Gone Плавающие этикетки и баллы Green Lighthouse
Опубликовано: 2022-03-10За кулисами Smashing всегда что-то происходит. В течение последних месяцев мы постоянно работали над производительностью сайта, но мы также удалили плавающие метки из наших форм, переработали наши сообщения об ошибках, обновили нашу панель управления членством, реорганизовали и скорректировали наши адаптивные таблицы и работали с новыми авторам кучу новых статей, которые будут опубликованы на сайте в ближайшие месяцы. Итак, вот ваше ежемесячное обновление Smashing.
Плавающие метки исчезли
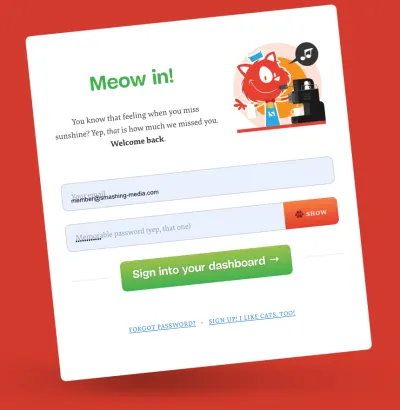
После того, как мы опубликовали статью Адама Сильвера о том, почему плавающие ярлыки — плохая идея, мы увидели огромную дискуссию в Твиттере и в комментариях по этому поводу. Конечно, с их помощью вы можете сэкономить довольно много места по вертикали, но это связано с множеством проблем с доступностью и автозаполнением . По иронии судьбы, на момент публикации этой статьи в конце февраля у нас все еще использовались плавающие метки в большинстве наших форм, и мы хотели выяснить, действительно ли их удаление поможет нам улучшить общее впечатление от сайта.

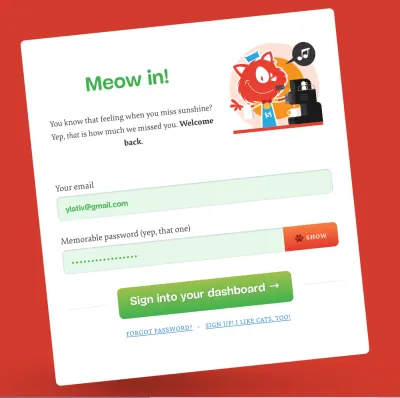
Итак, мы удалили плавающие метки и изменили дизайн полей ввода, разместив метки над полем ввода, как предложил Адам. Мы также использовали возможность добавить некоторые тонкие корректировки к нашим фактическим формам, и мы все еще работаем над этим. Но результат уже выглядел лучше.

После нескольких дней доработок мы наткнулись на проблемы со стилем автозаполнения . Мы хотели настроить размер шрифта и шрифт, используемый с автозаполнением, с помощью псевдокласса CSS :-webkit-autofill — он соответствует, когда браузер автоматически заполняет значение элемента <input> , — но он не поддерживается в разных браузерах. диапазоне браузеров и, откровенно говоря, вызвало немало хлопот, когда автоматически заполненное значение проверяется после того, как посетитель покидает поле ввода.
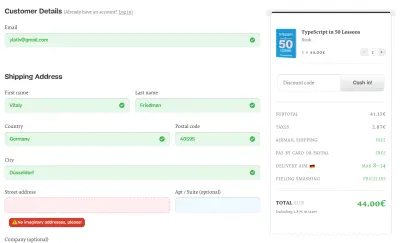
По сути, нам пришлось рассматривать различные кейсы по оформлению формы:
- Что происходит, когда данные вообще не предоставляются ?
- Что происходит, когда мы извлекаем данные из localStorage и автоматически подставляем их в поля ввода, но автозаполнение не активировано?
- Что происходит, когда одни значения заполняются автоматически , а другие нет?
- Что происходит со встроенной валидацией и когда мы ее проверяем?
- Что произойдет, если некоторые автоматически заполненные поля ввода содержат ошибки ?
