Эффективный процесс адаптивного дизайна
Опубликовано: 2022-03-10На что похож ваш процесс адаптивного дизайна? Вы чувствуете, что это эффективно? Следующая статья представляет собой отрывок из главы Бена Каллахана «Отзывчивый процесс», впервые опубликованной в электронной версии Smashing Book 5 (оглавление). — Ред.
«Успешный ответчик на этот RFP предоставит нашей команде три варианта статического дизайна». Я никогда не был большим поклонником многовариантного подхода к дизайну, но я понимаю — иногда это нужно клиенту.
«Каждый из этих вариантов обеспечит дизайн для трех уникальных макетов: домашняя страница, страница со списком, страница с подробностями». Отлично. Теперь у нас есть до девяти файлов статического дизайна. Это немного выходит из-под контроля.
«Каждый из этих уникальных дизайнов страниц должен учитывать размеры мобильных устройств, планшетов и компьютеров». Я никогда не был хорош в математике, но я могу сделать этот расчет. Двадцать семь файлов статического дизайна?! Не случится.
Это реальный запрос предложения, который я получил не так давно. Выяснилось, что клиент был очень склонен к более эффективному подходу. Но этот опыт действительно заставил меня задуматься… Самое сложное в том, чтобы делать это, не делать это на самом деле. Это работа с людьми , пока ты занимаешься этим.
Видите ли, почти у каждого потенциального клиента уже есть веб-сайт . Для нас это означает, что большинство клиентов приходят к этому с набором ожиданий, а также со своим багажом прошлых веб-проектов. Этот багаж может сильно повлиять на то, как ваш клиент подходит к проекту — и на вас. Чтобы помочь уменьшить негативные последствия этих ожиданий, я обнаружил, что лучший способ управлять ими — быть тем, кто их устанавливает.
Моя цель в этой главе помочь вам добиться большего успеха в ваших веб-проектах , начав с самого начала ; работая с первого дня, чтобы помочь установить ожидания вашего клиента о том, что произойдет, и работая на протяжении всего жизненного цикла проекта, чтобы сделать то же самое.
Ключевые различия в процессе адаптивного веб-дизайна
Прежде чем вы откроете свой любимый текстовый редактор, прежде чем открыть Macaw, прежде чем вы достанете блокнот или начнете лепить текст, вы должны помочь своему клиенту понять процесс. Есть много способов сделать это, и мой наименее любимый — просто попытаться продать им новый процесс. По моему опыту, демонстрация ценности вашего мышления на раннем этапе — еще до подписания контракта — является лучшим подходом. Это дает вашему клиенту уверенность в том, что вы знаете, о чем говорите, но это также означает, что вам нужно заслужить их доверие, чтобы попробовать новый способ.
Чтобы поощрить это, я и моя команда придерживаемся четырех идеалов , когда взаимодействуем друг с другом: сотрудничество, итерация, адаптация и расстановка приоритетов. Позвольте мне кратко объяснить, почему эти конкретные идеи будут держать вас на правильном пути.
Сотрудничать
Знаю, знаю. Все повсюду говорят о сотрудничестве и о том, как оно необходимо для отличной работы. Ну, знаешь что? Это верно. Конечно, вам нужно сотрудничать внутри вашей команды, но в наши дни необходим еще один вид сотрудничества — сотрудничество с вашим клиентом . У меня есть важное напоминание для вас: клиенты тоже люди. У них может не быть вашего опыта, когда дело доходит до веб-дизайна и разработки, но они знают о своем бизнесе гораздо больше, чем вы когда-либо узнаете.
Опять же, все начинается сначала. В Sparkbox я искал способ более тесно сотрудничать в привлечении новых клиентов. В рамках этого мы используем новый подход к написанию оценок. Вместо того, чтобы клиент приходил к нам и объяснял свой проект, чтобы мы могли исчезнуть на неделю и вернуться с идеальным решением, мы приглашали их помочь нам с оценкой. Это очень просто — мы называем это совместной оценкой, и клиентам это нравится.
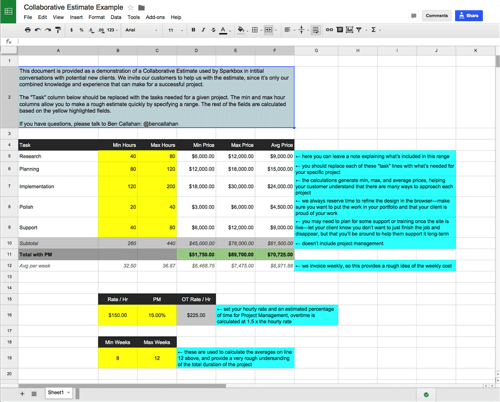
Мы начинаем с простой электронной таблицы Google, которая имеет несколько настраиваемых полей и рассчитывает, сколько, по нашему мнению, будет стоить выполнение работы. Мы начинаем с широких диапазонов, потому что делаем это очень рано — обычно после 30-минутного телефонного звонка. Затем мы делимся ею с клиентом и работаем над ней вместе.

Вот почему это важно: мы сотрудничаем с нашими клиентами в первую очередь. Мы хотим, чтобы они знали, что мы приносим больше пользы, когда работаем с ними, а не для них. Это всего лишь один из способов, которым мы вкладываем свои деньги в свои уста.
Мы также приглашаем наших клиентов в наши каналы коммуникации команды с нами. Мы большие поклонники Slack и Basecamp. Эти инструменты обеспечивают отличное сочетание формальной документации и неформального общения, которые необходимы для обеспечения качественного сотрудничества.
Благодаря открытому редизайну веб-сайта «Чтение — это фундамент», проведенному Дэниелом Моллом, мы все получили представление о том, как Дэн приводит своих клиентов в проект вместе с ним. Брэд Фрост сделал еще один шаг вперед с проектом GitHub под названием «Project Hub», который представляет собой инструмент для отслеживания хода выполнения вашего проекта.

Помните, что это всего лишь инструменты. Инструменты могут помочь, но что действительно необходимо, так это изменение нашего мышления. Мой друг Кевин Шэрон однажды сказал мне очень трогательную вещь. Он сказал: «Если вы не можете сказать «нет», это не сотрудничество». Не знаю, как у вас, но у меня было много отношений с клиентами, в которых я не имел права сопротивляться — даже если бы я знал по опыту, что то, о чем они просили, не сработает. Эти клиенты приходят к вам с решениями, а не с проблемами, которые необходимо решить.
Мне стыдно признаться, но у меня также были отношения с клиентами, когда все было наоборот. Иногда мое разочарование берет верх надо мной, и я забываю, что мне нужно, чтобы мой клиент был частью проекта. Когда мы слышим идею от наших клиентов и сразу же не соглашаемся, мы так же виноваты, как и они, отрицая совместный процесс. Многие веб-студии не желают допускать такого рода сотрудничество в своем процессе, часто потому, что не верят, что их клиенты достаточно креативны или техничны, чтобы внести значимый вклад.
Сотрудничество — это улица с двусторонним движением. Изменение вашего взгляда на ваших клиентов в сторону того, чтобы они стали настоящими участниками вашей работы, приведет к всевозможным новым способам их вовлечения и поможет вам создать лучший продукт.
Итерация
Мы регулярно ищем возможности для предоставления небольшого набора высококачественных функций с невероятной скоростью. Подобный подход демонстрирует прогресс на раннем этапе и предоставляет реальные возможности, чтобы то, чему вы научились, создало импульс для выполнения проекта.
Если вы чувствуете, что при изменении того, как работает ваш клиент, могут возникнуть политические проблемы, вот вам совет (и я чувствую это в каждом проекте, который мы делаем): итеративная работа может помочь превратить скептиков в сторонников. Большинство людей с большей вероятностью позволят вам попробовать новый способ работы над небольшим этапом, чем над целым проектом. Опять же, главное здесь — как можно раньше продемонстрировать свою ценность, чтобы завоевать доверие клиента.
Одним из способов проявления итерации является прототипирование. Мы постоянно ищем возможности выявить серьезную проблему, предложить возможное решение, доказать или опровергнуть его обоснованность посредством прототипирования, пересмотра и повторения.
