Изучение повторяющейся сетки в Adobe XD
Опубликовано: 2022-03-10Если вы визуальный дизайнер, вы, вероятно, тратите большую часть своего времени на небольшие корректировки нескольких визуальных элементов. Возможно, ваш клиент решил, что ему нужно добавить еще несколько пикселей отступа между каждым из ваших элементов, или, возможно, он решил, что все его аватары должны иметь закругленные углы. В любом случае, вы можете обнаружить, что вносите одни и те же изменения в свой дизайн снова и снова… и снова.
В Adobe Experience Design CC (бета-версия) мы представили функцию «Повторяющаяся сетка», чтобы решить этот утомительный аспект рабочего процесса дизайнера. В этой статье мы углубимся, чтобы раскрыть истинную силу этой функции, позволяющей сэкономить время. Мы создадим и настроим повторяющуюся сетку, добавим в нее контент и подключим его в простом и мощном режиме прототипа Adobe XD. Если вы хотите продолжить, вы можете бесплатно загрузить и протестировать Adobe XD.
Дальнейшее чтение на SmashingMag:
- Быстрое прототипирование UX с помощью ярлыков Adobe XD
- Как создавать значки с помощью Adobe XD
- Как мы используем прототипирование и как оно делает нас более эффективными
Создание и настройка повторяющейся сетки
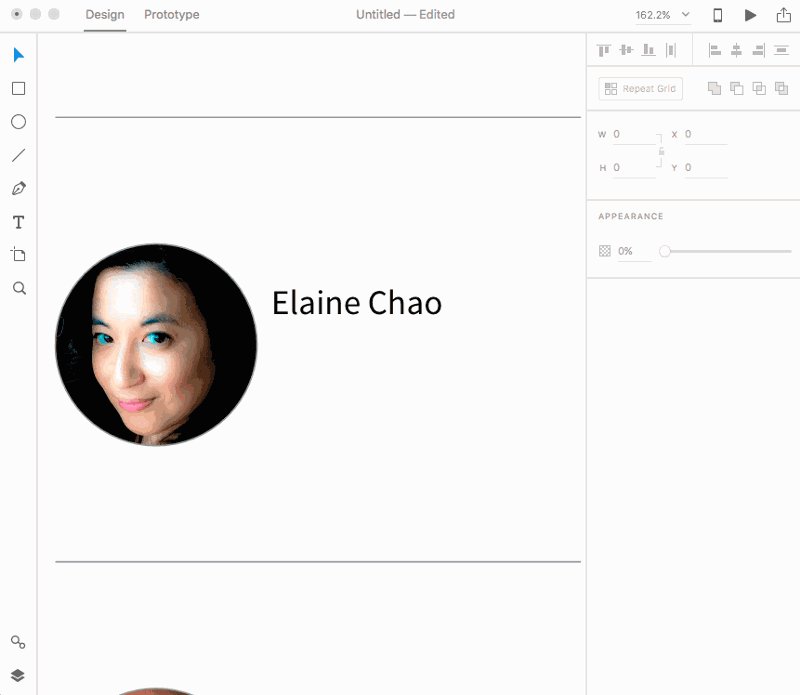
По своей сути Repeat Grid — это особый тип группы. Точно так же, как мы группируем объекты, мы создадим нашу повторяющуюся сетку, выбрав объект или группу объектов и преобразовав их в повторяющуюся сетку. В этом упражнении мы создадим простой телефонный список контактов с изображением и именем.
Шаг 1: создайте наши исходные объекты
- На экране приветствия выберите тип монтажной области, чтобы начать новый файл.
- Нарисуйте прямоугольник с помощью инструмента «Прямоугольник» (
R). - Справа от вашего прямоугольника используйте инструмент «Текст» (
T), чтобы ввести текст-заполнитель. - С помощью инструмента «Выделение» (
V) выберите оба объекта, либо выделяя область выделения (рисуя рамку вокруг обоих объектов), либо выбирая один объект и удерживая клавишу Shift, выбирая другой.
Обратите внимание, что на данном этапе нам не нужна точность, так как мы можем настроить элементы позже.
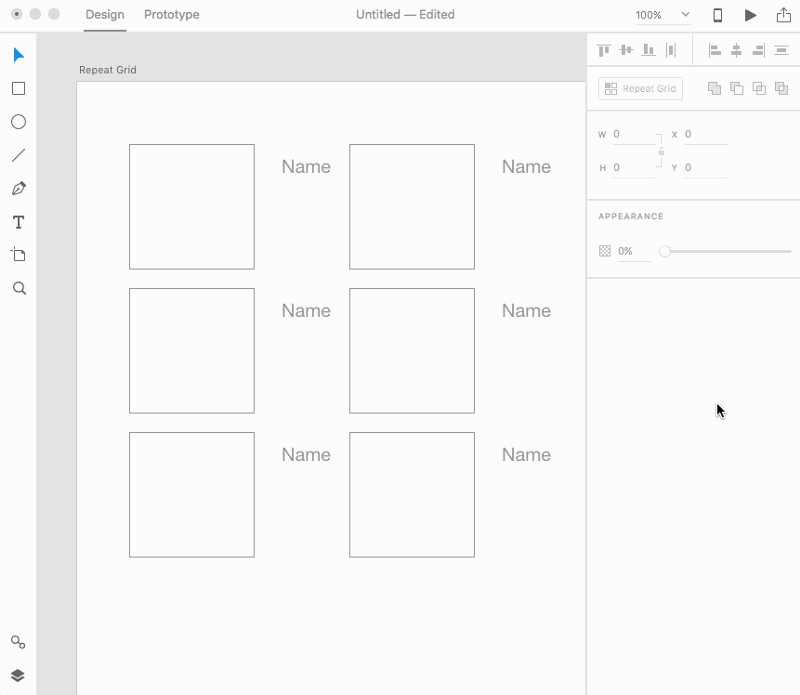
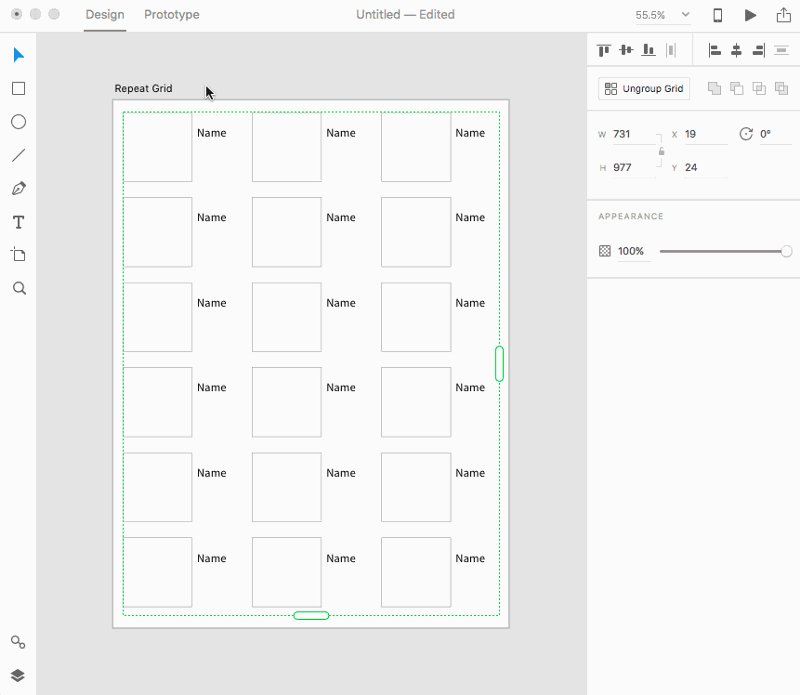
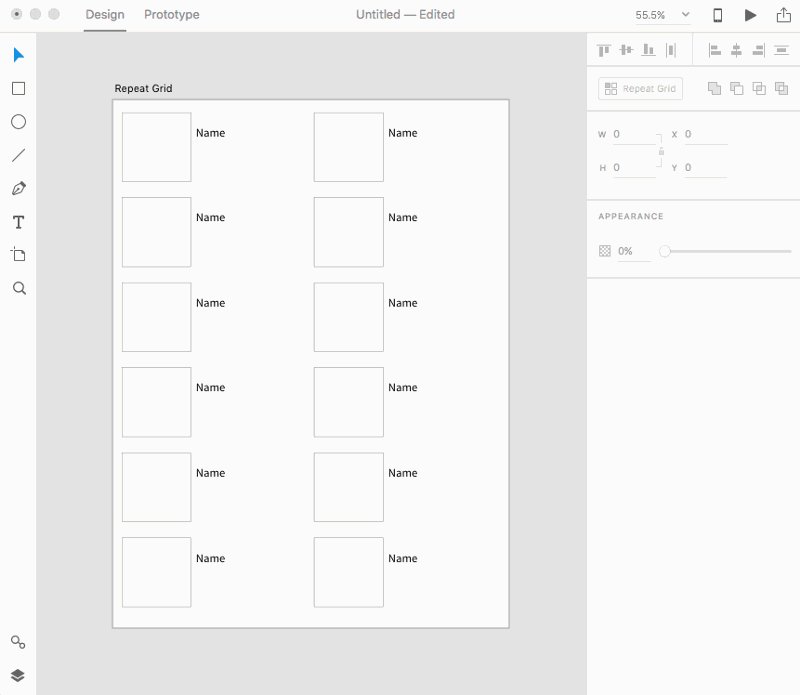
Шаг 2: Создайте и измените размер повторяющейся сетки
Преобразуйте выделение в повторяющуюся сетку, нажав кнопку в инспекторе свойств или с помощью сочетания клавиш Cmd + R
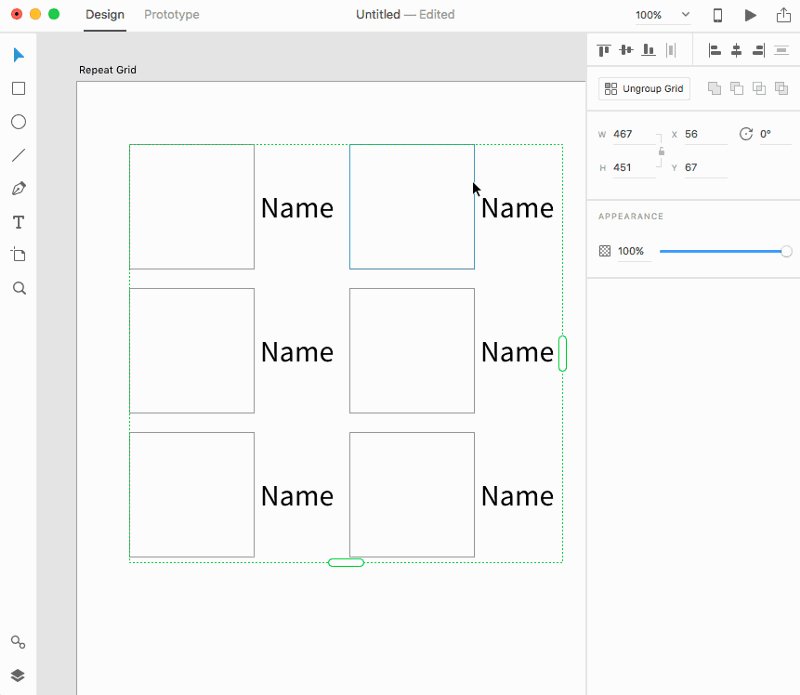
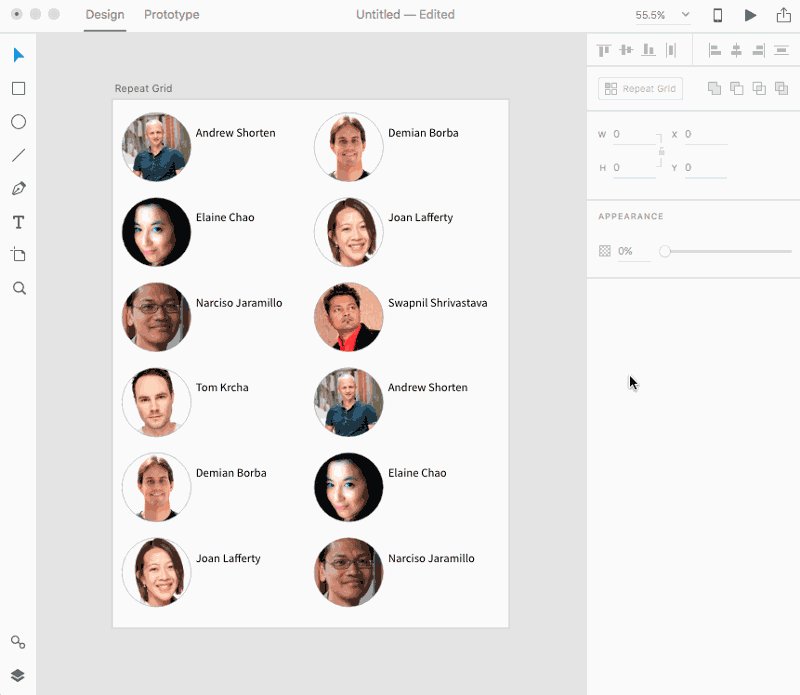
Наша группа теперь представляет собой повторяющуюся сетку. Вы можете видеть, что теперь у него есть две ручки, одна справа и одна внизу, а рамка вокруг вашей группы представляет собой зеленую пунктирную линию.

