Эквивалентный опыт: что это такое?
Опубликовано: 2022-03-10Если вы проводите достаточно времени, общаясь со специалистами по цифровой доступности, вы можете столкнуться с фразой «эквивалентный опыт». Это высказывание кратко резюмирует большую часть философии, лежащей в основе работы по обеспечению доступности.
Наша отрасль склонна уделять много внимания тому, как , часто в ущерб тому, почему . Что касается проблем, связанных с доступностью, жизненно важно узнать об истории и жизненном опыте людей с ограниченными возможностями в качестве контекста для понимания необходимости дизайна и кода, созданного с учетом доступа.
Это первая из двух статей на тему эквивалентности и ее связи с цифровой доступностью. Это поможет нам определить, что такое эквивалентный опыт. Как только у нас будет достигнуто общее понимание, я обсужу, как приступить к реализации эквивалентного опыта для общих проблем, связанных с доступностью.
Положение вещей
Правда в том, что, несмотря на то, что мы живем в мире множества устройств, полном смартфонов, дополненной реальности, голосовых помощников и интеллектуальных датчиков IoT, по умолчанию по-прежнему преобладают:
- визуальный,
- большой экран,
- быстрое соединение,
- мощный компьютер и дисплей,
- мужчина,
- белый,
- богатый,
- молодой,
- вестерн,
- технически грамотный,
- и смог.
Это отражает предубеждения, присущие тому, как мы проектируем, разрабатываем и выращиваем продукты.
Предыдущий список может оказаться не самым удобным для чтения. Если вы еще не закрыли вкладку браузера, найдите минутку, чтобы подумать о своих повседневных рабочих процессах, а также о том, кто ваши коллеги, и вы начнете понимать, к чему я клоню.
По своей сути предоставление эквивалентного опыта в конечном итоге заключается в сохранении намерения , поскольку намерение является движущей силой создания веб-сайта или веб-приложения, а также всего содержимого и функций, которые оно содержит.
Это означает, что смысл каждого взаимодействия, каждого компонента, каждой фотографии или иллюстрации, каждой строки кода должен быть понятен самому широкому кругу людей, независимо от их устройства или способностей.
предшествующий уровень техники
Я не первый, кто обсуждает эту тему (и, надеюсь, не последний). Спикер, тренер и консультант Николас Стинхаут — один из таких защитников. Его замечательный пост «Доступность — о людях, а не о стандартах » стоит прочесть.
Если вы любите подкасты, у его A11y Rules есть замечательная серия под названием Soundbites. В нем представлены «короткие дискуссии с людьми с ограниченными возможностями о барьерах, с которыми они сталкиваются в Интернете». Эти проницательные интервью также затрагивают то, что обсуждается в этой статье.
Что не является эквивалентным опытом?
Показ примеров того, чем что-то не является, может помочь определить это. Для эквивалентного опыта примером может быть веб-приложение, предназначенное для использования широкой публикой, не имеющее мобильной точки останова.

В этом примере каждый, кто использует устройство с маленьким дисплеем, вынужден сжимать, панорамировать и масштабировать, чтобы получить то, что ему нужно. Здесь бремя ложится на любого, чье единственное преступление заключалось в использовании смартфона.
Скорее всего, тот, кто это задумал, спроектировал и разработал, не переставал думать и о других обстоятельствах, кроме своих. В таком (к сожалению, все еще слишком распространенном) сценарии я почти гарантирую, что веб-приложение будет отлично смотреться на ноутбуках или настольных компьютерах дизайнеров и разработчиков, которые его создали.
Когда дизайнер говорит: «У него достаточно контраста для меня и моих «старых» глаз» — это то же самое, что когда разработчик говорит: «На моей машине работает».
— Хизер (@_hmig) 19 декабря 2019 г.
Дело в том, что мы не проектируем и не разрабатываем для себя.
