Элементы, которые нужно выбросить или перепрофилировать на мобильных устройствах
Опубликовано: 2022-03-10Конец года быстро приближается, и все делятся прогнозами тенденций веб-дизайна на 2019 год. По большей части, я думаю, что эти прогнозы очень похожи на прогнозы на 2018 год, что удивительно.
По мере того, как мы углубляемся в область мобильных устройств, мы не можем придерживаться тех же прогнозов, которые имели смысл для веб-сайтов, просматриваемых на настольных компьютерах. Мы, конечно, не можем забыть о настольном опыте, но он должен отойти на задний план по сравнению с мобильным. Вот почему я хочу, чтобы прогнозы на 2019 год (и последующие годы) были более практичными по своей природе.
Нам нужно разрабатывать веб-сайты, в первую очередь, для мобильных пользователей, а это означает наличие более эффективной системы доставки контента. Вместо того, чтобы тратить следующий год или около того, добавляя в наш репертуар новые дизайнерские приемы, может быть, нам стоит убрать некоторые из них?
Как сказал художник-абстракционист Ганс Хофманн:
«Умение упрощать означает устранять ненужное, чтобы необходимое могло говорить».
Итак, сегодня я собираюсь поговорить об элементах мобильного дизайна, за которые мы держались слишком долго, и о том, что вам следует делать с ними в будущем.
Почему нам нужно избавиться от элементов мобильного дизайна в 2019 году?
Хотя отзывчивый дизайн и минимализм приблизили нас к желаемому эффекту мобильных устройств, я не думаю, что это завело нас так далеко, как мы можем. Отчасти это связано с тем, что мы не спешим отказываться от элементов дизайна, которые были с нами долгое время. Они могут показаться важными, но я подозреваю, что многие из них можно удалить с веб-сайтов без ущерба для опыта.
Вот почему: на рабочем столе есть много места для игр. Даже если вы не заполняете каждый дюйм экрана контентом, вы находите творческие способы использования пространства. С мобильным вы резко сократили недвижимость. Одним из самых больших побочных эффектов этого является количество прокрутки, которое приходится делать мобильным посетителям.
Почему это важно?
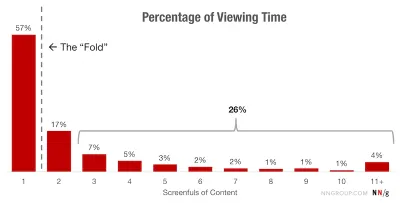
Исследование Nielsen Norman Group 2018 года, посвященное прокрутке и вниманию, показывает, что многие пользователи (57%) не возражают против прокрутки за верхнюю часть страницы. При этом 74% всего времени просмотра приходится на первые два экрана.

Если вы попытаетесь вписать все эти посторонние элементы дизайна из традиционного настольного интерфейса в мобильный, есть большая вероятность, что ваши посетители никогда не столкнутся с ними.
Хотя более длинная прокрутка на мобильных устройствах может быть достаточно легкой для выполнения, вы также можете обнаружить, что ваши посетители устают от прокрутки. Я предлагаю удалить элементы дизайна на мобильных устройствах, которые создают чрезмерную прокрутку и, следовательно, испытывают терпение посетителей.
4 элемента мобильного дизайна, от которых стоит отказаться в 2019 году
Если мы не собираемся кардинально менять тенденции веб-дизайна с 2018 по 2019 год, то я думаю, что сейчас самое подходящее время, чтобы навести порядок в мобильном Интернете. Если вы хотите увеличить время, проводимое на сайте, а также коэффициент конверсии, создание более удобного и эффективного интерфейса значительно улучшит дизайн вашего мобильного веб-сайта.
Чтобы объяснить, от каких элементов мобильного дизайна вы должны отказаться в этом году, я собираюсь противопоставить настольный и мобильный интерфейсы друг другу. Таким образом, вы понимаете, почему вам нужно попрощаться с ним на мобильном телефоне.
1. Боковые панели
Боковая панель долгое время была удобным элементом веб-дизайна для блогов и других новостных агентств. Тем не менее, благодаря адаптивному дизайну и дизайну, ориентированному на мобильные устройства, боковая панель теперь, как правило, помещается в самый низ постов в блогах. Но лучшее ли это место для этого?
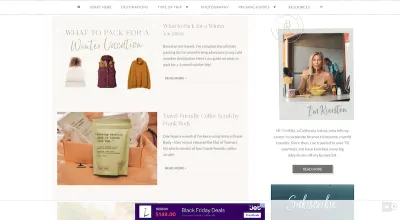
Блондинка за границей — это пример того, где большая часть контента боковой панели помещается в нижнюю часть поста.
Вот как сообщение выглядит на рабочем столе:

