24 креативных примера мобильной навигации с пользовательским интерфейсом
Опубликовано: 2015-12-01Мобильные навигационные меню очень важны, а их дизайн и функциональность сделают ваше приложение профессиональным. Есть несколько стилей на выбор: боковое меню, гамбургер-меню и многое другое.
Вы ищете новые и уникальные способы разработки пользовательского интерфейса для мобильной навигационной системы? Не смотрите дальше!
Мы выбрали 24 креативных примера мобильной навигации с пользовательским интерфейсом для вашего вдохновения. Эти дизайны мобильной навигации пользовательского интерфейса имеют разные стили и цветовые палитры, а некоторые даже анимированы!
Чтобы увидеть движущиеся анимации мобильных приложений, нажмите на их ссылки и перейдите к исходным сообщениям. Там вы сможете увидеть, что имел в виду дизайнер, когда создавал анимацию для этих замечательных концепций приложений.
Здесь вы найдете как плоские, так и трехмерные рисунки с тонкими теневыми эффектами. Кроме того, вы найдете как темные, так и яркие дизайны навигационной системы !
Какой из этих дизайнов мобильной навигации пользовательского интерфейса вы считаете наиболее креативным? Дайте нам знать в разделе комментариев ниже.
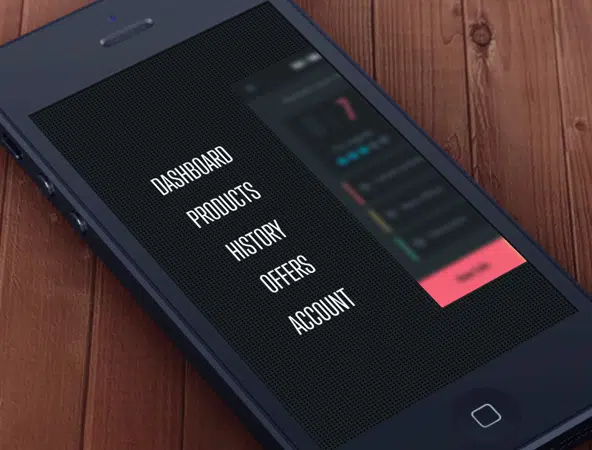
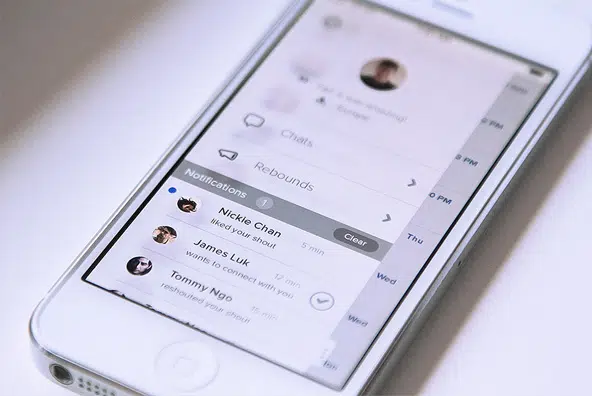
Анимация бокового меню
Эта анимация мобильного меню представляет собой действительно творческий пример бокового меню и того, как оно работает. Этот пример довольно красивый и привлекательный, в нем используется скрытое выдвижное меню. Hidden Toggle — это адаптивная навигация, которую можно вызывать под разными именами, например, выдвижное меню, меню-гамбургер и т. д. Некоторым приложениям iOS приписывают популяризацию использования этого вида навигации. Основное преимущество использования этого дизайна заключается в том, что он придает вашему интерфейсу вид без помех, что весьма полезно для мобильных устройств с небольшим экраном.
