Как создать плоскую векторную иллюстрацию в Affinity Designer
Опубликовано: 2022-03-10( Это спонсируемый пост .) Если вы занимаетесь дизайном, скорее всего, вы уже слышали об Affinity Designer, векторном графическом редакторе для Apple macOS и Microsoft Windows.
Это было в июле 2015 года, когда Serif Europe запустила удивительное программное обеспечение, которое многие дизайнеры и иллюстраторы, такие как я, используют сейчас в качестве основного инструмента для профессиональной работы. В отличие от некоторых других пакетов, его цена действительно доступна, нет модели подписки и, как уже упоминалось, он доступен как для Mac, так и для ПК.
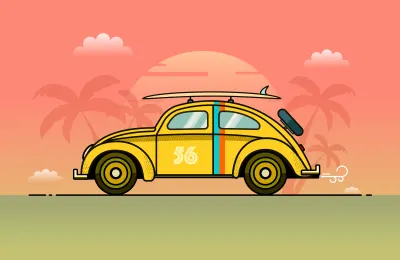
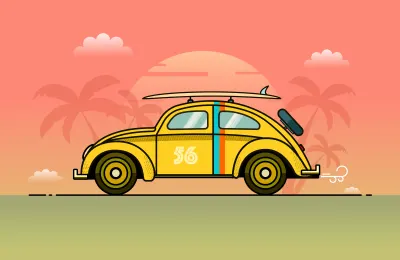
В этой статье я хотел бы познакомить вас с некоторыми из его очень удобных основных инструментов и функций в качестве введения в программное обеспечение и показать вам, как мы можем создать красивую плоскую векторную иллюстрацию Volkswagen Beetle. Иллюстрация будет масштабироваться до любого необходимого разрешения и размера, потому что растровые изображения не будут использоваться.
Примечание . С сегодняшнего дня, 11 июля, Affinity Designer также доступен для iPad. Хотя возможности и функциональность приложения для iPad почти полностью соответствуют настольной версии Affinity Designer, оно в гораздо большей степени зависит от использования сенсорного экрана (и Apple Pencil), и поэтому вы можете ожидать некоторых отличий в рабочих процессах.

Я также объясню некоторые решения , которые я принимаю, и методы, которым я следую в своей работе. Знаете старую поговорку: «Все дороги ведут в Рим»? В этом случае многие дороги приведут нас туда, куда мы хотели бы попасть, но некоторые из них лучше других.
Мы увидим, как работать с инструментом «Перо», чтобы обвести основной контур автомобиля, как разбивать кривые и сегменты, как преобразовывать объекты в кривые и как использовать замечательный инструмент «Угол». Мы также, среди прочего, узнаем, как использовать инструмент «Градиент», что такое «умная копия», как импортировать цветовую палитру из изображения, которое мы можем использовать в качестве эталона для нашего произведения, как использовать маски и как создать полутоновый узор. Конечно, по пути вы также изучите несколько полезных сочетаний клавиш и команд.
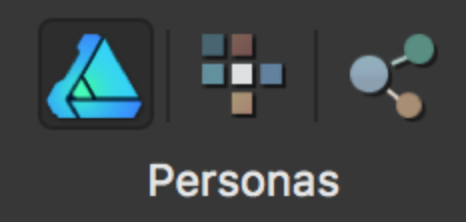
Примечание. В Affinity Designer есть три рабочие среды, называемые «персонажами». По умолчанию Affinity Designer настроен на рисование персонажа. Чтобы переключиться с режима рисования на режим пикселя или режим экспорта, вам нужно щелкнуть один из трех значков, расположенных в верхнем левом углу главного окна. Вы можете начать работать в рисованном образе и переключиться на пиксельный образ в любой момент, когда вам нужно объединить векторы и растровые изображения.

Введение: Эра плоского дизайна
В последние годы мы наблюдаем рост «плоского дизайна», в отличие от того, что известно как скевоморфное представление в дизайне.
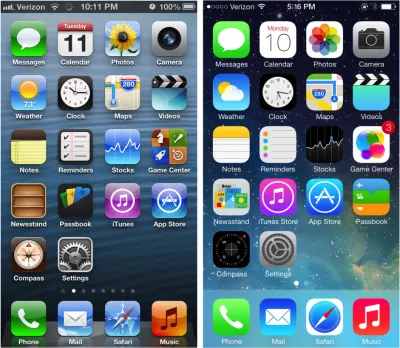
Проще говоря, плоский дизайн избавляется от метафор, которые скевоморфный дизайн использует для общения с пользователями, и мы уже много лет наблюдаем эти метафоры в дизайне, особенно в дизайне пользовательского интерфейса. У Apple были одни из лучших примеров скевоморфизма в ранних разработках iOS и приложений, и сегодня он широко используется во многих отраслях, таких как музыкальное программное обеспечение и видеоигры. Благодаря материальному дизайну Microsoft (с Metro), а затем Google и Apple iOS 7, мобильные приложения, пользовательские интерфейсы и большинство систем и ОС отошли от скевоморфизма, используя его или его элементы как простые усовершенствования нового языка дизайна (включая градиенты). и тени). Как вы можете себе представить, иллюстрации на этих системах также подверглись влиянию новых течений дизайна, и иллюстраторы и дизайнеры начали создавать произведения искусства, которые соответствовали бы новым временам и потребностям. Целый новый мир плоских иконок, плоской инфографики и плоских иллюстраций открылся перед нашими глазами.





Давайте нарисуем плоскую иллюстрацию!
Я предоставляю исходный файл для этой работы здесь, так что вы можете использовать его, чтобы изучить его и лучше следить за тем, как мы его разрабатываем. Если у вас еще нет копии Affinity Designer, вы можете загрузить пробную версию.
1. Настройки холста
Откройте Affinity Designer и создайте новый документ, нажав Cmd + N (Mac) или Ctrl + N (Windows). Кроме того, вы можете перейти в «Меню» → «Файл» → «Новый». Не ставьте галочку напротив «Создать артборд».
Установите тип «Веб», что автоматически установит для поля DPI значение 72. Теперь это следует понимать как PPI, но мы не будем здесь вдаваться в подробности. Если вы хотите узнать больше по этой теме, проверьте следующие два ресурса:
- «Это PPI, а не DPI», Форумы, Affinity
- «PPI против DPI: в чем разница?», Алекс Бигман, 99designs.
Также помните, что вы можете изменить этот параметр в любое время. Масштабирование не повлияет на качество векторов.
Установите размер 2000 × 1300 пикселей и нажмите «ОК».
Теперь наш белый холст готов, но прежде чем мы начнем, я предлагаю вам сначала сохранить этот файл и дать ему имя. Итак, перейдите в «Файл» → «Сохранить» и назовите его «Жук».
2. Импорт цветовой палитры из изображения
Одна из вещей, которые я часто использую в Affinity Designer, — это возможность импортировать цвета, содержащиеся в изображении, и создавать из них палитру.
Давайте посмотрим, как это делается.
Для иллюстрации, которую я хочу нарисовать, я подумал о теплых тонах, как на закате, поэтому я искал в Google такой запрос: «палитра теплых цветов, желтых, оранжевых, красных». Из всех найденных изображений я выбрал одно, которое мне понравилось, и скопировал его в Affinity Designer на моем недавно созданном холсте. (Вы можете скопировать и вставить изображение на холст прямо из браузера.)
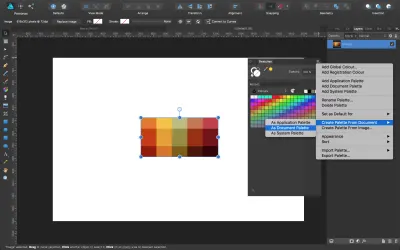
Если панель «Образцы» еще не открыта, воспользуйтесь меню «Вид» → «Студия» → «Образцы». Щелкните меню в правом верхнем углу панели и выберите параметр «Создать палитру из документа», а затем нажмите «Как палитра документа». Нажмите «ОК», и вы увидите, что цвета, содержащиеся в изображении, образуют новую палитру на панели «Образцы». Имя по умолчанию для него будет «Палитра», если вы еще не сохранили свой файл с именем. В случае, если у вас есть, имя этой палитры будет таким же, как у вашего документа, но если вы хотите переименовать его, просто снова перейдите в меню справа на панели «Образцы» и выберите параметр «Переименовать палитру».
Я назову ее «Палитра Жука».

Теперь мы можем избавиться от этого эталонного изображения или просто скрыть его на панели «Слои». Мы будем использовать эту палитру в качестве руководства для создания нашего произведения с гармоничными цветами.
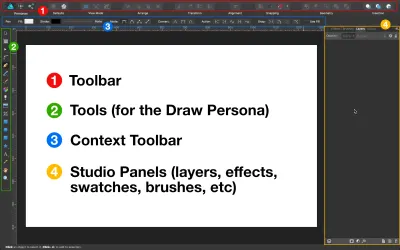
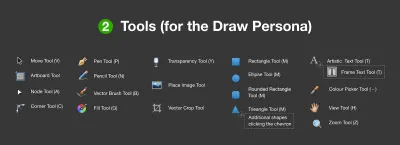
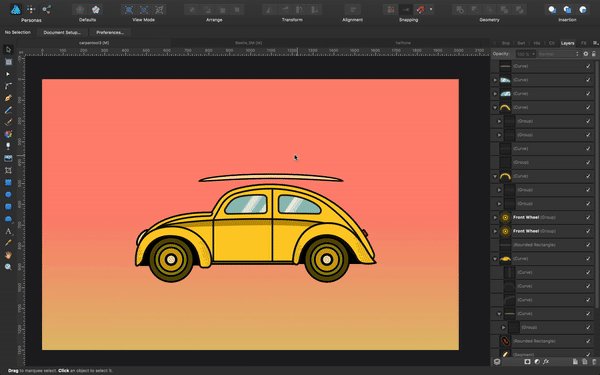
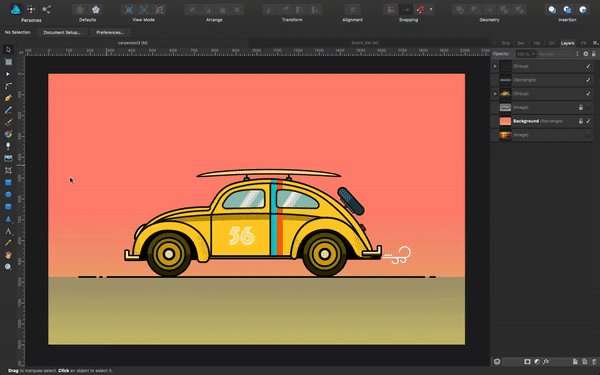
Интерфейс. Прежде чем мы продолжим, я представлю краткий обзор основных разделов пользовательского интерфейса в Affinity Designer и названия некоторых из наиболее часто используемых инструментов.


3. Создание фона с помощью инструмента «Градиент»
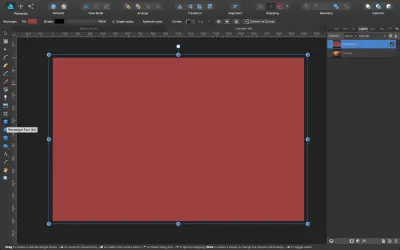
Следующее, что нужно сделать, это создать фон. Для этого перейдите к инструментам, отображаемым слева, и выберите инструмент «Прямоугольник». Перетащите его вдоль холста, задав исходный случайный цвет заливки, чтобы вы могли его видеть. Чип цвета заливки расположен на верхней панели инструментов.

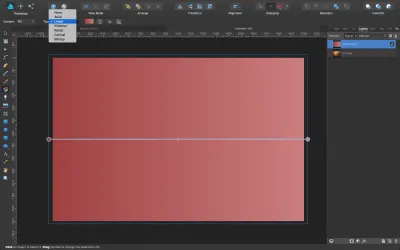
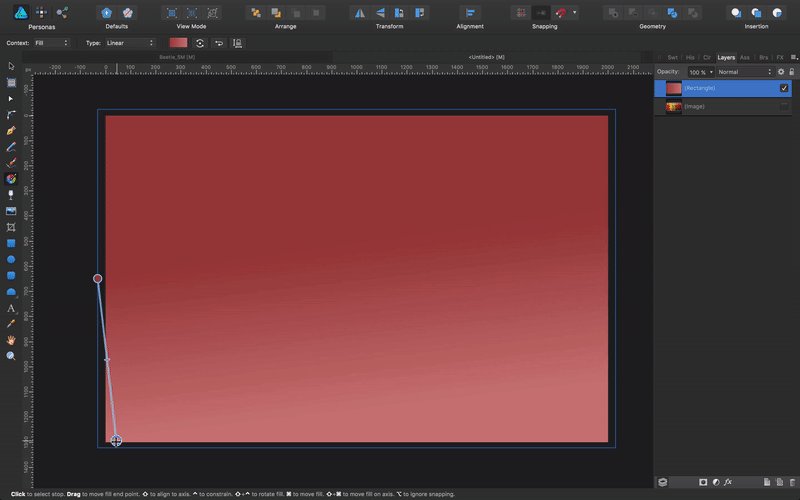
Далее выберите инструмент «Заливка» (значок цветового круга или нажмите G на клавиатуре), а в верхней контекстной панели инструментов выберите тип: «Линейная».