Итак, мы действительно согласны говорить «ты не имеешь значения» людям, которые не такие, как мы? #a11y
Люди, использующие смартфон для доступа к этому веб-сайту, являются жертвами обстоятельств. Дополнительные усилия, которые кто-то должен приложить, чтобы заставить его работать, косвенно сообщает, что они не были приоритетом и, следовательно, не ценились. Готов поспорить, что если вы пользовались Интернетом какое-то значительное время, или что-то подобное произошло с вами.
Этот пример также представляет собой прыжок, скачок и прыжок в сторону от другой распространенной, но серьезной проблемы доступности, которую мы часто не принимаем во внимание: масштабирование экрана:
Масштабирование экрана
Масштабирование экрана — это когда кто-то не может масштабировать свои дисплеи и увеличивать текст — многие нативные мобильные приложения грешат этим. Когда вы запрещаете такое поведение, вы говорите потенциальным пользователям, что, если у них нет взглядов, подобных вашему, вы не заинтересованы в том, чтобы они могли использовать ваше приложение.
Для этого сценария мягкое напоминание о том, что все мы станем старше, а со старением приходит целый ряд проблем, связанных со зрением. Вопрос, который вы должны задать себе, заключается в том, сможет ли ваше будущее «я» использовать то, что создает ваше настоящее «я». Дополнительный вопрос заключается в том, спрашиваете ли вы также людей, которыми вы управляете.
У меня просто расширились глаза, поэтому я не могу читать текст, который не является комично большим. Я не умею пользоваться программой чтения с экрана. Со мной все будет в порядке через несколько часов, но это было увлекательное путешествие к тому, насколько хорошо сторонние приложения для iOS учитывают настройки специальных возможностей размера текста!
— Эм Лазер-Уокер (@lazerwalker) 29 января 2020 г.
(Нить)
Доступный опыт не обязательно эквивалентен
Поначалу это может быть немного сложно понять. Давайте воспользуемся машиной Руба Голдберга, сделанной Джозефом Гершером, чтобы передать перец гостю за обедом, чтобы сравнить:
Чтобы передать перец, машина посылает его через сложную систему грузов, противовесов, пандусов, катящихся предметов, катапульт, гильотин, горелок, таймеров, каруселей и т. д. — все это построено из обычных кухонных предметов. Хотя эта установка технически гарантирует передачу перца, это раздражающий, переутомленный и трудоемкий процесс.
Когда дело доходит до доступности, многие цифровые возможности очень похожи на машину Руба Голдберга. Поскольку проблемы доступности настолько распространены, многие формы вспомогательных технологий предоставляют большой набор функций, позволяющих их пользователю преодолевать распространенные препятствия.
К сожалению, обнаружение препятствий, а затем определение и активация соответствующей комбинации функций для их преодоления может занять непропорционально много времени и усилий.
Другими словами: простой щелчок по кнопке для человека с ограниченными возможностями может потребовать гораздо больше времени и усилий для человека с ограниченными возможностями, в зависимости от того, как была сделана кнопка.
Охлаждающие эффекты
К сожалению, дополнительное время и усилия, которые человек с ограниченными возможностями должен потратить на использование технически доступного опыта, могут отразиться на его состоянии инвалидности. Например, наличие нарушения двигательного контроля, такого как артрит, может сделать общий опыт еще более обременительным.
Проблемы когнитивной доступности также являются еще одним важным моментом, который следует учитывать. То, что может показаться простым для понимания или интуитивно понятным для одного человека, может не подойти другому. Это особенно распространено в ситуациях, когда есть:
- Специализированные знания предметной области,
- обучение новой концепции,
- и/или отсутствие общих возможностей для работы пользовательского интерфейса.
Когнитивная доступность также не является чем-то абстрактным. Плохой дизайн пользовательского интерфейса, игнорирующий обстоятельства конечного пользователя и перекладывающий на него слишком большую когнитивную нагрузку, может иметь очень реальные и очень серьезные последствия.

Комбинированные эффекты
Эти факторы не исключают друг друга. Сторонники теории ложек знают, что недоступные переживания истощают умственную и физическую энергию человека, оставляя его истощенным и демотивированным. Хуже того, такого рода сценарии часто представляют собой нечто большее, чем просто человек, постоянно работающий с ограниченными возможностями.
