Редакционные шаблоны дизайна с сеткой CSS и именованными столбцами
Опубликовано: 2022-03-10Многие веб-сайты, особенно те, которые отображают длинное содержимое, имеют довольно простой повторяющийся шаблон компонентов: область полной ширины для изображений, центральная область содержимого и, возможно, разделенное представление на два блока половинной ширины. Эти компоненты повторяются для отображения статьи, изображений и другого связанного контента, а редакторы контента выбирают правильный компонент при создании статей для публикации.
В этой статье я собираюсь продемонстрировать подход к такого рода редакционному дизайну, основанный на нескольких методах, некоторые из которых обсуждаются в следующих статьях:
- «Прорыв с CSS Grid Layout»
- «Объяснение прорыва с помощью CSS Grid»
- «Именование объектов в CSS Grid Layout»
В дополнение к тому, что это хороший способ назвать разделы вашего макета, этот метод раскрывает целую кучу интересных вещей о Grid Layout, которые вы можете найти полезными при создании собственных шаблонов макета. Он также демонстрирует больше возможностей подсетки (часть предстоящего Уровня 2 спецификации сетки и реализуется в Firefox).
Именование объектов в CSS Grid Layout
При использовании CSS Grid Layout вы можете давать имена линиям и областям. Обе эти вещи могут сделать работу с сеткой, особенно сложной сеткой, более простой. Определение соглашений об именах для объектов в макете может быть полезно при работе с вашей командой; гораздо проще понять, где окажется что-то, помещенное с помощью grid-area: content , чем если что-то будет помещено из column-line: 3 / 9 .
При использовании подхода grid-template-areas вы даете элементам, которые хотите поместить в сетку, имя, используя свойство grid-area а затем размещаете их вокруг сетки. В следующем примере элемент с grid-area: content попадает в область сетки, определяемую свойством grid-template-areas :
См. Pen [Макет с именованной областью] (https://codepen.io/rachelandrew/pen/zYOQBba) Рэйчел Эндрю.
Это хорошо работает для компонентов, где у вас есть один элемент для размещения в одной области; однако, если вы хотите разместить несколько объектов в области содержимого (одну под другой), использование grid-area — неправильный подход. Вместо этого вы можете определить имена для строк столбцов и поместить элемент от начала до конца строки.
См. Pen [Макет с именованными столбцами] (https://codepen.io/rachelandrew/pen/xxKNONQ) Рэйчел Эндрю.
Однако это не так удобно, поскольку при использовании подхода с использованием области сетки мы должны знать как начальную, так и конечную линию при размещении элемента с использованием grid-column grid-row — или мы?
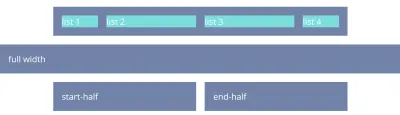
Взгляните на следующий пример CodePen. Мои элементы размещаются с использованием одного имени или идентификатора с помощью свойства grid-column , хотя некоторые из целевых областей сетки пересекают несколько столбцов:
См. Pen [Макет с именованными столбцами] (https://codepen.io/rachelandrew/pen/mdbYEod) Рэйчел Эндрю.
Моя цель здесь состоит в том, чтобы абстрагироваться от сложности настройки сетки при ее фактическом использовании. Я могу приложить много усилий для создания исходной сетки, но затем размещать элементы, не слишком задумываясь об этом, заполняя свои страницы. Я также хочу убедиться, что мы можем повторять компоненты так часто, как нам нужно, по мере создания статьи. Я имею в виду создателя контента, использующего CMS, и создания блоков контента с использованием различных шаблонов, зная, что они будут правильно размещены один под другим в общей сетке.
Чтобы понять, как я дошел до этого момента, требуется понимание нескольких вещей о CSS Grid Layout, а также о именованных линиях и областях.