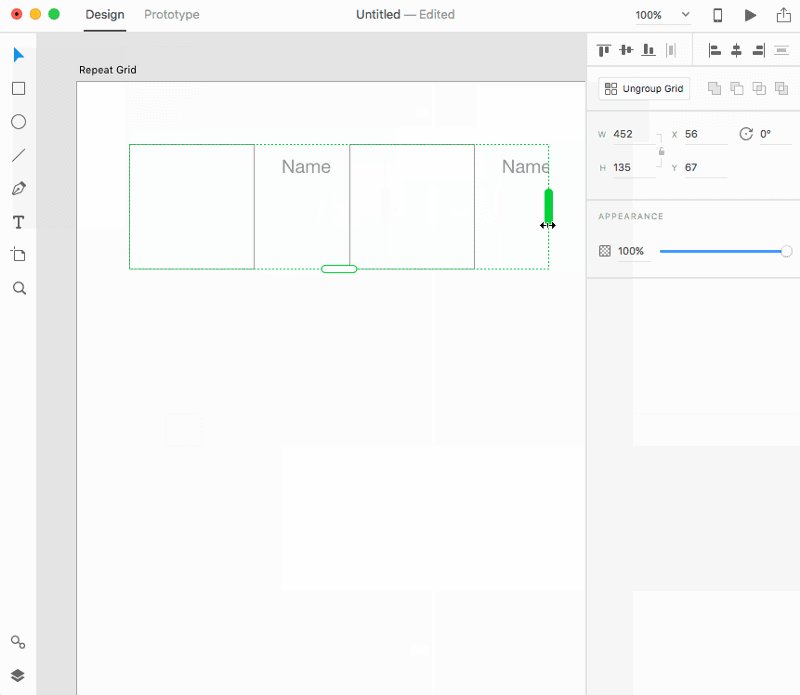
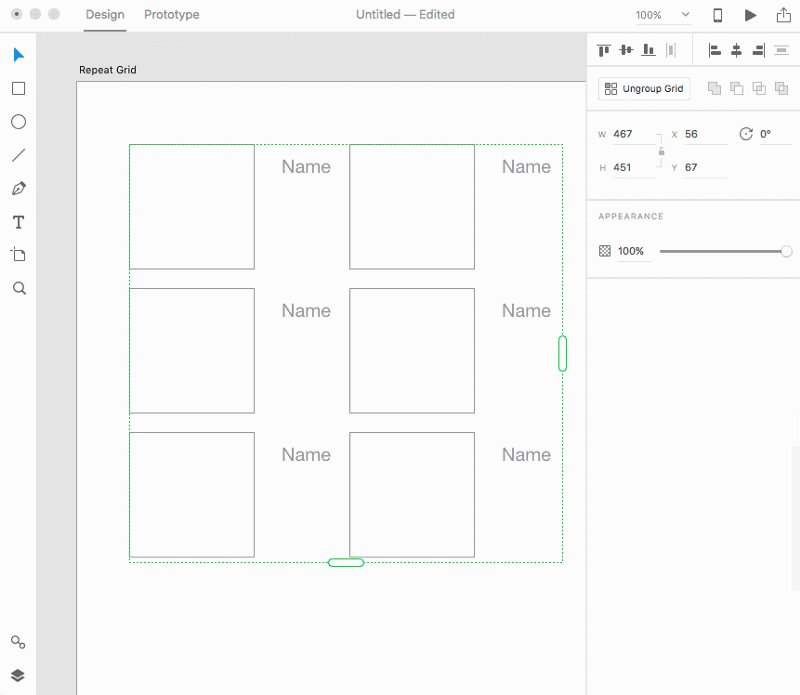
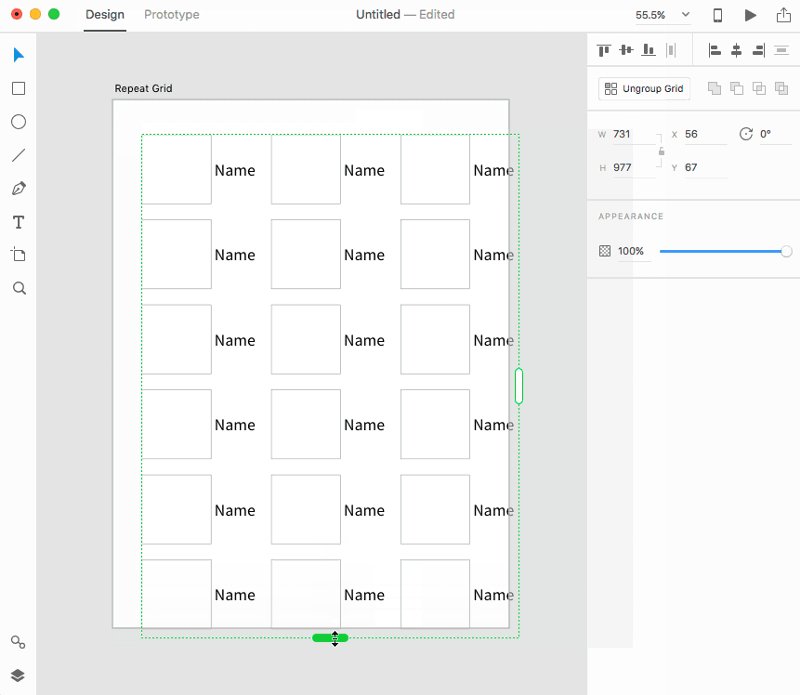
Нажмите и перетащите правый маркер вправо, расширяя повторяющуюся сетку. Чтобы развернуть повторяющуюся сетку вниз, перетащите нижний маркер вниз.
Теперь у нас есть повторяющиеся элементы в нашей повторяющейся сетке. Все стили, которые мы применяем к любому объекту, будут применяться ко всем повторяющимся его версиям.
