделью документа, где CSS недоступен, например Canvas2d или WebGL.

Эти предложения не учитывают более двух экранов или сегментов, но на данный момент технология, похоже, движется в этом направлении. Если эти предложения будут реализованы, они добавят новый слой в адаптивный веб-дизайн. Вскоре может наступить время, когда мы больше не сможем предполагать, что сайты должны функционировать только в отдельных прямоугольных пространствах. Новые спецификации CSS и JavaScript, подобные предложенным Бринзой, Либби и Чахудом, дадут разработчикам возможность что-то с этим делать.
Шахуд не ожидает много проблем с прорезыванием зубов:
«Мы рассматриваем устройства с двумя экранами и складные устройства как еще одну цель адаптивного веб-дизайна, что веб-разработчики уже много лет делают с помощью CSS, специфичного для телефонов, настольных компьютеров, планшетов и т. д.».
Если новые веб-примитивы останутся впереди технологий, разработчики смогут сосредоточиться на улучшении функциональности своих сайтов.

Новый опыт складывания и двойного экрана
Что включает в себя эта улучшенная функциональность? Одним из главных выводов является то, что в городе появилась новая складка. Хотя «выше сгиба» существует столько же, сколько существует прокрутка (возврат к газетному дизайну), разработчикам вскоре придется бороться со сгибами в середине страницы.
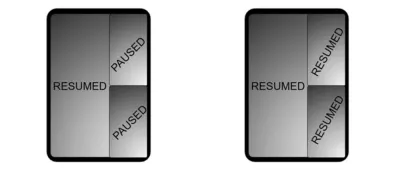
По крайней мере, это, скорее всего, будет означать настройку контента, чтобы пользователям не приходилось ни с чем взаимодействовать на странице. Если сенсорное управление ограничено в сложенном виде или устройство частично сложено, имеет смысл изменить положение некоторых элементов так, чтобы они располагались на одной или другой половине экрана.

«Я думаю, что есть много возможностей не только в увеличенной недвижимости, но и в «определенной» недвижимости», — говорит Чахуд. «Сгиб (независимо от того, является ли устройство бесшовным или имеет шов) разделяет экран на две четко определенные области отображения, и создатели могут упорядочивать определенный контент для каждой области».
Это действительно удобно.
– Адриан Веклер (@adrianweckler) 19 февраля 2020 г.
Переключите его в режим селфи, сложите наполовину, и он (очевидно) будет сидеть вертикально для вашего звонка. pic.twitter.com/5reTQlpkXp
На более амбициозном конце спектра складные устройства фактически означают мини-установку с двумя экранами, в которой две половины дисплея можно использовать для разных целей. Действительно, если сложить складную паутину, она будет иметь сверхъестественное сходство с такими устройствами, как Nintendo DS — одно устройство с двумя экранами, работающими вместе. С тех пор технологии значительно продвинулись до такой степени, что два дисплея могут быть легко подключены, но основной опыт очень похож.

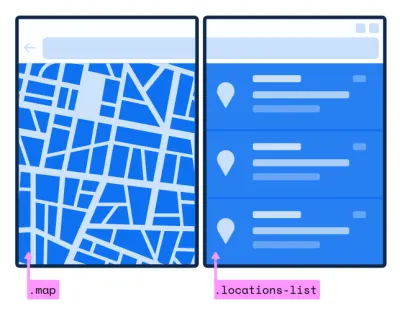
С точки зрения веб-дизайна, это позволяет представить контент в более похожем на приложение виде. Чахуд говорит: «Я полагаю, что проекты, ориентированные на устройства с двумя экранами или складные устройства, будут представлять собой сетку из двух столбцов в основании, представляющую доступные логические или физические области отображения». Документация Samsung Developer идет еще дальше, предполагая, что дополнительный дисплей сам по себе может быть разделен на два, обеспечивая всего три отдельных «экрана».

