Как нарисовать мультфильм в Illustrator
Опубликовано: 2022-03-10Рисование мультфильма — нетривиальное занятие. Он превращает нас в режиссера, писателя, рассказчика. С помощью мультфильма или комикса вы рассказываете историю , которая происходит в определенное время, в определенной среде, с определенными персонажами.

Вот почему здесь вы узнаете не только о том, как рисовать мультфильм в Adobe Illustrator, но и о том, как выбрать персонажа, место и ситуацию. Прежде чем взяться за карандаш или программу, спросите себя: «Какой будет моя тема?»
- Сколько персонажей вы будете использовать и кто они будут?
- На каком фоне они будут двигаться?
- В какую эпоху они будут жить?
- В какую сцену вы их поместите?
Пошагово в этом уроке я объясню вам свой собственный выбор. Давай начнем.
Дальнейшее чтение на SmashingMag:
- Как создать водяную лилию в Illustrator
- 40 отличных руководств по Adobe Illustrator
- Вдохновляющие иллюстраторские работы художников со всего мира
- Красивые иллюстрации Photoshop от художников со всего мира
1. Тема
Тема, которую я выбрал для своего мультфильма, связана с недавним открытием. Впервые мы уловили сигнал, вызванный гравитационными волнами. Альберт Эйнштейн впервые предположил существование гравитационных волн в 1918 году. Захватывающе!
Итак, какая лучшая тема для моего мультфильма?
2. Характер
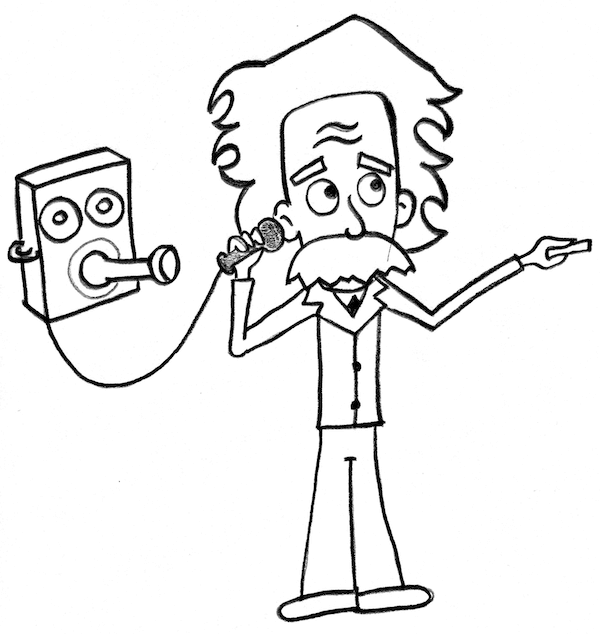
Персонаж, которого я нарисую, — это Эйнштейн.
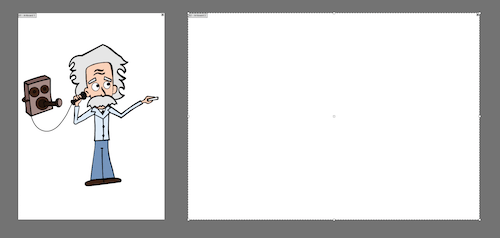
Откройте Adobe Illustrator.
Вставьте предоставленный мной файл в Illustrator, выбрав «Файл» → «Поместить».
Теперь отрегулируйте монтажную область, выбрав «Объект» → «Артборды» → «Подогнать к границам обложки». Размеры вашей монтажной области теперь должны соответствовать только что вставленному файлу: 2305 × 3250 пикселей.
Заблокируйте слой, на который вы только что поместили файл. Дважды щелкните имя слоя и переименуйте его в «Эскиз».

Создайте еще один слой над слоем «Эскиз», нажав Command + L на Mac или Control + L на Windows, и назовите его «Линии».

Теперь нам нужно обвести изображение с помощью инструмента «Перо» (P), подобно тому, как я показывал вам в предыдущем уроке.
То, чему мы собираемся научиться здесь, — это не простое начертание фигур, а то, как начертить черный контур рисунка.
Мы делаем это, потому что рисуем мультфильм, а мультфильмы обычно имеют этот черный контур вокруг фигур, чтобы различать их.
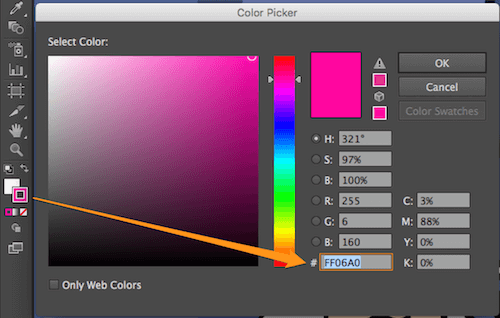
Дважды щелкните цвет обводки и установите шестнадцатеричное значение #FF06A0 .
Мы используем этот цвет, чтобы различать наши линии на артбордах. Мы изменим его позже.

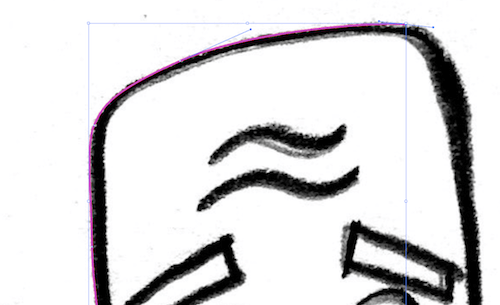
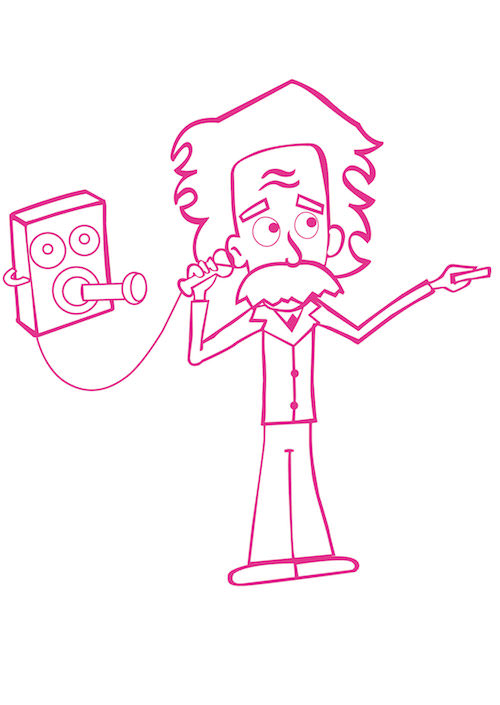
Увеличьте рисунок до 200% и начните рисовать контур лица Инструментом «Перо» (Р).

Делайте это, пока не нарисуете верхнюю часть головы.

Когда вы закончите рисовать контур головы, нарисуйте внутренний контур.

Теперь выберите оба контура, которые вы создали, внешний и внутренний, и нажмите на инструмент Shape Builder ( Shift + M ).
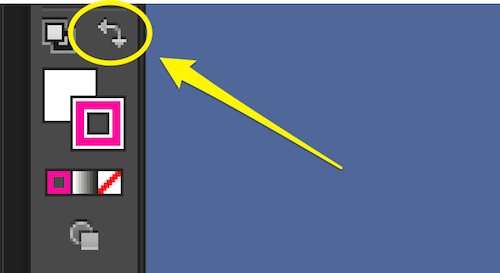
Перейдите к кнопке, чтобы поменять местами цвет заливки и обводки ( Shift + X ), и нажмите на эту маленькую стрелку. Цвет обводки теперь должен быть изменен на цвет заливки.