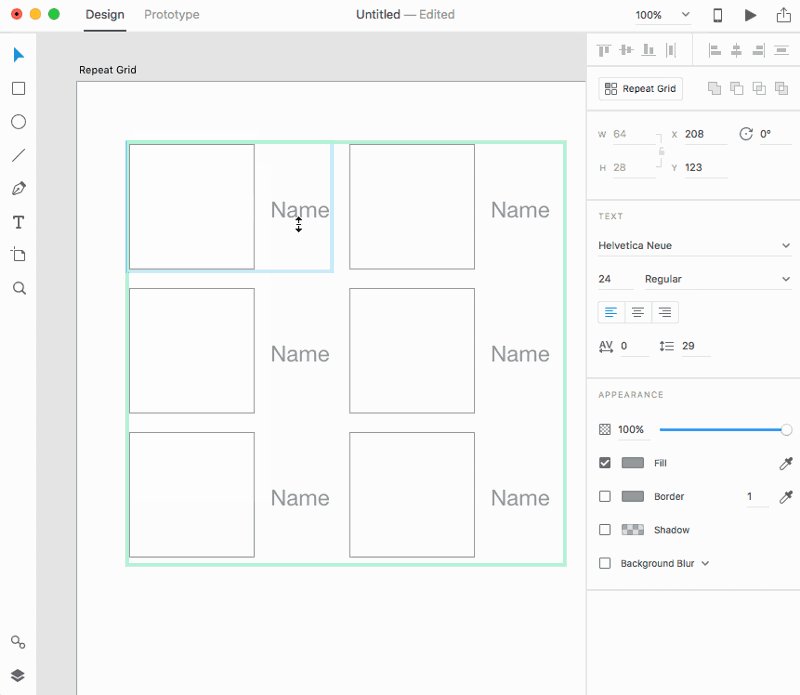
Шаг 3: Настройте любые элементы в повторяющейся сетке
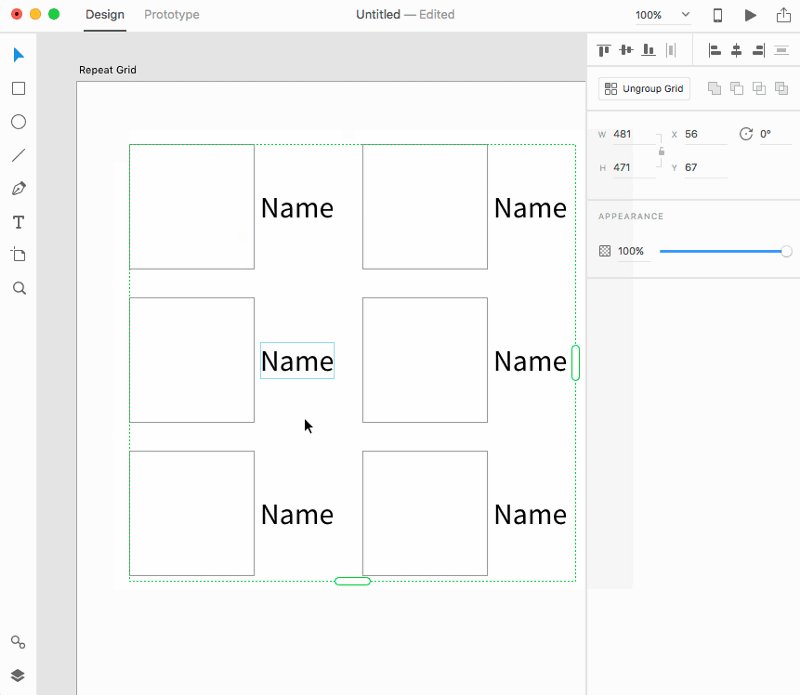
Как и в любой группе, мы можем получить доступ к составным элементам повторяющейся сетки, дважды щелкнув группу. После внесения изменений мы можем выйти из контекста редактирования , нажав клавишу Escape. Однако есть и другие способы доступа к элементам компонента. Например, мы можем перейти к элементу на панели «Слои» ( Cmd + Y ) или путем прямого выбора его ( Cmd + Click ).
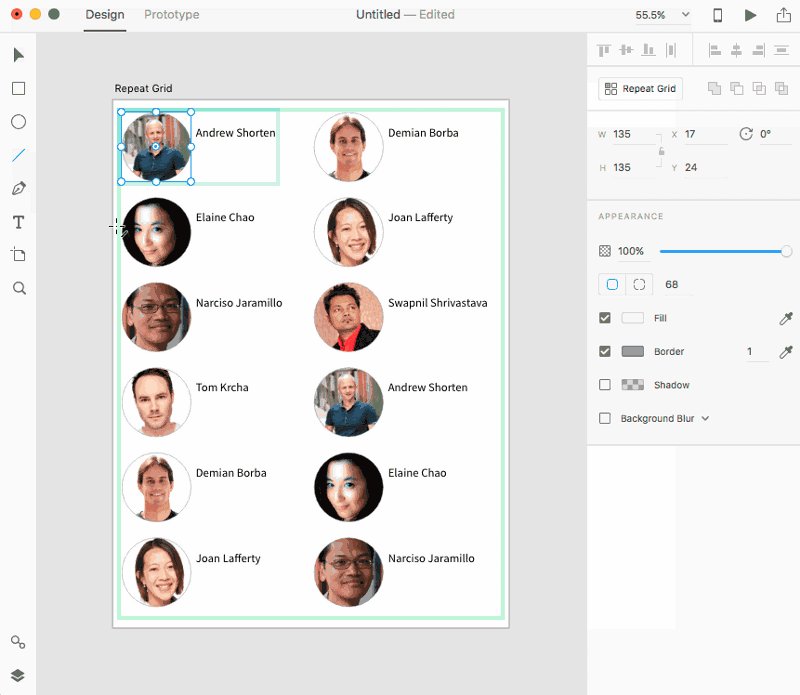
- Используя инструмент «Выделение» (
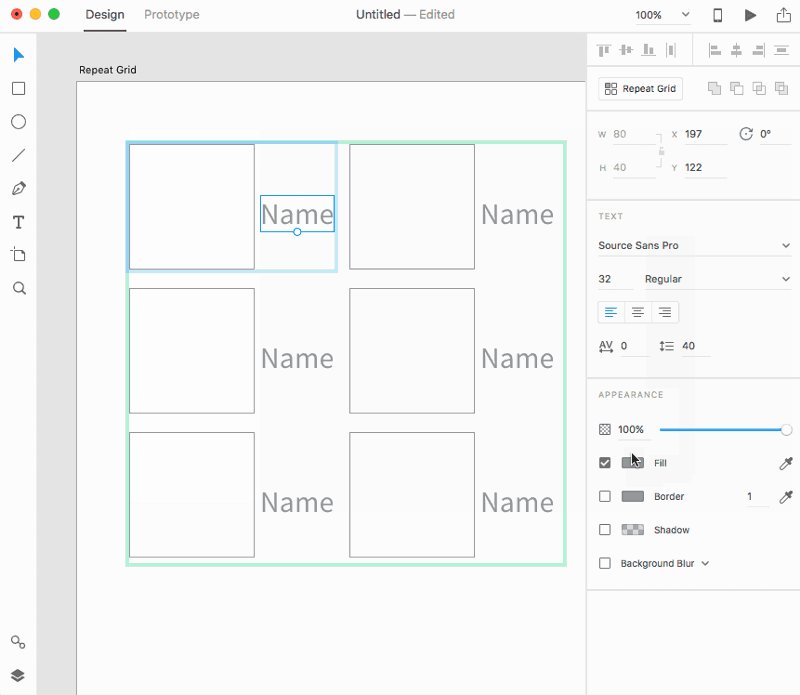
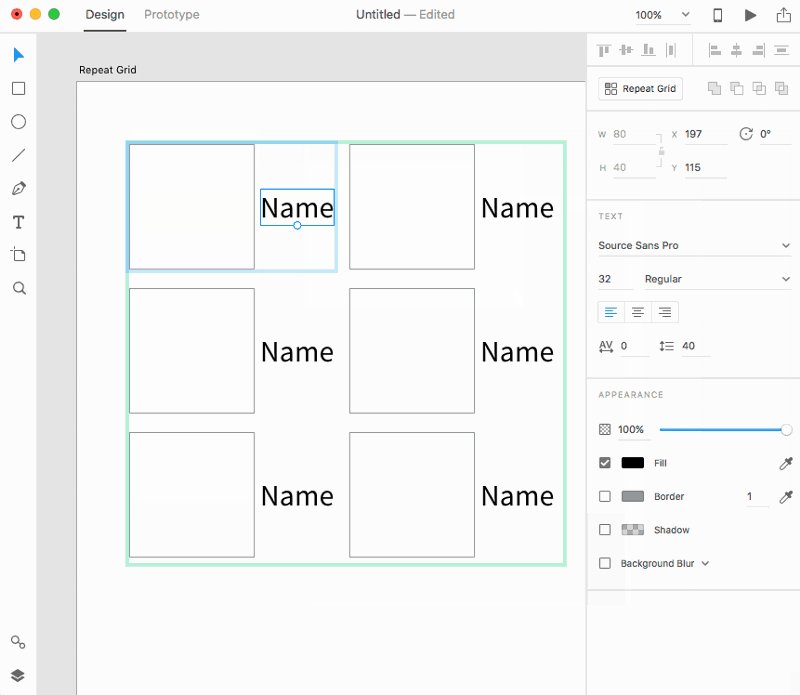
V), дважды щелкните любой прямоугольник в повторяющейся сетке. Теперь вы должны увидеть голубую рамку вокруг ячейки, которую вы редактируете. Выберите и перетащите текст, чтобы он выровнялся по прямоугольнику. - Нажмите на объект Text и измените шрифт и размер в инспекторе свойств справа. Все ваши текстовые объекты имеют одинаковый стиль.
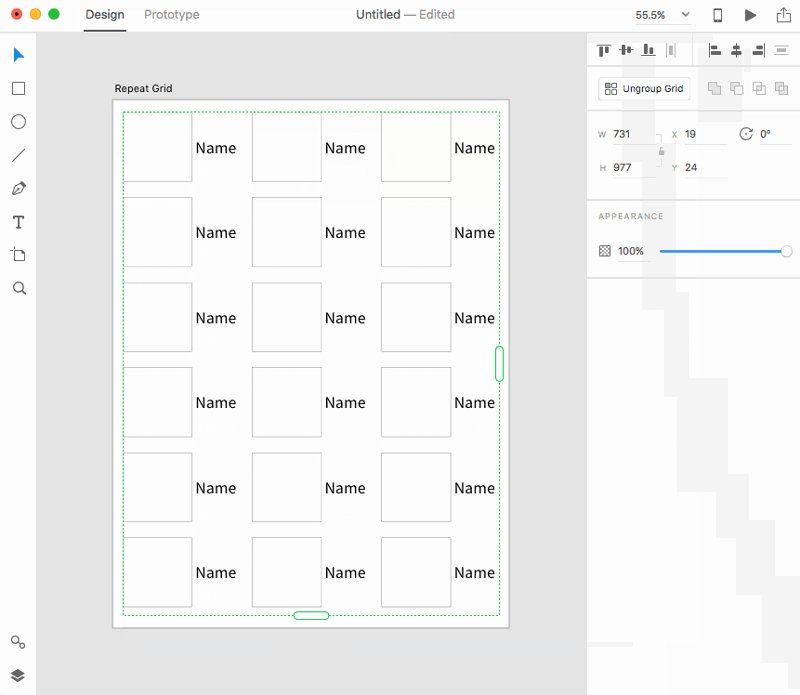
- Нажмите Escape, чтобы выйти из контекста редактирования, и переместите повторяющуюся сетку так, чтобы она была выровнена по монтажной области.

Шаг 4. Отрегулируйте отступы строк и столбцов в повторяющейся сетке.
Теперь, когда у нас есть повторяющаяся сетка, мы можем начать регулировать расстояние между каждой строкой и столбцом. Наведя указатель мыши на промежуток между элементами, мы можем активировать индикаторы столбцов и строк и изменить их по своему вкусу.
- Поместите курсор между правой стороной текстового элемента и левой стороной прямоугольника, непосредственно в поле столбца. Как только отобразится розовый индикатор столбца, перетащите правую сторону желоба влево и вправо, пока не будет установлено значение 30.
- Поместите курсор между прямоугольниками, прямо в поле между строками. Как только отобразится розовый индикатор строки, перетащите нижнюю часть желоба вверх и вниз, пока не будет установлено значение 30.
