10 фантастических примеров динамических центральных элементов веб-дизайна
Опубликовано: 2020-01-11В любви и борьбе за клиентов все справедливо, особенно в цифровом мире. В отличие от реального, где можно использовать различные психологические уловки, чтобы всучить товар и уговорить покупателя что-то купить, интернет по-прежнему обезличен. Вам не нужно смотреть кому-то в глаза и говорить «нет». Вы просто закрываете вкладку браузера — несмотря на все многообещающие льготы и разговоры о продажах — и счастливо идете дальше, не чувствуя себя виноватыми.
Для большинства потенциальных клиентов это большое облегчение. Для агентств, компаний и продавцов это огромное препятствие, которое сложно преодолеть. Именно здесь вам нужно работать до мозга костей, не говоря уже о том, чтобы вложить немалую сумму денег в превращение посетителей в реальных клиентов. Этот тернистый путь включает в себя множество этапов, подводных камней и хитростей. И все начинается с создания первого впечатления.
Как правило, первое впечатление определяет, уходят посетители или остаются, и дает вам возможность поговорить с ними. Итак, прежде чем начинать показывать всплывающие окна со скидками и спецпредложениями, стоит позаботиться о «лице» своего сайта. Он задает тон и настроение первых секунд пребывания пользователя.
Создание правильного впечатления
В наши дни вы можете буквально выбрать любой вариант — начиная с упрощенных статичных, минималистичных областей героев, которые привлекают пользователей простотой, аккуратностью и элегантностью. Или вы можете выбрать супер-пупер динамичную анимацию на основе WebGL, которая привлекает внимание великолепной техно-атмосферой и изысканностью.

Если вы не готовы к радикальным действиям или считаете это немного неуместным для вашей целевой аудитории, вы всегда можете придерживаться золотой середины, балансируя между упрощением и изощренностью. Один из способов сделать это — выбрать чистый и относительно простой общий дизайн и обогатить его динамическим центральным элементом. Как Масаюки Дайджима в своем таинственном личном портфолио.
Главный экран его веб-сайта чрезмерно упрощен: чистый монохромный черный холст, крошечный набор социальных иконок, навигация из трех элементов и авторские права, аккуратно размещенные в углах. Все основные элементы уступают место «заголовку» на основе WebGL, расположенному в центре страницы. Он естественным образом привлекает всеобщее внимание, подчеркивая креативность и профессионализм владельца.

Сегодня мы сосредоточимся на этом подходе. Это небольшой тренд среди креативных агентств, которые не устояли перед мощью современных технологий, но хотят оставаться разумными в плане ресурсов. Веб-сайты, указанные ниже, направляют общее внимание на сердцевину экрана, где находятся небольшие, но все же умопомрачительные анимации.
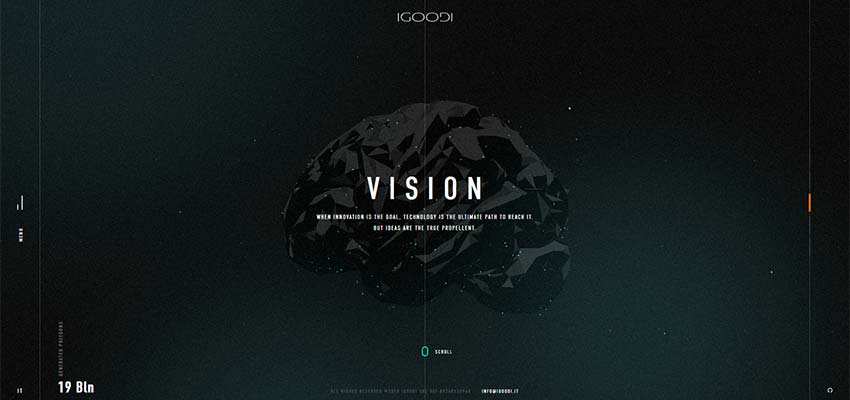
ЛХБЗР / ИГУДИ
Луис Энрике Бизарро из LHBZR и Uprising, команды, стоящей за IGOODI, применил тот же подход, что и Масаюки Дайдзима.
Домашняя часть веб-сайта Луиса Энрике Бисарро отличается аккуратностью, чистотой и скудостью элементов. Однако трехмерный круг из сотен тонких линий, протянувшихся сверху вниз, удерживает внимание на центре, где расположен логотип. Все технично-технично.

