12 факторов при выборе мобильного инструмента для прототипирования
Опубликовано: 2022-03-10Много лет назад ребенок пытался сделать лук, разрезав ветку ножом. Увидев эту борьбу, его дедушка вручил ему пилу, сказав: «Всегда используйте правильный инструмент для работы!» Будучи ребенком в этой истории, я усвоил ценный урок мастерства : когда вы выбираете инструмент для решения проблемы, есть много хороших инструментов, но некоторые лучше подходят для этой задачи, чем другие!
В последние годы появились новые инструменты прототипирования, многие из которых предназначены для мобильного дизайна. Ландшафт постоянно меняется: некоторые инструменты теряют популярность у UX-дизайнеров (или UX-специалистов), а их место занимают другие. Хотя эта статья не будет служить полным раскрашенным по номерам руководством по выбору инструмента для прототипирования, мы обсудим важные факторы, влияющие на процесс выбора.
Дальнейшее чтение на SmashingMag:
- Руководство скептика по низкоточному прототипированию
- Контент-первое прототипирование
- Использование Sketch для адаптивного веб-дизайна
- Создание прототипов приложений для iOS и Android с помощью Sketch
Я буду полагаться на свой личный опыт использования и исследования различных инструментов, чтобы объяснить, почему одни инструменты подходят лучше других. Ближе к концу статьи раздел «Ресурсы» укажет вам направление для более конкретных сравнений, чтобы дать вам дополнительный контекст для принятия решений.
Вам нужен мобильный инструмент. Что вы делаете?
Несмотря на то, что у вас есть много инструментов для вашего мобильного проекта, выбор одного из них не должен быть сложной задачей. Вы можете сузить возможности, отвечая на вопросы, чтобы сформировать критерии выбора.
Потребности проекта дадут вам хорошие начальные ограничения. Вы тестируете юзабилити? Будет ли визуальный дизайн частью прототипирования? Будет ли прототип отражать концепцию высокого уровня или полноценную производственную работу?
UX-дизайнеры постоянно оценивают данную проблему и прокладывают курс. Итак, почему бы нам не применить тот же процесс к выбору инструмента для прототипирования? Разбивка выбора на более мелкие факторы укрепит вашу уверенность в том направлении, в котором вы в конечном итоге будете следовать. Каждое из следующего может сыграть важную роль в вашем решении:
- достоверность взаимодействия,
- анимация и движение,
- поддержка жестов,
- визуальный дизайн,
- простота в демонстрации,
- цифровое сотрудничество,
- документация,
- ответная реакция.
Технические факторы, которые следует учитывать
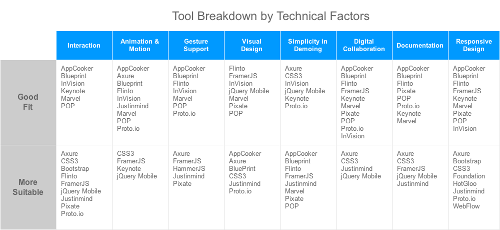
Пейзаж мобильного прототипирования с каждым годом расширяется благодаря новым захватывающим инструментам. Каждый инструмент имеет разнообразные функции, которые позволяют дизайнеру решать множество задач. Некоторые инструменты более ценны для одного набора задач, чем для другого. Ни один инструмент не может быть лучшим во всем!
Ниже приведена одна интерпретация того , насколько подходящими являются общие инструменты и технологии прототипирования с учетом наших критериев выбора. Имейте в виду, что ваш выбор будет зависеть от проекта. Возможно, вы обнаружите, что инструменты, помеченные ниже как «Подходящие» (а не «Наиболее подходящие»), лучше подходят для вашего проекта.
Оценка «Хорошее соответствие» просто указывает на то, что определенный инструмент настоятельно рекомендуется, но другой инструмент (отмеченный как «Наиболее подходящий») имеет несколько более высокую функциональность, что облегчает выполнение определенных задач.