- Продолжайте настраивать расстояние между ячейками и размер повторяющейся сетки, пока не получите нужное количество элементов для монтажной области.

Вы можете преобразовать любой набор объектов в повторяющуюся сетку. Эти объекты становятся ячейкой в повторяющейся сетке. Затем вы можете отредактировать ячейку и настроить зазор между строками и столбцами.
Использование данных в повторяющейся сетке
Теперь, когда у нас есть общая форма нашего списка контактов, мы можем заполнить его содержимым. Самый простой способ заполнения — изменить каждый элемент отдельно.
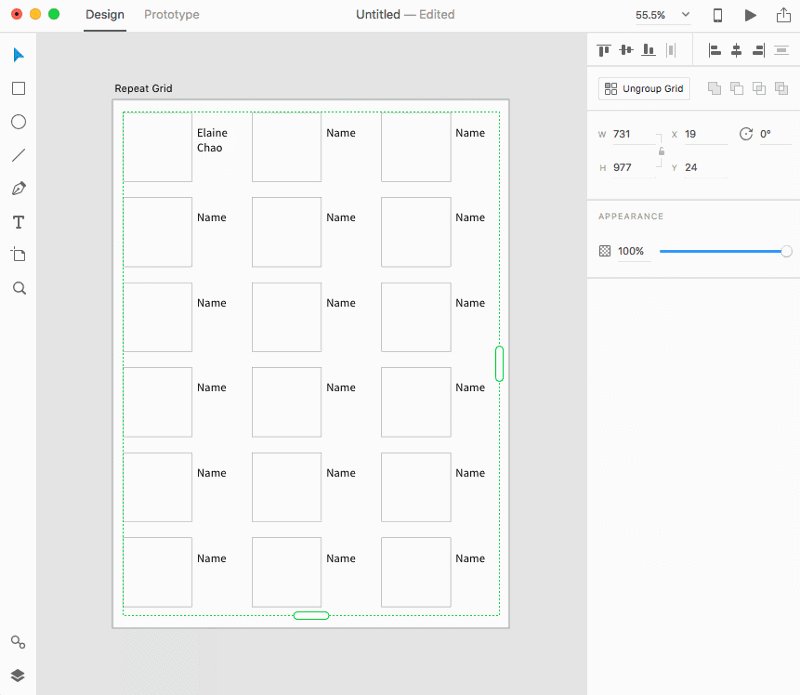
Шаг 1. Обновите отдельные текстовые элементы
-
Cmd + Clickтекстовый объект в повторяющейся сетке, чтобы выбрать его. Теперь вы находитесь в режиме редактирования контекста Repeat Grid. - Дважды щелкните текстовый элемент, чтобы отредактировать его и изменить текст на имя. Обратите внимание, что содержимое не применяется ко всем другим текстовым объектам в повторяющейся сетке. Однако любой стиль , примененный к текстовому объекту, применяется ко всем текстовым объектам.
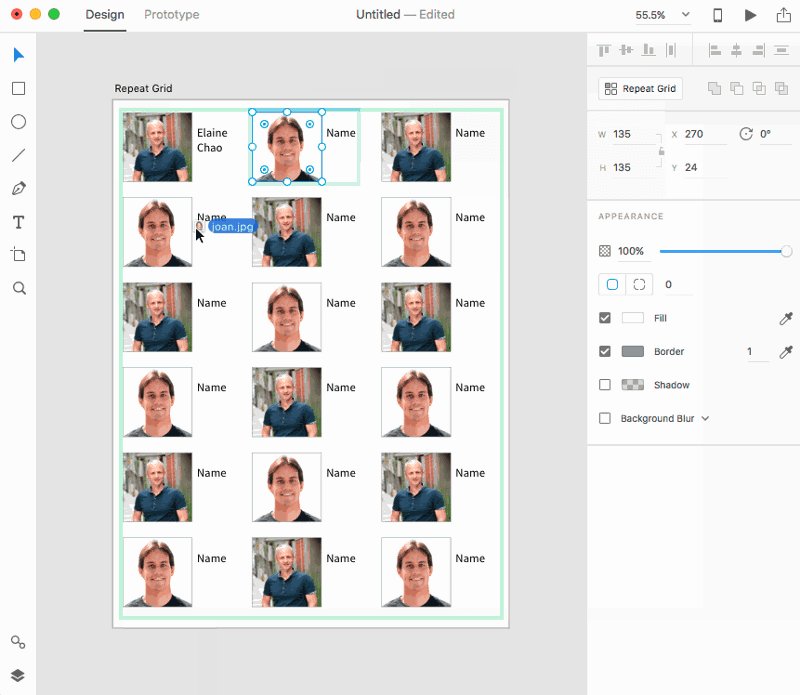
Шаг 2: Создайте узор заливки изображения
- Перетащите изображение в один из прямоугольников, чтобы импортировать его. Ваше изображение будет применено в качестве заливки для прямоугольника и автоматически изменит размер, чтобы заполнить фигуру. Мы называем эту функцию автоматической маскировкой.
- Перетащите второе изображение во второй прямоугольник. Мы определяем порядок в повторяющейся сетке в порядке чтения слева направо (слева направо, затем сверху вниз). Обратите внимание, что повторяющаяся сетка теперь чередует первую и вторую фотографии. Теперь мы создали шаблон из двух фотографий.
- Перетащите третье изображение в четвертый прямоугольник. Теперь, когда вы перетащили элемент в четвертый прямоугольник, у нас есть шаблон из 4 фотографий, где первое и третье являются идентичными изображениями.
- Перетащите четвертое изображение в первый прямоугольник. Это заменяет первый элемент в шаблоне из 4 фотографий, поэтому теперь у вас должно быть четыре уникальных фотографии в шаблоне.

Текст работает над концепцией переопределения ; мы можем переопределить содержимое самого текстового объекта, но стили остаются примененными ко всем повторениям объекта. Однако мы можем построить концепцию повторяющихся шаблонов с автоматически маскируемыми объектами, где заливка объекта изображением повторяется в шаблоне, который вы определяете. Например, если вы перетащите свое третье изображение в третий прямоугольник, вы создадите шаблон из трех фотографий. Точно так же, если бы вы перетащили изображение в пятый прямоугольник, вы бы создали шаблон из 5 фотографий.
Однако это может стать очень утомительным. Вместо этого мы будем использовать контент, который подготовили заранее.
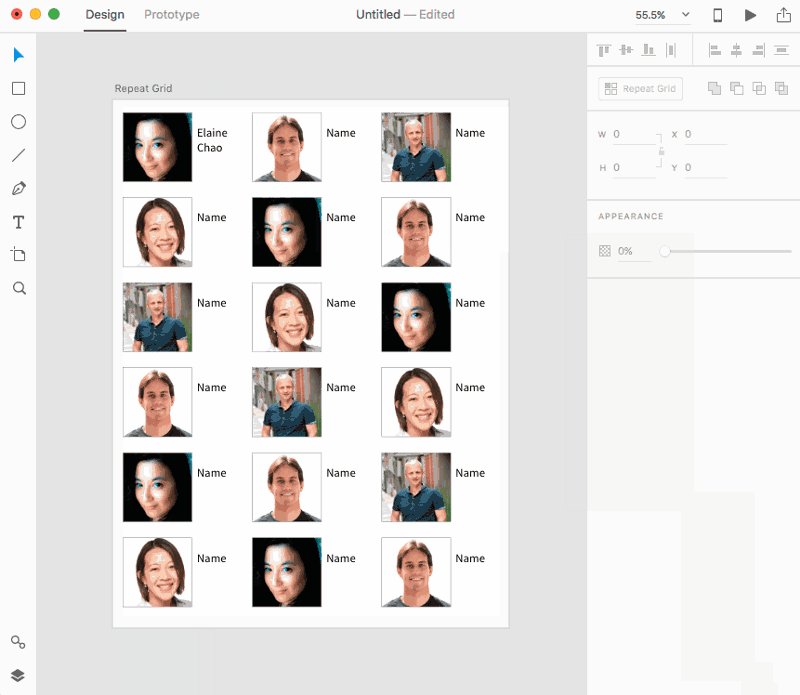
Шаг 3. Перетащите текстовый файл, разделенный возвратом, в текстовый объект
- Создайте текстовый файл с расширением .txt. Вы можете создать это с помощью Mac TextEdit (выберите «Формат»> «Сделать обычный текст») или любого текстового редактора, который вы предпочитаете. Разделяйте каждый фрагмент данных возвратом.
- Сохранив файл, перетащите его из Finder на текстовый объект Repeat Grid в Adobe XD, чтобы импортировать данные.
Теперь наш объект повторяется в зависимости от количества строк в нашем текстовом файле. Если наш текстовый файл состоит из четырех строк, он будет размещать строку для каждого текстового объекта и повторять после размещения первых четырех.

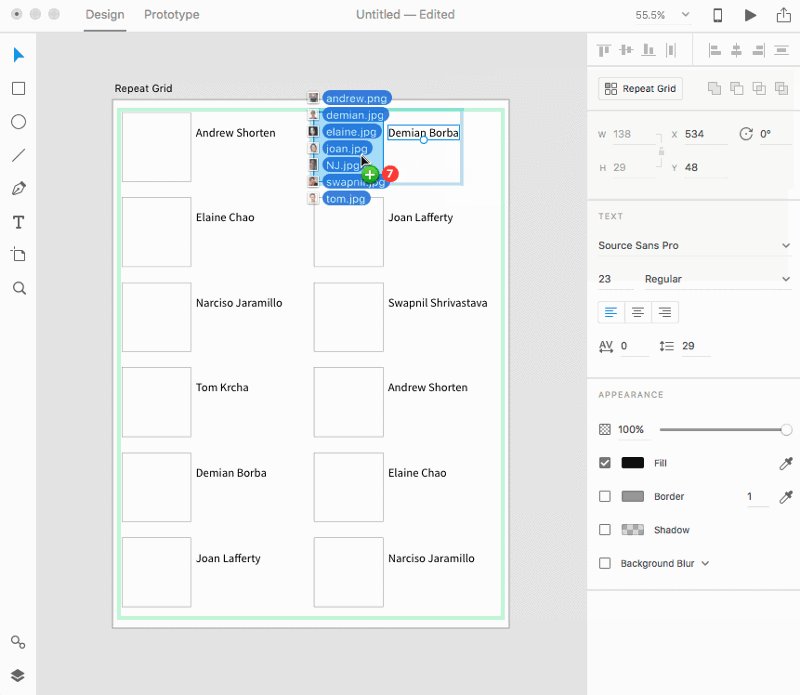
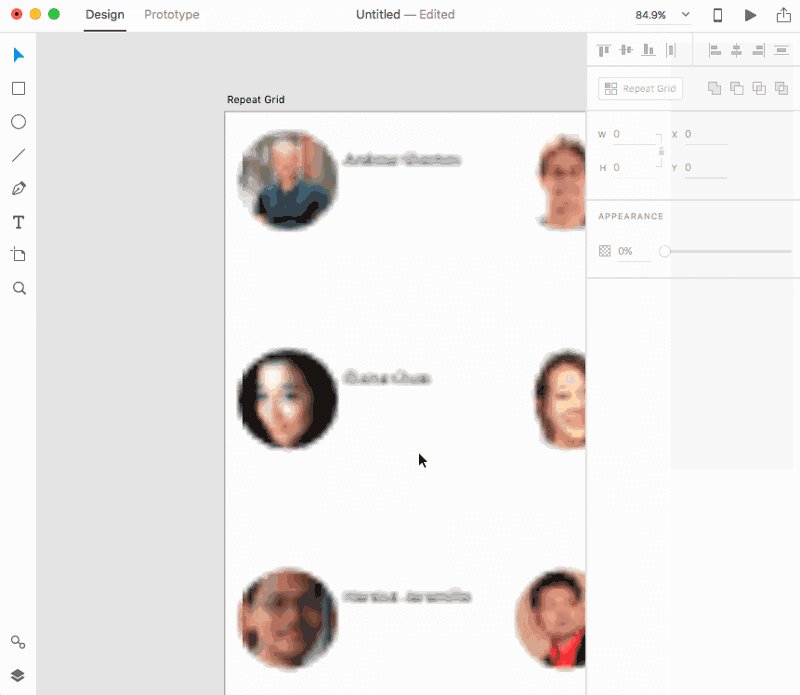
Шаг 4: Перетащите выбранные файлы изображений в прямоугольник.
