Что можно и чего нельзя делать при разработке сложных градиентов
Опубликовано: 2019-01-28Градиенты — это результат смешивания разных цветов. Эти цветовые переходы могут добавить глубины дизайну, который в противном случае выглядел бы плоским. Плоские цвета ограничены и не дают такого же эффекта, как градиенты. Смешивая цвета, дизайнеры могут создать уникальный и освежающий цвет. Эту схему можно использовать, чтобы задать тон веб-сайту и поднять настроение его дизайна. Градиенты можно создавать, смешивая цвета с противоположных сторон спектра или просто выбирая аналогичные или монохроматические цвета, говорит команда 7ninjas.com, компании-разработчика программного обеспечения, которая также специализируется на дизайне цифровых продуктов. Эти цветовые схемы можно использовать для создания фокуса в композиции. В любом случае, результатом является цветовая комбинация, которая выглядит и ощущается по-другому. Эти привлекательные и яркие цветовые переходы могут помочь поднять любой дизайн.
Для дизайнеров, которые используют градиенты на регулярной основе, полезно знать основные принципы, которые делают градиент пригодным для использования. Прочтите эту статью, чтобы узнать, как дизайнеры создают уникальные цветовые переходы, чтобы добавить глубины плоскому дизайну. Обратите внимание, что эти советы и рекомендации собраны от дизайнеров, которые потратили бесчисленное количество часов на смешивание цветов, поэтому дайте себе время, чтобы освоить эти приемы.
Цветовая композиция
Если вы хотите создать мягкую палитру, лучше всего придерживаться двух или трех нейтральных тонов для более плавного градиента. В то время как забавный, причудливый дизайн потребует от вас смешивания смелых цветов и добавления нескольких дополнительных цветов и цветовых переходов. Какую бы композицию вы ни выбрали, понимание цели вашего дизайна поможет вам создать гармоничную палитру, которая задаст правильный тон скучному дизайну.
Вот несколько ключевых моментов, которые следует учитывать при смешивании цветов.
- Придерживайтесь двух или трех цветов, чтобы создать плавный градиент.
- Старайтесь не перегружать вкладку градиента более чем тремя цветами.
- Используйте менее 3 цветовых стопов одновременно
- Обратите внимание на переходы цветов
Создание градиентов с дополнительными цветами
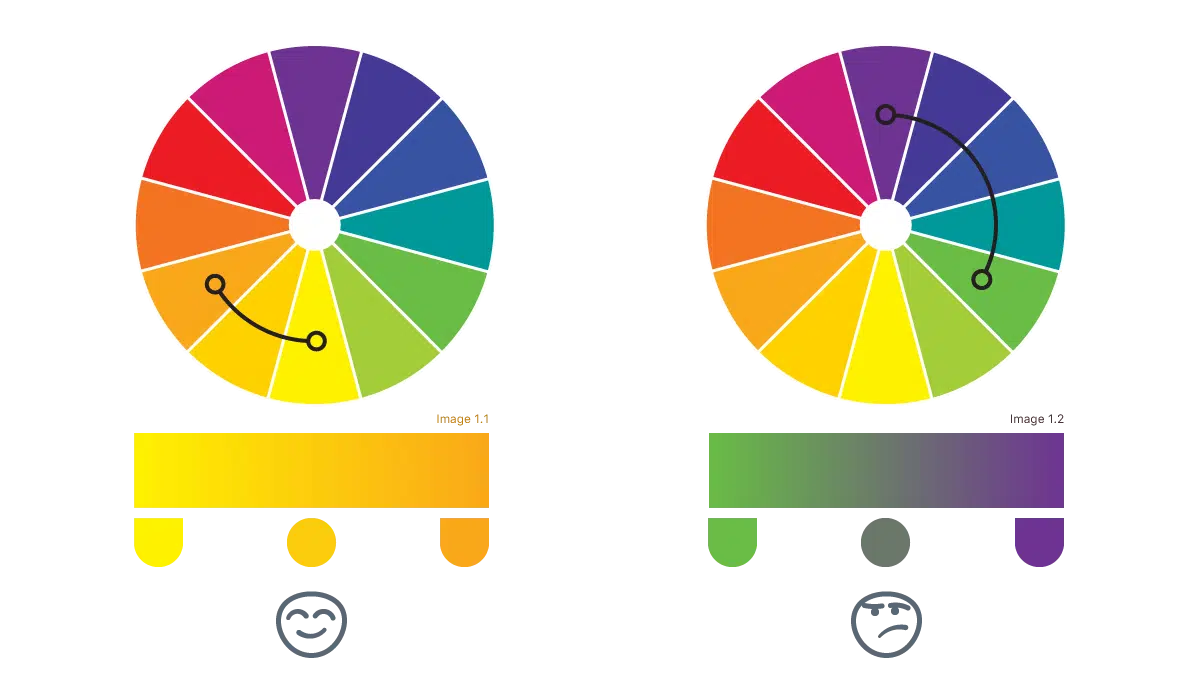
При разработке градиентов рекомендуется работать с цветами, которые хорошо сочетаются друг с другом. Поэтому при работе с дополнительными цветами было бы полезно немного узнать о теории цвета. Смешивание дополнительных цветов может создать приятный контраст. Но чаще всего при создании этих цветовых переходов дизайнеры часто используют только два цветовых упора, что приводит к неприятной серой области в центре холста. Это может создать ощущение дисгармонии и сделать градиент неприятным для глаз. Вы можете решить эту проблему, используя цветовую остановку из цветового круга. Вот несколько моментов, которые следует учитывать при работе с дополнительными цветами.
