6 простых шагов к лучшему дизайну иконок
Опубликовано: 2022-03-10В этой статье обсуждается набор рекомендаций по проектированию, состоящий из шести шагов. Шаги соответствуют основам дизайна звуковых иконок, включая согласованность, разборчивость и ясность. Принципы эффективного дизайна иконок подробно обсуждались дизайнером иконок Джоном Хиксом из Hicks Design в его книге «Справочник по иконкам», а также Google в своих рекомендациях по дизайну материалов для системных иконок. Шесть шагов, обсуждаемых в этой статье , следует рассматривать как руководство, а не догматический список правил . Чтобы стать великим дизайнером, нужно научиться, когда нарушать правила, а когда следовать им, как мы покажем здесь.
Торговые площадки для иконок и векторных изображений, такие как Iconfinder (где я работаю), делают хорошо разработанные векторные иконки недорогим и легкодоступным ресурсом для веб-дизайнеров и полиграфистов. Доступны тысячи высококачественных наборов значков премиум-класса и сотни отличных бесплатных наборов.
Каждый набор значков, отправленный в Iconfinder, проверяется и оценивается на предмет потенциальной привлекательности для пользователей нашего веб-сайта и потенциальной коммерческой ценности в качестве значков премиум-класса. При проверке наборов иконок, представленных на веб-сайте, мы несем ответственность перед нашими дизайнерами и клиентами за то, чтобы все премиум-иконки на веб-сайте имели максимально возможное качество.
Дальнейшее чтение на SmashingMag:
- Как создать привлекающие внимание значки приложений
- Иконки как часть отличного пользовательского опыта
- Как создавать значки в Adobe XD
- Простые шаги к лучшему дизайну иконок
Для этого мы постоянно осознаем разницу между «недостаточно хорошим» и «премиальным качеством». Разница часто очень мала и обычно требует минимальных изменений, но она оказывает большое влияние на дизайн и ценность набора иконок. В отличие от многих других торговых площадок, мы редко отклоняем наборы, которые не полностью соответствуют нашим требованиям к качеству. Вместо этого мы поделимся очень конкретными практическими предложениями о том, как дизайнер может улучшить значки.
Переделка иконы
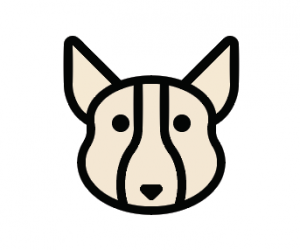
В примерах изображений, которые следуют в этой статье, шесть обсуждаемых шагов будут применены к переработке значка собаки (точнее, корги), который недавно был отправлен пользователем Iconfinder по имени Кем Бардли. Значок имел потенциал, но не был достаточно отполирован, чтобы считаться «премиальным качеством». Мы дали Кему несколько простых советов, и после небольшой переделки его иконки были готовы к утверждению в качестве премиального набора иконок. На изображении ниже показаны версии значка Кемь до и после. В следующих разделах мы объясним, как методично переходить от «до» к «после».

