8 микровзаимодействий, которые помогут улучшить взаимодействие с пользователем
Опубликовано: 2021-04-21Когда ваши пользователи проводят время на вашем веб-сайте, они постоянно взаимодействуют с его функциями, и некоторые из этих небольших взаимодействий имеют большее значение, чем вы думаете.
Каждое небольшое движение влияет на их общий опыт. Используйте эти небольшие моменты, чтобы улучшить взаимодействие с пользователем, и убедитесь, что пользователи продолжают взаимодействие, когда они начинают навигацию по вашему веб-сайту.
Что такое микровзаимодействия?
Эти небольшие взаимодействия удачно названы микровзаимодействиями. Это основные задачи, которые пользователи выполняют при взаимодействии с вашим сайтом. При правильном дизайне сайт предлагает своего рода положительную обратную связь, когда пользователи взаимодействуют с ним — пользователи должны чувствовать, что они являются частью переходов и движений сайта, но ответы на эти взаимодействия также должны быть естественными и интуитивно понятными.
Эти взаимодействия позволяют пользователям выполнять одну задачу, например синхронизировать свои устройства с вашим веб-сайтом, взаимодействовать с функцией на вашей странице, регулировать громкость или яркость, загружать комментарий, как страницу, или включать или выключать функцию. Микровзаимодействие — это подтверждение того, что пользователи выполнили свою задачу.
Примеры микровзаимодействий
Отзывчивое взаимодействие показывает пользователям, что их действие сработало или было принято веб-сайтом, и в большинстве случаев пользователи этого не замечают. Реакция вашего сайта на микровзаимодействие должна быть цельным аспектом интерфейса. Пользователи могут этого не осознавать, но микровзаимодействия могут создать или разрушить UX.
Однако микровзаимодействия касаются не только дизайна веб-сайта. Они являются частью любого устройства с функциями адаптивного дизайна. Несколько примеров микровзаимодействий включают вибрацию смартфона, когда он отключен, или звук, который возникает, когда вы «лайкаете» что-то на Facebook.
Такие взаимодействия могут быть павловскими — пользователи чувствуют, что получают удовольствие от своего взаимодействия. «Нравится» чей-то статус, и есть щелчок выполнения; переключите телефон на вибрацию, и он ответит вам — самым тихим образом — что он сделал свою работу.
Создавая микровзаимодействия для веб-сайта, вы хотите, чтобы у пользователей был такой же положительный опыт. Когда вы это сделаете, ваши пользователи автоматически получат лучший опыт, даже не зная почему.
Используйте микровзаимодействия для лучшего UX
Теперь, когда вы понимаете почему, подумайте, где ваши микровзаимодействия могут оказать наибольшее влияние. Вот девять микровзаимодействий, которые улучшат ваш пользовательский опыт.
1. Настройка предпочтений
Если ваши пользователи могут управлять настройками громкости, яркости или другими параметрами на вашем веб-сайте, включите микровзаимодействие. Небольшой логотип, который анимируется или движется вместе с пользователями, пока они настраивают уровни, — хороший способ взаимодействия с вашими пользователями.

Изображение: Микроанимация управления громкостью Ника Бутуришвили

2. Сообщения или комментарии
Область для обратной связи или комментариев сама по себе является микровзаимодействием. У ваших пользователей должна быть область, где они имеют некоторый доступ к вам. Если вы не ответите – или ответите недоброжелательно – это может иметь неприятные последствия.
Рассмотрим компанию по продаже билетов TickPick. Когда компания не смогла включить Верхний полуостров на карту Мичигана, ее жители поспешили сообщить об этом компании.
Реакция TickPick в социальных сетях не принесла им никаких очков: «Мы получили важную часть Мичигана, разве этого недостаточно?» Затем они не извинились, сказав: «Мы уверены, что Верхний полуостров Мичигана — прекрасное место для жизни, и я уверяю вас, что мы не намеренно убрали его с карты. А если серьезно, то это просто куча лесов».
Хотя владелец и помирился с сообществом, это было недешево. Он прилетел в этот район и оплачивал счет местных жителей в высококлассном пабе с пивоварней. Это урок, который могут извлечь все компании — обучайте свою команду реагирования в социальных сетях и сохраняйте ее позитивный настрой.
3. Загрузить или загрузить строку состояния
Никто не хочет чувствовать себя обделенным после того, как решил что-то загрузить или скачать. Держите ваших пользователей в курсе того, что происходит, когда они загружают или скачивают, и они, скорее всего, будут придерживаться этого. Если они не уверены, выполнили ли они свою задачу, они не будут чувствовать себя хорошо в этом опыте.

Изображение: Скачать Button Transition от Arto Baghdasaryan
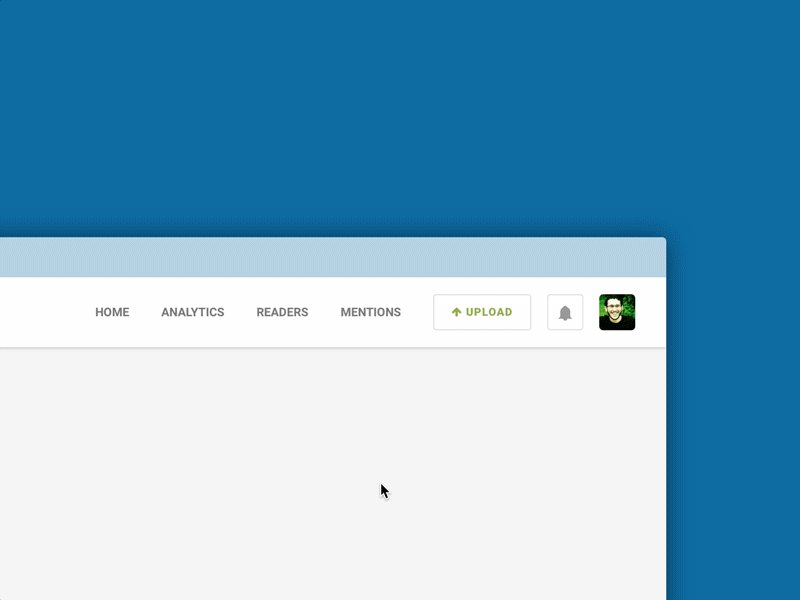
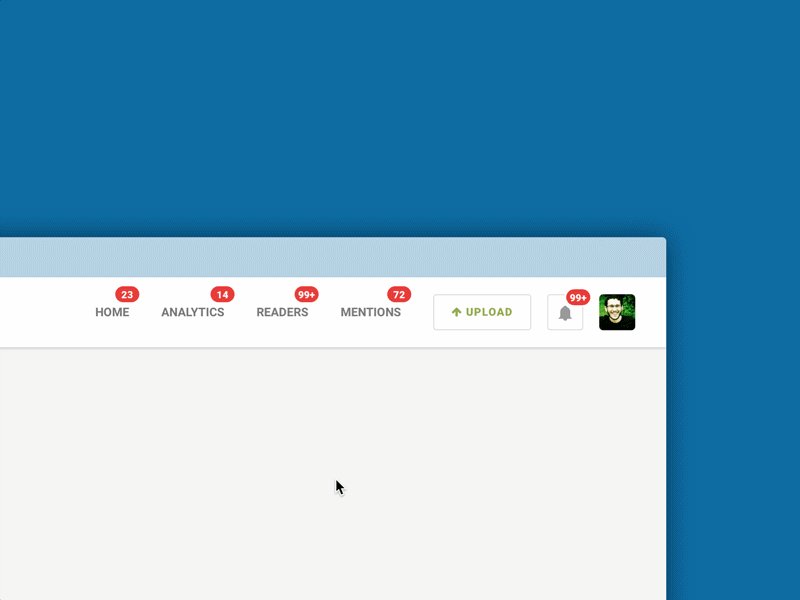
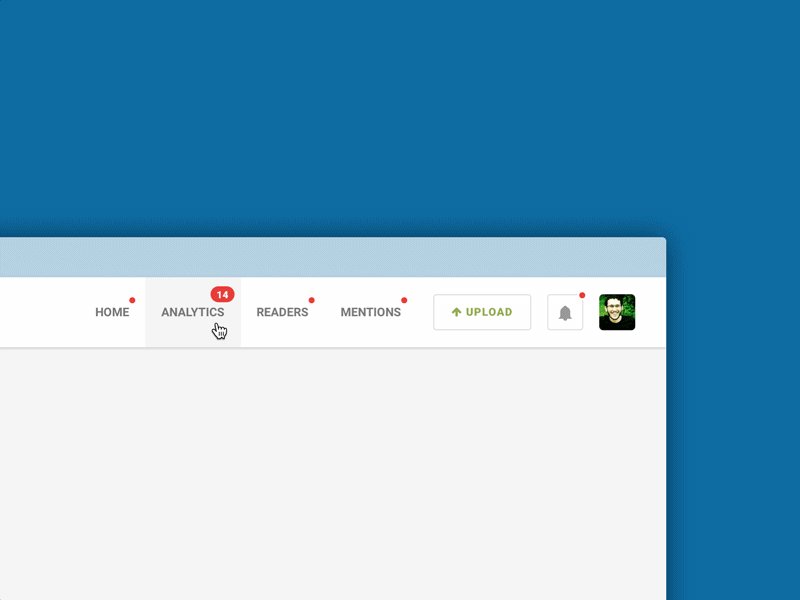
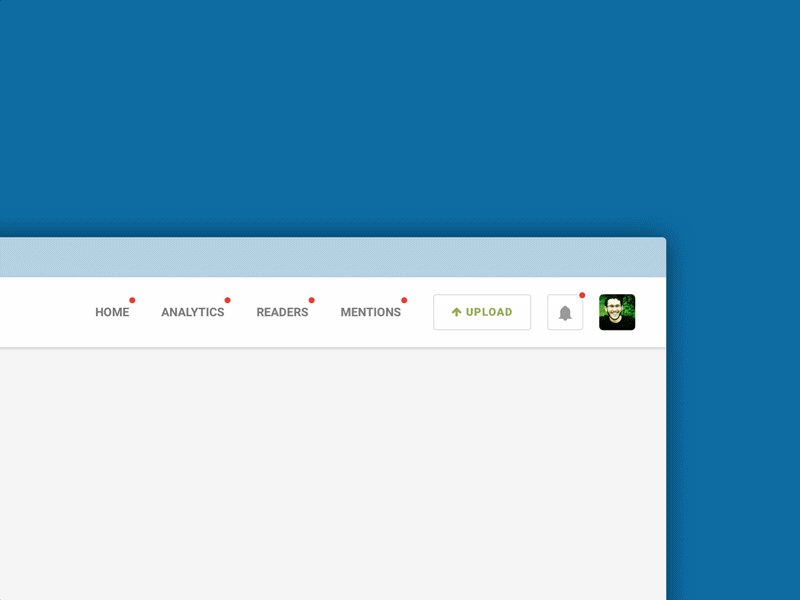
4. Уведомления
Если ваши пользователи получают какие-либо уведомления с вашего веб-сайта, происходит микровзаимодействие. Разработка анимированных уведомлений привлекает внимание пользователей и показывает, что им нужно проверить что-то важное.
Когда ваши уведомления веселые и увлекательные, пользователи связывают эти чувства с вашим бизнесом.

Изображение: Значки уведомлений от Блейна Биллингсли
5. Выпадающие меню
Когда пользователи просматривают ваш сайт на мобильном устройстве, отдельные страницы необходимо разделить. Выпадающие меню на вашей странице позволяют пользователям быстро перемещаться между страницами, не теряя места. Без этого простого ответа пользователи, скорее всего, разочаруются в навигации.

Изображение: Pull Down and Refresh by Odneoko
6. Загрузка страницы
Ваш веб-сайт может содержать страницы, загрузка которых занимает больше времени, чем другие. Небольшое взаимодействие, уведомляющее пользователей о том, что страница все еще загружается, поддерживает их интерес и дает им представление о том, когда она завершит загрузку.
Это работает как любезность для вашего пользователя и помогает поддерживать низкий показатель отказов. Когда потребители знают, что страница загружается, они с меньшей вероятностью покинут страницу, предполагая, что ваш сайт просто не отвечает.
7. Визуализируйте ввод
Пользователи, которые вводят данные на ваш сайт, хотят иметь возможность их просматривать. Если они заполняют контактную страницу или вводят информацию о кредитной карте, визуализация показывает, что они ввели информацию правильно. Это микровзаимодействие не столько связано с весельем, сколько с ясностью и безопасностью.
Визуальный ввод вызывает доверие у ваших пользователей и создает ощущение, что ваш сайт заслуживает доверия.

Изображение: анимация входа в систему от Cooper Maruyama
8. Отзывчивый призыв к действию
Микровзаимодействия привлекают ваших пользователей и могут побудить их действовать в соответствии с вашим призывом к действию (CTA), что является важной причиной наличия веб-сайта.
Используйте визуальные подсказки или анимацию, чтобы привлечь внимание пользователей и побудить их кликнуть. Вы не хотите, чтобы это взаимодействие было навязчивым или раздражающим, потому что ваши пользователи менее склонны реагировать.

Изображение: Кнопки пользовательского интерфейса от Михала Войтовича
Эффективные микровзаимодействия
Есть четыре ключевых шага, которые необходимо включить в ваши микровзаимодействия, чтобы сделать их эффективными:
- Триггер . Это сигнал или визуализация, которая побуждает ваших пользователей двигаться вперед.
- Правила . Параметры микровзаимодействия показывают пользователям, что будет делать взаимодействие.
- Обратная связь . Когда ваши пользователи нажимают на микровзаимодействие, они должны получать ответ.
- Циклы и режимы . Подумайте, как часто будут использоваться ваши микровзаимодействия и как сделать их узнаваемыми для новых и старых пользователей. Цикл — это место, где ваше взаимодействие становится знакомым. Режим представляет собой другой ответ обратной связи, показывающий пользователям, что взаимодействие было не таким, как в первый раз.
Когда вы используете микровзаимодействия для лучшего взаимодействия с пользователем, вы создаете положительные ассоциации с аспектами вашего веб-дизайна, которые, вероятно, в любом случае должны присутствовать в той или иной степени. Учитывайте эти идеи при создании микровзаимодействий для вашего сайта.
