Тенденции дизайна электронной коммерции, на которые стоит обратить внимание в 2021 году
Опубликовано: 2021-01-19Мир был потрясен во время 2020 года и пандемии, и большинство людей все еще потрясены. Угроза не исчезла, но значительно уменьшилась. Во время этой пандемии важность дизайна веб-сайтов значительно возросла. У большинства обычных магазинов не было другого выбора, кроме как обратиться к платформам электронной коммерции для продолжения своей деятельности. Однако большинству из них в конечном итоге процесс понравился гораздо больше. Чтобы иметь актуальность на онлайн-платформе, вам нужен веб-сайт с современными протоколами безопасности и элементами дизайна.
Теперь, когда мы находимся в 2021 году, мы должны оглянуться назад и предсказать некоторые из самых популярных платформ электронной коммерции и тенденции их дизайна, чтобы увидеть, что, скорее всего, останется в тренде и окажется полезным.
1. Анимация прокрутки параллакса:
Анимация прокрутки параллакса — один из постоянных претендентов, который остается в тренде уже много лет и не собирается меняться в этом году. Тем не менее, вы должны быть осторожны с его оптимальным использованием. Предположим, вы используете слишком много движения в эффекте параллакса. В таком случае он может не только раздражать людей, но и вредить людям с вестибулярными расстройствами. Иллюзия глубины может вызвать головокружение и дезориентацию. Вы не должны позволять параллаксной прокрутке отвлекать посетителей от важных мест контента. Это не должно усложнять выполнение задания посетителям.
Эффект параллакса лучше всего использовать незаметно и редко, поэтому не злоупотребляйте им в разных местах на одном и том же веб-сайте. Если вы хотите быть в безопасности и ответственно относиться к своим посетителям, оставьте возможность отключить эффекты параллакса. Вы должны понимать, что каждая анимация параллакса не должна делать большие жесты по экрану. Могут быть и тонкие приложения.
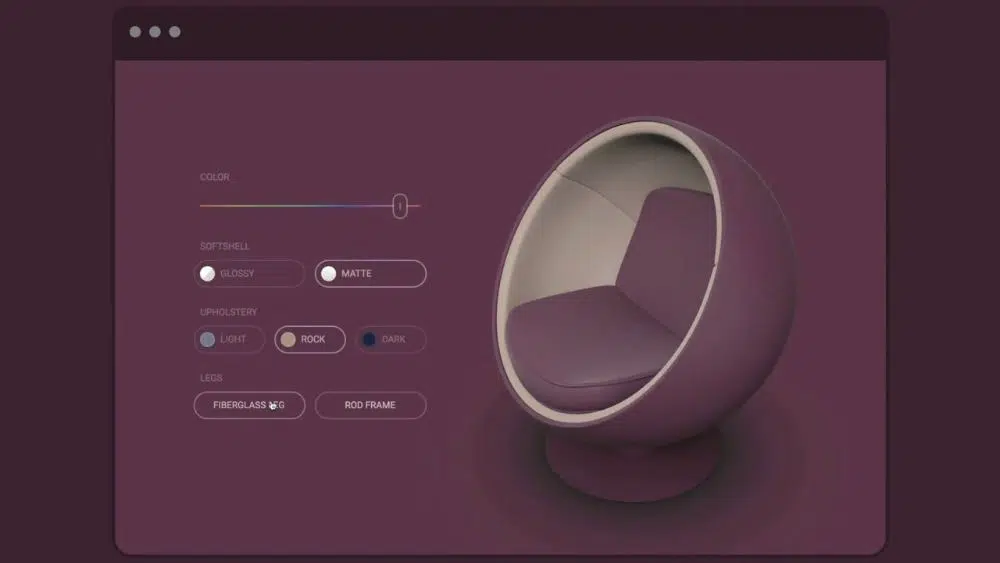
2. 3D-изображения и геометрические узоры:
Мы увеличили разрешение экрана, что привело к лучшему 3D-дизайну, чем в предыдущих блочных краях Geocities. Теперь 3D-дизайн легко вплетается в веб-дизайн. Они не кажутся ненужными отвлекающими факторами; вместо этого они добавляют к общему опыту.
