Простой способ изменить видимость блоков в редакторе WordPress Gutenberg
Опубликовано: 2021-05-18По мере того, как все больше веб-сайтов WordPress создаются с использованием блочного редактора Gutenberg, вместе с ним растет и список пожеланий для новых функций. Это имеет смысл, так как более интенсивное использование имеет тенденцию выявлять любые недостатки или идеи типа «было бы здорово, если…» .
Редактор постоянно совершенствуется. Но даже если недостающая функция не попадает в ядро WordPress, сообщество разработчиков может создавать свои собственные решения. Возьмем, к примеру, возможность скрыть определенный блок или запланировать его отображение в определенное время.
Это может пригодиться для ряда распространенных сценариев. Во-первых, это позволяет вам работать над частью контента, не делая его общедоступным, пока вы не будете готовы к запуску. Или настройте ограниченное по времени мероприятие, такое как конкурс или собрание, для отображения которого требуется временный контент.
Одним из решений для достижения этой цели является Block Visibility, бесплатный плагин WordPress, который позволяет создателям контента контролировать свои блоки. Любые блоки на странице могут быть скрыты или отображены на основе множества критериев. Кроме того, он легко интегрируется в пользовательский интерфейс редактора блоков.
Хотите узнать больше? Давайте рассмотрим несколько различных способов использования Block Visibility на вашем собственном веб-сайте WordPress.
Начиная
Прежде чем мы углубимся в то, что может сделать Block Visibility, необходимо помнить о нескольких предварительных условиях. К счастью, они довольно минимальны.
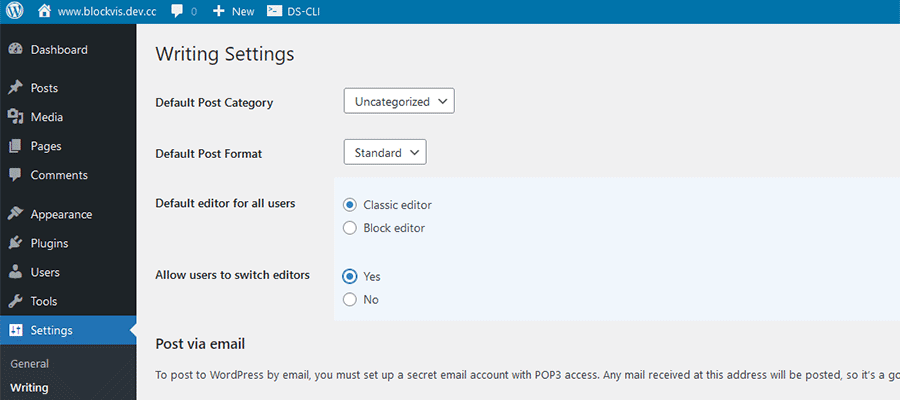
Во-первых, вам понадобится веб-сайт WordPress, на котором используется редактор блоков Gutenberg. Если у вас установлен плагин Classic Editor, убедитесь, что вы настроили его для переключения между редакторами.