- Работайте с цветами, создающими приятный контраст.
- Используйте более трех цветов, чтобы избежать сероватой области в центре.
- Добавьте цветовую остановку, выбрав цвет из цветового круга.
Градиент естественного света

При разработке градиентов естественного освещения лучше всего придерживаться аналогичной цветовой палитры. Выберите основной цвет и сдвиньте его в сторону более светлого цвета, чтобы создать переход. Чтобы добиться этого результата, вы можете выбрать основной цвет, а затем изменить цвет на более светлый оттенок или на более светлый желтый оттенок, чтобы создать эффект естественного освещения. Следите за тем, чтобы разница в цвете была небольшой, иначе она может выглядеть неестественно.
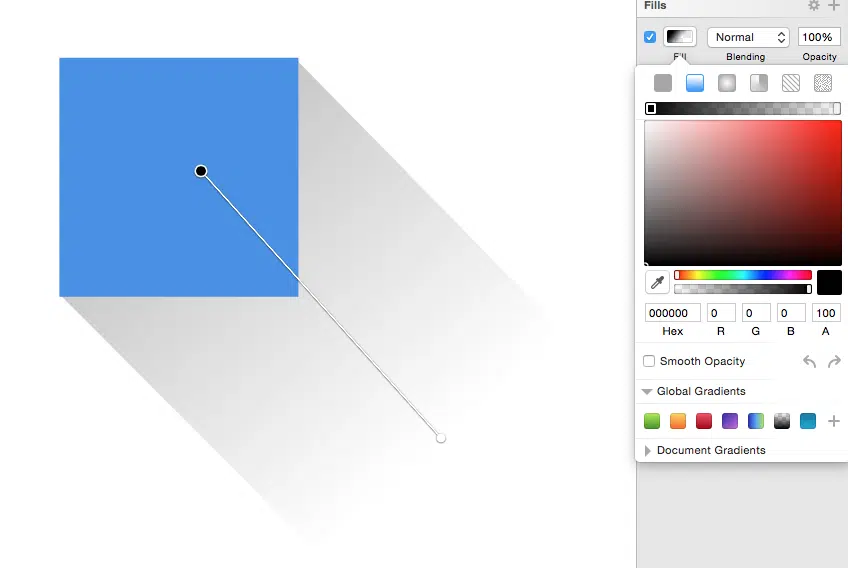
Что следует учитывать при разработке градиента с тремя стопами
При создании монотонного или плавного однотонного градиента к прозрачному цветовому градиенту обязательно выберите один и тот же цвет для обеих конечных точек, а для цвета фазы перехода в средней точке можно установить непрозрачность 50 %.
Использование градиентов для навигации пользователей по интерфейсу
Градиенты можно использовать для управления пользовательским потоком в приложении или на веб-сайте. Глаза пользователей склонны тяготеть к более ярким цветам на экране. Таким образом, размещение их определенным образом может создать ощущение движения на экране.
Выбор цветов для градиента
При выборе цветов обязательно выбирайте цвета, близкие друг к другу для более плавного градиента. Если вы в конечном итоге выбираете цвета, находящиеся на противоположной стороне спектра, они часто заканчиваются тем, что нейтрализуют яркость друг друга. Еще один совет, о котором следует помнить при разработке градиентов, заключается в том, что яркие цвета часто более заметны, чем нейтральные/темные тона. Поэтому используйте более яркие тона там, где вы хотите видеть пользователей, и темные переходы, чтобы создать ощущение формы или тени.
Размещение градиента
Чтобы градиенты были эффективными, их необходимо правильно разместить на холсте или экране. Градиенты обычно имеют сильное присутствие, поэтому используйте здравый смысл при их использовании в своем дизайне.
Градиенты для иллюстраций и логотипов
Вы должны быть осторожны при использовании градиентов в иллюстрациях. Линейная работа и градиентные наложения несовместимы. Часто они выглядят неуместно и не создают гармоничного сочетания. Однако их использование в заполненной или изометрической иллюстрации может придать ей трехмерный вид.
При использовании градиентов для брендов B2C или B2B обязательно выбирайте цвета, представляющие бренд. Градиент должен представлять ценности бренда и работать на разных платформах и устройствах.
Мы надеемся, что это небольшое руководство поможет вам на пути к использованию и разработке лучших градиентов. Советы, собранные здесь, представляют собой набор проверенных идей от разных дизайнеров в отрасли. Если вы считаете, что мы упустили важный трюк или идею, напишите нам, и мы будем рады поделиться ею здесь.