Понимание функций плавности для анимации и переходов CSS
Опубликовано: 2022-03-10Вы когда-нибудь замечали, как плавно и восхитительно выглядят анимации в хорошо сделанном профессиональном проекте? Мне вспоминается веб-сайт In Pieces, где анимация используется не только для украшения, но и эффектно передает сообщение об исчезающих видах. Мало того, что анимационный дизайн и стиль красивы, они также красиво и гармонично текут. Именно этот поток в сочетании с дизайном и презентацией делает анимацию потрясающей и естественной. В этом сила функций плавности, которые также называются функциями синхронизации.
При написании свойств перехода и анимации в CSS мы обычно используем предопределенные функции плавности, такие как замедление ease-out потому что они просты, хорошо выглядят и хорошо работают в большинстве случаев. Однако наличие дюжины или более элементов на странице с анимацией, имеющей одинаковую продолжительность и значения функции плавности, может сделать пользовательский интерфейс немного пресным и монотонным. Люди лучше реагируют на естественное движение, поэтому более разнообразная и естественная анимация и переходы приведут к лучшему взаимодействию с пользователем.
Если мы вернемся к примеру In Pieces и изучим таблицу стилей, то заметим, что различные пользовательские функции cubic-bezier используются в сочетании с предопределенными linear функциями и ease-in синхронизации для достижения красивого потока анимации. Анимации не выглядели бы так хорошо, если бы вместо настраиваемых функций плавности использовались только предопределенные функции плавности. Следующее видео демонстрирует веб-сайт In Pieces со всеми функциями плавности, настроенными на ease-out . Несмотря на то, что в анимации нет ничего плохого, обратите внимание, что она не такая потрясающая и захватывающая, как оригинальная анимация.
В этой статье мы подробно рассмотрим функции плавности CSS, типы функций плавности и способы создания пользовательских функций плавности с использованием кубических кривых Безье.
Под капотом
Чтобы лучше понять функции плавности, нам нужно сделать шаг назад и взглянуть на основы анимации в CSS.
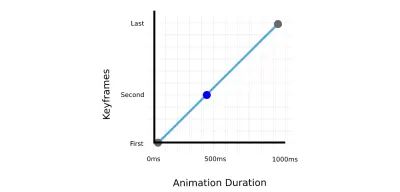
Анимация определяется ключевыми кадрами , которые определяют, как элемент должен выглядеть и располагаться в определенных точках. CSS-переходы используют два ключевых кадра (начальное и конечное значение), а CSS-анимации позволяют более точно управлять с помощью правила @keyframes .

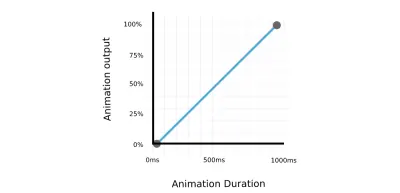
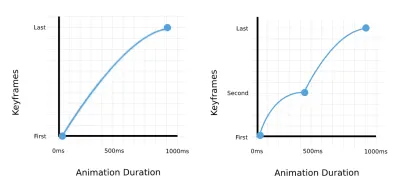
Продолжительность анимации определяет количество времени, в течение которого анимация проходит от первого ключевого кадра до последнего. На следующем графике показана связь между ключевыми кадрами анимации и продолжительностью.

Существует много способов, которыми анимация может проходить между двумя ключевыми кадрами. Например, анимация может иметь постоянную скорость, или она может двигаться быстро в начале и замедляться ближе к концу, или двигаться медленно в начале, а затем ускоряться, пока не достигнет конца, и т. д. Эта скорость или скорость определяется с помощью функции ослабления (функции синхронизации) . Если мы посмотрим на предыдущий график, функция смягчения представлена формой линии, соединяющей две точки. Мы использовали линейную функцию (прямую линию) для предыдущего примера, но мы также можем использовать кривую для соединения ключевых кадров.

