Вдохновляющие примеры двухцветных цветовых схем в веб-дизайне
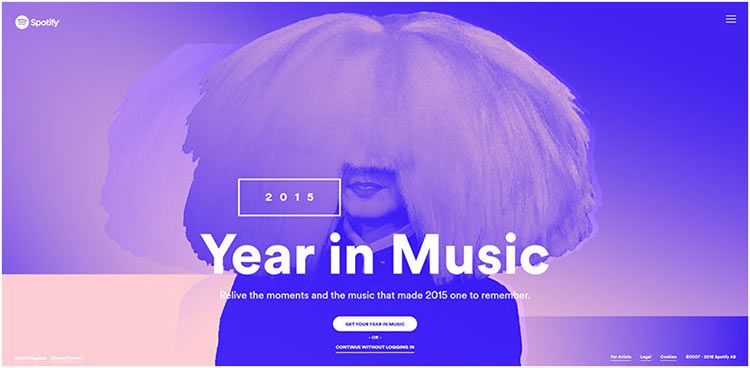
Опубликовано: 2021-03-13Палитра дуотонов используется в дизайне довольно давно, а вот в веб-дизайне не так много — до сих пор. Может быть спорным вопрос о том, начал ли Spotify новую тенденцию, но этот цифровой музыкальный сервис, безусловно, заслуживает похвалы за то, как они использовали методы промывки цвета, чтобы произвести такой сильный эффект на свой веб-сайт и маркетинг.
Что такое дуотон? По сути, это использование двух дополнительных цветов для создания палитры. На странице могут присутствовать другие цветовые сочетания и разноцветные изображения, но двухцветный рисунок либо доминирует, либо помогает пользователю сосредоточиться на конкретном изображении. Эффекты Duotone можно применять к основному изображению, пустому пространству или фоновым изображениям, включая видео.
Крутое смешение двух основных цветов
Техника дуотонов, как и ее название, родом из эпохи, когда печатный станок был основным поставщиком информации. Двухцветные принты состояли либо из двух оттенков одного цвета, либо из черного и одного цвета.


В веб-дизайне большинство двухцветных эффектов создаются путем наложения яркого наложения поверх изображения, тем самым выделяя темные и светлые участки для создания потрясающего визуального эффекта.
Двойные цвета и оттенки одного
Вы можете использовать технику дуотонов несколькими способами. Вы можете использовать дуплекс в качестве основного полноэкранного элемента, например, чтобы подчеркнуть бренд. Вы можете использовать его в пробелах для интересного, ненавязчивого фона или для акцентирования других элементов дизайна или блоков контента.

Этот метод обычно работает лучше всего, когда используется как отдельный элемент дизайна, но его следует использовать в меру. Как вы заметите, это может быть подавляющим.
Веб-дизайн и двухцветный брендинг
Duotone — это старый резерв, которому дали новую жизнь. Это стало тенденцией в веб-дизайне. Хотя часто используются два дополнительных цвета, использование одного цвета с черным или различных оттенков одного и того же цвета часто дает более красивый и мощный эффект. Хорошим сравнением будет винтажный принт сепии.

Творческому сообществу потребовалось некоторое время, чтобы принять двухцветную технику — в основном из-за боязни нарушить гармонию их общих дизайнерских схем. Сегодня многие из тех же творческих людей стали использовать двухцветные техники, осознав красоту и силу ярких цветов и оттенков, а также тонкое использование оттенков.
Черный и красный, красный и черный – и зеленый
Использование Duotone является проверенным средством привлечения внимания, и, как таковое, оно может придать большую визуальную привлекательность вашей домашней странице. Это привлекает пользователей, а не разочаровывает их, прежде чем они смогут почувствовать полный положительный эффект от UX вашего сайта.