Кроме того, вам нужно установить и активировать копию Block Visibility. В WordPress перейдите в « Плагины» > «Добавить новый» и найдите плагин.
Вот и все!
Навигация по видимости блока
По сути, Block Visibility позволяет вам просто скрыть один или несколько блоков на странице или в публикации. Но в плагин также включен довольно полный пользовательский интерфейс. Поэтому хорошо знать свой путь.
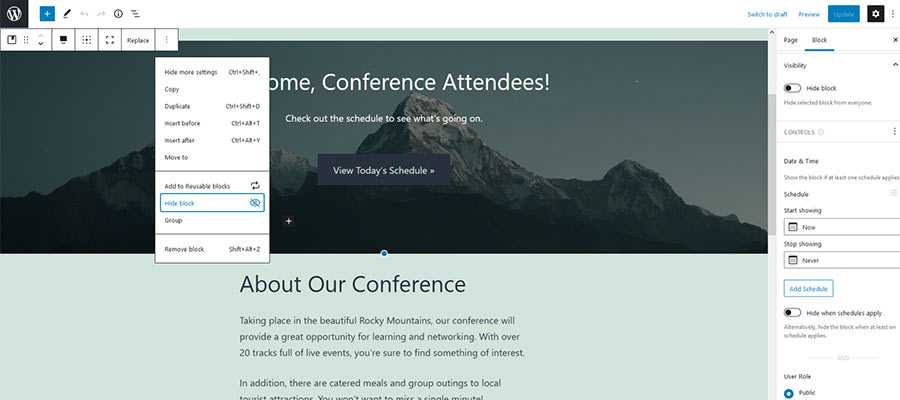
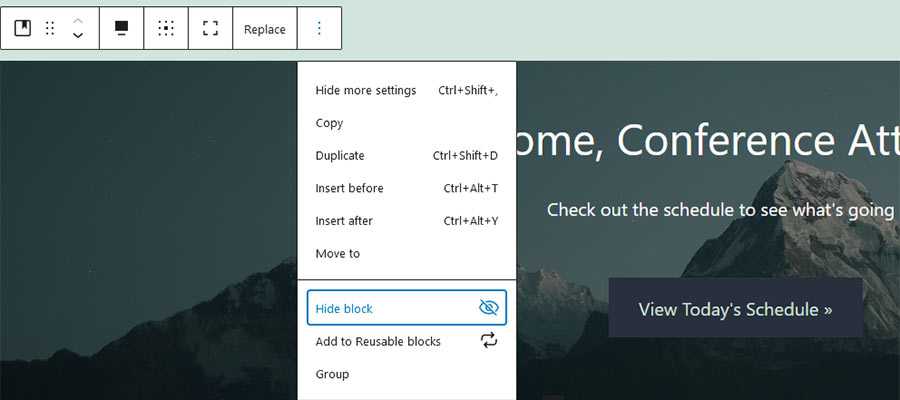
Во-первых, в меню «Параметры» каждого блока есть пункт « Скрыть блок ». Он делает именно то, что говорит — не нужно много объяснений. Тем не менее, мы предоставим демонстрацию ниже.
Затем на боковой панели настроек редактора блоков есть панель « Видимость ». Здесь все становится немного более подробным.
Этот раздел позволяет вам скрыть или отобразить блок на основе ряда сценариев. Доступны такие критерии, как роль пользователя, размер экрана и дата/время. Кроме того, видимостью блока можно управлять на основе значения настраиваемых полей.

Настройки плагина
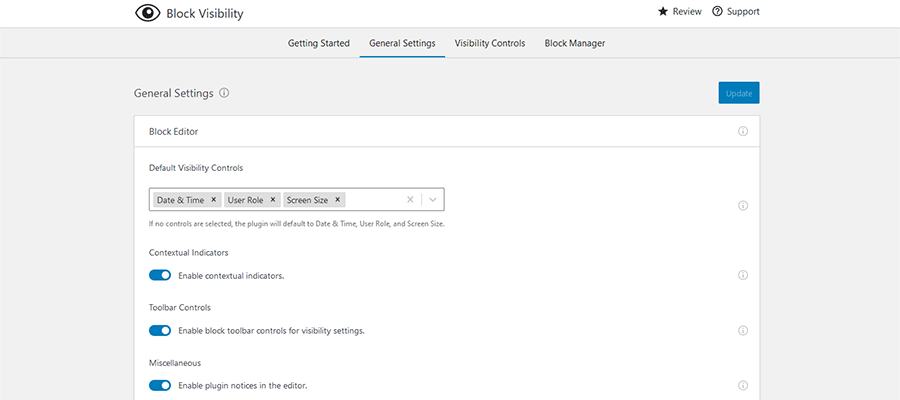
Мы также должны отметить, что вы можете дополнительно настроить то, что может делать Block Visibility, на экране настроек, Settings > Block Visibility .

Экран настроек позволяет вам выбрать, какие типы блоков имеют элементы управления видимостью, типы доступных критериев видимости и роли пользователей, которые могут вносить изменения. Вы даже можете установить контрольные точки для управления видимостью через размер экрана.
Если вам нужна помощь, встроенная вкладка «Начало работы» поможет вам справиться с общими задачами.