- Как должны отображаться входные значения на
:activeи на:focus?
Честно говоря, это оказалось довольно кроличьей норой, и мы все еще изучаем все эти вопросы в данный момент. Учитывая, что подавляющее большинство наших читателей — таких замечательных людей, как вы — используют автозаполнение, стоит потратить время на его разработку.

После небольших доработок, примерно через 2 недели после публикации первой статьи Адама, мы запустили изменения в реальном времени . Нам удалось решить множество проблем с доступностью и макетом на мобильных устройствах, просто удалив плавающие метки. Но мы пока не можем сказать, оказало ли это какое-либо влияние на бизнес-показатели — нам нужно дождаться выхода большой книги, чтобы увидеть это.
Green Scores в Lighthouse для мобильных устройств
Работа над улучшением производительности некоторое время продолжалась в SmashingMag. В конце прошлого года мы заметили значительное падение производительности в 2020 году, поэтому засучили рукава и приступили к работе. Изменив доставку CSS и JavaScript, мы попали в зеленую зону оценки для большинства страниц сайта в представлении для настольных компьютеров; тем не менее, производительность на мобильных устройствах по-прежнему была довольно низкой , средний балл Lighthouse для большинства статей составлял 60–70.
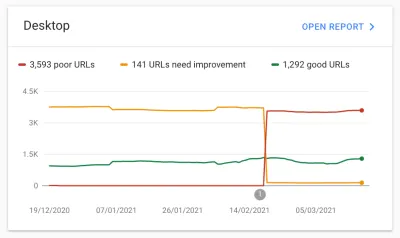
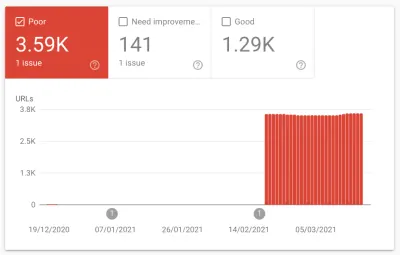
Последней подсказкой для более агрессивной оптимизации стала панель инструментов «Core Web Vitals» в Google Search Console. 19 февраля более 3590 статей были отмечены плохим показателем CLS (> 0,25) как на настольных компьютерах, так и на мобильных устройствах. Сначала мы подумали, что это может быть связано с настройками баннера cookie, которые мы недавно внесли, но оказалось, что это было обновление поиска Google, которое, казалось, более агрессивно наказывало нас за высокий CLS.


Поэтому мы обратились к Твиттеру, чтобы узнать у сообщества, есть ли у кого-нибудь дополнительные предложения по поводу того, что мы можем сделать. Отзывы людей со всего мира были фантастическими — с некоторыми подробными отзывами, отправленными через личные сообщения Twiter, и общими мыслями людей о том, что мы могли бы сделать.
Патрик Минан предложил отложить установку сервис-воркера, что мы и сделали в тот же день. Судя по всему, сервис-воркер устанавливался и активировался до LCP и вызывал конкуренцию.
Гаэль Метаис предложил более агрессивно использовать подмножества веб-шрифтов и изучить проблемы с кэшированием наших файлов AVIF. На следующий день мы установили подмножества шрифтов и запустили их в работу. Мы не могли быстро решить проблему с AVIF из-за того, как в настоящее время работает управление мультимедиа, но затем Барри Поллард предложил проверить, поможет ли кодирование изображений base64.
Кодирование Base64 казалось немного странным в мире HTTP/2, но мы решили создать небольшой прототип, чтобы проверить, помогает ли он. Итак, сделал это? О да, это точно было.
Мы были очень удивлены первыми результатами. После нескольких итераций мы закончили тем, что обслуживали наши фотографии профиля автора LCP немного запутанным, но довольно эффективным способом:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Если браузер поддерживает AVIF, он получает строку изображения AVIF в кодировке base64 (без запроса браузера).
