Как точно определить, что не так с дизайном вашего сайта
Опубликовано: 2019-05-08Дизайн и пользовательский интерфейс вашего бизнес-сайта могут оказать огромное влияние на успех вашей компании. Плохой UX может мгновенно остановить продажу, и даже общий вид вашего веб-сайта может определить, будет ли покупатель взаимодействовать или нет.
Согласно отчету Adobe о веб-дизайне, клиенты с большей вероятностью будут взаимодействовать с веб-сайтом с красивым и привлекательным дизайном, чем с простым и скучным. Тем не менее, несколько простых проблем в UX могут быстро привести к отчуждению.
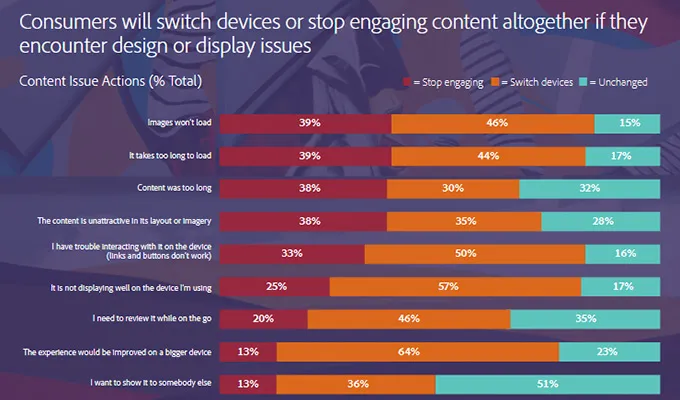
Почти 40% зрителей немедленно уходят, если что-то мешает удобству использования веб-сайта. Чаще всего проблемы, связанные со скоростью загрузки, длиной контента и непривлекательным отображением, приводили к тому, что посетители уходили до того, как совершили конверсию.

Очевидно, необходимо добраться до корня этих проблем. Однако выявить проблемы, из-за которых клиенты уходят, до совершения конверсии может быть сложно, особенно если виновники не очевидны. Очевидно, что страницу, которая не загружается быстро или неправильно, достаточно легко обнаружить. Однако эти более сложные детали, такие как общая эстетика или навигационная функциональность, сложнее определить.
Итак, как вы можете выяснить, что нужно исправить, изменить или полностью удалить для лучшего UX, который способствует большему количеству конверсий?
Давайте обсудим.
Обратите внимание на болевые точки
Никому по-настоящему не нравится читать негативные комментарии, которые клиенты публикуют в Интернете. Хотя некоторые негативные отзывы, безусловно, оправданы, многие из них, как правило, являются немедленной реакцией раздраженного клиента. К сожалению, это привело к тому, что многие компании стали следовать нездоровой модели игнорирования или даже удаления негативных отзывов от клиентов. Однако правда в том, что плохие отзывы на самом деле могут быть идеальным ресурсом для выявления самых больших проблем с вашим сайтом. Как правило, клиент предоставляет довольно подробную информацию о том, почему у него был такой негативный опыт, особенно когда его спрашивают. Хотя не все проблемы могут быть напрямую связаны с вашим веб-сайтом, он может дать подсказки и понимание некоторых проблем UX, которые можно настроить для будущих посетителей.
Ключевым моментом здесь является использование подхода сбора отзывов, который побуждает клиентов оставлять более подробные описания различных аспектов их опыта, особенно UX. Здесь может быть удобно использовать сторонние обзорные сайты, предназначенные для сравнения покупок. Запросите подробные отзывы о различных аспектах опыта клиентов, таких как удобство использования сайта или программы, насколько полезным было обслуживание клиентов и общее соотношение цены и качества.
Отзывы об этих обзорах не должны ограничиваться только вашей службой поддержки клиентов. Убедитесь, что эти отзывы отслеживаются и что любые потенциальные проблемы или рекомендации клиентов передаются в соответствующие отделы, особенно в отношении UX веб-сайта.
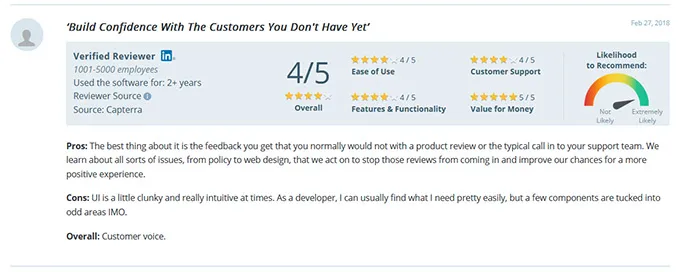
Trustpilot использовал отзывы клиентов, чтобы внести ряд необходимых изменений UX в свою платформу. Одна вещь, которая помогла им выявить самые большие проблемы, заключалась в том, чтобы попросить клиентов оценить различные аспекты бизнеса (включая функции и функциональность, а также простоту использования) и предоставить подробную информацию о плюсах и минусах их продукта.

