Тенденции UX-дизайна веб-сайта электронной коммерции, на которые следует обратить внимание в 2020 году
Опубликовано: 2020-02-24Рост продаж электронной коммерции — это то, что практически каждый бизнес заметил ближе к концу 2019 года. Молодое поколение обычно предпочитает онлайн-покупки, и маловероятно, что это изменится в ближайшее время.
Электронная коммерция, тем не менее, является высококонкурентной нишей. Ожидания клиентов растут, и продавцам становится все труднее выделиться из толпы. Чтобы получать конверсии и повторять заказы, интернет-магазины должны иметь веб-сайты с отличным UX.
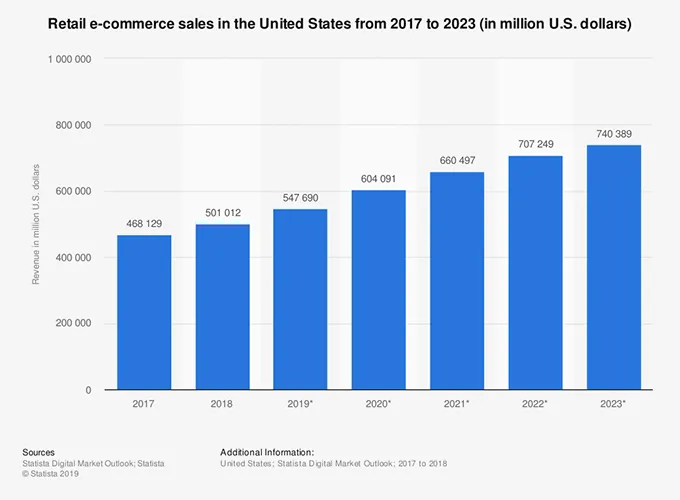
В то время как использование мобильных устройств для онлайн-продаж растет, большинство покупателей электронной коммерции по-прежнему предпочитают посещать интернет-магазин со своих настольных компьютеров и ноутбуков. Проверьте тенденцию роста продаж электронной коммерции в США за последние 3 года и прогнозы в Statista:

Как розничному продавцу, представленному в Интернете, вам необходимо поработать над созданием превосходного UX вашего веб-сайта для покупок.
Имея это в виду, в этой статье мы сосредоточимся на советах по дизайну UX веб-сайта электронной коммерции на 2020 год и далее.
Создайте потрясающую домашнюю страницу
Ваша домашняя страница похожа на приветственный коврик для ваших потенциальных клиентов, и это первое впечатление, которое они получают о вашей компании и бренде. Именно там вы должны попытаться установить эмоциональную связь со своими посетителями.
- Используйте простые слова
- Не перегружайте экран
- Сведите элементы пользовательского интерфейса к минимуму
- Удалите все, что не оказывает влияния
- Убедитесь, что рекламные баннеры обновлены
- Создайте значимую панель навигации
- Выбирайте категории и подкатегории с умом
- Создавайте высокофункциональные фильтры поиска
- Поместите одну кнопку призыва к действию в верхней части страницы
Создавайте информативные страницы продукта
Обязательно создавайте хорошо структурированные страницы, отвечающие всем ожиданиям клиентов.
Как указано в отчете об электронной коммерции Nielsen-Norman Group, существуют определенные способы взаимодействия людей с веб-сайтами во время покупок. Это онлайн-поведенческое исследование показывает, что ваш веб-сайт должен привлекать каждый из следующих типов покупателей:
- Браузеры
- Исследователи, ориентированные на детали
- Ценящие цену охотники за скидками
- Целеустремленные покупатели, сосредоточенные на продукте
- Разовые покупатели
- Клиенты, которые оставляют оценки
Кроме того, не забудьте добавить хлебные крошки на страницы товаров. Это могут быть предложения по связанным продуктам, возможность сравнения продуктов, сведения о наличии и предполагаемое время прибытия.
Наконец, создайте функциональную кнопку призыва к действию. Убедитесь, что в нем четко указано, что вы хотите, чтобы ваши клиенты делали. Кнопка «Добавить в корзину» будет самой очевидной, но у вас может быть что-то еще, в зависимости от вашей бизнес-модели.