1. Интерактивная точность
Интерактивность бывает разной. Вам может понадобиться только сообщить о потоке; таким образом, кликабельные прототипы были бы идеальными (что типично для концептуального тестирования и тестирования удобства использования). Скорее, проект может потребовать, чтобы вы проиллюстрировали многоэтапные условные взаимодействия (если вам нужны готовые к производству и ориентированные на документацию прототипы). В любом случае, существует инструмент для создания прототипов!

Хорошо подходит
Некоторые мобильные инструменты могут создавать прототипы по ссылкам через горячие точки. Программное обеспечение для презентаций, такое как Keynote, и инструменты для мобильных устройств Fluid UI и Marvel являются хорошими примерами.
Более подходящий
Интерактивная гибкость достигается, когда инструмент поддерживает переменные для управления состояниями, подробными моделями событий и повторным использованием элементов. Инструменты, соответствующие этим требованиям, включают облачные инструменты, такие как Pixate и Proto.io, и программное обеспечение для настольных компьютеров, такое как Axure и Justinmind. Технологии программирования, такие как Bootstrap, jQuery Mobile и Framer, также предлагают их, и их эффективность зависит от скорости, с которой вы можете создать прототип.
2. Анимация и движение
Анимация играет большую роль в передаче мобильного взаимодействия. В начале мобильного проекта определите, отвечаете ли вы за создание анимации в прототипе или кто-то другой, например, разработчик или моушн-дизайнер. Независимо от того, кто будет заниматься этим, полезно знать, какой уровень контроля над анимацией требуется в прототипе.

Хорошо подходит
Мобильные инструменты этой категории часто имеют встроенную анимацию, но лишены возможности настройки (например, Blueprint и Xcode). Некоторые из более надежных инструментов предлагают настройку анимации, включая настройки времени и эластичности; Такой функционал есть в Axure, Justinmind и Proto.io.
Более подходящий
Для дополнительного контроля над скоростью анимации, эластичностью, трением и другими свойствами, основанными на физике, вы можете попробовать инструменты кодирования, такие как Framer или анимация CSS3. Многие из этих инструментов также могут анимировать уникальные свойства виджета, включая размер, поворот, непрозрачность, цвет и уровень размытия.
3. Жесты
Мобильное прототипирование включает в себя проектирование для жестового ввода, поэтому подумайте, требуется ли это для вашего проекта. Большинство инструментов, специфичных для UX, поддерживают это «из коробки» — один набор инструментов будет иметь встроенные общие жесты, а другой набор будет поддерживать создание жестов и ввод несколькими пальцами.

Хорошо подходит
Встроенные жесты можно найти в Blueprint и AppCooker, а также во многих облачных мобильных инструментах, таких как Proto.io. Эти инструменты поддерживают нажатия, смахивания и щелчки. Некоторые из них имеют функции касания и удержания и двойного нажатия. Жесты не имеют настраиваемых параметров, которые могут быть ограничивающими, если вам нужно инициировать определенные взаимодействия при вводе жестов.
Более подходящий
Если ваш прототип требует более точного управления жестами, включая демпфирование перетаскивания, скорость и направленность, вам необходимо использовать мобильные инструменты с той или иной формой API, будь то на основе кода или абстрактно в виде удобочитаемых действий. Хорошими примерами являются Hammer и Axure. Несколько инструментов даже поддерживают жесты несколькими пальцами: Justinmind, Pixate и Framer выполняют сведение и вращение двумя пальцами.
4. Визуальный дизайн
При создании прототипа для мобильных устройств определите ожидания от визуальной точности результата. UX-специалистам часто поручают визуальный дизайн, ответственность, которая делегируется специализированным дизайнерам в крупных организациях. Верность будет определяться целями проекта и аудиторией: высокая для презентаций и производственной работы, средняя или низкая для тестирования удобства использования и низкая для проверки концепции.