Теперь включите инструмент Shape Builder ( Shift + M ) и поместите курсор в пустое пространство между двумя контурами, которые мы создали ранее. Вы увидите что-то вроде прозрачного фона, который указывает место, где инструмент Shape Builder создаст фигуру.

Просто нажмите, и вы увидите, что выделенная область получает цвет заливки.

Таким образом, мы создали заливочный контур для нашего мультфильма.
Теперь повторим те же действия с другими частями тела: усами, глазами, ушами, носом, волосами и так далее.
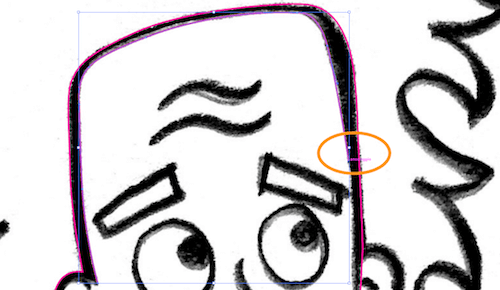
Для небольших форм, таких как морщины на лбу, вы можете просто нарисовать замкнутую форму, а затем поменять местами обводку и заливку.


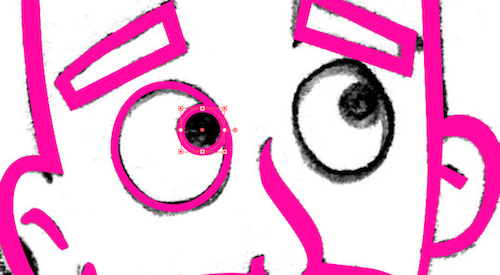
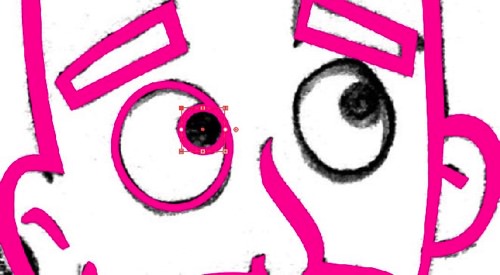
Для таких фигур, как глаза, используйте Инструмент «Эллипс» (L) и установите толщину обводки на 8 пунктов.

Это наша работа на данный момент. Обратите внимание, как я закрыл пути, даже если они закрывают лицо. Я сделал это, потому что мы сможем залить фигуру цветом одним щелчком мыши, просто создав замкнутый контур.
Затем мы скроем некоторые части, расположив одну часть над другой. Но это мы увидим позже.

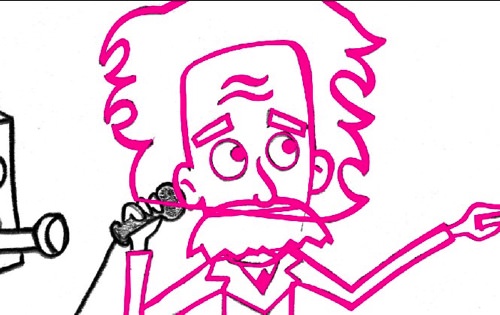
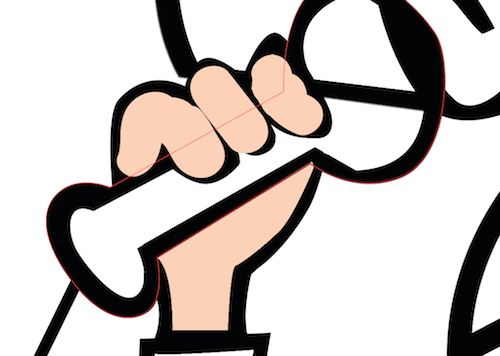
Это немного отличается для руки, держащей старый телефон. Здесь вы должны нарисовать руку в двух формах: пальцы и ладонь. Сделайте это с помощью Pencil Tool (N).

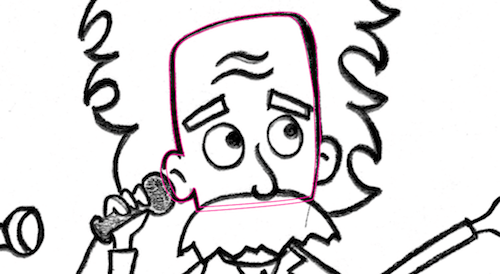
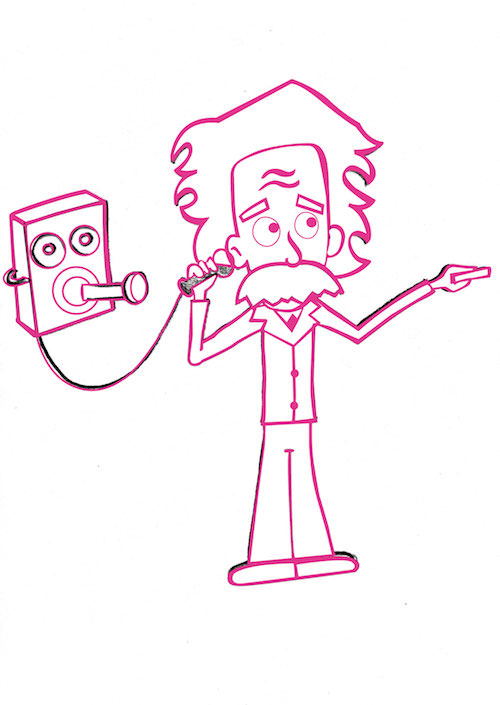
И вуаля! Вот наш рисунок:

Скройте слой «Эскиз», и вы увидите свой чистый вектор.

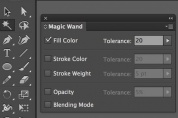
Теперь дважды щелкните инструмент «Волшебная палочка» (Y) и выберите «Цвет заливки» во всплывающем окне, установив допуск на 20.

После того, как вы настроите инструмент таким образом, он будет выделять все объекты с одинаковым цветом заливки. Просто нажмите на свою работу, чтобы увидеть ее в действии.
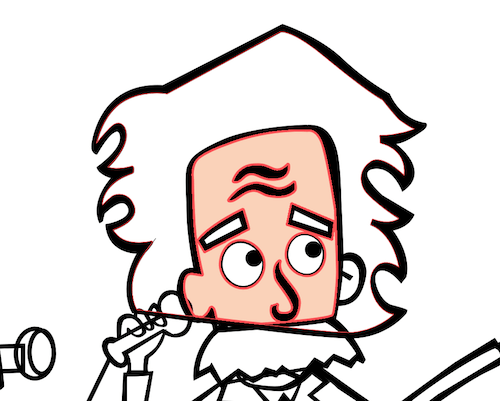
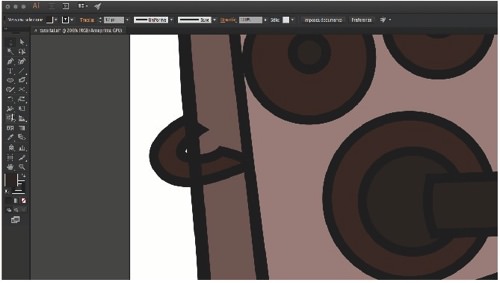
После того, как вы их выбрали, дважды щелкните цвет заливки и установите для него значение #000000. Ваше изображение должно выглядеть так:

Снова дважды щелкните инструмент «Волшебная палочка» (Y) и выберите «Цвет обводки», установив допуск на 20. Нажмите на свое изображение, и теперь будут выбраны все обводки одного цвета. Установите цвет #000000.
Теперь наше изображение будет иметь все черные контуры.

