Фиксированные элементы и наложения в XD: невероятно простые и забавные методы для ваших прототипов
Опубликовано: 2022-03-10(Эта статья любезно спонсируется Adobe.) Фиксированный элемент — это объект, который вы устанавливаете в фиксированное положение на монтажной области, позволяя другим элементам прокручиваться под ним. Таким образом, вы получите реалистичную симуляцию прокрутки на компьютере и мобильном устройстве. С новой функцией наложения вы можете имитировать такие взаимодействия, как эффекты лайтбокса и подменю.
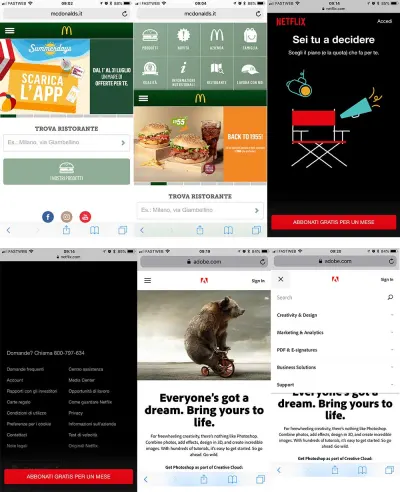
Как известные бренды используют фиксированные элементы и накладки? Что ж, давайте сначала посмотрим на несколько примеров, чтобы получить вдохновение.

В этом уроке мы узнаем, как установить строку меню в качестве фиксированного элемента и как применить наложение перехода в прототипе, чтобы имитировать открытие меню нажатием кнопки. Оба примера будут выполнены в мобильном шаблоне, чтобы мы могли увидеть нашу симуляцию в действии прямо на нашем мобильном устройстве. Я также включил файл Illustrator со значками, которые вы можете использовать для быстрой настройки своих примеров.
Давайте начнем.
Подготовка мобильного шаблона
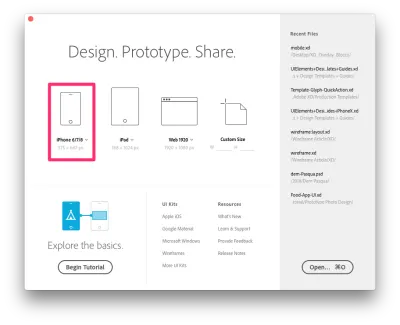
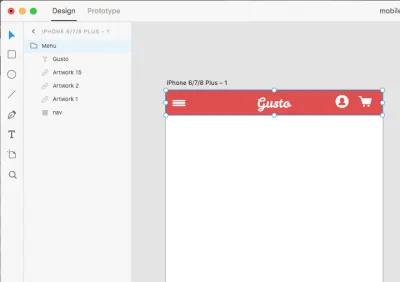
Откройте Adobe Xd и выберите шаблон «iPhone 6/7/8 Plus». Затем перейдите в « File → Save As » и выберите имя для сохранения вашего файла (мой — mobile.xd ).

Давайте создадим ресторанное приложение, в котором люди смогут выбирать, что заказывать из списка блюд.
Мы создадим два макета дома. Первой будет длинная страница, которую мы будем использовать, чтобы увидеть, как работает фиксированная навигация. Второй будет иметь полноэкранное изображение, и пользователь сможет щелкнуть и открыть строку меню, которая перекрывает домашний экран.
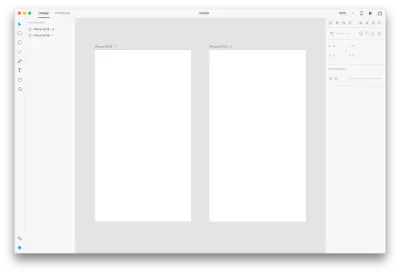
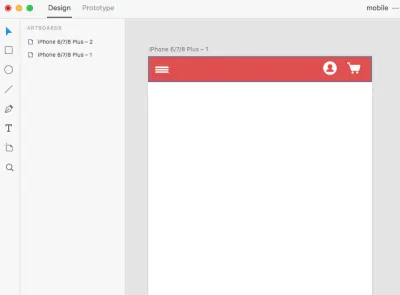
Чтобы начать, щелкните значок монтажной области слева и щелкните справа от текущей монтажной области. Это создаст второй идентичный артборд рядом с первым.