Как видите, существует множество возможных вариантов и вариаций функций замедления анимации, и мы рассмотрим их далее.
Типы функций плавности
В CSS можно использовать три основных типа функций плавности:
- Линейные функции (
linear), - Кубические функции Безье (включая
ease,ease-in,ease-outиease-in-out), - Лестничные функции (
steps).
Линейные функции
Мы рассмотрели линейные функции в одном из предыдущих примеров, так что давайте быстро подведем итоги. С линейной функцией синхронизации анимация проходит через ключевые кадры с постоянной скоростью. Как вы, возможно, уже знаете, линейную функцию синхронизации можно легко задать в CSS с помощью ключевого слова linear .


См. Pen [Animation - linear] (https://codepen.io/smashingmag/pen/Bapbgxg) Адриана Бесе.
Кубические функции Безье
Хотя линейные функции синхронизации имеют свои варианты использования, они могут сделать анимацию пресной и неестественной, если используются неправильно или используются слишком часто. Как мы видели на примере In Pieces, пользователи лучше реагируют на естественное движение , то есть на нелинейные функции синхронизации, которые могут ускоряться и замедляться.
Кривые Безье обычно используются в векторной графике, анимации и робототехнике для простого создания плавных кривых и траекторий. В CSS мы используем кривые Безье, определяемые четырьмя точками, которые известны как кубические кривые Безье .
Часто используемые предопределенные функции плавности, такие как ease , ease-in , ease-out и плавности входа ease-in-out относятся к кубическим функциям Безье. Их можно использовать как быстрый способ установить нелинейную функцию плавности. Даже линейную функцию можно определить с помощью cubic-bezier .
| Функция ослабления | cubic-bezier | Начальная скорость | Средняя скорость | Конечная скорость |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | постоянный | постоянный | постоянный |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | быстрое ускорение | быстрое ускорение | медленное ускорение |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | медленное ускорение | быстрое ускорение | на полной скорости |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | на полной скорости | медленное ускорение | медленное ускорение |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | медленное ускорение | на полной скорости | быстрое ускорение |
Несмотря на то, что предопределенные значения хорошо работают во многих случаях, знание того, как создавать собственные функции Кубического Безье, дает вам еще больший контроль над внешним видом анимации, что может сделать анимацию еще более впечатляющей и эффектной.
В следующем примере я отредактировал анимацию для примера In Pieces, чтобы использовать другую кубическую функцию Безье с другими значениями. Вы можете увидеть, насколько по-разному выглядит анимация с помощью этой функции замедления.
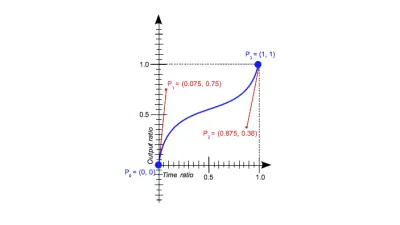
cubic-bezier(0, 1.2, 1, 0.2) Давайте взглянем на функцию cubic-bezier , которая используется для определения кубических кривых Безье в CSS. Кубическая функция Безье определяется четырьмя точками (парами координат x и y), но мы определяем только 2 точки в cubic-bezier . Почему это?

Это связано с тем, что первая (P0) и последняя точки (P3) привязаны к началу (начальное состояние анимации) и концу (конечное состояние анимации) кривой, поскольку анимация должна заканчиваться в указанном ключевом кадре и в пределах указанного продолжительность. С двумя оставшимися точками (P1 и P2) мы можем точно настроить кривую и смягчение функции, что приведет к нелинейной скорости анимации.

cubic-bezier(x1, y1, x2, y2) Координаты X ( x1 и x2 ) представляют соотношение времени и ограничены значениями от 0 до 1 (анимация не может начинаться раньше или длиться дольше, чем указано), в то время как координаты Y ( y1 и y2 ) представляют выходные данные анимации и их значения, которые обычно устанавливается где-то между 0 и 1, но не ограничивается этим диапазоном. Мы можем использовать значения y1 и y2 , выходящие за пределы диапазона 0 и 1, для создания эффекта подпрыгивания.