Часто мы ищем возможность начать с этапа платного исследования, прежде чем приступить к большому проекту; Думайте об этом как о свидании перед свадьбой. Это дает вам возможность узнать гораздо больше о проекте и о том, каково это работать с этим клиентом. Обе стороны могут определить, подходят ли рабочие отношения.
Первоначальные взаимодействия могут принимать различные формы, но основные цели заключаются в следующем:
- Лучше понять масштаб проекта
- Определите и докажите возможные решения самых больших проблем
- Выясните, подходит ли клиент/поставщик
- Докажите, что вы способны
- Получить оплату за вышеперечисленное
Ваши клиенты оценят такой подход, и вы создадите отличный фундамент для будущей работы. И если вы узнаете что-то, что резко изменит ваше понимание проекта, вы будете вовлечены только в небольшую фазу. Это обучение будет в значительной степени информировать вас о следующем шаге в процессе и подтолкнет вас к лучшему решению.
У нас есть клиент, с которым мы работаем много лет; на самом деле, мы недавно начали с ними наш тридцатый проект. Для меня это знак того, что мы нашли взаимовыгодный способ совместной работы — они видят ценность в том, что мы предлагаем, и мы творчески и технически удовлетворены нашей работой с ними. Пытаясь точно определить, что сделало эти отношения успешными, я постоянно возвращаюсь к нашему итеративному подходу. Было много раз, когда они приходили к нам с проблемой и идеей, как ее решить. Вместо того, чтобы просто откусывать то, что может быть 12-недельным проектом, мы регулярно предлагали более мелкие итерационные этапы, которые проверяют возможные решения и требуют гораздо меньших первоначальных инвестиций. Такой подход позволил нам завоевать их доверие. Это доверие необходимо для создания устойчивых отношений, и итерация лежит в основе всего этого.
Адаптировать
Когда на сцену вышел адаптивный веб-дизайн, я помню, как меня поразила мысль о том, что гибкость, присущая продукту, который мы создавали, нашла свое место в нашем процессе. Саманта Уоррен сказала об этом лучше всего: «Ваш процесс должен быть таким же отзывчивым, как и продукты, которые вы разрабатываете».
Правда в том, что идеального процесса для такой работы не существует. Мы с вами должны принять ограничения, с которыми мы столкнулись. Каждый проект, клиент, масштаб, сроки, бюджет, команда, технический стек, матрица поддержки разные. Организации, добившиеся успеха в этом бизнесе, — это те, которые могут работать в рамках ограничений проекта и при этом выполнять работу вне времени.
Мои взгляды на процесс определенно трудно объяснить клиенту. Если бы у меня была возможность, я бы, вероятно, запер нескольких ключевых людей (включая клиента), связанных с проектом, в одной комнате на несколько недель и дал бы им полномочия разобраться во всем. Поверьте мне, клиенты не любят быть запертыми в комнате неделями.
Вместо этого мы должны найти баланс между очень жестким процессом (где каждый шаг изложен и задокументирован) и импровизационным (где мы доверяем команде найти наилучший подход по ходу дела). При поиске этого баланса необходимо учитывать множество факторов. Вот три для начала: размер команды; опыт команды; и критичность проекта.
Размер команды
Гораздо проще обеспечить большую гибкость процесса, когда у вас очень маленькая команда. Два или три человека, сидящие в одной комнате, смогут следить за происходящим без особой структуры. Увеличьте размер команды до шести или семи человек, и становится трудно понять влияние каждого игрока на ход всего проекта. Увеличьте свою команду до десяти, пятнадцати или более, и это станет практически невозможным.
Это очень личное для меня. Когда я впервые запустил Sparkbox со своими партнерами, нас было всего четверо. У каждого из нас была довольно четко определенная роль, и мы могли работать довольно эффективно без особого процесса. Поскольку мы все вместе сидели в одной большой комнате, постоянно обсуждались все аспекты нашего бизнеса.
Сейчас у нас 23 штатных сотрудника плюс трое учеников. Мы, конечно, росли не так быстро, как в некоторых местах — мы очень обдуманно развиваемся, — но фраза «болезни роста» по-прежнему звучит правдоподобно. Нам приходилось постоянно экспериментировать с тем, когда, что и как сообщать. Только с помощью этих экспериментов мы можем найти баланс, который нам подходит.
Урок здесь заключается в том, что размер вашей команды влияет на тип процесса, который вы можете использовать для данного проекта. Как правило, чем больше людей участвует в проекте, тем больше жесткости вам потребуется. По мере того, как размер вашей команды уменьшается, вам может сойти с рук менее формальный процесс. В обязанности вашего менеджера проекта входит следить за пульсом команды и корректировать процесс, чтобы все шло гладко.
Опыт команды
Когда вы работаете с неопытной командой, более строгий процесс поможет держать всех на одной волне. На самом деле я считаю, что неопытной команде нужен конкретный процесс в качестве контекста для приобретения опыта. Только продемонстрировав успех в более жесткой среде, вы можете начать отслаивать слои процесса, предоставляя команде больше свободы в том, как она работает.
Это, опять же, довольно личная концепция для меня, в основном из-за того, как мы организуем команды для проекта. Мы собираем уникальную команду для каждого проекта, который мы берем; даже в ходе проекта мы можем менять людей в команде и выходить из нее. Это может создать проблемы, особенно если опыт этих людей сильно отличается. В основном это означает, что мы должны осознавать тот факт, что разным людям для достижения успеха нужны разные уровни процесса. Наши менеджеры проектов внимательно следят за этим и вносят коррективы по мере необходимости.
У нас много опытных дизайнеров и разработчиков, поэтому этот баланс в основном касается распределения менее опытных людей. Добавление одного или двух новых разработчиков в высококвалифицированную команду поднимет планку для всех. Новые разработчики будут учиться у более опытных, а более опытные будут учиться, обучая новых разработчиков. Это обеспечивает беспроигрышный вариант!
Критичность проекта
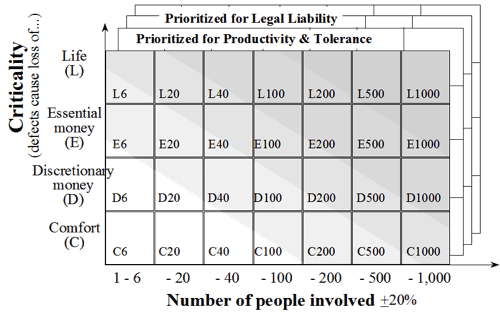
Представление о том, насколько важен проект, исходит от джентльмена по имени Алистер Кокберн, одного из первых, кто подписал Манифест Agile. В своих работах «Кристаллические методы» Кокберн описывает диапазон критичности, завершая это утверждение.
Дефекты приводят к потере:
- Комфорт (не критично)
- Дискреционные деньги (несколько критические)
- Необходимые деньги (критические)
- Жизнь (очень критично)

Чем критичнее наш продукт, тем жестче должен быть наш процесс. Возможно, вы сталкивались с этим, если работали как в малом, так и в крупном бизнесе. Небольшие местные компании, как правило, предоставляют вам больше свободы в том, как вы работаете, потому что они меньше поставлены на карту (более низкая критичность); крупным компаниям есть что терять (более высокая критичность), если ваш процесс не дает хороших результатов.
Когда я только начинал работать в этой отрасли, я работал почти исключительно с небольшими местными предприятиями. Я управлял проектами с помощью стикеров, электронной почты и телефонных звонков раз в две недели. Теперь я связан с гораздо более крупными организациями. Управление этими проектами требует от нас участия в ежедневных митингах, ретроспективах и совещаниях по планированию спринтов. Мы обнаруживаем, что строим выгорания, работаем в JIRA (программное обеспечение для отслеживания проблем) и рассчитываем нашу скорость больше, чем я готов признать. Все это из-за критичности работы — небольшой процент от достаточно большого числа все же является огромным числом. Эти более крупные компании понимают это, и у них есть процесс, чтобы защитить их от этих огромных потерь.
Расставлять приоритеты
По мере того, как размер экранов, для которых мы разрабатываем, уменьшается, уменьшаются и наши возможности для передачи информации о приоритете. Подумайте об этом: мы обычно используем такие вещи, как размер, положение, порядок и контрастность, чтобы помочь пользователям понять, на чем им следует сосредоточиться. На маленьком экране вы мало что можете сделать с размером объекта или положением заголовка. У нас просто нет тех свобод, которые у нас есть, когда мы сосредоточены на опыте с большим экраном.