Раскрасим Эйнштейна.
Установите цвет кожи на шестнадцатеричное значение #FBD2B7.
Выберите голову с помощью инструмента «Выделение» (V), а затем нажмите на ведро с быстрой заливкой (K). Нажмите на лицо, чтобы заполнить его выбранным цветом.

Сделайте то же самое с другими фигурами, придав им такой же цвет: уши, подбородок, шея, руки. Помните, что вы должны сначала выбрать группу объектов, а затем раскрасить их с помощью Live Paint Bucket (K), иначе это не сработает.
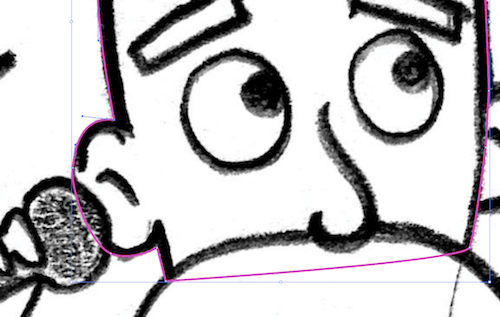
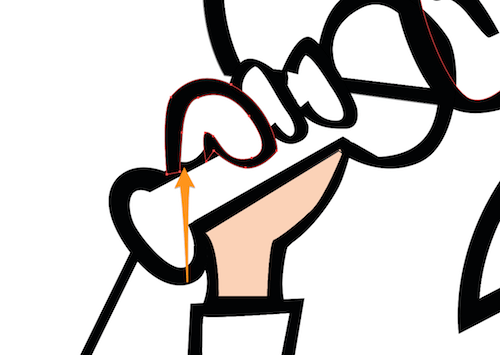
Примечание. Если вы не можете раскрасить что-то с помощью Live Paint Bucket (K), это, вероятно, означает, что у вашего объекта есть открытые пути. Это случилось со мной с пальцами:

В этом случае вы можете использовать инструмент «Кисть-клякса» ( Shift + B ), чтобы раскрасить внутреннюю форму пальцев. Установите цвет на #FBD2B7, установите вес кисти на 30 пунктов и заполните пальцы и другие формы, у которых есть открытые контуры.

Когда вы раскрашиваете таким образом, цвет располагается над контуром. Чтобы переместить его под контур, просто выберите цветную фигуру и нажмите ⌘ и [ , чтобы переместить ее вниз.

Если другие объекты перекрывают пальцы, выделите их и переместите вниз так же, как вы делали это с цветом пальцев. Или вы можете щелкнуть правой кнопкой мыши и выбрать «Упорядочить» → «Отправить назад», чтобы отправить их обратно.
Продолжайте раскрашивать этими двумя способами.
Обратите внимание, как путь под усами Эйнштейна исчезает, когда вы закрашиваете усы цветом:

Помните, что вы можете перемещать объекты вперед (щелкните правой кнопкой мыши → «Упорядочить» → «Переместить вперед» или ⌘ + ] ) или назад (щелкните правой кнопкой мыши → «Упорядочить» → «Отправить назад» или ⌘ + [ ), чтобы найти их правильное положение. .
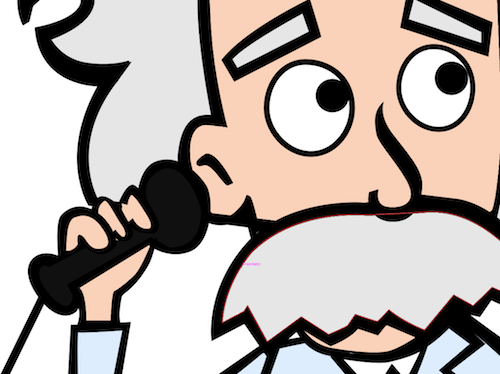
Вот наш раскрашенный Эйнштейн.

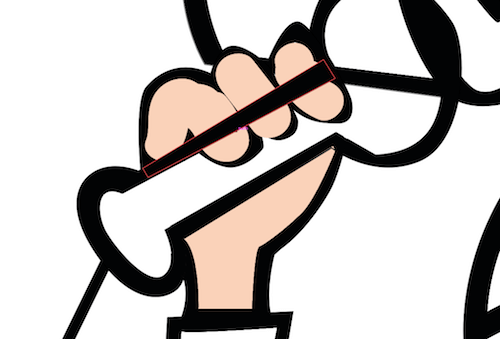
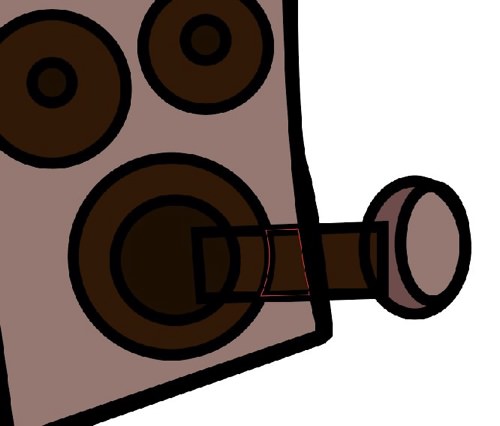
Нам еще предстоит кое-что исправить. Трубка старинного телефона разделена на части из-за нашей предыдущей трассировки:

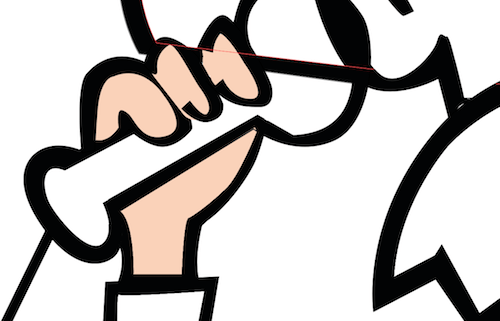
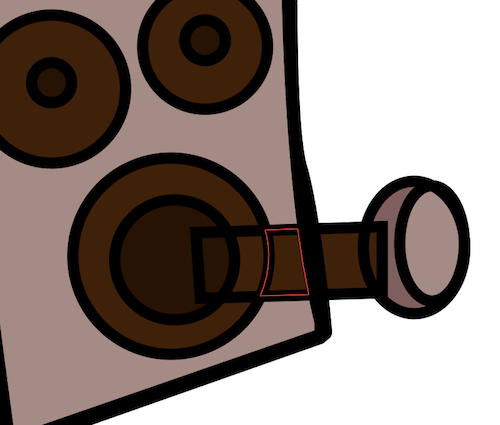
Мы должны объединить эти части в одну. Выбрав телефон, включите инструмент Shape Builder ( Shift + M ) и перетащите объекты, которые нам нужно объединить:


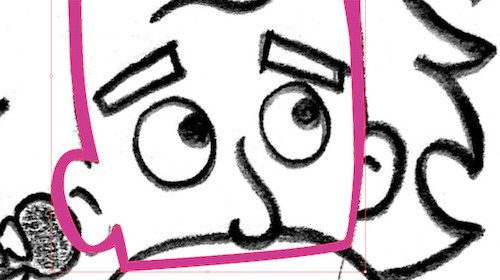
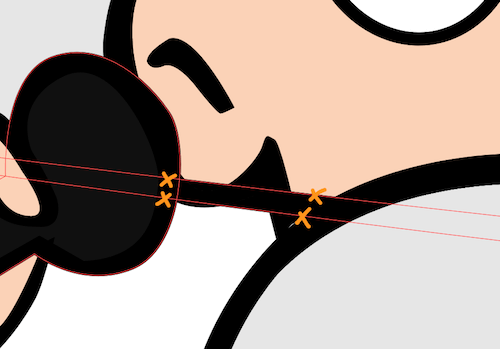
Теперь нам нужно избавиться от линии под ухом Эйнштейна:

Мы будем использовать инструмент Scissors ©. Выберите наши две линии и разрежьте их в четырех местах, как показано здесь:

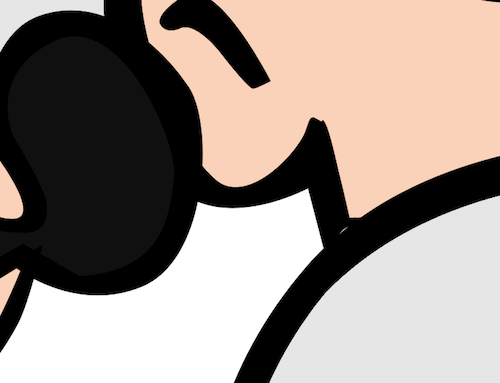
Теперь выберите линии разреза и удалите их.