- Если браузер не поддерживает AVIF, он получает файл JPEG (правильно кэшированный),
- Согласование контента происходит через
<picture>+srcsetв браузере.
Это будет работать только для фотографий профиля автора LCP на главной странице и на страницах статей. На данный момент около 35% нашего мобильного трафика приходится на iOS , поэтому эти пользователи не будут получать изображения быстрее, но кодирование только большого изображения JPEG или кодирование файлов AVIF и JPEG излишне раздует HTML, который мы хотели избегать.
Затем мы настроили нашу сборку для автоматического создания строк base64 для файлов AVIF во время сборки (если авторские изображения доступны в виде изображений AVIF). Это также позволяет нам легко удалить его, когда он нам больше не нужен.
Кроме того, мы удалили дубликаты и избыточность с помощью YellowLab.Tools, провели рефакторинг некоторых CSS на основе отчетов инструментов аудита CSS и скорректировали конфигурацию нашего списка браузеров, чтобы уменьшить оптимизацию для IE10 и IE11.

В целом имеем:
- уменьшил полезную нагрузку веб-шрифтов на 38%,
- уменьшил размер критического CSS на 14%,
- уменьшил размер файлов JS на 8%,
- (вероятно) увеличил размер HTML примерно на 1%,
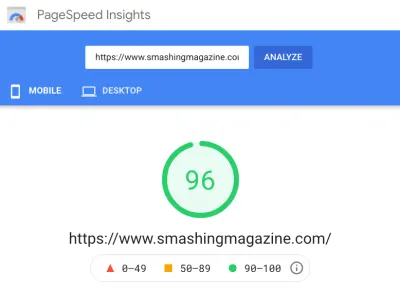
Эффект был очень заметен! Впервые за много лет мы добрались до зеленой зоны со счетом 90–95 на мобильных устройствах , а на настольных компьютерах — около 96–100 . И это с приложением React, работающим в фоновом режиме, и множеством сценариев, происходящих за кулисами.
Еще предстоит проделать немало работы, особенно в мире JavaScript, но, похоже, мы на правильном пути — плюс мы как раз собираемся реализовать f-моды с любезной и щедрой помощью Саймона Херна.
И самое приятное: вся заслуга принадлежит невероятному сообществу и щедрым, увлеченным и добрым людям, которые присылали нам предложения и указатели через Twitter. За это мы очень благодарны — в этом истинная сила и доброта людей в сообществе. Спасибо! ️

Новая серия статей о Smashing
Однако мы были заняты не только оптимизацией производительности и UX. Вы, вероятно, посещаете сайт из-за статей, которые мы публикуем, и поэтому мы экспериментировали с чем-то новым.
В марте мы начали работу над новой серией статей , посвященных инструментам и ресурсам, которые могут помочь вам как дизайнеру или разработчику улучшить свою работу. Вы могли бы рассматривать их как старые добрые обзоры, но нам нужно время, чтобы подготовить части с указателями, которые вы можете использовать время от времени с течением времени .

Мы начали с инструментов для CSS, но, пожалуйста, ожидайте больше похожих частей для всего остального внешнего интерфейса. Мы надеемся держать вас в тонусе вместе с ними, так что будьте готовы! И вот первые статьи, которые мы опубликовали на данный момент:
- Инструменты аудита CSS
- Генераторы CSS
Мы также приглашаем новых авторов и умных людей, таких как вы, для работы над интересными примерами из ваших текущих проектов. Поэтому, пожалуйста, свяжитесь с нами, если вы недавно работали над интересным и сложным проектом — будь то доступность, CSS/JS, производительность, миграция, рефакторинг или что-то еще. Не беспокойтесь, если вы никогда раньше не писали — мы здесь, чтобы помочь и направить вас.
Кроме того, если вы выпустили инструмент с открытым исходным кодом и хотели бы привлечь к нему больше внимания, сообщите нам об этом, и мы будем рады, если вы также представите свой проект здесь, в журнале. И, конечно же, если у вас есть какие-либо отзывы, пожалуйста, оставьте комментарии здесь и дайте нам знать, что вы думаете!