По этой причине очень важно понимать приоритет контента и функциональности во всей системе. Люк Вроблевски блестяще призвал нас думать в первую очередь о мобильных устройствах, чтобы помочь нашим клиентам сосредоточиться на том, что действительно важно. Правда в том, что без четкого понимания приоритетов адаптивный веб-дизайн — это всего лишь догадки.
Мы поощряли это у наших клиентов, заставляя их мыслить линейно в самом начале процесса. (В разделе «Как это сделать» ниже я расскажу о видах инструментов, которые мы используем для этого.) Преимущество линейного мышления состоит в том, что люди должны выбирать самое важное, и именно этот приоритет вам необходимо согласовать. Немедленное внедрение этого в ваш проект заложит общепринятую основу для дальнейшего развития и даст ответы на многие вопросы, которые вы обнаружите, что будете задавать себе позже в проекте.
Недавно у нас был проект, в котором наш клиент пришел к нам с уже собранными широкоэкранными вайрфреймами. Они сделали это, чтобы сэкономить немного денег, и мы были рады попробовать работать с ними таким образом. Когда мы приступили к дизайну, заказчик остался недоволен нашей работой. Только в середине проекта мы поняли, что широкоэкранные каркасы неадекватно определяют приоритет контента и функциональности. Это была суть проблем, которые у нас были. В итоге мы вернулись, чтобы провести некоторый контент-анализ и расставить приоритеты, чтобы набрать обороты в проекте. Если бы мы сделали это раньше, мы могли бы работать более эффективно на протяжении всего проекта. К сожалению, чтобы помочь им сэкономить деньги, нам пришлось выполнить некоторые доработки, которых можно было бы избежать, если бы мы сначала заложили надлежащий фундамент! Усвоенный урок — установите приоритет заранее.
Четыре идеала
Приступая к следующему проекту, помните, что вам нужно включить в проект своего клиента. Ищите возможности сотрудничать с ними, а не просто работать на них. Помните, что чем больше вы продемонстрируете ценность на раннем этапе, тем больше доверия вы заработаете. Итерация поможет вам в этом — не бойтесь начинать с малого! Кроме того, помните, что вам, безусловно, придется адаптировать свой способ работы, чтобы он лучше соответствовал потребностям конкретного проекта или клиента. Наконец, приложите все усилия, чтобы установить приоритет контента и функциональности на ранних этапах проекта. Это принесет дивиденды позже в проекте, когда возникнут вопросы о важности определенных видов контента.
Помимо этих четырех идеалов, я хотел бы предоставить вам некоторую основу для размышлений о том, какой процесс будет работать в вашей повседневной жизни.
Основа рассмотрения процесса
Наш процесс всегда борется за свою жизнь
Одна вещь, которая поражает меня в большинстве презентаций или письменных материалов о процессе, — это то, насколько уверенными кажутся люди, которые делятся информацией. Может быть, мы исключение, но наш процесс всегда борется за свою жизнь. Если появится новый способ работы, мы его попробуем. Если мы думаем, что есть хоть какой-то намек на лучший способ сделать что-то, мы будем копаться, пытаясь найти его. Вот так мы устроены. Я чувствую, что многие из вас тоже так устроены.
Давайте договоримся, что наш процесс никогда не бывает завершенным.
Откажитесь от линейных передач
Большинство в отрасли согласны с тем, что мы должны перестать бросать результаты через стену. Вместо этого многие думают о том, как реорганизовать свои команды в надежде, что привлечение нужных людей на время проекта повысит эмпатию товарищей по команде и поднимет планку для всех. Трент Уолтон красноречиво описывает это в своем посте под названием «Реорганизация». В нем он рассказывает, что структура вашей команды часто ограничивает тип процесса, который вы можете использовать, и призывает нас рассмотреть возможность создания небольших междисциплинарных команд. Мы убедились, что это правда, и применяем очень похожий подход. По правде говоря, наши прошлые линейные процессы, вероятно, всегда были немного неэффективными. Я считаю, что адаптивный веб-дизайн только сделал эту неэффективность более очевидной; Работа с адаптивной работой привела меня к разговорам с нашими клиентами об их организационной структуре — еще одно доказательство того, что RWD действительно является катализатором организационных изменений.
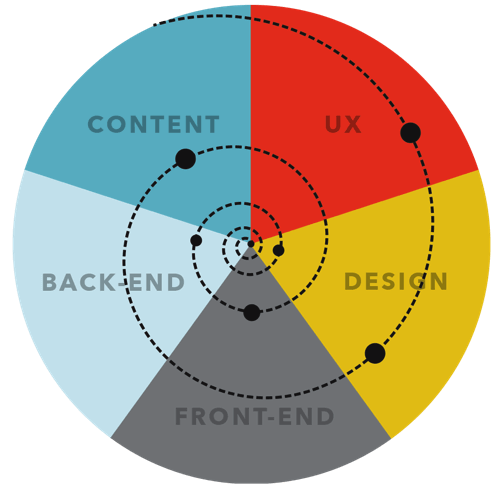
Нам нужно привлечь больше дисциплин для большей части проекта. Мне нравится думать об этом как о прохождении проекта по спирали, когда наши глаза твердо сосредоточены на конечном продукте, на одном доставляемом продукте. С каждой спиралью мы задействуем все дисциплины и получаем больше ясности во всех точках принятия решений. Концепция проста: позвольте всей команде играть роль на протяжении всего проекта. Другими словами, признайте и примите влияние, которое изменения в одной области проекта оказывают на другие.
Моя команда и я пришли к этой идее (развивающейся по спирали проекта) благодаря нашему общению с моим бизнес-наставником. Его зовут Джефф, и он очень умный парень. Он был финансовым директором некоторых довольно крупных организаций и сделал карьеру, помогая дальновидным лидерам понять финансовые показатели своей компании.
Когда мы впервые встретились с Джеффом, мы были в кризисном режиме. Перед нами стояла серьезная задача, которую ни мои партнеры, ни я не знали, как решить. Джефф усадил нас всех и попросил «начать с конца». Он хотел, чтобы мы объяснили, как это будет выглядеть после того, как мы переживем предстоящие трудные времена. Он хотел, чтобы мы определили успех на этот раз в жизни нашей компании. По мере того как мы продолжали встречаться с Джеффом, я начал расстраиваться. Каждый раз, когда мы садились, я надеялся, что он даст нам совет, необходимый для начала решения проблемы, с которой мы столкнулись. Вместо этого он постоянно задавал все больше и больше вопросов. Это продолжалось несколько недель, и это было тяжелое время для меня.
Я никогда не забуду встречу с Джеффом и моими партнерами, когда все стало обретать смысл. Наша встреча началась так же, как и все остальные; мы рассмотрели наше нынешнее понимание стоящей перед нами проблемы и потратили некоторое время на то, чтобы поделиться любым новым пониманием, которое мы получили. Только на этот раз каждый из нас начал видеть появление решения. Это было не совсем ясно, но начало проясняться. Из трех вариантов, которые мы рассматривали, один стал выглядеть намного привлекательнее остальных. То, что мы узнали за последние месяцы, безошибочно привело нас к лучшему варианту решения проблемы, с которой мы столкнулись.
Этот урок был бесценным для меня. Это научило меня тому, что линейный процесс требует от нас принятия решений до того, как мы получим всю информацию. Как мы можем знать все, что нам нужно знать, чтобы создать набор вайрфреймов, не принимая во внимание визуальный дизайн? Как мы могли бы усовершенствовать дизайн интерфейса, не экспериментируя с внешним кодом? Когда мы действуем так, как будто можно начать с контента, затем заняться дизайном взаимодействия с пользователем, затем разработать дизайн пользовательского интерфейса и так далее, мы игнорируем влияние каждого из этих результатов на другие. Вместо этого мы должны позволить им информировать друг друга. Нам нужно дать им возможность передохнуть, приспособиться и использовать полученные в ходе проекта знания для продвижения вперед.