Хорошо подходит
Бумажные инструменты для мобильных устройств, такие как Blueprint, инструменты на основе кода (анимация Framer и CSS3) и облачные инструменты (Flinto, Pixate и InVision) создают взаимодействие с визуальными активами, импортированными из внешних визуальных приложений. Некоторые из этих инструментов даже способны к визуальному дизайну с помощью встроенных виджетов. В этом типе рабочего процесса UX-специалисты могут переключаться между инструментом прототипирования и визуальным приложением, таким как Sketch или Photoshop.
Более подходящий
Некоторые инструменты прототипирования способны создавать сложные визуальные элементы, включая градиенты, тени, пользовательские шрифты и повторно используемые стили (например, Axure и Justinmind). Это делает автономный процесс, отвечающий большинству ваших потребностей в прототипировании. Однако для более сложного визуального дизайна, включая маскирование, многолучевые векторы и улучшения фотографий, UX-специалисты должны полагаться на специальные визуальные инструменты.
5. Простота демонстрации
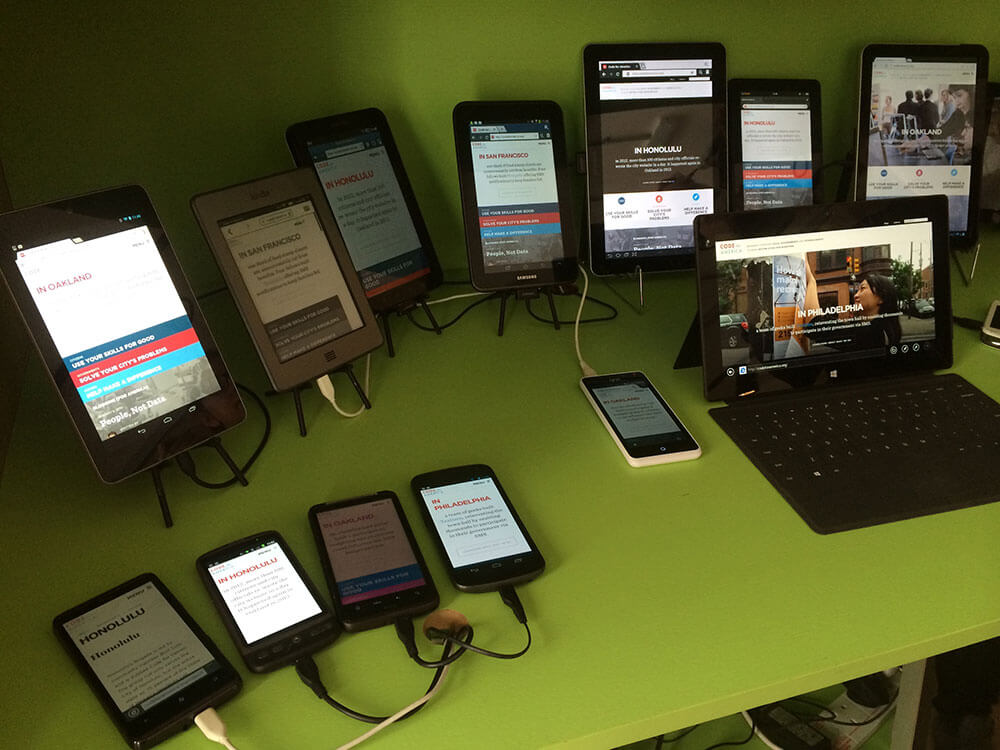
Представление мобильных прототипов аудитории имеет решающее значение для проверки дизайна. Существует два основных метода демонстрации мобильных прототипов: на компьютере или непосредственно на целевом устройстве. Между ними существуют вариации, например зеркалирование с компьютера на устройство и наоборот. Приступая к проекту, подумайте, какой метод наиболее целесообразен и какой поддерживается вашим инструментом прототипирования.

