Советы Figma по запуску рабочего процесса проектирования
Опубликовано: 2022-03-10Я перешел на Figma почти два года назад и пока не жалею. В одной из моих предыдущих записей в блоге на эту тему я сделал подробный обзор Figma и рад, что смог помочь другим дизайнерам переключиться на нее. После двух лет работы с этим инструментом я познакомился с ним по-настоящему, и теперь я хотел бы поделиться с вами двадцатью советами, которые я использую каждый день и которые помогают мне работать немного быстрее и быть более эффективным.
Примечание о ярлыках
Большинство сочетаний клавиш написано как для Windows, так и для Mac, где клавиша Ctrl в Windows соответствует клавише Cmd на Mac, а Alt используется как для Alt (Windows), так и для Option/Alt (Mac).
Например, Ctrl/Cmd + Alt + C — это Ctrl + Alt + C в Windows и Cmd + Alt/Option + C на Mac.
Примечание . Эта статья предназначена для дизайнеров, которые хотят попробовать Figma или уже изучают некоторые ее функции. Чтобы получить максимальную отдачу от статьи, было бы неплохо иметь некоторый опыт работы с Figma Design, но не обязательно.
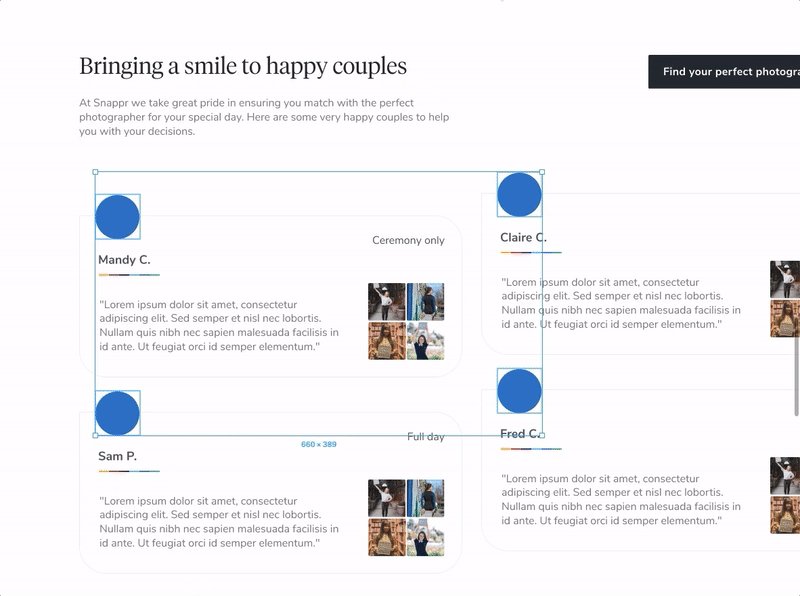
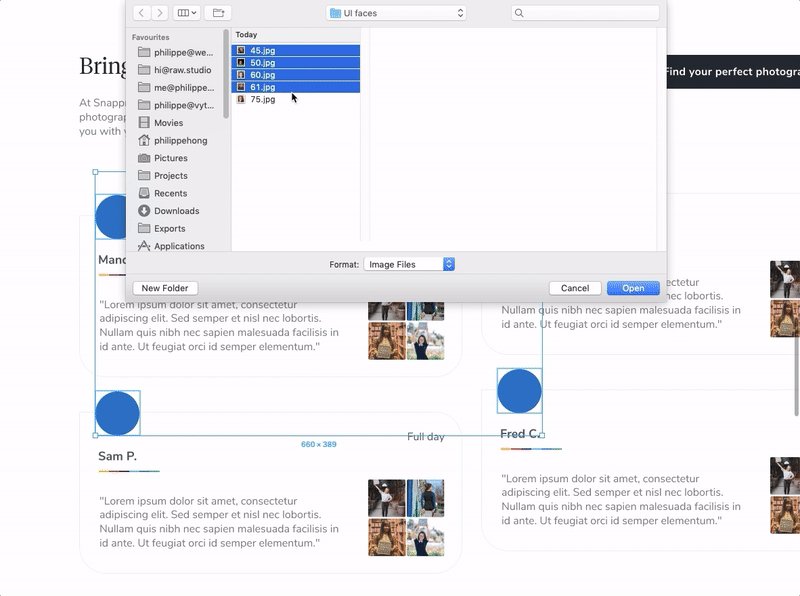
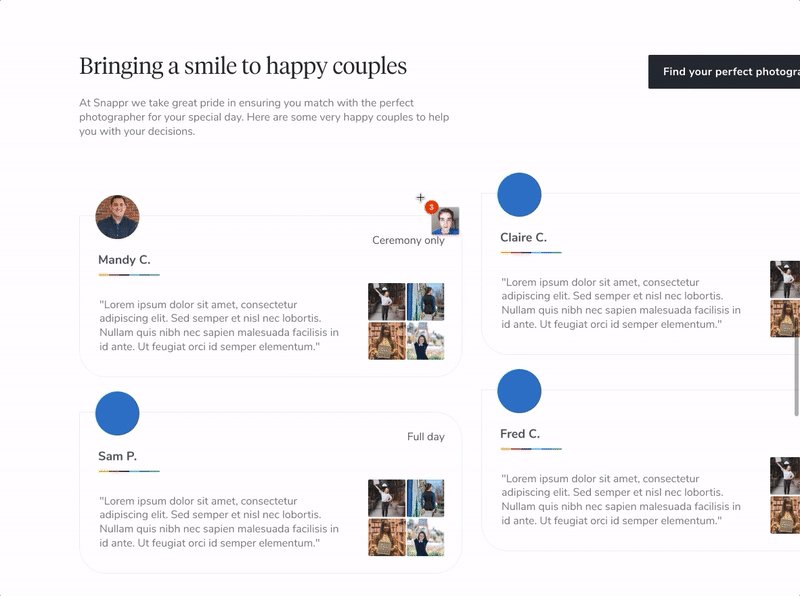
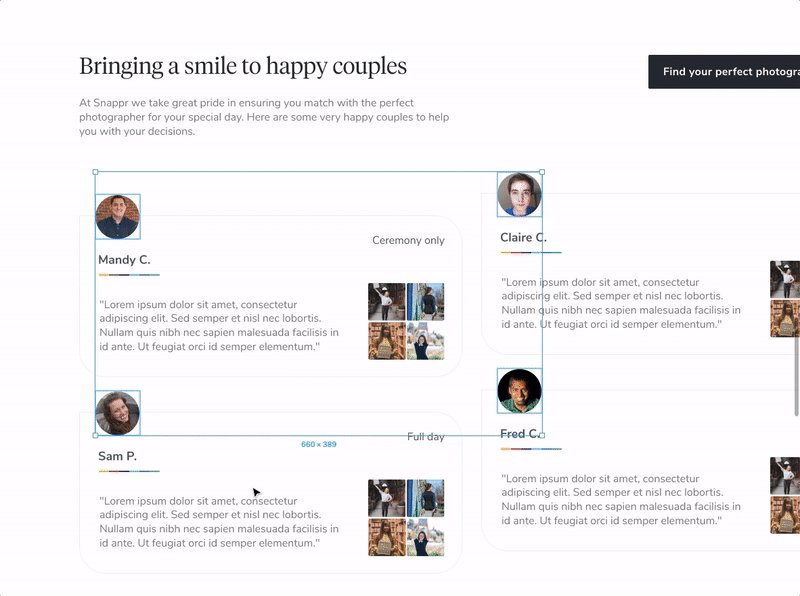
1. Как импортировать несколько изображений одновременно
Мы постоянно используем картинки и изображения в наших проектах, и было бы очень полезно, если бы мы могли сделать процесс изменения одного или нескольких изображений более простым и понятным.
В Figma у вас есть возможность импортировать несколько изображений (используя сочетание клавиш Ctrl/Cmd + Shift + K ), а затем помещать их одно за другим в слои (объекты), в которых вы хотите, чтобы они отображались. Это очень удобно, потому что вы можете видеть, как изображения импортируются, а затем размещаются в реальном времени.