Это именно тот спиральный процесс, через который нас подталкивал Джефф. Эти недели задавания вопросов помогли нам лучше понять проблему. Вместо того, чтобы принять решение (одобрить дизайн пользовательского интерфейса) и двигаться дальше, как будто он никогда не изменится (ОК, фронтенд-разработчик, приступайте к кодированию этого дизайна), Джефф заставил нас признать, что у нас нет всей необходимой информации. чтобы принять лучшее решение. Джефф хотел, чтобы мы дождались «последнего ответственного момента», чтобы принять решение.
Я попытался воплотить эту идею спирали в то, что мы делаем каждый день, и пришел к такой визуализации:

Пожалуйста, поместите свои собственные дисциплины в кусочки пирога выше — изображение упрощено, чтобы проиллюстрировать подход. Важно отметить, что эти точки не являются результатами в традиционном смысле. Они предоставляют вам возможность сесть с вашим клиентом и проанализировать свой прогресс в достижении «одного результата». Это означает: перестаньте уточнять результаты, опасаясь разочаровать своего клиента. Ужасно неэффективно делать ваши каркасы красивыми в Illustrator, когда достаточно эскиза на доске. Мы даже перестали называть их результатами и стали называть обновлениями .
Такой рабочий процесс достаточно гибок, чтобы его можно было использовать в любом проекте, потому что вы можете просто поменять местами типы дисциплин, которые необходимы для проекта. Церемонию вокруг процесса можно сделать более жесткой или более импровизационной в зависимости от опыта вовлеченных людей. Главное, чтобы все люди были вовлечены.
Этот подход откладывает принятие решений до тех пор, пока у вас не будет нужной информации. Он признает, что решения, принятые одной дисциплиной, несомненно, повлияют на другие. Он открывает диалог с командой и требует участия всех участников. Это менее формально, но более эффективно. Это менее предсказуемо, но я считаю, что у него есть потенциал для создания гораздо лучшего продукта.
Давайте согласимся, что нам нужно искать междисциплинарный вклад.
Эффективность — это ключ
Если бы у нас было все время мира, нам не пришлось бы беспокоиться о нашем процессе — мы могли бы просто пробовать что-то, пока не наткнемся на отличную идею. Мы оба знаем, что это не так.
Многие корректировки, которые мы вносим в наш процесс в Sparkbox, связаны с тем, что мы ищем более быстрый способ чего-то добиться. Обещание увеличения скорости — это также то, как мы получаем возможность работать с некоторыми очень талантливыми внутренними командами у более крупных клиентов. Все ищут повышения эффективности.
Давайте договоримся, что хороший процесс — это еще и эффективный процесс.
Постоянно развивающийся. Мультидисциплинарный. Эффективный. Когда мы углубимся в суть этого материала, я хочу, чтобы мы помнили об этих трех вещах. Мы можем использовать эти идеи как фильтр, через который мы рассматриваем новые подходы.
Достаточно теории
Хватит теории. Давайте углубимся в суть этой работы. В наших веб-проектах я постоянно задаю себе три вопроса:
- Для кого мы строим?
- Что мы хотим, чтобы они получили от опыта?
- Как мы должны представить опыт?
Цель состоит в том, чтобы найти способ сказать правильные вещи (что) правильным образом (как) нужным людям (кому). Секрет отличного общения любого рода заключается в ответах на эти вопросы. Вы, конечно, будете задавать много других вопросов по всему проекту. Например, какие шаблоны навигации мне следует использовать на этом сайте или действительно ли нам нужна реклама вверху каждой страницы? Я полагаю, что ответы на вопросы «кто», «что» и «как» приведут вас в правильном направлении, когда вы ответите на все другие возникающие вопросы.
Надеюсь, вы уже читали главу Дэна Молла (непосредственно перед этой). В нем он отлично справляется с предоставлением некоторого контекста для понимания того, с кем вы общаетесь. Его объяснения проведения интервью и стартовых совещаний помогут вам двигаться в правильном направлении.
Точно так же следующая глава Эйлин Уэбб посвящена контент-стратегии для вашего адаптивного проекта. Это обстоятельная глава, и она отвечает на вопросы о том, что именно мы пытаемся донести, лучше, чем я когда-либо мог.
Итак, оставшаяся часть этой главы посвящена ответу на третий вопрос: «Как?» Я поделюсь с вами видами инструментов, которые оказались наиболее полезными для меня и моей команды в Sparkbox, и надеюсь, что они помогут и вам!
Как это сделать
Как я упоминал ранее, понимание приоритета контента и функций, которые мы представляем, имеет решающее значение для эффективного общения. Вот несколько способов, которыми эта истина проявляется в нашей работе.
Руководство по приоритету контента
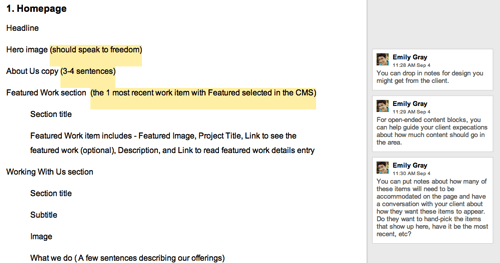
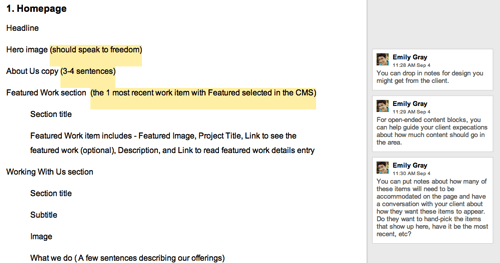
Руководство по приоритету контента — это «моделирование контента частично, частично урезанный каркас» (см. «Руководство по приоритету контента» Эмили Грей); как модель мини-контента, в порядке приоритета и при сотрудничестве с клиентом. (См. https://bit.ly/content-priority-guide для рабочего примера руководства по приоритетам контента.)

В руководстве по приоритетам контента указано, какие типы контента должны присутствовать на каждой странице. Это могут быть простые вещи, такие как заголовок, основное изображение и основной текст сообщения в блоге, или они могут быть гораздо более сложными: рассмотрите все типы контента, которые могут вам понадобиться на странице сведений о продукте на сайте электронной коммерции.
Это также позволяет объяснить каждый тип контента. Если у вас есть краткое описание продукта, в руководстве по приоритетам может быть сказано: «Одно предложение, описывающее продукт и то, что делает его уникальным». Для такого элемента, как главное изображение, вы можете предоставить некоторые сведения об художественном направлении фотографии, если это имеет отношение к конкретному случаю.
Руководства по приоритетам содержимого также помогают быстро определить повторно используемые компоненты. Это очень полезно, когда вы планируете управление этим контентом — распознавание повторно используемых шаблонов означает, что вы можете создать более эффективную систему для управления контентом.
Самое главное, руководство по приоритетам находится в порядке приоритета . Это провоцирует дискуссию о том, что действительно важно на той или иной странице. Это очень помогает, когда вы думаете, как сайт будет реагировать на ширину области просмотра. И поскольку он не содержит фактического содержания, он способствует отличному разговору о том, что и почему о типах контента, который можно легко упустить из виду, если вы начнете писать текст немедленно.
Если у ваших клиентов возникают трудности с расстановкой приоритетов (а они, вероятно, будут), вы можете поместить эти решения относительно того, что наиболее важно, в электронную таблицу и дать им варианты для проверки — первичный, вторичный, третичный и т. д. Результат тот же: у вас есть приоритетный список типов контента для каждой страницы, но процесс его получения может показаться клиенту более удобным, если ему будут предоставлены некоторые варианты.
Информационная архитектура
Как только вы хорошо разберетесь в типах и приоритетах контента, который должен существовать в системе, очень важно подумать о том, как этот контент должен быть сгруппирован, и о том, какие пути через контент вы хотите, чтобы ваши пользователи использовали. Такое мышление имеет решающее значение для создания удобного сайта.
Недавно я видел, как Аарон Куинн говорил об информационной архитектуре, и он сказал нечто, что меня очень зацепило. Он предположил, что мы, возможно, слишком полагаемся на наш здравый смысл, когда дело доходит до группировки информации. Вместо этого он призвал нас учитывать консенсус, а не здравый смысл, при планировании того, как наши пользователи будут взаимодействовать с тем, что мы создаем. Позвольте мне объяснить, почему с быстрой историей.