Этот отрицательный отзыв был использован в качестве руководства для внесения изменений как в веб-сайт, так и в UX платформы.
При правильном сборе и использовании негативные отзывы могут стать отличной отправной точкой для изменений как вашего веб-сайта, так и пользовательского опыта. Обязательно изучите негативные отзывы клиентов и определите повторяющиеся шаблоны. Если один клиент жалуется на проблему, это может быть аномалией, но если несколько клиентов сообщают об аналогичных проблемах, это может пролить свет на несоответствия веб-дизайна, которые необходимо устранить.
Ищите распространенные ошибки
Никто не застрахован от ошибок, даже самые опытные веб-дизайнеры. Кроме того, предпочтения и поведение клиентов со временем меняются. Например, за последние несколько лет резко возросло использование мобильного поиска и просмотра. Принципы дизайна, которые могут хорошо работать на настольных компьютерах и ноутбуках, могут быть неприменимы к экранам гораздо меньшего размера, поэтому необходимо постоянно вносить изменения, чтобы соответствовать последним тенденциям мобильного дизайна. То, что когда-то считалось разумным подходом к дизайну, может полностью устареть через несколько месяцев, когда изменятся предпочтения и технологии.
Существует множество ресурсов, исследований и опросов, посвященных UX и его связи с веб-дизайном. Проведите исследование и узнайте, что другие эксперты говорят об основных отказах от дизайна, но убедитесь, что их утверждения подкреплены надежными данными. Затем воспользуйтесь этим советом и примените его к своему веб-сайту, чтобы увидеть, есть ли какие-то небольшие ошибки, которые вы, возможно, совершаете.
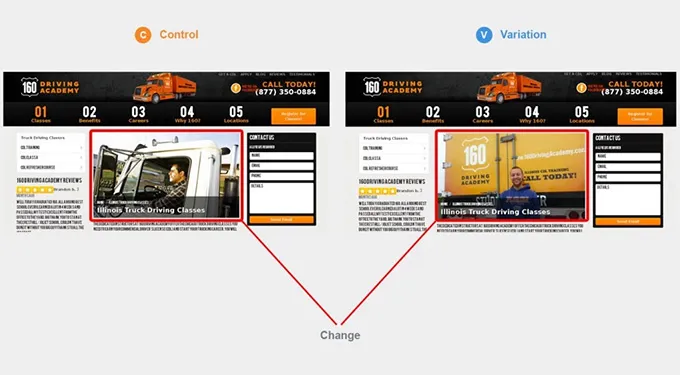
Даже самые незначительные изменения в дизайне могут иметь большое значение. Например, 160 Driving Academy провела A/B-тестирование на своем веб-сайте, чтобы увидеть, какие изменения в дизайне окажут большее влияние на конверсию. Раньше на их веб-сайте в макете использовались стоковые фотографии, что было довольно распространенной практикой. Их команда сравнила результаты, когда отображалось исходное изображение, а не стандартная фотография. Реальное изображение привело к значительному увеличению числа конверсий на 161% и увеличению числа регистраций на 39%. Более того, покупатели сообщили, что это заставило их чувствовать себя более уверенно при покупке.

Хотя это была простая ошибка дизайна, в которой были виновны многие веб-сайты, быстрое изменение принесло отличные результаты. Эта простая проблема с изображениями вредила продажам, но команда UX, возможно, никогда не осознавала, что это проблема. Вот почему проверка основных ошибок дизайна так важна, чтобы делать это постоянно по мере изменения предпочтений. Убедитесь, что вы не упустили из виду самые основные недостатки дизайна, и будьте в курсе последних отчетов и тенденций.

Обрезать жир
Что касается пути клиента, ваш веб-сайт работает как карта, которая направляет клиентов к следующему пункту назначения. Однако, если посетителю предоставляется слишком много вариантов, это может вызвать путаницу, которая приведет к отчуждению.
Если клиент впервые зашел на ваш сайт, знает ли он, куда идти и что делать дальше? Если есть много опций или скрытых навигационных вкладок, посетитель может сразу потеряться.
Одним из ярких примеров из реальной жизни являются варианты меню сетей быстрого питания Sonic и In-N-Out . Если вы первый раз, меню для Sonic может быть чрезвычайно подавляющим. Есть сотни вариантов блюд и вкусов, гарниров и комбинированных предложений на выбор — и очень мало организации в их меню.

С другой стороны, меню In-N-Out довольно простое. Есть еще много вариантов, но они избавились от лишнего (так говорят), сделав все проще. Их слоган прекрасно иллюстрирует это: «Заказать так же просто, как 1,2,3».

