Полное руководство по дизайну магазина электронной коммерции в 2020 году и далее
Опубликовано: 2020-08-28В настоящее время это самый крупный и популярный бизнес, который значительно растет в электронной коммерции. Только представьте, как бизнес электронной коммерции облегчает жизнь людей.
Какой бы ни была ниша или отрасль, будь то электроника, мода и так далее, онлайн-бизнес уже какое-то время набирает обороты в мире.
Нет ничего, что вы не могли бы купить в Интернете всего за несколько кликов. Веб-сайты электронной коммерции, управляемые различными платформами корзины покупок, такими как Magento, помогают создать бренд, который люди хотели бы делать через Интернет. Разработка Magento является одним из самых востребованных процессов и услуг в настоящее время, поскольку Magento поддерживает тысячи сайтов брендов по всему миру.
Проектирование магазина электронной коммерции

Дизайн для безопасности и доверия
Первое, что нужно иметь в виду, — это разработать сайт, которому покупатели могли бы доверять. Большинство покупателей проявляют осторожность, когда речь идет о конфиденциальности и о том, может ли веб-сайт бренда защитить их личные данные с помощью безопасной транзакции. Покупатели обращаются к другим брендам, если они не уверены в сайте.
Некоторые методы, которые сообщают о надежности:
1. Включите обзор бизнеса.
- Предоставьте изображение людей, стоящих за брендом
- Предоставьте общую информацию
- Ссылки на социальные сети
- Контакты
- FAQ или страница часто задаваемых вопросов
2. Опубликуйте легкодоступные правила магазина.
- Политика доставки и возврата
- Схема процесса возврата и продукты, которые могут быть возвращены
- Легкий доступ к политике конфиденциальности, охватывающей личную и финансовую информацию покупателя
3. Избегайте юридического или внутреннего жаргона, пишите простым языком.
Делимся отзывами. Обзоры продукта помогают покупателям лучше понять продукт, снимают любые опасения и обеспечивают отличный пользовательский опыт.
Предлагайте обзоры продуктов вместе с дополнительной информацией о рецензентах, чтобы сделать еще один шаг вперед. Это помогает покупателям в полной мере воспользоваться мнением других.
4. Добавление признанных печатей доверия.
Печать доверия подтверждает безопасность и легитимность сайта. Некоторые трастовые организации даже добавляют дополнительный уровень защиты, предлагая несколько страховок, если выяснится, что транзакция является мошеннической. Знаки доверия гарантируют потенциальным покупателям безопасный процесс транзакций, что приводит к увеличению продаж и, конечно же, к лучшему UX.
5. Безопасный сервер.
Совершая покупки в Интернете, покупатели ожидают, что их личная информация останется в безопасности. SSL или сертификаты уровня безопасных сокетов подтверждают подлинность сайта, шифруя информацию, которая должна оставаться в безопасности. Это критический признак, указывающий на безопасные кассы, чтобы гарантировать покупателям защиту данных за счет внедрения и отображения значков сертификата SSL.
6. Внимание к деталям.
Веб-сайт будет выглядеть профессионально и законно, если вы избежите опечаток, прерывистых строк, отсутствующих изображений, ошибок 404 или ненайденных страниц и других ошибок UX.
Рекомендации по дизайну пользовательского интерфейса
Главный драйвер первого впечатления — внешний вид сайта. Люди определяют, нравится им сайт бренда или нет, всего за несколько секунд. Ознакомьтесь с этими важными советами по дизайну пользовательского интерфейса.

Принятие визуальной иерархии
Контент первостепенной важности должен быть в верхней части страницы. В некоторых случаях использование меньшего количества пустого пространства для сближения элементов лучше, чем перемещение жизненно важного контента ниже сгиба.
Воздержитесь от чрезмерного проектирования
Установите ограничения на форматы шрифтов, включая вид шрифта, цвета и размеры. Когда текст очень похож на графику, его можно принять за рекламу. Сделайте контент максимально четким, используя цвет фона и высококонтрастный текст.
Следите за идентичностью бренда
Брендинг должен быть очевиден на всем протяжении сайта. Цвета должны отражать бренд, задавая стиль, чтобы было понятно, какие товары продаются. Взаимодействие с брендом должно быть одинаковым по всем каналам, независимо от того, в магазине, на мобильном устройстве или в Интернете. Это помогает создать прочные отношения между брендом и клиентом.
Избегайте всплывающих окон
Это правда, что всплывающие окна отвлекают, хотя и содержат ценную информацию. Скорее всего, покупатели сразу же откажутся от них. Как только они исчезнут, даже если захотят, найти информацию снова будет сложно.
Придерживайтесь известных символов
Используйте символы или значки, которые можно легко идентифицировать. Использование незнакомых значков только запутает покупателей. Отличный способ избежать возможной путаницы при назначении ярлыков для значков.
Ключевые аспекты веб-дизайна для удобной навигации