Хорошо подходит
Многие инструменты на основе кода (jQuery Mobile и анимация CSS3) требуют, чтобы прототип размещался в облаке и загружался на целевое устройство по ссылке. Это может создать дополнительные шаги для демонстрации. Такие инструменты, как ProtoSee для iOS, позволяют загружать сгенерированный прототип непосредственно на устройство, что делает их более быстрым решением. Некоторые мобильные инструменты идут еще дальше, предлагая приложения, способные загружать прототипы из облака на устройство, включая Axure, InVision и Proto.io.
Более подходящий
Многие поставщики начали выпускать сопутствующие приложения для целевых устройств. Это позволяет UX-дизайнеру создавать прототипы на рабочем столе и в режиме реального времени отображать прототип на мобильном устройстве через Wi-Fi. Pixate, Flinto и даже Framer поддерживают это через собственные приложения. Учитывайте надежность Wi-Fi и общий размер прототипа.

Интересно, что мобильные инструменты, позволяющие создавать прототип непосредственно на целевом устройстве, также предлагают один из самых простых способов демонстрации прототипа. AppCooker, Blueprint и Marvel имеют встроенную функциональность для переключения между режимами редактирования и предварительного просмотра.
6. Цифровое сотрудничество
Дизайнеры не работают в вакууме. UX-специалисты объединяют усилия с заинтересованными сторонами и другими профессионалами (включая визуальных дизайнеров и разработчиков) в течение жизненного цикла проекта. Поэтому важно совместное создание прототипов. Узнайте заранее, как вы должны работать с другими.

Хорошо подходит
Многие инструменты мобильного прототипирования предназначены для отдельных UX-пользователей и, следовательно, не поддерживают совместное создание или сбор отзывов; На ум приходят Pixate и Framer. Некоторые инструменты не поддерживают совместное творчество, но обеспечивают некоторый уровень совместной работы; Marvel и InVision позволяют фиксировать внешнюю обратную связь, что в конечном итоге стимулирует итерацию.
Более подходящий
Мобильные инструменты прототипирования, которые предлагают наиболее надежную совместную работу, позволяют совместно использовать проекты, контролировать версии и распределенное совместное создание. На это способны и Justinmind, и Axure. И оба позволяют рецензентам комментировать прототипы.
7. Документация
Не все мобильные прототипы требуют документации; взаимодействия и потоки иногда адекватны. Для системы с большим количеством бизнес-логики и сложности документация становится важным инструментом для уточнения деталей для разработчиков. Документация фиксирует особенности, которые не были реализованы в дизайне взаимодействия, но находятся в сознании UX-дизайнера.

Хорошо подходит
Многие инструменты прототипирования используют прототипы в качестве документации (Flinto и Pixate). Некоторые инструменты делают еще один шаг вперед, позволяя UX-пользователям экспортировать дизайн в виде PDF или стопки PNG. В этой категории инструменты имеют смешанную поддержку аннотаций. Например, Proto.io не имеет этой функции, а AppCooker и Blueprint позволяют создавать пользовательские заметки и аннотации.
Более подходящий
Наиболее гибкая документация исходит от инструментов прототипирования платформ, таких как Axure и Justinmind. С их помощью вы можете аннотировать отдельные виджеты пользовательского интерфейса или целые страницы, создавать динамические категории документации и генерировать полные спецификации одним нажатием кнопки! Кроме того, многие инструменты на основе кода собирают встроенную документацию (Framer и jQuery Mobile), что может быть полезно для разработчиков.
8. Отзывчивость
Определите, будет ли ваш прототип поддерживать нативный интерфейс или будет адаптивным. Кроме того, если вы работаете над отзывчивым веб-дизайном, подумайте, поддерживает ли инструмент адаптивные или гибкие макеты, есть ли у него библиотека адаптивных виджетов и как можно продемонстрировать отзывчивость в инструменте.