Геометрические узоры часто используются в современном веб-дизайне. Прямоугольники, многоугольники, треугольники и ромбы — это некоторые случайные плоские формы, которые мы обычно видим. Геометрический веб-дизайн в 2021 году, похоже, включает в себя более современные элементы, такие как трехмерные фигуры, видимые линии сетки и плавающие объекты. Это позволит смешать реалистичные объекты с сюрреалистичным движением, что создаст заманчивый футуристический эффект.
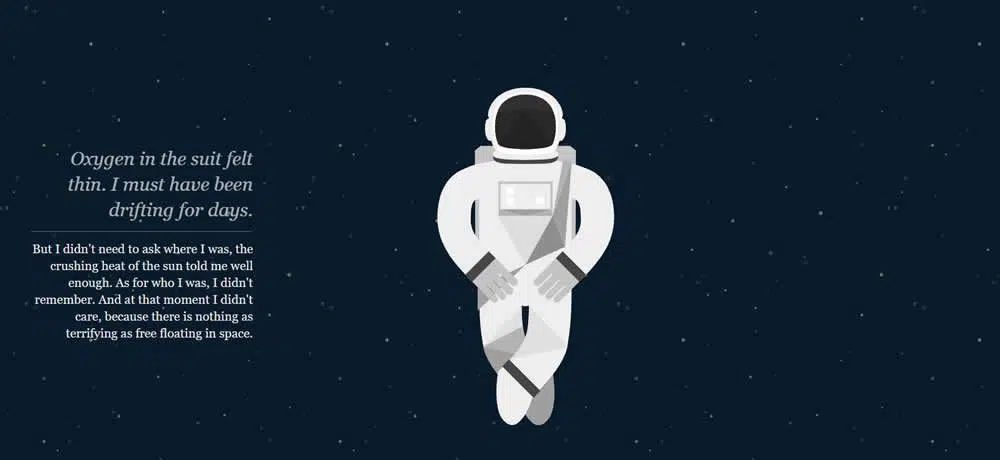
3. Иллюстрации:
Иллюстрации более или менее постоянны в мире дизайнерских тенденций. Они будут важны тем или иным образом, независимо от того, в каком году. Тем не менее, они взорвались во всех сферах социальных сетей, веб-дизайна и графического дизайна. Многие бренды начали осознавать силу и влияние иллюстраций и цифрового искусства. Большинство из них также используют рисованные элементы в своем веб-дизайне. Точно так же веб-сайты электронной коммерции, скорее всего, будут использовать иллюстрации для навигации, ознакомления и создания чувства доверия у своих посетителей.
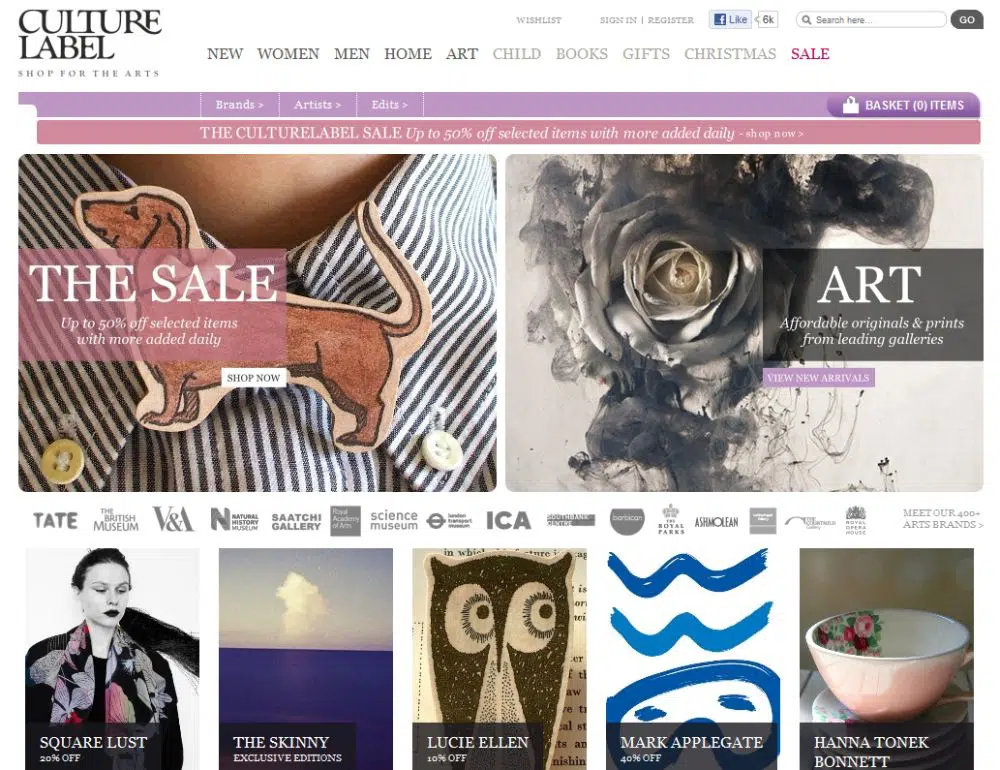
4. Смещение фокуса на зерна:
Если вы посмотрите на большинство веб-дизайнов электронной коммерции в наши дни, они имеют плоское наложение цветов. У них сплошные цвета без вариаций. Такой выбор цвета истощает индивидуальность любого веб-дизайна. Зернистые текстуры придадут им лучший и естественный вид. Это выглядит более реалистично и добавляет глубины дизайну веб-сайта.