Обеспечьте плавную работу с корзиной покупок
Дайте пользователям возможность либо создать профиль для себя, либо совершить покупку в качестве гостя. Вам также следует рассмотреть возможность реализации параметров отслеживания для посетителей вашего сайта. Если вы можете получить их адрес электронной почты, вы можете время от времени отправлять напоминания о начале и прекращении процесса оформления заказа.
Создайте клиентоориентированный поиск
Согласно отчету Salesforce, 40% клиентов обращаются к интеллектуальным помощникам перед совершением покупки. Когда вы настраиваете свой сайт, вам нужно подумать о том, что может реализовать ваш бизнес электронной коммерции, чтобы создать ориентированный на клиента поиск в этом отношении.
Использовать горизонтальную фильтрацию
Есть много преимуществ горизонтальной фильтрации, о которых вы должны знать. С одной стороны, они более гибкие. Горизонтальные фильтры позволяют использовать ползунки, таблицы, абзацы и т. д. в дополнение к ссылкам и флажкам.
Они могут отображаться по мере прокрутки пользователем, поскольку горизонтальная навигация может быть закреплена на странице. Это обеспечивает более удобный и интуитивно понятный пользовательский интерфейс. Это также позволяет использовать всю ширину страницы. Левосторонняя навигация сайта, напротив, занимает значительную часть страницы.
Пагинация
Большинство веб-сайтов электронной коммерции используют разбивку на страницы, которая по-прежнему остается самым популярным способом загрузки новых элементов. Если в вашем магазине электронной коммерции большой каталог, имеет смысл не отображать все товары сразу. Предоставляя небольшие фрагменты информации, вы позволяете своим клиентам сосредоточиться на наиболее важных аспектах каждой страницы, которую они посещают.
Сохраняйте регистрацию и оплату простыми
Никому не нравятся долгие, трудоемкие процессы регистрации и оформления заказа. Хороший UX означает максимально быстро и просто провести ваших клиентов через процесс покупки. Для этого вам нужно иметь стратегии регистрации и оформления заказа, направленные на повышение конверсии.
Таким образом, имейте в виду, что чем больше шагов стоит между вашим клиентом и подтверждением его покупки, тем выше будет процент отказа от вашей корзины. Не задавайте много вопросов о своих клиентах в самом начале. По возможности разделите форму оформления заказа на смысловые группы. Такой подход дает пользователям ощущение постепенного заполнения форм и предотвращает нежелание отвечать с их стороны.
AR в веб-дизайне
Технологии AR/VR влияют почти на все отрасли, и электронная коммерция входит в их число. AR стала большой тенденцией UX для интернет-магазинов, поскольку она делает онлайн-покупки совсем не разочаровывающими. Это может помочь покупателям выбрать нужный товар и посмотреть, как он выглядит в реальной жизни.
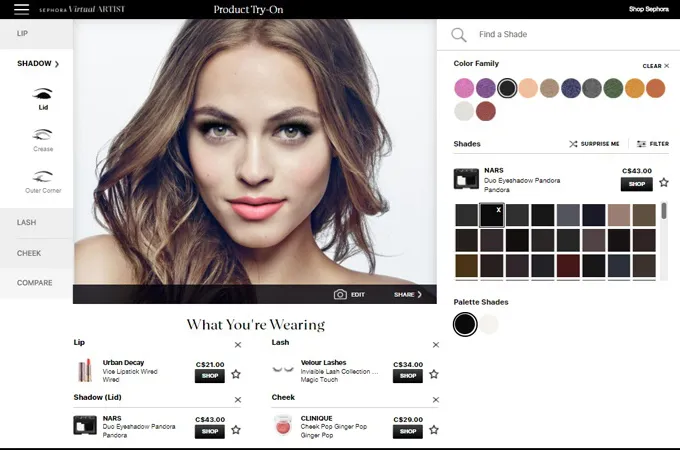
Sephora Virtual Artist — яркий пример встроенной дополненной реальности в интернет-магазин. Это помогает пользователям тестировать различные продукты для макияжа и видеть, как они смотрятся вместе на виртуальной модели. Это создает действительно захватывающий опыт покупок для женщин или визажистов и помогает им выбрать продукт, который они ищут.