2. Улучшенные параметры переименования с помощью функции пакетного переименования слоев.
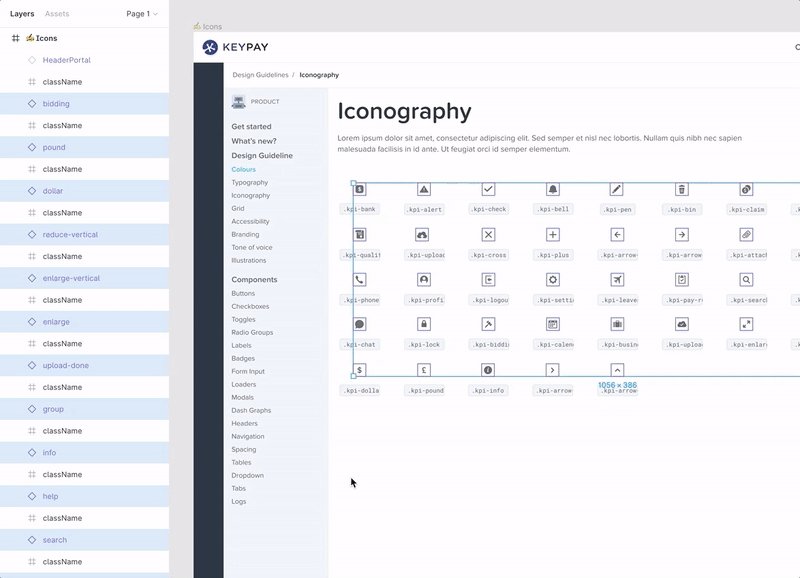
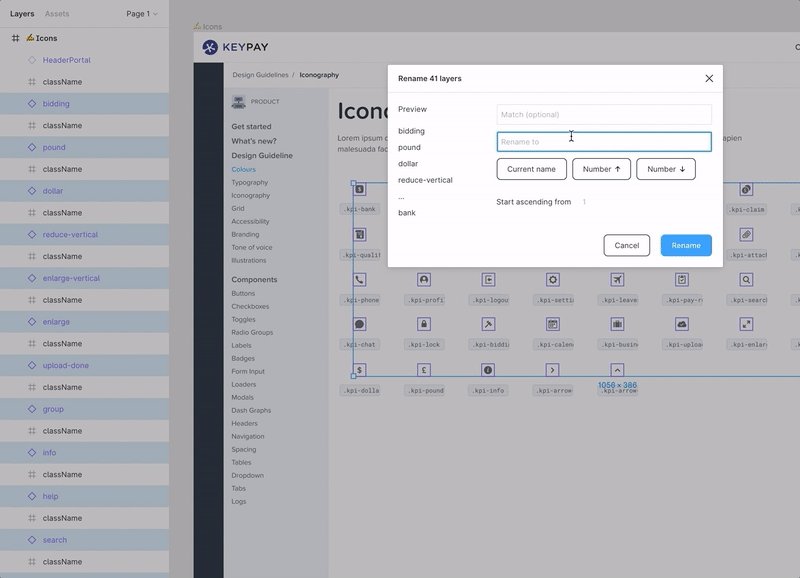
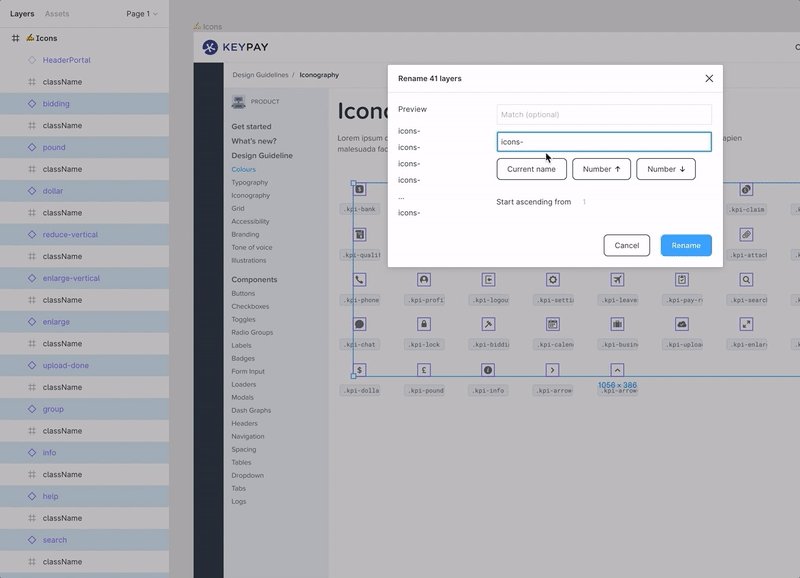
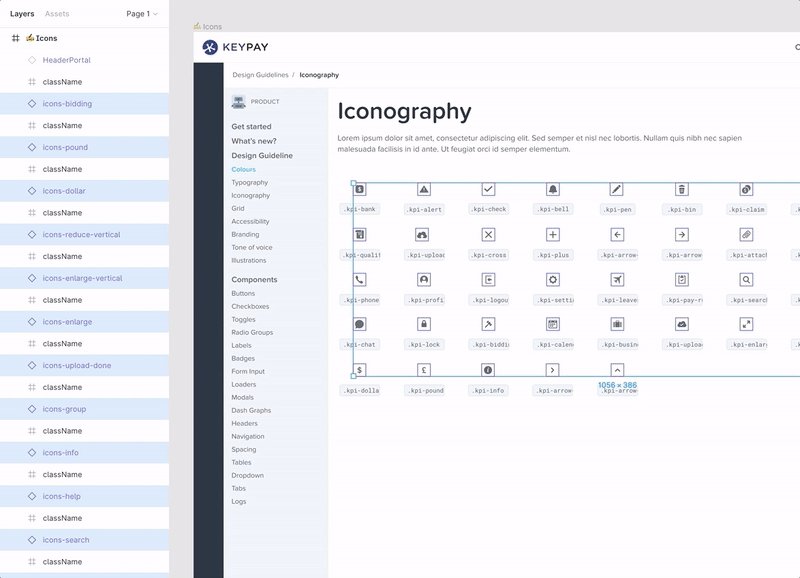
Иногда (и я действительно имею в виду много раз!), нам нужно переименовать группу слоев, когда нам нужно подготовить наш дизайн к экспорту (экспортировать в виде значков или набора изображений), или просто когда нам нужно выполнить « «глубокая очистка» внутри файла проекта.
В Figma у вас есть возможность пакетно переименовывать слои (и кадры), что очень удобно. Вы можете переименовать все имя слоя или только его часть. Вы также можете найти и переименовать определенный символ в имени слоя, а также добавить разные номера к каждому слою, который впоследствии будет экспортирован в виде отдельного файла. Вы также можете выполнить поиск и замену, просто набрав в поле «Соответствие».
Я считаю эту функцию чрезвычайно полезной.

Примечание о слоях: если вы относительно новичок в Figma, следующая страница справки Figma прольет свет на слои, фреймы, объекты, группы объектов и многое другое.
3. Использование эмодзи в названии фрейма для отображения его текущего рабочего состояния
С тех пор как мы начали использовать Figma в нашей команде дизайнеров, наш рабочий процесс стал более совместным, поскольку мы обычно работаем над одними и теми же файлами дизайна, а иногда даже работаем над ними одновременно.
Чтобы узнать, какой фрейм или экран все еще находится в работе, а какой готов (окончательный вариант завершен), мы добавляем смайлик (сочетание клавиш Windows: клавиша Win + . или клавиша Win + ; / сочетание клавиш Mac: Cmd + Ctrl + пробел ) перед именем фрейма, чтобы каждый мог сразу увидеть текущее состояние фрейма.

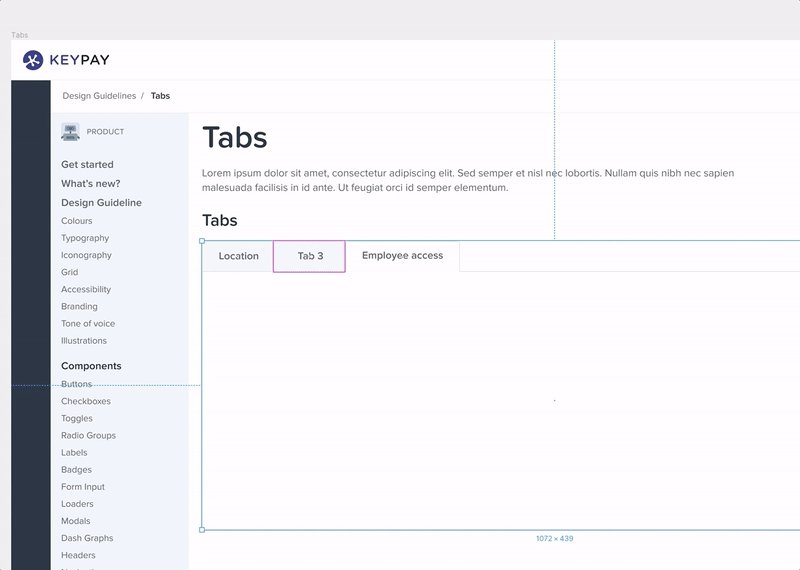
4. Реорганизация элементов
Одной из замечательных функций Figma является возможность реорганизации элементов внутри фрейма. Это очень удобно при использовании на значках, списках или вкладках, как показано ниже:

Используйте правильное название для организации ваших стилей (текстов, цветов, эффектов)
Локальные стили — одна из лучших функций в Figma. Это позволяет вам создать систему дизайна или руководство для всех компонентов, чтобы вы могли легко их повторно использовать. И если вы измените основной стиль, он изменит все связанные с ним компоненты. Супер мощный! Однако вы можете потеряться во всех своих стилях, если не назовете и не классифицируете их правильно. Я поделюсь с вами тем, как я структурировал свои стили в Figma — читайте дальше!
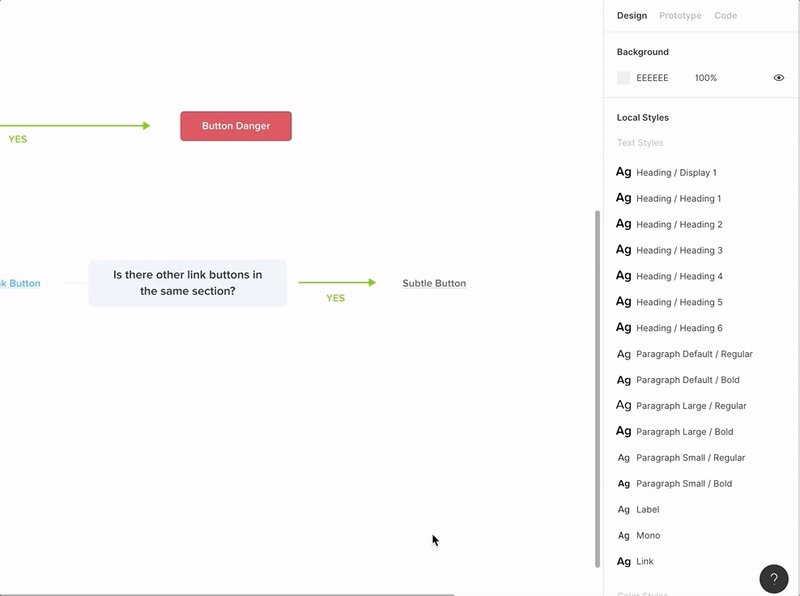
5. Именование текстовых стилей
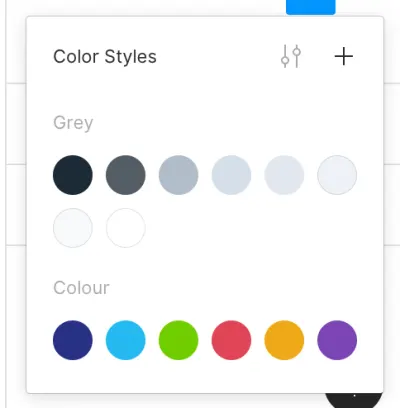
Вы можете организовать стили текста в подкатегориях, добавив «/». Например, я бы добавил « Заголовок » и « / », чтобы все мои заголовки были внутри категории « Заголовок ». Звучит красиво, но легче ориентироваться, когда у вас много разных размеров шрифта. Работает для текстов, а также цветов .