Обратите внимание, что хотя рекомендации, обсуждаемые в статье, предназначены для веб-иконок, они в целом применимы и к печатным значкам. Типичные 300 точек на дюйм (DPI) печатного материала делают совершенство пикселей практически бессмысленным. Если вы дизайнер полиграфии и читаете это, все описанные принципы применимы, но вы можете в значительной степени игнорировать детали с идеальным пиксельным совершенством.
Три атрибута эффективного дизайна иконок
Иконки, которые хорошо разработаны, демонстрируют методичный и продуманный подход к трем основным атрибутам, которые составляют любой дизайн иконки: форма, эстетическое единство и узнаваемость. При разработке нового набора иконок рассмотрите каждый из этих атрибутов в итеративном подходе, начиная с общего (форма) и переходя к конкретному (узнаваемость). Даже если вы создаете одну иконку, эти три атрибута по-прежнему подразумеваются и могут быть экстраполированы из одного дизайна.
Без сомнения, более чем три атрибута составляют эффективный дизайн иконок, но три, подробно описанные ниже, — хорошее начало. Ради относительной краткости мы сосредоточились на том, что мы считаем тремя основными атрибутами.
Форма
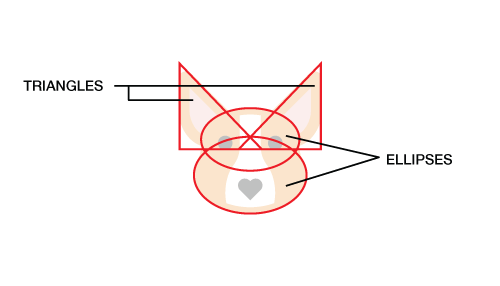
Форма — это основная структура значка или способ его создания. Если вы проигнорируете детали значка и нарисуете линию вокруг основных фигур, образуют ли они квадрат, круг, горизонтальный или вертикальный прямоугольник, треугольник или более органичную форму? Основные геометрические фигуры — круг, квадрат и треугольник — создают визуально устойчивую основу для дизайна иконок. В нашем примере с корги Кем Бардли голова собаки состоит из двух треугольников и двух эллипсов. Точно так же, как можно было бы начать рисунок, набрасывая самые большие и простые формы, а затем уточняя все больше и больше деталей, можно было бы начать создание значка с самых простых форм, а затем добавить больше деталей — но только столько деталей, сколько необходимо для передачи концепции. быть представленным, будь то объект, идея или действие.

Эстетическое единство
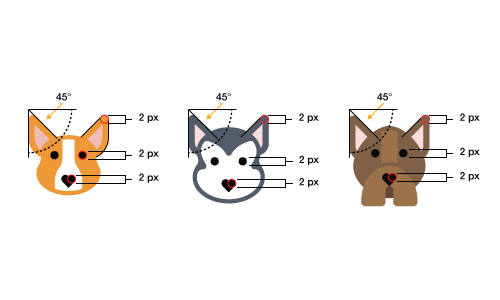
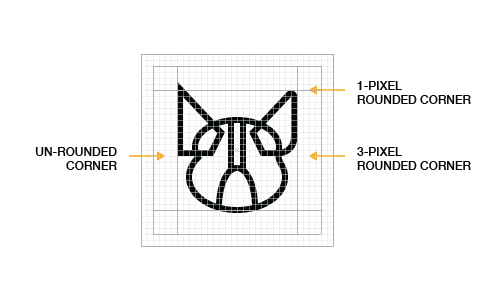
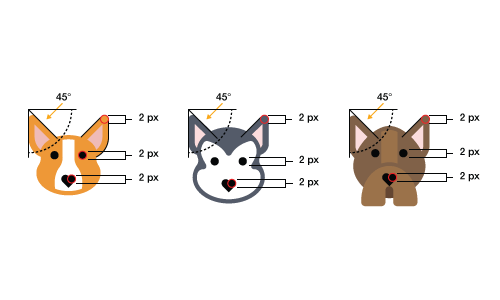
Элементы, которые являются общими для одного значка и набора значков, — это то, что мы называем эстетическим единством. Этими элементами являются такие вещи, как закругленные или квадратные углы, определенный размер углов (2 пикселя, 4 пикселя и т. д.), ограниченный и постоянный вес линий (2 пикселя, 4 пикселя и т. д.), стиль (плоский, линейный, заполненный). линия или глиф), цветовая палитра и многое другое. Эстетическое единство набора — это набор элементов дизайна и/или вариантов выбора, которые вы повторяете в наборе, чтобы визуально связать его в единое целое. В приведенных ниже примерах обратите внимание, что у каждой из трех собак из набора Кема есть общие элементы, такие как закругленные углы толщиной 2 пикселя, обводка толщиной 2 пикселя вокруг морды собак и носы в форме сердца.