Разочаровывающий цифровой опыт может привести к тому, что человек сразу откажется от него, интернализируя ошибку системы как свою личную неудачу. Этот отказ может также привести к готовности и способности человека работать с другими цифровыми интерфейсами. Другими словами: чем больше мы отворачиваем людей, тем больше они перестают пытаться появляться.
«Никто раньше не жаловался» — глупая отговорка, чтобы не заботиться о доступности. Вы правы, они не жаловались. Они уехали.
— Голосуй синим, неважно кто. (@karlgroves) 8 декабря 2018 г.
Не верьте мне на слово
Чтобы сделать резюме немедленным, я обратился к Twitter, чтобы расспросить людей об их опыте использования вспомогательных технологий для просмотра веб-страниц.
Я также взял намеренно расплывчатое определение вспомогательных технологий. Слишком часто мы предполагаем, что термин «доступный» означает только «работает в программе чтения с экрана». Правда в том, что вспомогательные технологии — это гораздо больше.
То, как устроена сеть — ее основополагающие принципы и поведение — делает ее необычайно адаптируемой. Это мы, люди, которые строят в Интернете и для него, ломаем его. Не рассматривая эти устройства и методы взаимодействия с веб-контентом, мы неявно отдаляемся от эквивалентности.
Последовательность
Для некоторых вспомогательные технологии могут означать специализированные расширения браузера. Эти микроприложения используются для улучшения, расширения и настройки работы в Интернете, чтобы лучше соответствовать чьим-либо потребностям.
Дэмиен Сенгер, цифровой дизайнер, использует расширение для браузера под названием Midnight Lizard, чтобы обеспечить одинаковый опыт на нескольких веб-сайтах. Это помогает им «сосредоточиться непосредственно на содержании и ограничить слишком большие различия между веб-сайтами. Это также помогает мне избегать слишком резких цветовых контрастов, которые действительно неудобны».
Дэмиен также пишет: «Часто мне действительно трудно читать веб-сайты из-за отсутствия согласованности в макете, слишком узких строк или просто из-за недостаточного баланса между размером шрифта и высотой строки. В связи с этим цвет может бесполезно отвлекать, и я борюсь, когда слишком резкий контраст соседствует с текстом».
Как сохранить эквивалентность
- Крупный размер шрифта и удобная высота строки в значительной степени способствуют тому, чтобы контент было приятно читать.
- Хорошо продуманная цветовая палитра с хорошим коэффициентом контрастности помогает читателю погрузиться в ваш контент.
- Последовательное применение цвета также может помочь сообщить, с какими элементами можно взаимодействовать, если не только цвет указывает на интерактивность.
- Убедитесь, что текстовое содержимое написано с использованием текста (а не представлено в виде изображения), что позволяет его читать вслух, изменять стиль и форматировать.
- Используйте семантический HTML, элементы секционирования и структурированные микроданные, чтобы ваш контент мог адаптироваться к специализированным режимам чтения и расширениям браузера.
- Поймите, что брендинг включает в себя то, как что-то ведет себя, реагирует и реагирует в дополнение к тому, как это выглядит.
Кроме того, Дэмиен также расширяет возможности просмотра, используя технологию блокировки рекламы «не только для рекламы, но и для блокировки анимации или контента, которые слишком отвлекают мой СДВГ».
Нетрудно представить, почему отвлекать и раздражать пользователей — плохая идея. В случае с рекламой индустрия не регулируется, а это означает, что правила, запрещающие СДВГ, мигрень и/или анимацию, вызывающую припадок, не соблюдаются. С этой точки зрения блокировщик рекламы является формой самозащиты потребителя.
Я повторю еще раз: сообщать пользователям об их доступе не так важно, как ваша прибыль — это ПЛОХОЕ решение. Объявления хороши, если они не создают барьера, двигаясь! #СДВГ #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Шелл Литтл (@ShellELittle) 27 февраля 2020 г.