Хорошо подходит
Некоторые мобильные инструменты не могут отображать экраны для разных точек останова; Хорошими примерами являются Marvel и программное обеспечение для презентаций, такое как Keynote. Однако точки останова можно задокументировать по отдельности и показать в параллельных сравнениях.
Другие инструменты поддерживают разные ориентации одной точки останова и даже вариации одного и того же дизайна для разных точек останова, но они еще не переключаются динамически между точками останова во время демонстрации. Blueprint, InVision и Pixate — лишь некоторые из них.
Более подходящий
Появляются специализированные инструменты UX с поддержкой адаптивного дизайна. В Axure есть функция, позволяющая создавать адаптивные прототипы для нескольких точек останова. Гибкий дизайн возможен, хотя и требует некоторого взлома. Proto.io и Justinmind способны создавать по-настоящему гибкие проекты.
Большей гибкости можно добиться с помощью адаптивных интерфейсных фреймворков, таких как Bootstrap и Foundation. Другие инструменты с оперативной поддержкой включают HotGloo и WebFlow.
Скрытые факторы, влияющие на ваш выбор
Вы завершили исследование инструментов. Вы очень довольны своим выбором и хотите заняться дизайном. Перспектива создания потрясающей работы — отличный мотиватор, но иногда она мешает нам увидеть общую картину! Помимо технических аспектов, мы должны учитывать второстепенные факторы. Давайте кратко рассмотрим их, прежде чем перейти к рекомендациям!
обучаемость
Выбор инструмента для прототипирования, особенно такого, с которым у вас нет опыта, — непростая задача. Помимо времени, потраченного на сам проект, вы потратите время на изучение тонкостей и ошибок мобильного инструмента, а также процесс доработки дизайна. Это не должно мешать вам погрузиться.

Освоение основ инструмента может занять от шести месяцев до одного года . Мастерство приходит при постоянном использовании, а с некоторыми инструментами это может занять до двух-трех лет . Мастерство предполагает немедленное знание того, как решить проблему без необходимости исследования. Эти оценки основаны на моем личном опыте, но будут зависеть от вашего собственного знакомства с программированием и прототипированием.
Вам придется принять менталитет, связанный с разработкой: разделение, распространение логики, обнаружение событий и реагирование — все это требует времени, чтобы привыкнуть. Каждый инструмент обрабатывает эти аспекты по-разному на уровне пользовательского интерфейса, создавая новые метафоры дизайна, которые вы можете использовать. Однако с каждым последующим инструментом, который вы осваиваете, вы будете накапливать передаваемые знания!
Расходы
Для устанавливаемых продуктов ознакомьтесь с многоуровневыми ценами. Например, у Axure есть стандартная и профессиональная версии, которые отличаются стоимостью и функциональностью. Другие соображения включают количество компьютеров, поддерживаемых одной лицензией, и частоту обновлений.
Стоимость облачных инструментов указана за месяц. Рассчитайте стоимость на шестимесячный и годовой периоды , которые подходят для большинства проектов среднего и крупного размера. Инструменты будут различаться количеством проектов, функциональностью и даже количеством разрешенных рецензентов. Ознакомьтесь с InVision и Proto.io в этой категории. Существуют также гибриды, как в автономной, так и в облачной версиях, такие как Justinmind и Pixate.
Не стоит недооценивать силу бесплатного! Некоторые облачные сервисы предлагают бесплатные планы для одного-трех проектов . Загружаемые инструменты обычно имеют пробные версии на один месяц . Для UX-пользователей, которые еще учатся в школе, компании предоставляют инструменты бесплатно или со скидкой: у Pixate был «академический аккаунт» до того, как его приобрел Google; У Axure есть хорошая студенческая программа; а Proto.io предлагает 50% образовательную скидку.
Если вы собираетесь использовать один инструмент для нескольких проектов, вы получите максимальную отдачу от инвестиций, купив инструмент, а не используя подписку. Для частных лиц и небольших дизайнерских мастерских это лучший вариант. С подписками общие деньги, потраченные за время существования инструмента, могут быть нерентабельными, если только ваша команда не сильно распределена географически и не полагается на совместную работу в режиме реального времени. Крупные дизайнерские агентства и корпорации имеют финансовую гибкость, чтобы использовать этот подход.
Техническая поддержка
Ваше решение будет зависеть не только от функциональности инструмента, но и от предлагаемой технической поддержки. Я имею в виду общедоступную документацию в виде видеоуроков, пошаговых руководств, библиотек API и так далее. Proto.io отлично справляется со своей ежемесячной программой вебинаров; В Axure есть подробные пошаговые руководства; и у Framer есть веб-сайт API и примеры, созданные сообществом.
Еще одним соображением является скорость, с которой инструменты обновляются для удовлетворения меняющихся потребностей UX. Инструменты прототипирования с небольшими выпусками каждые три месяца и основными выпусками каждые шесть-двенадцать месяцев могут опережать кривую проектирования. Например, Framer имеет множество небольших обновлений для исправления ошибок и новых функций, в то время как Axure обычно выпускает основные выпуски каждые двенадцать месяцев, с добавочными обновлениями между ними.
Сторонние ресурсы
Поставщики инструментов для создания мобильных прототипов сосредоточены на создании сообщества. Дизайнеры часто решают одни и те же проблемы; таким образом, обмен знаниями имеет большое значение. Многие инструменты поставляются с онлайн-форумами, где пользователи могут делиться своими прототипами и информацией, включая Axure, Proto.io и Justinmind. Другие поставщики, в том числе Framer, используют альтернативные решения, такие как группы Facebook.