узнаваемость
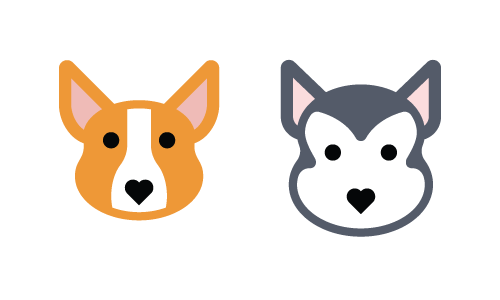
Узнаваемость — это продукт сущности иконы или того, что делает икону уникальной. Работает ли значок, в конечном счете, зависит от того, насколько легко зритель понимает объект, идею или действие, которые он изображает. Узнаваемость включает в себя демонстрацию свойств, которые зритель обычно связывает с этой идеей, но она также может включать в себя уникальные или неожиданные элементы, такие как сердцевина носа корги. Помните, что под узнаваемостью понимается не только понимание изображаемого объекта, идеи или действия, но и узнаваемость вашего уникального набора иконок. В этом отношении эстетическое единство и признание могут и часто пересекаются. На изображении ниже мы распознаем каждую из двух собак как корги и сибирского хаски соответственно из-за их уникальных окрасов, формы головы и ушей, но при этом признаем их частью одного и того же набора из-за общего дизайна и элементов стиля. .

До сих пор мы рассмотрели то, что мы считаем тремя основными атрибутами эффективного дизайна иконок. В следующем разделе мы подробно рассмотрим шесть шагов для правильного решения этих трех проблемных областей.
Шесть шагов
Всегда начинайте с сетки
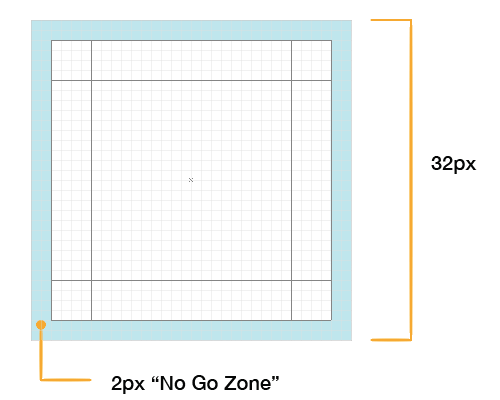
О преимуществах различных размеров сетки лучше всего рассказать в отдельной статье. Для наших целей мы будем работать с сеткой 32 × 32 пикселя. Наша сетка также содержит несколько основных руководств, которые помогут нам создать базовую форму каждого дизайна значка.

Внешние 2 пикселя сетки — это то, что мы называем «запретной зоной». Избегайте размещения какой-либо части значка в этом пространстве, если в этом нет крайней необходимости. Цель запретной зоны — создать передышку вокруг значка.
Частью формы значка является общая форма и ориентация. Если вы нарисуете линию вокруг внешних краев значка — ограничивающую рамку, если хотите — форма обычно будет квадратом, кругом, треугольником, горизонтальным прямоугольником, вертикальным прямоугольником или диагональным прямоугольником.
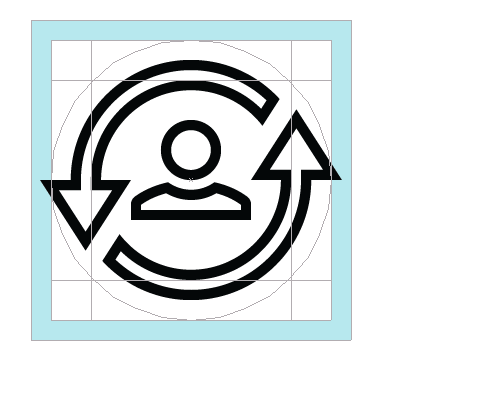
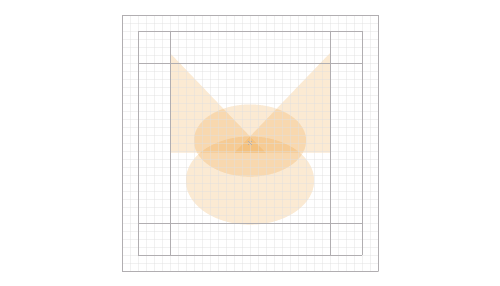
Круглые значки располагаются по центру сетки и обычно касаются всех четырех крайних краев области содержимого, не входя в запретную зону. Обратите внимание, что частой причиной нарушения правила запретной зоны является то, что какой-то акцент или второстепенный элемент должен выходить за пределы круга, чтобы сохранить целостность дизайна, как показано ниже.