- В Finder выберите количество изображений.
- Перетащите этот выбор из Finder на прямоугольник повторяющейся сетки, чтобы импортировать изображения в качестве заливки для повторяющегося прямоугольника.
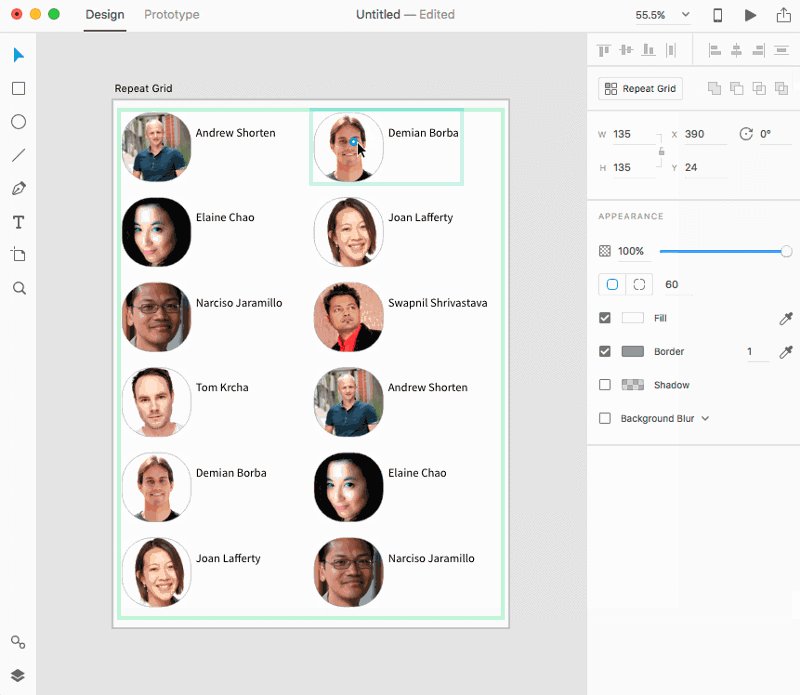
- Выберите прямоугольник и измените радиус угла, перетащив один из элементов управления радиусом. Все изменения вашего стиля отражаются при каждом повторении.

Подобно перетаскиванию изображений по одному, вы создаете повторяющийся узор для заливки вашего объекта. И, как и в случае с текстом, любое изменение в контейнере распространяется на все повторения объекта в повторяющейся сетке.
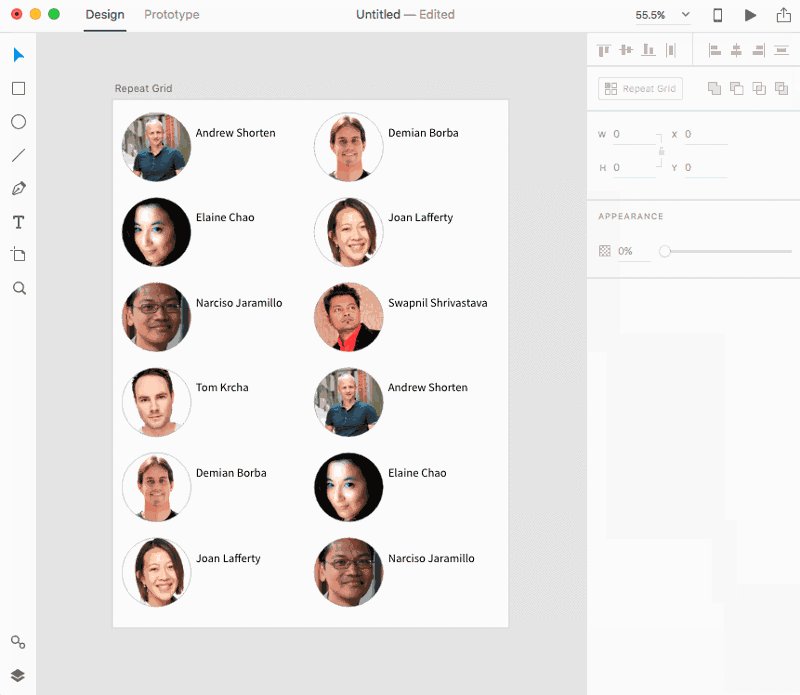
Обратите внимание, что вы можете легко изменить содержимое повторяющейся сетки, либо изменив отдельный объект, либо перетащив источники данных. Обратите внимание, что данные импортируются, а не связываются, поэтому любые изменения, которые вы вносите в исходный файл, не повлияют на данные, которые вы уже поместили в файл XD. Все ваши стили, а также размер и форма любого контейнера отражаются во всех повторениях элемента.
Добавление содержимого в повторяющуюся сетку
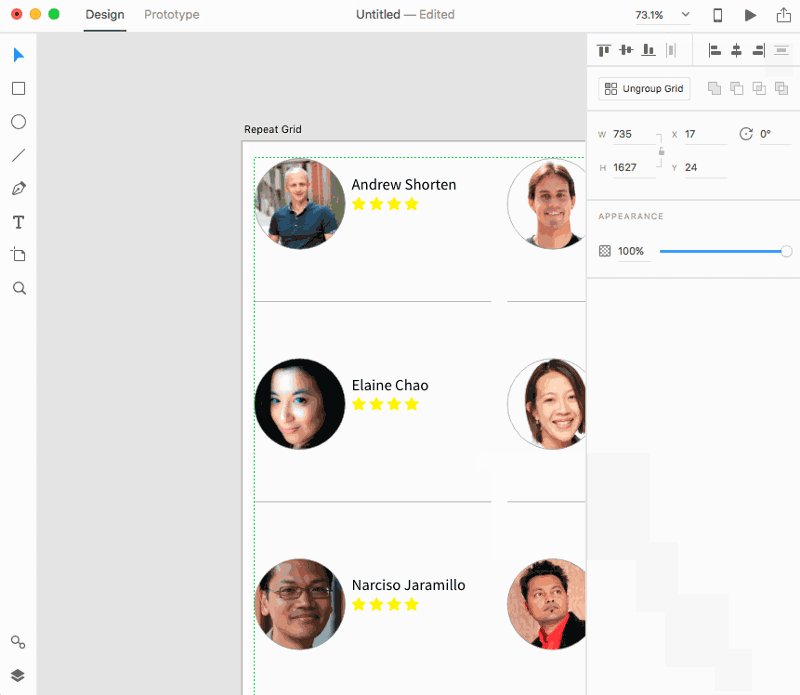
Теперь, когда у нас есть довольно конкретизированный список контактов, мы можем продолжить наш процесс проектирования, повторяя его по мере получения отзывов от наших коллег и заинтересованных сторон. В этом случае нам может понадобиться добавить элементы постфактум. Repeat Grid упрощает эту задачу, позволяя нам добавлять элементы в ячейку.
В нашем примере мы добавим горизонтальную линию, чтобы разделить ячейки по вертикали.
Шаг 1. Рисуйте в контексте редактирования
- Войдите в контекст редактирования повторяющейся сетки.
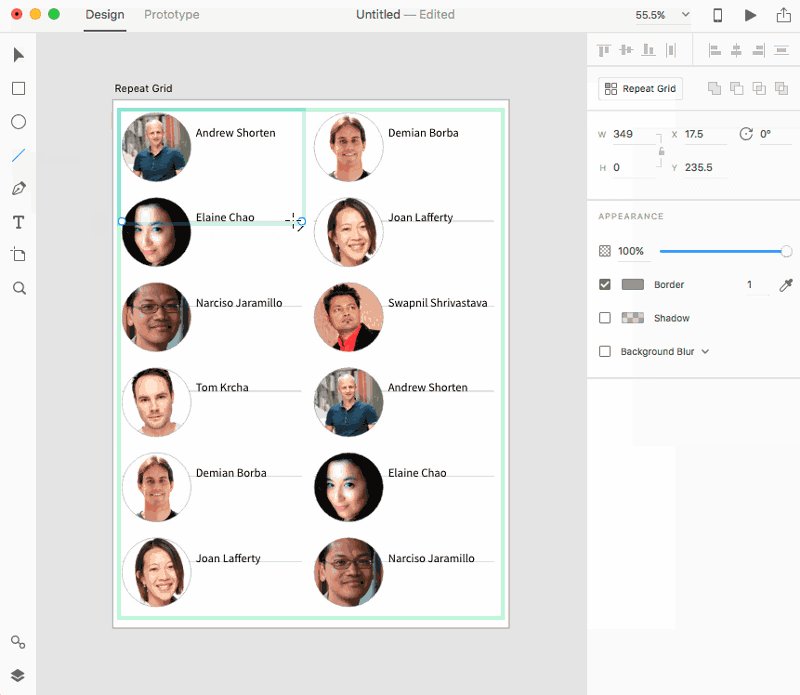
- Нарисуйте горизонтальную линию над ячейкой ниже, выбрав инструмент «Линия» (
L) и удерживая нажатой клавишу Shift при перетаскивании. - С помощью инструмента «Выделение» отрегулируйте положение линии, пока она не будет выровнена по левому краю прямоугольника.