Вот результат:

3. Окружающая среда (лаборатория)
Переходим к следующему изображению.
Когда мы думаем об Эйнштейне, первыми объектами, которые приходят на ум (ну, на мой взгляд), являются лаборатория и классная доска.

Давайте нарисуем нашу лабораторию на другом артборде.
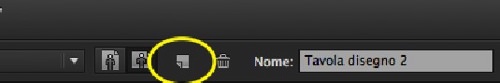
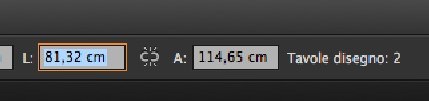
Нажмите на инструмент «Монтажная область» ( Shift + O ), а затем нажмите «Новая монтажная область» в меню. Вы получите копию своего первого артборда той же высоты и ширины.

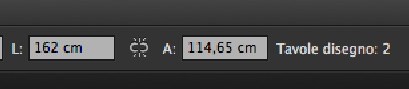
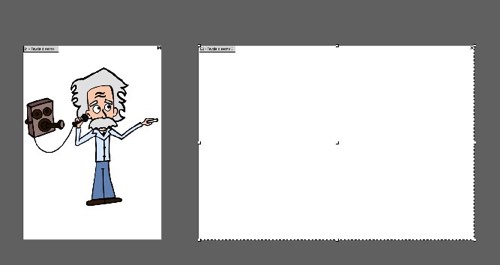
Установите ширину в два раза больше, чем в предыдущей таблице:


У вас должно получиться что-то вроде этого:

Пришло время создать комнату. Нам нужен пол и две стены. Тона и цвета комнаты будут похожими, потому что комната — это фон.
Персонаж будет выделяться из-за разных цветов и толстых краев. Равномерный тон фона послужит тому, чтобы не отвлекать от происходящего.

Создайте новый слой и назовите его «Комната». Заблокируйте другие слои.
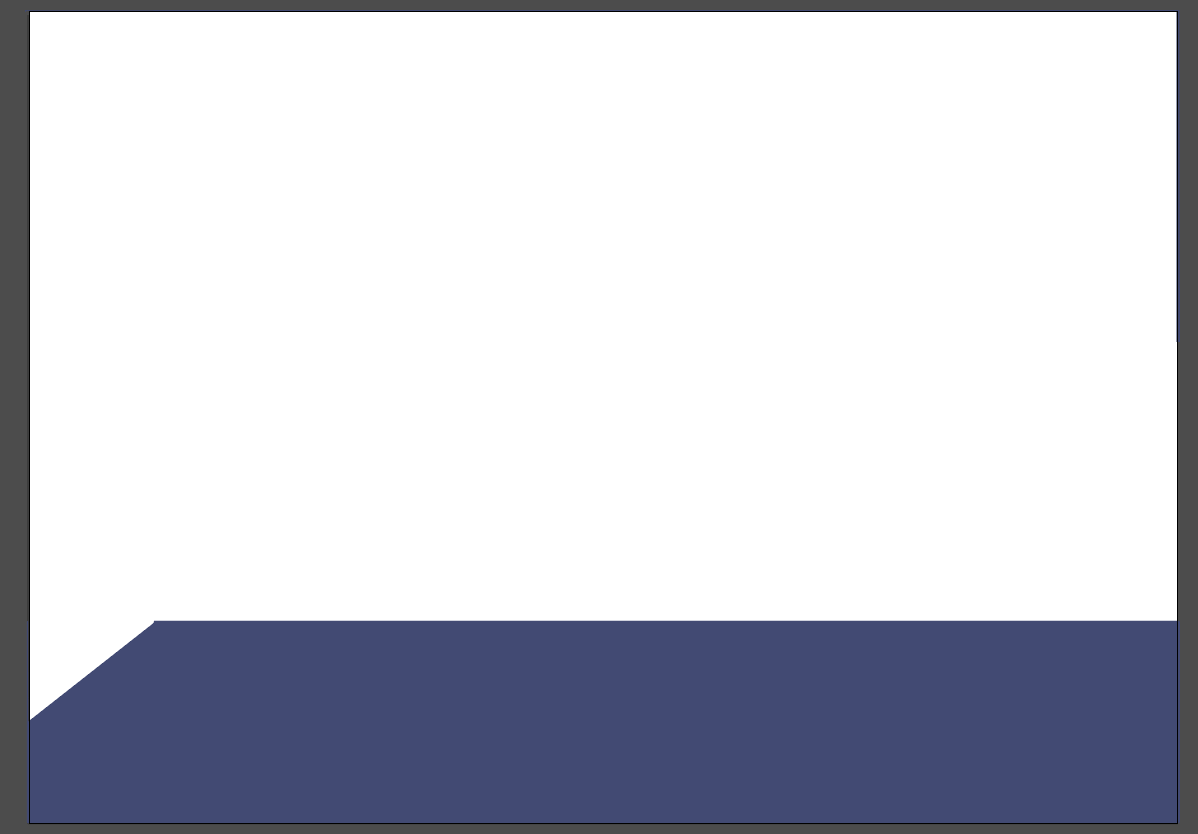
Возьмите Pen Tool (P) и нарисуйте многоугольник, как на моем изображении. Установите цвет заливки #424974.
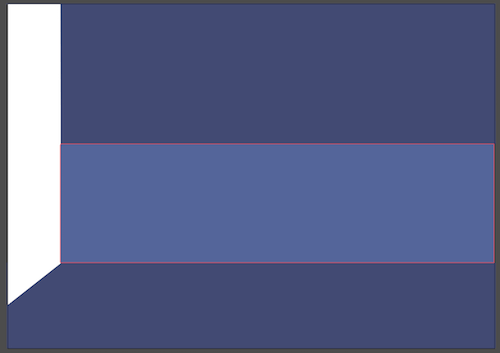
Нарисуйте переднюю стену Инструментом «Прямоугольник» (М). Разделите его на два цвета, чтобы у нас получился более динамичный фон. Используйте #53649C для нижнего прямоугольника и #424974 для верхнего прямоугольника.

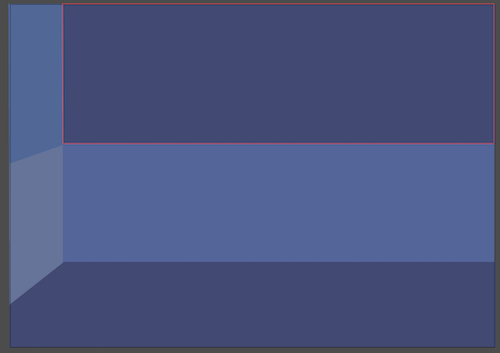
Наконец, вставьте боковую стенку. Вы можете снова использовать инструмент «Прямоугольник». Затем поместите фигуру под пол, щелкнув правой кнопкой мыши, затем «Упорядочить» и «Отправить назад» (или ⌘ + [ ).
Я разделил его на две формы. Нижний прямоугольник установлен на #65739B, а верхний на #506799.