У нас есть клиент, с которым мы работаем уже больше года. Она запустила очень успешный продукт SAAS, который мы ей помогли создать. Эта женщина невероятно умна; она работает в Интернете каждый день — так она зарабатывает на жизнь. Не так давно я разговаривал с ней о том, что будет дальше с ее продуктом, и она сказала мне следующее: «Я думаю, нам нужно внести некоторые изменения во вкладки на нашем сайте». Я сделал паузу, потому что отчаянно пытался вспомнить, где мы реализовали вкладки на ее сайте. Почувствовав мое замешательство, она продолжила объяснять, на что надеялась. Через несколько мгновений я понял, что она говорила о навигации. Поразительно, что этот сообразительный веб-предприниматель назвала свою навигацию «вкладками».
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.

Информационная архитектура
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
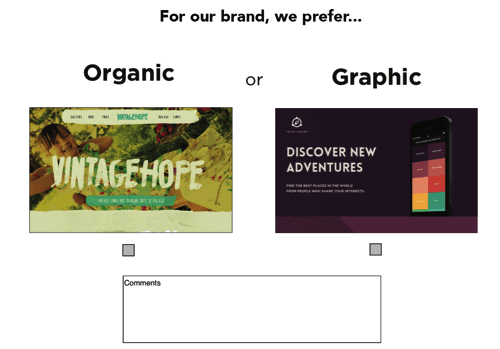
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
Это много. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
Если мы строим адаптивно, нам нужно сосредоточиться на тестировании решения для одного сайта с разной шириной области просмотра. Нам нужно измерять удобство использования всего, а не только точек останова. Это поможет нам создать максимально удобный опыт для большинства людей.
А теперь несколько обновлений, которые мы используем с нашими клиентами для достижения этих целей.
Прототип контента
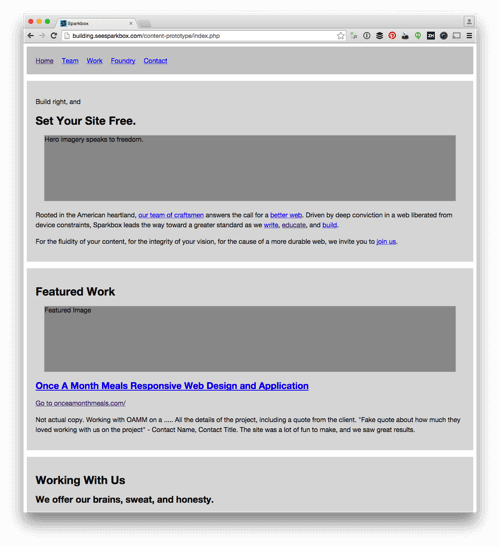
Вы слышали, что веб-дизайнер должен немного изучить CSS, верно? Ну, я согласен, и я думаю, что контент-стратег должен немного изучить HTML. По этой и многим другим причинам мы довольно рано создавали прототипы контента в процессе веб-разработки. Как только мы начинаем получать четкое представление о фактическом содержании, мы начинаем размечать это содержимое с помощью гипертекста . Это то, что мы делаем с HTML, верно? Кто лучше оборачивает контент семантическими тегами, чем люди, которые лучше всего понимают контент? Хотя такие инструменты, как Markdown, тоже могут работать, я считаю, что лучше всего изучить основы HTML, прежде чем сразу переходить к Markdown. Понимание того, почему вы пишете контент таким образом, так же важно, как и написание HTML. Такие инструменты, как Markdown, добавляют уровень абстракции между вашими действиями и результатом этих действий — абстракция, которая хороша, когда вы понимаете, что она вам дает.
Когда мы создаем прототип контента, мы намеренно опускаем почти все стили. Мы оставляем их довольно уродливыми, так что совершенно ясно, что мы ничего не проектировали. Это позволяет сосредоточить разговор на содержании и приоритете этого содержимого. Знайте, что когда вы покажете это клиенту, он сразу же поймет порядок вещей, а это именно то, чего вы от него хотите: правильно расставить приоритеты! Кроме того, мы обычно включаем достаточно CSS для отображения группировок, например:

Я сказал тебе, что это было некрасиво.
Мы также заполняем наши прототипы контента ссылками. Одна из причин, по которой мы их создаем, — позволить людям переходить со страницы на страницу, чтобы увидеть, работает ли поток контента.
Помните, вы должны подготовить своих клиентов к тому, что они увидят такое уродливое обновление. В противном случае они наверняка передумают вовлекать вас в свой проект. Тем не менее, есть что-то мощное в просмотре необработанного контента, размеченного в браузере.
Одно важное замечание: мы понимаем, что чисто семантическая разметка, вероятно, не пойдет в производство. Хотя это было бы идеально, реальность работы в Интернете сегодня такова, что она должна поддерживаться и расширяться отдельными людьми и командами с самыми разными наборами навыков. Однако начать с этой чистой версии разметки — это фантастический способ напомнить нам о наших идеалах. Затем, когда мы корректируем разметку, чтобы обеспечить стилизацию, возможность повторного использования, расширяемость и т. д., мы прекрасно понимаем, что каждое вносимое нами изменение отдаляет нас от идеала. Каждое изменение является компромиссом и должно быть тщательно продумано до того, как оно будет сделано.
Статические каркасы
В последние несколько лет наблюдается некоторое отвращение к более традиционным статическим вайрфреймам. Я считаю, что они все еще могут добавить много ценности. Я также считаю, что они могут понадобиться не для каждого проекта. Когда мы их используем, мы обычно делаем их узкой ширины — как бы неудобно это ни было — чтобы помочь нам сосредоточиться на приоритете. Ограничение нашей визуальной недвижимости заставляет сфокусироваться на этом. Для этого мы использовали множество инструментов, от Keynote до Balsamiq. Честно говоря, любой из этих инструментов справится с этой задачей. Найдите тот, который вам удобен, и приступайте к работе.
Мы также делаем много эскизов. Белые доски, карандаш и бумага, различные приложения для рисования. Мы фотографируем этот материал и делимся им с нашими клиентами, намеренно оставляя все очень сырым. Сырость — важная часть того, что мы делаем. Это помогает нашим клиентам понять, что мы не тратим время на доработку документов, которые не выиграют от полировки, и делает обратную связь более целенаправленной. Последнее, что нам нужно, это чтобы кто-то комментировал цвета наших вайрфреймов.
Интерактивные каркасы
Частично отказ от более традиционных вайрфреймов был вызван более интерактивным подходом. Подобно тому, как Agile Manifesto продвигает работающее программное обеспечение, а не документацию, многие в нашей отрасли считают, что демонстрация вашего намерения взаимодействия с помощью прототипа гораздо более эффективна, чем попытка описать его статически. В наши дни инструменты, доступные для быстрого прототипирования, обладают огромными возможностями: такие фреймворки, как Bootstrap и Foundation; Наборы инструментов CSS (или Sass и LESS), такие как Bourbon и Pure CSS; инструменты визуального прототипирования, такие как InVision и Marvel. Даже инструменты визуального веб-дизайна и разработки, такие как Macaw, или инструменты для презентаций, такие как Keynote, можно использовать для создания очень интерактивных каркасов.
Преимущество этого подхода в том, что вы можете показать людям идею, а не пытаться объяснить ее им. Если картинка стоит тысячи слов, прототип стоит тысячи картинок.
Теперь мы работаем с организацией, которая это понимает. Одна из их целей — раньше включить в свой процесс быстрое прототипирование, чтобы они могли использовать прототипы для изучения юзабилити, а также для производственного кода. Наша работа с ними сосредоточена на создании системы компонентов, которые можно использовать во всех их веб-ресурсах. Эта система также в конечном итоге будет использоваться, чтобы позволить их команде очень быстро создавать интерактивные каркасы. Поскольку мы создадим его с учетом их брендов, интерактивные каркасы будут очень похожи на их производственные версии, что будет чрезвычайно полезно при их тестировании UX.
Такой подход фокусируется на долгосрочном успехе веб-ресурса. Он воплощает в себе рабочий процесс «одного результата», о котором мы говорили ранее, вовлекая все дисциплины в создание прототипа и позволяя тому, что было изучено во время его проектирования и разработки, влиять на дальнейшие решения. Я считаю, что мы наблюдаем сдвиг в сторону организаций, создающих зрелые интерфейсные системы, вместо того, чтобы в последнюю очередь собирать CSS. Предоставление организации возможности тестировать статическую версию своей веб-работы с реальными пользователями — важный шаг к тому, чтобы закрепить это как норму в ближайшем будущем.
Дизайн и разработка пользовательского интерфейса
«Хороший дизайн — это решение проблем».
- Искусство и наука веб-дизайна, Джеффри Вин (2000) .
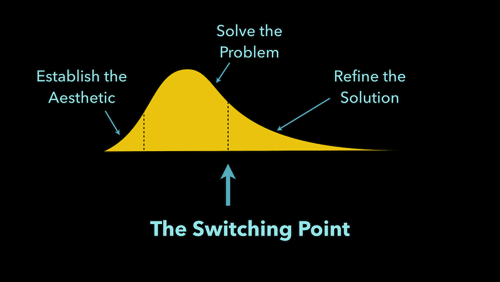
Для тех из вас, кто занимается дизайном, эта цитата звучит очень правдиво. Многие люди рассматривают то, что мы делаем, как украшение, но это гораздо больше. За последние несколько лет я обнаружил, что полностью согласен с мнением Джеффа, но также прекрасно осознаю склонность дизайнеров чрезмерно усовершенствовать свои решения. Это приводит меня к тому, что я называю «точкой переключения».

Если вы разобьёте деятельность по дизайну на три фазы — установление эстетики, решение проблемы и уточнение решения (как указано выше), — переход от решения проблемы к уточнению решения станет точкой переключения. Это последний ответственный момент для перехода в среду паутины. Если вы этого не сделаете, вы в конечном итоге будете выполнять эту фазу уточнения несколько раз, а это крайне неэффективно.
Если вы когда-либо тратили часы на настройку PSD, передавали его разработчику для сборки, а затем возвращались через неделю или две, вы испытали эту боль. Все усилия, которые вы приложили для уточнения и уточнения, перемещая статические пиксели, напрасны. Как только дизайн меняет носитель (от статического дизайна в Photoshop или каком-либо другом инструменте до HTML и CSS в браузере), требуется еще один этап уточнения. Идея точки переключения состоит в том, чтобы признать, насколько это неэффективно. Вместо уточнения с помощью статических инструментов как можно скорее закодируйте базовый дизайн и выполняйте уточнение в конечном носителе — в Интернете.
Это часто требует сочетания дизайна, буквально сидя вместе, чтобы воплотить эти уточнения в жизнь. Хотя временами это может показаться медленным и болезненным, на самом деле это чрезвычайно полезно для всех участников. По мере того, как дизайнер делится с фронтенд-разработчиком типами корректировок стиля, которые они хотели бы видеть, фронтенд-разработчик узнает, что важно в улучшенном дизайне. Пока фронтенд-разработчик вносит запрошенные изменения, дизайнер видит, как эти изменения вносятся, возможно, немного изучая CSS. Этот процесс делает всех умнее. Это также означает, что в следующий раз, когда эти две пары будут идти намного быстрее.
В наши дни нам нужно освоиться с рядом инструментов, чтобы начать разговоры о пользовательском интерфейсе, и нам нужно изменить кодирование этих дизайнов на более ранних этапах процесса. Давайте рассмотрим несколько способов сделать это.
Плитки стилей
Саманта Уоррен открыла новые горизонты, когда представила плитки стилей как способ «определить визуальный язык» для Интернета. Те из нас, кто занимался брендингом, сразу увидели, насколько ценными могут быть плитки стиля.
Стиль плитки довольно прост. Обычно они включают в себя цветовые палитры, варианты типографики, текстуры и стили иконографии или иллюстрации. Они намеренно не являются композицией на всю страницу. Вместо этого они представляют собой достаточно дизайна, чтобы определить, движемся ли мы в правильном направлении. По этой причине они работают лучше всего, когда ваш клиент выразил то, что он хочет, но вы не полностью уверены, что находитесь на той же странице.
Я начал ценить тайлы стилей, в основном из-за их скорости. Если раньше мы тратили неделю на разработку домашней страницы и подстраницы в Photoshop, то теперь мы можем создать простую плитку стиля за считанные часы. Это может сэкономить время и деньги и вселить уверенность в том, что вы движетесь в правильном направлении.
У Саманты есть несколько примеров на сайте плиток стилей, а ниже перечислены несколько замечательных ресурсов, которые рассказывают об их использовании в реальных процессах:
- «Включите свой (визуальный) стиль»: Есения Перес-Крус, Дэн Молл и моя презентация на конференции Artifact в Остине, штат Техас (13 мая 2013 г.).
- «Более быстрые дизайнерские решения с плиткой стиля»: Саманта Уоррен на мероприятии An Event Apart в Остине, штат Техас (февраль 2015 г.).
- Подкаст «Руководство по стилю» с Самантой Уоррен
Из-за их статичности мы не используем их слишком часто. Наше начальное направление дизайна обычно определяется коллажем элементов или прототипом стиля, которые рассматриваются далее.
Коллажи элементов
Дэн Молл представил нам коллажи из элементов как «сборку разрозненных частей без определенной логики или порядка». Их пестрый характер делает очевидным, что то, на что вы смотрите, не является окончательным дизайном; скорее, коллажи элементов предоставляют клиентам контекст множества компонентов, которые могут совместно существовать в системе. Они помогают нам добавить плоти на кости каркаса; они помогают нам представить направление, в котором мы движемся; они позволяют нам начать визуализировать строительные блоки нашего сайта, но побуждают нас не упускать из виду целое.
Одним из преимуществ коллажей элементов является то, что вы можете выбирать, какие компоненты отображать. Ваш клиент действительно заботится о том, как поиск представлен его пользователям? Здорово! Возможно, вам следует потратить некоторое время на решение этой проблемы — поместите ее в коллаж элементов. Ваш клиент одержим кнопками призыва к действию? Поместите их в элемент коллажа. Этот менталитет «выбирай и выбирай» позволяет легко адаптировать каждый коллаж к тому, что наиболее важно в вашем проекте. Ваши клиенты это очень оценят.
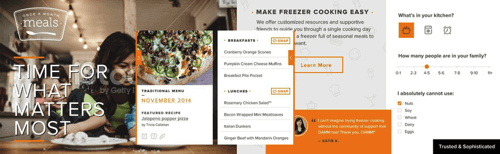
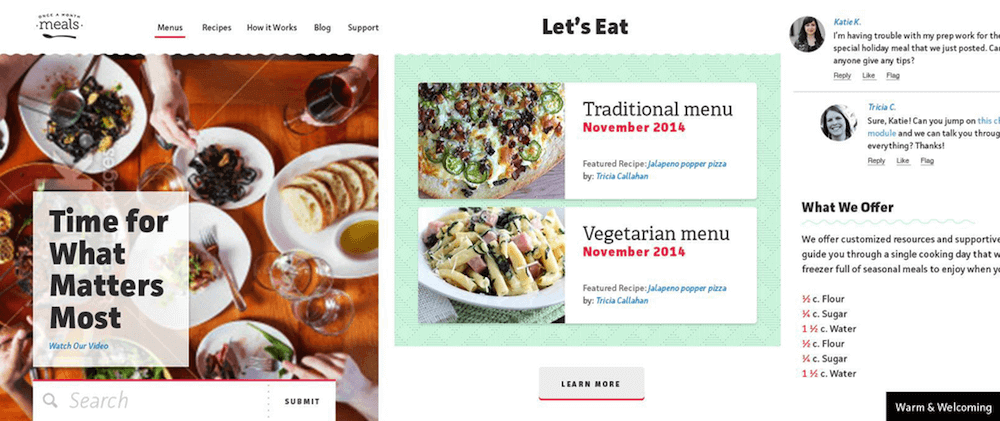
В недавнем проекте нам нужно было определить направление дизайна для редизайна одного из веб-ресурсов нашего клиента. Кэти Ковальчин (один из наших дизайнеров) руководила работой нашей команды по дизайну и решила создавать коллажи из двух элементов вместо создания композиций на главной странице.