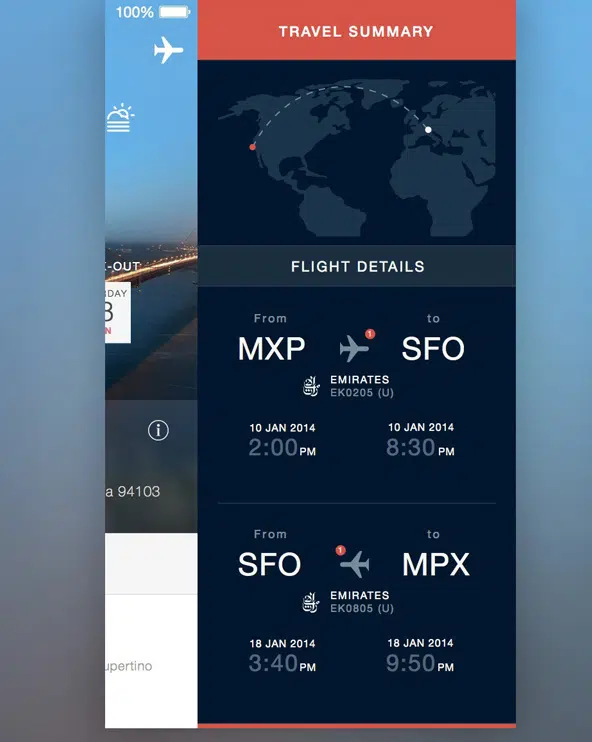
Приложение для путешествий
Это дизайн очень полезного приложения, которое рассказывает все детали ваших полетов. Навигация осуществляется свайпом. Этот тип навигации также отлично смотрится на устройствах с большими экранами, и ожидается, что в ближайшем будущем он будет расти. Использование этого типа навигации позволит вам перемещать ваш контент вправо или влево в зависимости от расположения меню. Это полезный подход для улучшения видимости ваших ссылок.
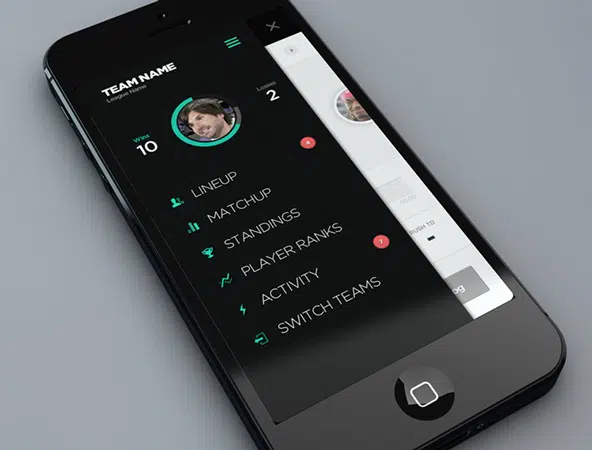
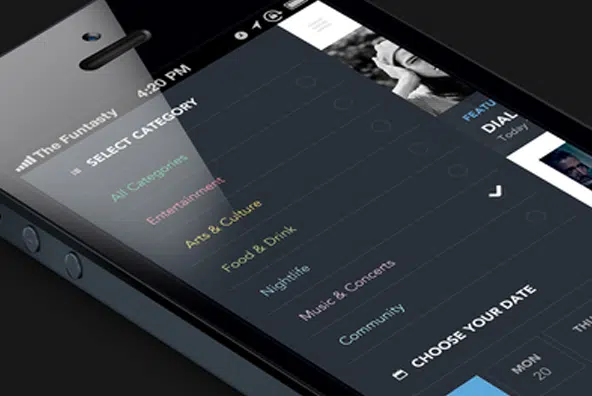
Приложение Фэнтези-лиги
Это приложение Fantasy Leagues имеет действительно приятный дизайн мобильной навигации. Он использует экранное меню переключения. Концепция экранного переключения аналогична концепции скрытого меню переключения. Это также помогает дизайнерам очищать пространство и делать вещи более понятными. Здесь дизайнеры превращают вертикальное меню в экранный переключатель, чтобы можно было создать больше места и упростить представление элементов.