Мы можем назвать линии
Как вы уже видели в моем втором примере выше, мы можем называть линии в сетке практически любыми именами, кроме слова span . Имя является идентификатором , а не строкой, поэтому оно не заключено в кавычки.
Однако вы увидите много примеров, где используются соглашения об именах name-start и name-end , которые добавляют -start к имени начальной строки и -end к имени конечной строки. Это не просто условность, и для техники я собираюсь показать вам, почему нам нужно называть наши линии именно так. Таким образом, вы должны выбрать имя для области, которую вы описываете, а затем добавить суффиксы -start и -end — которые, конечно же, должны совпадать!
Мы называем наши линии внутри квадратных скобок. Линии могут (и часто должны) иметь несколько имен. В этом случае пробел разделяет имена. При размещении элементов с использованием линейного позиционирования вы можете выбрать любое имя для линии, чтобы выполнить размещение.
Имея наши именованные строки, мы могли бы размещать наши элементы с помощью grid-column , указав имя начальной и конечной строки. Этот шаблон аналогичен использованию номеров строк, поэтому имя перед косой чертой является начальной строкой, а имя после — конечной строкой.
См. Pen [Пример использования начальной и конечной линий] (https://codepen.io/rachelandrew/pen/VwZOPgO) Рэйчел Эндрю.
Это размещает элементы, но это не точное имя для каждого элемента, которое я использовал в примере. Однако теперь у нас все на месте благодаря особому способу, которым Grid обрабатывает именованные области и линии.
Имена линий дают нам именованную область
Предполагая, что вы назвали свои линии с помощью -start и -end , как я, Grid предоставит вам именованную область основного имени, которое вы использовали. Поэтому в моем случае у меня есть области с именами content , start-half , end-half , full и center . Каждая из этих областей представляет собой одну строку (поскольку у меня нет именованных строк), однако она будет охватывать дорожки столбцов от -start до -end строки.
Именованные области дают нам именованную строку основного имени, используемого
Если мы хотим иметь возможность размещать наши элементы так, как если бы у нас было имя столбца, нам также нужно использовать тот факт, что при создании области сетки мы получаем имя строки основного используемого имени; то есть основным именем является имя с удаленными -start и -end . Это имя строки разрешается в начало или конец области в зависимости от того, на что мы ориентируемся: grid-column-start или grid-column-end .

Итак, у нас есть область с именем content , потому что у нас есть строки столбцов с именами content-start и content-end . Область с именем content также дает нам возможность использовать grid-column-start: content , который будет разрешаться в начальную строку этой области содержимого, а grid-column-end: content будет разрешаться в конечную строку области содержимого.
Следовательно, это означает, что мы можем поместить элемент в область содержимого, используя следующее:
.content { grid-column: content / content; } Теперь мы можем упорядочить эту технику еще больше благодаря тому факту, что если вы используете именованную строку для grid-column-start и опускаете конечную строку (вместо того, чтобы охватывать одну дорожку, как это было бы в случае, если вы использовали номера строк), grid копирует имя в конечную строку. Поэтому grid-column: content точно такой же, как grid-column: content / content;
Это все, что нам нужно, чтобы иметь возможность размещать элементы с помощью grid-column с простым единственным именем. Это поведение полностью соответствует спецификации, а не является каким-то «хаком». Это демонстрирует глубину мышления, которая была использована при создании спецификации Grid Layout, и количество тщательной работы, которая была проделана для того, чтобы сделать размещение элементов в наших проектах таким простым.
Придание этой технике сверхспособностей с помощью подсетки
Я думаю, что эта техника хороша тем, что позволяет очень просто указать, где элементы должны быть размещены в сетке. Однако, если мы добавим в смесь поддержку подсетей, она станет действительно очень мощной.
В настоящее время подсетка реализуется в Firefox, поэтому следующие примеры требуют запуска Firefox Nightly. Скачать Nightly можно здесь.