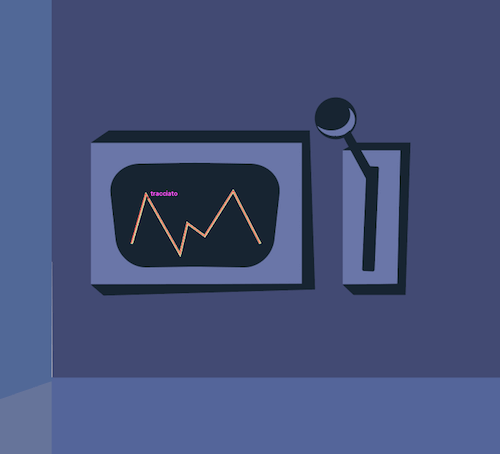
В мультяшной лаборатории вы найдете странные механизмы, кнопки, экраны и ручки. Давайте создадим нашу первую машину, экран и ручку.
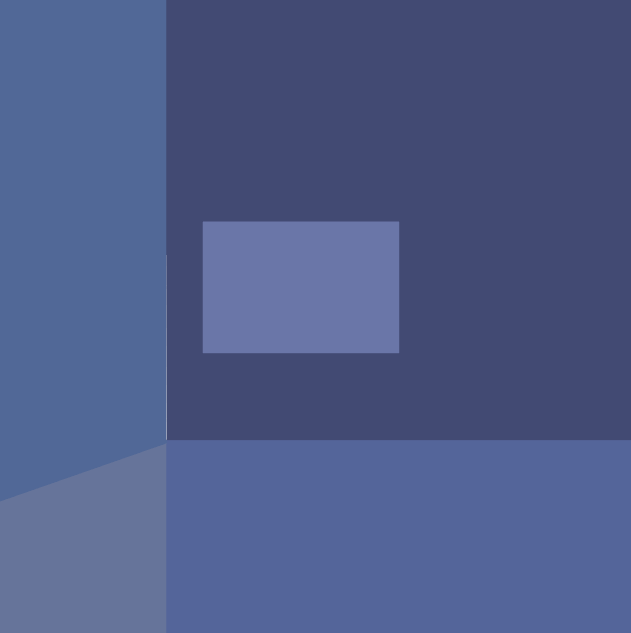
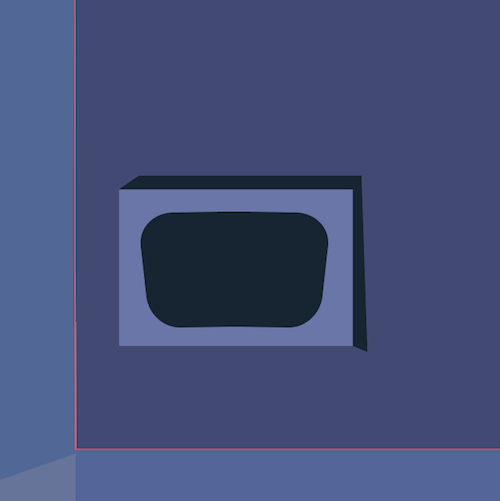
Инструментом «Прямоугольник» (M) создайте прямоугольник размером 587 × 323 пикселей и цветом #6A75AA.

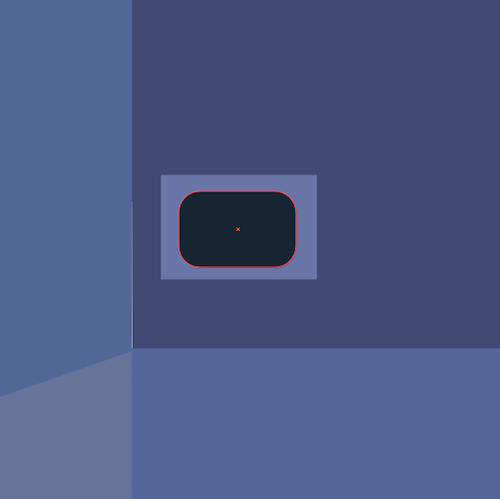
Создайте еще один прямоугольник внутри этого Инструментом «Прямоугольник со скругленными углами» (M), установите цвет #172432.

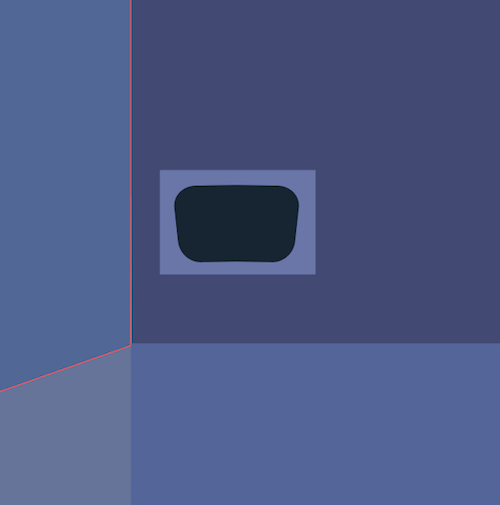
Перейдите в «Эффект» → «Деформация» → «Дуга» и выберите «Горизонтальный». Установите изгиб на 3%, а в разделе «Искажение» установите «Горизонтальный» на =0% и «Вертикальный» на -4% .

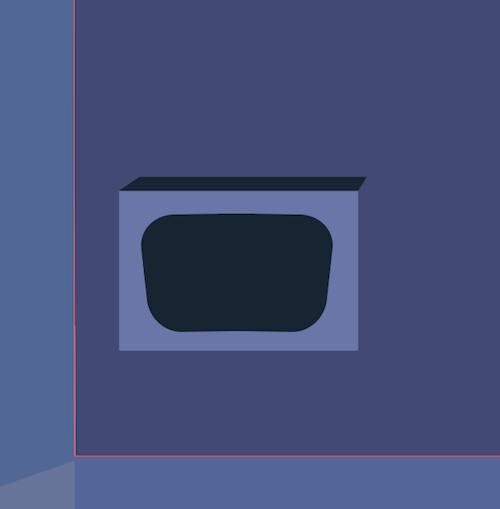
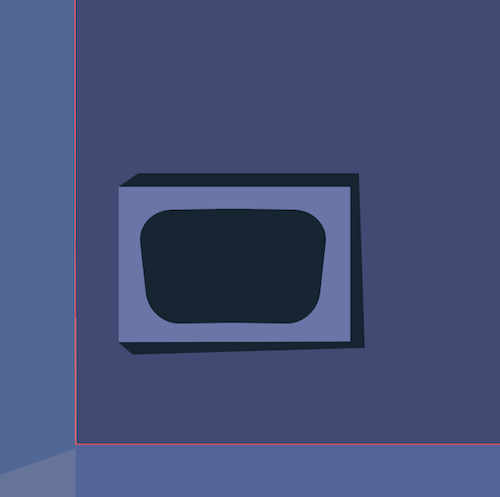
Инструментом «Перо» (P) создайте три прямоугольника, чтобы нарисовать стороны экрана, как показано ниже.