Боковое меню TV Freak
Это концепция бокового меню, которая приближается к финальной стадии разработки. Этот тип меню легче понять по сравнению со скрытым переключателем. Его простота позволяет дизайнерам играть с ним, что делает этот тип навигации довольно популярным среди них.
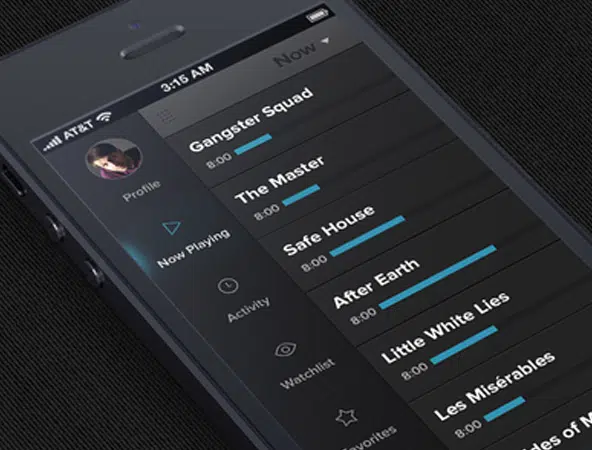
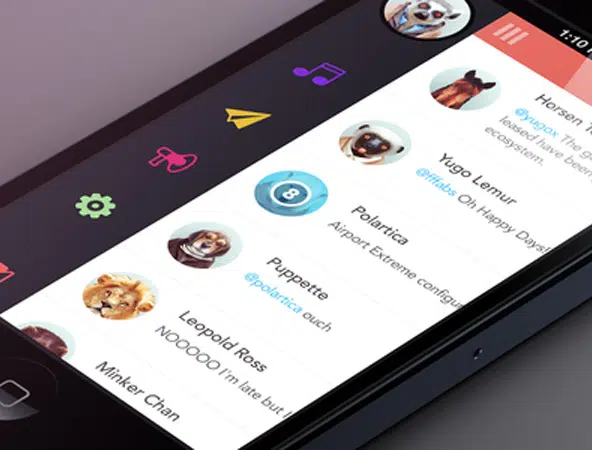
Листер
Это лишь небольшой краткий обзор приложения, над которым работал этот дизайнер. Он имеет дружественный дизайн интерфейса, который использует множество симпатичных значков и ярких цветов. Иконочное меню — еще одна тенденция, которая, как ожидается, будет расти в этом году, несмотря на то, что она по-прежнему создает определенные проблемы для дизайнеров, когда дело доходит до дизайна для мобильных устройств.
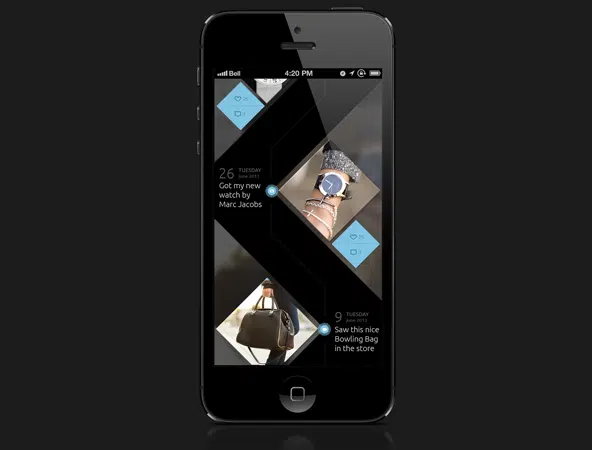
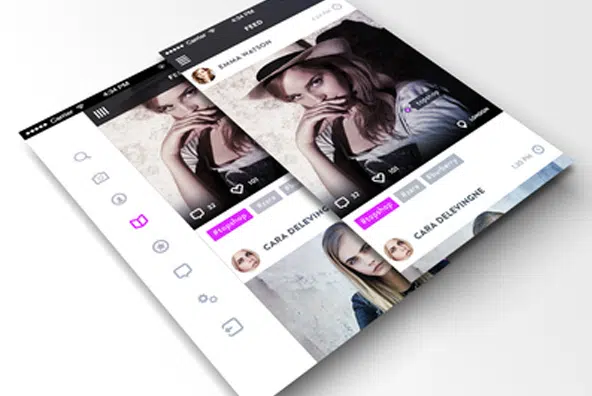
Приложение Fashion – Хронология пользователя
Навигация является важной частью дизайна приложения и оказывает большое влияние на дизайнеров приложений. В этом году к нему привнесли больше критических соображений и больше усовершенствовали его элементы, чтобы создать уникальный опыт. Посмотрите, например, это концептуальный дизайн модного приложения!