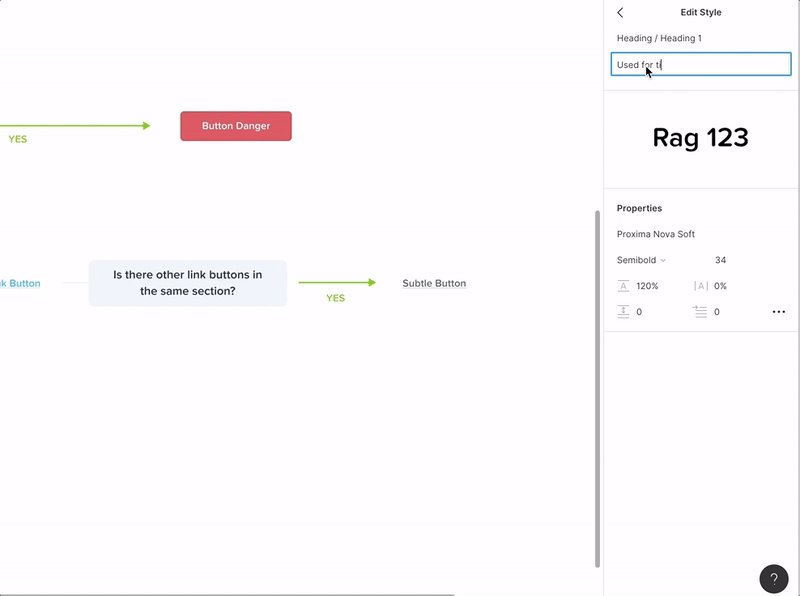
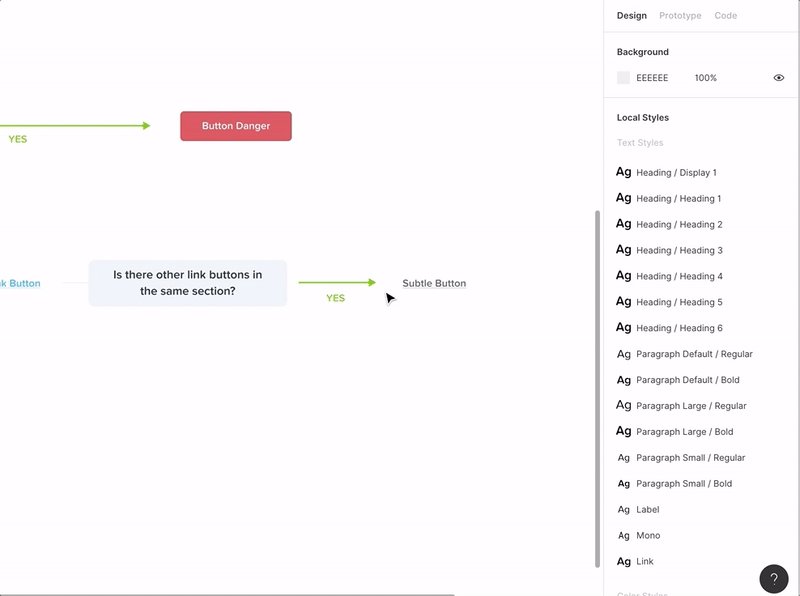
6. Добавление описания для каждого стиля в качестве руководства
Может быть удобно знать, где использовать различные компоненты, добавив краткое описание того, как и где использовать стиль, особенно если у вас есть команда дизайнеров. Вы можете добавить описание при редактировании стиля текста, цветового стиля или любых компонентов.

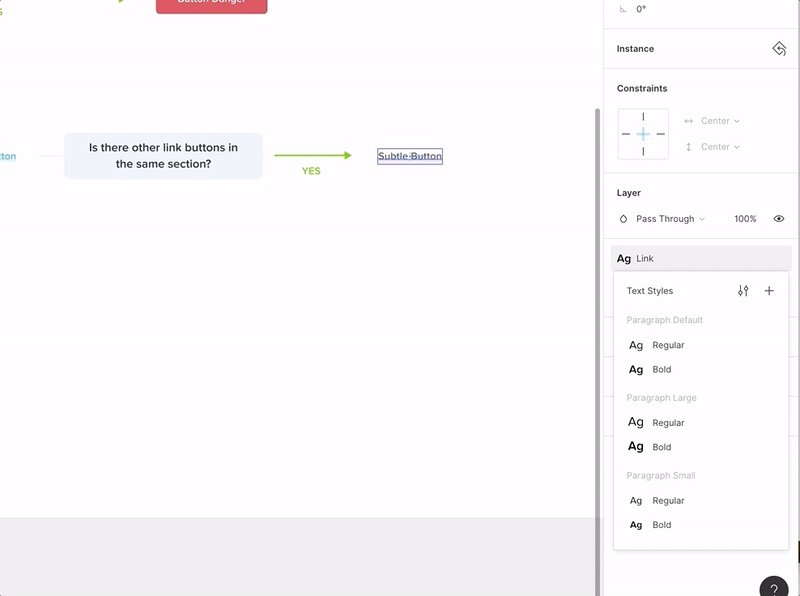
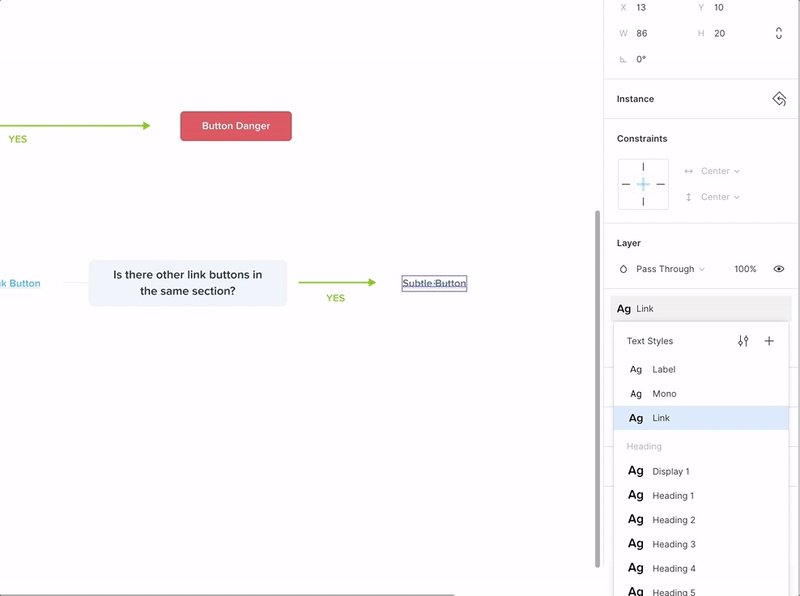
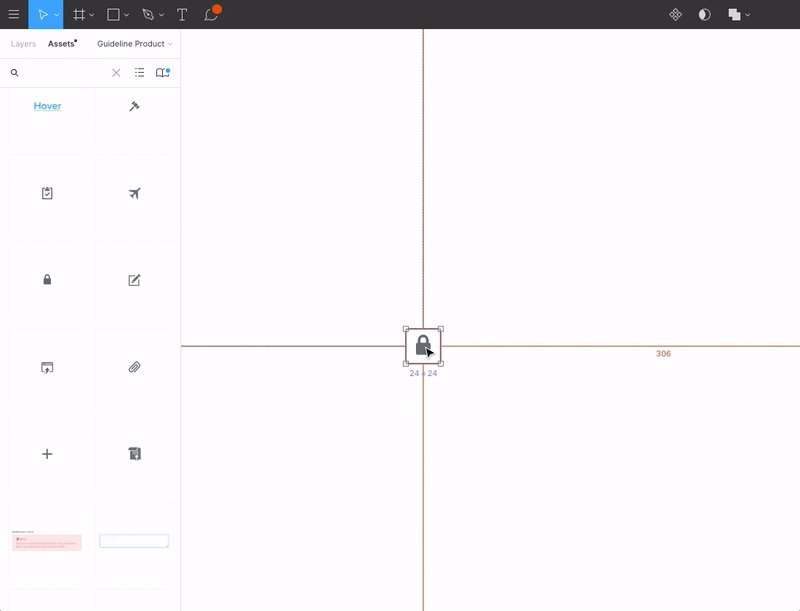
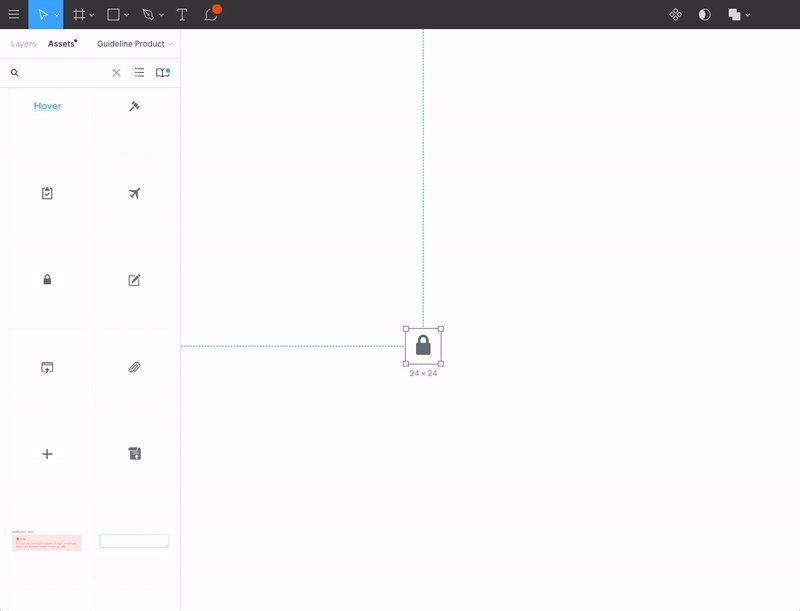
7. Как переключить экземпляр с боковой панели
Много раз мы получаем множество компонентов, значков и т. д., поэтому выпадающее меню для переключения экземпляра, вероятно, не лучший способ сделать это. Небольшая хитрость заключается в том, что вы можете с боковой панели перетащить компонент, удерживая клавиши Alt + Ctrl/Cmd , на компонент, который хотите переключить. Легче и быстрее!

