Почему плоский дизайн важен для привлечения большего количества зрителей?
Опубликовано: 2017-07-01Плоские конструкции заглушают весь шум искусственных дизайнерских приемов. Он прокладывает путь к простому и чистому веб-дизайну, который выглядит стильно и элегантно.
Так зачем плоский дизайн, когда мы можем воспроизвести лучший веб-дизайн с красочными иллюстрациями и яркой анимацией, не говоря уже о псевдореалистичных структурах и тенях, которые имеют характеристики реальной жизни.
Уф, слишком много всего сразу для чувств зрителя.
Принципы плоского дизайна
Давайте поймем основную цель/полезность хорошего дизайна веб-сайта -> создать удобный пользовательский интерфейс, чтобы пользователь возвращался снова и снова; что в конечном итоге приводит к получению доходов. Пользователь лучше понимает и взаимодействует с плоскими дизайнами, поскольку интерфейсы чистые, а дизайны намного более отзывчивы, чем их трехмерные аналоги. Благодаря простой структуре эти рисунки легче понять и они легко привлекают внимание зрителя.
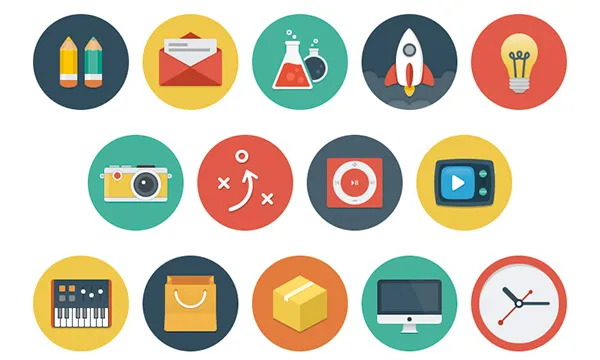
Плоские дизайны также предлагают красочную палитру для создания более крупных и ярких значков. Функциональность является основным фактором, учитывающим принципы плоского дизайна. Следовательно, перед дизайнерами стоит задача работать с учетом принципов UX и UI.

Особенности плоского дизайна:
- Простота — без 3D-эффектов и флеш-презентаций основное внимание уделяется созданию простых дизайнов, эффективных макетов и чистых интерфейсов, чтобы пользователи могли легко перемещаться по сайту. Несмотря на то, что плоские конструкции кажутся простыми в построении, на самом деле они сложны для разработчиков, не обладающих глубокими знаниями принципов проектирования.
- Минимализм . Следуя концепции «меньше значит больше», используется принцип минимализма, чтобы избежать беспорядка и путаницы. Опять же, принципы UI/UX учитываются, и для разработки приложения используется всего несколько элементов. Здесь основное внимание уделяется содержанию и использованию, а не «украшению веб-сайта».
- Цвета . Поскольку мы используем простые элементы для определения функций и структур, использование цветов становится решающим фактором, чтобы сделать дизайн ярким и привлекательным. Идеальное использование цветов имеет решающее значение для того, чтобы веб-сайт опережал своих конкурентов. Просто потому, что вам нужно определить свой дизайн с помощью цветов, вы не можете просто добавить капли ярких цветов, чтобы вас заметили. Разные цвета вызывают разные эмоции. Дизайнер должен понять науку о цветах, а затем применить ее в дизайне. И да, попробуйте и поэкспериментируйте, поскольку варианты бесконечны.
- Типографика . Без 3D-эффектов, без градиентов и теней, без использования текстур бремя привлекательного веб-дизайна в значительной степени лежит на ТИПОГРАФИИ . Выбор правильных шрифтов важен для передачи правильного настроения и сообщения. Красивые шрифты, которые эффективно используются, являются важным элементом плоского дизайна.

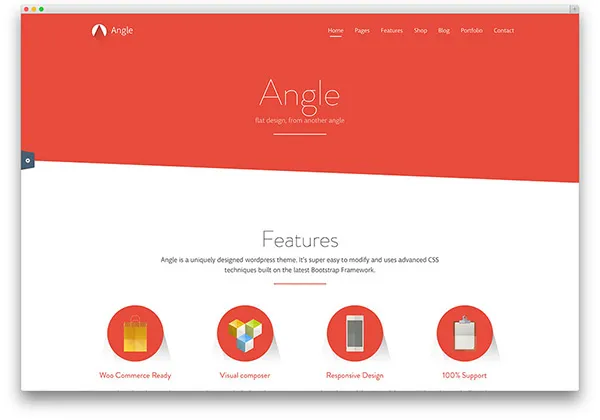
Angle — очень хорошо продуманная тема WordPress, в которой идеально сочетаются все четыре элемента плоского дизайна для создания образцового дизайна. Цвета и шрифты были прекрасно использованы для отображения чистых и четких изображений и значков. Таким образом, разработка и персонализация этой темы становится очень простой для пользователя.
Долгая и короткая история плоского дизайна
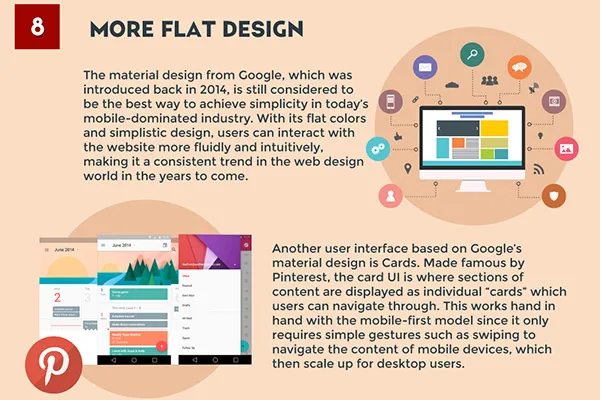
Плоский дизайн был детищем Microsoft. Microsoft была одним из пионеров использования плоского дизайна, за ней последовал Google. Google представил новую концепцию под названием Material design, которая отличается от плоской, но использует те же концепции функциональности. Позже Apple тоже использовала методы плоского дизайна в iOS7. Другими популярными брендами, широко использующими плоский дизайн, являются Twitter и eBay.

Плоский дизайн получил большой толчок с появлением концепции адаптивного дизайна. Сложные дизайны трудно загрузить на мобильные устройства, поэтому простые и минималистичные дизайны стали популярными.

Так есть ли будущее у плоского дизайна в веб-мире? Или его полностью заменит его детище — материальный дизайн.
Давай выясним.
Некоторые характеристики плоского дизайна
Честный и чистый дизайн

Простой минималистичный характер плоского дизайна очень ярко выделяет один момент — честность. Без излишеств и фантазий, эти дизайны попали в самую точку. Они точны, точны и показывают пользователю точную информацию о приложении/веб-сайте. Когда трехмерные эффекты, тени и градиенты не видны, элемент неожиданности отсутствует. Пользователь видит то, что ему предлагают, на экране своего компьютера/мобильного телефона. Следовательно, плоский дизайн представляет собой честные элементы реальной жизни.
Модный

В соответствии с последними тенденциями, дизайн Flat действительно в моде. Белые пространства, типографика и яркие цвета вернулись, и поэтому каждый хочет включить эти элементы в свой веб-дизайн, поскольку они модны и модны. Это может быть тенденция, это может быть революция, но с такими удобными для пользователя аспектами кажется, что эта модная тенденция использования плоского дизайна продлится долго.
Удобство использования

С дизайнами и структурами, сведенными к минимуму, плоские дизайны очень удобны и значимы. Все кнопки, значки и другие элементы, присутствующие в плоском дизайне, имеют определенные задачи, связанные с ними. Нет ничего лишнего, из дизайна убраны все отвлекающие элементы (правда, сделать это нужно правильно). Идея состоит в том, чтобы позволить пользователю сконцентрироваться на полезных элементах веб-дизайна, чтобы улучшить его взаимодействие с пользователем. Пользователи могут использовать цвета и шрифты, чтобы добраться до точки интереса.
Примечание. Использование простого дизайна определенно упрощает работу пользователя, но эта эстетика связана с дизайном. Следует позаботиться о том, чтобы включить в дизайн все функциональные элементы, сохраняя при этом его простоту.
Отзывчивый

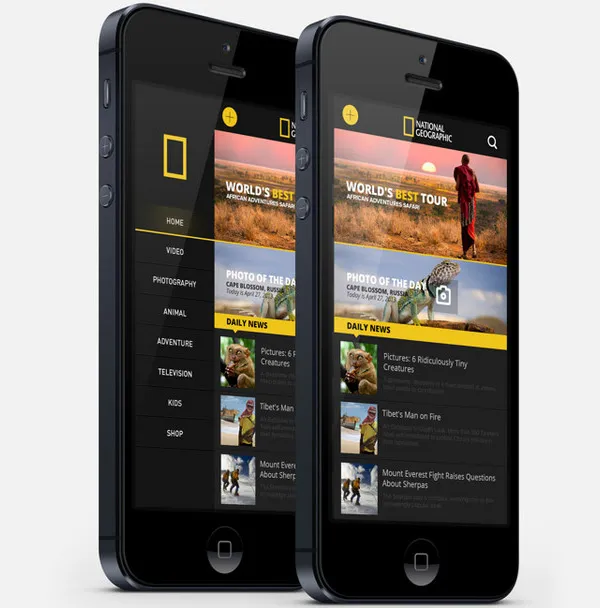
Плоские дизайны имеют макеты и графику на основе сетки, которые хорошо подходят для мобильного и веб-дизайна. Благодаря их макетам их можно легко изменять в размере и реструктурировать для различных устройств.
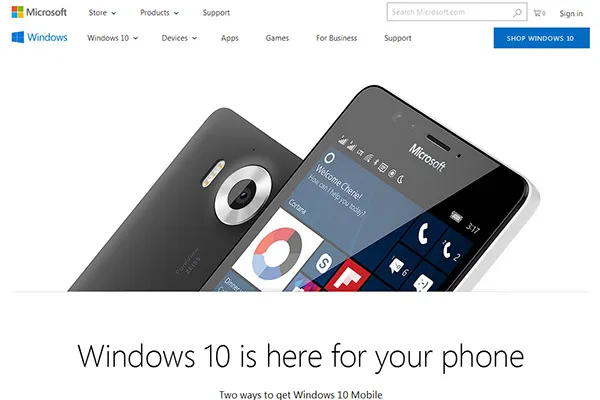
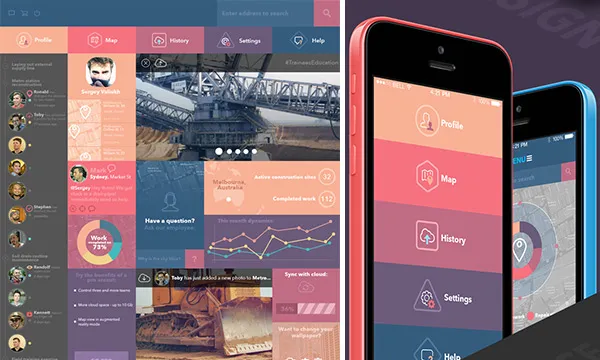
Как мы видим, сайт упростил тот же веб-дизайн для использования на мобильном устройстве. Он обеспечивает постоянный пользовательский интерфейс, когда пользователь может легко переключаться между гаджетами и просматривать без каких-либо блоков и помех. 3D-эффекты, детализация и тени неэффективны при изменении размера для разных устройств и платформ. Таким образом, плоский дизайн — лучший метод, применяемый для динамического масштабирования контента на веб-сайте. Именно по этой причине гигантские компании, такие как Microsoft и Apple, широко используют принципы плоского дизайна в своих веб-дизайнах.

Гибкость

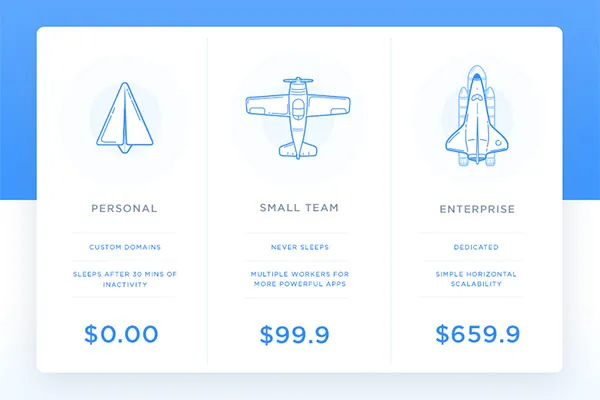
С отзывчивостью также приходит элемент гибкости. Сетки, карты, блоки имеют определенные геометрические формы, которые позволяют легко изменять их размер и реструктурировать. У них есть определенные места в макетах, и поэтому дизайнеры могут выделять им области и легко изменять их размещение в соответствии с требованиями дизайна. Сетки могут быть сформированы во многих конфигурациях, и это обеспечивает гибкость веб-дизайнеров для демонстрации контента в соответствии с эстетикой и потребностями дизайна, а не в соответствии с заранее определенными областями.
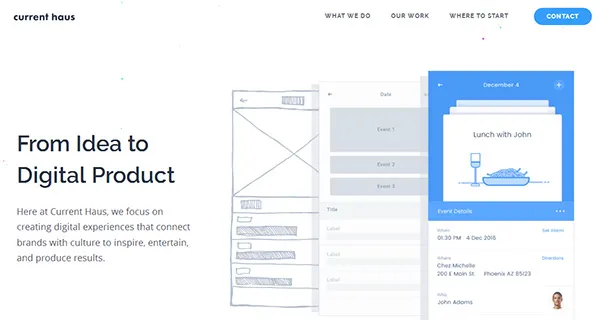
В макете Bureau of Betterment используется брошюра в виде сетки, чтобы выделить цвета, типографику и значки. Однородные цвета добавляют эффект плоского дизайна, делая его привлекательным, но простым.
Типография

Поскольку типографика является жизненно важной частью плоского дизайна, он более оптимизирован и удобен для чтения. Здесь нет лишних надстроек и спецэффектов, поэтому шрифты четкие и легко читаемые. Использование ярких (и правильных) цветов в типографике выводит веб-дизайн на более высокий уровень. Простые шрифты с красочными палитрами не только привлекают внимание зрителей, но и удерживают их для дальнейшего просмотра.
Быстро привлечь внимание

Простые конструкции быстрее проникают в сознание пользователя. Результат — их привлекает дизайн, и сообщения легко передаются. Сетки и блоки с изображениями и иллюстрациями изображают действия, которые быстро усваиваются. Скевоморфные конструкции, с другой стороны, требуют больше времени для расшифровки и регистрации в сознании пользователя. Поскольку продолжительность концентрации внимания становится короче, слишком много деталей в дизайне заставит пользователя отвлечь свое внимание и двигаться вперед. Именно простота иконок удерживает зрителей приклеенными к веб-сайту/приложению.
Эти сплошные цветные блоки очень привлекательны для глаз и легко демонстрируют различные действия, направляя пользователя на каждом этапе навигации.
Быстро и эффективно

Простые конструкции ускоряют выполнение задания и быстро приступают к работе.
Плоские конструкции быстро привлекают внимание пользователя и, следовательно, обеспечивают эффективность. Мы можем сосредоточиться на основных элементах дизайна, и это тоже за более короткий промежуток времени. Шрифты понятны, а инструкции просты, помогая пользователю быстро и легко достичь своей цели. Плоский дизайн не просто понятен, он соответствует основной цели любого веб-дизайна — эффективно и быстро выполнять работу.
Несколько отличных примеров плоского дизайна
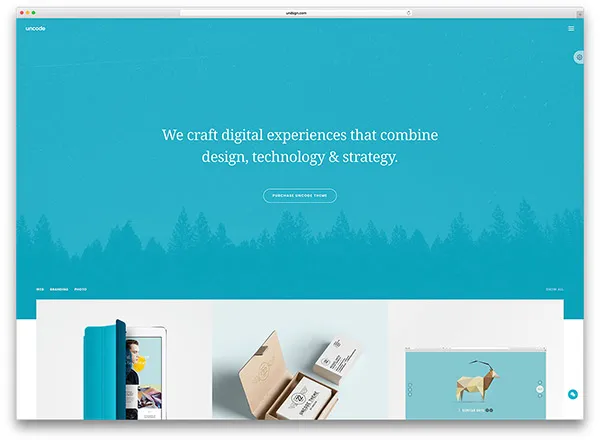
Раскодировать

Uncode — это тема WordPress с плоским дизайном. Веб-сайты, созданные с использованием этой темы, имеют чистый макет с четкими шрифтами и яркими цветами. Интерфейс интерактивный и гибкий. Его можно полностью настроить в соответствии с потребностями пользователя и изменить его размер для соответствия различным устройствам. Вы можете просматривать веб-сайт на мобильном телефоне или планшете с той же легкостью, что и на настольном компьютере/ноутбуке. Сильные эстетические конструкции практичны и не несут в себе никаких излишеств. Эта функция упрощает взаимодействие с пользователем, в то время как дизайнеры могут свободно экспериментировать с творческим дизайном.
Благодаря плоскому дизайну сайт легко загружается, что сокращает время работы пользователя и повышает его эффективность. Плоский дизайн в моде, и эта тема WordPress демонстрирует стили и макеты, которые позволяют пользователю опережать своих конкурентов.
Национальная география