Здесь у нас есть несколько вариантов: «Нет» удаляет цвет заливки, «Сплошной» применяет один сплошной цвет, а все остальные — это различные типы градиентов.
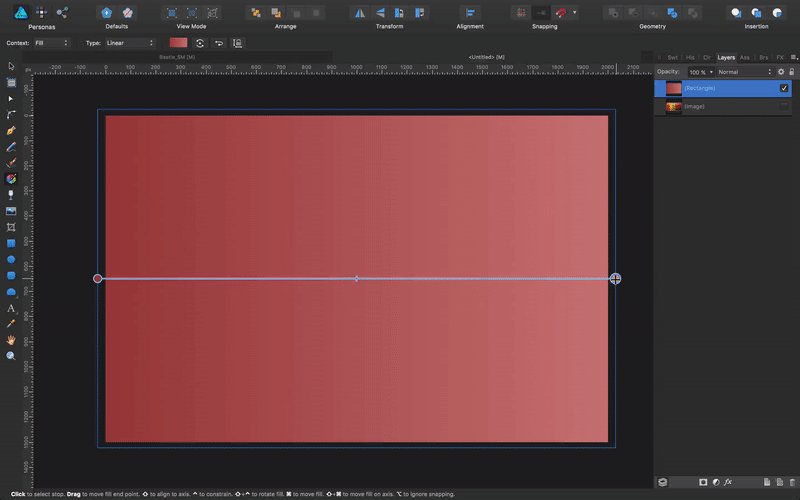
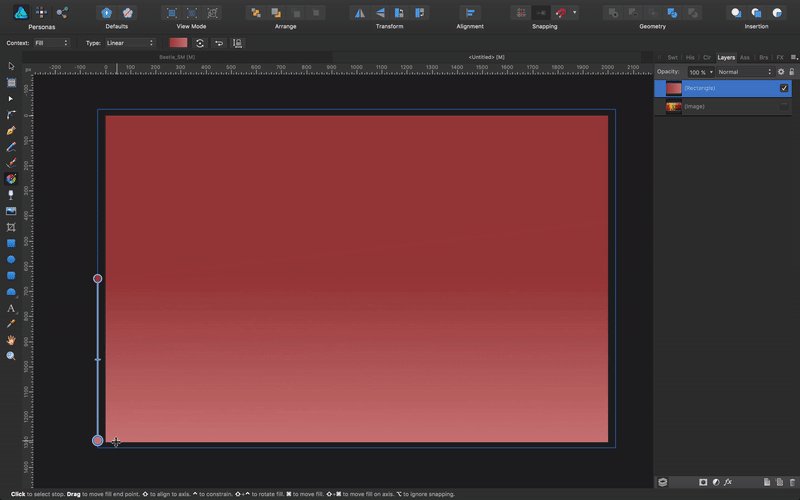
Чтобы выпрямить градиент и сделать его вертикальным, наведите курсор на один из концов и потяните. Когда вы находитесь рядом с вертикальной линией, нажмите Shift : это сделает ее идеально вертикальной и перпендикулярной основанию холста.

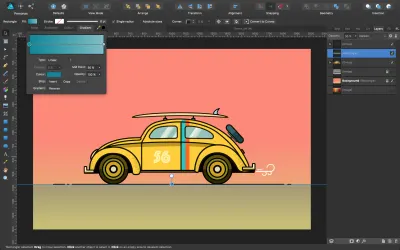
Затем на панели инструментов «Контекст» нажмите на значок цвета, и вы увидите диалоговое окно, точно соответствующее градиенту, который мы только что применили. Нажмите сейчас на цветную фишку, и откроется дополнительное диалоговое окно.
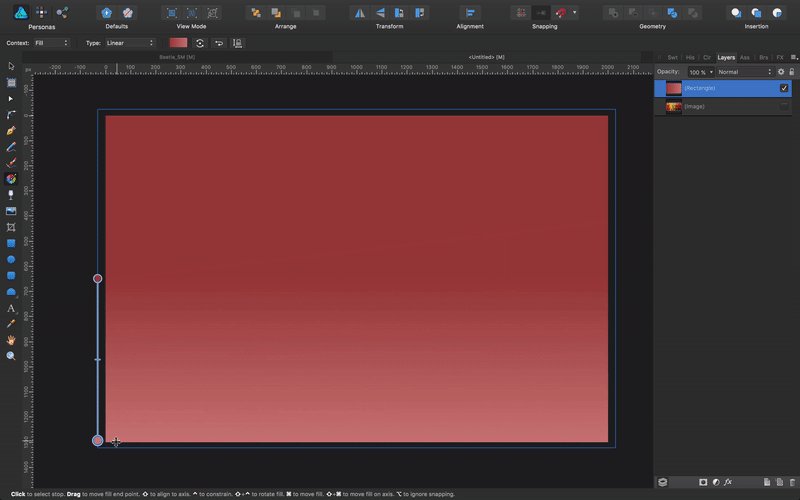
В комбо нажмите на вкладку «Цвет», а затем выберите «Шестнадцатеричные ползунки RGB»; в поле, отмеченном # , введите значение: FE8876 . Нажмите «ОК». Теперь вы увидите, как градиент изменился на новый цвет. Повторите это действие с другой точкой цвета в диалоговом окне градиента и введите это значение: E1C372 .
Теперь у вас должно получиться что-то вроде этого:

Перейдем к панели «Слои» и переименуем слой в «Фон». Дважды щелкните его, чтобы переименовать, а затем заблокируйте (щелкнув значок маленького замка в правом верхнем углу).
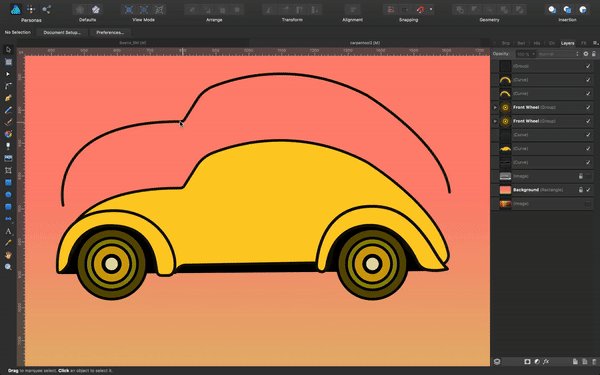
4. Рисование контура автомобиля с помощью инструмента «Перо»
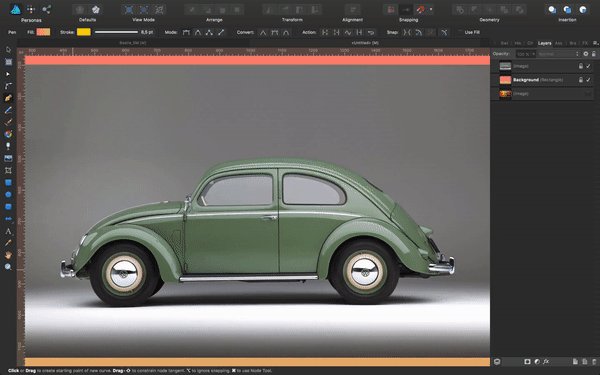
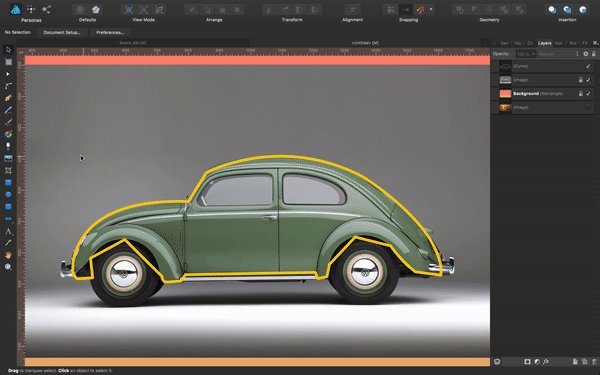
Следующее, что нам нужно сделать, это найти изображение, которое будет служить нам ориентиром для рисования контура автомобиля. Я искал в Google «Volkswagen Beetle, вид сбоку». Из найденных изображений я выбрал одно из изображений зеленого жука, скопировал и вставил его в свой документ. (Не забудьте заблокировать слой с эталонным изображением, чтобы оно случайно не сместилось.)
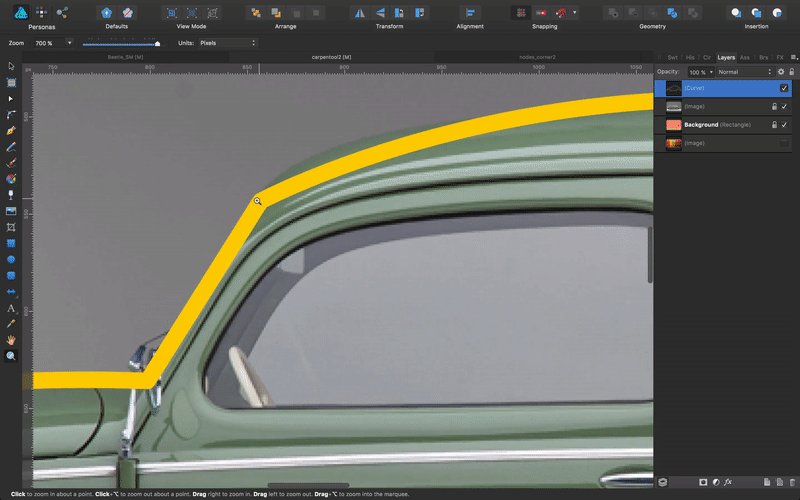
Далее на боковой панели инструментов выберите инструмент «Перо» (или нажмите P ), немного увеличьте масштаб, чтобы вам было удобнее работать, и начните обводить сегмент, следуя контуру автомобиля на картинке. Задайте ширину обводки 8 пикселей на панели «Обводка».
Примечание. Вам не нужно создавать слой, поскольку трассируемые сегменты будут автоматически размещаться поверх изображения.
Инструмент «Перо» — один из самых сложных инструментов для начинающих и, очевидно, один из самых важных инструментов для изучения векторной графики. Хотя для достижения совершенства необходима практика, важно также понять некоторые простые действия, которые помогут вам лучше использовать инструмент. Давайте углубимся в детали!
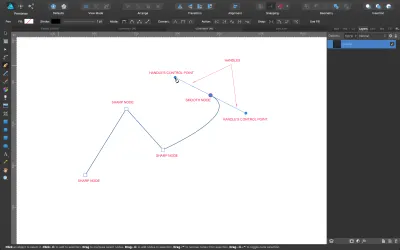
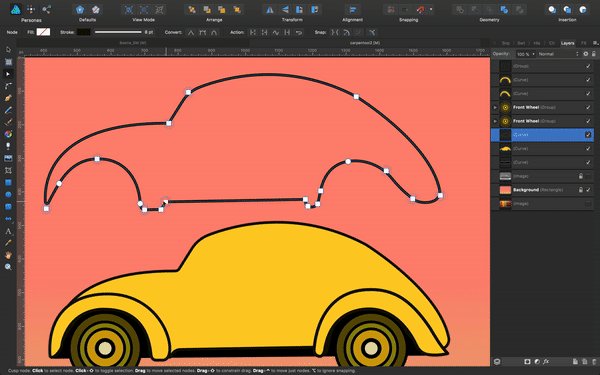
При трассировке с помощью инструмента «Перо» в Affinity Designer вы увидите два типа узлов: квадратные узлы появляются первыми, а по мере того, как вы тянете за ручки, они превращаются в закругленные узлы.