Кенни Хитт также упоминает о рекламе: «…независимо от платформы, больше всего меня раздражают веб-сайты с рекламой, которая, по сути, заставляет сайт постоянно автоматически обновляться. Это не позволяет мне, как пользователю программы чтения с экрана, читать содержимое этих веб-сайтов».
Опять же, отсутствие регулирования означает, что пользователь должен принять меры, чтобы сохранить эквивалентность опыта.

Как сохранить эквивалентность
- Избегайте скриптов, которые автоматически обновляют страницу.
- Избегайте мерцающей и стробирующей анимации, особенно анимации, которая, как известно, провоцирует припадки.
- Предоставьте методы для приостановки любой анимации.
- Используйте медиа-запрос
prefers-reduced-motion, чтобы отключить анимацию, если требуется.- Не используйте скрипты, которые пытаются обнаружить блокировку рекламы.
- Если модальное окно используется для информирования кого-либо о подписке на информационный бюллетень, политике использования файлов cookie или об использовании блокировщика рекламы, убедитесь, что модальные ловушки сфокусированы и их можно закрыть с помощью клавиатуры.
Возможность
Отсутствие эквивалентного опыта напрямую приводит к упущенным возможностям. Многие люди, с которыми я разговаривал, упоминали, что чаще всего отказывались от цифрового опыта, который был недоступен.
Брайан Мур упоминает: «Есть веб-сайты, продукты которых мне очень нравятся, но я не буду их покупать, потому что сам сайт представляет собой такую проблему, и попытки связаться с ними наталкиваются либо на молчание, либо на сопротивление предпринимать какие-либо действия».
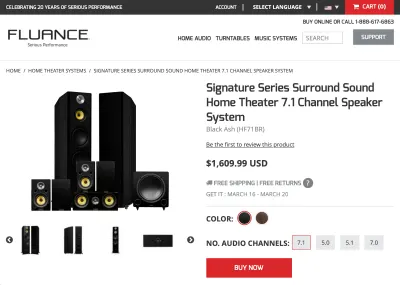
Брайан приводит сайт Fluance в качестве самого свежего примера. Ошибки, присутствующие в его пользовательских потоках покупок, не позволяют ему покупать высококачественное потребительское аудиооборудование.
Все веб-присутствие Fluance существует для продажи продуктов. Хотя обновление веб-сайта или веб-приложения, чтобы сделать его доступным, может быть трудоемким процессом, в интересах Fluance определенно было бы убедиться, что его пользовательский процесс оформления заказа настолько надежен, насколько это возможно.

Возможности не ограничиваются только электронной коммерцией. По мере того, как все больше и больше услуг оцифровываются, мы, как это ни парадоксально, вытесняем из жизни все больше людей, чтобы жить в обществе, которое полагается на эти оцифрованные услуги, — людей с защищенными правами. Опять же, виноват этот отход от эквивалентного опыта.
«Летом Джастин Ярбро подавал заявку на работу, связанную с доступностью, в Департамент экономической безопасности Аризоны, где они хотели, чтобы я прошел оценку. Кнопка для начала оценки представляла собой кликабельный div . Они закончили тем, что отказались от требования оценки для этой должности».
Джим Кили рассказывает мне о своем брате, который «перестал оплачивать счета за воду через Интернет, потому что городской веб-сайт водоснабжения [не] хорошо работает с программой чтения с экрана и высокой контрастностью».
Лично у меня есть друзья, которым не разрешают размещать резюме на нескольких сайтах, потому что их порталы с вакансиями недоступны.
Как сохранить эквивалентность
- Используйте семантическую разметку (элемент
buttonдля кнопок, элемент привязки для ссылок, элементыinputиlabelдля форм и т. д.).- Выполните первоначальное тестирование своих пользовательских потоков с помощью вспомогательных технологий, чтобы убедиться, что они имеют смысл.
- Просматривайте свой веб-сайт или веб-приложение, используя режим высокой контрастности и инвертированные цвета, чтобы убедиться, что интерактивный контент отображается правильно.
- Используйте реальных пользователей вспомогательных технологий для тестирования ваших пользовательских потоков.
- Требуйте от сторонних поставщиков подтверждения доступности их продукта, включая добровольный шаблон доступности продукта (VPAT).