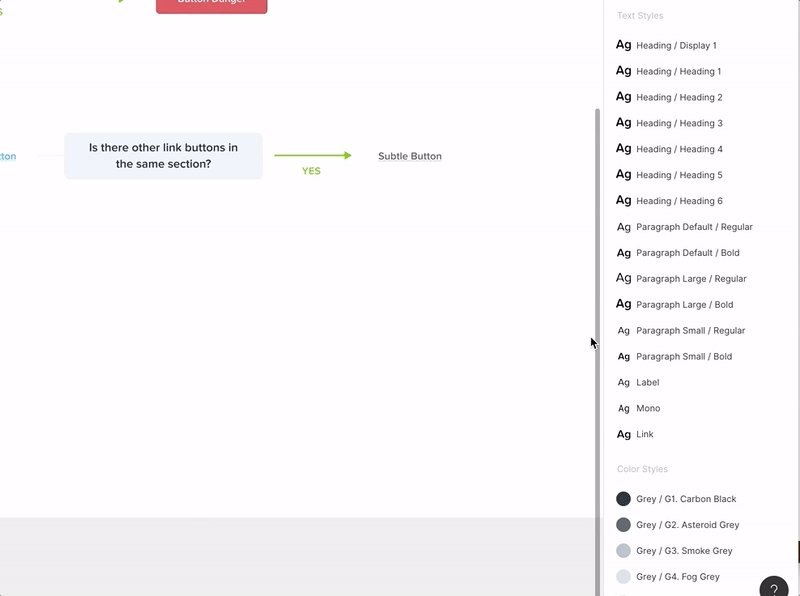
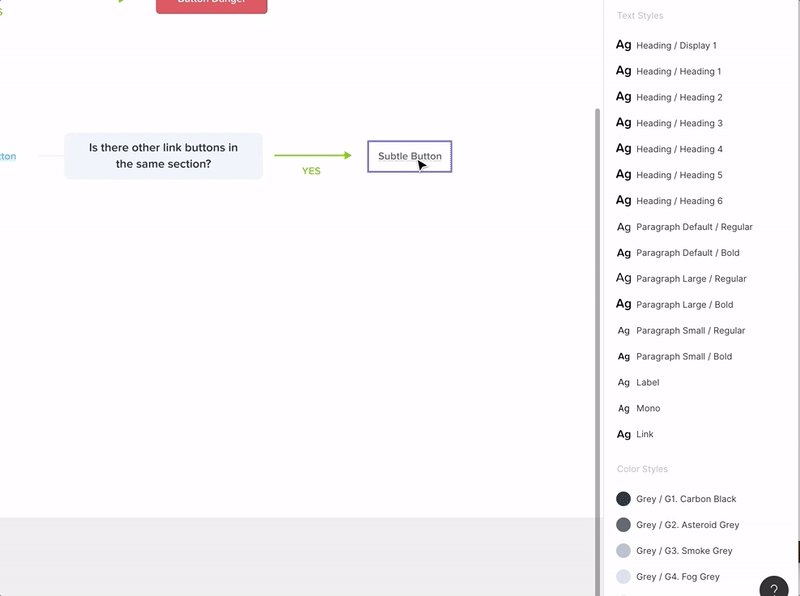
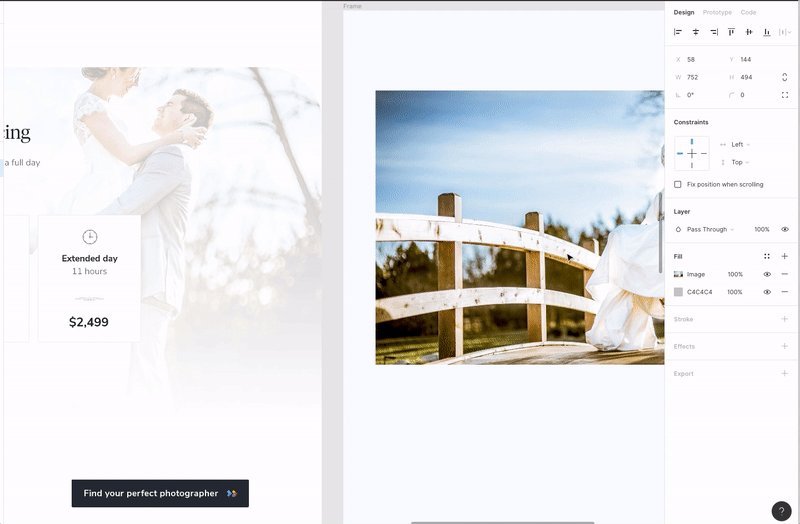
8. Как скопировать/вставить все свойства
При дублировании элемента или когда я просто хочу скопировать стиль элемента, я могу быстро скопировать свойства элемента ( Ctrl/Cmd + Alt + C ) и вставить их ( Ctrl/Cmd + V ) в новый элемент. Это очень удобно для изображений и элементов стиля с несколькими свойствами, например, для заливки и обводки и т. д.

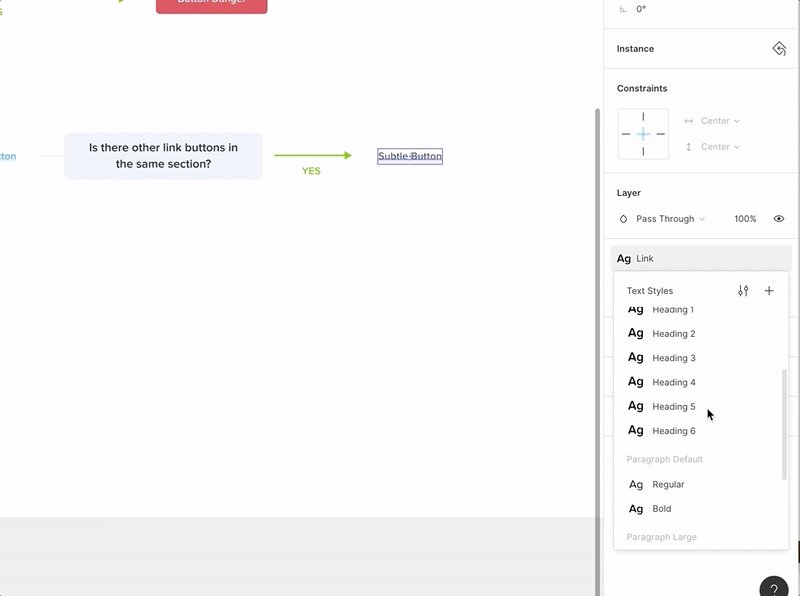
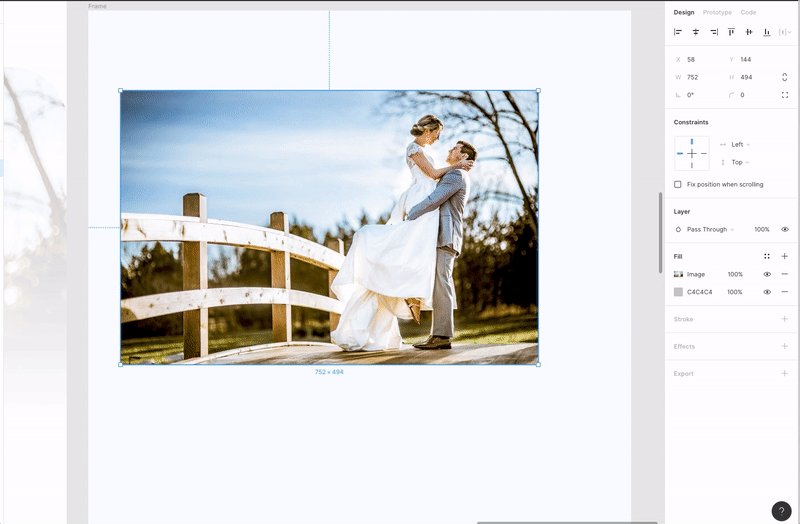
9. Как скопировать/вставить отдельное свойство
Еще один ярлык, который я нашел очень полезным, — это возможность копировать одно свойство — и вы можете выбрать, какое свойство копировать! Выберите свойство на правой панели (как показано на видео) и простым сочетанием клавиш Ctrl/Cmd + C , а затем Ctrl/Cmd + V вставьте его в другой объект. Я обнаружил, что это очень полезно для изображений.


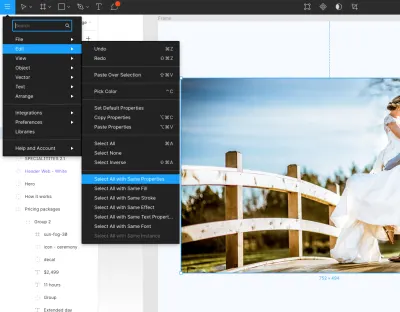
10. Ищите элементы с одинаковыми свойствами, экземпляром, стилем и т. д.
Если у вас есть сложный файл дизайна или вы просто хотите привести в порядок свою систему дизайна, очень удобно иметь возможность искать элементы с одним и тем же свойством (например, определенным цветом), а затем изменять цвет на цвет . стиль . Супер-полезно после того, как вы разберетесь с системой дизайна и вам нужно лучше организовать все компоненты!