- Нажмите Escape, чтобы выйти из контекста редактирования.
Мы можем нарисовать любой элемент или добавить текст в контексте редактирования Repeat Grid даже после того, как вы его создали. Так как Repeat Grid автоматически повторяет каждый элемент, это позволяет нам гибко играть с дизайном по-новому.
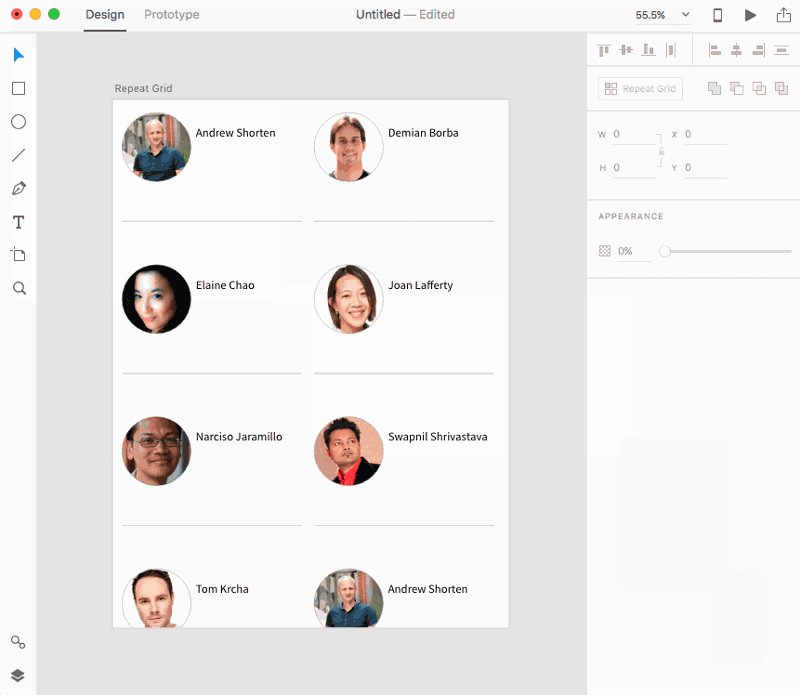
Мы только что добавили линию, но теперь ячейки перекрывают друг друга, оставляя нам визуальный беспорядок. Нам нужно добавить вертикальное пространство между ячейками. Когда происходит что-то подобное, Repeat Grid пересчитывает отступ между строкой или столбцом (от нижней части одной к верхней части следующей или справа от одной к левой от следующей) и устанавливает для него отрицательное число, если они перекрываются.
Шаг 2. Скорректируйте негативное заполнение
- Наведите курсор на область перекрытия. Возьмите верхнюю или нижнюю часть прямоугольника и потяните его вниз, чтобы больше не было перекрытия, а затем немного дальше.

Мы решили эту проблему, но как насчет того, чтобы добавить уже созданные нами изображения? Мы можем вырезать из одного контекста и вставить в другой.
Шаг 3. Вырежьте и вставьте в контекст редактирования повторяющейся сетки.
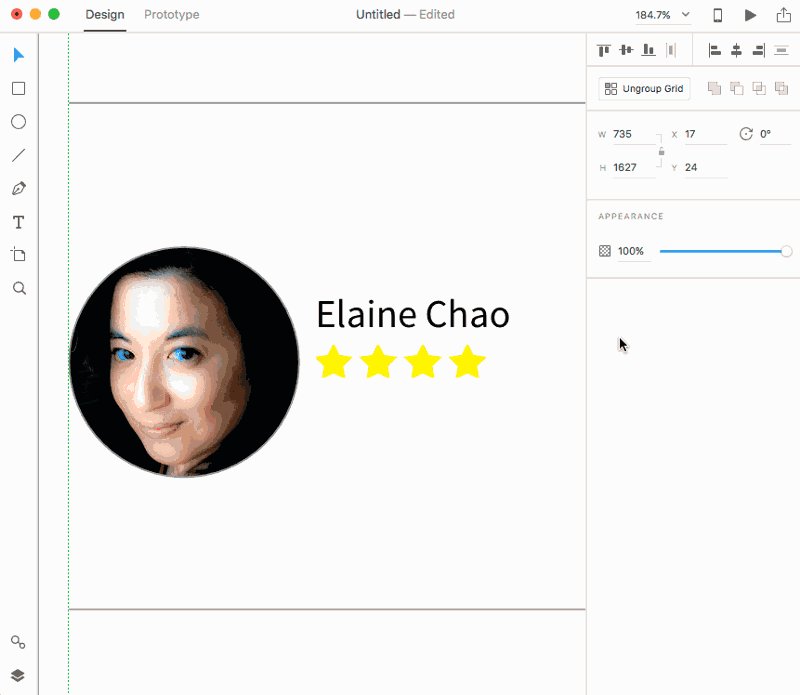
- Загрузите файл star.svg и перетащите его на монтажный стол за пределы текущей монтажной области. Это импортирует файл star.svg в ваш проект.
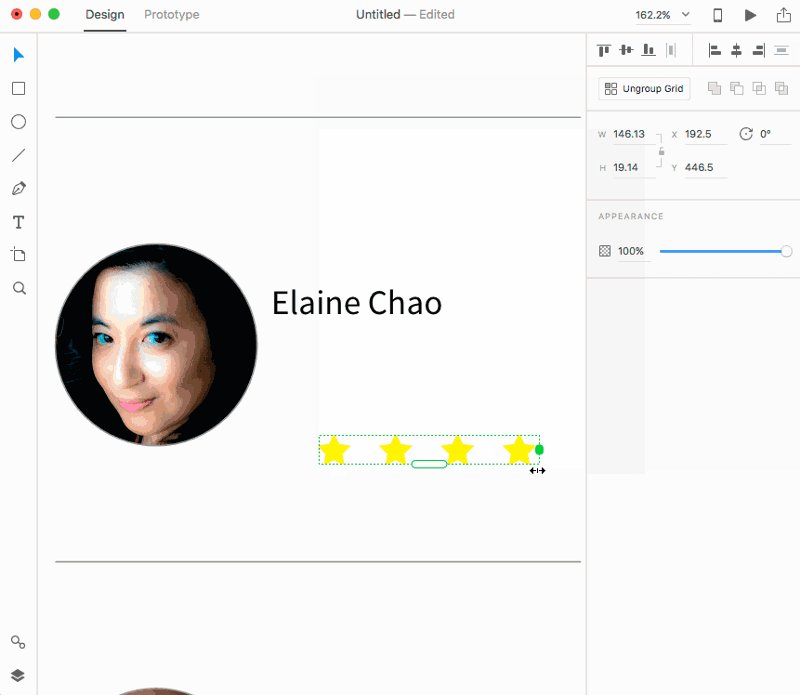
- Преобразуйте импортированный путь в повторяющуюся сетку и перетащите правый маркер вправо, пока не получите в общей сложности четыре звезды. Отрегулируйте отступ, чтобы сблизить звезды.
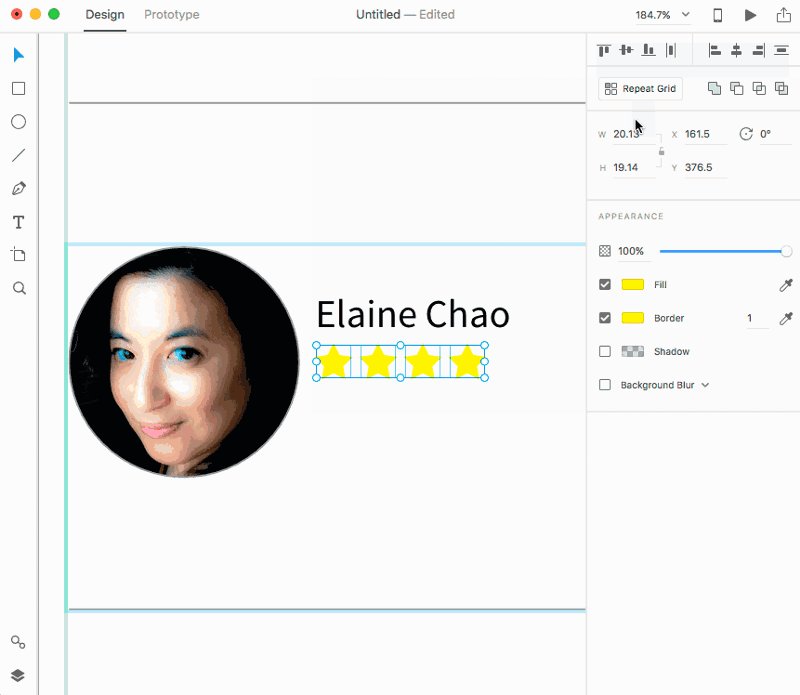
- Вырежьте повторяющуюся сетку со звездами (
Cmd + X), затем дважды щелкните любую ячейку вашего списка контактов, чтобы войти в ее контекст редактирования. - Вставить (
Cmd + V). Ваша повторяющаяся сетка звезд будет вставлена в центр ячейки. Переместите звезды так, чтобы они оказались под текстом.

Однако иногда нам может понадобиться разбить повторяющуюся сетку; иногда вам просто нужны независимые объекты после того, как вы их выстроите. Для этого мы разгруппируем повторяющуюся сетку и внесем изменения.
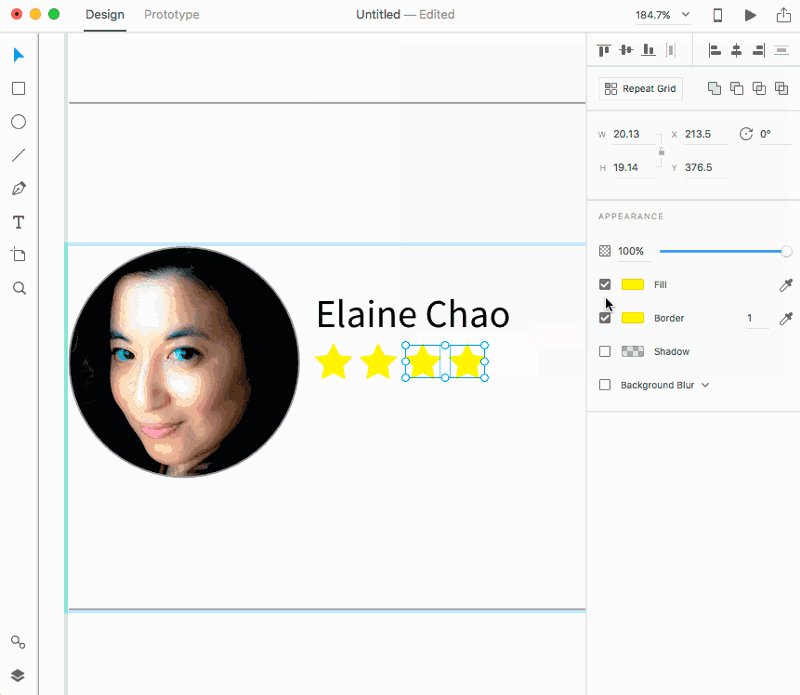
Шаг 4: Разгруппируйте внутреннюю повторяющуюся сетку и отредактируйте ее по мере необходимости
- Поскольку вы уже находитесь в контексте редактирования списка контактов, щелкните повторяющуюся сетку звезд, чтобы выбрать ее.