Более того, разговор о мобильной дополненной реальности — это одна из обязательных функций UX для мобильного приложения для покупок, позволяющая увеличить конверсию и лояльность клиентов к бренду.
Умные сетки CSS
Если вы хотите, чтобы ваш дизайн был адаптивным и гибким как для настольных компьютеров, так и для мобильных устройств, интеллектуальная сетка CSS — это то, что вам нужно. Эта система компоновки может сделать ваш веб-сайт адаптируемым к нескольким версиям в соответствии с размером экрана пользователя.

Умная сетка CSS обеспечивает посетителям веб-сайта высококачественный опыт независимо от типа и размера устройства, которое они используют.
Моушн-дизайн и микроанимация
Одной из самых многообещающих тенденций для UX сайтов электронной коммерции является микроанимация, чтобы показать продукты так, как они выглядят в жизни. В то время как моушн-дизайн также полезен для дизайна электронной коммерции и может предоставить пользователям мгновенную информацию, которая является привлекательной и информативной. Они также более эффективны, чем текстовый или графический контент.
За короткий промежуток времени GIF-файлы могут передать даже самую сложную информацию посетителям вашего сайта. GIF-файлы также хорошо работают с любым устройством и браузером, при условии, что они совместимы и адаптируются.
Асимметричные макеты
В 2020 году дизайн веб-сайтов станет более смелым с творческой точки зрения. Из-за этого вы можете ожидать увеличения использования асимметричных структур, которые представляют веселье, энтузиазм, уникальность и индивидуальность вашего бренда.
3D-дизайн, моделирование и рендеринг
Эти концепции полезны для веб-сайтов электронной коммерции, которые хотят осмысленно взаимодействовать со своими посетителями. 3D-проектирование продукции позволит покупателю лучше понять, чего он может ожидать при заказе у вас.
В 2020 году компаниям следует ожидать роста популярности 3D-моделирования и рендеринга в дизайне веб-сайтов. Эксперты говорят, что 3D-моделирование и рендеринг станут доступнее и доступнее даже для тех, кто не имеет специальной подготовки в этой области. Такие бренды, как Defy и Adidas, в настоящее время используют 3D-моделирование на своих веб-сайтах, и ожидается, что в ближайшем будущем многие другие компании будут двигаться в этом направлении.
Интерактивные покупки: анимация и кинематография
Материальный дизайн Google стал довольно популярным. В ответ на это веб-сайты электронной коммерции будут созданы с большим количеством интерактивных элементов в следующем году. Вы должны увидеть много сайтов, использующих анимацию. В других будут представлены инновационные взаимодействия, которые помогут покупателям быстро ориентироваться, проводя пальцем или касаясь.
Веб-сайты электронной коммерции также будут иметь кнопки, которые визуально приковывают внимание. У них будут вращающиеся значки и анимированные полосы загрузки, которые привлекут внимание посетителей сайта. Вы можете ожидать, что в этом году в магазинах электронной коммерции появится больше кинематографов.
Яркие цвета
Последние несколько лет были посвящены минимализму и использованию пустого пространства. Тенденции дизайна электронной коммерции в этом году должны привести к тому, что создатели сайтов будут больше экспериментировать со смелыми, яркими цветами, которые сделают веб-сайт популярным.
Цвета нужны не только для эстетических целей, когда дело доходит до дизайна. Они также позволяют брендам осмысленно общаться с клиентами. В электронной коммерции стратегическое использование цветов может помочь передать сообщения и вызвать конверсию.