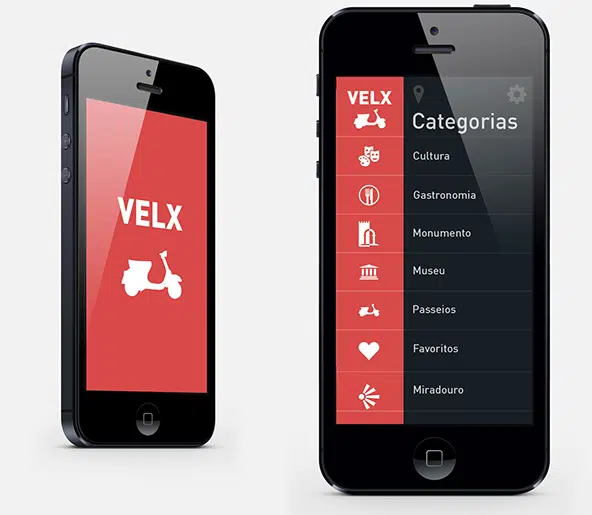
VeLx – Лиссабон
VeLx — действительно хорошее приложение, которое позволяет вам находить интересные места в Лиссабоне. Это приложение призвано изменить то, как мы путешествуем, и работает как городская система. Это краткий обзор того, как будет выглядеть приложение.
Мобильный раскрывающийся слайдер
Это мобильный слайдер с выпадающим меню. Этот дизайнер работал над некоторыми интересными идеями UX, когда решил показать нам эту концепцию дизайна.
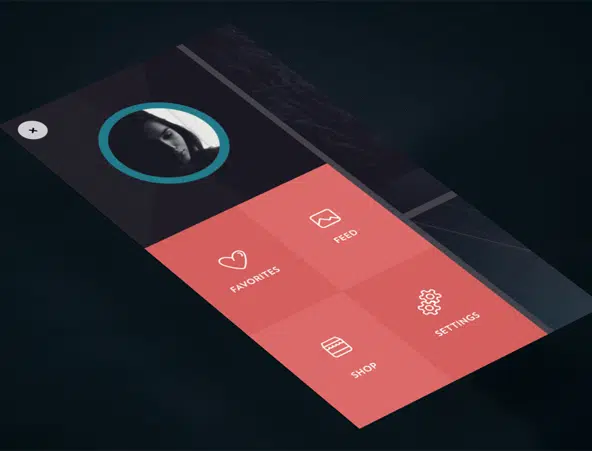
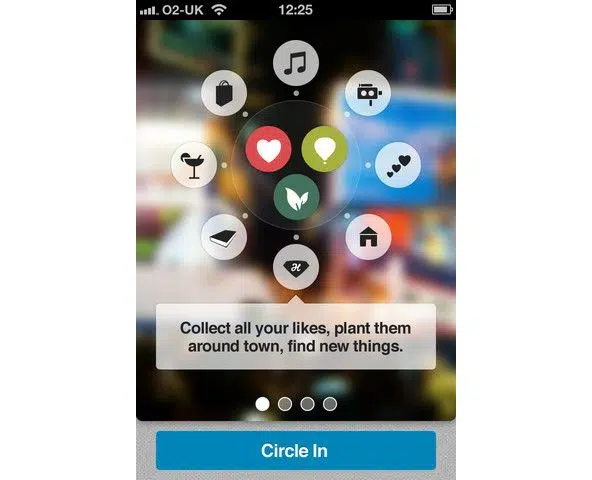
Прекрасный макет пользовательского интерфейса
Как следует из названия, это прекрасная концепция дизайна пользовательского интерфейса. Интерфейс выглядит дружелюбным и радостным, выбранные иконки приятны на ощупь, а система навигации интересна и уникальна.