Адаптивность
Сорен Хэмби, менеджер по маркетингу продуктов и защитник дизайна, пишет о своем опыте использования программного обеспечения для увеличения экрана и возможностей чтения с экрана. У Сорена «разный уровень зрения, поэтому [им], как правило, не всегда требуется один и тот же уровень приспособления».
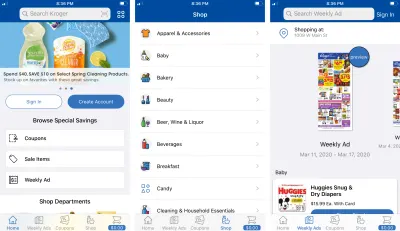
Следует отметить, что Сорен упоминает о своих проблемах с приложениями для доставки продуктов, в частности, «тележки часто считывают только количество, а не название товара. Со зрячим сделать заказ гораздо проще».
Здесь нужно учитывать три вещи:
Во-первых, это поверхностное признание того, что приложение работает по-разному для разных людей, что является основным моментом в этой статье.
Во-вторых, Soren использует несколько форм вспомогательных технологий, при этом сочетание различных комбинаций зависит от комбинации выполняемых ими задач и от того, насколько хорошо цифровой интерфейс соответствует их потребностям в доступе.
Как сохранить эквивалентность
- Убедитесь, что метки для ваших интерактивных элементов управления уместны и лаконичны.
- Включите сценарии и условия инвалидности в своих дизайн-персонажей.
- Избегайте использования абсолютных единиц длины. (Нет, серьезно.)
- Избегайте установки максимальной ширины и высоты.
- Избегайте использования фиксированных компонентов и компонентов с липкой прокруткой, особенно крупных.
- Проверьте свои макеты, увеличив масштаб и/или увеличив размер шрифта по умолчанию, чтобы убедиться, что содержимое не закрывается.
Это подводит нас к третьему и самому важному пункту:
Автономия
Необходимость полагаться на помощь зрячего человека для заказа продуктов не идеальна. Для многих приобретение, приготовление и потребление пищи могут быть сугубо личными действиями. Принуждение к включению внешней помощи в этот процесс сильно отличается от того, чтобы добровольно пригласить кого-то поделиться опытом. То же самое относится и к любому другому цифровому продукту.
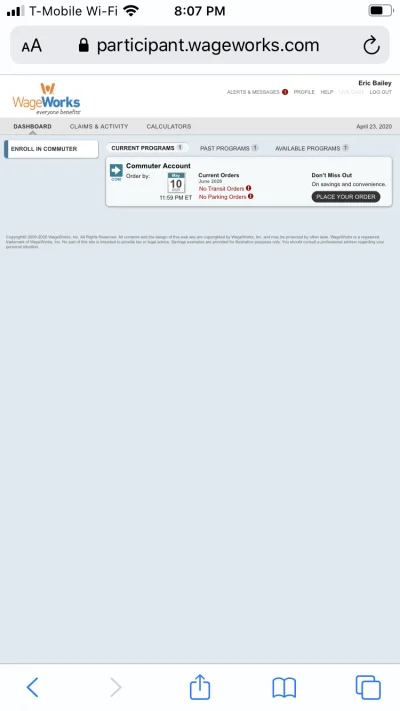
Кенни также упоминает продуктовые приложения: «…мой местный продуктовый магазин Kroger начал редизайн приложения в июне 2019 года, что нарушает доступность их приложения». Обсуждая эту регрессию, он продолжает уточнять: «Поскольку у меня нет финансовых возможностей перейти на другой бизнес, я не позволю этому бросить. Крогер обнаружит, что я не останавливаюсь на одной проблеме. Настойчивость в решении проблем — требование любого человека с ограниченными возможностями, если вы хотите добиться успеха в мире».

Равенство
Крогеру было бы мудро прислушаться к мнению Кенни. На бакалейную компанию Winn-Dixie недавно успешно подали в суд за то, что она не работает с программой чтения с экрана. В иске утверждалось, что веб-сайт бакалейщика был сильно интегрирован с их физическими магазинами и, следовательно, нарушал Закон об американцах с ограниченными возможностями (ADA).