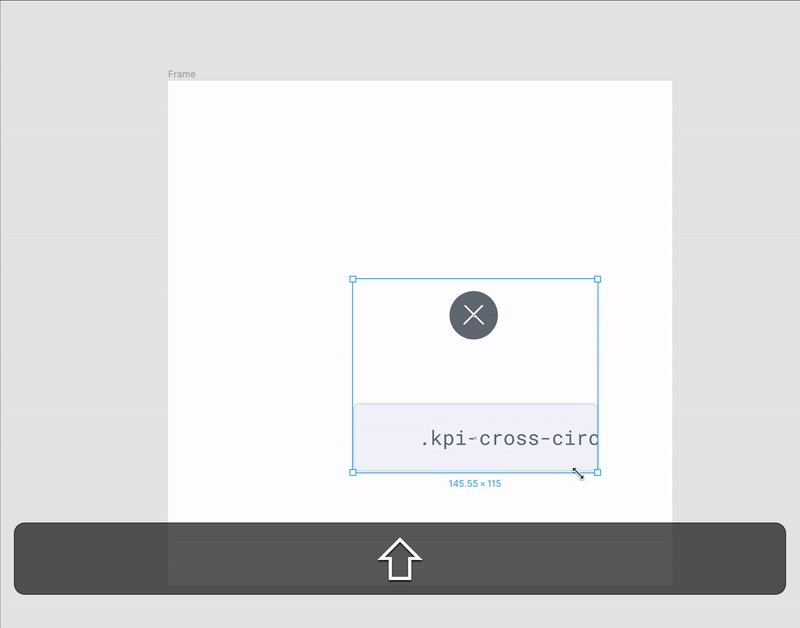
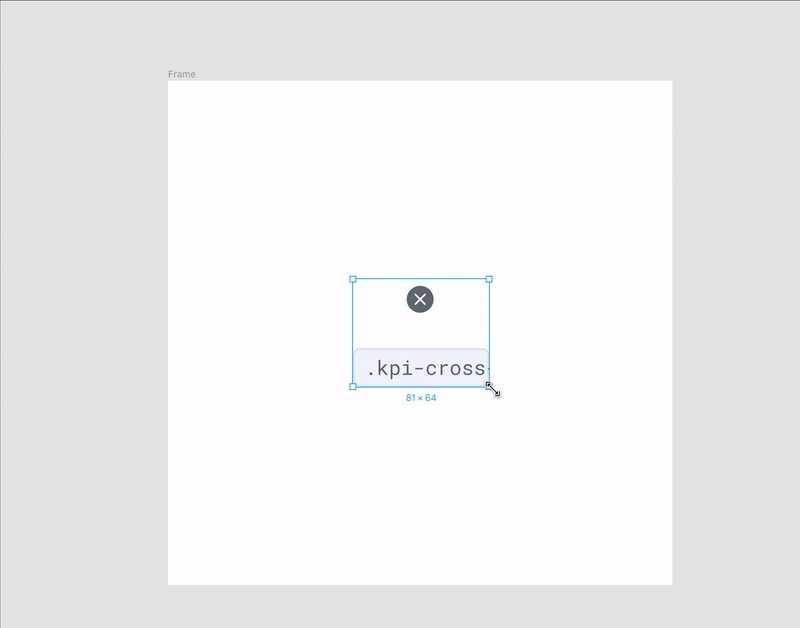
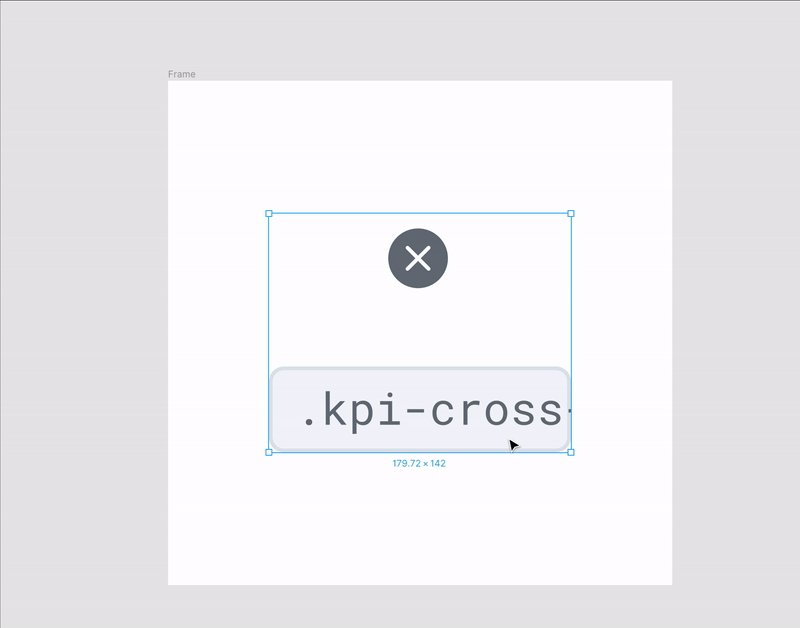
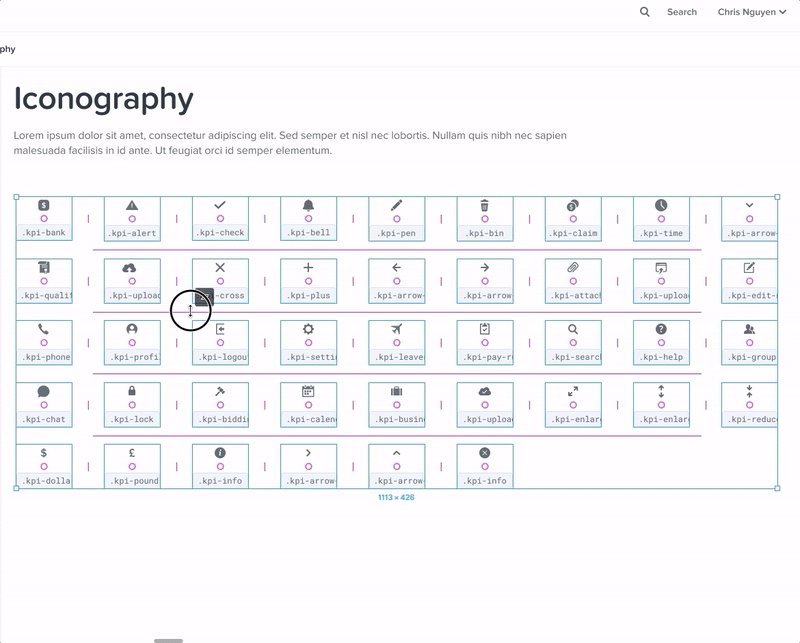
11. Используйте инструмент масштабирования для изменения размеров объектов и их свойств
Мне показалось полезным иметь возможность масштабировать элемент и его свойства (штрих, эффекты, применяемые к объекту и т. д.) одновременно с помощью инструмента «Масштаб» ( K ). Я нашел Figma в этом отношении немного проще, чем Sketch, так как вам не нужно выбирать размер объекта. Когда вы масштабируете объект, размеры объекта и его свойства изменяются пропорционально. И, удерживая Shift , вы также сохраните пропорции при расширении или уменьшении размера объекта.
Примечание. Если вам нужно изменить размер объекта без изменения его свойств (обводки, эффектов и т. д.), используйте инструмент «Выделение», чтобы выбрать объект, а затем измените его размер с помощью панели «Свойства». Если вы используете инструмент «Масштаб» и измените размер объекта, то изменятся как размер объекта, так и его свойства.

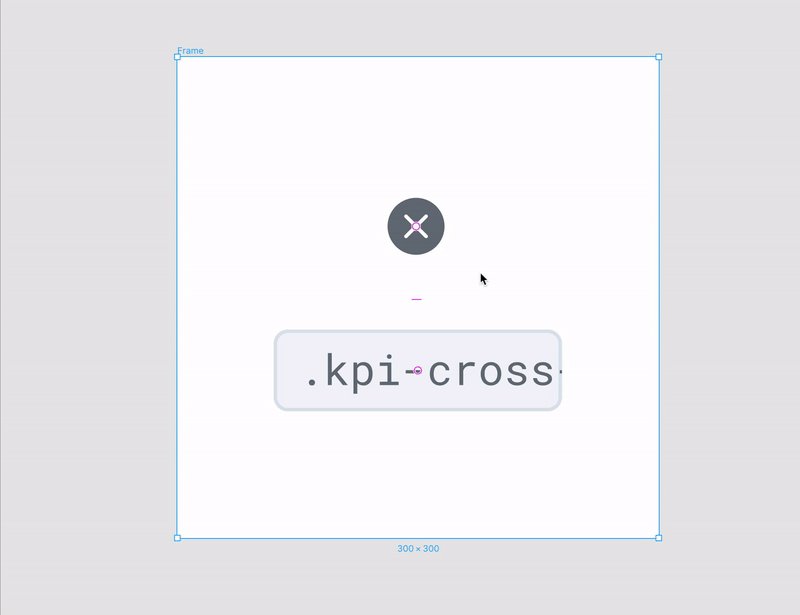
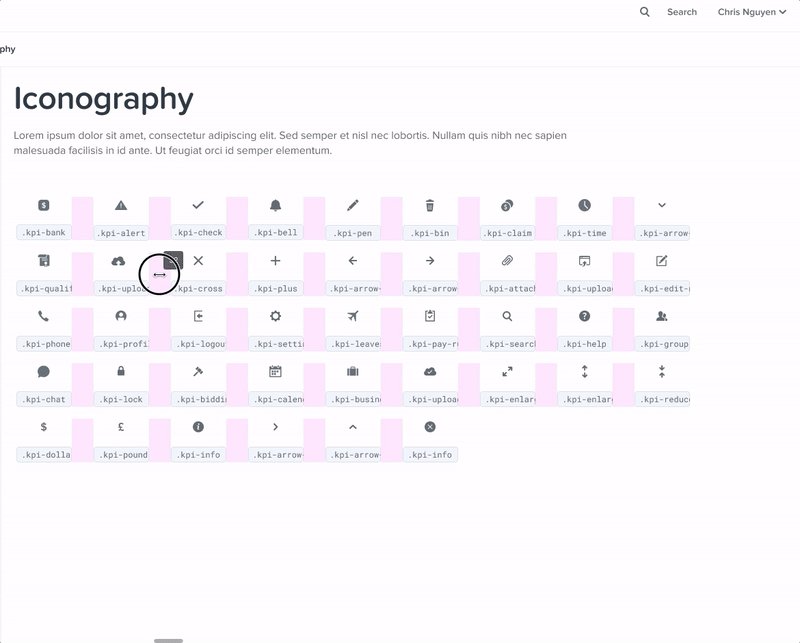
12. Изменение размера кадра без изменения размеров слоев внутри него
При проектировании для разных разрешений экрана вы хотите иметь возможность изменять размер рамки экрана, не изменяя размеры всех элементов внутри рамки. Для этого удерживайте Ctrl/Cmd во время выполнения операции изменения размера. Магия!