Новые онлайн-семинары по Smashing
Почти год назад мы начали проводить наши собственные онлайн-семинары, и каждый из них был невероятным опытом для всей нашей команды. Замечательные участники со всего мира собрались вместе, чтобы учиться вместе, так много идей было воплощено в жизнь, особенно на живых сеансах дизайна и кодирования.
Вот краткий обзор семинаров, которые мы запланировали на ближайшие месяцы :
| Даты | мастерская | Оратор | Тема |
|---|---|---|---|
| 30–31 марта | Проектирование идеальной навигации | Виталий Фридман | UX, Дизайн |
| 8–16 апреля | Системы архитектурного проектирования | Натан Кертис и Кевин Пауэлл | Рабочий процесс и код |
| 20 апреля – 5 мая | Веб-производительность | Гарри Робертс | Рабочий процесс, код |
| 22 апреля — 6 мая | Умные шаблоны проектирования интерфейсов | Виталий Фридман | UX, Дизайн |
| 3–11 мая | Сделайте дизайн-системы, которыми люди захотят пользоваться | Дэн Молл | Рабочий процесс, код |
| 6–14 мая | Психология для UX и продуктового дизайна | Джо Лич | UX, Дизайн |
| 20 мая – 4 июня | Реагирующая производительность | Иван Акулов | Рабочий процесс, код |
| 25 мая – 8 июня | Динамический CSS | Леа Веру | Рабочий процесс, код |
| 9–23 июня | Новые приключения во фронтенде 2021 | Виталий Фридман | Рабочий процесс, код |
| 8–22 июля | Повышение уровня с помощью современного CSS | Стефани Эклз | Рабочий процесс, код |
Ах, у нас также есть наборы семинаров, из которых вы можете выбрать 3, 5 или даже 10 билетов на семинары по вашему выбору — текущие, предстоящие или запланированные в будущем. Кроме того, не стесняйтесь подписаться здесь, если хотите первыми получать уведомления о появлении новых семинаров. Кроме того, вы также получаете доступ к ранним билетам .

Наша бесплатная встреча :: Присоединяйтесь к Smashing Meets!
27 апреля вы можете присоединиться к нам в прямом эфире на Smashing Meets, дружественной и инклюзивной онлайн-встрече для людей, которые работают в Интернете. В этом выпуске « Действия говорят громче » представлены три удивительных сессии, на которых наши эксперты будут проектировать и кодировать вживую, чтобы помочь замечательной неправительственной организации сделать сайт лучше.
Smash Meets бесплатен для всех, поэтому, пожалуйста, предложите своим друзьям и коллегам присоединиться! Конечно, мы будем рады, если вы присоединитесь к нашему сообществу и станете его участником. Стоимость членства Smashing составляет всего 3 доллара США в месяц. Вы получаете доступ ко всем цифровым книгам Smashing Books, вебинарам, а также множество бесплатных и дружественных скидок на мероприятия, услуги и продукты.
Smashing Podcast: настраивайтесь и вдохновляйтесь
В прошлом году мы публиковали новый выпуск Smashing Podcast каждые две недели, и отзывы были потрясающими ! С более чем 56 000 загрузок (чуть более тысячи в неделю, и это число растет!), у нас было 34 гостя на подкасте с разным опытом и так много, чтобы поделиться!