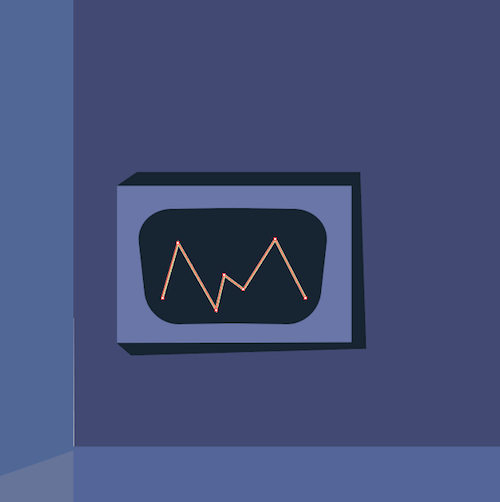
Наконец, снова возьмите инструмент «Перо» и нарисуйте зигзагообразную линию с цветом #D8D89C и толщиной обводки 5 пунктов.
Нарисуйте линию, как показано здесь:

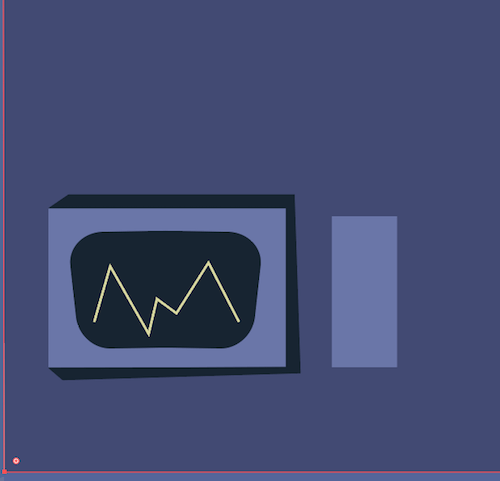
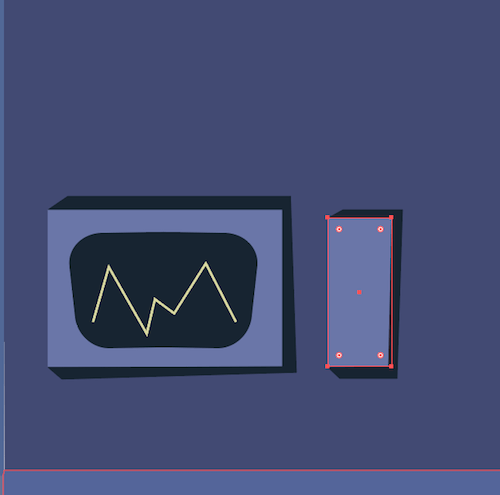
Теперь создайте еще один прямоугольник размером 160 × 372 пикселей и цветом #6A75AA. Положите его сбоку от первого.

С помощью инструмента «Перо» нарисуйте стороны прямоугольника так же, как вы делали это для первого.

Создайте еще один прямоугольник внутри этого, установив цвет #172432.

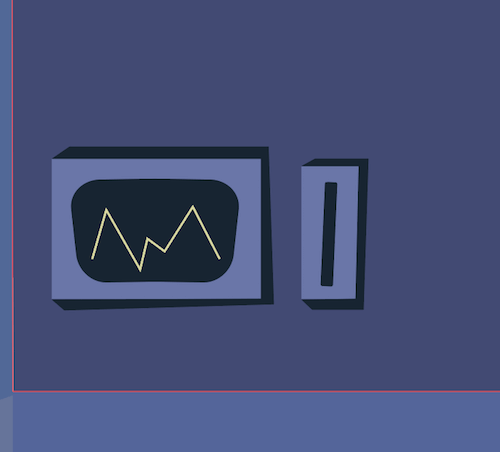
Снова создайте прямоугольник, выходящий из прорези, как показано здесь:

Нарисуйте ручку ручки тем же цветом.
С другой стороны создайте два круга Инструментом «Эллипс» (L) с такими же размерами, как у ручки, и цветом #6A75AA.

Выбрав оба круга, перейдите на панель «Обработка контуров» и нажмите «Минус Назад» (или выберите «Эффект» → «Обработка контуров» → «Минус Назад»). У вас получится вот такая форма:

Примените это к нашей ручке, чтобы получить световой эффект.

Повторите те же шаги, чтобы создать нашу вторую машину. Нарисуйте несколько фигур, например трапеции и круги, установив цвет #6A75AA.

Сделайте то же самое для нашей третьей машины, на этот раз с прямоугольниками, кругами и квадратами. Вы можете создать каждый отдельный объект, повторив предыдущие шаги.
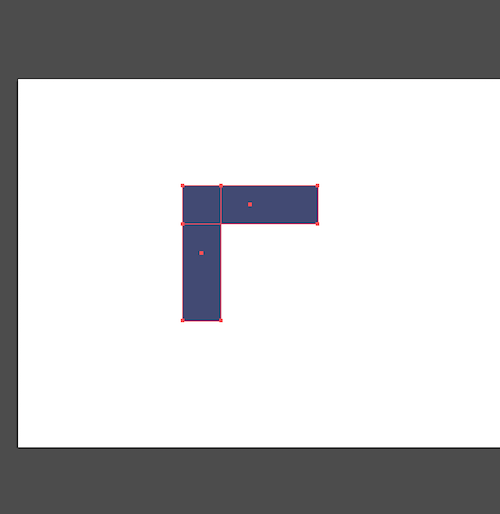
Чтобы создать трубу, торчащую из земли, просто нарисуйте два прямоугольника с одинаковыми размерами, 560 × 158 пикселей.

Щелкните правой кнопкой мыши нижнюю трубу и выберите «Трансформировать» → «Повернуть» с углом, установленным на 90 °.
Сделайте L-образную форму из двух прямоугольников:

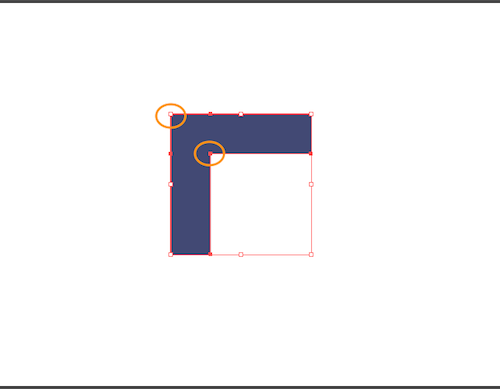
Выберите оба прямоугольника, перейдите на панель Pathfinder и нажмите «Объединить».
Инструментом «Прямое выделение» (А) выделите получившуюся фигуру. Появятся маленькие круги, создающие динамические углы. Нажмите и перетащите в правый нижний угол показанные здесь:

Вот результат:

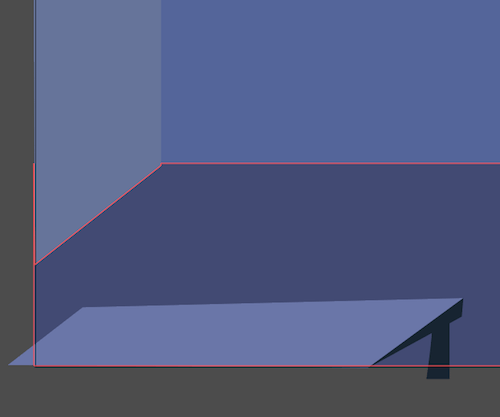
Теперь поработаем над столом.
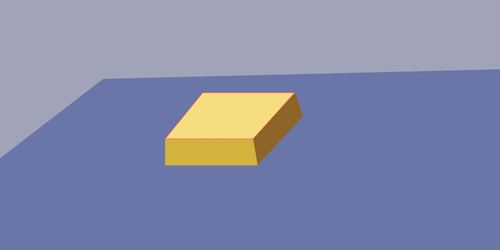
Нарисуйте простой прямоугольник и дайте ему выйти за пределы монтажной области, чтобы он оказался на переднем плане.
Цвета: #787FAD для светло-фиолетового, #6A75AA для темно-фиолетового и #8C92AD (очень светло-фиолетовый) для освещения.