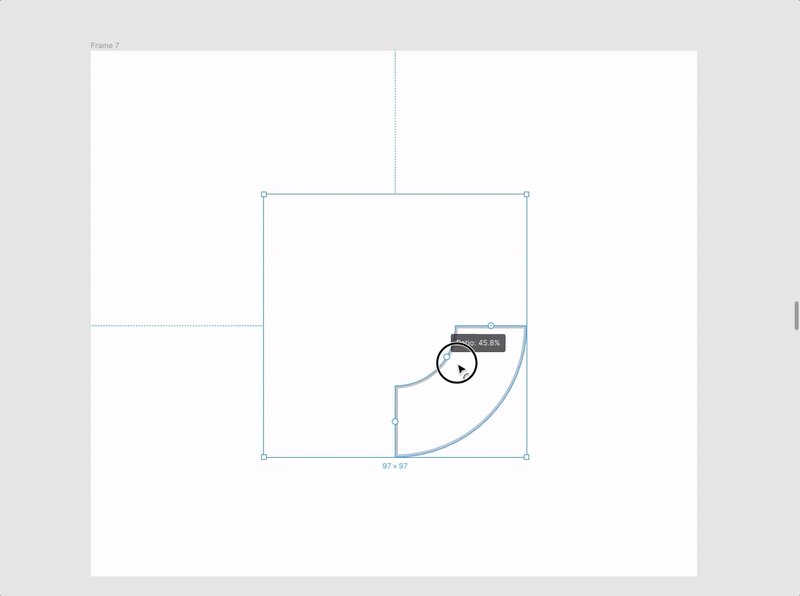
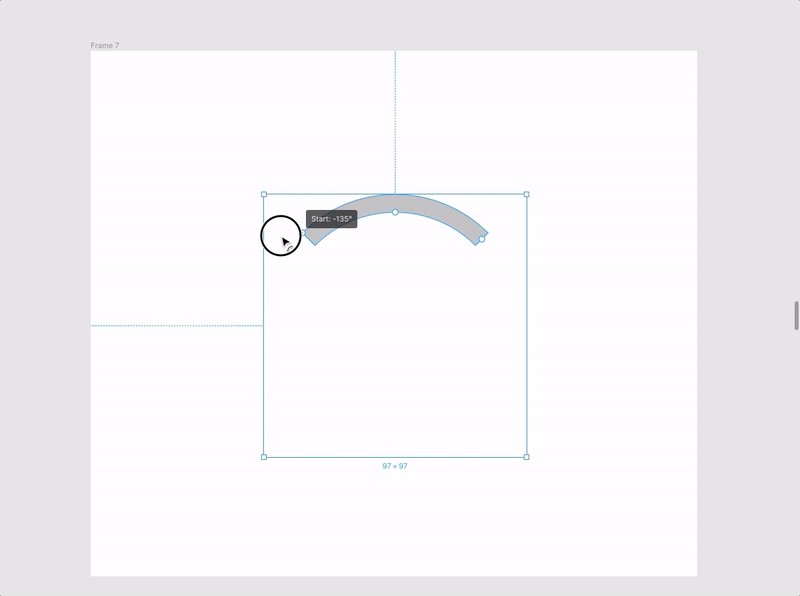
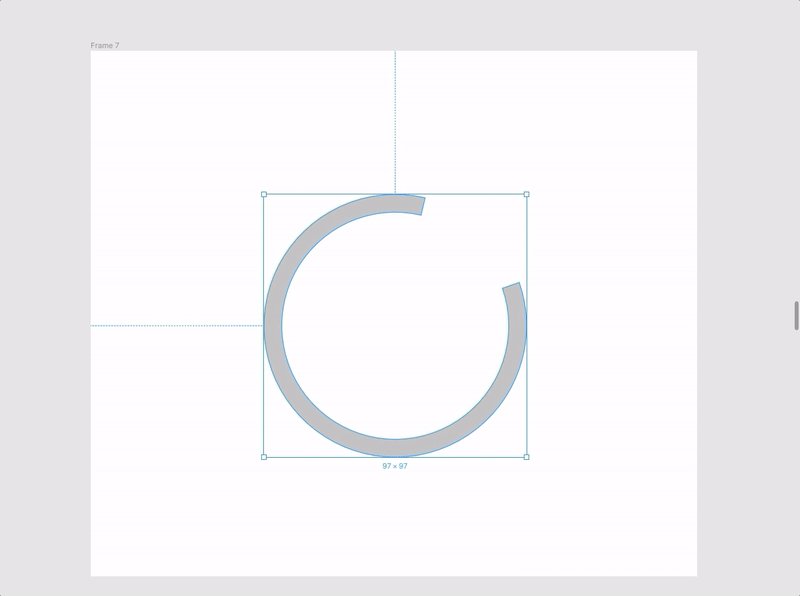
13. Создавайте графики/дуги за секунды
С Figma вы можете создавать графики/дуги буквально за секунды! Больше не нужно обрезать контуры по кругу для создания пользовательского графика. Вот как вы создаете дугу загрузки — и всеми этими значениями можно точно управлять с панели «Свойства» справа.

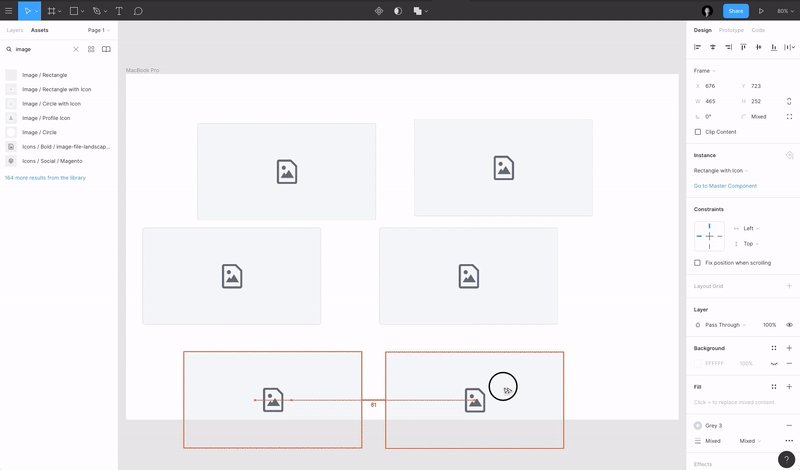
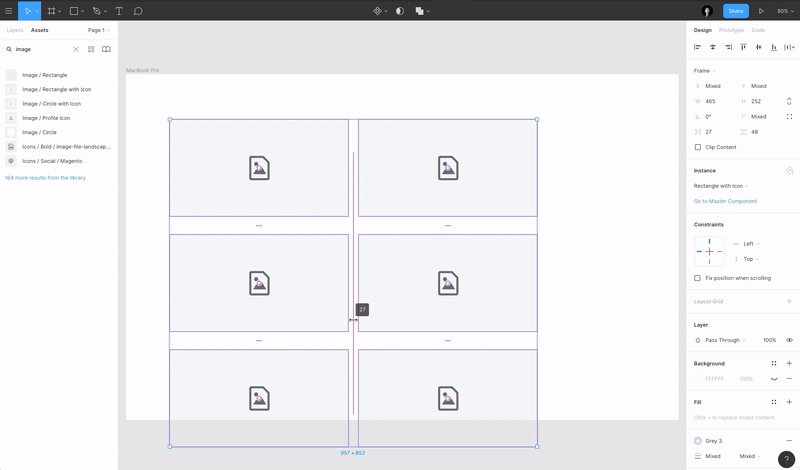
14. Меняйте интервалы на ходу
Мне нравится функция Figma, которая позволяет вам изменять интервал для группы элементов. Это позволяет очень легко разместить группу элементов вокруг экрана. Я использую эту функцию для нескольких элементов, а также для отдельных элементов.