Если вы не видите темы, которую хотели бы услышать и узнать больше, пожалуйста, не стесняйтесь обращаться к ведущему Дрю Маклеллану или связаться через Twitter в любое время — мы будем рады услышать от вас!
| 1. Что такое арт-дирекшн? | 2. Что хорошего во фрилансе? |
| 3. Что такое дизайнерские токены? | 4. Что такое инклюзивные компоненты? |
| 5. Что такое вариативные шрифты? | 6. Что такое микроинтерфейсы? |
| 7. Что такое государственная система проектирования? | 8. Что нового в Microsoft Edge? |
| 9. Как я могу работать с фреймворками пользовательского интерфейса? | 10. Что такое этичный дизайн? |
| 11. Что такое Sourcebit? | 12. Что такое оптимизация конверсии? |
| 13. Что такое конфиденциальность в Интернете? | 14. Как проводить онлайн-семинары? |
| 15. Как мне создать приложение за 10 дней? | 16. Как я могу оптимизировать свое домашнее рабочее пространство? |
| 17. Что нового в Drupal 9? | 18. Как научиться реагировать? |
| 19. Что такое CUBE CSS? | 20. Что такое Гэтсби? |
| 21. Вредны ли современные передовые практики для Интернета? | 22. Что такое бессерверное? |
| 23. Что такое Next.js? | 24. Что такое SVG-анимация? |
| 25. Что такое RedwoodJS? | 26. Что нового в Vue 3.0? |
| 27. Что такое TypeScript? | 28. Что такое одиннадцать? |
| 29. Как Netlify работает с Jamstack? | 30. Что такое дизайн продукта? |
| 31. Что такое GraphQL? | 32. Обзор года 2020 |
| 33. Что такое машинное обучение? | 34. Каково состояние веб-производительности? |
| 35. Что дальше для элементов управления HTML? | Мы вернемся со вторым сезоном 6 апреля! |
И, наконец, наш дружелюбный информационный бюллетень по электронной почте
С помощью нашего Smashing Newsletter мы стремимся донести до вас полезные, практические лакомые кусочки и поделиться некоторыми полезными вещами, над которыми работают люди в веб-индустрии. Есть так много талантливых людей, работающих над блестящими проектами, и мы будем признательны, если вы поможете распространить информацию и отдать им должное, которого они заслуживают! Также при подписке отсутствуют сторонние рассылки или скрытая реклама, а ваша поддержка действительно помогает нам оплачивать счета. ️
JavaScript, Бандлеры, Фреймворки
- Что такое правильный инструмент для связывания?
- Выбор правильного JavaScript-фреймворка
-
thisпротивthat - Поиск оператора JavaScript
- Стратегии перехода на TypeScript
- Список литературы для разработчиков JavaScript
Методы и инструменты CSS
- Что означает 100%?
- Удивительные вещи, которые CSS может анимировать
- Создание случайности с помощью чистого CSS
- Создание надежных и современных однострочных макетов
- Аудит CSS
- Расширенные селекторы CSS
- Улучшение контраста с помощью наложения
Электронная почта Продуктивность и встречи
- Кодирование проверок кода с помощью лестницы обратной связи
- Найдите время для того, что действительно важно
- Делаем электронную почту лучше
- Синхронизация цветовых тем для вашей среды разработки
- Сбор отзывов от клиентов
- Как написать объявление о работе
Интерфейсная доступность
- Доступные модальные окна
- Доступные вкладки
- Реализация навигации с помощью клавиатуры для всего приложения
- Найдите и устраните проблемы со специальными возможностями
- Поддержка пользовательских настроек с помощью Preferences
prefers-reduced-* - Доступное автозаполнение
- Делаем ссылки на значки доступными
Это упаковка!
Фух, спасибо, что дочитали до конца! Мы — небольшая команда, состоящая из чуть более 15 увлеченных и преданных своему делу людей, разбросанных по всему миру, и мы делаем все возможное, чтобы помочь вам и нашему замечательному сообществу стать лучше в нашей работе. Так что спасибо , что так долго остаетесь с нами!
Честно говоря, нам не терпится увидеть вас онлайн и лично, но одно можно сказать наверняка: мы искренне ценим то, что вы крутите месяц за месяцем, и мы бесконечно благодарны за это. И, конечно же, мы обязательно будем держать вас в курсе наших обновлений! ;-) (Но вы также всегда можете подписаться на нашу рассылку!)
Держитесь, все!