Отслеживание задач
Это приложение позволит вам отслеживать все полезное в вашей жизни с помощью простой системы навигации. Дизайнер поэкспериментировал с системой меню и создал пользовательский интерфейс, в котором все готово для создания привлекательного и значимого взаимодействия с пользователем.
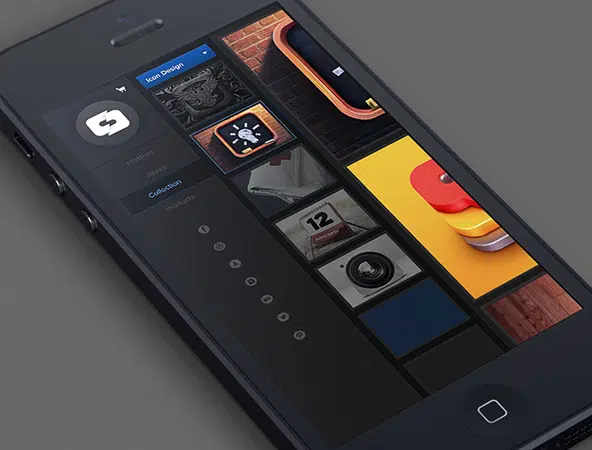
Концепция мобильного портфолио

Вы когда-нибудь задумывались о том, как будет выглядеть мобильное портфолио? Вот классный пример! Этот тип навигации известен своей простотой и минималистичной привлекательностью. Также легко распознать и определить собственные элементы управления. Этот тип меню также отлично работает во всех типах браузеров и устройств.
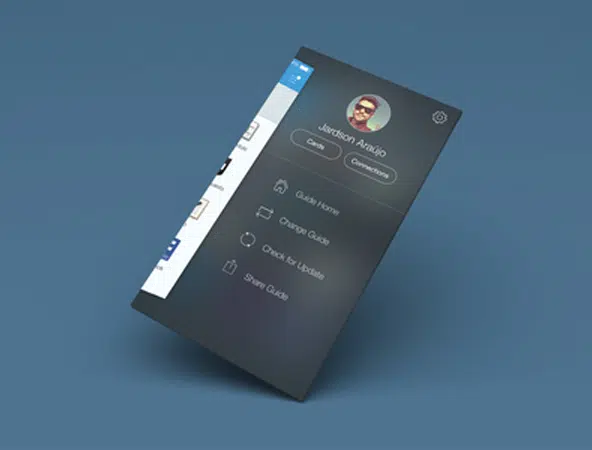
Боковое меню iOS
Вертикальная навигация хорошо работает на мобильных устройствах по сравнению с горизонтальной, что хорошо для настольных устройств. Посмотрите этот проект в качестве примера! Это скриншот приложения, над которым работал дизайнер. Вы также можете ознакомиться с полным проектом по ссылке в описании.
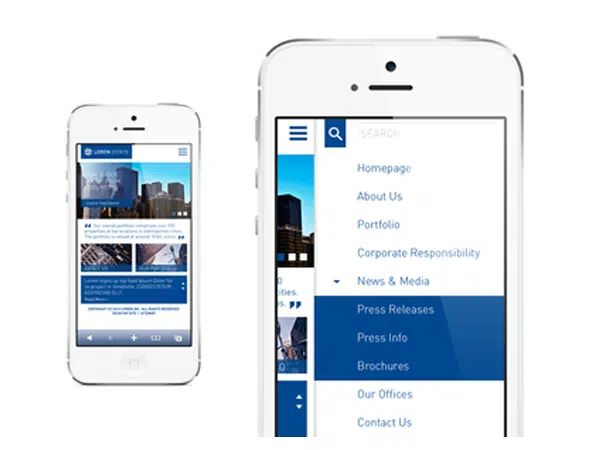
Мобильный сайт агентства недвижимости
Это макет мобильного сайта агентства недвижимости. Для тех, кто хочет ориентироваться на своих мобильных клиентов, вертикальная навигация — хороший вариант.