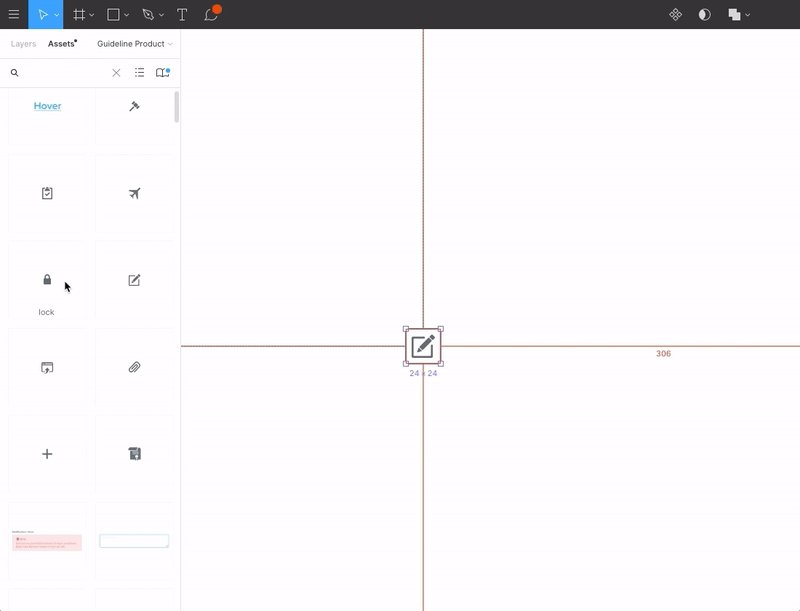
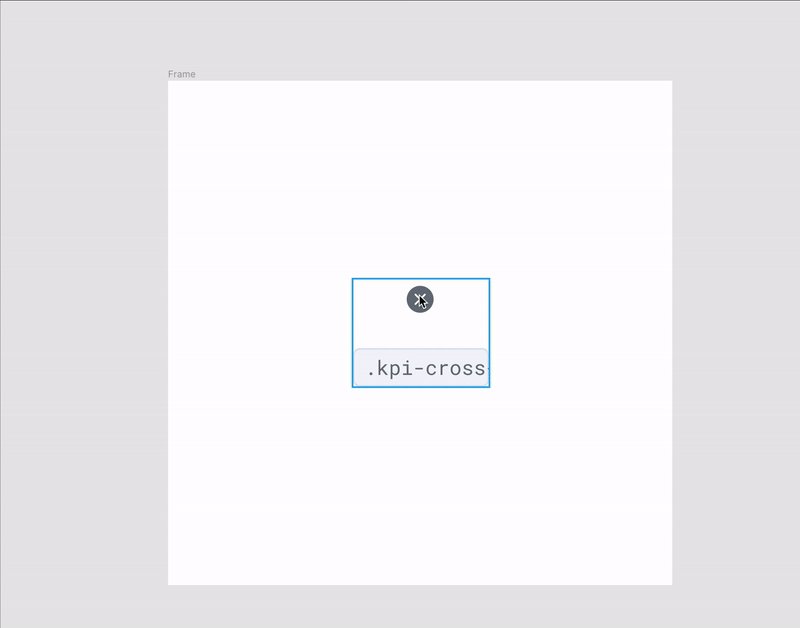
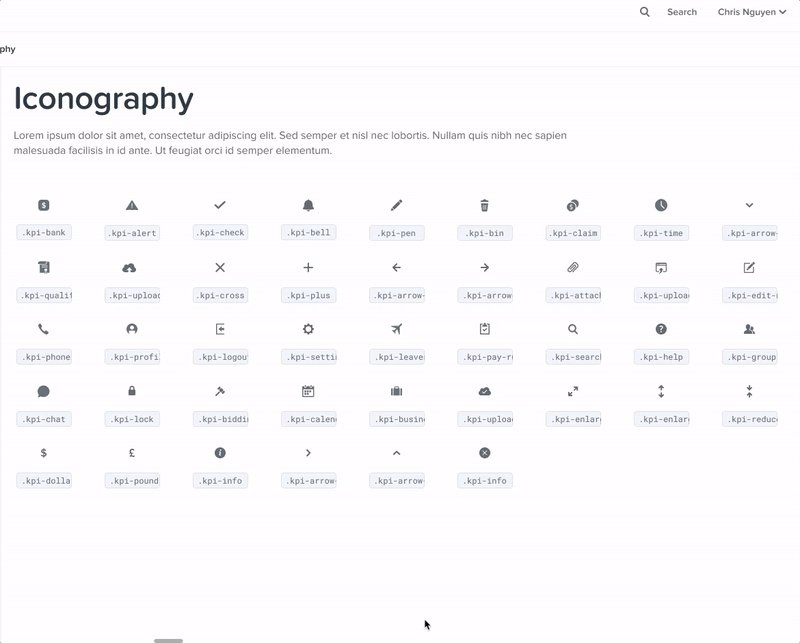
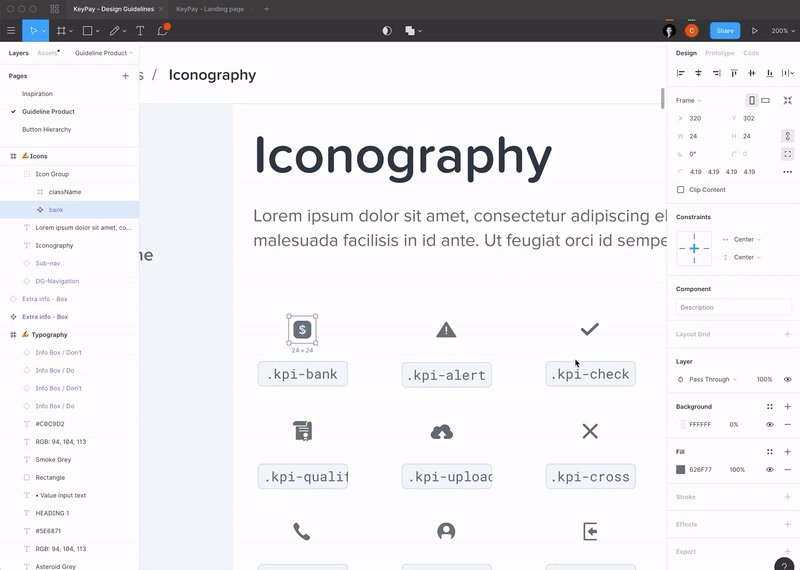
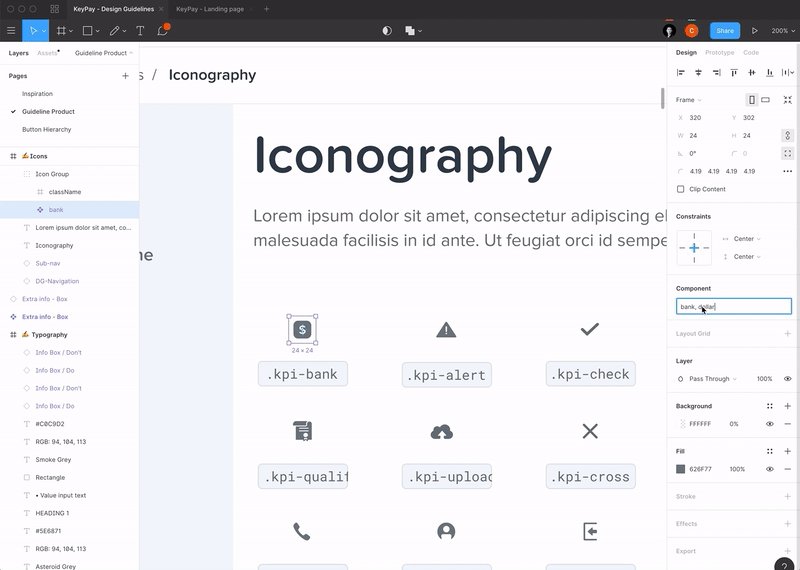
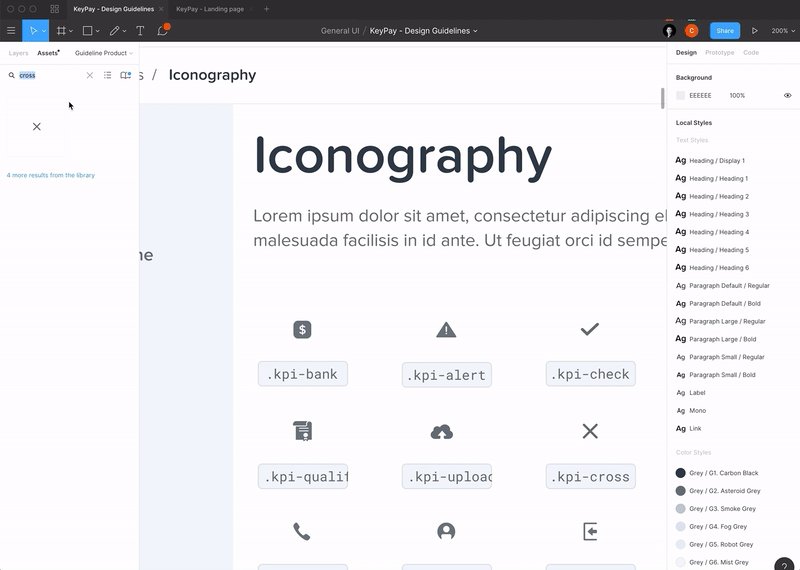
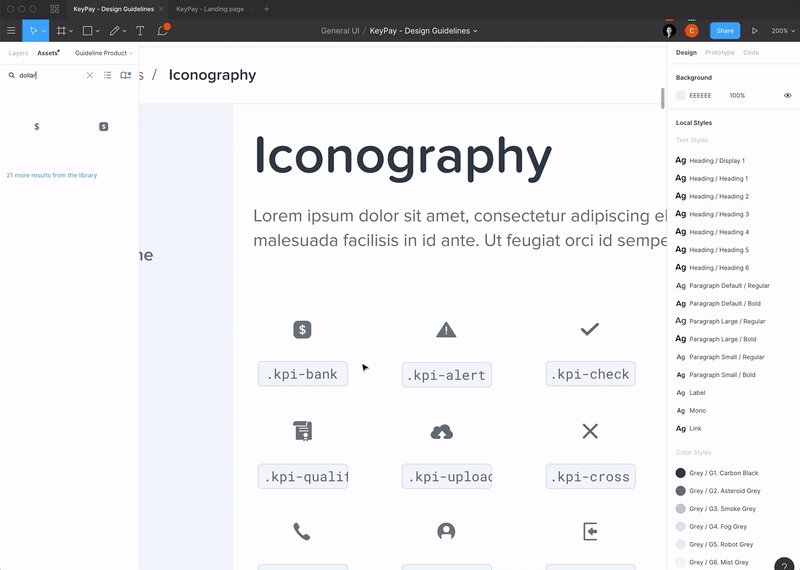
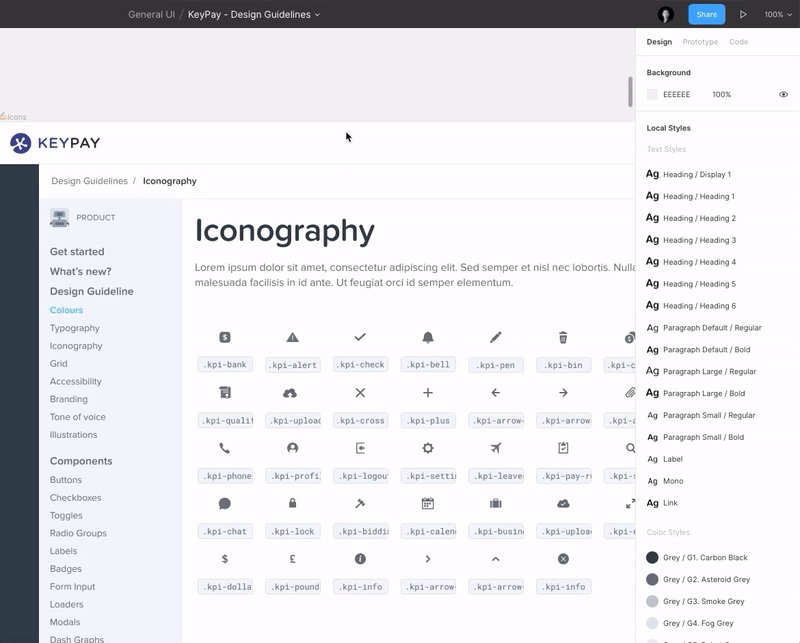
15. Ключевые слова компонентов для удобного поиска
Когда у вас появляется много компонентов, иногда становится трудно найти конкретный компонент в вашей библиотеке. Вот когда ключевые слова компонента пригодятся. Вы можете добавить ключевые слова к любому компоненту, так что, даже если имя компонента отличается, у вас будут ключевые слова, по которым его будет легче найти. Вы найдете пример ниже:

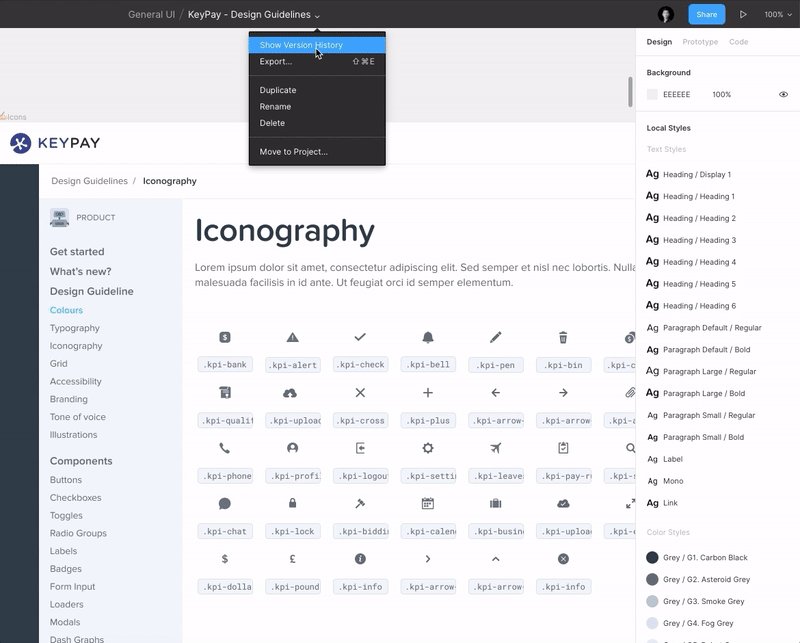
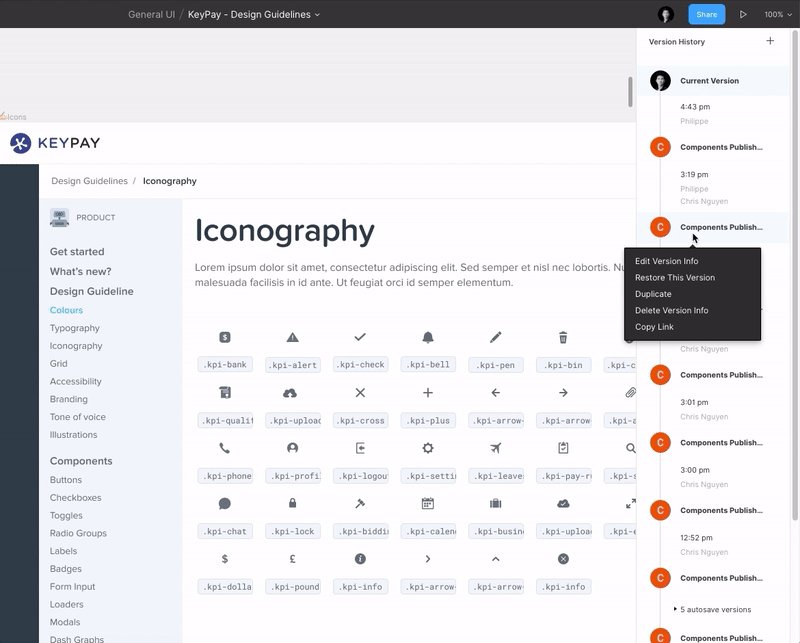
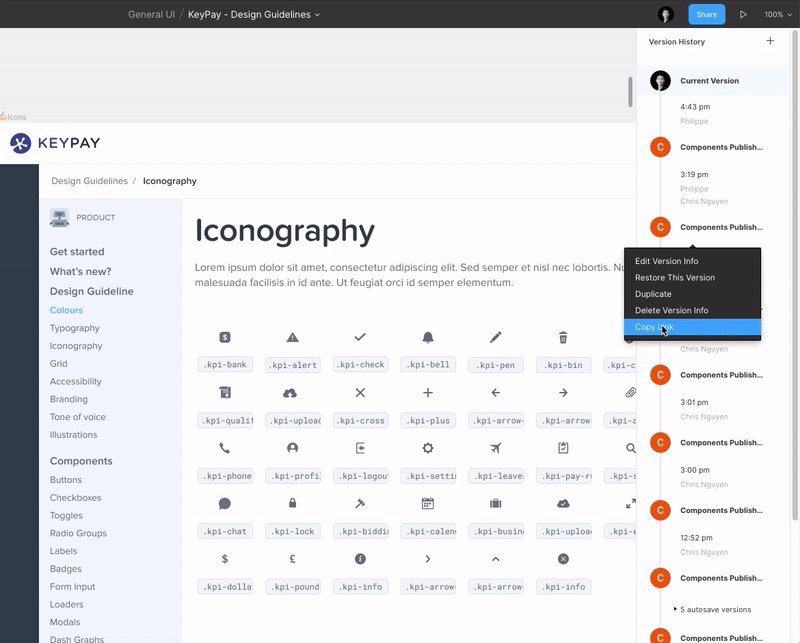
16. Восстановите более раннюю версию файла дизайна или поделитесь ссылкой на более раннюю версию
Мне нравится эта функция, позволяющая вернуться к предыдущей версии файла, над которым я сейчас работаю.
Независимо от причины (вы допустили ошибку, или клиент просит вас перейти на более раннюю версию и т. д.), очень удобно иметь возможность вернуться в прошлое к предыдущей версии. И не только это, Figma также позволяет скопировать ссылку на предыдущую версию , поэтому вам не нужно удалять самую последнюю версию файла. Умный!