Если анимация состоит из нескольких ключевых кадров, определенных в свойстве CSS @keyframes , функция плавности будет применена к каждой кривой между двумя точками. Если мы применяем ease-out замедления к анимации с 3 ключевыми кадрами, анимация будет ускоряться в начале первого ключевого кадра и замедляться ближе ко второму ключевому кадру, и то же самое движение будет повторяться для следующей пары ключевых кадров (второй ключевой кадр и последний ключевой кадр).
См. Pen [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME) Адриана Бесе.
Обратите внимание, как функция плавности повторяется между каждой парой ключевых кадров — первым и вторым ключевыми кадрами (первая пара), а также вторым ключевым кадром и последним ключевым кадром (вторая пара). Продолжительность анимации одинакова как для предыдущего, так и для следующего примеров.
См. Pen [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) Адриана Бесе.
Создание этих функций может быть сложной задачей, поэтому вы, вероятно, не будете корректировать координаты, угадывая cubic-bezier . Вам нужно будет использовать инструмент, который поможет вам прибить эти магические числа, чтобы создать функцию синхронизации, которая идеально подходит для вашей анимации. К счастью, существует множество браузерных и онлайн-инструментов, которые могут нам помочь. О них мы поговорим в одном из следующих разделов этой статьи.
Лестничные функции
Лестничные функции позволяют анимации переходить между определенным количеством кадров прерывистым образом. Вы можете думать об этом как о «тикающей» анимации.
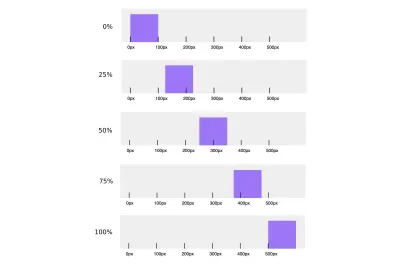
Например, если мы посмотрим на один из предыдущих примеров, где прямоугольник перемещается от 0 пикселей до 500 пикселей, и мы ограничим анимацию 5 шагами, анимация будет прыгать между следующими 5 ключевыми кадрами — 0 пикселей, 100 пикселей, 200 пикселей, 300 пикселей и 400 пикселей. позиции.
Мы можем легко добиться этого с помощью функции steps в CSS.
steps(number_of_frames) steps(5)Эта функция имеет дополнительную опцию для управления включением ключевых кадров. Как вы видели из предыдущего примера, анимация прямоугольника, перемещающегося с 0 пикселей на 500 пикселей за 5 шагов, закончится на позиции 400 пикселей. Если мы хотим, чтобы анимация начиналась со 100 пикселей и заканчивалась на позиции 500 пикселей, мы можем использовать параметр перехода в качестве второго аргумента. Термин перехода влияет на то, как будут выбираться ключевые кадры на временной шкале анимации.
steps(number_of_frames, jump_term) steps(5, jump-start) В функции steps CSS можно использовать следующие параметры термина перехода:
-
jump-start
Анимация прыгает прямо с начальной точки и стартовая точка не видна т.к. В нашем примере ключевые кадры будут 100px, 200px, 300px, 400px, 500px. -
jump-end
Последний прыжок происходит, когда анимация заканчивается и не виден. В нашем примере ключевые кадры будут 0px, 100px, 200px, 300px, 400px. -
jump-both
И первый, и последний прыжок будут происходить в начале и в конце анимации соответственно, поэтому они не будут видны. Все 5 прыжков будут происходить между начальной и конечной точками. В нашем примере эти ключевые кадры будут 80 пикселей, 165 пикселей, 250 пикселей, 335 пикселей, 420 пикселей. -
jump-none
Будут видны как первый, так и последний прыжок. В нашем примере эти ключевые кадры будут 0px, 125px, 250px, 375px, 500px.

В следующем примере показано, как различные условия перехода влияют на поведение анимации. Различные термины прыжка применяются к 5-ступенчатой анимации с одинаковой продолжительностью.
См. Pen [Step function] (https://codepen.io/smashingmag/pen/ZELPdPK) Адриана Беса.
Отладка анимации и полезные инструменты
Как мы видели на примере кубического Безье, нам нужен какой-то инструмент, который поможет нам точно настроить параметры кривой кубического Безье, чтобы мы могли добиться желаемого внешнего вида анимации.
В этом разделе мы рассмотрим инструменты браузера, веб-сайты и стили CSS, которые должны помочь нам в этом.
Инструменты браузера
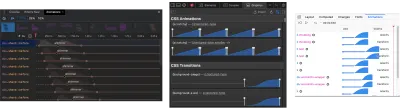
Инструменты разработчика браузера предоставляют полезные функции редактирования функций упрощения из коробки. Обратите внимание, что для редактирования доступны только кубические функции Безье. Эти инструменты предлагают быстрый и простой предварительный просмотр анимации, чтобы разработчик мог мгновенно получить обратную связь и точно настроить функцию плавности.