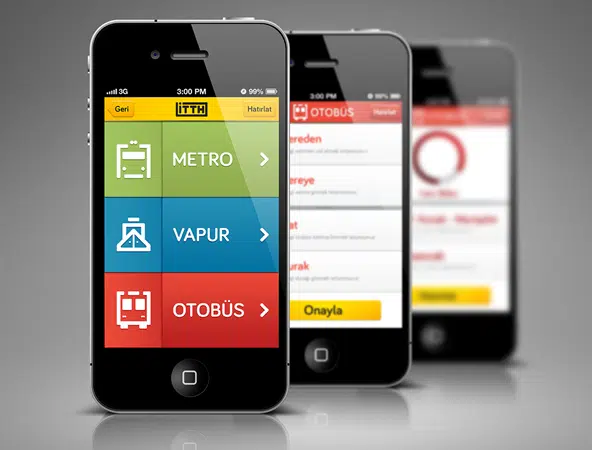
Приложение «Общественный транспорт» для iPhone
С этим приложением общественный транспорт может работать проще. Это приложение помогает жителям и туристам Измира находить кратчайшие пути туда, куда вы хотите отправиться в этом городе.
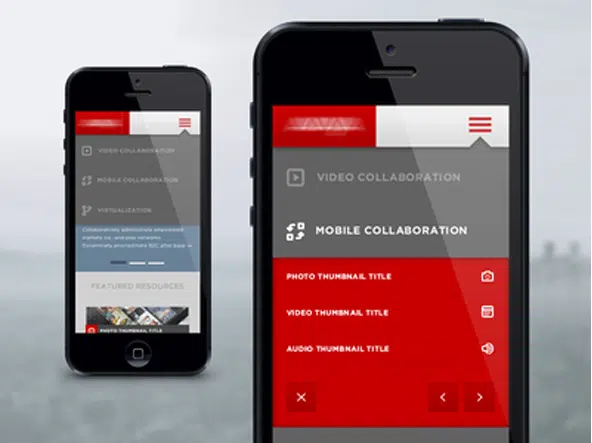
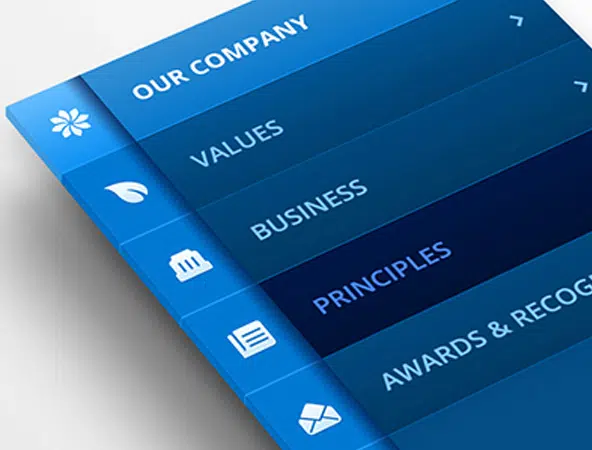
Партнеры BFC для мобильных устройств
Эта концепция мобильного дизайна предназначена для крупной строительной компании в Нью-Йорке. Есть две версии этого проекта. Один, где вложение на главной странице имеет простую выпадающую систему навигации, а другой, где подссылки перемещаются слева для ссылок на домашнюю страницу.