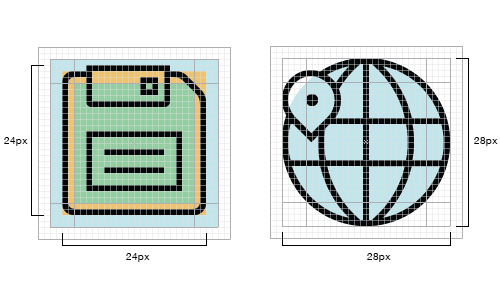
Квадратные значки также располагаются по центру сетки, но в большинстве случаев не доходят до самых дальних краев области содержимого. Чтобы сохранить постоянный визуальный вес круглых и треугольных значков, большинство прямоугольных и квадратных значков будут выровнены по ключевой линии посередине (оранжевая область на изображении ниже). Когда выравнивать каждую ключевую строку, определяется визуальным весом самого значка; чтобы почувствовать, когда использовать какой размер, просто нужна практика. Посмотрите на изображение квадратного макета ниже. Три упомянутых выше концентрических квадрата показаны голубым, оранжевым и светло-зеленым цветом.

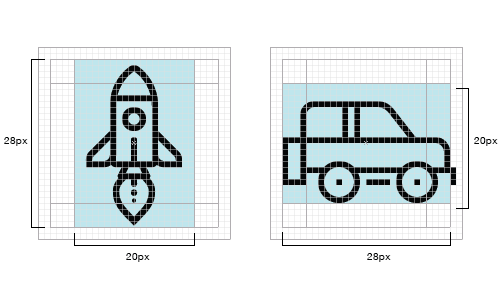
Внутри 32-пиксельного квадрата вы заметите вертикальный и горизонтальный прямоугольники размером 20 × 28 пикселей. Мы свободно следуем этим прямоугольникам для значков, которые имеют горизонтальную или вертикальную ориентацию, и пытаемся сделать размеры любых значков ориентированными таким образом, чтобы они соответствовали размерам 20 × 28 пикселей этих прямоугольников.

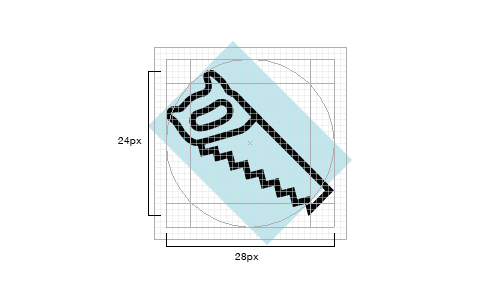
Диагонально ориентированные значки выровнены по краям круглой области содержимого, как показано на изображении ниже. Обратите внимание, что крайние точки пилы примерно выровнены с краями круга. Это область, где вам не нужно быть точным; близко достаточно хорошо.

Помните, что вам не нужно каждый раз точно следовать сетке и направляющим. Сетка предназначена для того, чтобы помочь вам сделать значки согласованными, но если вам нужно выбирать между созданием отличного значка и соблюдением правил, нарушайте правила — просто делайте это с осторожностью. Как сказал Хеммо де Йонге, более известный под своим прозвищем «Голландская икона»:
Сущность отдельного значка перевешивает важность сплоченности набора.

Начните с простых геометрических фигур
Начните свой дизайн значков, грубо набросав основные формы с помощью простых кругов, прямоугольников и треугольников. Даже если значок будет в основном органичным по своей природе, начните с инструментов формы в Adobe Illustrator. Когда дело доходит до создания значков, особенно для небольших размеров на экране, небольшие различия в краях, возникающие в результате рисования от руки, сделают значок менее изысканным. Начав с базовых геометрических фигур, вы сделаете края более точными (особенно вдоль кривых) и позволит вам быстро настроить относительный масштаб элементов в дизайне, а также убедиться, что вы следуете сетке и форме.