Множество способов скрыть блок Гутенберга
Теперь, когда мы рассмотрели основы Block Visibility, пришло время увидеть его в действии. Функциональность плагина варьируется от суперпростой до полусложной, в зависимости от ваших потребностей.
Вот несколько примеров различных способов скрыть блок Гутенберга.
Просто скрыть блок
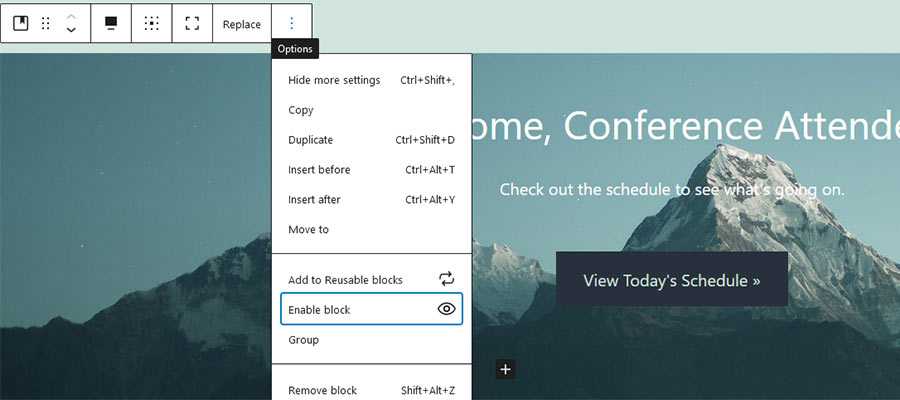
Чтобы скрыть блок в интерфейсе вашего веб-сайта, щелкните пункт «Скрыть блок» в меню «Параметры» блока.

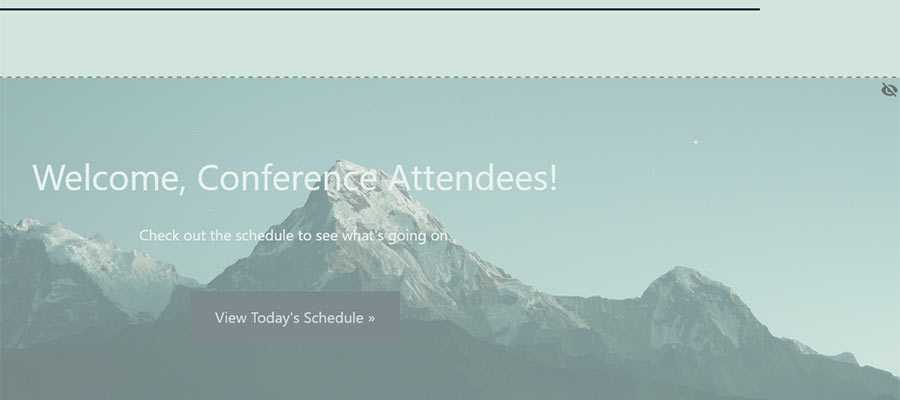
Появится диалоговое окно, подтверждающее, что блок был скрыт. Кроме того, рассматриваемый блок будет заштрихован, чтобы выглядеть неактивным. В правом верхнем углу также появится декоративный значок. Только не забудьте сохранить изменения!

На переднем крае блок крышки нашего примера действительно был скрыт. На самом деле блок вообще не рендерится. Таким образом, нет никакого негативного влияния на производительность.