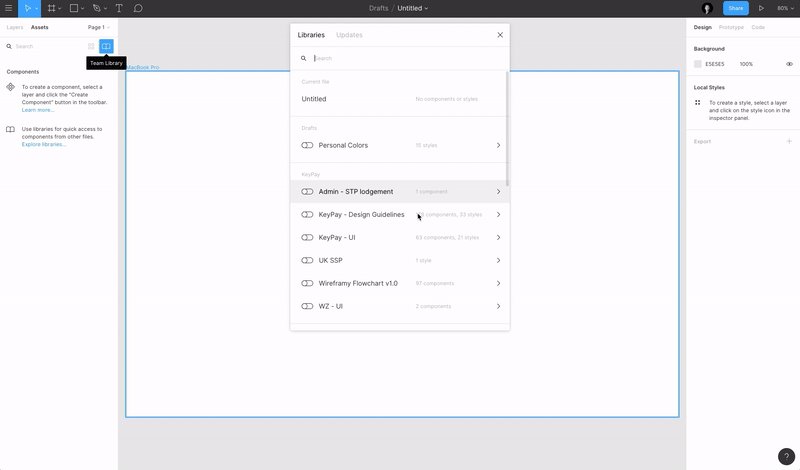
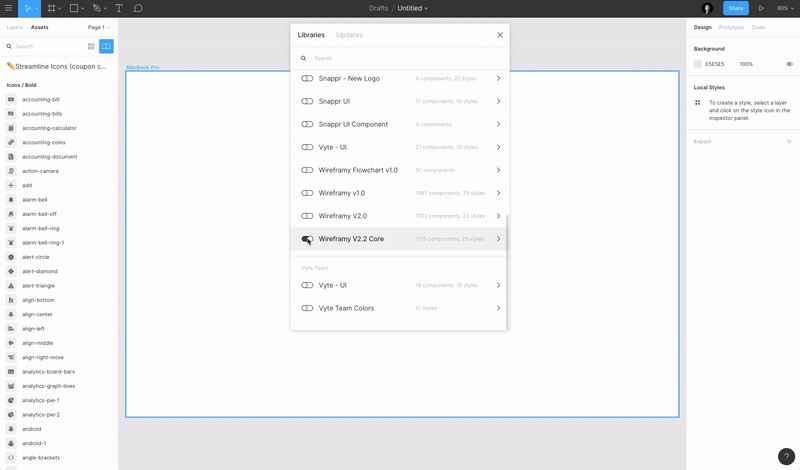
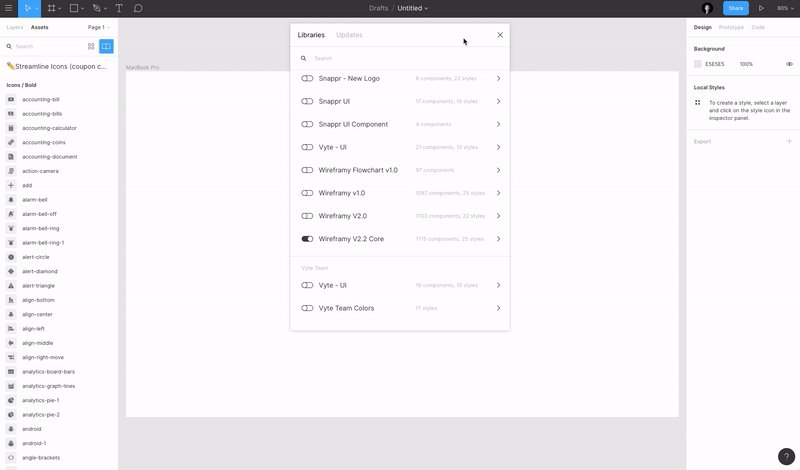
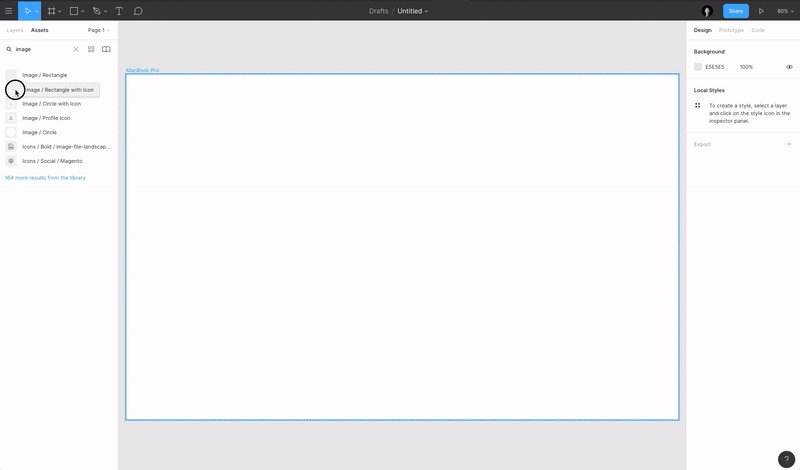
17. Библиотеки UI Kit для запуска ваших проектов
Я часто использую библиотеки набора пользовательского интерфейса для запуска своих проектов. Например, я использую Wireframy Kit всякий раз, когда мне нужно спроектировать несколько каркасов. Мне просто нужно активировать библиотеку, и я готов к работе! Я также часто использую Bootstrap Grid и Figma Redlines. (Доступно множество бесплатных ресурсов — ознакомьтесь с ними и выберите те, которые вам нужны.)

18. Используйте GIF в прототипах
Figma только что добавила возможность добавлять GIF-файлы в ваши прототипы, тем самым добавляя возможность добавлять анимацию взаимодействия с пользователем в ваши прототипы. Вот превью этого от Aris Acoba:
Это работает @figmadesign pic.twitter.com/G40FiBcsg2
— Арис Акоба (@aris_acoba) 9 июля 2019 г.
19. Фигма, приберись!
Функция Tidy Up в Figma действительно нужна, когда вы хотите быстро переставить элементы в сетке или просто выровнять все. Вместе с функциями, которые я упомянул в пункте 4 и пункте 14 — это супермощно! Кроме того, еще один способ навести порядок — навести указатель мыши на правый нижний угол выделения и щелкнуть синий значок.

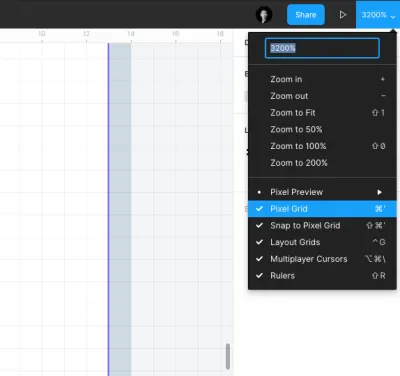
20. Просмотр настроек
Мне потребовалось немного времени, чтобы найти эти настройки, но они очень удобны, когда вы знаете, где они находятся. Вы можете настроить вид своего рабочего места в выпадающем меню «Настройки» в правом верхнем углу окна. Позволяет отображать линейки , сетку , включать/отключать « Привязку к пиксельной сетке » (что иногда немного раздражает), а также скрывать курсоры других игроков (дизайнеров), когда вы хотите немного сфокусироваться, а не хотите отвлекаться на других.

21. Бонусный совет: плагины Figma
Совсем недавно Figma представила свою новую функцию плагинов, которая позволит людям создавать собственные плагины, адаптированные для их собственных рабочих процессов.
Я думаю, что плагины добавят большую ценность всей экосистеме Figma и улучшат наши рабочие процессы проектирования. Некоторые из лучших плагинов, которые я пробовал до сих пор, включают:
- Контентная катушка
- Скрыть
- Старк
- Палитра изображений
- Синхронизация с Google Таблицей

Попробуйте сами, и, возможно, вы даже сможете создать свой собственный плагин в соответствии с вашими потребностями!
Дальнейшее чтение на SmashingMag:
- Масштабный дизайн: год с Figma
- Создание библиотеки компонентов с помощью Figma
- Sketch против Figma, Adobe XD и других приложений для дизайна пользовательского интерфейса
- Как создать плагин Sketch с помощью JavaScript, HTML и CSS