По номерам: края, линии, углы, кривые и углы
Насколько это возможно, не делая дизайн слишком механическим и скучным, углы, кривые и углы должны быть математически точными. Другими словами, следите за цифрами и не пытайтесь на глаз или от руки, когда дело доходит до этих деталей. Несоответствие этих элементов может снизить качество значка.
Углы
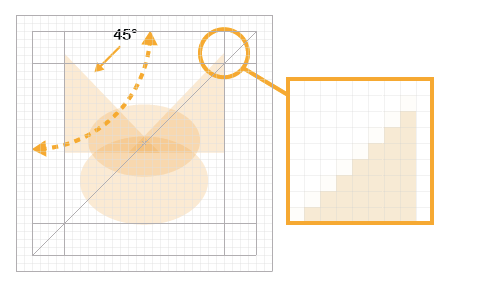
В большинстве случаев придерживайтесь углов 45 градусов или кратных им. Сглаживание под углом 45 градусов равномерно ступенчатое (активные пиксели выровнены встык), поэтому результат четкий, а идеальная диагональ этого угла — легко распознаваемый узор, который очень нравится человеческому глазу. Этот узнаваемый шаблон создает согласованность в наборе значков и единство в пределах одного значка. Если ваш дизайн диктует, что вы должны нарушить это правило, попробуйте сделать это пополам (22,5 градуса, 11,25 и т. д.) или кратно 15 градусам. Каждая ситуация индивидуальна, поэтому решайте в каждом конкретном случае. Преимущество использования половины угла в 45 градусов заключается в том, что пошаговое сглаживание будет по-прежнему достаточно равномерным.

Кривые
Одна из наиболее заметных областей, которая может ухудшить качество значка и которая может означать разницу между профессиональным и любительским видом, — это далеко не идеальные кривые. В то время как человеческий глаз может обнаруживать очень небольшие отклонения в точности, зрительно-моторная координация не всегда может обеспечить высокий уровень точности. Полагайтесь на инструменты формы и числа, чтобы создавать кривые в максимально возможной степени, а не рисовать их вручную. Если вам нужно нарисовать кривую вручную, используйте клавишу модификатора ограничений Adobe Illustrator (или вашей векторной программы) (клавиша Shift) или, что еще лучше, используйте VectorScribe и InkScribe от Astute Graphics для еще более точного управления кривыми Безье.

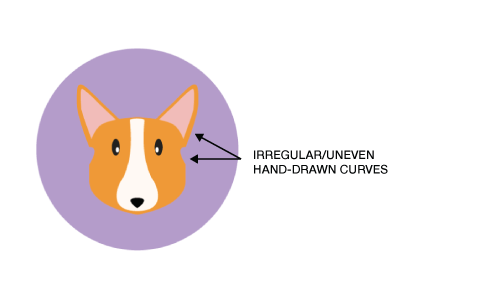
Как мы видим на изображении «до» выше, линии, нарисованные вручную, создают неправильные кривые, которые снижают качество дизайна.

Углы
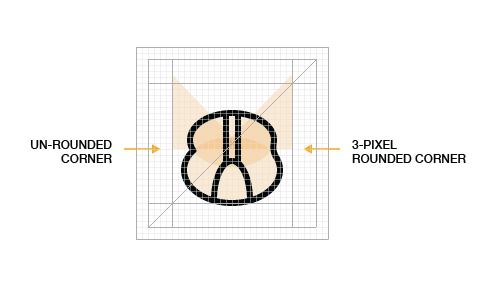
Обычное значение закругленного угла (или радиуса) составляет 2 пикселя. В значке размером 32 × 32 пикселя радиус в 2 пикселя достаточно велик, чтобы его можно было четко увидеть закругленным, но не настолько, чтобы смягчить углы, чтобы изменить индивидуальность дизайна (придавая вид «пузыря»). Значение, которое вы выберете, будет зависеть от индивидуальности, которую вы хотите придать дизайну. Если вы используете закругленные углы, это эстетическое решение, которое должно быть принято с учетом общей эстетики набора.

Начав с геометрических фигур, мы теперь добавили 2-пиксельный контур, демонстрируя, как инструменты формы, наряду с последовательностью деталей, таких как закругленные углы, улучшают дизайн.