Следуя меняющимся тенденциям, National Geographic преобразился. Темно-желтые и черные комбинации остались такими же яркими. Они сопровождаются белыми шрифтами, которые четкие и читаемые. Концепция плоского дизайна с хорошим использованием цветов и шрифтов и без лишней суеты снова делает веб-дизайн National Geographic культовым примером дизайна.
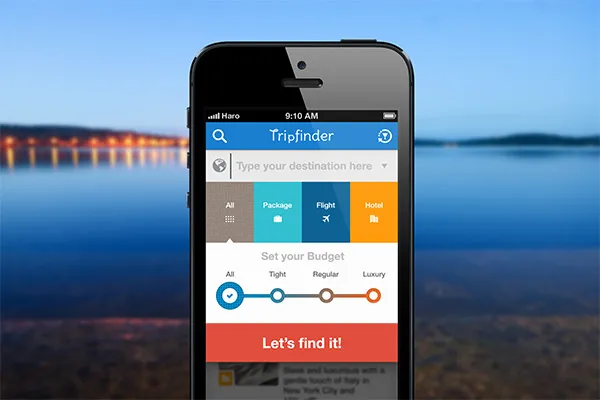
Приложение для поиска поездок

Trip Finder — это приложение для планирования поездок, разработанное индонезийским дизайнером Бади. Интерфейс прост для понимания и прост в использовании. Все разложено по блокам и сеткам, чтобы пользователю было удобно работать. Разумное использование цветов и шрифтов придает значения значкам, которые легко заметить. При разработке веб-приложения большое внимание уделяется всем аспектам пользовательского интерфейса. Ваш поиск подходящего рейса не может быть проще, чем интерфейс приложения Trip Finder.
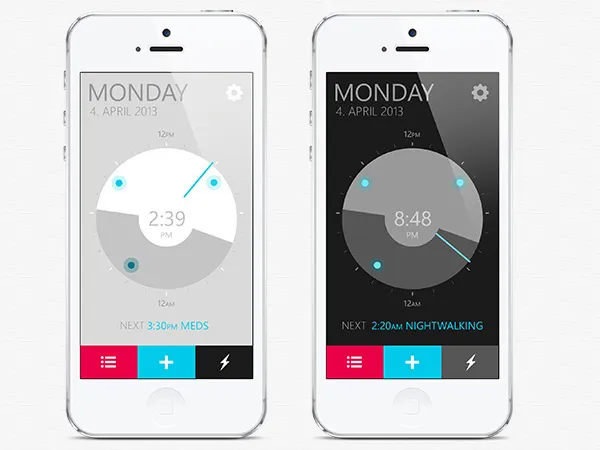
Приложение-будильник от Сэмюэля Беднара

Простая графика, серая цветовая гамма и яркие функции — эти минимальные элементы также составляют замечательный веб-дизайн. Плоский на самом деле не означает просто красочный, это означает хорошее удобство использования с заданными функциональными элементами. Приложение «Будильник» от Сэмюэля Беднара — еще одно замечательное приложение, в котором используется техника плоского дизайна, но другим способом, привлекающим внимание зрителя. Его чистый интерфейс является его УТП и привлекает посетителей на веб-сайт.
Заворачивать
Итак, вы теперь полностью убеждены, что плоский дизайн играет важную роль в привлечении посетителей? Я уверен, что цель любого веб-дизайна — привлечь внимание потенциальных клиентов. Цвета и типографика привлекают посетителей на сайт, а простота и минимализм обеспечивают отличный пользовательский опыт. Эти элементы гарантируют, что зритель приклеится к веб-сайту и не уйдет, пока работа не будет выполнена. Поскольку концентрация внимания меньше, а у людей не хватает времени, плоский дизайн хорошо подходит для меняющихся тенденций.
Дизайнер/разработчик должен сначала проанализировать функциональность и удобство использования веб-дизайна. И затем, помня о требованиях пользователя, нужно приступить к разработке приложения. Плоский дизайн требует меньшего чутья, но веб-дизайнер должен обладать техническими и глубокими знаниями принципов дизайна. Если это не так, существует риск серьезного отката, когда плоский дизайн не сможет произвести впечатление на зрителей и привлечь потенциальных клиентов. Тексты должны быть четкими и лаконичными; Кнопки и ссылки должны быть заметны, а значки и изображения должны четко определять их назначение.
Отзывчивый дизайн набирает обороты и стал синонимом мобильного дизайна. Плоский дизайн совместим с адаптивным дизайном Принципы плоского дизайна можно легко применить к адаптивному дизайну. Видим ли мы будущее, в котором визуальная простота плоского дизайна может сочетаться со скевоморфизмом? Плоские дизайны выглядят надежными и готовыми принять будущее веб-дизайна в настоящее время. Они вошли в моду и останутся таковыми еще долгое время.