IGOODI имеет большую и смелую индивидуальность с высокотехнологичным интерфейсом. Есть даже флеш-функции, такие как эффекты раскрытия блоков и звуки при наведении мыши. По сравнению с предыдущим примером дизайн немного тесноват. Тем не менее, все внимание приковано к сопровождающему визуальному материалу, предоставленному для каждого раздела. Несмотря на то, что каждая анимация темная и органично интегрирована в дизайн, она привлекает внимание своей футуристической и утонченной привлекательностью.

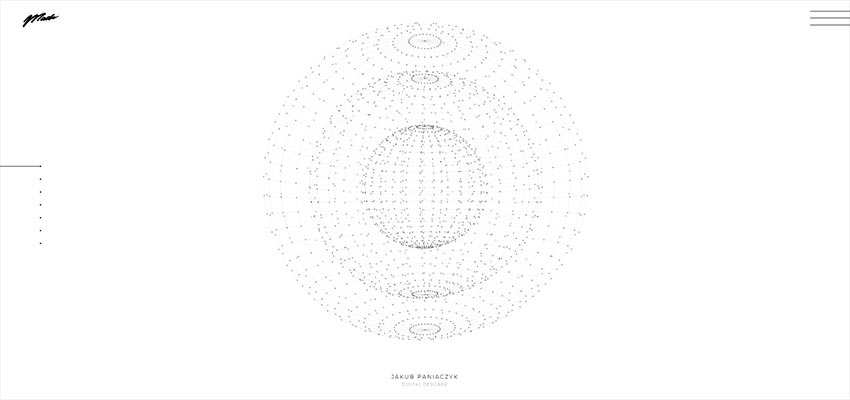
GlobIQ / Якуб Панячик
Есть еще больше веб-сайтов, которые следуют тому же маршруту. Рассмотрим их.
GlobIQ на первый взгляд выглядит как IGOODI; но у него есть своя аура. Многоугольная сфера — это сердце и душа зоны героя. Он вращается вокруг своей оси, ненавязчиво привлекая внимание. Домашний экран завораживает и манит.

Если вы думаете, что все веб-сайты из этого мейнстрима имеют темную эстетику, то обратите внимание на веб-сайт Якуба Панячика. Это тот же подход, но он был перенесен в светлую среду. В то время как вышеупомянутые интерфейсы имеют некую загадочную привлекательность, вызванную темной окраской, этот, наоборот, кажется открытым, привлекательным и ясным. Есть несколько красивых глобусов, сделанных из тонны частиц и вставленных друг в друга. Композиция улучшает пользовательский опыт и способствует эстетике высокого класса.