Affinity Designer поставляется с несколькими режимами пера, но мы будем использовать только режим по умолчанию, который называется «Режим пера», и по мере того, как мы будем обводить автомобиль, мы избавимся от одной из ручек, нажав Alt таким образом, чтобы следующая участок трассируемого сегмента будет независим от предыдущего, даже если он связан с ним.
Вот как действовать. Выберите инструмент «Перо», щелкните один раз, отодвиньте его на некоторое расстояние, щелкните второй раз (между узлами 1 и 2 будет создана прямая линия), перетащите второй узел (это создаст кривую), Alt -щелкните узел, чтобы удалить его. второй дескриптор управления, затем переходите к узлу 3 и так далее.
Альтернативный способ — выбрать инструмент «Перо», щелкнуть один раз, отодвинуться на некоторое расстояние, щелкнуть второй раз (между узлами 1 и 2 будет создана прямая линия), перетащить второй узел (это создаст кривую), затем , не двигая мышь, щелкните, удерживая клавишу Alt , точку второго маркера, чтобы удалить этот маркер, затем перейдите к узлу 3 и так далее.

Примечание. Не бойтесь отслеживать сегменты, которые не являются идеальными. Со временем вы лучше освоите инструмент «Перо». На данный момент не очень важно, чтобы каждый узел и линия выглядели так, как мы хотим, чтобы они выглядели в конце. На самом деле, Affinity Designer позволяет очень легко изменять сегменты и узлы, поэтому для начала достаточно проследить приблизительную линию. Чтобы узнать больше о том, как легко использовать инструмент «Перо» (для начинающих), ознакомьтесь с видеоуроком Изабель Аракама.
5. Моделирование сегментов и использование инструмента «Угол»
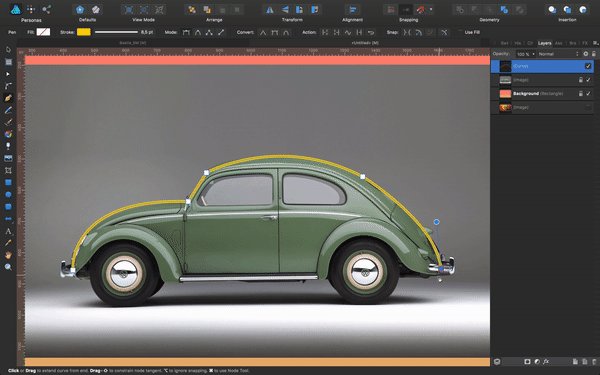
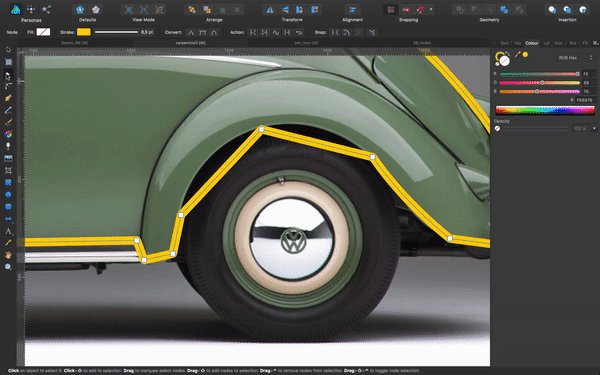
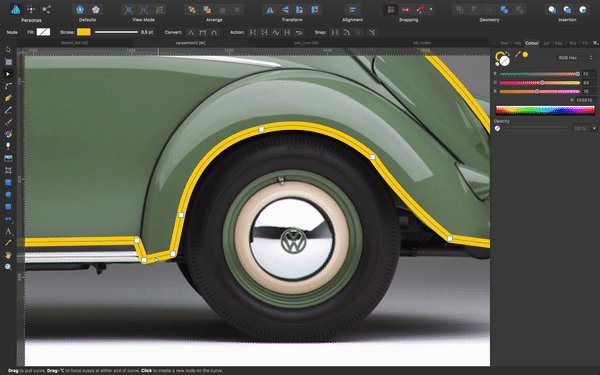
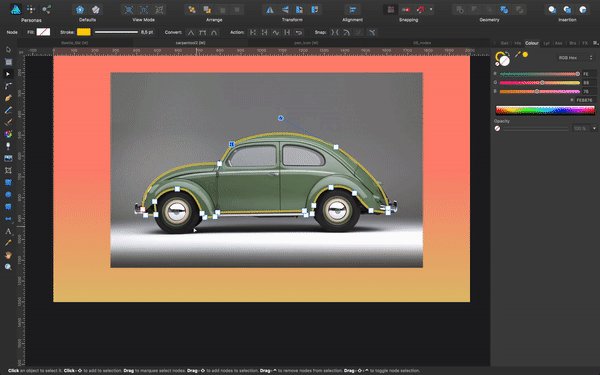
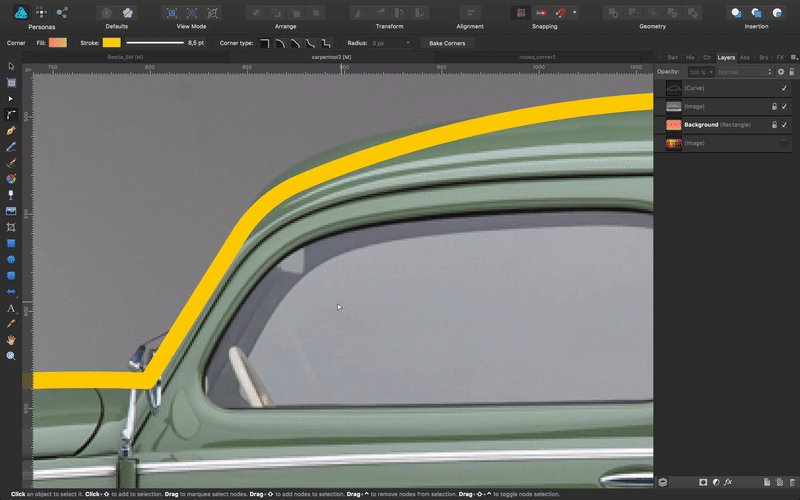
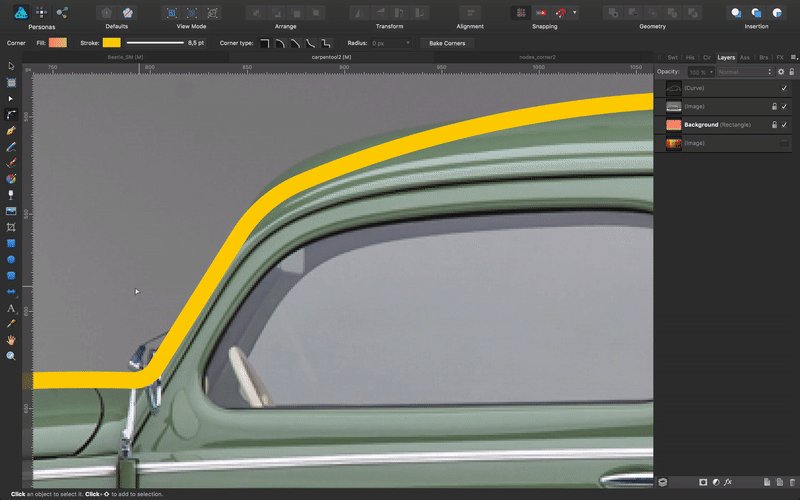
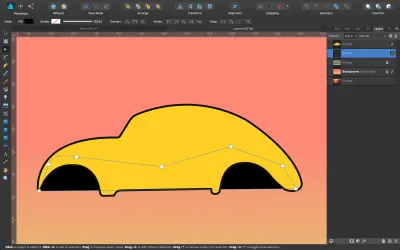
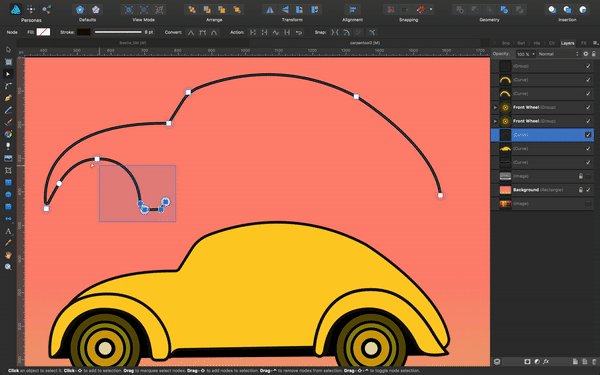
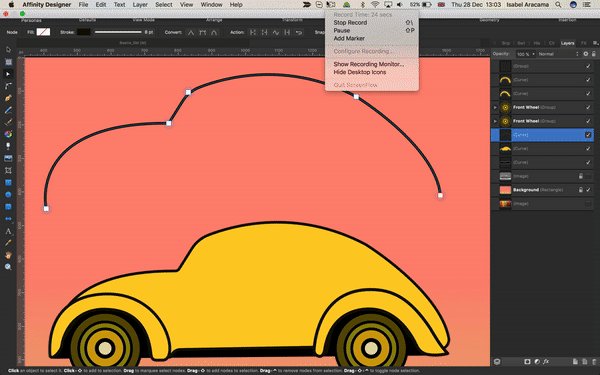
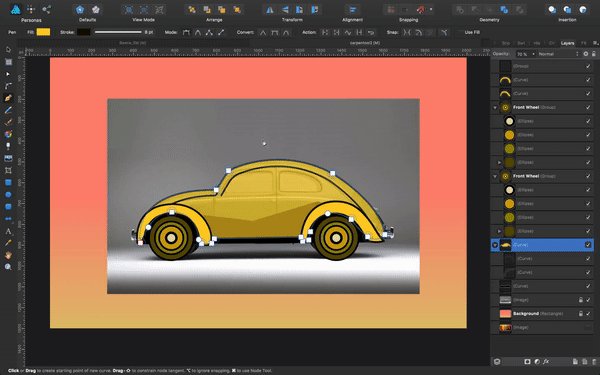
Теперь нам нужно, чтобы все эти грубые линии выглядели гладкими и извилистыми. Сначала мы потянем прямые отрезки, чтобы сгладить их, а затем улучшим их с помощью инструмента «Угол».
Щелкните инструмент «Узел» на боковой панели инструментов или выберите его, нажав A на клавиатуре. Теперь начните вытягивать сегменты, чтобы следовать линиям исходного изображения. Вы также можете использовать ручки, чтобы помочь линии принять нужную форму, перемещая и вытягивая их соответствующим образом. Просто сделайте это так, чтобы все соответствовало эталонному изображению, но не беспокойтесь, если оно еще не идеально. С помощью инструмента «Узел» (A) вы можете выбирать и перемещать узлы , но вы также можете щелкнуть и перетащить сами кривые, чтобы изменить их.

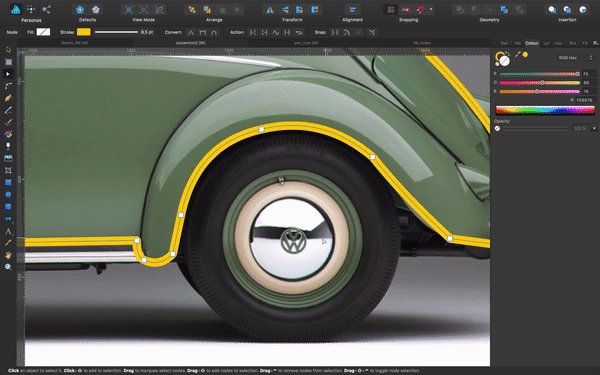
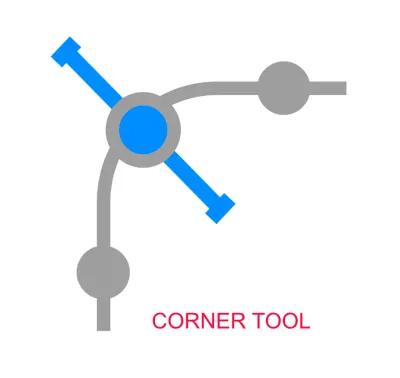
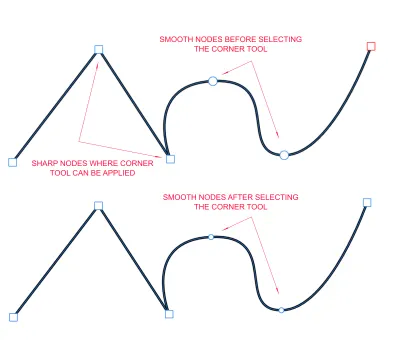
Как только все сегменты окажутся там, где они нам нужны, мы собираемся сгладить их углы с помощью инструмента «Угол» (сочетание клавиш: C ). Это один из моих любимых инструментов в Affinity Designer. Инструмент Live Corner позволяет идеально настроить узлы и сегменты. Выберите его, нажав C , или выберите его на боковой панели «Инструменты». Метод довольно прост: проведите угловым инструментом над острыми узлами (квадратными узлами), которые вы хотите сгладить. Если вам нужно, вернитесь к инструменту «Узел» ( A ), чтобы настроить часть сегмента, потянув его или его ручки. (Гладкие узлы (закругленные узлы) не допускают большего смягчения, и они будут отображать меньший круг в тот момент, когда вы выбираете инструмент «Угол».)