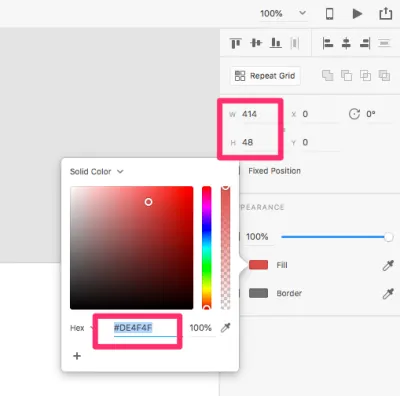
Давайте приступим к разработке наших элементов, начиная с панели навигации. Нажмите на инструмент «Прямоугольник» (R) и нарисуйте фигуру шириной 414 пикселей и высотой 48 пикселей. Установите его цвет как #DE4F4F .

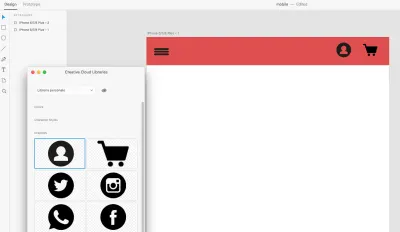
Я подготовил несколько иконок в Illustrator для использования в нашем макете. Просто откройте файл Illustrator, который я предоставил, и перетащите значки в свою библиотеку, как показано ниже:

При этом ваши значки также будут автоматически загружены в вашу библиотеку Adobe XD.
Чтобы узнать больше о том, как использовать библиотеки в разных приложениях, прочитайте мою предыдущую статью, в которой я рассматриваю несколько примеров того, как добавить значки и элементы в библиотеку (например, в Illustrator), а затем получить к ним доступ, открыв эту библиотеку в другие приложения (в данном случае XD).
После добавления значков откройте свою библиотеку XD. Вы должны увидеть значки на своих местах:

Перетащите значки на монтажную область, как показано ниже. Расположите их и убедитесь, что все они имеют ширину около 25 пикселей.

Поскольку нам нужно, чтобы наши значки были белыми, мы должны изменить их. Мы можем напрямую изменить их в библиотеке, как показано в моем предыдущем уроке. После этого мы увидим их обновленными в XD напрямую, без необходимости снова перетаскивать их из библиотеки.

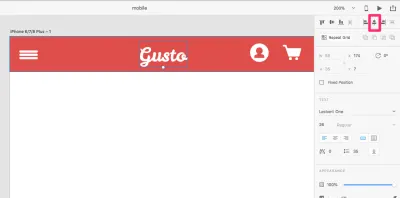
Теперь, когда нужные нам значки на месте, давайте создадим логотип. Назовем это приложение «Gusto». Мы просто используем инструмент «Текст», чтобы добавить его. (Здесь я использую шрифт Leckerli One, но не стесняйтесь использовать любой, который вам нравится.) Выровняйте логотип по центру панели навигации, нажав «Выровнять по центру (горизонтально)» на правой боковой панели.

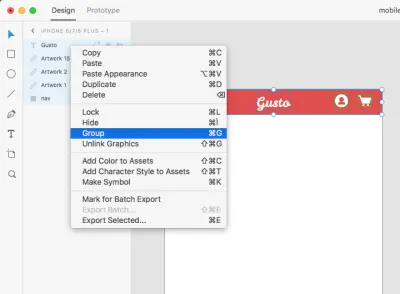
Сгруппируйте все элементы навигации вместе и назовите группу «Меню». Для этого выделите все элементы на левой панели, щелкните правой кнопкой мыши и выберите «Группировать».


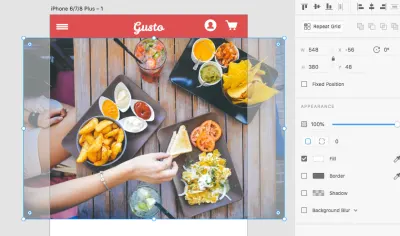
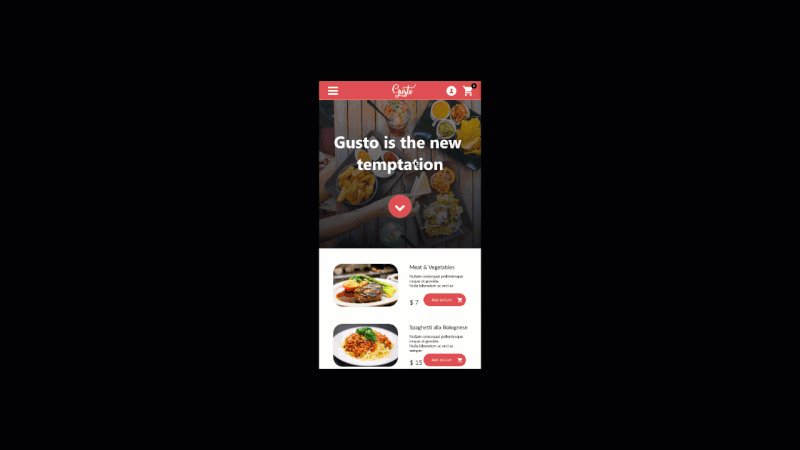
Давайте добавим красивое изображение героя. Я выбрал один из Pexels. Перетащите его на монтажную область и измените его высоту до 380 пикселей.