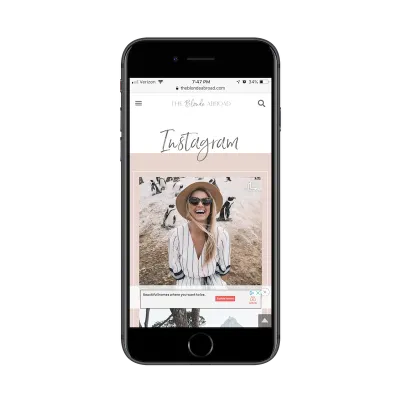
Обратите внимание, что это не конец боковой панели. Под теми, что показаны на этом снимке экрана, находится ряд других виджетов. Вот почему мобильная копия работает слишком долго для этого сайта:

То, что вы видите здесь, не является классной страницей, ориентированной на социальные сети. Вот что находят мобильные пользователи после прокрутки:
- Объявления,
- Продвижение ее интернет-магазина,
- Рекомендуемые/связанные сообщения,
- Форма подписчика,
- Форма комментариев.
Затем появляется лента Instagram, а затем снова форма подписки! В целом, чтобы добраться до конца содержимого, требуется около половины прокрутки страницы. Остальная часть страницы затем заполняется саморекламными материалами. Это слишком много.
Если Instagram для нее такая заметная платформа, у нее должна быть ссылка на него в шапке. Я бы также предложил сократить количество форм на мобильных веб-страницах. Три формы (две из которых являются дубликатами) — это избыточно. И я бы также, вероятно, рекомендовал превратить рекомендуемые сообщения с изображениями и заголовками в простые текстовые ссылки.
Примером авторитетного сайта, который хорошо обрабатывает боковые панели, является блог MarketingSherpa. Как вы можете видеть здесь, на рабочем столе есть довольно плотная боковая панель.

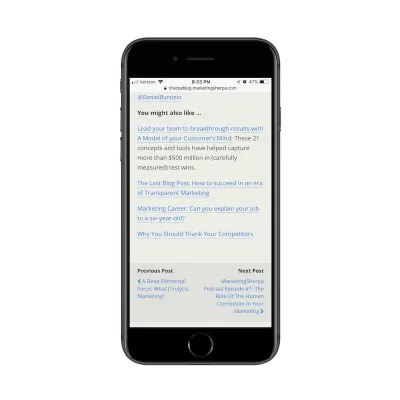
Однако обратите внимание на мобильные устройства, и боковая панель полностью исчезнет. Вместо этого вы столкнетесь с очень легким опытом:

Под каждой записью в блоге вы найдете краткий список ссылок, рекомендованных автором. Существует также виджет «Предыдущий/Следующий», который позволяет читателям быстро переходить к следующему опубликованному сообщению. Это отличный способ заставить читателей перемещаться по сайту без необходимости делать мобильную веб-страницу излишне длинной.
2. Модальные всплывающие окна
Я знаю, что мобильные всплывающие окна не умирают, по крайней мере, что касается Google. Но помимо навязчивых всплывающих окон, есть ли место традиционным всплывающим окнам на мобильных устройствах? Если мы действительно думаем о способах оптимизации взаимодействия с пользователем, не имеет ли смысл вообще отказаться от модального окна?
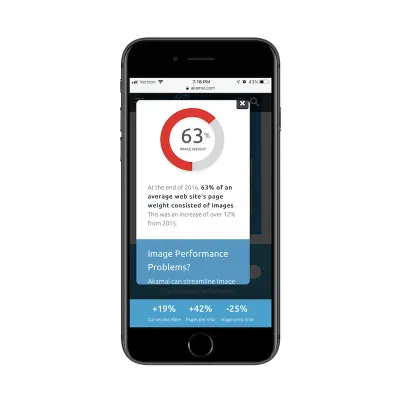
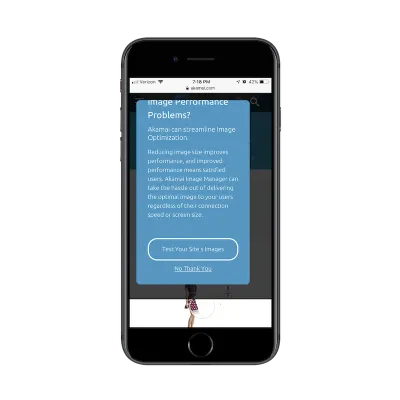
Вот пример из Akamai, который, я в шоке, вообще существует:

При просмотре одной из внутренних страниц мобильного сайта на моем экране появилось это всплывающее окно. Сначала я подумал: «О, круто! Всплывающее окно с графикой и статистикой». Но потом я прочитал это и понял, что это всплывающее окно с прокруткой !

Честно говоря, я не уверен, что видел что-то подобное раньше, но я думаю, что это прекрасный пример того, почему модальные мобильные всплывающие окна никогда не бывают хорошей идеей. Помимо почти полной блокировки содержимого сайта, всплывающее окно требует от посетителя выполнения работы, чтобы увидеть сообщение целиком.
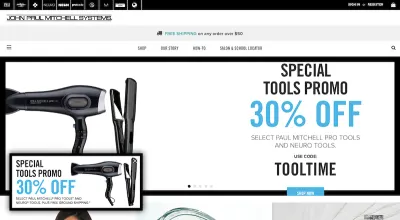
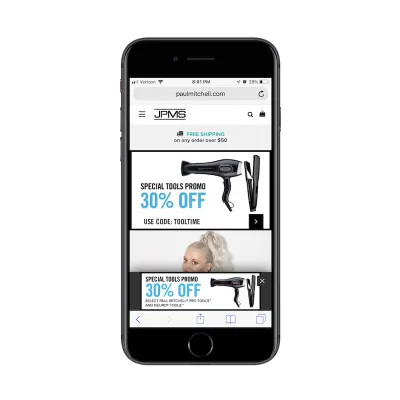
Я столкнулся с еще одним примером плохого всплывающего окна. Это на веб-сайте Пола Митчелла:

Я подумал, что это странный выбор — размещать одну и ту же рекламу как во всплывающем окне, так и в прокручиваемом главном изображении. Однако от этого достаточно легко отказаться, поскольку ясно, что такое всплывающее окно и что такое изображение.
На мобильном не так просто отличить:

Если бы я не увидел соответствующее всплывающее окно на рабочем столе, я, вероятно, подумал бы, что на этой веб-странице есть ошибка, когда я впервые увидел дублирование. Также не помогает то, что баннер героя теперь имеет значок стрелки в черном поле, который можно легко спутать с «X», закрывающим соответствующее всплывающее окно.
Это очень странный выбор дизайна, и я бы посоветовал всем держаться подальше от него. Мало того, что всплывающее окно мгновенно появляется на главной странице (что недопустимо), оно еще и создает сбивающее с толку первое впечатление. Может, это и не традиционный модал, но все равно выглядит плохо.
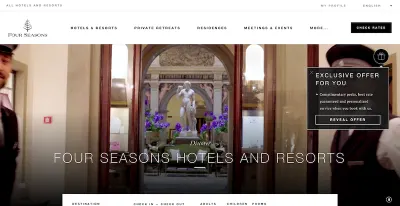
Переключение передач, веб-сайт Four Seasons очень хорошо справляется со своими всплывающими окнами. Вот виджет всплывающего окна на рабочем столе:

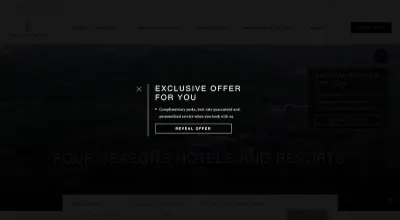
Нажмите на всплывающее окно, и оно откроет полноэкранное всплывающее предложение. Это приятный штрих, поскольку он дает посетителю полный контроль над тем, хотят ли они видеть всплывающее окно или нет.


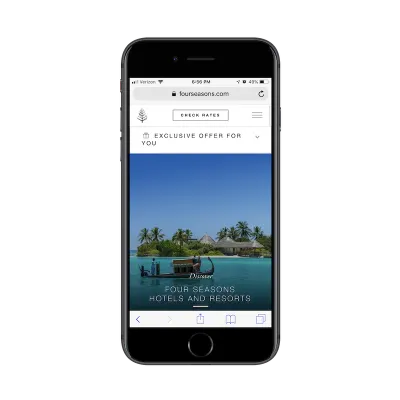
Мобильный аналог всплывающего окна делает нечто подобное:

Всплывающее предложение плотно прилегает к заголовку, никогда не мешая работе мобильного сайта.

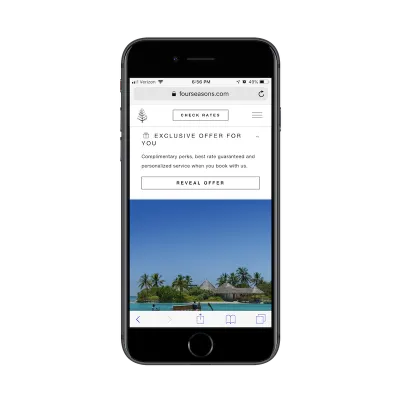
Даже после нажатия на всплывающее окно оно никогда не блокирует просмотр мобильного веб-сайта. Это только продвигает контент вниз по странице. Он просто разработан, прост в использовании и дает мобильным пользователям полный контроль над взаимодействием. Это отличный выбор дизайна, и я бы хотел, чтобы мобильные дизайнеры использовали его при разработке всплывающих элементов в будущем.
3. Липкие боковые элементы
Я думаю, что липкая панель навигации или нижняя панель на мобильном веб-сайте — блестящая идея. Как мы уже видели, посетители готовы прокручивать веб-сайт. Но посетители с большей вероятностью будут прокручивать страницу вниз, если у них есть простой способ перейти куда-то еще — на другую страницу, чтобы оформить заказ, к специальному предложению со скидкой и т. д.
Тем не менее, я не фанат липких элементов на мобильных сайтах. На рабочем столе они работают хорошо. Обычно это крошечные значки или виджеты, которые прикрепляются к боковому или нижнему углу сайта. Они ярко окрашены, легко узнаваемы и дают посетителям возможность взаимодействовать, когда они будут готовы.
Однако на мобильных устройствах липкие боковые элементы — плохая идея.
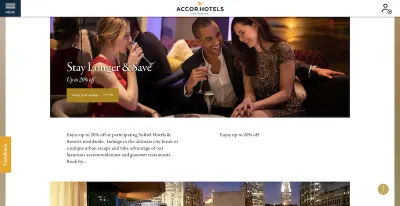
Возьмем, к примеру, сайт Sofitel.

Как видите, в левой части экрана есть оранжевая кнопка «Отзыв». Когда вы прокручиваете страницу вниз, она остается на месте, что позволяет посетителям написать разработчику, если что-то пойдет не так.
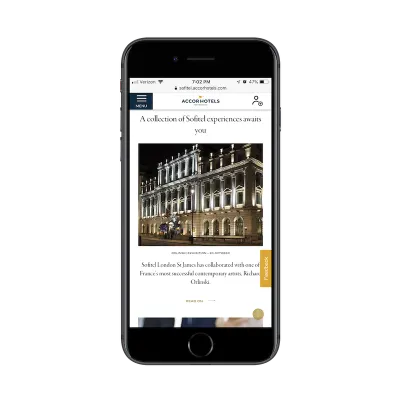
Вот как эта же кнопка выглядит на мобильном телефоне:

Хотя кнопка «Отзыв» не всегда блокирует контент, бывают случаи, когда она перекрывает изображение или текст, когда пользователь прокручивает страницу. Это может показаться незначительным неудобством, но это может быть то, что заставляет посетителя чувствовать себя раздраженным или разочарованным веб-сайтом, чтобы полностью забыть его.
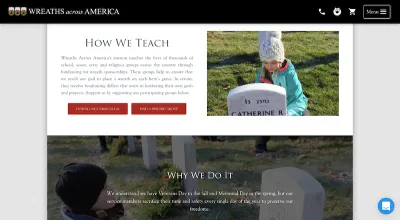
Wreaths Across America — еще один пример того, как липкий элемент мешает. На рабочем столе хорошо расположен синий виджет живого чата.

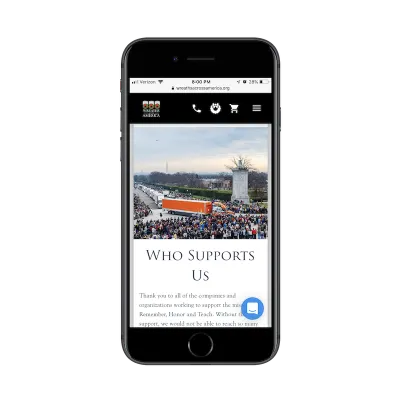
Затем переместите его на мобильное устройство, и чат постоянно охватывает приличное количество контента, находящегося в правом нижнем углу.

Если ваши посетители не активно взаимодействуют с живым чатом или другими липкими боковыми элементами на мобильных устройствах (и ваша статистика должна вам об этом говорить), не оставляйте их там. Или, по крайней мере, представьте простой способ отклонить их.
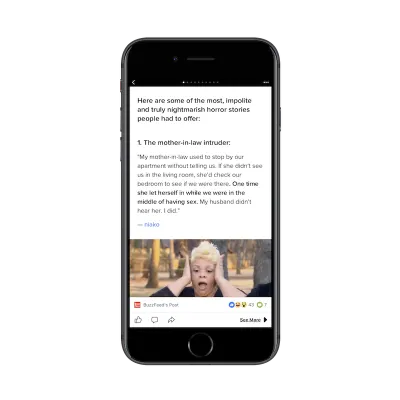
Один из способов обойти проблему липкого перекрытия — решение, выбранное BuzzFeed.
В последние годы многие веб-сайты использовали плавающие и липкие значки социальных сетей. Это был логичный выбор, поскольку вы никогда не знали, сколько времени потребуется читателям, чтобы решить, что им просто нужно поделиться вашей веб-страницей или опубликовать сообщение в своих социальных сетях.

Как мы видели выше с виджетами чата и обратной связи, элементы, которые прикрепляются к краю экрана, просто не работают на мобильных устройствах. Вместо этого мы должны посмотреть, что здесь сделал BuzzFeed, и сделать эти значки на одном уровне с нижней частью экрана.
Мы уже знаем, что липкая навигация и нижние панели не мешают контенту, поэтому давайте используем эти ключевые области мобильного устройства для размещения липких элементов, с которыми мы хотим, чтобы люди взаимодействовали.
4. Содержание
Вы должны думать об удалении не только этих посторонних элементов дизайна или выбросов на мобильных устройствах. Я считаю, что бывают моменты, когда сам контент не нужен.
Если вы хотите, чтобы посетители сразу поняли суть вашего сообщения, вы можете не бояться вырезать контент, который не является на 100% необходимым.
Я думаю, что реклама является одним из худших преступников этого. У TechRepublic есть особенно неприятный пример — как для настольных компьютеров, так и для мобильных устройств.

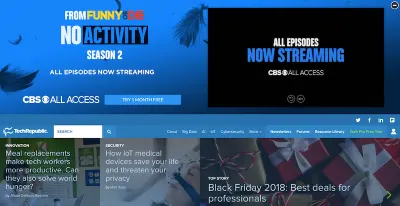
Так выглядит настольный веб-сайт TechRepublic при первом посещении. Одно это ужасно. Почему кто-то больше использует рекламные баннеры над заголовком? И почему этот должен быть таким большим по размеру? Разве логотип и навигация TechRepublic не должны быть первым, что люди увидят?
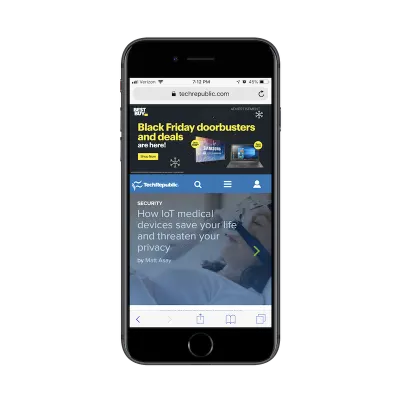
Я надеялся, что при посещении мобильного сайта реклама исчезнет. К сожалению, это было не так.

У нас есть реклама Best Buy, которая занимает примерно треть домашней страницы TechRepublic для мобильных устройств. Конечно, как только посетитель прокрутит вниз, он исчезнет. Но как вы думаете, на что в первую очередь обратят внимание посетители? Я готов поспорить, что некоторые из них увидят логотип в верхнем левом углу и зададутся вопросом, как, черт возьми, они оказались на веб-сайте Best Buy.
Это один из тех случаев, когда лучше переосмыслить свою стратегию монетизации, если она будет мешать и сбивать с толку мобильных пользователей.
Теперь давайте посмотрим на хорошее.
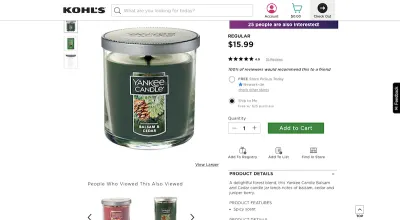
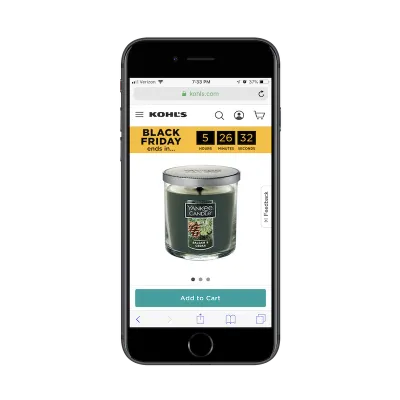
У Kohl's довольно стандартная страница продукта для веб-сайта электронной коммерции:

Однако при отображении на мобильном устройстве вы обнаружите, что представления продуктов исчезают:

Вместо того, чтобы пытаться освободить для них место, различные представления продуктов скрыты под ползунком. Это хороший выбор, если вы предпочитаете не идти на компромисс в отношении количества отображаемого контента, особенно если это необходимо для продажи продукта.
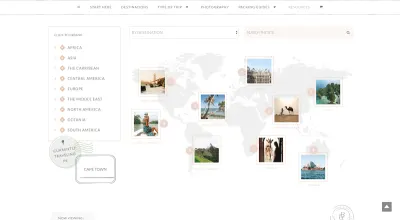
Еще один отличный пример того, как выбирать свои сражения, когда дело доходит до отображения контента на мобильных устройствах, — The Blonde Abroad.
Читатели ее блога могут выбирать контент в зависимости от глобального назначения, как показано здесь на веб-сайте для настольных компьютеров:

Это довольно удобная функция поиска, особенно потому, что она помещает содержимое в контекст реальной карты.
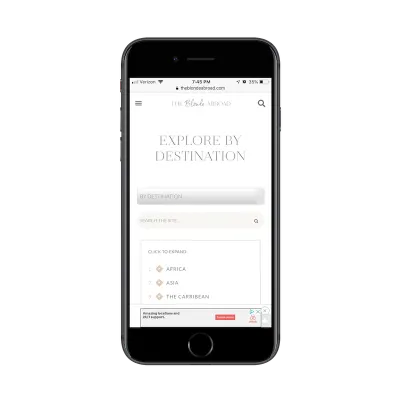
Вместо того, чтобы пытаться заставить подобную графику соответствовать мобильным устройствам, The Blonde Abroad включает только самое необходимое для проведения поиска:

Хотя мобильные читатели могут пропустить сопоставленный контент, это обеспечивает гораздо более упорядоченный опыт. Мобильные пользователи не хотят прокручивать страницу влево и вправо, вверх и вниз, чтобы найти контент в негабаритной графике. По своей сути этот раздел сайта посвящен поиску. А на мобильных устройствах этой четкой презентации параметров поиска достаточно, чтобы произвести впечатление на читателей и вдохновить их читать дальше.
Подведение итогов
В руководстве Стивена Кинга по письму « О писательстве » он говорит примерно следующее:
«Создавайте свой контент. Затем просмотрите его и удалите 10% того, что вы создали».
Конечно, это применимо к написанию истории, но я считаю, что та же логика применима и к дизайну мобильного веб-сайта. Другими словами: зачем испытывать терпение ваших посетителей или, что еще хуже, создавать слишком громоздкий опыт, из-за которого они упускают самые важные его части? Идите вперед и воплотите идею, которую вы придумали для традиционного рабочего стола, в мобильную среду. Затем просмотрите его на мобильном устройстве и удалите весь ненужный контент или элементы дизайна.