Категории продуктов, которые четко определены
Верхний уровень навигации должен отображать набор категорий, предлагаемых веб-сайтом. Разделение товаров на категории и подкатегории имеет смысл. Метки категорий лучше всего использовать в виде отдельных слов, описывающих множество продуктов, чтобы покупатели могли сразу просмотреть и понять, что они представляют.
Поиск продукта
Проще говоря, если покупатели не могут найти товар, они не могут его купить. Создайте функцию поиска, которая поможет легко найти то, что ищут клиенты.
- Вездесущий поиск. Разместите окно поиска на каждой странице в знакомых местах. Он должен быть быстро узнаваемым, видимым и простым в использовании. Стандартными позициями будут вверху по центру или вверху справа на страницах или в главном меню.
- Функция автозаполнения поиска. Благодаря функции автозаполнения покупателям будет легко найти то, что они ищут, что повысит потенциал продаж, предлагая вещи в том месте, где они уже ищут.
- Поддержка по всем запросам. Поиски должны поддерживать запросы всех типов, такие как названия продуктов, атрибуты продуктов, категории и информация, связанная с обслуживанием клиентов.
- Включить сортировку и фильтрацию результатов. Разрешить покупателям сортировать результаты поиска на основе различных критериев, таких как, например, бестселлеры, рейтинг продукта, самая низкая или самая высокая цена и самый новый товар среди других.
Дизайн корзины покупок
Покупатели делают обзоры продуктов, которые они выбрали, принимают окончательное решение и переходят к оформлению заказа через корзину, поэтому это имеет первостепенное значение. Основная цель корзины — подвести покупателей к процессу оформления заказа. Рассмотрим приведенные ниже советы, которые побудят покупателей совершить покупку.

Обеспечьте достаточную обратную связь
Убедитесь, что добавление товара в корзину подтверждается четко и сразу. Неадекватная обратная связь может только сбить покупателей с толку, например, незаметный текст подтверждения. Было бы здорово использовать анимацию, так как движение привлекает человеческий глаз.
Используйте четкий CTA или призыв к действию
Кнопка оформления заказа должна быть основным CTA или призывом к действию на странице корзины. Используйте много интерактивных областей, яркие цвета и простой язык для видимой кнопки оформления заказа, которая проста в использовании и понятна.
Мини-тележки
Мини-корзины позволяют покупателям добавлять товары в свои корзины, не покидая страницы, на которой они находятся в данный момент. Виджет мини-корзины позволяет им находить, перемещаться и добавлять новые продукты. Эти виджеты должны всегда ссылаться на полную страницу корзины покупок.
Легко редактируемая корзина
Возможность удаления, сохранения деталей для изменения или позже, таких как цвет, размер, количество, должна быть легко доступна.
Витрина с деталями продукта
Демонстрация деталей, включая названия, размеры, изображения, цены и цвета в корзине, помогает покупателям запомнить продукт, а также провести сравнение. При необходимости позвольте покупателям просматривать более подробную информацию, связывая продукты в корзине и возвращаясь на свои полные страницы.
Избегайте сюрпризов в налогах и стоимости доставки
Основной причиной отказа от корзины является непредвиденная сумма доставки и затрат, которые могут застать покупателей врасплох, заставив их отказаться от своих корзин. Предварительно укажите точный расчет стоимости, а также предполагаемую дату доставки.
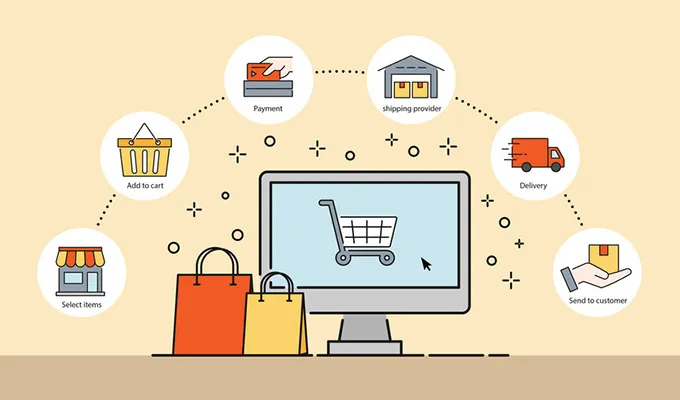
Дизайн кассы

Помните, что каким бы стильным и модным ни был ваш дизайн, он не будет определяющим фактором его успеха, а также не обеспечит потрясающего пользовательского опыта. Успех бизнеса электронной коммерции измеряется только количеством совершенных покупок. Ознакомьтесь со следующими способами создания хорошо продуманной страницы оформления заказа, которая приведет к успешной конверсии.
- Все просто. Минимизируйте количество шагов и полей для оформления покупки. Отличный способ свести к минимуму количество полей, идеально спроектировав одностраничную кассу, где покупатели могли бы видеть свою корзину и вводить информацию об оплате и доставке, — это использование адреса доставки в качестве платежного адреса по умолчанию.
- Предложение различных вариантов оплаты. Покупатели имеют различные предпочтения в плане совершения платежей. Используйте как можно больше вариантов оплаты для расширения клиентской базы, а также для упрощения выполнения заказов.
- Очистить использование индикации ошибок. Невозможность купить и причина, по которой это действительно очень расстраивает. Вместо того, чтобы показывать ошибки после отправки формы, уведомления об ошибках должны появляться в режиме реального времени. В пункте, который следует исправить, но четкими и лаконичными сообщениями об ошибках непосредственно или рядом с ним. Это заставляет покупателей замечать и понимать их хорошо.
- Регистрация должна быть необязательной. Давление на покупателей, чтобы они создали учетную запись перед их первой покупкой, только оттолкнет их. Предоставьте возможность зарегистрироваться только после завершения покупки и обязательно укажите преимущества, которые можно получить, зарегистрировавшись. Преимущества могут включать более быстрый процесс оформления заказа.
- Предоставление поддержки. Включите контактный номер живого чата на протяжении всего процесса оформления заказа. Каждый раз, когда у покупателей возникают вопросы, они могут легко получить ответы, а не покидать сайт и идти куда-то еще.
- Держит людей в курсе. Индикатор выполнения, показывающий количество шагов, оставшихся до завершения покупки, должен быть включен при использовании многостраничной проверки. Это может устранить любую двусмысленность и убедить покупателей, что они на правильном пути. Отображение подтверждения заказа и отслеживания статуса отправки после завершения покупки.
В наши дни в любом бизнесе электронной коммерции имейте в виду, что независимо от того, насколько выгодными могут быть сделки, если веб-сайт бренда выглядит устаревшим, люди всегда будут считать его некачественным. Планируя создать собственный веб-сайт электронной коммерции, подумайте о том, чтобы посмотреть на него с точки зрения клиента. Успешный бренд может позволить себе оставаться в курсе последних тенденций веб-дизайна.
Если сайт выглядит старым, посетители решат, что это происходит из-за того, что вы недостаточно занимаетесь бизнесом, и, не колеблясь, поищут другой сайт.
Нижняя линия

В сегодняшнем высококонкурентном бизнес-сценарии онлайн-покупатели ожидают беспрепятственного опыта, чего бы это ни стоило. Дизайн веб-сайта — это не только его создание. Речь идет также о том, чтобы создать прекрасный опыт покупок в Интернете, который может превратить пассивных посетителей в активных покупателей. Мы надеемся, что приведенные выше советы и рекомендации по веб-дизайну электронной коммерции помогут вам принять важные дизайнерские решения для создания потрясающего пользовательского опыта.
Кроме того, UX должен быть удобным, привлекательным, профессиональным и заставлять покупателей возвращаться снова и снова. Сравнительно низкая доля рынка и быстрый рост означают, что у новых игроков все еще есть большие возможности опередить традиционных лидеров отрасли. Что касается тенденций в дизайне веб-сайтов, имейте в виду, что нужно больше, чем просто пытаться идти в ногу с меняющимися тенденциями.
Все, что обсуждалось выше, не является контрольным списком вещей, которые вы должны включить на свой сайт. Это скорее каталог, который поможет вам взвесить разные варианты.