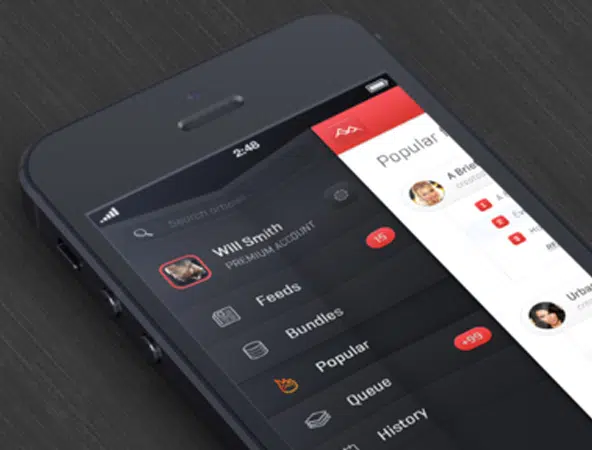
Приложение Volcano (свернутое меню)
Это краткий обзор концепции дизайна Volcano. Он имеет креативный дизайн в отношении навигации и не только! Дизайнер экспериментировал с различными деталями, чтобы повысить доступность пунктов меню при просмотре приложения.
GIF: Анимация меню
Горизонтальная навигация хороша, но ее возможности ограничены только рабочим столом. Они плохо работают на мобильных устройствах. Вот как вы можете адаптировать горизонтальное меню рабочего стола к приложению. В этой GIF-анимации вы увидите концепцию дизайна приложения этого дизайнера.
Контекстное меню для iOS-приложения
В этом примере вы найдете действительно красивое контекстное меню и концепцию дизайна настроек для совершенно нового интерфейса iOS. Вы можете четко наблюдать его тему, которая прекрасно дополняет стиль навигации и придает ей захватывающую привлекательность.
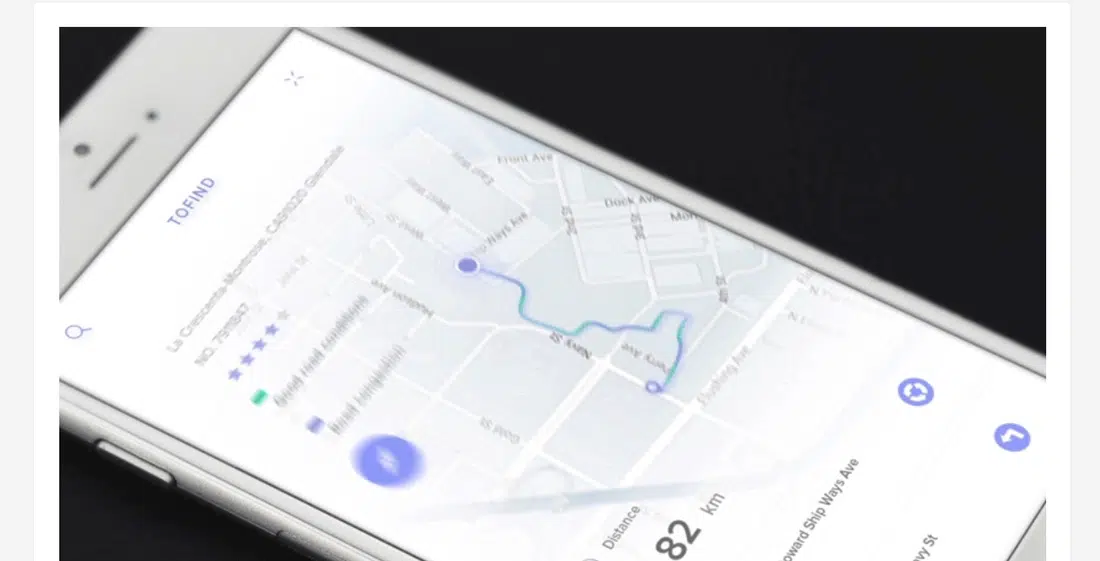
Чтобы найти краткий обзор # 3
ToFind — это дизайнерский проект этого дизайнера, и это лишь небольшой намек. Экранное меню переключения также упрощает доступ к подменю, что повышает удобство для мобильных пользователей.