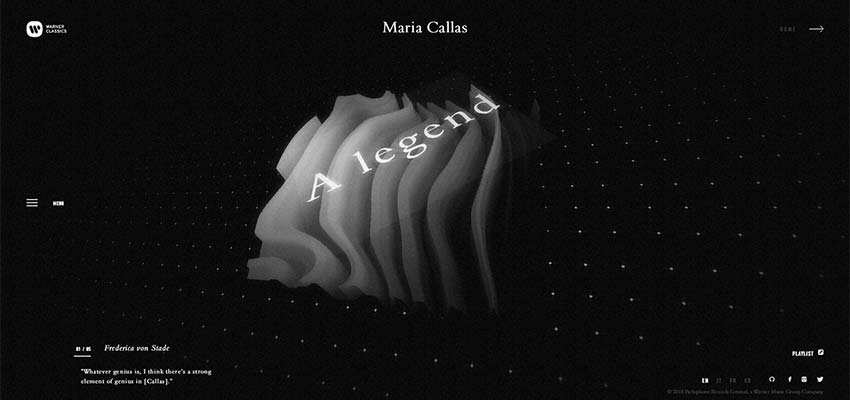
Мария Каллас / VIITA TITAN
Хотя мы показывали веб-сайты с глобусами, сферами и трехмерными многоугольниками, вы можете найти разные концепции. Например, загляните на сайт Марии Каллас.
Область героя имеет загадочную квадратную анимацию, которую вы можете частично исследовать с разных точек зрения. Решение вызывает смешанные чувства, которые заставляют вас остаться и изучить сайт.

Как и в предыдущем примере, творческая группа промо-сайта VIITA TITAN делает выбор в пользу прямоугольной формы и необычных текстур, которые кажутся живыми благодаря волнообразному поведению. Центральная часть экрана настолько «тяжела» и эксцентрична, что гипнотизирует и притягивает.

Азар Клуб
Если у вас перегруженная домашняя страница, но вы все же хотите привлечь общее внимание к фокусным точкам, вы можете использовать тот же прием, что и команда Azar Club. Главный экран их веб-сайта заполнен важными и не очень важными вещами. Тем не менее, все взгляды устремлены в сердцевину страницы. Это связано с 4 относительно тонкими, неровными неоновыми кругами: они естественным образом привлекают аудиторию.

Мы практически
Главный экран We Virtually Are отмечен слиянием высокотехнологичной атмосферы и художественной харизмы. Общий дизайн выглядит аккуратно, скромно и в чем-то «серьезно». Тем не менее, видео с цветами имеет тонкий оттенок естественной красоты и игривого тона, что отличает этот сайт от других.

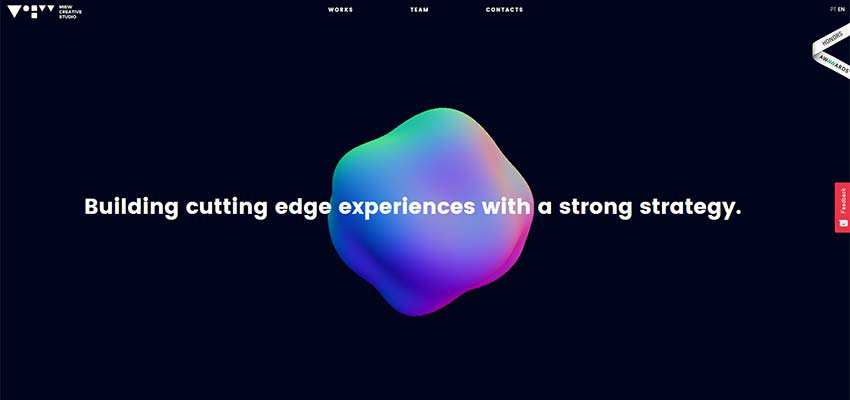
Творческая студия Мью
Miew Creative Studio производит мощное первое впечатление элегантно и тонко. Здесь центральным элементом является дышащая и трансформирующаяся трехмерная сфера. Он умело ломает монотонность чистого и однотонного фона и визуально поддерживает слоган.

Центр Великого Дизайна
В наши дни динамические решения можно увидеть повсюду. Анимации разного характера, захватывающие открытия, эксперименты с физикой и другие вдохновляющие концепции наполняют веб-сайты. Однако вместе с отличными решениями приходит и большая ответственность. Итак, чтобы не допустить краха, иногда нужно придерживаться золотой середины. И использование небольших центральных элементов вместо полноэкранных решений — это действительно способ найти баланс и угодить всем. Тем более, что существует так много фантастических способов сделать это.