Использование дуотона также является идеальным способом выделить ваш веб-сайт среди сайтов ваших конкурентов. Это может дать вам уникальную индивидуальность, которая понравится вашим посетителям.
Работайте над достижением правильного баланса между выбранными вами цветами и структурой (и намерением) вашего дизайна. Веб-сайты, построенные на основе традиционных интерфейсов сетки, могут выиграть от использования темных тонов и оттенков. Светлые оттенки также могут привлечь внимание, особенно на веб-сайтах с многоуровневым дизайном. У вас есть множество доступных вариантов, и то, что вы видите здесь, должно дать вам больше, чем несколько идей для работы.
Почему вы должны использовать это
Максимальное использование цветов Duo
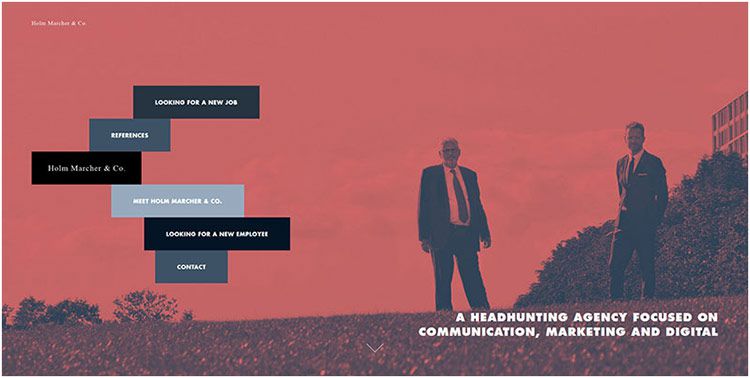
Две вещи, которые стоит отметить на веб-сайте приведенной ниже шведской спортивной команды: номер один; как двухцветный фон может улучшить читаемость. Это достигается путем наложения двухцветного цвета, чтобы сгладить вариации цвета фона и выделить текст — независимо от того, где он может быть размещен на изображении. Номер два; обратите внимание, как цвета логотипа команды передаются по всему веб-сайту, чтобы усилить бренд.

Расслабляющий эффект двухцветного фона
Уже было отмечено, как можно использовать тонкий эффект дуотона, чтобы подчеркнуть бренд. Его также можно использовать как метод придания вашему веб-сайту нового, свежего вида, не прибегая к капитальному ремонту.

С минимальными усилиями вы можете превратить свой и без того потрясающий веб-сайт в еще более потрясающий веб-сайт. Представьте серое фоновое изображение, а затем посмотрите, как изменение его цвета на холодный синий делает текст еще более выделяющимся, в то же время создавая прохладную, расслабляющую атмосферу.
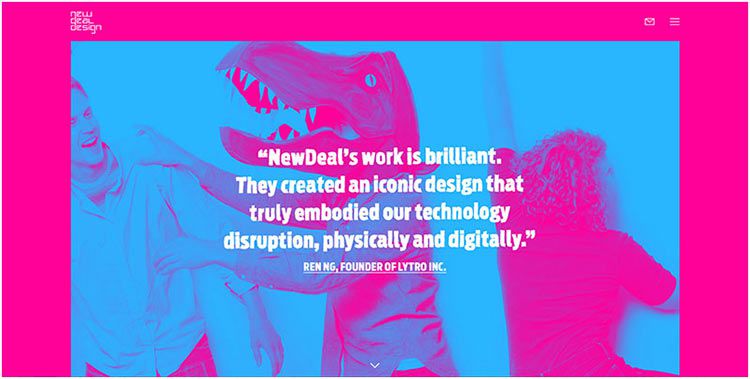
Мощный эффект яркого над приглушенным
Это изображение веб-сайта снизу может показаться слишком ярким для некоторых более консервативных веб-дизайнеров, но оно, как правило, привлекает пользователей. Не бойтесь выходить за пределы своей зоны комфорта, экспериментируя с техниками дуотонов. Цвета не всегда должны совпадать, и вы всегда можете внести изменения или воспользоваться A/B-тестированием, чтобы увидеть, что работает, а что нет.

От тонкого и консервативного к дикому и чудесному
Довольно много веб-дизайнеров подхватили тенденцию дуотонов, и другие присоединяются к этому параду. Многие из этих дизайнеров пробовали цветовые контрасты и схемы, которые, мягко говоря, необычны и не особенно популярны, и они сорвали джек-пот в привлечении пользователей.

Вывод
То, что вы видели здесь, — это примеры, когда методы дуэта вполне естественно вписываются в тему веб-сайта, и другие примеры, где использование дуплекса можно было бы лучше описать как «передовое» или даже рискованное. Использование этой техники действительно может быть рискованным и, безусловно, сложным; но когда все сделано правильно, ваши пользователи получают преимущество лучшего опыта.
Вы можете использовать дуотон, чтобы придать драматичности, придать вашему веб-сайту более сдержанный, безмятежный вид, выделить контент или просто оживить его. Это зависит от вас, и это определенно стоит попробовать.