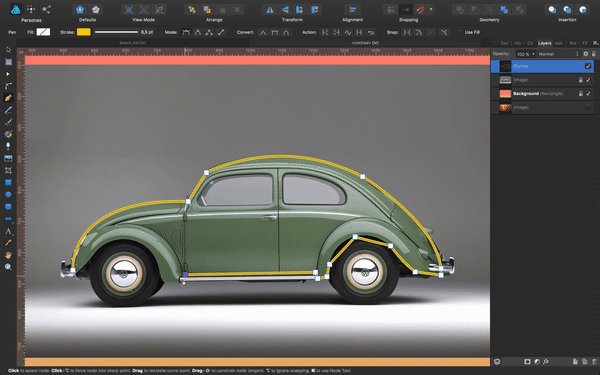
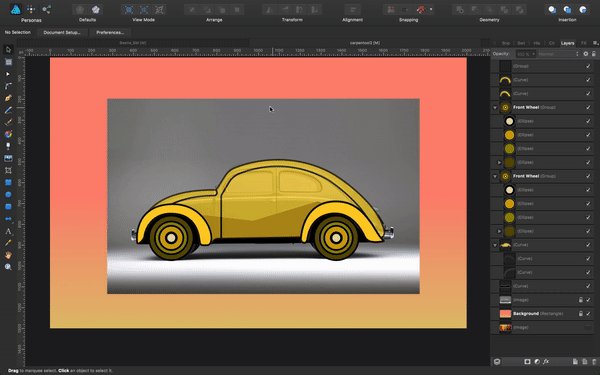
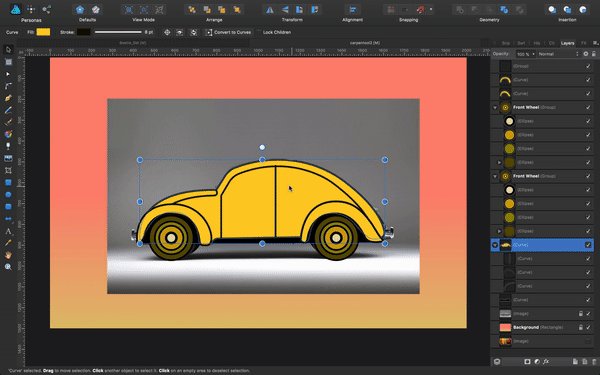
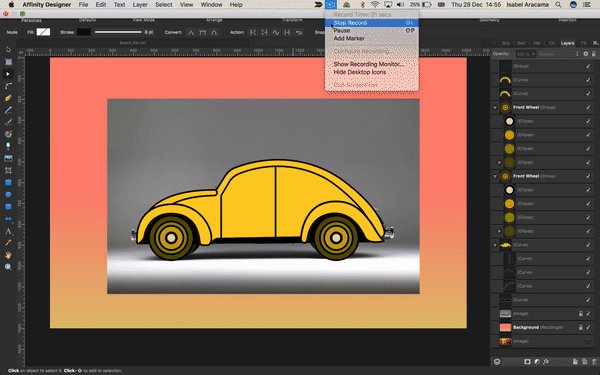
Как только наши углы и сегменты будут хорошо выглядеть, мы заполним форму и изменим цвет обводки. Выберите замкнутую кривую, которую мы только что создали для автомобиля, нажмите на фишку цвета заливки и в поле цвета HEX FFCF23 . Нажмите на значок цвета обводки рядом с ним и 131000 .

Теперь создайте фигуру с помощью инструмента «Перо» и залейте ее черным цветом ( 000000 ). Поместите его за кузовом автомобиля (желтая фигура). Точная форма нового объекта, который вы создадите, на самом деле не имеет значения, за исключением того, что его нижняя сторона должна быть прямой, как на изображении ниже. Поместите его за основной корпус (желтая фигура) через панель «Слои» или через меню «Упорядочить» → «Назад».

6. Создание колес с помощью Smart Copy
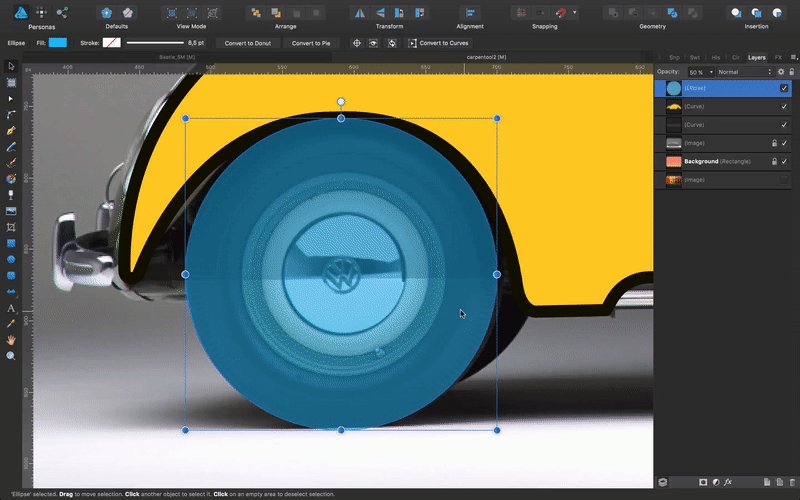
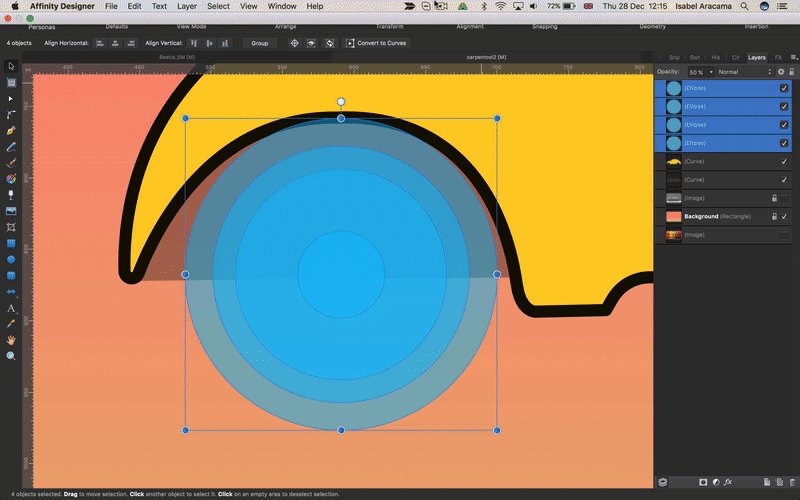
Далее нам нужно поставить колеса на место. В «Инструментах» выберите инструмент «Эллипс» и перетащите его по холсту, создав круг того же размера, что и колесо на эталонном изображении. Нажмите Shift при перетаскивании, чтобы сделать круг пропорциональным. Кроме того, удерживая Ctrl (Windows) или Cmd (Mac), вы можете создать идеальный круг от центра к краям .
Примечание. Если вам нужно, скройте слои, созданные до сих пор, чтобы лучше видеть, или просто временно уменьшите их непрозрачность. Вы можете изменить непрозрачность, выбрав любую фигуру и нажав цифру на клавиатуре от 1 до 9, где 1 применит значение непрозрачности 10%, а 9 — значение непрозрачности 90%. Чтобы сбросить непрозрачность до 100%, нажмите 0 (ноль).
Выберите случайный цвет, контрастирующий с остальными. Мне нравится делать это изначально, чтобы я мог видеть хорошо контрастирующие и дифференцированные формы. Когда я доволен ими, я применяю окончательный цвет. Установите непрозрачность на 50% (нажмите 5 на клавиатуре), чтобы видеть сквозь рисунок.
Увеличьте форму колеса. Нажмите Z , чтобы выбрать инструмент «Масштаб», и перетащите фигуру, удерживая клавишу Alt , или дважды щелкните миниатюру, соответствующую ей, на панели «Слои». (Его не нужно предварительно выбирать, хотя это поможет вам визуально найти его на панели «Слои».)
Теперь мы узнаем, как использовать Smart copy, и мы добавим несколько концентрических кругов.
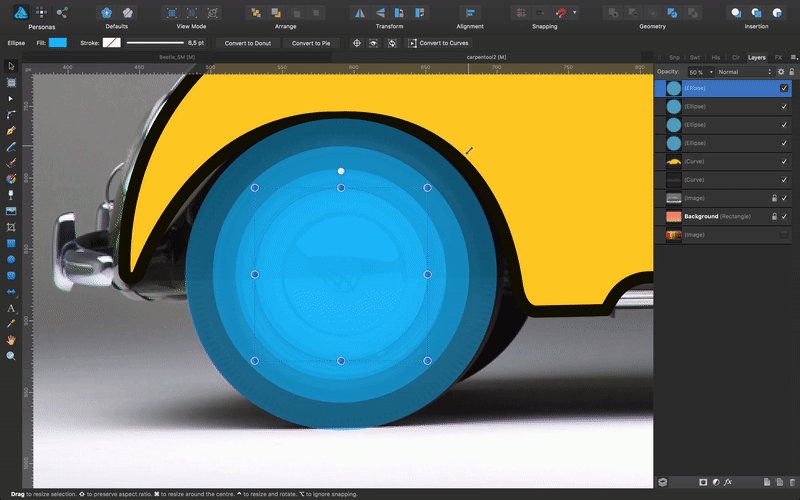
Выберите круг и нажмите Cmd + J (Mac) или Ctrl + J (Windows). Новый круг будет размещен поверх исходного. Выберите его. Эта команда находится в разделе «Правка» → «Дублировать» и также известна как «Умная копия» или «Умная копия».
Нажмите Shift + Cmd (Mac) или Shift + Ctrl (Windows) и перетащите, чтобы преобразовать его в меньший концентрический круг. Повторите три раза, каждый раз немного уменьшая размер, чтобы соответствовать вашему эталону. Умное дублирование фигуры нажатием Shift + Cmd (Mac) или Shift + Ctrl (Windows) заставит фигуру трансформироваться относительным образом. Это произойдет, начиная с вашей третьей смарт-дублированной формы.

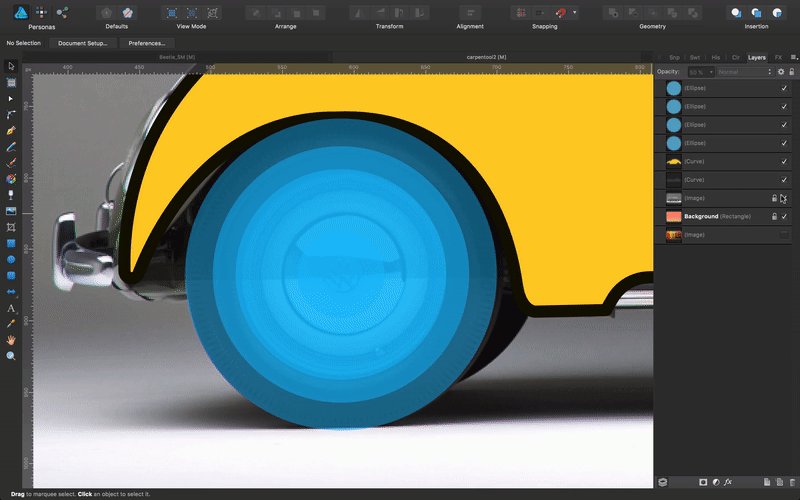
Итак, у нас есть концентрические круги для колеса, и теперь нам нужно изменить цвета. Перейдите на панель «Образцы» и в ранее созданной палитре выберите цвета, которые хорошо сочетаются с желтым цветом, который мы применили к кузову автомобиля. Вы можете выбрать цвет и немного изменить его, чтобы адаптировать его к тому, что, по вашему мнению, лучше всего подходит. Нам нужно применить цвета заливки и обводки. Не забудьте задать обводке ту же ширину, что и остальная часть автомобиля (8 пикселей), за исключением самого внутреннего круга, где мы применим обводку шириной 11,5 пикселей. Также не забудьте вернуть 100% непрозрачность каждого концентрического круга.
Я выбрал эти цвета, от внешнего круга к внутреннему: 5D5100 , 918A00 , CFA204 , E5DEAB .
Теперь мы хотим выделить и сгруппировать их все вместе. Выделите их все и нажмите Cmd + G (Mac) или Ctrl + G (Windows). Назовите новую группу «Переднее колесо» на панели «Слои». Дублируйте эту группу и, удерживая нажатой клавишу Shift , выберите ее и перетащите вдоль холста, пока она не перекроется с задним колесом. Назовите слой соответственно.