Еще один недавний случай касается франшизы Domino's Pizza. В решении Верховного суда четко и недвусмысленно говорится, что запрет кому-либо использовать веб-сайт или приложение только потому, что он использовал программное обеспечение для чтения с экрана, является неконституционным.
В обоих случаях затраты на внедрение исправлений были намного дешевле, чем обращение в суд — об этом следует подумать в следующий раз, когда вы будете решать, где заказать пиццу.
Несмотря на некоторые уродливые заблуждения относительно решения, доказательства очевидны: в Соединенных Штатах теперь есть юридический прецедент, когда частные компании могут быть привлечены к ответственности за нарушение гражданских прав посредством недоступного цифрового опыта. В Европе и некоторых частях Азии также действуют аналогичные законы.
Как сохранить эквивалентность
- Поймите, что технические решения могут иметь юридические последствия.
- Соблюдайте закон и не создавайте обстоятельств, ведущих к дискриминации.
- Ознакомьтесь с Руководством по доступности веб-контента (WCAG).
- Добавьте требования доступности к вашим критериям приемлемости.
- Добавьте ручные и автоматические проверки доступности в рабочие процессы проектирования и разработки.
Реактивность
Еще один способ сохранить аналогичный опыт — тот, о котором часто не думают, — это придавать отчетам о проблемах доступности такой же вес и важность, как и о других ошибках программного обеспечения.
Сообщения о проблемах со специальными возможностями часто преуменьшаются и игнорируются или отправляются кому-то, кто не знает о проблеме и/или бессилен ее исправить.
Кенни, который начал использовать компьютер с программой чтения с экрана в 1984 году, говорит: «Когда я сталкиваюсь с проблемами доступности в настоящее время, я пытаюсь сообщить об этом, когда я получаю обычный ответ от человека, которому все равно, я просто сдаюсь. и уйти. Если [ответ] приходит от кого-то из маркетологов, которые не разбираются в доступности, я просто сдаюсь и ухожу. Нет смысла учить этих людей доступности».
Мнение Кенни разделяют многие другие представители сообщества людей с ограниченными возможностями. Помните, что я говорил ранее о комбинированных эффектах.
Брайан сообщает, что
«Если я обнаруживаю серьезные проблемы с сайтом, я сообщаю об этом. В зависимости от того, с кем я говорю, это варьируется от «вот что не работает» до всевозможных технических подробностей о том, почему, если я могу связаться с нужными людьми».
Важно донести это до нужных людей. Другой частью эквивалентного опыта является своевременная и конструктивная обработка обратной связи, как если бы вы решали любую другую проблему, связанную с вашим продуктом или услугой.
Реагировать на проблему доступности легко:
- Поблагодарите человека за потраченное время и усилия, чтобы сообщить о проблеме.
- Признайте проблему и определите, какой человек или команда будет ее решать.
- Задавайте уточняющие вопросы по мере необходимости.
- Предлагайте возможные обходные пути, понимая, что они носят временный характер, пока не будет решена основная проблема.
- Предложите вовлечь их в процесс, в том числе уведомив их, когда проблема будет устранена.
Открытость, честность и прозрачность в отношении вашего процесса исправления ошибок имеет большое значение для установления доверия среди населения, которое исторически и обычно игнорировалось.
Также знайте, что назначение кого-то следить за адресом электронной почты для выполнения задач от имени пользователя вспомогательных технологий не является подходящим, эффективным или устойчивым решением. Помните о проблемах, связанных с автономией, которые обсуждались ранее.
Как сохранить эквивалентность
- Создайте заявление о доступности, включая известные проблемы, примерный график их исправления и удобную для поиска контактную информацию.
- Убедитесь, что все, кто работает с клиентами (обеспечение качества, поддержка клиентов, маркетинг и т. д.), обучены протоколу отчетности о проблемах, связанных с доступностью.
- Количественная оценка проблем, связанных с доступностью, как внутренних, так и заявленных.