- Разгруппируйте повторяющуюся сетку, нажав кнопку «Разгруппировать» в инспекторе свойств, выбрав «Разгруппировать сетку» в контекстном меню (щелчок с нажатой клавишей Ctrl или правая кнопка мыши) или с помощью сочетания клавиш
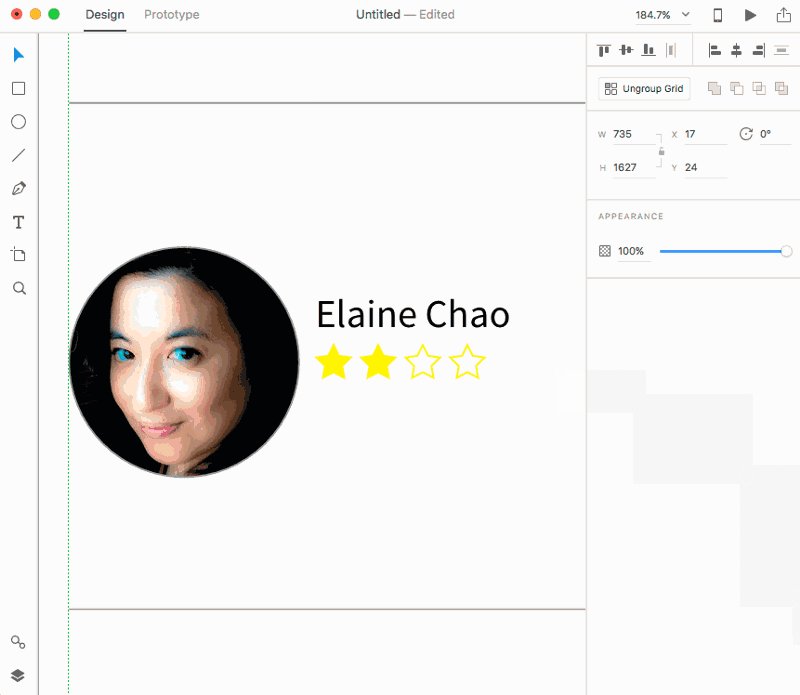
Cmd + Shift + G - Выберите две звезды и снимите флажок с заливки.

Вы даже можете добавлять объекты в повторяющуюся сетку после ее создания, рисуя или вставляя в контекст редактирования. Если у вас отрицательный отступ, вы можете легко настроить его, наведя курсор на область перекрытия. Вы можете использовать повторяющуюся сетку в качестве простого инструмента выравнивания между элементами и отделять повторяющиеся элементы, разгруппируя их.
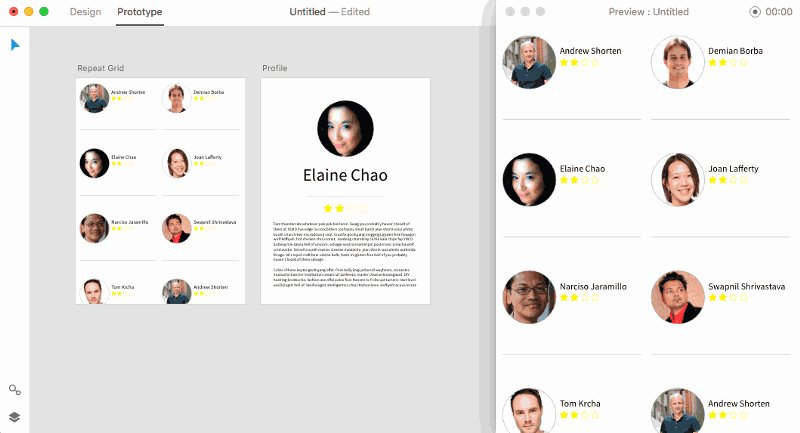
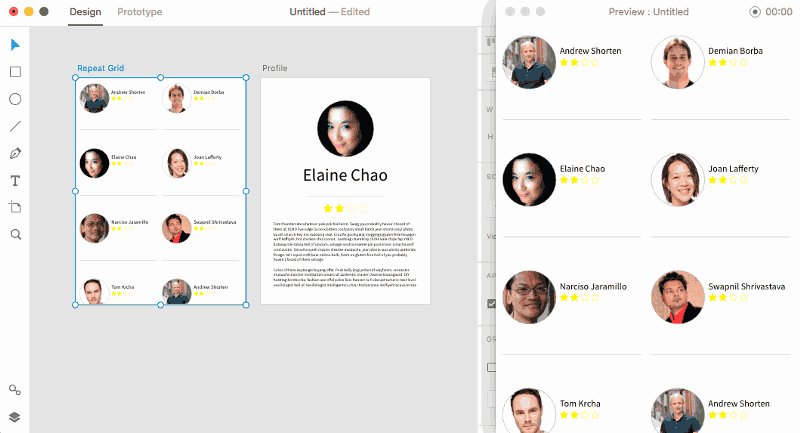
Прототипирование из повторяющейся сетки
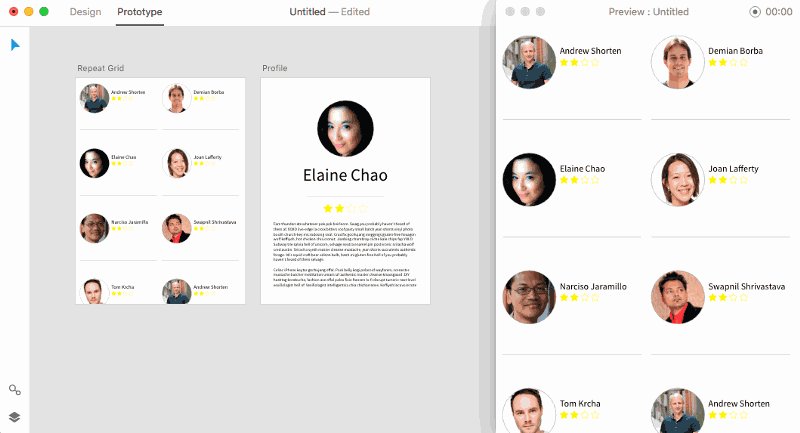
Теперь, когда у нас есть повторяющаяся сетка, мы собираемся подключить ее к другой монтажной области в режиме прототипа. Используя Adobe XD, мы можем быстро переключаться между режимами дизайна и прототипа, что позволяет нам одновременно редактировать как пользовательский интерфейс, так и взаимодействия.
В этом случае мы просто создадим вторую монтажную область и свяжем ее с повторяющейся сеткой в трех разных сценариях.
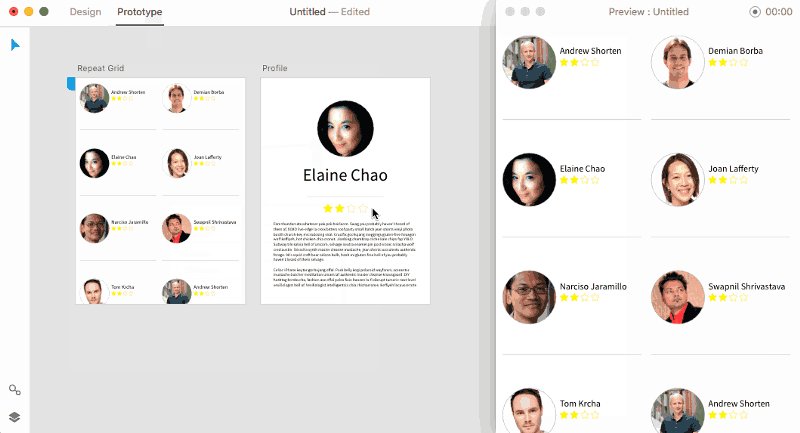
Вариант 1. Подключите всю сетку повторов к одному взаимодействию.
- Создайте вторую монтажную область в своем файле с помощью инструмента «Монтажная область» (
A). Щелкните справа от существующей монтажной области, чтобы создать еще одну монтажную область рядом с первой. - Переключитесь в режим прототипа, нажав на вкладку в верхней части рамки приложения или с помощью сочетания клавиш
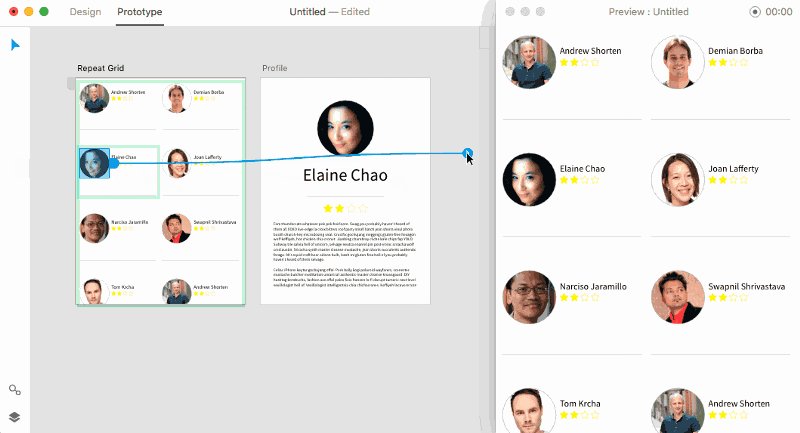
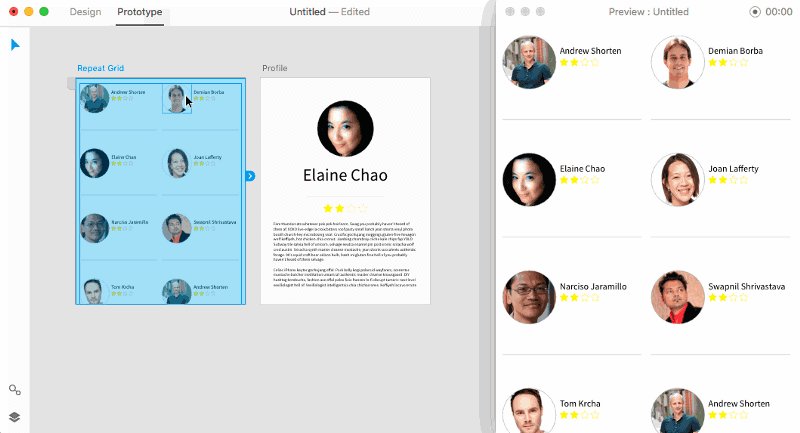
Cmd + Tab. - Выберите повторяющуюся сетку на первой монтажной области. Соединитель со стрелкой появится справа от объекта в его средней точке.