Эта значительно улучшенная версия показывает суть нового дизайна с равномерно закругленными углами, плавными изгибами и основой для веса линий вокруг ушей.
Пиксельное совершенство
Идеальное выравнивание по пикселям важно при проектировании для небольших размеров. Сглаживание краев значка небольшого размера может сделать его нечетким. Пространство между линиями, которые не выровнены по пиксельной сетке, будет сглажено и будет выглядеть размытым. Выравнивание значка по пиксельной сетке сделает края идеально четкими на прямых линиях и более четкими на точных углах и кривых.
Как уже упоминалось, 45-градусные углы являются лучшими (после прямых линий), потому что пиксели, используемые для определения угла, складываются или ступенчато от конца к концу по идеальной диагонали. То же самое относится к углам и кривым: чем они точнее математически, тем четче будет сглаживание. Обратите внимание, однако, что совершенство пикселей менее актуально, по крайней мере, для сглаживания, при больших размерах и на экранах с более высоким разрешением, таких как дисплеи «Retina».
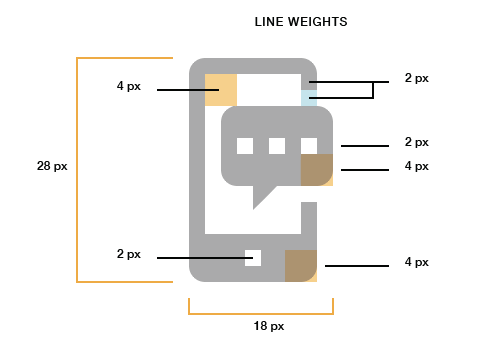
Вес линии
Когда дело доходит до толщины лески, идеально подходят две, но иногда необходимы и три. Цель состоит в том, чтобы обеспечить визуальную иерархию и разнообразие, не вводя слишком много разнообразия и, таким образом, не нарушая согласованности набора. Больше трех и сет может потерять свою связность. Преимущество 2- и 4-пиксельных весов линий заключается в том, что они кратны 2 и, следовательно, легко масштабируются вверх и вниз с одинаковыми приращениями. В большинстве случаев избегайте очень тонких линий, особенно в глифах и плоских значках. Если вы намеренно не создаете значки в «линейном стиле», полагайтесь на свет и тень, а не на линии, чтобы определить форму.

Используйте согласованные элементы дизайна и акценты в значках
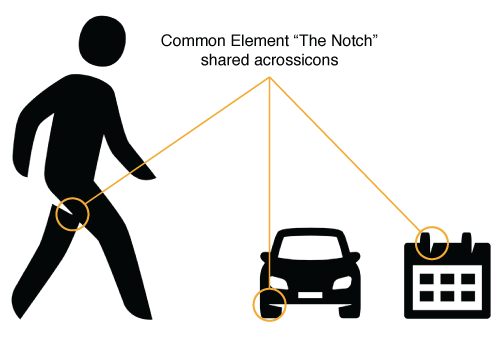
Хеммо де Йонге из Dutch Icon выступил с блестящей речью на Icon Salon 2015, в которой подробно рассказал об этом аспекте дизайна иконок. В своем двухлетнем проекте системы значков для правительства Нидерландов Хеммо и его партнер по дизайну сделали выемку на каждом из значков. Не у каждого значка есть выемка, но у большинства она есть. Этот вид акцента, используемый консервативно, но постоянно в наборе иконок, действительно может связать набор воедино.

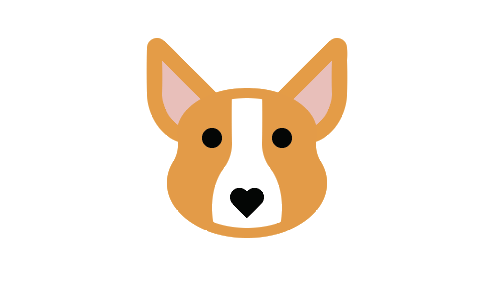
В нашем примере с собакой мы использовали общий стилистический элемент с носом в форме сердца. Визуальная причуда использования сердца вместо носа не только связывает значки вместе, но добавляет причудливый элемент и передает привязанность к нашим четвероногим друзьям.