Когда дело доходит до бизнес-сайтов, лучше всего следовать простому и организованному подходу. Сложная или запутанная навигационная система — это огромная проблема, которая сразу же приведет к отрицательному UX.
Простота является ключом к увеличению конверсии, поэтому постарайтесь сократить лишний контент, ненужные целевые страницы и тупиковые страницы, чтобы упростить макет и упростить навигацию.
Если на вашем веб-сайте много опций, найдите способ организовать эти страницы логическим образом, например, с помощью категорий опций раскрывающегося меню с подмножеством папок. Добавление панели поиска — еще один отличный инструмент для упрощения навигации. Вместо того, чтобы отображать каждый параметр на своей домашней странице, упростите свои подстраницы в организованные и логичные вкладки для удобного просмотра.
Вы также должны посмотреть и посмотреть, какие страницы не нужны или могут быть объединены для более удобного макета. Один из способов сделать это — просмотреть данные Google Analytics для ваших отдельных целевых страниц. Если определенные страницы имеют низкий CTR, высокий показатель отказов или количество выходов, это может быть признаком того, что они не приносят много пользы клиенту.
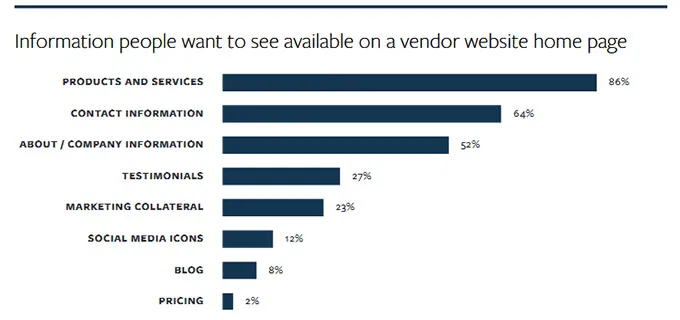
Кроме того, убедитесь, что на каждой странице четко отображаются кнопки CTA, которые ведут на общие целевые страницы. 86% клиентов заходят на веб-сайт поставщика, чтобы найти информацию о продуктах и услугах, а 64% ищут способ связаться со службой поддержки. Сосредоточьте внимание на своем веб-сайте на поисковых целях ваших посетителей и убедитесь, что самые популярные информационные ссылки находятся всего в одном клике от главной страницы.

Используйте аналитику, чтобы найти суть проблем
Наконец, вы можете определить точные точки падения вовлеченности клиентов, используя один из самых ценных ресурсов вашего веб-сайта: Google Analytics. Наблюдая за шаблонами и изменениями в ключевых показателях, ваша команда дизайнеров может успешно выявить ключевые проблемы UX и определить, где необходимы изменения.
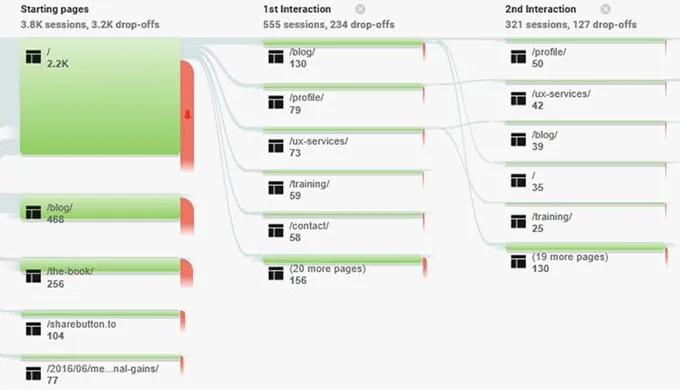
Один из лучших способов использовать эту информацию — создать карту пути пользователя с показателями выходов для каждого шага. Это можно сделать, создав своего рода отчет о поведенческом потоке типа «выбери свое приключение». Затем данные из Google Analytics могут быть применены для определения коэффициента выхода для каждой страницы. Если определенные шаги имеют аномально высокие числа выходов, это может быть признаком недостатка дизайна или проблемы с UX.
Вы также можете создать заголовок потока поведения через Google Analytics на вкладке «Поведение». Это создаст статистические отчеты, которые покажут, как пользователи попадают на разные страницы вашего веб-сайта, что они делают до и после, а также последовательность взаимодействий, которые обычно приводят к конечному действию, будь то конверсия или выход).
Этот вид поведенческого отслеживания также поможет определить, отсутствуют ли какие-либо переходные страницы. Эти страницы служат в качестве мостов, по которым обычно довольно быстро щелкают, но они помогают продвигать клиента. Если есть четкая точка падения, включение одной из этих служебных страниц может быть весьма полезным, чтобы сделать переход более плавным для клиента.

Вывод
Когда дело доходит до веб-дизайна, работа никогда не заканчивается по-настоящему. Всегда есть улучшения, которые можно внести, и новые тенденции для тестирования. Компоненты также должны регулярно оптимизироваться или перенастраиваться, чтобы обеспечить лучший опыт для ваших посетителей или лучше соответствовать их предпочтениям.
Чтобы ваш веб-сайт работал в полную силу, вам необходимо выявлять и решать любые проблемы, которые мешают. Обратите внимание на отзывы ваших клиентов (особенно негативные), чтобы определить возможные проблемы с UX. Будьте в курсе текущих тенденций и предпочтений, чтобы избежать устаревшего дизайна или макета, непривлекательного для клиентов. Расширьте возможности навигации по вашему сайту, убрав ненужные параметры, и используйте Google Analytics, чтобы оптимизировать путь, по которому клиенты идут к конверсии.
Обязательно помните об этих стратегиях, чтобы помочь вашей команде дизайнеров внести изменения, которые окажут наибольшее положительное влияние на веб-сайт вашего бизнеса.