На кулинарном веб-сайте это может означать наличие рецепта на одном экране и ингредиентов на другом. На новостном веб-сайте это может означать наличие копии статьи на одном экране и соответствующего чтения на другом. Это, как всегда, зависит от содержания. В самых амбициозных случаях складная сеть может функционировать как двойные мобильные экраны.
уборка
Для многих рост популярности складных устройств не изменит правила игры, а лишь немного улучшит пользовательский опыт. Стив Круг, автор книги « Не заставляй меня думать!» Подход здравого смысла к удобству использования в Интернете рассматривает складную сеть как эволюцию, а не как революцию. «Складные телефоны всегда казались мне следующим разумным шагом», — говорит он. Не из-за возможностей двух экранов, а потому, что они делают работу с планшетом более портативной, удовлетворяя желание иметь «планшет, который можно носить в кармане».
Phablet, а также главный претендент на звание худшего портмоне всех времен (он едва не проиграл «угадке» на чемпионате мира 2019 года), вполне может найти новый дом. Вместо того, чтобы подразумевать такой большой телефон, как планшет, фаблет будет тем или иным в зависимости от того, открыто ли устройство, закрыто или где-то посередине.
«Есть классы приложений, которые выиграют от разделения экрана или разных соотношений сторон, но по большей части эти устройства не принесут вам ничего нового, если вы просто хотите смотреть видео на большом экране».
— Стив Круг
Во многих случаях «складная сеть» будет просто означать лучшую оптимизацию сайтов для дисплеев размером с планшет. В настоящее время доля планшетов на мировом рынке составляет всего около 3% (по сравнению с 52% для мобильных устройств и 45% для настольных компьютеров). Если складные устройства сделают вмятину, их будет гораздо труднее игнорировать.
Когда такие компании, как Apple, выпустят складное устройство, можно с уверенностью сказать, что оно будет продаваться как горячие пирожки. По мере того, как на рынок выходит все больше складных технологий, веб-дизайну необходимо будет повышать свою отзывчивость только для того, чтобы поддерживать существующую функциональность. По крайней мере, там будет какая-то уборка.
Дальнейшее чтение
- «Документация по Galaxy Fold», Samsung Developers, Samsung
- «Потенциал складных телефонов превратить UX в катастрофу», Мозес Ким, Medium
- «Эволюция адаптивного дизайна», Рэйчел Эндрю, нотист (слайды для обсуждения)
- «День разработчиков Microsoft: создание возможностей для двух экранов», Microsoft (видео)
Быть гибким
Так что же означает складная паутина? Короче, решать вам. Тенденция, вероятно, знаменует собой следующий шаг в адаптивном дизайне. С помощью новых функций CSS и JavaScript разработчики смогут создавать многоэкранные интерфейсы там, где раньше были единые непрерывные прямоугольники настольных компьютеров, мобильных устройств и планшетов.
Как далеко может зайти этот опыт, еще предстоит увидеть. Можно с уверенностью предположить, что «складная паутина» не будет доставлена в готовом виде. Нет никакой гарантии, что устройства станут популярными, как смартфоны, тем более, что большинство из них по-прежнему стоят более 2000 долларов. На стороне аппаратного обеспечения будет прорезывание зубов, период турбулентности, после которого технологии, скорее всего, освоятся в надежных стилях.
Задача разработчиков и дизайнеров — максимально продвигать эти платформы. Складная сеть — это возможность придать веб-сайтам гибкость и функциональность, которые раньше были невозможны. Это означает сделать веб-сайты более отзывчивыми, чем когда-либо.
Это также знаменует собой уникальную возможность исследовать неизведанную территорию. Хотя это и не сейсмическое изменение, складная паутина, вероятно, является самым большим изменением в статус-кво со времен iPhone. То, что это означает в отношении синтаксиса, очень важно. Веб-стандарты не придумываются в прокуренных подсобных помещениях. Настало время принять участие, поделиться отзывами, внести предложения и поэкспериментировать.
Вот некоторые ресурсы для участия.
- «Предложение новых CSS-примитивов для обеспечения отличной работы в Интернете на складных устройствах и устройствах с двумя экранами», Зухир Чахуд, GitHub
- «Поддержка и включение
css-media-queriesFoldables», Адам Аргайл, GitHub - Средства разработки Windows 10X (скачать)
- Каналы предварительной оценки Microsoft Edge (скачать)
- Комментарий ниже!
Мобильный дизайн скоро станет более сложным, но и более захватывающим. Складная паутина может быть первым случаем, когда портативные устройства кажутся экспансивными, а не ограничивающими. Для одних веб-сайтов это будет означать доработки, а для других — массовый редизайн. Масштабы возможного зависят от инноваций разработчиков.
Итак, как вы думаете, что возможно?