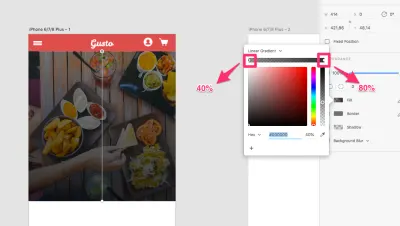
Теперь выберите инструмент «Прямоугольник» (R) и нарисуйте прямоугольник того же размера, что и основное изображение, и поместите его на изображение. Установите градиент для цвета прямоугольника, используя значения, показанные на изображении ниже.

(Если вам нужна дополнительная информация о градиентах, не стесняйтесь посмотреть мой предыдущий учебник о том, как применять их в XD.)
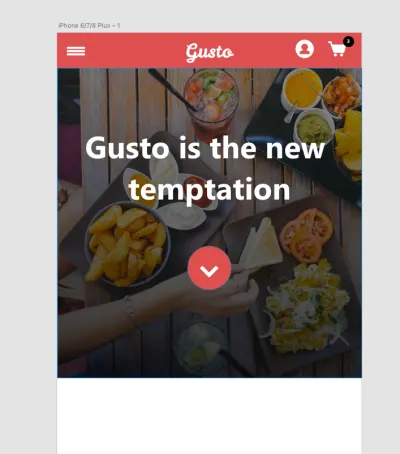
Вставьте белый текст на главное изображение и кружок для кнопки. Также поместите маленький кружок с цифрой на иконку корзины; он нам понадобится позже.

Далее давайте увеличим высоту артборда. Мы должны сделать это, чтобы вставить новые элементы и создать симуляцию прокрутки.
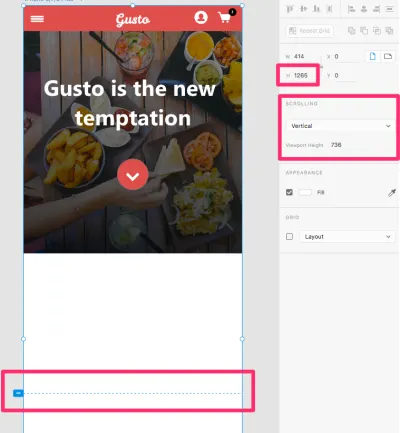
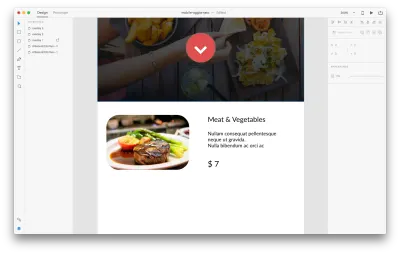
После двойного щелчка по артборду установите его высоту на 1265 пикселей. Убедитесь, что для параметра «Прокрутка» установлено значение «По вертикали», а для параметра «Высота области просмотра» установлено значение 736 пикселей. Маленький синий маркер позволит вам установить границу прокрутки по направлению к нижней части монтажной области, как показано ниже:

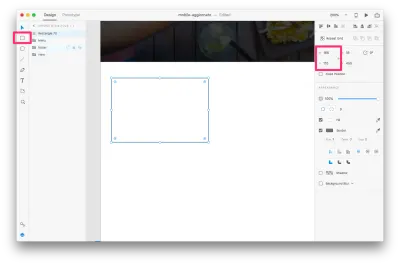
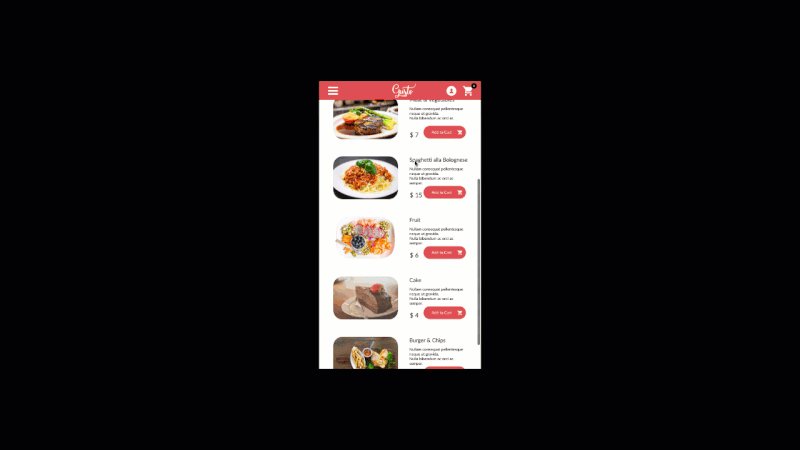
Давайте добавим в наш контент: Аппетитное меню Gusto. Нажмите на инструмент «Прямоугольник» (R), чтобы создать прямоугольник для изображения, которое мы добавим.

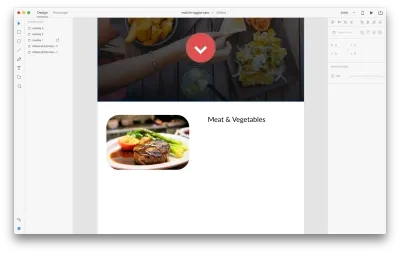
Перетащите изображение прямо в поле, которое мы только что создали; изображение автоматически помещается в него. Нажмите на него один раз и перетащите маленький белый кружок из угла внутрь, чтобы скруглить все углы. Их значения должны быть около 25, как показано на рисунке ниже. Избавьтесь от границы, сняв флажок со значения границы на правой боковой панели.

Нажмите на инструмент «Текст» (T) и напишите заголовок справа от изображения. В качестве шрифта я выбрал Lato размером 14 пикселей. Не стесняйтесь использовать другой шрифт, но сохраняйте размер 14 пикселей.


Снова возьмите инструмент «Текст» (T) и напишите несколько строк для описания (Lato, 10 пикселей) и для цены (Lato, 16 пикселей).

Возьмите инструмент «Прямоугольник» (R) и нарисуйте прямоугольник размером 100 на 30 пикселей. Раскрасьте его тем же оранжевым цветом, который мы использовали для кнопки главного изображения; добавьте текст «Добавить в корзину» с помощью инструмента «Текст» (T); и добавьте значок корзины из библиотеки. Все эти шаги описаны в коротком видео ниже:
Наконец, нажмите «Повторить сетку», чтобы создать сетку для этого раздела. Как только это будет сделано, мы можем легко изменить изображения и текст, как показано в видео ниже:
Если вы хотите узнать больше о том, как создавать сетки, следуйте моему руководству.
Я использовал следующие изображения из Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
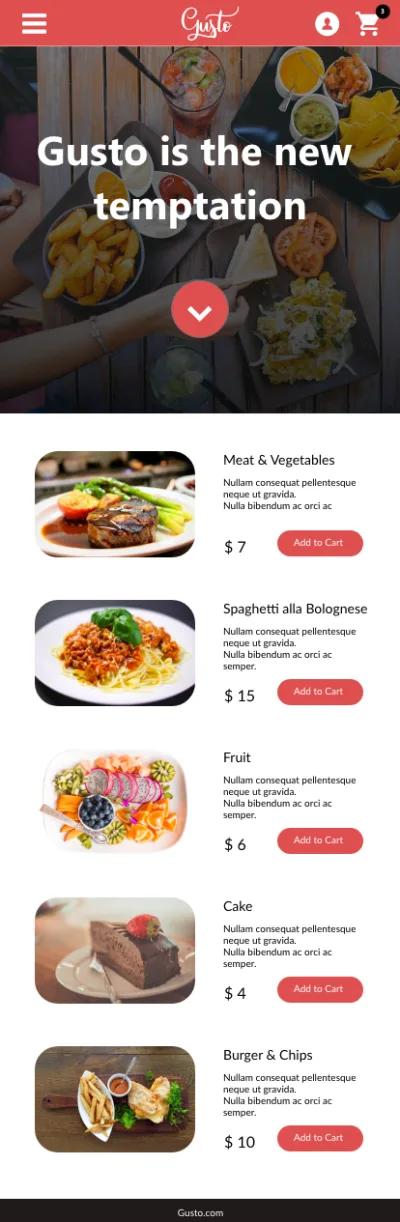
Добавьте заголовки, описания и кнопки.