Ваш выбор также должен основываться на восприятии инструмента UX-сообществом. Количество публикаций и профессиональных мероприятий — хороший показатель интереса дизайнеров. Для более широко распространенных инструментов вы увидите сертификационные курсы и рынки для продажи дизайнерских активов. Например, есть книги, статьи и ежегодный вебинар для Axure, тогда как у Framer есть профессиональные семинары в нескольких городах и репозитории GitHub, созданные пользователями.
Резюме
В этой статье мы представили практические соображения по выбору инструмента мобильного прототипирования для UX, охватив как технические факторы, так и более стратегические критерии выбора. Имейте в виду, что нет правильного или неправильного решения — у дизайнеров разные стили работы, опыт и потребности!
Чтобы сделать свой выбор еще более осознанным, определите свои сильные стороны. Вы знаете кодирование? Вы отличный визуальный коммуникатор? Сколько требований вы определили? Ответы на эти вопросы и сбор информации о проекте помогут вам выбрать правильный инструмент.
Рекомендации
Никто не хочет быть пони с одним трюком. Поэтому мы рекомендуем иметь хотя бы одну из следующих категорий в вашем наборе инструментов для мобильного прототипирования:
- Полноценная платформа для решения множества мобильных задач: Axure, Justinmind
- Программный инструмент для управления взаимодействием и анимацией: Framer, jQuery Mobile.
- Облачный инструмент для совместной и распределенной работы: Flinto, Proto.io, Pixate
- Инструмент прототипирования на устройстве для быстрых концептуальных макетов: Blueprint, AppCooker, Fluid UI.
Стремитесь быть лучшим в своей дисциплине; интересуйтесь новыми инструментами взаимодействия (такими как Principle, InVision Motion и Adobe Experience Design CC); и продолжайте создавать прототипы для своих деловых партнеров и конечных пользователей. Я с нетерпением жду вашего рассказа о вашем опыте в выборе инструментов для создания прототипов для мобильных устройств!
Ресурсы
Высокоуровневые сравнения инструментов
- «Инструментарий дизайнера: инструменты прототипирования», Эмили Шварцман, Купер
- «Инструменты UX», Фабрицио Тейшейра и Кайо Брага, UXdesign.cc
- «Список инструментов прототипирования UX/UI», Майкл МакДирмон.
- Инструменты прототипирования, Хавьер-Симон Куэлло
Более глубокое погружение в плюсы и минусы
- «Разбор плюсов и минусов некоторых из самых популярных на сегодняшний день инструментов и приложений для прототипирования», Стивен Месарос
- «Сравнение 9 инструментов мобильного прототипирования, которые должен рассмотреть каждый дизайнер», Дэйв Кроу
- «Сравнение популярных инструментов прототипирования на основе слоев и кода», Бона Ким, UX Magazine
- «Сравнение четырех популярных постраничных инструментов интерактивного прототипирования», Бона Ким, UX Magazine.