Создайте кнопку с помощью инструмента «Эллипс» (L), установите цвет #F7DF79.
Нарисуйте стороны нижней части так же, как мы делали с нашей первой машиной, установив цвета #D3B42F и #8E6621.

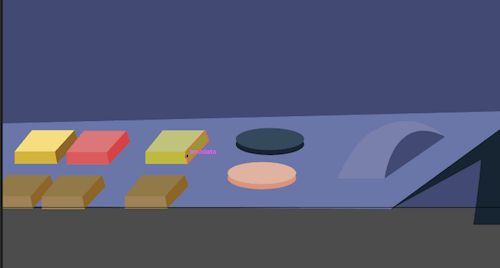
Таким же образом создайте все остальные кнопки со следующими цветами:
- красная кнопка: #DD7676, #DB5A5A, #D84141
- зеленая кнопка: #C0C478, #BFBB32, #9B962A
- коричневая кнопка: #937A44, #A08453, #8E6621
- синяя кнопка: #34495E, #172432
- розовая кнопка: #E0B39D, #DD9376
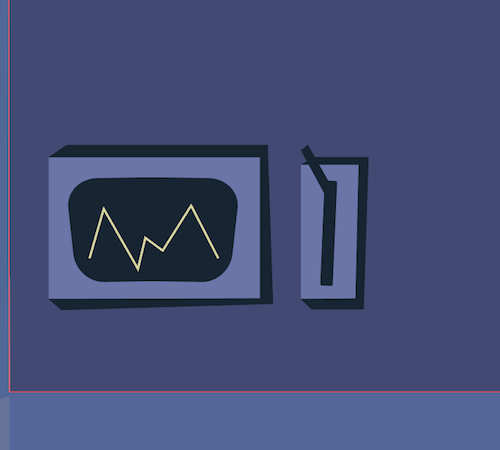
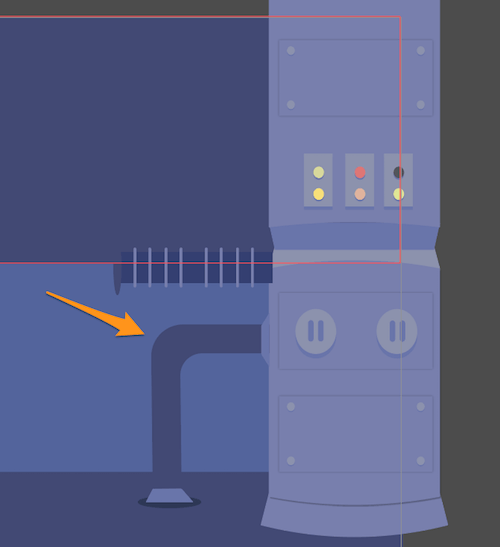
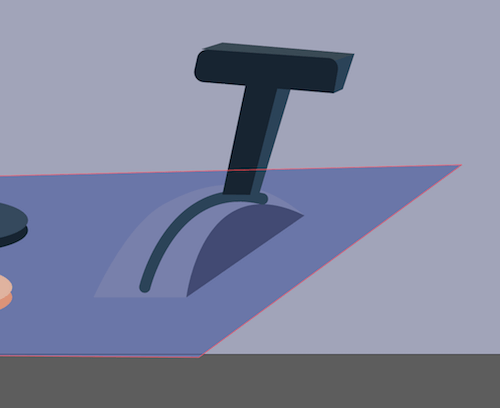
Инструментом «Перо» (P) создайте изогнутую форму с более темной стороной. Это будет основа другой ручки, цвета #787FAD и #424974:

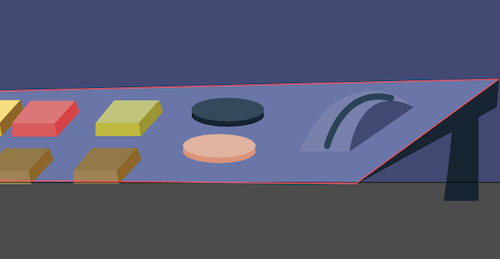
Создайте изогнутую линию в центре фигуры, снова используя инструмент «Перо». Установите толщину обводки на 16 пунктов.

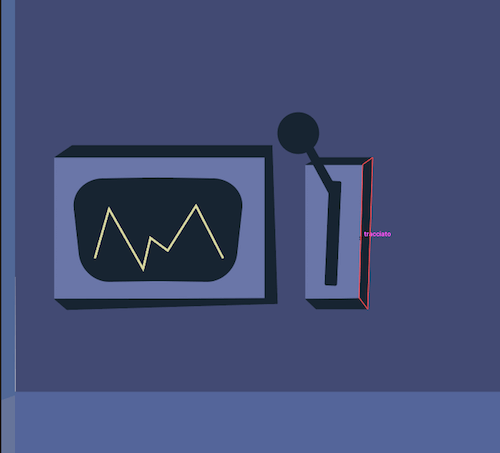
Теперь создайте ручку из двух простых прямоугольников.

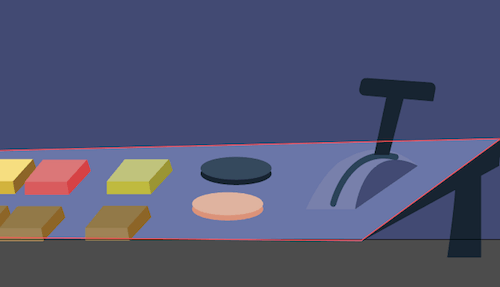
Создайте боковые стороны ручки с помощью нашей проверенной техники, используя цвета #172432, #2a4359 и #3a4a56.

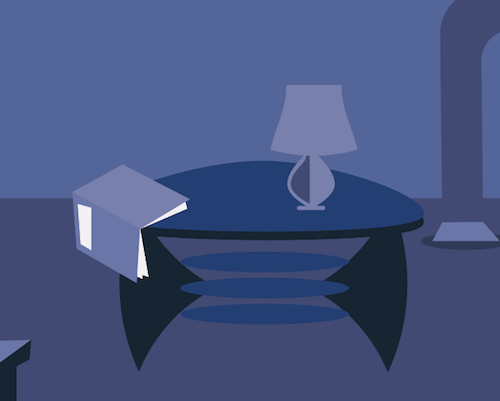
Давайте создадим футуристический стол.
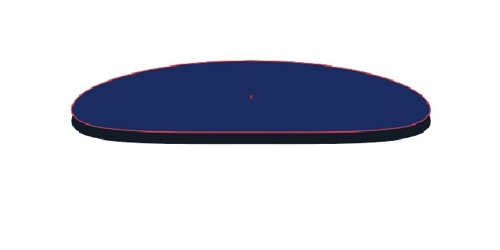
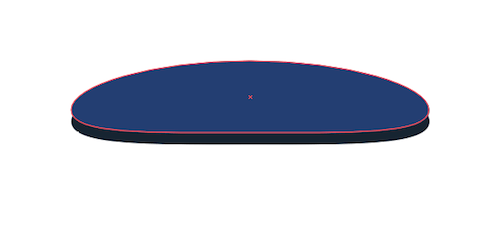
Создайте эллипс Инструментом «Эллипс» (L) и перетащите опорные точки, как показано здесь:

Нажмите Control + C и Control + B , чтобы вставить сзади. Переместите фигуру, которую мы только что вставили, вниз и установите ее цвет на #172432.