Кроме того, единственный раз, когда скрытый блок будет отображаться в исходном коде, — это когда вы решили скрыть его в зависимости от размера экрана. Во всех других сценариях он будет полностью удален из внешнего интерфейса.
Условно скрыть или отобразить блок
Чтобы скрыть или отобразить блок на основе условных критериев, вам нужно использовать панель « Видимость ». Его можно найти на боковой панели настроек в правой части экрана. Нажмите на блок, который вы хотите изменить, и откройте панель, чтобы начать.
Внутри есть несколько способов установить видимость блока:
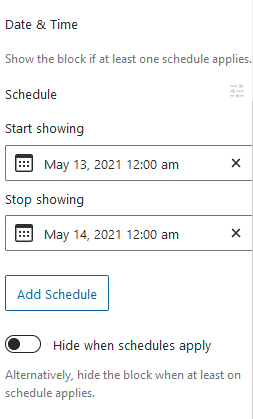
Дата и время
Этот параметр позволяет отображать (или скрывать) блок в пределах определенного диапазона даты и времени. На нашем вымышленном веб-сайте конференции мы решили отображать выбранный блок обложки всего 24 часа. Обратите внимание, что для каждого блока можно задать несколько расписаний.

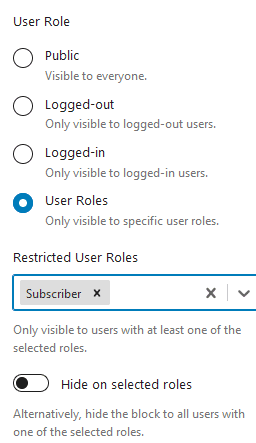
Роли пользователей
Также возможно отобразить блок на основе роли пользователя или статуса входа в систему. Настройкой по умолчанию является «Общедоступный», который отображается для всех. Однако вы также можете выбрать отображение блока для вошедших или вышедших из системы пользователей или только для тех, кто принадлежит к определенной роли пользователя.

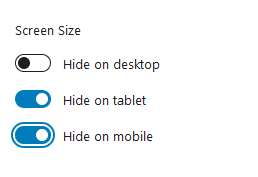
Размер экрана
В случаях, когда вы хотите настроить таргетинг только на определенные размеры экрана, функция «Блокировать видимость» упрощает это. Вы можете скрыть блоки на компьютере, планшете или мобильном устройстве. Пользовательские точки останова можно установить на вышеупомянутом экране « Настройки» > «Блокировать видимость» в WordPress.

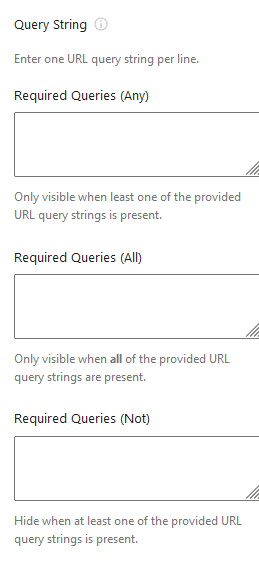
Строка запроса
Скрытый по умолчанию параметр «Строка запроса» может отображать блок в зависимости от наличия каких-либо конкретных строк запроса в URL-адресе сообщения. Вы можете включить этот параметр на экране настроек (« Настройки» > «Блокировать видимость ») или щелкнув ссылку « Управление » на панели «Видимость». В документации плагина есть краткое руководство по этому вопросу.

Также стоит упомянуть, что вы можете комбинировать одно или несколько из вышеперечисленных условий, чтобы осуществлять точный контроль над видимостью блока. Например, вы можете запланировать отображение блока в течение определенного диапазона времени И только на настольных устройствах. Однако это лишь одна из многих возможностей.
Показать скрытый блок
Всякий раз, когда вы хотите отобразить скрытый блок, вернитесь в его меню «Параметры» и выберите « Включить блок ». Кроме того, вы также можете снять флажок « Скрыть блок » на панели «Видимость».

Возьмите под контроль свои блоки WordPress Gutenberg
На первый взгляд Block Visibility может показаться довольно простым плагином WordPress. Тем не менее, он может помочь вам выполнять некоторые расширенные функции всего за несколько кликов. Раньше требовалось довольно много пользовательского кода, чтобы реализовать аналогичные возможности с контентом вашего сайта.
Кроме того, скрытие блока — одна из тех вещей, которые можно считать отсутствующей функцией самого Гутенберга. К счастью, это всего лишь еще один пример того, как сообщество разработчиков восполняет пробел.