Общее время, которое мы потратили на создание этих двух концепций дизайна, составило около 16 часов. Когда я спросил Кэти, сколько времени это заняло бы, если бы ее попросили сделать две композиции для домашней страницы, она ответила:
«На этом этапе, пытаясь выяснить их новую эстетику, было бы трудно жонглировать поиском этой эстетики, пытаясь выложить иерархию страницы и выяснить взаимодействия. Таким образом, чтобы выложить всю домашнюю страницу как способ выяснить эстетику , иногда могло уйти до недели, в зависимости от того, сколько нам приходилось работать. Я бы сказал, вероятно, около 25–30 часов каждый.
Но если отказаться от коллажа элементов, было довольно легко продвинуться вперед с макетом страницы и всеми остальными вещами, потому что не нужно много карабкаться, чтобы выяснить, какие стили кнопок мы собираемся использовать, или шрифты, или цвета. ».
Это означает, что, используя коллаж элементов, мы вчетверо сократили время, затрачиваемое на создание эстетики.
В приведенной выше цитате Кэти есть еще одно действительно интересное выражение; она сказала: «Было бы трудно найти эту эстетику, пытаясь выложить иерархию страницы и выяснить взаимодействие». Другими словами, если вы начинаете с компа на главной странице, вы пытаетесь достичь слишком многого и слишком быстро. Когда мы сначала делаем меньший шаг (используя коллажи элементов или плитки стилей), мы можем разделять и решать стоящие перед нами задачи дизайна. Это позволяет нашим клиентам чаще участвовать в разговоре и позволяет нам учиться по мере продвижения, что приводит к лучшей работе.
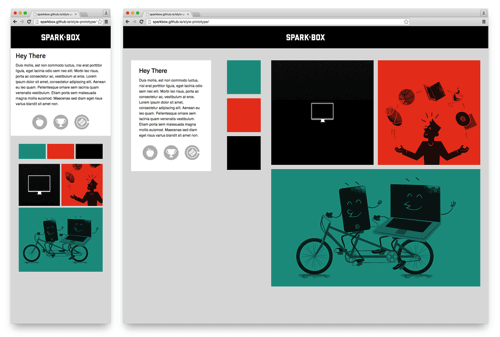
Прототипы стиля
Прототипы стилей можно рассматривать как интерактивные плитки стилей. Те же типы вещей, которые вы можете включить в плитку стиля — знак бренда, заголовки, стили абзацев, стили кнопок, обработка ссылок, рекомендации по цвету — включены в прототип стиля. Единственная разница в том, что мы делаем еще один шаг вперед и кодируем его.
Прелесть их в том, что мы можем показать реальный веб-тип, реальные цвета, реальные состояния наведения, стиль иллюстрации с веб-векторами и то, как может реагировать тип и базовый макет. Мы просим наших клиентов просмотреть их в выбранном ими браузере. Это открывает разговоры о том, что значит поддерживать браузер. Например, если они используют браузер, который не поддерживает border-radius , они не увидят закругленные углы.
Мы также можем создавать прототипы стиля примерно за день, что дает нам те же преимущества эффективности, что и плитка стиля. Клиенты любят их, потому что они могут взаимодействовать с ними. Они могут видеть их на своих телефонах и планшетах. С ними можно начать играть.
Наконец, в мире, где большинство из нас считает, что веб-дизайнеры должны учиться кодировать, прототипы стилей — это фантастическое введение в написание HTML и CSS. Из-за их простоты даже дизайнер, не умеющий программировать, может понять, как их создавать. Прежде чем они узнают об этом, у них будет уверенность в том, что они будут улучшать рабочий CSS, вместо того, чтобы статично моделировать изменения, которые они хотят видеть.
Когда мы разрабатывали оригинальный сайт Sparkbox и когда мы недавно редизайнили, мы использовали прототипы стилей, чтобы определить направление дизайна.


Атомный дизайн
Джереми Кит впервые познакомил меня с идеей начинать дизайн с «атомов сайта» во время своего основного доклада Breaking Development под названием «Mobile Web не существует». Брэд Фрост формализовал этот термин еще в июне 2013 года, когда он изложил ментальную модель подхода к проектированию «системы компонентов» для Интернета.
Основная предпосылка заключается в том, что мы должны учитывать пять уровней детализации в нашей работе по созданию повторно используемых систем компонентов. Наименьший уровень называется атомом; подумайте о простом вводе HTML или метке для ввода. Эти атомы могут быть объединены в молекулы; возможно, молекула поиска состоит из кнопки, метки и ввода. Эти молекулы могут быть объединены в организмы; возможно, заголовок веб-сайта будет содержать молекулы поиска, бренда и навигации. Эти организмы объединяются в шаблоны и страницы. Шаблоны заполнены общими данными; страницы — это шаблоны, в которые вводятся реальные данные. Вся эта теория может помочь нам создать более модульный, многократно используемый и расширяемый код.
Одна вещь, которую я усвоил, когда мы подошли к нашим проектам в соответствии с этим направлением мышления, заключается в том, что атомарный дизайн намного проще, когда вы позволяете ему развиваться из рефакторинга. Обычный способ работы для нас — создать небольшой компонент в HTML и CSS, не особо беспокоясь об атомах, молекулах или организмах. Затем, когда мы решили проблему UX и UI с интерфейсом, мы можем преобразовать этот код в атомарную структуру. Этот обратный подход означает, что мы не тратим время впустую, пытаясь слишком много думать о том, что должно быть молекулой, а не организмом. Вместо этого мы позволяем различным уровням развиваться по мере развития самой системы.
Результатом атомарного подхода является библиотека паттернов, которую можно интегрировать в систему.
Библиотеки шаблонов
Библиотека шаблонов — это именно то, на что это похоже — библиотека шаблонов, которые существуют в вашей системе. В наши дни много людей работает над решениями для библиотек шаблонов; такие люди, как Брэд Фрост, Анна Дебенхэм, Джина Болтон и Бермон Пейнтер, говорили и писали на эту тему. Фактически, Брэд и Дэйв Олсон создали один из самых известных инструментов, доступных сегодня, Pattern Lab. Pattern Lab великолепен, потому что он позволяет вам отделить конкретное содержимое от HTML-модулей и предоставляет атомарную структуру, упрощающую создание системы шаблонов. Они также добавили несколько замечательных функций для тестирования, пока вы находитесь в разработке. Все это очень легко запустить локально и имеет простой интерфейс, который можно легко показать клиенту. Если вы хотите заняться дизайном, основанным на шаблонах, это фантастическое место для начала.
Прямо сейчас в этой области происходит много всего, и есть много других ресурсов для тех из нас, кто хочет узнать больше. Брэд работал с Анной Дебенхэм и Бренданом Фальковски (а также с несколькими другими людьми) над созданием ресурсов руководства по стилю веб-сайта. Это огромная коллекция многих примеров, статей, докладов, подкастов и многого другого, которые охватывают проектирование и разработку на основе шаблонов.
На данный момент самой большой проблемой является поиск способа поддерживать библиотеку шаблонов в актуальном состоянии после того, как шаблоны были интегрированы с серверной системой. Я еще не видел идеального решения для этого, но над этим работает много светлых умов. Посмотрите на Rizzo by Lonely Planet как на отличный пример организации, усердно работающей над решением этой самой проблемы. Даже если у нас нет идеального долгосрочного решения, я увидел огромную выгоду от такого проектирования. Это заставляет вас мыслить модульно, и это значительно упрощает интеграцию и поддержку клиентской работы, которую мы выполняем.
Что насчет точек останова?
Всякий раз, когда я говорю или пишу о процессе, меня всегда спрашивают о выборе точек останова. Как ни странно, этот разговор почти никогда не возникает в нашей оперативной работе изо дня в день. Конечно, некоторые клиенты приходят к нам, проделав массу работы по анализу аналитики и расстановке приоритетов устройств — и все это во имя документирования точек останова системы. Этот ход мыслей никогда не имел для меня особого смысла.
Я думаю, Стивен Хэй сказал это первым: «Начните с малого и добавьте точку останова, когда сайт сломается». На наших сайтах часто есть десятки контрольных точек — большинство из них не соответствуют стандартным размерам устройств. Когда вы видите, что ваш контент и ваш дизайн больше не работают в гармонии, исправьте это.
Теперь есть разница между тем, что Стефани Ригер называет основными точками останова и второстепенными точками останова. (Я также слышал, что их называют точками останова и точками настройки.) Позвольте мне объяснить каждую из них.
Основные точки останова
Когда есть изменения в макете, которые требуют совместной работы отдельных модулей при изменении их дизайна, мы используем общую точку останова (основную точку останова). Возможно, у вас есть корректировка макета, которая перемещает сложенный список продуктов при небольшой ширине окна просмотра в макет с двумя столбцами при большей ширине окна просмотра. В этом случае вам нужно отслеживать, где происходит этот сдвиг макета, потому что, вероятно, есть много других изменений, которые должны произойти при той же ширине окна просмотра.
Большая часть нашей работы имеет от трех до шести основных точек останова. Они часто устанавливаются как переменные Sass в нашем рабочем процессе, чтобы мы могли вносить в них изменения позже в одном месте. Мы также часто имеем набор основных точек останова для основных разделов сайта. Например, у нас может быть три основных контрольных точки в заголовке нашего сайта и три совершенно разных основных контрольных точки в нижнем колонтитуле. Это делает нашу работу модульной и позволяет этим разделам развиваться независимо, сохраняя при этом связь с системой в целом.
Незначительные точки останова
Когда требуются более тонкие изменения в типе или интервалах, мы все еще можем использовать медиа-запрос для внесения этих корректировок (второстепенная точка останова). Обычно это одноразовые изменения стиля для таких вещей, как размер шрифта (чтобы контролировать длину строки) или для увеличения интервала по мере увеличения ширины области просмотра. Эти незначительные корректировки демонстрируют глубокое внимание к деталям, которые действительно могут выделить вашу работу.
Вместо того, чтобы использовать для них переменные препроцессора, мы обычно просто используем жестко заданные числа. Иногда мы также использовали расчеты препроцессора, чтобы удерживать их относительно основной точки останова. Например, если у нас есть основная точка останова в 30em с именем $bp_header-show-nav , я могу настроить размер шрифта заголовка в 5em поверх точки останова $bp_header-show-nav . В данном случае это произойдет на 35em. Если в какой-то момент в будущем мы сдвинем эту основную точку останова на 32em, незначительное изменение произойдет на 37em. Относительное мышление с второстепенными контрольными точками может помочь, если вы подозреваете, что основные контрольные точки могут измениться. Вам придется использовать свое суждение в каждом конкретном случае, чтобы принимать наилучшие решения.
Дальнейшее чтение
Чтобы узнать больше о точках останова, ознакомьтесь со следующими статьями:
- «Точки останова нет»
- «The In-Between» Марка Боултона
- «Прагматичный адаптивный дизайн» Стефани Ригер
Переход
В наши дни недостаточно просто создавать отличные сайты. Мы также должны учитывать долговечность того, что мы строим. Хотя такие подходы, как атомарный дизайн, могут помочь, нам нужно сделать больше. На данный момент большинство наших проектов включают в себя какую-то обучающую составляющую — и я не говорю об обучении клиента работе с CMS. По мере того, как организации начинают по-настоящему понимать ценность, которую предлагает им Интернет, они решают создать свои собственные команды, чтобы владеть и поддерживать свои веб-ресурсы. Если мы хотим построить что-то долговечное, нам нужно убедиться, что команда, которая берет на себя нашу работу, способна должным образом ее поддерживать. По этой причине мы проводим гораздо более углубленное обучение методам, которые мы используем для создания веб-приложений.
К счастью, в настоящее время существует много распространенных подходов к переходу. Каждый репозиторий, который мы создаем в системе управления версиями, имеет полезный файл readme; мы предоставляем автоматические тесты, поддерживающие наш код; и мы работаем над некоторыми способами изменения бюджета производительности проекта, чтобы наши клиенты продолжали поддерживать скорость своих сайтов. Наряду с атомарным мышлением мы также предоставляем рабочие примеры создаваемых нами подсистем. Например, мы обычно рассматриваем, как типографика работает на всех веб-ресурсах в контексте бренда клиента, поэтому мы также можем предоставить подробную документацию по этой типографской системе, а также страницу с примерами, показывающими, как ее использовать. Такого рода дополнения к нашей работе значительно облегчают работу, поскольку мы передаем код от нашей команды команде нашего клиента.
У всего этого есть и более глубокие последствия. Понимание того, кто будет обслуживать создаваемую вами систему, также должно влиять на решения, которые вы принимаете в отношении выбора технологий и методов разработки. Другими словами, если веб-команда вашего клиента не готова использовать Grunt с Assemble и локальным сервером из командной строки, вам нужно найти способ работы, который лучше соответствует их возможностям. Помните, вы строите это для них.
Также было очень полезно пригласить команду веб-дизайна и разработчиков нашего клиента для участия в проекте. Использование проекта как возможности для обучения команды вашего клиента демонстрирует невероятную ценность и делает вас легким выбором среди ваших конкурентов.
Люди важнее процесса
И последнее, чему я научился, постоянно развивая наш рабочий процесс, это то, что процесс, который вы выбираете для использования, гораздо менее важен, чем люди, которые его используют. Если вы хотите создавать лучшие веб-продукты, начните с развития своих людей. Это даст вам больше, чем любые изменения в вашем процессе или рабочем процессе.
Делайте свою команду счастливой
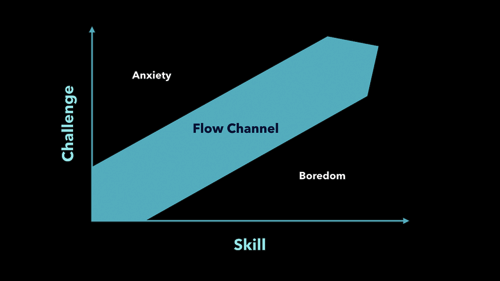
В том же духе я бы порекомендовал прочитать « Поток » Михая Чиксентмихайи. В этой книге он объясняет исследование, которое он провел, чтобы лучше понять индивидуальное счастье. Он описывает то, что он называет «каналом потока», отображая уровень навыков по оси X в зависимости от уровня сложности по оси Y. Канал потока — это область, где ваше мастерство сталкивается с адекватной проблемой. Слишком много вызовов для вашего мастерства вызывает беспокойство, а слишком мало вызовов для вашего мастерства приводит к скуке.

Это можно перевести на то, что мы делаем, если рассмотреть, где мы бросаем себе вызов в нашей повседневной работе. В Sparkbox мы говорим о культуре обучения. Это (надеюсь) означает, что навыки моей команды постоянно растут. Из этого следует, что для того, чтобы быть счастливыми, нам нужно постоянно находить новые вызовы, соответствующие нашим постоянно растущим навыкам. Мы обязаны сбалансировать эту потребность в инновациях с финансовой ответственностью в бюджетах наших клиентов.
Это сложно. Для нас это означало, что нам нужно перестать изобретать велосипед; это привело нас к рассмотрению библиотек хорошо протестированных элементов интерфейса, а не к постоянному решению одних и тех же проблем в каждом проекте. Это означает, что мы должны понимать, на что каждый из наших клиентов должен тратить деньги на инновации. И это потребовало некоторой прозрачности между этими клиентами и нашей командой, чтобы мы все были на одной волне.
В конце концов, это создает более содержательную команду, которая любит свою работу, потому что она бросает им правильный вызов. И это делает клиента более довольным — тем, кто уважает ваши рекомендации о том, куда и почему им следует инвестировать. Это отлично подходит для всех участников.
Вперед
Это та часть, где я глубоко вдохновляю вас и призываю смело окунуться в новый смелый мир веб-дизайна. Но, честно говоря, я изо всех сил пытался резюмировать заключительную мысль этой главы.
После некоторого размышления я пришел к выводу, что это происходит потому, что на самом деле процесс написания никогда не заканчивается.
Я надеюсь, что, прочитав эти слова, вы почувствовали больше вдохновения на то, чтобы инвестировать в свое собственное понимание того, как работает Интернет, и больше желания инвестировать в понимание ваших товарищей по команде. Я надеюсь, что вы были рады попробовать новый подход, но я также надеюсь, что вы почувствовали в себе силы разорвать эти страницы, если они не работают для вас. Только вы, ваша команда и ваш клиент можете найти лучший подход к проекту. Такова природа того, что мы делаем.
Время пришло — так что вперед!