Именно поэтому зернистость изображений долгое время считалась неэффективным навыком фотографа. Фотографам не нравились зернистые изображения. В наши дни вы видите, что приложения Lightroom и камеры, такие как Huji, имеют опции для добавления и настройки уровня зернистости к изображению, которого никогда не было. Добавление зернистости к определенным изображениям добавляет им аутентичности, особенно если тема изображения винтажная или гранжевая.
5. Ретро-шрифты:
Это современный подход к ретро-шрифтам, который использует современные принципы дизайна и перерабатывает ретро-шрифты в современной интерпретации. Результатом этого являются ретро-шрифты с большей эстетикой и актуальностью. Это можно назвать ретрофутуризмом.
6. Горизонтальная прокрутка:
Это меняет характер прокрутки традиционной вертикальной прокрутки. Эта тенденция больше связана с пользовательским опытом. Изменение одного из самых врожденных психологических ожиданий посетителей, когда вы видите, как веб-сайт скользит по горизонтали при прокрутке с помощью мыши, может показаться странным удовлетворением. Как будто это не должно быть возможно. Но это! Однако дизайнеры, которые нарушили этот шаблон и ввели горизонтальную прокрутку, сделали это не с намерением выделиться, а как практичный способ постепенно раскрывать второстепенную информацию. Мы никоим образом не ожидаем, что горизонтальная прокрутка полностью заменит вертикальную прокрутку. Сочетание обоих поможет создать отличный дизайн веб-сайта электронной коммерции.
Несколько соображений, которые вы должны иметь в виду при горизонтальной прокрутке:
- Не заставлять пользователей перемещаться по горизонтальному контенту.
- Избегайте этого для текстов, которые вы хотите, чтобы ваши посетители читали.
- Подумайте, какой контент выиграет от горизонтальной прокрутки.
- Используйте четкие визуальные подсказки, чтобы указать, где начинается содержимое горизонтальной прокрутки.
7. Мультимедийная реализация:

У людей более высокая скорость интернета, и, следовательно, они могут легко просматривать мультимедиа. Дизайнеры осознают это и повсюду стремятся к большему количеству мультимедийных возможностей. Они объединяют видео, текст, аудио и визуальные эффекты для улучшения взаимодействия с пользователем. К 2021 году дизайнеры сосредоточатся на создании мультимедиа, основанного на простоте. Слишком много движений может отвлекать и подавлять людей с когнитивными расстройствами.
Все медиаформаты будут тщательно использоваться для повышения доступности контента. Все изображения будут иметь замещающий текст, а сложные изображения будут сопровождаться более длинным описательным текстом. На автовоспроизведение видео смотрели бы свысока. Посетителю будет предоставлена кнопка с четким указанием для воспроизведения или приостановки видео.
