Хотите знать, что такое адаптивная страница веб-сайта?
Опубликовано: 2017-08-10Мир сошел с ума от использования мобильных устройств только за последние несколько лет! Люди выбрали новый способ общения. Более 72% людей держат свои смартфоны на расстоянии вытянутой руки, что составляет большую часть их времени. Мы используем наших «ручных питомцев» даже в душе, на свиданиях, при кормлении ребенка или в магазине. Стало обычным просматривать сервисы веб-сайтов со смартфонов. Ежедневно с мобильных устройств просматриваются миллионы страниц.
К сожалению, многие веб-сайты в Интернете предназначены только для настольных компьютеров. Очень важно иметь определенный подход к этому размещению информации, чтобы можно было легко просматривать информацию на любом веб-сайте, без особых усилий работая на любом существующем устройстве.
Адаптивный веб-дизайн — это подход веб-разработки к созданию современных веб-сайтов, при котором дизайнер делает ресурс удобным для просмотра с любого устройства, независимо от размеров экрана, будь то десктоп, мобильный телефон или планшет, а также любое устройство. существующие сейчас или любые другие гаджеты, которые могут появиться в будущем.
Вот некоторые замечательные и универсальные особенности адаптивного веб-дизайна:
- Гибкость. Привлекательная гибкость современной структуры веб-страницы позволяет адаптировать разрешение экрана для всех устройств.
- Жидкая сетка. Гибкий макет на основе сетки размещает содержимое вашего веб-сайта в прямо пропорциональном процентном отношении к размеру дисплея устройства при правильном использовании.
- Плавные изображения. Помимо структуры гибкой сетки, веб-дизайнеры используют плавающие изображения или блоки плавного копирования для настройки мультимедиа или изображений путем масштабирования в случае уменьшения ширины страницы такого типа. Целые потоки контента будут плавно сокращаться; структурные элементы будут уменьшаться относительно друг друга, поскольку веб-сайт сам определяет устройство, которое вы используете для просмотра, и позволяет ему правильно отображать страницу.
Например, если у вас есть индивидуальный дизайн веб-сайта с трехколоночной структурой, на более узком экране он станет страницей контента с двумя или даже с одной колонкой. Упомянутые выше функции можно использовать для управления ориентацией (книжная и альбомная), соотношением сторон, максимальной шириной и высотой, высотой устройства, шириной и высотой и т. д.
Веб-разработчики из Филадельфии предупредят вас: Google отбрасывает вас за неудобный для мобильных устройств дизайн веб-сайта.
Неприятная правда заключается в том, что Google снижает результаты поиска для страниц веб-сайтов, не оптимизированных для мобильных устройств. Апрель 2016 буквально изменил мир! Google улучшил алгоритм результатов поиска, чтобы стало невозможно перемещаться по веб-сайту с мобильного устройства без масштабирования и масштабирования. Если ваш сайт не адаптирован для просмотра со смартфона, то его рейтинговые позиции будут понижены принудительно.
Давно встал вопрос: быть или не быть..упс!… иметь или не иметь адаптивный сайт? Веб-дизайнеры говорят: адаптивный сайт — обязательная функция для всех. Если вы не верите нашим веб-разработчикам из Филадельфии, просто следите за статистикой вашего сайта: нет ли резких и внезапных падений трафика?