- Перетащите этот соединитель на следующую монтажную область. Выберите параметры перехода во всплывающем окне, затем нажмите Escape или щелкните за его пределами, чтобы закрыть его.
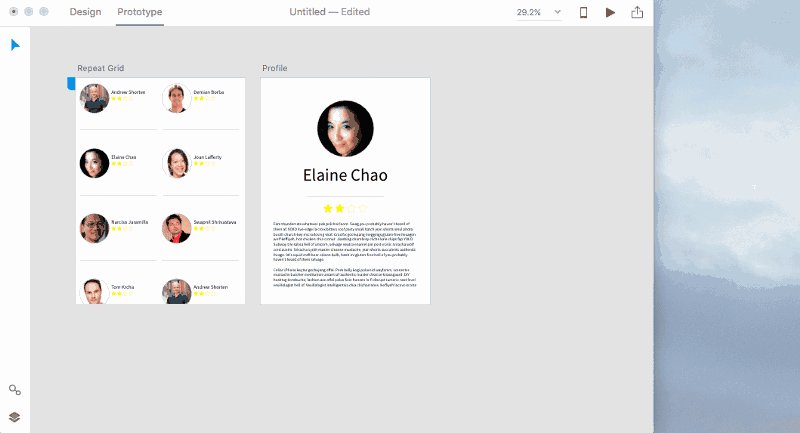
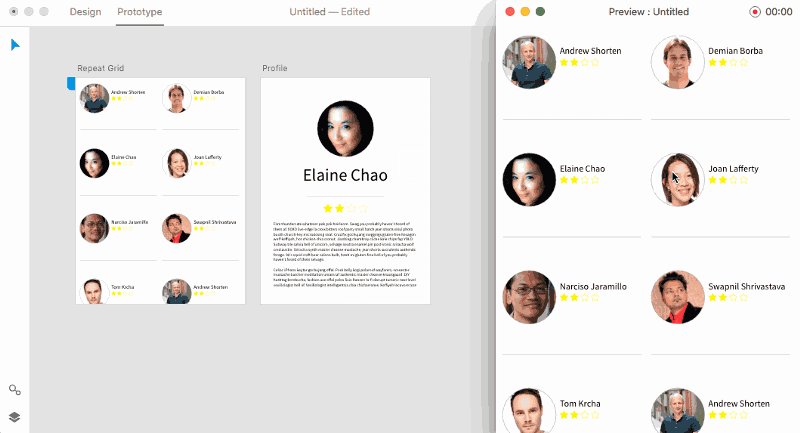
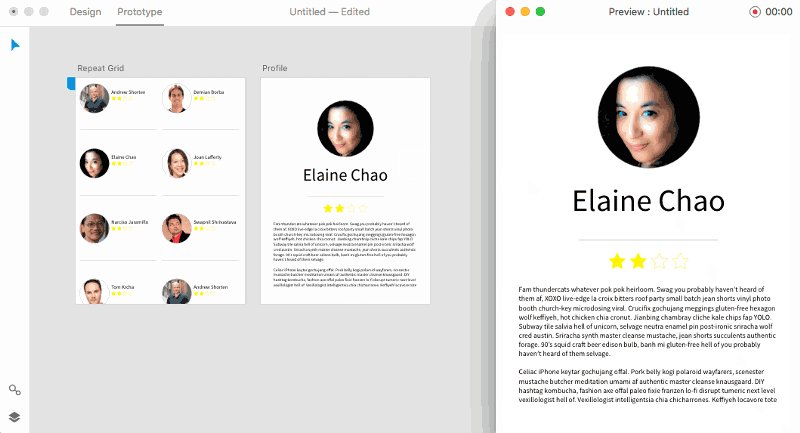
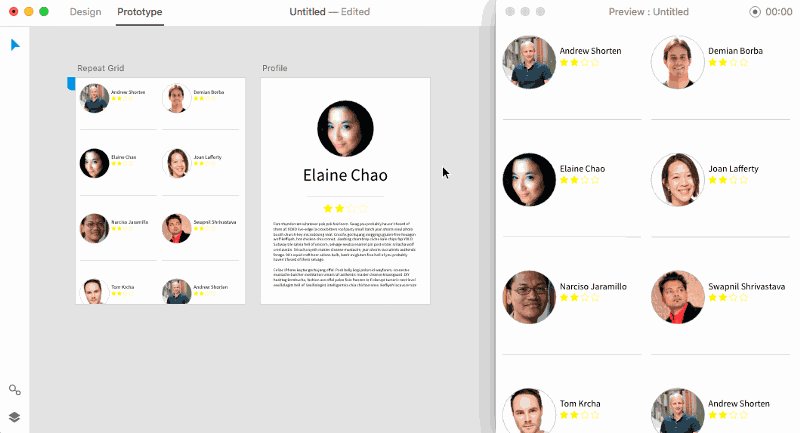
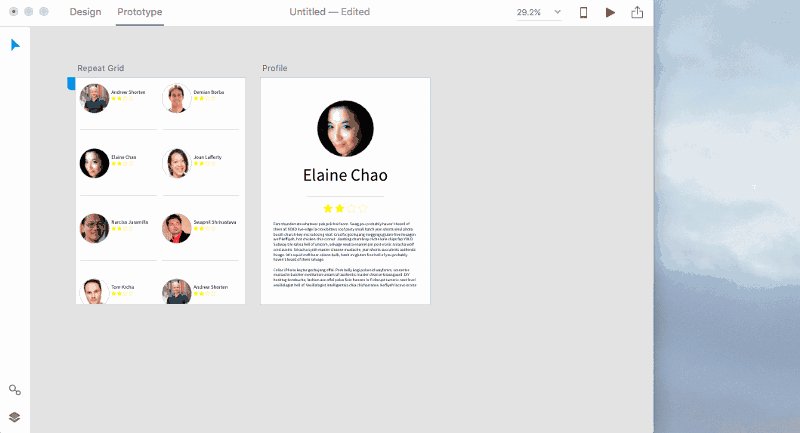
- Предварительный просмотр, нажав кнопку Play в правом верхнем углу рамки приложения или с помощью сочетания клавиш
Cmd + Enter. Щелкните в любом месте повторяющейся сетки, чтобы воспроизвести взаимодействие.

Что мы сделали на этом этапе, так это подключили весь объект, включая его отступы, в качестве точки взаимодействия для взаимодействия.
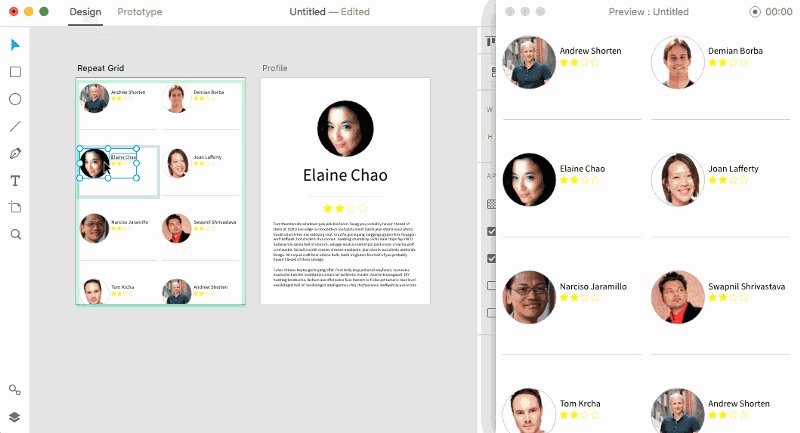
Вариант 2. Подключите один элемент повторяющейся сетки к взаимодействию
- Отсоедините последний провод с помощью сочетания клавиш
Cmd + Z - Удерживая нажатой клавишу Cmd, щелкните прямоугольник в повторяющейся сетке, чтобы выбрать его напрямую.
- Перетащите соединитель справа от прямоугольника и перетащите его на вторую монтажную область. Выберите параметры перехода во всплывающем окне, как и раньше, затем закройте его.
- Если окно предварительного просмотра еще не открыто, запустите его снова и щелкните цель.

На данный момент у нас есть один элемент, но что произойдет, если мы захотим выбрать всю ячейку? Мы можем создать группу в повторяющейся сетке, чтобы сделать это действительной точкой попадания.
Вариант 3. Создайте группу элементов в повторяющейся сетке и создайте взаимодействие из группы.
- Отсоедините последний провод с помощью сочетания клавиш
Cmd + Z - Вернитесь в режим «Дизайн», щелкнув вкладку или используя сочетание клавиш
Cmd + Tab. -
Cmd + Clickпрямоугольник в повторяющейся сетке, чтобы выбрать его напрямую. Удерживая нажатой клавишу «Shift», щелкните текстовый объект рядом с ним, чтобы добавить его к вашему выбору. - Сгруппируйте два объекта, используя контекстное меню или сочетание клавиш
Cmd + G - Вернитесь в режим прототипирования. Обратите внимание, что ваш выбор остается таким же, как и в режиме «Дизайн».
- Перетащите соединитель из группы на вторую монтажную область. Теперь вы обозначили всю групповую область как хитпойнт для взаимодействия.

Вы даже можете создать взаимодействие, установив точку попадания на всю повторяющуюся сетку, отдельный элемент внутри нее или группу, созданную внутри нее.
Это оно!
Я надеюсь, что это краткое руководство помогло вам изучить возможности Repeat Grid. Эта простая и мощная функция была довольно популярна в бета-версии, и она развивается по мере того, как мы получаем больше отзывов от пользователей. Если у вас есть идеи по улучшению, поделитесь ими в разделе комментариев ниже.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленное приложение Experience Design предназначено для быстрого и гибкого процесса проектирования UX, создания прототипов интерактивной навигации, а также их тестирования и обмена ими — и все это в одном месте.Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