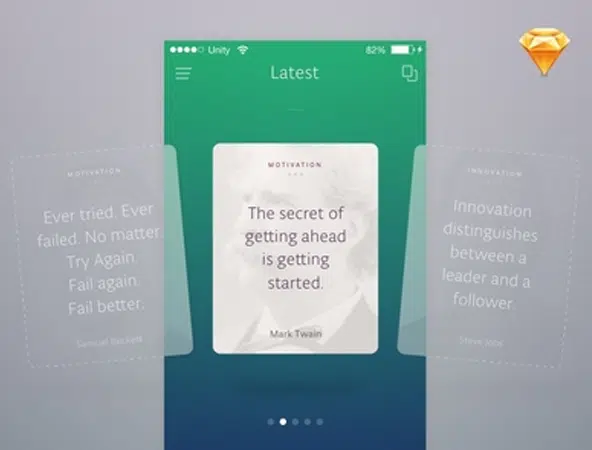
Приложение «Цитаты» (бесплатный Sketch)
Этот дизайнер только что решил попробовать приложение Sketch, и вот результат. После нескольких часов работы, вот действительно хороший пример приложения для цитат. Вы также можете проверить исходные файлы в описании.
Концепция меню
Если вы искали вдохновение, возможно, вы его только что нашли. Эта концепция меню выглядит великолепно и прекрасно демонстрирует, как вертикальную мобильную навигацию можно использовать в приложениях.
Ползунок меню/экран подачи
Этот слайдер меню выглядит великолепно. В этом примере вы увидите, как можно создать слайд на основе значков в мобильной навигации. Это развивающаяся концепция, с каждым годом вносящая в свою структуру все новые и новые изменения.
Веб-приложение [WIP]
Не стесняйтесь сообщить им, что вы думаете о текущем проекте этой команды. Это действительно хорошее веб-приложение с красивыми деталями дизайна.
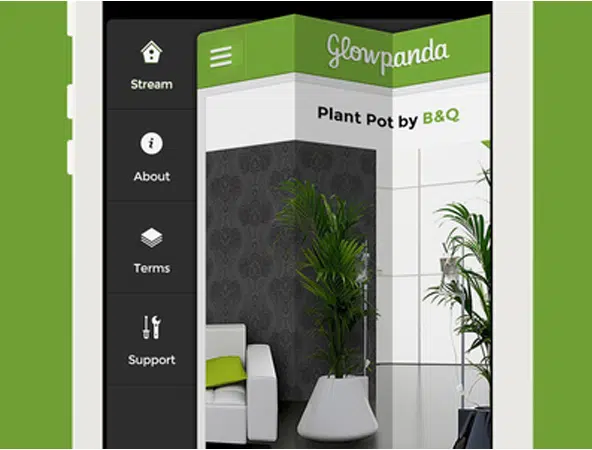
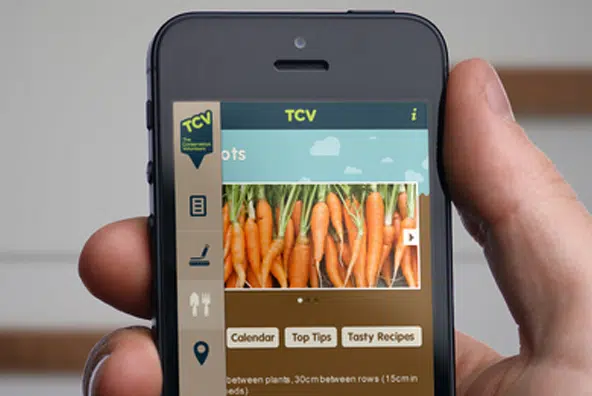
Концепция приложения для садоводства
Эта концепция дизайна действительно хороша и идеально подходит для садового приложения. Идея проекта довольно крутая, и вот небольшой краткий обзор. Это приложение позволит пользователям просматривать овощи и будет предлагать любую полезную информацию о том, как их выращивать.