Chrome, Safari и Firefox также предлагают специальную вкладку «Анимации» в инструментах разработчика, которая предлагает более подробный обзор, включая свойства анимации, продолжительность, временную шкалу, ключевые кадры, задержку и т. д.

Полезные инструменты и сайты
Существует множество полезных онлайн-ресурсов и пресетов замедления, которые могут значительно разнообразить функции замедления.
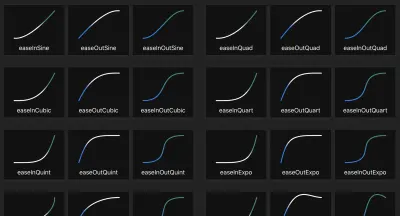
К более популярным онлайн-ресурсам относятся Easing Functions Cheat Sheet Андрея Ситника и Ивана Соловьева и CSS Easing Animation Tool Мэтью Лейна. Эти инструменты предлагают широкий набор предустановок, которые можно использовать в качестве основы для функции плавности, а затем точно настроить кривую в соответствии с временной шкалой анимации.

Анимация и специальные возможности
При работе с функциями плавности и анимацией в целом важно соблюдать требования доступности. Некоторые люди предпочитают просматривать веб-страницы с уменьшенным движением, поэтому мы должны обеспечить надлежащий запасной вариант. Это можно легко сделать с помощью широко поддерживаемого медиа-запроса с ограничением движения. Этот медиа-запрос позволяет нам либо удалить анимацию, либо назначить другую анимацию в зависимости от предпочтений пользователя.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Я модифицировал пример аналоговых часов, созданный Альваро Монторо, чтобы включить альтернативную анимацию для пользователей с установленным флагом prefers-reduced-motion .
См. Pen [Аналоговые часы CSS с ограничением движения] (https://codepen.io/smashingmag/pen/QWdoXPN) Адриана Бесе.
В анимации по умолчанию секундная стрелка часов постоянно движется, что может вызвать трудности у некоторых пользователей. Мы можем легко сделать анимацию более доступной, изменив функцию синхронизации анимации на steps . В следующем примере пользователям с установленным флагом prefers-reduced-motion будет отображаться анимация, в которой секундная стрелка отсчитывается каждые пять секунд.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Заключение
Функции замедления или функции синхронизации изменяют внешний вид анимации, влияя на скорость анимации. Функции упрощения позволяют нам создавать анимацию, напоминающую естественное движение, что может привести к улучшенному, более приятному UX и лучшему впечатлению пользователей. Мы увидели, как мы можем использовать предопределенные значения, такие как linear , ease-out , ease и т. д., чтобы быстро добавить функцию синхронизации, и как создавать собственные функции плавности с функцией cubic-bezier для более впечатляющих и эффектных анимаций. Мы также рассмотрели лестничные функции, которые можно использовать для создания «тикающей» анимации и которые редко используются. При создании анимаций важно помнить о доступности и предоставлять альтернативные, менее отвлекающие анимации с меньшим количеством движений для пользователей с установленным флагом prefers-reduced-motion .
Существует множество браузерных и онлайн-инструментов, которые могут упростить и упростить создание настраиваемых функций плавности, поэтому создавать анимацию с красивым потоком стало проще, чем когда-либо. Если вы еще этого не сделали, я бы рекомендовал поэкспериментировать с различными функциями плавности и создать собственную библиотеку функций плавности.
использованная литература
-
<easing-function>, Веб-документы MDN - «Работа с анимацией», веб-документы MDN
- «Веб-анимация в Safari 13.1», Антуан Квинт, WebKit
- «Основы упрощения», Пол Льюис, Web Fundamentals, Google Developers.
- «Inspect Animations», Кейс Баскес, Chrome DevTools, Chrome Developers.