Чат-боты в UX
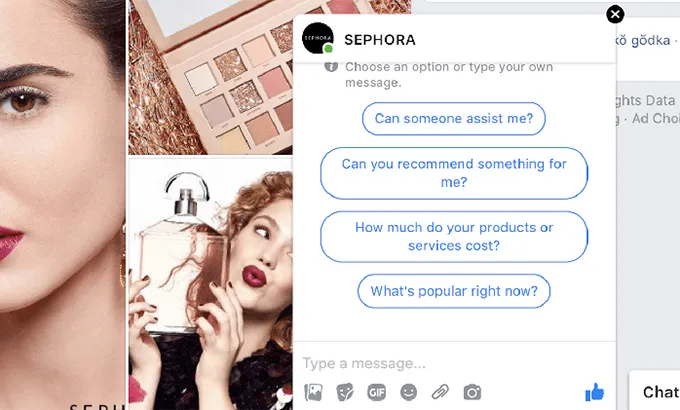
Переход к персонализированным покупкам в соответствии с потребностями каждого покупателя заставляет ритейлеров адаптировать свои интернет-магазины к этим рыночным вызовам. Спасибо, новые технологии, такие как AI и ML, помогают в этом. Чат-боты в электронной коммерции — яркий пример того, как искусственный интеллект используется в розничной торговле для предоставления каждому пользователю персонализированного покупательского опыта. Например, чат-боты помогают клиентам с покупками и заказами в интернет-магазине, предлагают специальные скидки или предложения, учитывающие предпочтения и интересы клиентов. Следовательно, с таким помощником на основе искусственного интеллекта UX вашего веб-сайта онлайн-покупок может стать намного лучше, а продажи намного выше. Посмотрите, как чат-боты работают в магазине косметики Sephora для создания наилучшего пользовательского опыта.

Использование градиента в дизайне
Наличие градиентов в вашем дизайне помогает сделать его более глубоким и смелым в идеях или концепциях вашего бренда.
Используйте разные шрифты и полужирные шрифты
В последние несколько лет использование различных шрифтов и жирных шрифтов для дизайна интернет-магазина постепенно расширяется. И похоже, что это будет использоваться и дальше, так как помогает привлечь внимание пользователей к некоторым пунктам на сайте, таким как скидки или специальные предложения или что угодно. Кроме того, использование различных шрифтов в сочетании с жирным шрифтом помогает выделиться еще больше.
Дизайн на основе жестов
Изучение того, как пользователи взаимодействуют с веб-сайтом вашего магазина, и преобразование этого в правильные элементы дизайна, основанные на действиях этих пользователей, стало одним из советов по дизайну веб-сайта в текущем году.
Все виды действий пользователей в сети, такие как касания, прокрутка, прокрутка, вытягивание, можно рассматривать как жесты. В концепции дизайна, основанного на жестах, любой такой жест вызовет целевую проблему. Таким образом, дизайнеры UX должны работать над элементами дизайна UX, которые взаимодействуют так, как люди реагируют на объекты в реальном мире.
Тестирование UX
И последний совет из нашего списка советов по UX для розничных сайтов — это тестирование вашего дизайна и постоянная работа над его улучшением. Согласно отчету Econsultancy об эффективности электронной коммерции, тестирование и экспериментирование — лучший вариант для оптимизации производительности и конверсии, а также улучшения пользовательского опыта веб-сайта. Следовательно, юзабилити и A/B UX-тесты необходимы для любого бизнеса электронной коммерции, который стремится привлечь клиентов и предоставить им более качественный сервис.
Несмотря на это, это не полный список самых популярных функций для UX веб-сайта электронной коммерции, эти функции кажутся наиболее многообещающими и эффективными для любого интернет-магазина. Это потому, что эти советы для интернет-магазина предназначены для того, чтобы понять потребности пользователей, когда они совершают покупки, и решить их с помощью адаптированного для этих целей UX-дизайна.
Следовательно, вы хотите, чтобы ваши пользователи были счастливы, когда они делают покупки в Интернете на вашем веб-сайте, и получайте от этого прибыль для своего бизнеса. Следите за этими тенденциями, старайтесь внедрять наиболее эффективные для вас, тестируйте, продолжайте улучшать и вы получите желаемые результаты. Желаю удачи на этом пути!