8. Аудио:
Аудио — это то, что мы еще не видели, чтобы оно оказало большое влияние на дизайн веб-сайта. Это тенденция дизайна, которую некоторые веб-сайты использовали в прошлом, но не так много и не в полной мере. Тем не менее, если сделать его более интегрированным в дизайн веб-сайта, это поможет увеличить барьеры доступности для людей с нарушениями зрения и понравится людям, которые предпочитают слушать контент веб-сайта, а не читать большие куски текста. В 2021 году все больше и больше дизайнеров, вероятно, найдут способ включить аудио-управляемые веб-сайты. Веб-сайты электронной коммерции могут интегрировать больше VUI — голосового пользовательского интерфейса в свои чат-боты и виртуальные помощники.
9. Прокрутка:
Это то, что веб-дизайнеры пытались освоить на протяжении многих лет. Это то, что удерживает людей от контента веб-сайта. Предположим, что аудитория покупает и увлечена историей, которую им показывают благодаря эффективному дизайну веб-сайта. В этом случае они будут проводить больше времени на сайте и с большей вероятностью будут взаимодействовать с товарами и услугами, которые предлагает сайт. Опыт прокрутки значительно влияет на навигацию и визуальный интерес к веб-сайту. Это может создать или разрушить привлекательный потенциал веб-сайта.
Дизайнеры в 2021 году захотят совершенствовать и улучшать свое искусство прокрутки, помня об определенных указателях:
- Сохранение движения на ограниченной небольшой площади.
- Обеспечение того, чтобы любые элементы прокрутки помогали подчеркнуть историю, а не отвлекали внимание.
- Дайте пользователям элементы управления взаимодействием, чтобы воспроизводить, приостанавливать и останавливать взаимодействие, когда они этого хотят.
10. Вдохновение принтом:
Цифровые технологии постоянно захватывают физические объекты и печатные носители. Однако на фоне этого возродились старые медиа. Если вы думаете о виниловых альбомах и о том, насколько они популярны, это доказывает, что люди все еще жаждут чего-то вне бинарного мира единиц и нулей. Понимая это, дизайнеры, которые будут реализовывать дизайн вдохновения для печати в своем макете, удовлетворят желание таких людей соединиться с чем-то из реального мира. Макеты онлайн-журналов и традиционные графические элементы являются прекрасными примерами этого.
11. Дополненная реальность:
AR — одна из самых захватывающих технологий, которая дает лучший опыт для обсуждения тенденций дизайна электронной коммерции. Это будет означать, что клиенты смогут примерить пару очков с помощью программного обеспечения для 3D-камеры или пройти практический тест-драйв, посетив веб-сайт. Это может хорошо работать для веб-сайтов электронной коммерции. Это устраняет барьеры, связанные с ощущением или использованием продукта перед его покупкой, что заставляет большинство людей скептически относиться к онлайн-покупкам.
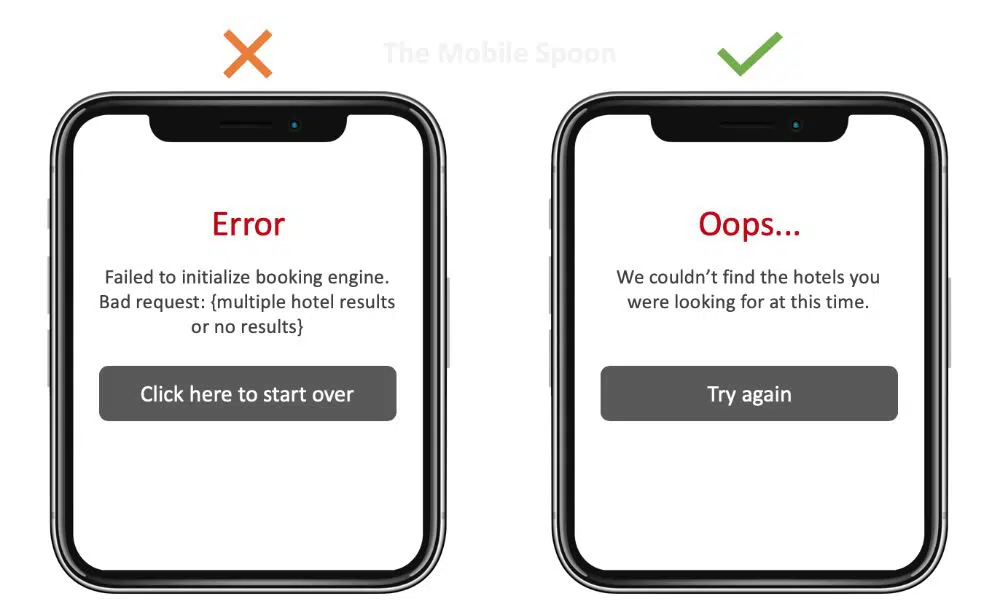
12. UX-письмо и микрокопия:
Даже если у вас самый стильный и удобный веб-сайт электронной коммерции, вы можете время от времени видеть, как люди посещают ваш сайт в большом количестве. Однако очень небольшой процент из них конвертирует или покупает товары с вашей страницы. Общее правило дизайна, как правило, указывает на то, что люди всегда хотят большего. Дополнительные преимущества, функции, визуальные эффекты и многое другое. Но в наши дни люди хотят истории больше всего на свете. Следовательно, контент, который связывает их с вашими продуктами и предложениями, должен говорить с ними. Это должно резонировать с ними. Всегда делайте аудиторию «героем» истории вашего бренда. Обычные элементы копирайтинга в наши дни немного устарели. Людям надоедает везде видеть один и тот же контент. Следовательно, копирайтеры и компании должны немного изменить свой старый подход, чтобы ориентироваться на свою аудиторию.
В целом, диалоги могут быть менее формальными, более дружелюбными и более ориентированными на предпочтения целевой аудитории. Наличие микрокопий придаст вашему веб-сайту уникальный тон и язык, что позволит лучше общаться с вашей аудиторией. Для этого вам необходимо эффективно уловить истинную сущность идентичности бренда.
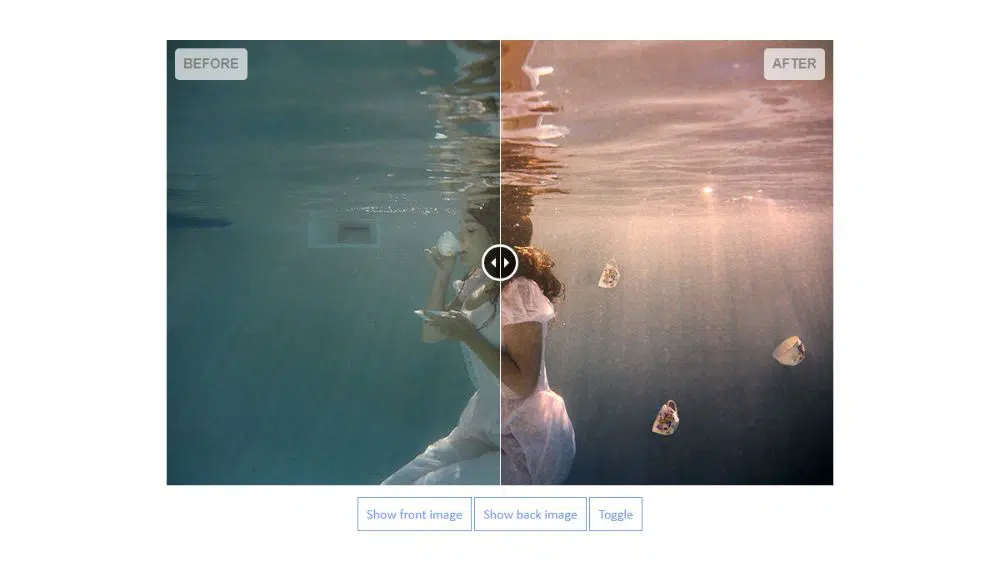
13. Сравнение характеристик продукта до и после:
В некоторых случаях может быть очень сложно объяснить, как выглядит продукт или какой эффект он оказывает. Вы можете придерживаться видеоуроков, чтобы показать, как его применять и каковы результаты использования таких продуктов. Тем не менее, вы проиграете людям, которые будут использовать интерактивные функции «до-после». Такие функции можно активировать с помощью привлекательных кнопок CTA, таких как «Посмотреть в действии», «Сравнить», «Преобразовать» и т. д. Добавление этой функции заставит ваших посетителей участвовать в работе с пользовательским интерфейсом, перетаскивая ползунок влево или вправо, и видеть разницу почти в режиме реального времени. Это заставит их чувствовать себя более вовлеченными в коммуникацию брендов и облегчит им доверие к вам.