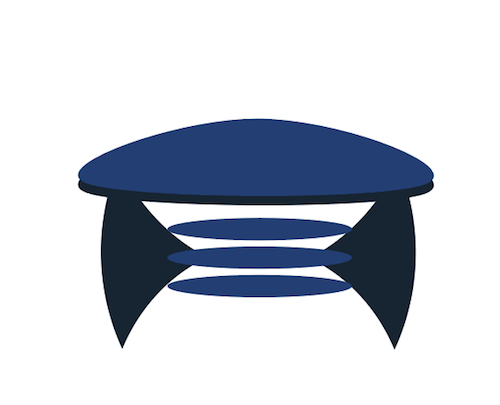
Завершите свой футуристический стол, добавив другие фигуры, как показано ниже, простые эллипсы и два треугольника.

Я также создал пару объектов на столе, книгу и лампу, просто используя формы, прямоугольники и инструмент Эллипсы.

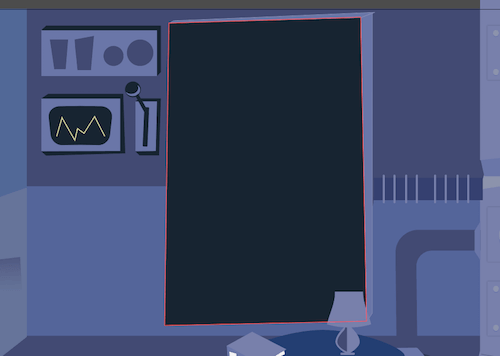
Теперь нарисуйте большую доску, на которой Эйнштейн будет писать свои формулы.
Возьмите Инструмент «Прямоугольник» (М) и нарисуйте прямоугольник цветом #172432.

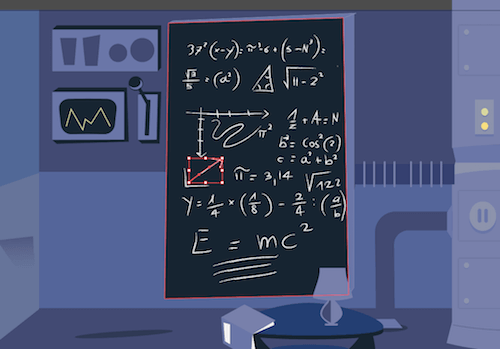
Нам нужно написать несколько формул на доске, и они должны выглядеть так, как будто они написаны мелом.
Возьмите Инструмент «Карандаш» (N) и напишите несколько формул (мои почти все составлены!). Установите #e6e6e6 в качестве цвета. Когда вы закончите, выберите то, что вы написали, перейдите на панель «Кисти» и нажмите маленькую стрелку в правом верхнем углу:

Выберите «Открыть библиотеку кистей» → «Художественный» → «Художественный мел и угольный карандаш» и выберите последний тип древесного угля, который даст вам красивый эффект древесного угля на доске.

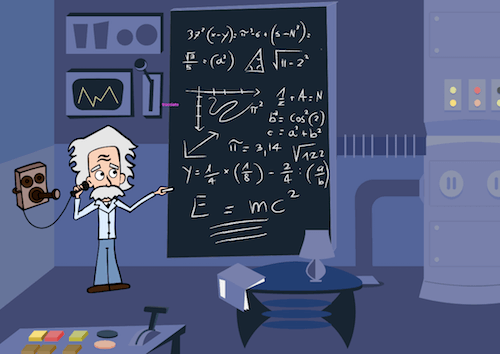
Возьмите вектор Эйнштейна и положите его на доску.
4. Период
Период действия нашего мультфильма — около 1920 года. Теории Эйнштейна о гравитационных волнах восходят к 1918 году. По этой причине я вставил старый телефон, по которому разговаривал Эйнштейн.
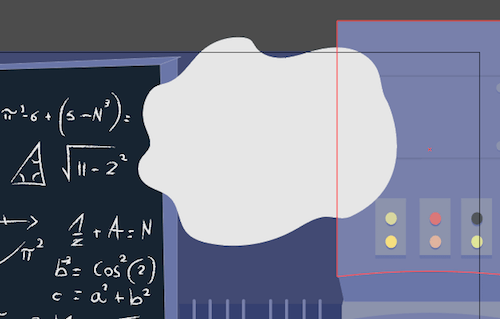
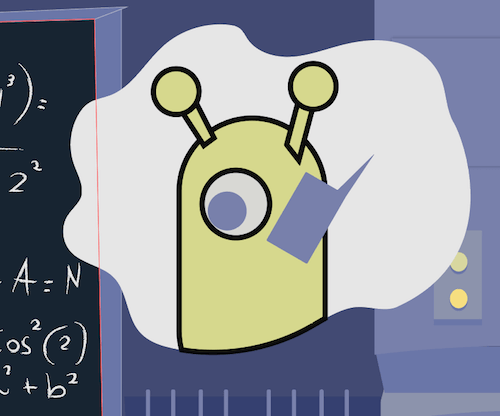
5. Сцена
Я хотел поместить Эйнштейна в сцену, в которой он разговаривает с инопланетянами, которые передают ему эту информацию. (В конце концов, это мультфильм — он должен быть немного смешным!)
Нарисуйте облако в правом верхнем углу с помощью инструмента Карандаш (N), а затем залейте его белым цветом (#ffffff).

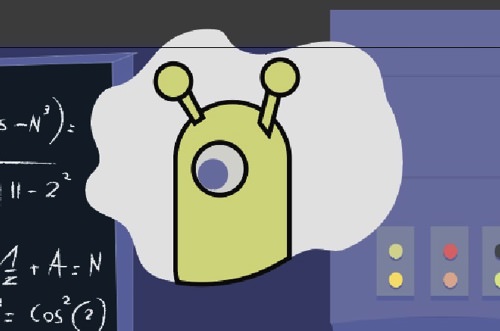
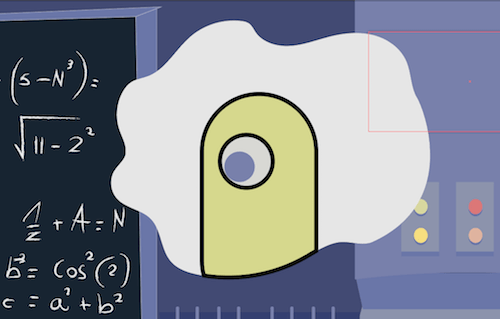
С помощью Rounded Rectangle Tool (M) нарисуйте прямоугольник и закруглите его углы, пока они не станут полностью изогнутыми. Установите заливку на #d6d989 и обводку на #000000.
Инструментом «Эллипс» (L) нарисуйте глаз и зрачок, установив цвет #787fad.

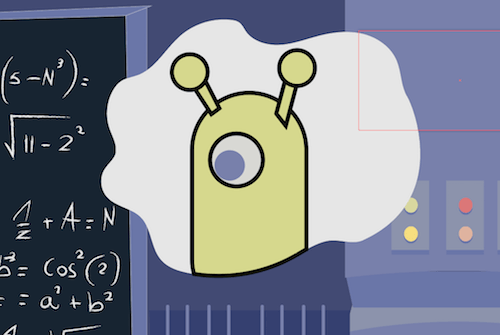
Инструментами «Перо» и «Эллипс» нарисуйте две маленькие антенны.

Нарисуйте небольшой прямоугольник, который будет его телефоном, и наклоните его, захватив угол и перетащив курсор вниз.

Инструментом «Карандаш» нарисуйте руку, держащую телефон, и несколько линий для сигнала телефона.

Заключение

Были сделаны!

Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии ниже и показывать нам свой мультфильм! И последнее, но не менее важное: некоторые из вас просили изображение Эйнштейна в высоком разрешении. Итак, вот: