Основы дизайна опыта: анимированные микровзаимодействия в мобильных приложениях
Опубликовано: 2022-03-10Дариел Фитцки, известный фокусник, однажды сказал: «Магия заключается как в деталях, так и в исполнении». Интерактивный дизайн именно такой. Дизайнеры любят правильно отображать общую картину, но если детали не будут обработаны должным образом, решение не удастся. Вся магия в деталях . Вот почему хорошо продуманные микровзаимодействия заставляют чувствовать себя созданными.
Чтобы лучше понять, как ваш дизайн выигрывает от микровзаимодействий, это поможет набросать идеи вашего приложения. Adobe представила новое приложение для дизайна и создания каркасов под названием Experience Design (или Adobe XD), которое позволяет создавать каркасы и делать их интерактивными. Вы можете скачать и протестировать Adobe XD бесплатно .
Дальнейшее чтение на SmashingMag:
- Как функциональная анимация помогает улучшить взаимодействие с пользователем
- Лучшие практики для анимированных индикаторов прогресса
- Как разработать состояния ошибок для мобильных приложений
- Как создавать значки с помощью Adobe XD
- Полезные приемы прототипирования в Adobe XD
- Как мы используем прототипирование и как оно делает нас более эффективными
Показать состояние системы
Первая эвристика Якоба Нильсена для дизайна пользовательского интерфейса гласит: «Система всегда должна информировать пользователей о том, что происходит, посредством соответствующей обратной связи в разумные сроки». Это означает, что пользовательский интерфейс должен держать пользователя в курсе того, что происходит, предоставляя обратную связь. Приложение не должно заставлять пользователя гадать — оно должно сообщать пользователю, что происходит, а микровзаимодействия могут помочь вам сообщить об этом с помощью соответствующей визуальной обратной связи.
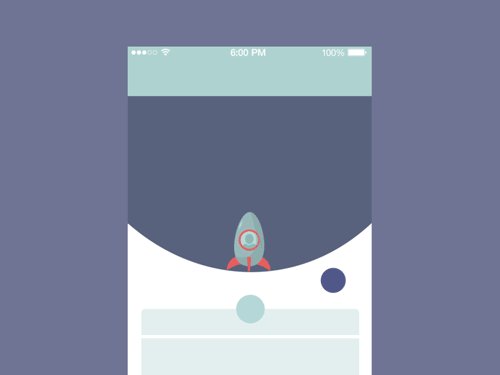
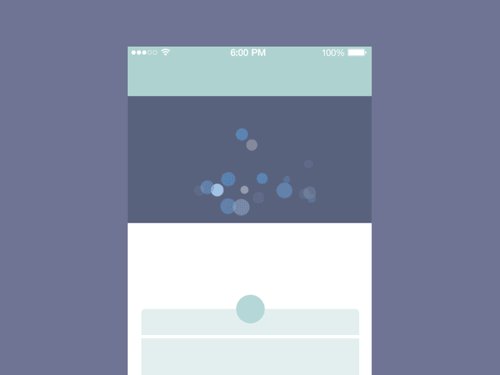
Процессы загрузки и выгрузки данных — это отличные возможности для творческих анимированных микровзаимодействий.

Еще одна известная анимация для этой группы — «потяните вниз, чтобы обновить», которая инициирует процесс обновления контента на мобильных устройствах. Веселая анимация обновления может рассмешить пользователей.

Вывод: анимация обеспечивает уведомление в режиме реального времени о статусе процесса приложения, позволяя пользователю быстро понять, что происходит.
Сделайте кнопки и элементы управления осязаемыми
Элементы пользовательского интерфейса, такие как кнопки и элементы управления, должны казаться осязаемыми, даже если они скрыты слоем стекла. Визуальные подсказки и сигналы движения могут восполнить этот пробел, немедленно подтверждая ввод и анимируя таким образом, что это выглядит и ощущается как прямое манипулирование. Кнопки пользовательского интерфейса могут имитировать взаимодействие с обычными физическими объектами. Проще говоря, вы можете добавить ясности с помощью визуальных ответов на ввод пользователя.

Вывод: Визуальная обратная связь работает, потому что она отвечает естественному желанию пользователя получить признание. Просто приятно щелкать приложение и всегда чувствовать, что вы знаете, что происходит.
Создавайте значимые переходы
Вы можете использовать анимацию, чтобы плавно перемещать пользователей между навигационными контекстами, объяснять изменения в расположении элементов на экране или укреплять иерархию элементов.
Иконки могут трансформироваться из одной формы в другую, выполняя двойную функцию в разное время.

Моушн-дизайн может эффективно направлять внимание пользователя таким образом, чтобы одновременно информировать и радовать. Это особенно хорошо для мобильных устройств и смарт-часов, потому что на этих экранах невозможно разместить много информации.

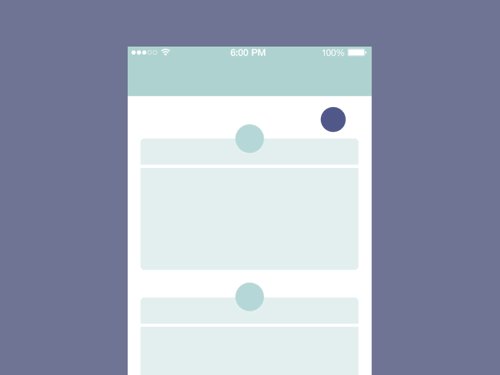
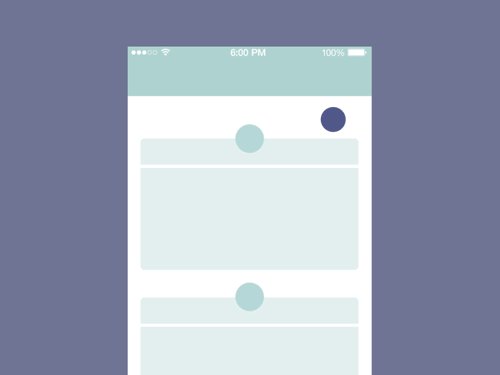
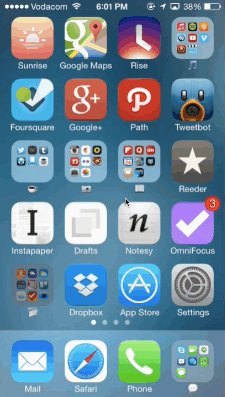
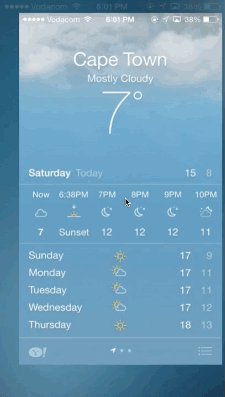
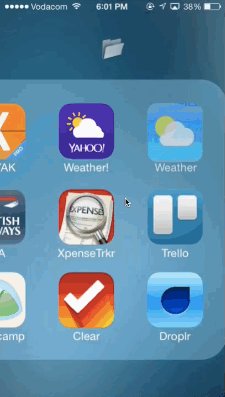
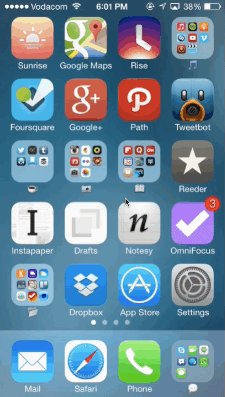
Пользовательский интерфейс Apple для iOS — хороший пример осмысленных переходов. В приведенном ниже примере пользователь выбирает папку или приложение и переходит к подробному представлению (или непосредственно к главному экрану приложения).

Еще один хороший пример — анимация, которая создает визуальные связи между двумя состояниями с помощью цвета и постоянных элементов. Это делает переходы плавными и легкими.

Вывод : микровзаимодействия могут установить визуальную связь между страницами и внести ясность в пользовательский интерфейс.
Помогите пользователю начать работу
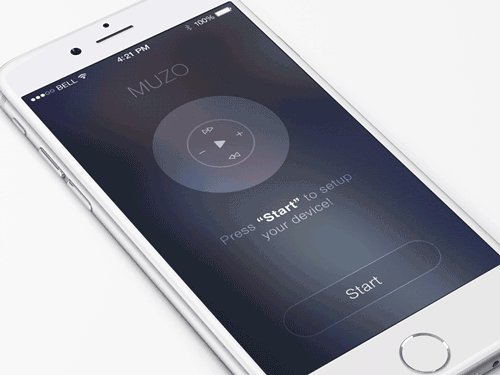
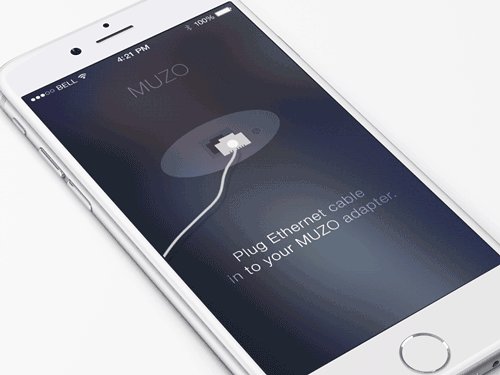
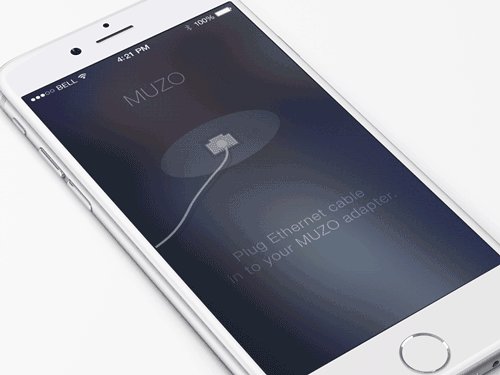
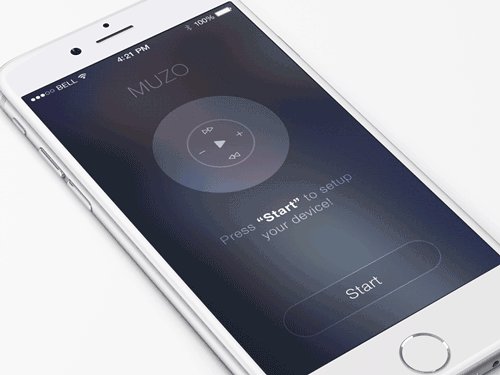
Микровзаимодействия очень полезны во время онбординга. Безупречный UX и анимация в процессе онбординга могут оказать огромное влияние на то, как новые пользователи взаимодействуют с приложением. Они направляют и обучают пользователей после запуска приложения, выделяя наиболее важные функции и элементы управления.

Вывод : микровзаимодействия раскрывают информацию и помогают пользователю эффективно достичь своей цели.
Выделите изменения в пользовательском интерфейсе
Микровзаимодействия могут направлять внимание пользователя. Во многих случаях анимация используется для привлечения внимания к важной детали (например, к уведомлению). Однако убедитесь, что анимация служит функциональной цели и подходит вашим пользователям.

Вывод : микровзаимодействия могут быть хорошими визуальными подсказками для пользователя.
Добавьте восхитительные детали
Основное использование анимации микровзаимодействий — это переходы. Однако приложение может по-настоящему радовать пользователей, когда анимация используется нестандартно. Кнопка ниже плавно меняет состояния и выполняет двойную функцию: информирует пользователя и создает момент чуда.

Вывод: сосредоточьтесь на эмоциях пользователя, которые играют огромную роль во взаимодействии с пользовательским интерфейсом.
Что следует учитывать при разработке микровзаимодействий
Когда вы создаете визуальный дизайн, содержащий описанные выше элементы, помните о нескольких вещах:
- Сделайте микровзаимодействия почти невидимыми и полностью функциональными.
Убедитесь, что анимации соответствуют функциональному назначению и не кажутся неловкими или раздражающими. На частые и незначительные действия реакция может быть скромной, а на нечастые и крупные действия реакция должна быть более существенной. - Помните о долголетии .
Микровзаимодействия должны выжить при длительном использовании. То, что кажется забавным в первый раз, может стать раздражающим после сотого использования. - Следуйте принципу KISS.
Чрезмерное проектирование микровзаимодействия может привести к летальному исходу. Микровзаимодействия не должны перегружать экран и вызывать долгую загрузку. Скорее, они должны экономить время, мгновенно сообщая ценную информацию. - Не начинайте с нуля .
Вы почти всегда будете знать что-то о своей целевой аудитории и ее контексте. Используйте эти знания, чтобы сделать ваши микровзаимодействия более точными и эффективными. - Создайте визуальную гармонию с другими элементами пользовательского интерфейса.
Микровзаимодействия должны соответствовать общему стилю приложения, поддерживая гармоничное восприятие продукта.
Заключение
Микровзаимодействия показывают, что внимание к мелким деталям может привести к большим и мощным результатам. Как однажды сказал Чарльз Имс: «Детали не детали. Они делают дизайн». Каждый элемент дизайна имеет значение. Детали выделяют ваше приложение среди конкурентов, потому что они могут быть как практичными и незаметными, так и впечатляющими, полезными и незабываемыми.
Всегда проектируйте с осторожностью, и не забывайте, что отличный дизайн должен быть полным, от функциональных частей до микровзаимодействий.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленное приложение Experience Design предназначено для быстрого и гибкого процесса проектирования UX, поскольку оно позволяет вам набрасывать идеи, создавать интерактивные прототипы, тестировать и делиться ими в одном месте.
Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