- Следите за моделями и тенденциями с обнаруженными проблемами доступности, поскольку они представляют собой возможности для обучения.
- Поймите, что не все платформы для сбора отзывов одинаковы.
Мотивация
Мы рассказали о повседневных разочарованиях реальных людей, а также о гражданских правах и текущем правовом ландшафте. Если это вас не мотивирует, позвольте мне представить еще один фактор для рассмотрения: прибыль.
Есть два провокационных исследования, на которые я хотел бы обратить внимание, но они ни в коем случае не единственные исследования, проведенные в этой области.

Во-первых, это Click Away Pound Survey, опрос, проведенный как в 2016, так и в 2019 году, чтобы «изучить опыт онлайн-покупок людей с ограниченными возможностями и изучить стоимость игнорирования покупателей с ограниченными возможностями для бизнеса».
Опрос показал, что более 4 миллионов человек отказались от розничного веб-сайта из-за обнаруженных барьеров доступа. Эти люди представляют собой потерянный потенциальный доход в размере 17,1 миллиарда фунтов стерлингов (~ 21,1 миллиарда долларов США).
Во-вторых, это «Покупательная способность взрослых с ограниченными возможностями трудоспособного возраста» (PDF), проведенная в 2018 году Американскими исследовательскими институтами. Это исследование показало, что располагаемый доход взрослых инвалидов трудоспособного возраста оценивается в 490 миллиардов долларов. Это миллиард с большой буквы Б.
Есть два (многих) вывода из этих исследований, которые я хотел бы выделить:
Во-первых, с исторической точки зрения Интернет все еще очень нов. Вдобавок ко всему, его повсеместное распространение стало еще более поздним, а это означает, что использование населением в целом составляет небольшую часть того времени, которое он существует.
Во-вторых, в общей популяции много людей с ограниченными возможностями, и их потребности не удовлетворяются. Эти неудовлетворенные потребности представляют собой миллиарды долларов потенциального дохода .
Это гигантский рынок, о котором мы как отрасль только сейчас начинаем осознавать. Вместо того, чтобы подходить к доступности с мышлением избегания риска, почему бы не использовать это обучение как отличный способ увидеть свои текущие и будущие возможности для бизнеса?
Соблюдение ADA по определению является юридически требуемым минимумом для обеспечения доступности. Он не учитывает хороший пользовательский опыт, удобство использования и инновации. Если вы не стремитесь все время к минимуму, соблюдения требований недостаточно. https://t.co/qOYw6ji23u
— Майки дома (@mikeyil) 5 марта 2020 г.
Давайте не останавливаться здесь
Слишком часто мы думаем о доступности как о проблеме, которую нужно решить, а не как о способе смотреть на мир. Эквивалентный опыт требует, чтобы мы подвергали сомнению наши предположения и предубеждения и думали о переживаниях за пределами нашего собственного. Поначалу об этом может быть неудобно думать, но все это делается для того, чтобы сделать вещи удобными для всех.
Как веб-профессионалы, наша работа и наша привилегия - гарантировать, что опыт, который мы предоставляем, эквивалентен. Во второй части мы рассмотрим, как это сделать.
Дальнейшее чтение
- «WCAG Primer», Tetra Logical
- «Основы веб-доступности», блог о доступности Марко Зехе.
- «Контрольный список веб-доступности: 15 способов улучшить доступность вашего веб-сайта», WebsiteSetup.org
- «Важность ручного тестирования доступности: позвоните профессионалам», Эрик Бейли, Smashing Magazine
- «Больше доступности, чем соответствия требованиям», Деннис Дикон, 24 года.
- «Видео людей с ограниченными возможностями, использующих технологии», Хампус Сетфорс, Axess Lab.
- «Перспективы веб-доступности: изучите влияние и преимущества для всех», Инициатива веб-доступности (WAI), W3C
Спасибо Брайану Муру, Дэмиену Сенгеру, Джиму Кили, Джастину Ярбро, Кенни Хитту и Сорену Хэмби за то, что они поделились своими мыслями и опытом.