7. Разбивая кривые и обтравочные маски, чтобы нарисовать внутренние линии кузова автомобиля
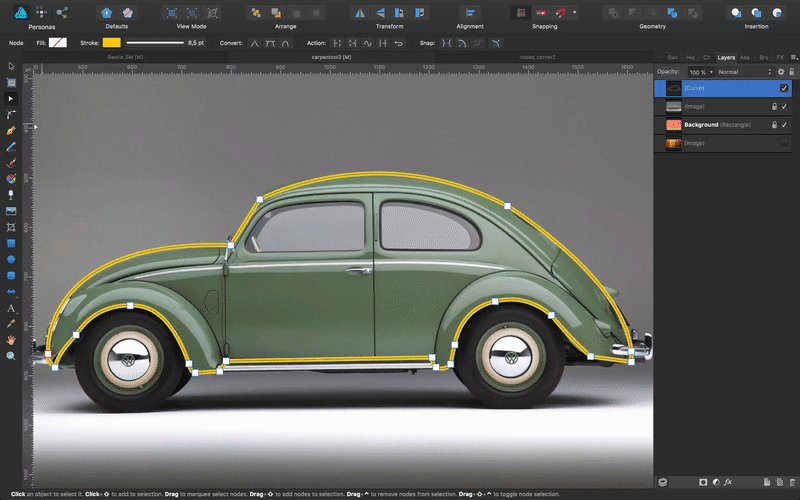
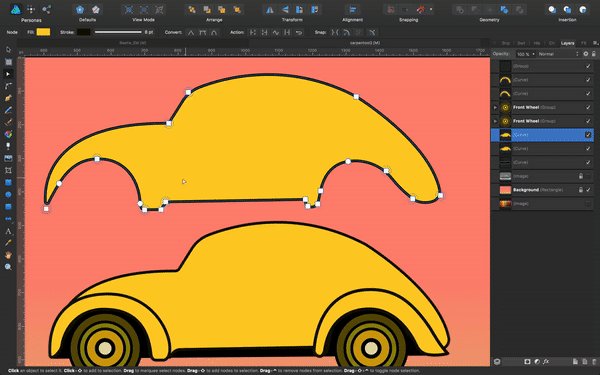
Чтобы продолжить работу, либо скройте все слои, либо уменьшите непрозрачность, чтобы они не мешали вам. Нам нужно проследить передние и задние крылья. Мы должны сделать то же самое, что мы сделали для основного кузова. Выберите инструмент «Перо» и обведите его контуром.
Как только он будет обведен, измените его, используя ручки, узлы и инструмент «Угол». Я также немного изменил черную форму позади машины, чтобы она больше выделялась в нижней части кузова.

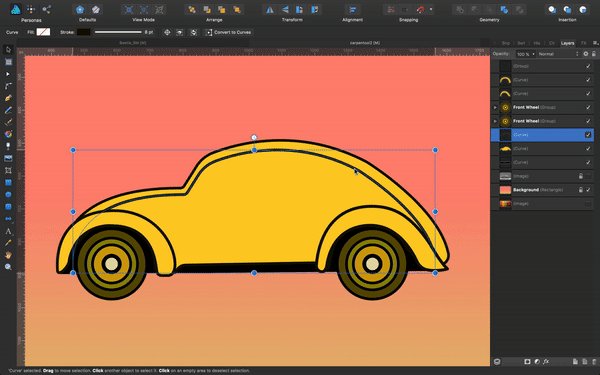
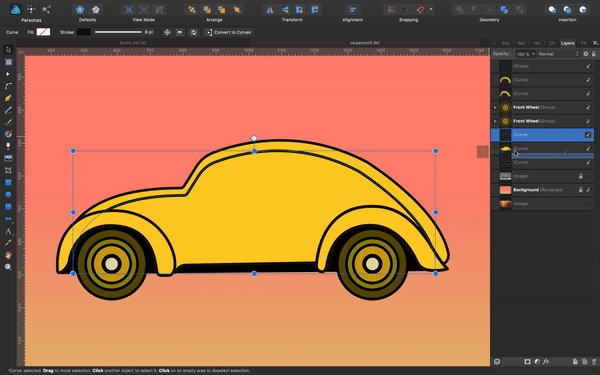
Теперь нам нужно проследить некоторые внутренние линии, определяющие автомобиль. Для этого мы продублируем основную желтую фигуру, удалим ее цвет заливки и поместим ее на нашу иллюстрацию на холсте.
Нажмите A на клавиатуре и щелкните любой из нижних узлов сегмента. На верхней контекстной панели инструментов нажмите «Действие» → «Разбить кривую». Теперь вы увидите, что выбранный узел превратился в квадратный узел с красным контуром. Нажмите на нее и потяните куда угодно. Как видите, сегмент теперь открыт . Нажмите клавишу Delete или Backspace (Windows) или клавишу Delete (Mac) и сделайте то же самое со всеми нижними узлами, оставив только крайний левый и крайний правый, а также очень внимательно следите за тем, чтобы то, что осталось от верхней части сегмент не деформируется вообще.

Я использую этот метод по одной основной причине: дублирование существующей линии позволяет получить более последовательный вид и более гармоничные линии.
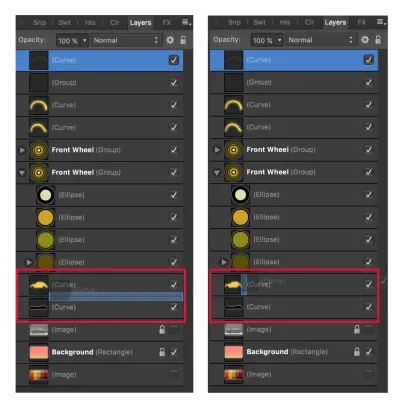
Выберите только что открытую кривую и уменьшите ее таким образом, чтобы она соответствовала основной желтой форме, когда вы помещаете их друг на друга. На панели «Слои» перетащите эту кривую на слой с желтой фигурой, чтобы создать обтравочную маску . Причина создания обтравочной маски проста: мы хотим, чтобы объект находился внутри другого объекта, чтобы они не перекрывались (т.е. оба объекта были видны), а вкладывались один в другой. Невыполнение этого требования приведет к тому, что некоторые части вложенного объекта станут видимыми, а это не то, что нам нужно; нам нужны идеальные, четкие линии.
Примечание. Обтравочные маски не следует путать с масками . Вы будете знать, что вы вырезаете, а не маскируете, из-за миниатюры (маски показывают значок обрезки при применении) и потому, что когда вы собираетесь вырезать, синяя полоса отображается горизонтально , немного больше, чем посередине слоя. С другой стороны, маски отображают небольшую вертикальную синюю полоску рядом с миниатюрой.


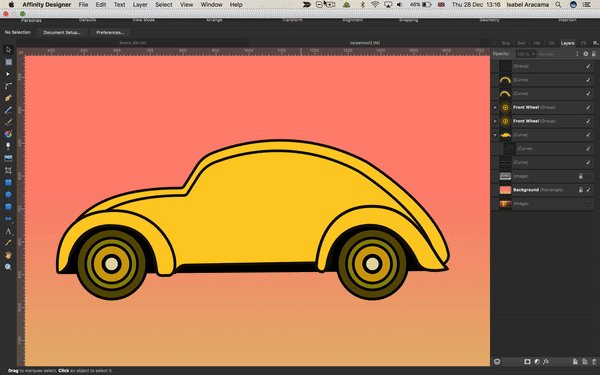
Теперь, когда мы применили нашу обтравочную маску, чтобы вставить вновь созданный сегмент в основную форму автомобиля, я сломал некоторые узлы и немного переместил другие, чтобы разместить их именно так, как я хочу. Я немного растянул ширину и отделил переднюю часть от остальной части сегмента, используя те же самые методы, которые мы уже видели. Затем я применил еще немного инструмента «Угол», чтобы смягчить все, что, по моему мнению, нужно было смягчить. Наконец, с помощью инструмента «Перо» я добавил несколько дополнительных узлов и сегментов, чтобы создать остальные внутренние линии, определяющие автомобиль.

Примечание. Чтобы выделить объект в маске, обтравочной маске или группе, не выбирая объект непосредственно на панели «Слои», необходимо дважды щелкнуть, пока не будет выбран объект, или удерживать Ctrl (Windows) или Cmd ( Mac) и нажмите.

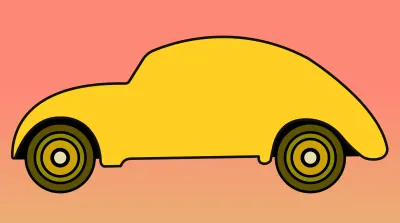
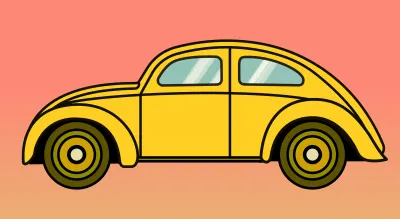
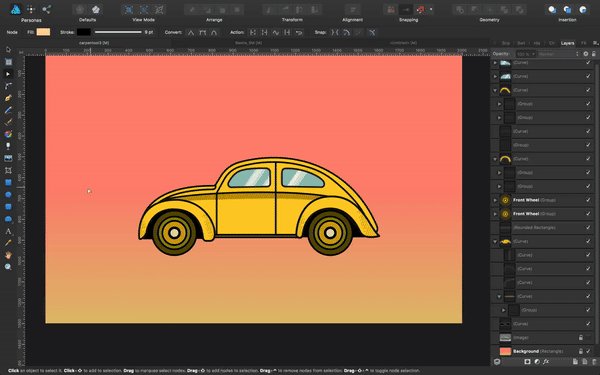
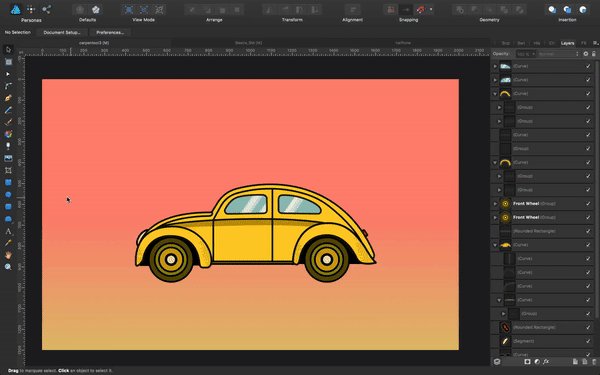
После некоторых правок и доработок указанными методами наша машина выглядит так:

8. Рисование окон с использованием некоторых примитивных форм
На боковой панели инструментов выберите инструмент «Прямоугольник со скругленными углами». Перетащите на холст, чтобы создать фигуру. Размер фигуры должен вписываться в кузов автомобиля и выглядеть пропорционально. Независимо от того, как вы его создадите, вы сможете изменить его размер позже, так что не беспокойтесь.
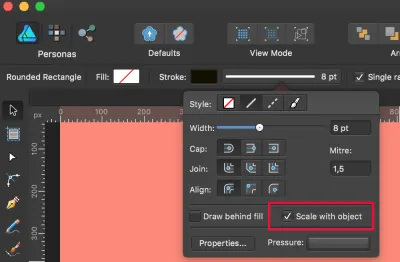
Примечание. Когда вы создаете фигуру с обводкой и изменяете ее размер, обязательно установите флажок «Масштабировать с объектом» на панели «Обводка», если вы хотите, чтобы обводка масштабировалась пропорционально объекту . Я рекомендую вам визуально сравнить разницу между установленным и снятым флажком этой опции, когда вам нужно изменить размер объекта с помощью обводки.

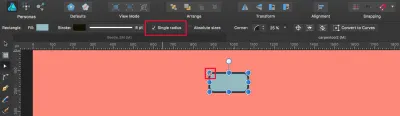
После того, как вы разместили прямоугольник со скругленными углами на холсте, залейте его голубоватым цветом. Я использовал #93BBC1 . Затем выберите его с помощью инструмента Node (нажмите A ). Теперь вы увидите маленький оранжевый кружок в верхнем левом углу. Если вы потянете наружу или внутрь, вы увидите, как изменится угол в этом углу. На верхней контекстной панели инструментов вы можете снять флажок «Один радиус» и применить нужный угол к каждому углу прямоугольника по отдельности. Снимите флажок и потяните внутрь крошечный оранжевый кружок в верхнем левом углу. Если вы потяните, вы сможете округлить его до определенного процента, но вы также можете ввести желаемое значение в поле ввода для него или даже использовать ползунок, который идет в комплекте (он покажет, нажали ли вы на кнопку маленький шеврон). Применим значение 100%.


Примитивные фигуры не так гибки с точки зрения векторных манипуляций (по сравнению с кривыми и линиями), поэтому, чтобы применить к такой фигуре дальнейшие изменения (помимо заливки, обводки, углов, ширины и высоты), нам нужно будет преобразовать ее к кривым.
Примечание. Как только вы преобразуете примитивную форму в кривую, вернуться назад будет невозможно, и не будет возможности манипулировать формой с помощью маленьких оранжевых упоров. Если вам нужна дополнительная настройка, вам нужно будет сделать это с помощью инструмента «Угол».
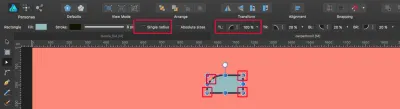
Выберите прямоугольник с помощью инструмента «Узел» ( A ) и на верхней контекстной панели инструментов нажмите кнопку «Преобразовать в кривые». Ограничивающая рамка исчезнет, и будут показаны все узлы, образующие фигуру. Также обратите внимание, как на панели «Слои» имя объекта меняется с «Прямоугольник со скругленными углами» на «Кривая».
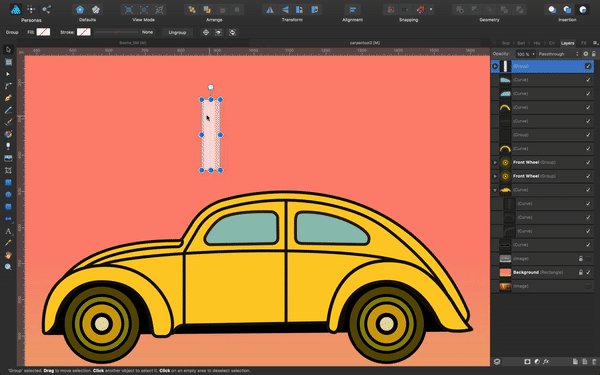
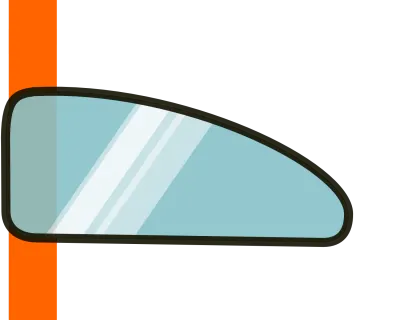
Теперь вам нужно манипулировать формой, чтобы создать объект, похожий на окно автомобиля. Посмотрите на эталонное изображение, чтобы лучше понять, как оно должно выглядеть. Кроме того, подправьте остальные нарисованные линии автомобиля, чтобы все хорошо сочеталось друг с другом. Не волнуйтесь, если формы не выглядят идеальными (пока). Правильно их подобрать — дело практики! Используя инструмент «Перо», помогите себе клавишами Alt и Shift и наблюдайте, как по-разному ведут себя узлы сегмента. После того, как вы создали переднее окно, продолжайте и создайте заднее, следуя тому же методу.
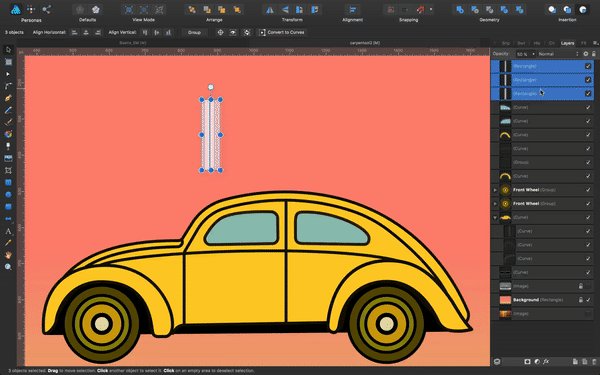
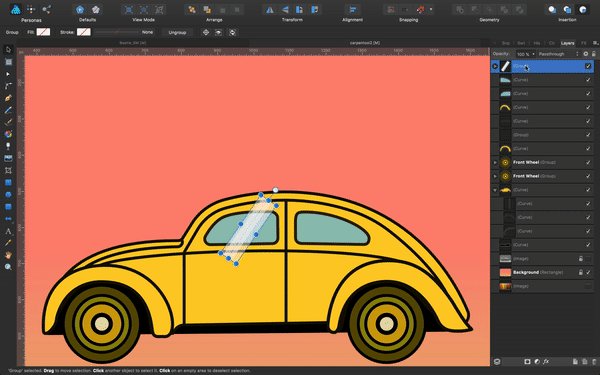
Нам также нужно создать отражения окна, что мы сделаем, нарисовав три прямоугольника, заполнив их белым цветом, перекрыв их с небольшим смещением друг относительно друга и установив непрозрачность на 50%.
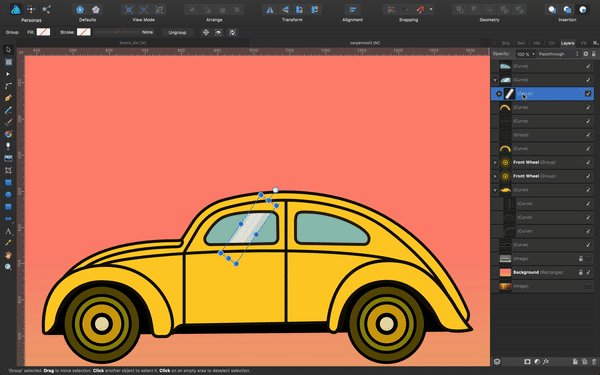
Поместите курсор над верхним белым кругом ограничительной рамки, и когда он превратится в изогнутую стрелку с двумя концами, переместите его, чтобы придать прямоугольникам угол. Создайте обтравочную маску, перетащив ее на форму окна на панели «Слои», как мы видели ранее. Вы также можете сделать это, выполнив следующие альтернативные методы:
- В меню «Слой» → «Вставка» → «Вставить внутрь» выбранный объект окна.
- С помощью сочетания клавиш Ctrl + X (Windows) и Cmd + X (Mac) выберите объект окна → «Правка» → «Вставить внутрь» ( Ctrl / Cmd + Alt + V ).
Повторите это для заднего окна. Чтобы добавить визуального интереса, вы можете продублировать отражения и немного изменить непрозрачность и ширину прямоугольников.

9. Добавление визуального интереса: полутоновый узор, тени и отражения
Прежде чем мы начнем с теней и отражений, нам нужно добавить дополнительный элемент к машине, чтобы все элементы выглядели хорошо интегрированными. Давайте создадим часть, которая находится под дверью. Это простой прямоугольник. Поместите его в соответствующий порядок слоев, чтобы он выглядел как на картинке ниже, и продолжайте вставлять все части вместе, чтобы он выглядел компактно. Я также немного сдвину переднее крыло, чтобы сделать его короче.

Теперь давайте создадим полутоновый узор .
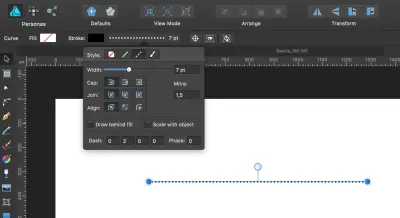
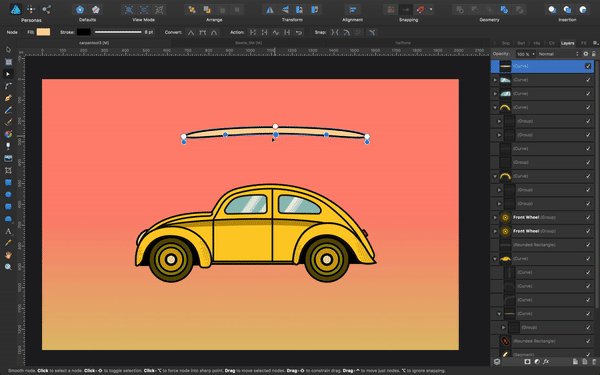
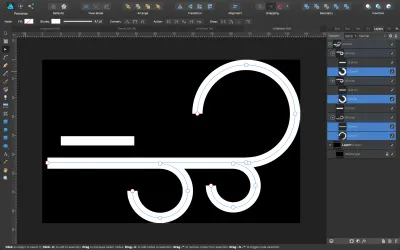
Возьмите инструмент «Перо» ( P ) и проведите линию на холсте. На панели «Обводка» (вы также можете сделать это в разделе «Контекстная панель» инструмента «Перо» для обводки вверху) установите размер примерно 7 пикселей. Мы можем легко изменить это значение позже, если это необходимо. Выберите стиль линии «Штрих», а остальные настройки диалога должны быть такими:

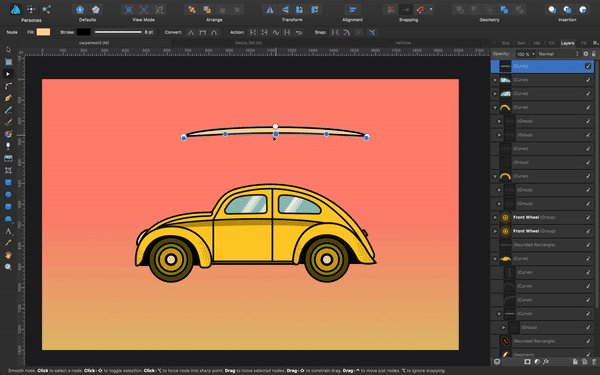
Теперь продублируйте эту линию и поместите новую ниже с небольшим смещением влево.

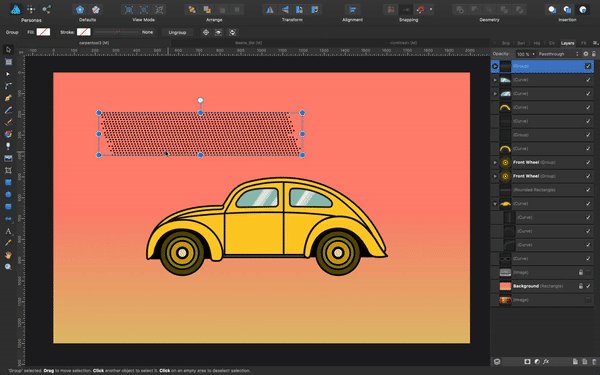
Сгруппируйте обе строки, продублируйте эту группу с помощью Умной копии и создайте что-то вроде этого:

При перетаскивании выделения в Affinity Designer будут выбраны только те объекты, которые полностью находятся в области выделения. Если вы хотите выбрать все объекты, не перетаскивая их все полностью, у вас есть следующие варианты:
- Mac: удержание клавиши ⌃ ( Ctrl ) позволит вам выбрать все объекты, которые касаются области выделения, когда вы ее рисуете.
- Windows: нажмите и удерживайте левую кнопку мыши, начните перетаскивать выделение, а затем также нажмите и удерживайте правую кнопку мыши. Поскольку вы удерживаете обе кнопки, будут выбраны все объекты, которые касаются рамки выделения.
- Кроме того, вы можете сделать это поведение глобальным параметром. На Mac перейдите в «Affinity Designer» → «Настройки» → «Инструменты» и установите флажок «Выбирать объект, когда он пересекается с выделенной областью». В Windows перейдите в «Правка» → «Настройки» → «Инструменты» и установите флажок «Выбирать объект, когда он пересекается с выделенной областью».
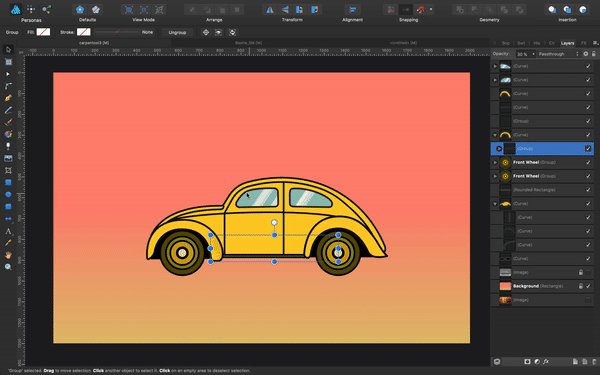
Чтобы сделать иллюстрацию более интересной, мы немного изменим начало и конец некоторых линий. Для этого мы выбираем инструмент Node ( A ) и перемещаем узлы немного внутрь.
Теперь это должно выглядеть так:

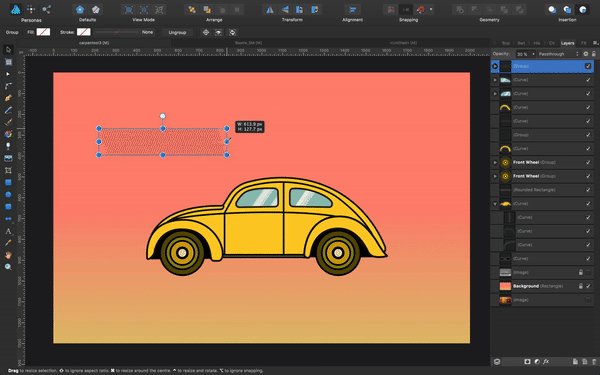
Чтобы применить шаблон к нашему дизайну, убедитесь, что все сгруппировано, скопируйте и вставьте его в изображение автомобиля, уменьшите его непрозрачность до 30%, а также уменьшите размер (убедитесь, что на панели «Обводка» установлен флажок «Масштабировать с объектом»). . Затем мы создадим обтравочную маску. Важно сохранять постоянство угла, цвета и размера этого узора на протяжении всей иллюстрации.

Теперь примените полутоновый узор к заднему крылу и боку автомобиля; не забудьте сначала создать для него местозаполнитель, будь то само крыло или новая форма. Внесите некоторые изменения, если вам нужно гармонично адаптировать шаблон к вашему рисунку. Вы можете изменить общий размер, размер точек, прозрачность, угол и так далее, но старайтесь быть последовательными при применении этих изменений к битам шаблона.
Для тени под окнами я нарисовал кривую в качестве заполнителя и применил цвет #CFA204 , чтобы она выглядела темнее.
10. Создание остальных элементов автомобиля
Теперь осталось создать остальные элементы, составляющие автомобиль: бамперы, заднее колесо и доску для серфинга, а также дизайнерские наклейки.
- Передние и задние фонари
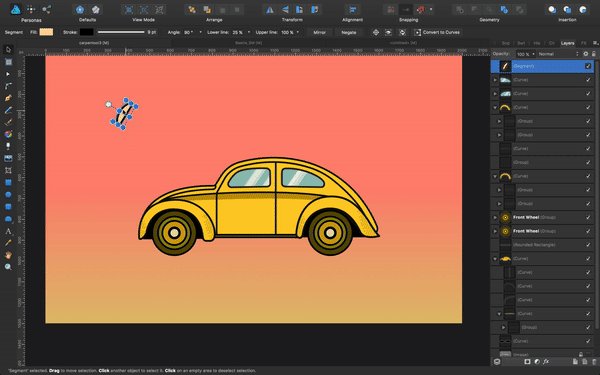
Для переднего света переключитесь на инструмент «Сегмент» и нарисуйте фигуру. Затем нам нужно немного повернуть его и поместить где-то ниже основного кузова автомобиля. То же самое можно сделать для задней подсветки, но с помощью инструмента «Прямоугольник». Цвета:#FFDA9Dдля передней фары и#FF0031для задней фары.

- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
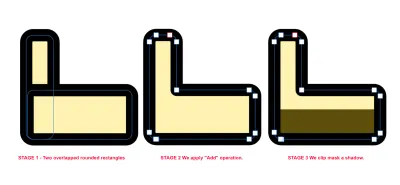
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
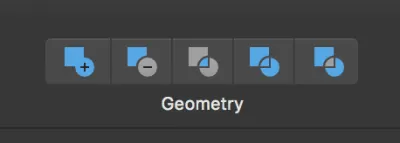
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Примечание. Если вы попытаетесь вставить «теневой» объект внутрь бампера, это сработает только в том случае, если бампер представляет собой один цельный объект (деструктивная операция). Итак, если вы использовали Alt + «Добавить», теперь это не сработает. Тем не менее, вы все равно можете обойти это, преобразовав составную форму (результат неразрушающей операции, представляющей собой группу из двух объектов) в одну кривую (один цельный векторный объект). Вам просто нужно нажать на составную фигуру, затем в меню перейти в «Слой» → «Преобразовать в кривые» (или использовать комбинацию клавиш Ctrl + Enter ).
Заднее окно
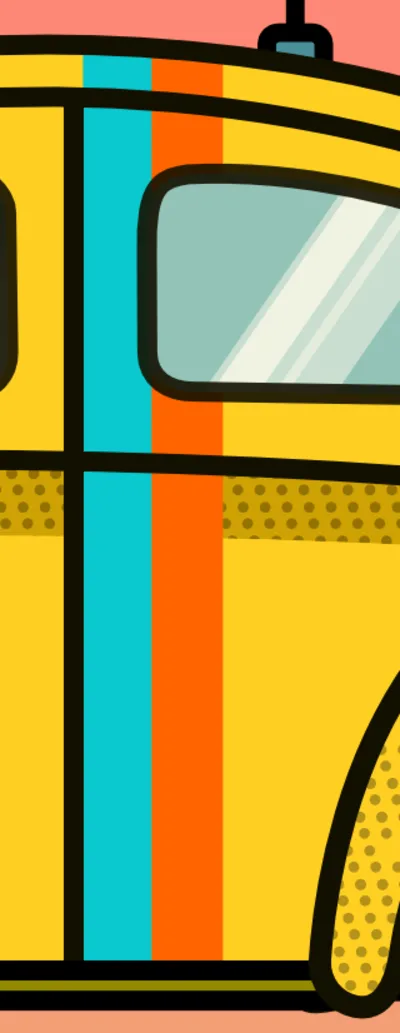
Нам по-прежнему не хватает заднего окна, которое мы создадим с помощью инструмента «Перо», и украшения для автомобиля. Для двух цветных полос нам понадобится инструмент «Квадрат», а затем замаскируйте эти два прямоугольника в основной корпус. Размер 30 × 380 пикселей, цвета#0AC8CEи#FF6500. Обрежьте их, убедившись, что вы поместили их на правильный слой, чтобы темные линии, которые мы нарисовали ранее, были над ними .Номер 56
Для украшения числа «56» используйте инструмент «Художественный текст» («T») и введите «56». Выберите красивый шрифт, соответствующий стилю иллюстрации, или попробуйте тот, который я использовал.
Цвет текстового объекта — #FFF3AD .
(Я добавил дополнительный квадрат за задним крылом, который будет выглядеть как конец выхлопной трубы. Цвет #000000 .)
- Цветные полоски
Теперь, когда мы это сделали, проверьте цветные полосы и окно, с которым они перекрываются. Как вы можете видеть (а также потому, что мы добавили немного прозрачности оконному стеклу), через него видна оранжевая полоса. Давайте снова воспользуемся булевой силой, чтобы исправить это.

Дублируйте объект окна. Выберите объект окна (тот, который вы только что продублировали) и оранжевую полосу на панели «Слои». Примените операцию «вычитания».


Теперь оранжевая полоса имеет идеальную форму, облегающую окно таким образом, что они не перекрываются.

- Дым
Чтобы создать дым из выхлопной трубы, нарисуйте круг с белой обводкой размером 5,5 пикселей и без заливки. Преобразуйте его в кривые и разорвите одну из его точек. От нижнего узла проведите прямую линию с помощью инструмента «Перо».
Продублируйте этот «разорванный» круг, измените размер на круги меньшего размера, переверните и разместите их так, чтобы они выглядели так:

Примечание. Теперь, когда машина готова, сгруппируйте все ее слои вместе. Если вы это сделаете, вам будет намного легче продолжать работать!
11. Создание элементов земли и фона.
- Земля
Давайте нарисуем простую линию на земле и добавим два фрагмента, прерывающих ее, чтобы создать визуальный интерес и предложить немного движения. Мы также хотим добавить дополнительную часть, чтобы создать землю. Для этого мы воспользуемся инструментом «Прямоугольник» и нарисуем прямоугольник с цветом градиента#008799для левого упора и#81BEC7для правого упора. Увеличьте непрозрачность до 30%.

- Облака
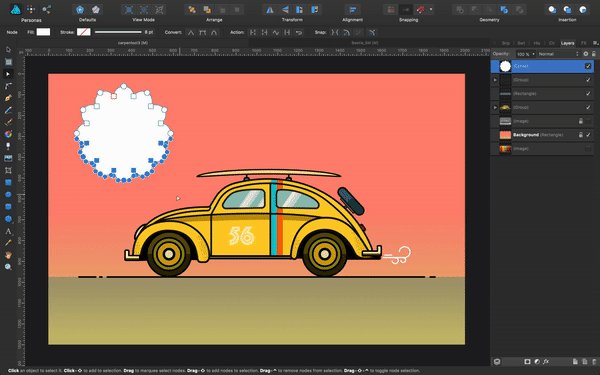
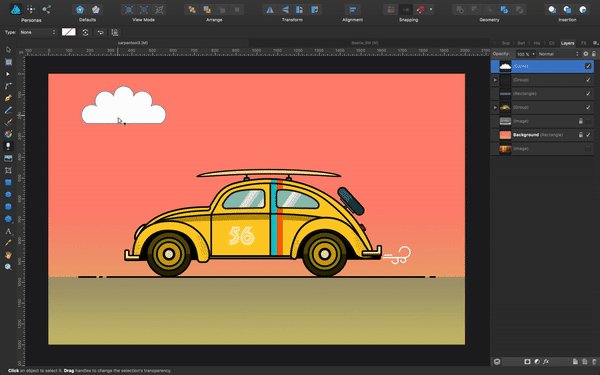
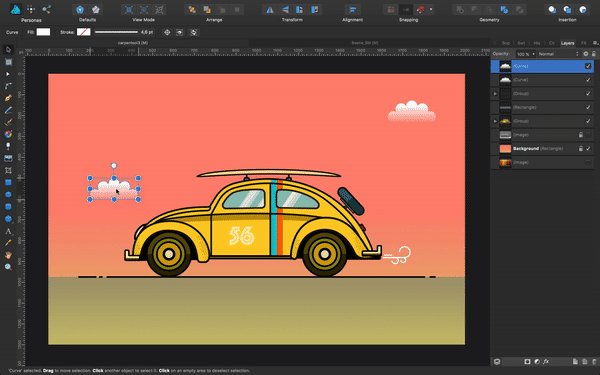
Для облаков выберите инструмент «Облако» из списка (примитивных) векторных фигур. Нарисуйте облако, удерживая Shift, чтобы сохранить пропорции. Сделайте его белым. Преобразуйте его в кривые и с помощью инструмента Node ( A ) выберите нижние узлы и удалите их. Выделите нижний левый и нижний правый узлы (после удаления всех остальных), а затем на контекстной панели инструментов выберите «Преобразовать в Sharp» в разделе «Преобразование». Это сделает ваш нижний сегмент прямым. Примените прозрачность с помощью инструмента «Прозрачность» ( Y ) и продублируйте это облако. Поместите облака на свой рисунок, раздвиньте их по своему желанию и разного размера.
Мои облака имеют 12 пузырей и внутренний радиус 82%. Вы можете сделать то же самое или изменить эти значения по своему вкусу.

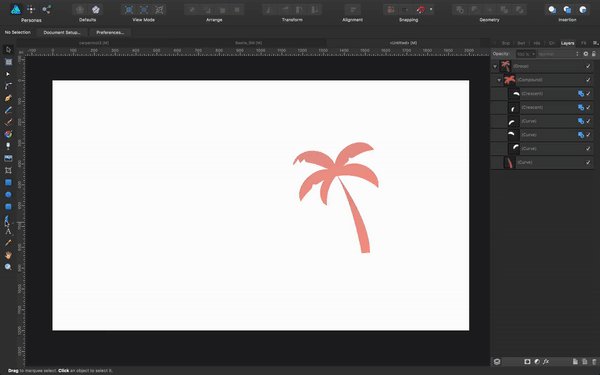
- пальмовые деревья
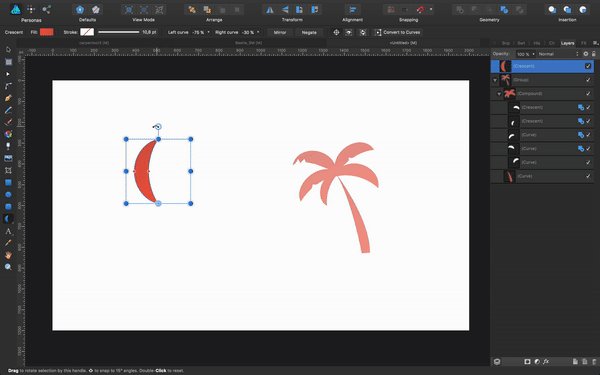
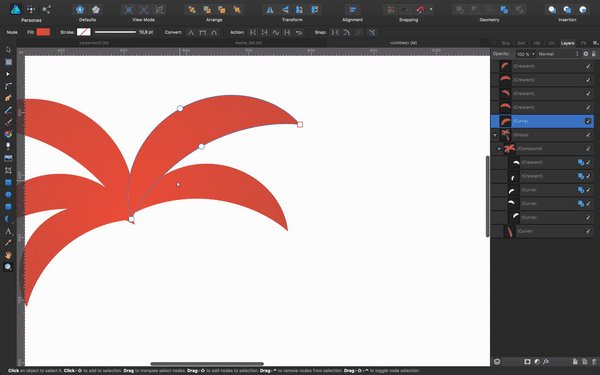
Чтобы создать пальмы, используйте инструмент Полумесяц из списка примитивов слева. Дайте ему градиентный цвет, с левой#F05942и правой#D15846.
Перетащите, чтобы нарисовать форму полумесяца. Переместите его центр вращения в нижнюю часть ограничительной рамки и придайте ему угол -60 градусов.
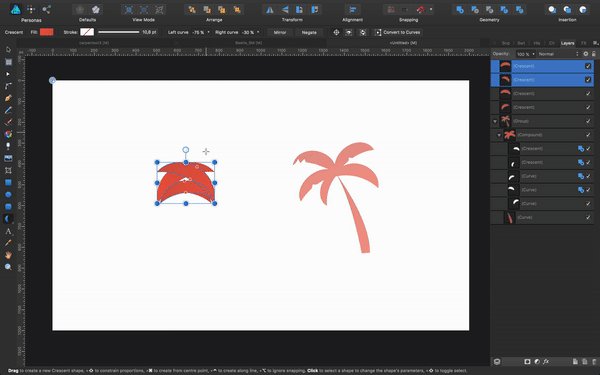
Центр вращения можно сделать видимым в разделе контекстной панели инструментов для инструмента «Перемещение» (и «Узел»). Он выглядит как маленький значок перекрестия. При нажатии на нее появится перекрестие для перемещения центра вращения объекта. Дублируйте его либо с помощью Cmd + C и Cmd + V (Mac), либо Ctrl + C и Ctrl + V (Windows), либо щелкнув, а затем Alt + перетащив объект, и переместите угол нового полумесяца на -96 градусов. Сделайте его немного меньше. Скопируйте две фигуры и отразите их по горизонтали.
Я также создал и дополнительный полумесяц.

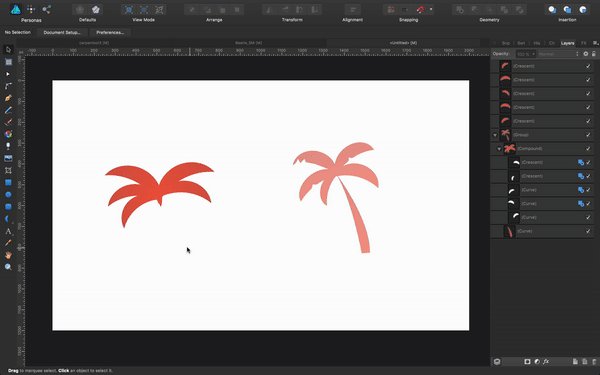
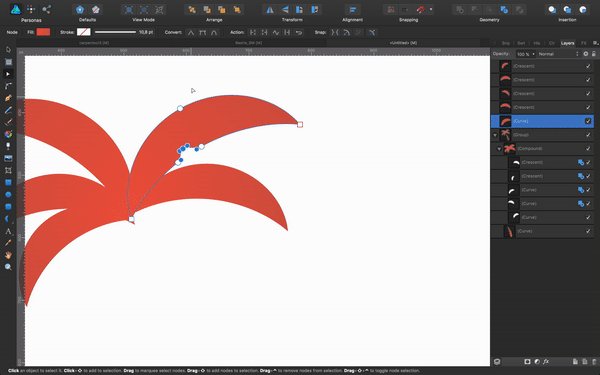
Чтобы создать углубления на листьях, преобразуйте объект в кривые, добавьте узел с помощью инструмента «Узел» и потяните внутрь. Чтобы сделать вихрь резким, используйте «Конвертировать» → «Резкий».

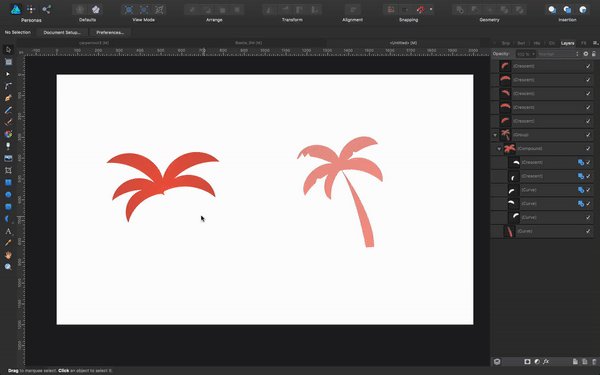
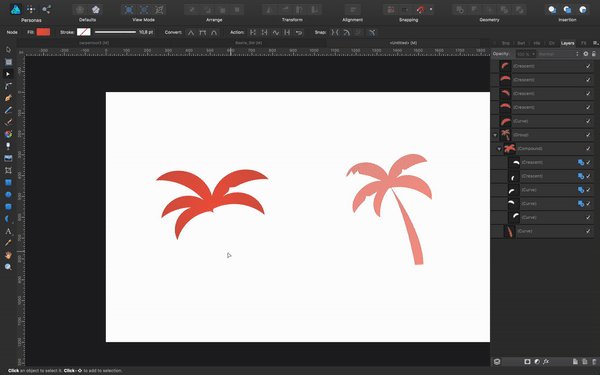
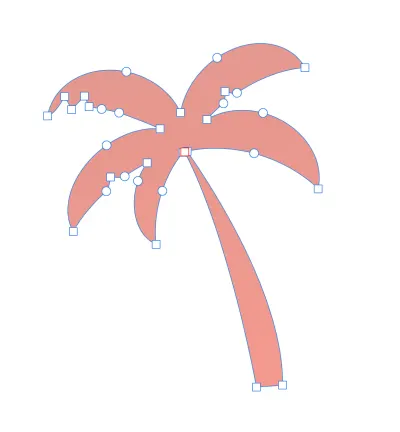
Создайте ствол пальмы с помощью инструмента «Перо», сгруппируйте все фигуры вместе и примените логическое значение «добавить». Таким образом, все фигуры превратятся в одну. Примените к нему непрозрачность 60%.

Дублируйте форму дерева несколько раз, меняя размеры и корректируя, чтобы деревья немного отличались друг от друга. (Если сделать их одинаковыми, получится менее интересное изображение.)
Последнее, что нам нужно сделать, это солнце.
- Солнце
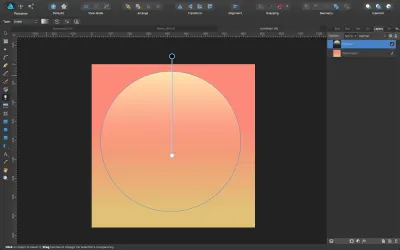
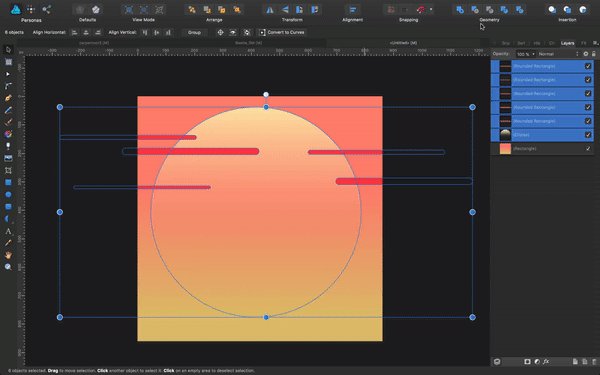
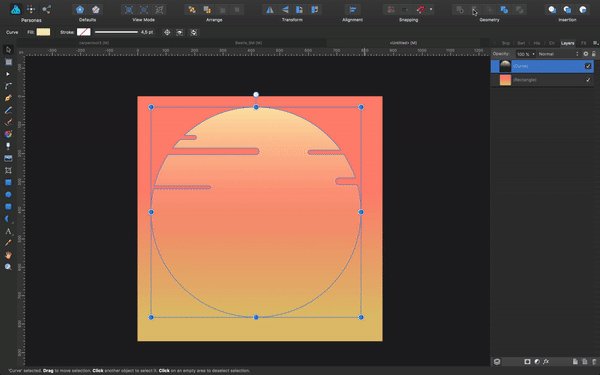
Для этого просто нарисуйте эллипс и примените к нему цвет#FFFFBA. Примените прозрачность с помощью инструмента «Прозрачность» ( Y ), где нижняя часть прозрачна, а верхняя становится непрозрачной.

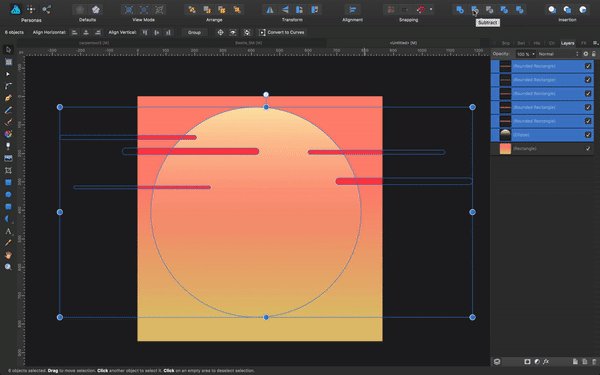
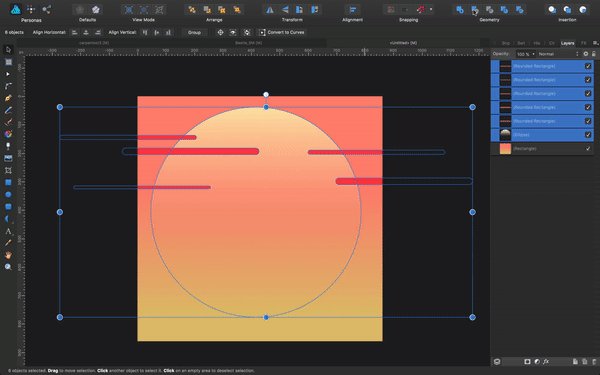
Теперь мы добавим некоторые детали, наложив несколько прямоугольников со скругленными углами на круг солнца и вычтя их (нажмите Alt для неразрушающего действия, если хотите).

Поместите свое солнце в сцену, и все готово!
12. Примечание о порядке наложения (и именовании слоев)
Во время работы и по мере роста количества объектов (слоев), что также будет делать вашу иллюстрацию все более и более сложной, помните о порядке расположения слоев. Чем раньше вы начнете называть слои и размещать их в правильном порядке, тем лучше. Кроме того, заблокируйте те слои, с которыми вы закончили (особенно для таких вещей, как фон), чтобы они не мешали вам во время работы.
На этой иллюстрации порядок элементов снизу вверх следующий:
- задний план,
- земля,
- солнце,
- облака,
- пальмовые деревья,
- машина.
Заключение
Я надеюсь, что вы смогли выполнить все шаги без серьезных проблем и теперь лучше понимаете некоторые основные инструменты и действия Affinity Designer. (Конечно, если у вас есть вопросы или вам нужна помощь, оставьте комментарий ниже!)
Эти инструменты позволят вам создавать не только плоские иллюстрации, но и многие другие виды художественных работ. Инструменты, действия и процедуры, которые мы использовали здесь, являются одними из самых полезных и распространенных, которые дизайнеры и иллюстраторы используют ежедневно (включая меня), будь то для простых иллюстративных проектов или гораздо более сложных.
Однако даже для моих самых сложных иллюстраций обычно нужны те же инструменты, которые мы видели в действии в этом уроке! В основном это вопрос понимания того, сколько вы можете получить от каждого инструмента.
Запомните несколько важных советов, таких как блокировка слоев, которые могут вам помешать (или использование полупрозрачности), размещение слоев в правильном порядке и присвоение им имен, чтобы даже самые сложные иллюстрации было легко организовать и работать с. Практикуйтесь часто и старайтесь организовывать вещи так, чтобы ваш рабочий процесс улучшался — это также приведет к улучшению художественных работ и лучшему управлению временем.
Кроме того, чтобы узнать больше о том, как создать иллюстрацию такого типа, ознакомьтесь с видеоуроком, который я разместил на своем канале YouTube.