Значение subgrid grid-template-columns и grid-template-rows означает, что размер, созданный в родительской сетке, может быть выбран элементом, который является дочерним элементом сетки (при условии, что он также использует макет сетки), имея display: grid применена display: grid .
Примечание . Вы можете прочитать больше об особенностях подсетки в моих статьях здесь, в журнале Smashing Magazine, «CSS Grid Level 2: Here Comes Subgrid» и «Driging Into The Display Property: Grids All The Way Down».
Имена линий из родителя передаются в подсетки
В дополнение к информации о размере дорожки, передаваемой в дочернюю сетку, будут переданы любые имена строк, заданные в родительской сетке. Это означает, что мы можем использовать наши «имена столбцов» в компонентах вложенной сетки, что делает это решение очень полезным в мире, где подсетка есть. Элемент, размещенный в content , даже если он вложен во вложенные сетки, будет выровнен с элементом, размещенным как прямой дочерний элемент основной сетки.
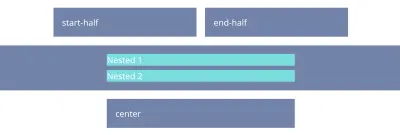
В следующем примере я вложил два элемента непосредственно внутрь div с классом full-2 . Я также поместил ul внутри .content . Если мы посмотрим на элементы внутри full-2 , чтобы поместить их в родительскую сетку, нам нужно сделать селектор full-2 сеткой с display: grid а затем использовать свойство grid-template-columns со значением subgrid .
Это заставляет сетку на .full-2 использовать дорожки, определенные в родительской сетке, и иметь доступ к именованным линиям, определенным там. Поскольку это элемент полной ширины, он действительно будет вести себя так же, как родительская сетка с точки зрения размещения наших элементов. Затем мы можем использовать любое из имен, которые мы определили для разных столбцов, для размещения элементов. В этом случае я установил для обоих дочерних элементов значение grid-column: center , и они отображаются один за другим в этой центральной области.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
Если мы посмотрим на наш вложенный ul внутри .content , нам нужно будет создать подсетку в селекторе .content так же, как и в последнем примере; когда мы это делаем, ul попадает на первую дорожку подсетки. Если мы хотим разместить элементы прослушивания в подсетке, нам нужно сделать две вещи: заставить ul занимать ту же область, что и его родитель, поместив его с помощью grid-column: content , а затем сделав его сеткой, которая подсетка.
После этого элементы списка будут автоматически размещены в дорожках столбцов подсетки:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Когда у вас есть сетка, вы можете использовать имена из родителя точно так же, как и раньше.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
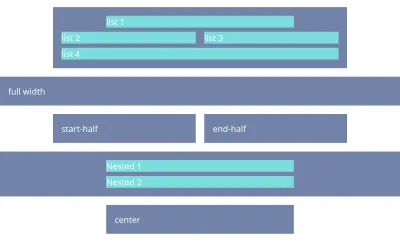
Если у вас есть Firefox Nightly, вы можете увидеть полную демонстрацию в этом примере CodePen:
См. Pen [Именование столбца и подсетки] (https://codepen.io/rachelandrew/pen/OJLYRRb) Рэйчел Эндрю.
Вы можете «вкладывать» подсетки в свою структуру разметки таким образом, и каждый раз будут передаваться имена строк. Это функция, которая, я думаю, будет особенно полезной.
Когда вы создаете вложенную сетку, номера строк соответствуют строкам вложенной сетки, а не родительской сетки. Поэтому, если вы хотите убедиться, что элементы во вложенной сетке выровнены с родительской сеткой, то использование имен линий или именованных областей (как показано в этом примере) сделает это простым и логичным.
Подведение итогов
Теперь вы знаете, как использовать эту технику для вашей основной сетки, и, надеюсь, скоро мы увидим поддержку подсетки во всех браузерах. Это позволит использовать такие методы, как этот, и сделает их невероятно мощными для использования.