Наконец, давайте добавим прямоугольник для нижнего колонтитула с текстом «Gusto» в центре. Установите цвет заливки прямоугольника на #211919 .

Да! Мы завершили первый дизайн шаблона. Давайте настроим наш второй шаблон, прежде чем мы начнем прототипирование.
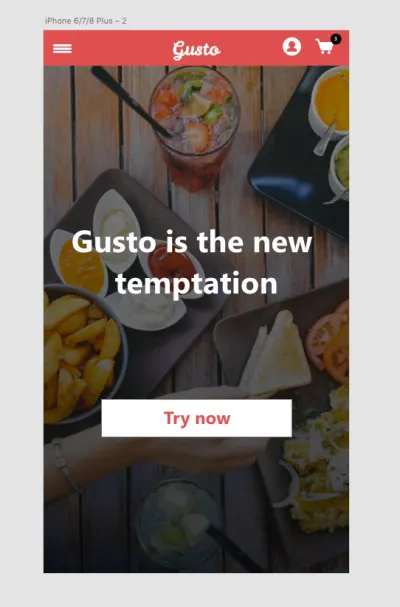
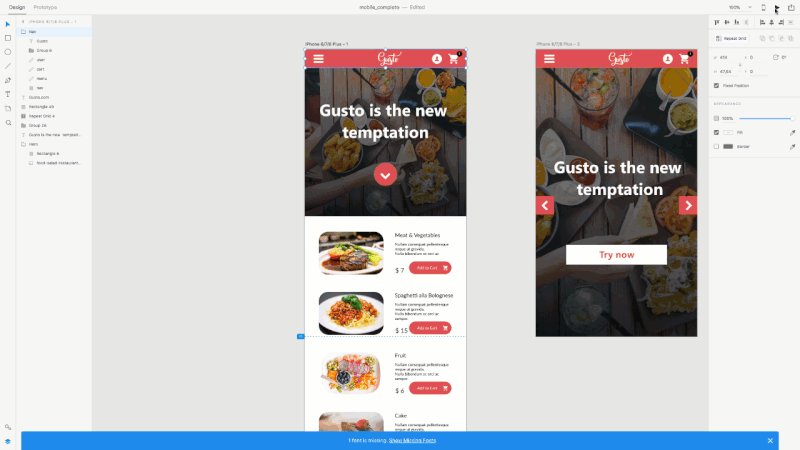
Для нашего второго мобильного макета просто скопируйте и вставьте раздел навигации и главного экрана из первого макета, а также измените размер главного изображения на весь экран. Затем добавьте к нему кнопку «Попробовать сейчас».
В коротком видео ниже я покажу вам, как копировать и вставлять элементы во вторую монтажную область, создавать новую кнопку с помощью инструмента «Прямоугольник» (R) и писать на ней текст с помощью инструмента «Текст» (T).

Превосходно! Давайте двигаться дальше и создавать наши прототипы.
Настройка фиксированных элементов
Мы хотим сделать верхнюю навигацию нашего макета фиксированной, чтобы она оставалась на своем месте, когда мы прокручиваем артборд.
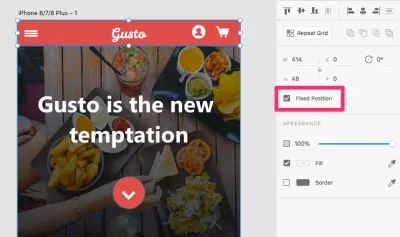
Нажмите на группу «Меню», чтобы выбрать ее, и выберите «Фиксированное положение» на правой боковой панели.

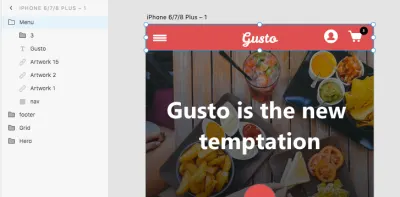
Важно: Чтобы все элементы прокручивались под меню, меню должно быть поверх всех остальных элементов. Просто поместите папку меню вверху, на левой боковой панели.

Теперь, чтобы увидеть вашу фиксированную навигацию в действии, просто нажмите кнопку «Предварительный просмотр на рабочем столе» и попробуйте прокрутить. Вы должны увидеть это:

Чрезвычайно просто, не так ли?
Настройка элементов наложения
Чтобы увидеть, как наложения работают в XD, нам сначала нужно создать элементы, которые будут накладываться. Когда вы щелкаете элемент в меню, чего вы ожидаете? Точно: Должно появиться подменю.
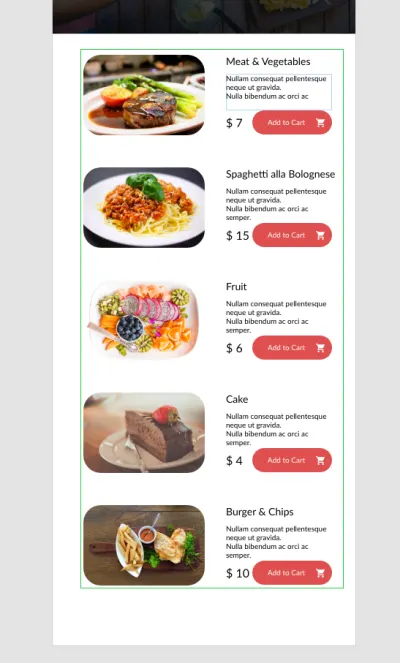
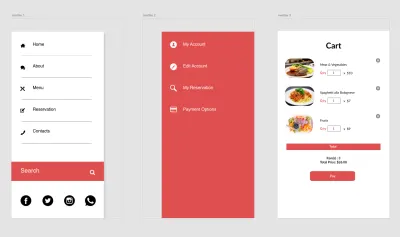
Давайте создадим три разных подменю, как на изображении ниже, с помощью инструмента «Прямоугольник» (R). Я выбрал прямоугольник, потому что меню будет накладываться на экран, то есть будет охватывать не весь артборд, а только его часть.
Посмотрите видео ниже, чтобы увидеть, как я создал три меню наложения. Вы увидите, что я использовал инструмент «Прямоугольник» (R), инструмент «Линия» (L) и инструмент «Текст» (T). Мы используем прямоугольники для создания фона меню, потому что нам нужен объект для наложения на экран. Я включил значки в файл Adobe Illustrator, который вы можете скачать прямо здесь.
Ниже вы увидите, как я использую «Повторную сетку» и как изменяю элементы внутри нее.
Вот окончательный результат:

Сейчас мы будем работать над макетом второго дома.
Установите визуальный режим на «Прототип», выбрав его в левом верхнем углу экрана.

Затем дважды щелкните значок меню маленького гамбургера и перетащите маленькую синюю стрелку на монтажную область «Наложение 1». Когда появится всплывающее окно, выберите «Наложение» и «Сдвиньте вправо». Затем нажмите кнопку «Предварительный просмотр на рабочем столе», чтобы увидеть его в действии.

Давайте сделаем то же самое со значком пользователя и значком корзины. Дважды щелкните значок пользователя в режиме прототипа и перетащите маленькую синюю стрелку на монтажную область «Наложение 2». Когда появится всплывающее окно, выберите «Наложение» и «Сдвиньте влево». Затем нажмите кнопку «Предварительный просмотр на рабочем столе», чтобы увидеть его в действии.

Теперь дважды щелкните значок корзины в режиме прототипа и перетащите маленькую синюю стрелку на монтажную область «Наложение 3». Когда появятся всплывающие окна, выберите «Наложение» и «Сдвиньте влево». Нажмите кнопку «Предварительный просмотр на рабочем столе» еще раз, чтобы увидеть, как она работает.

Были сделаны! Эти замечательные новые функции очень просты в освоении, и они добавят новый уровень интерактивного моделирования в ваши прототипы.
Подсказка: хотите предварительно просмотреть макет на телефоне? Просто загрузите файл XD в Creative Cloud, загрузите приложение XD для мобильных устройств и откройте документ.
Вот что мы узнали в этом уроке:
- устанавливать и создавать мобильные макеты и элементы,
- установить фиксированные элементы,
- используйте наложения, чтобы имитировать подменю, открываемое по щелчку.
Где бы вы использовали фиксированные элементы или наложения? Не стесняйтесь делиться своими примерами в комментариях ниже!
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