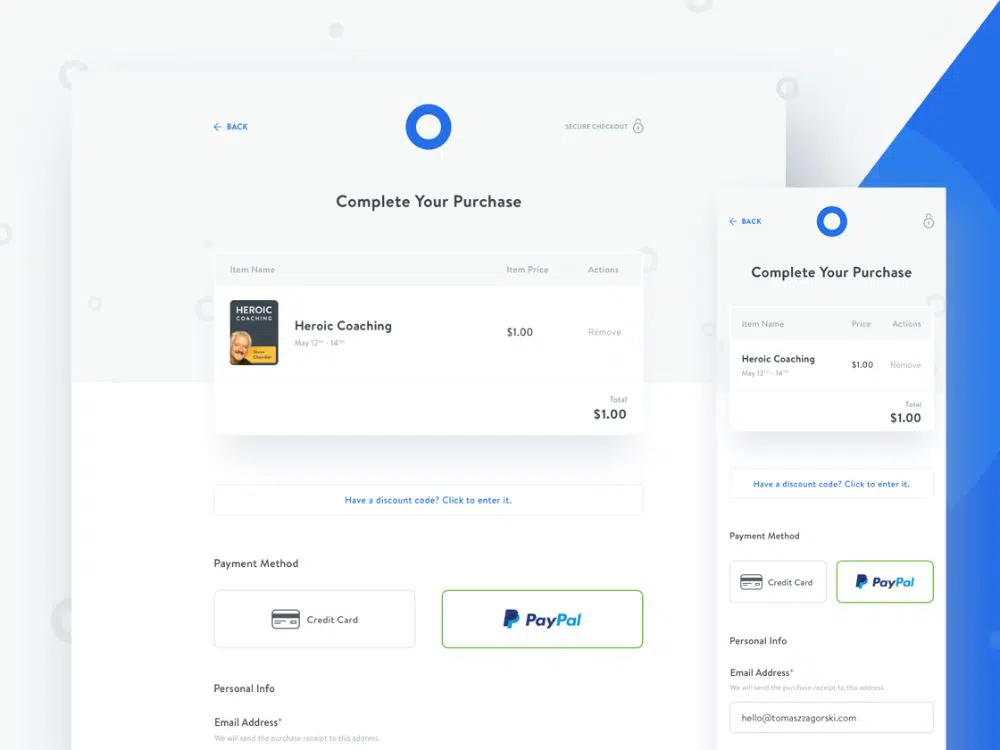
14. Более быстрый и короткий процесс оформления заказа:
Предположим, вы находитесь в супермаркете или даже торговом центре, вы находите продукты, которые хотите купить, и все они лежат в вашей корзине. В этом случае вы пойдете искать кассу, чтобы заплатить за свои товары и, наконец, купить их. Проблема? Сотни других людей ждут впереди вас, чтобы проверить их продукты. Время играет решающую роль в принятии окончательного решения о покупке. То же самое и с интернет-магазинами.
Хотя вам не нужно стоять в очереди, чтобы добраться до своей очереди, чтобы проверить продукты, которые вы добавили в свою корзину, на некоторых веб-сайтах есть сложный процесс оформления заказа, который может раздражать ваших посетителей. Если им нужно взаимодействовать с вашим экраном или приложением 5-6 раз после добавления товаров в корзину, есть большая вероятность, что они откажутся от корзины и отменят покупку. Следовательно, для успешных веб-сайтов электронной коммерции крайне важно сосредоточиться на минималистичных и лаконичных процессах и полях оформления заказа. Вы должны упростить им процесс оформления заказа, иначе вы потеряете много гарантированных продаж.
Это 14 тенденций дизайна электронной коммерции, на которые стоит обратить внимание в 2021 году. Создание веб-сайта электронной коммерции на 2021 год и в будущем — это больше, чем просто обеспечение достойного опыта покупок. Простота и красота веб-сайта должны идти рука об руку, чтобы по-настоящему удивить ваших посетителей и заставить их возвращаться снова и снова. Обязательно обновите дизайн своего сайта электронной коммерции или создайте новый с учетом этих моментов. Используйте их в качестве ориентира.