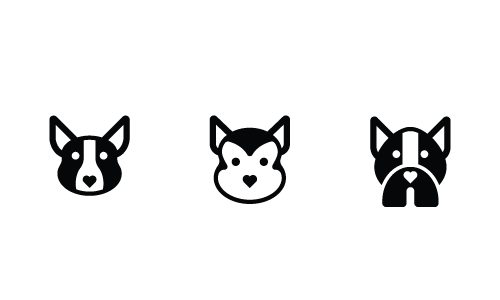
Во многих случаях, даже если основные аспекты набора иконок изменяются — например, стиль — элементы, создающие эстетическое единство, все равно могут связать набор воедино, как показано ниже. Мы воссоздали те же три значка собак в стиле глифов, а не в плоском стиле, и они по-прежнему соответствуют эстетике.

Используйте детали и украшения экономно
Иконки должны быстро сообщать об объекте, идее или действии. Слишком много мелких деталей усложнит иконку, что может сделать ее менее узнаваемой, особенно в небольших размерах. Уровень детализации, который вы включаете в один значок или набор значков, также является важным аспектом эстетического единства и узнаваемости. Хорошее эмпирическое правило для определения правильного уровня детализации значка или набора состоит в том, чтобы включить минимум деталей, необходимых для ясности смысла.

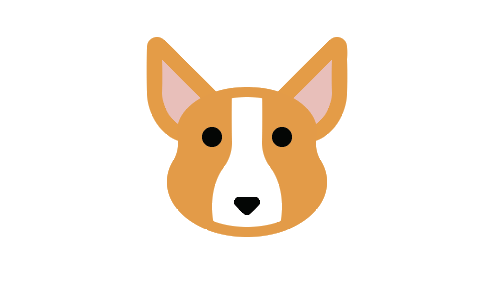
В приведенной выше версии мы довольно близки к завершенному, улучшенному дизайну. Черные контуры вокруг ушей превратились в покрытые мехом коричневые области вокруг ушей. Черные линии вокруг морды исчезли, но все еще видны в 2-х пикселях над белой отметиной на морде корги. Обратите внимание, однако, что у нас все еще есть некоторые элементы из версии «до», например, простой нос. Мы рассмотрим это на следующем шаге.
Сделайте это уникальным
Кажется, что число талантливых дизайнеров, создающих высококачественные наборы иконок, многие из которых доступны бесплатно, растет с каждым днем. К сожалению, многие из этих дизайнеров слишком сильно полагаются на тенденции или стили самых популярных дизайнеров. Как творческие профессионалы, мы должны смотреть не только на индустрию иконок, но и на архитектуру, типографику, промышленный дизайн, психологию, природу и любую другую область, в которой мы можем найти вдохновение. Поскольку в наши дни так много наборов иконок выглядят одинаково, сделать ваш дизайн уникальным становится еще более важным.

На финальном изображении «после» у нас есть уникальный штрих в форме носа в форме сердца, который добавляет нотку новизны и беззаботности дизайну.
Эти простые шаги следует рассматривать как отправную точку, а не как окончательное руководство. Не существует единого способа создания иконок. В этой статье мы изложили основы последовательного подхода к дизайну, но у других дизайнеров наверняка есть свое мнение и методы. Лучший способ стать лучшим дизайнером — это просматривать как можно больше визуальных ссылок, читать разнообразные материалы, регулярно делать наброски (куда бы вы ни пошли, носите с собой альбом для рисования) и практиковаться, практиковаться, практиковаться.

Заключение
Мы поделились основами создания иконок премиум-качества. Этими основами являются технические навыки; любой может изучить и освоить их с практикой. Помните, что для создания лучших иконок начните с общего (форма) и продвигайтесь к конкретному (узнаваемость). И держите свои значки внутренне согласованными, а также согласованными во всем наборе, обращая внимание на общие элементы (эстетическое единство) значка или набора. Как только вы овладеете техническими основами, вы сможете сосредоточить свою энергию на том, что делает значок действительно выделяющимся: на вашем уникальном творческом видении.
У вас есть свои собственные методы, советы или основы, которыми вы хотели бы поделиться? Оставьте их в комментариях ниже.
Дальнейшее чтение
- Учебники, Блог Iconfinder
- Учебники по иконкам, IconUtopia
- Справочник по иконам , Джон Хикс
- Значки материалов (рекомендации по дизайну), Google