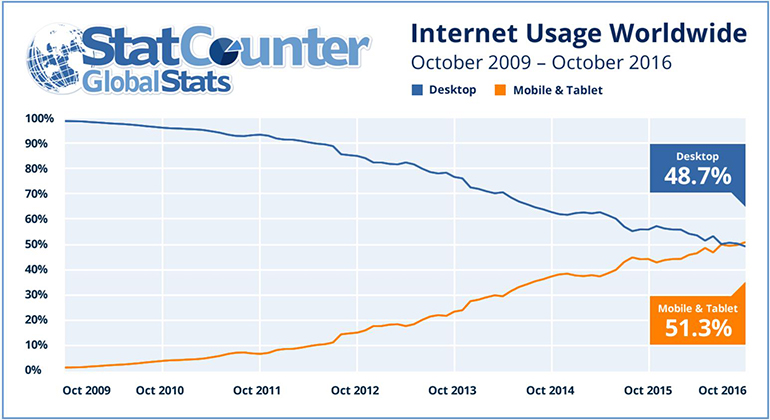
Ведется веб-разработка. Смартфоны просматривают первыми, не так ли?Значение гаджетов в жизни людей изменило историю веб-разработки. Актуальная статистика говорит о том, что смартфоны сейчас чаще используются для просмотра веб-сайтов, чем десктопы. Октябрь 2016 года стал решающим моментом, так как в этом месяце трафик с мобильных устройств превысил трафик с десктопов по всему миру.

Еще восемь лет назад почти 100% всего интернет-трафика приходилось на настольные компьютеры. Ситуация менялась семимильными шагами. Трафик растет с каждым месяцем и продолжает расти. Это стало критическим моментом для всей отрасли. Крупнейшие в мире предприятия, местные бизнес-компании и владельцы электронной коммерции — любая услуга в настоящее время нуждается в адаптации к глобальным сетевым изменениям.
Теперь, прежде чем приступить к созданию веб-сайта, мы обычно начинаем с разработки контента для платформы смартфона, а затем адаптируем его расположение элементов для настольного компьютера.
Бизнес-преимущества адаптивного сайта.Все больше людей стали использовать не только настольные ноутбуки, но и другие устройства, такие как смартфоны, планшеты, игровые приставки и телевизоры, для просмотра веб-сайтов. К тому же количество тех, кто пользуется десктопом, постоянно уменьшается.
Благодаря адаптивному дизайну ваш веб-сайт адаптируется к любому типу экрана и исключает ситуацию, когда пользователь покидает сайт из-за перекошенных изображений или неудобных и нечитаемых мелких текстов.
Поиски Google с мобильных устройств в первую очередь показывают сайты компаний, удобные для просмотра со смартфонов, и понижают позиции тех сайтов, которые в этом не уверены.
Какой компании или сервису нужен мобильный сайт?Теперь, когда мы знаем о преимуществах адаптивного дизайна веб-сайтов, самое время задействовать лучшие рыночные ниши, которые, очевидно, и разумно требуют иметь мобильное приложение для тесного контакта с миром и своими клиентами. Что ж, давайте посмотрим, кто формирует топ-лист?
- Прежде всего, это любой бизнес или компания, в которой клиенту может понадобиться оперативная информация прямо сейчас, находясь вне досягаемости с настольного ноутбука.
- Рестораны. Согласно последнему исследованию, сайты ресторанов посещают с мобильных телефонов более 80% пользователей, что превосходит другие отрасли.
- Практически все сервисы, предназначенные для отдельных пользователей, в первую очередь нуждаются в мобильной версии сайта. Например, по словам Роберта Кийосаки, «местные малые предприятия составляют 63% экономики США, и подавляющее большинство из них ничего не знает об интернет-маркетинге».
- В электронной коммерции товары покупаются в основном со смартфонов. Чтобы запустить успешный веб-сайт электронной коммерции сейчас, необходимо сосредоточиться на пользователях смартфонов и планшетов. Следуя этому, вы значительно увеличиваете свои шансы охватить большинство ваших потенциальных клиентов. Таким образом, вы несете ответственность за создание привлекательного веб-дизайна для ваших посетителей. Мобильные покупатели требовательны и разборчивы, и вы должны знать о высокой конкуренции в индустрии электронной коммерции. Делайте все возможное, чтобы ваши клиенты не покупали у ваших конкурентов. Избегайте всех значительных потерь в вашем бизнесе, избегая незначительных неприятностей на вашем сайте.
- Черные пятницы сейчас на пути к установлению новых рекордов. В последнее время покупки в Черную пятницу составляют более 60% мобильных устройств. Интернет-магазины продолжают расти. Изменение ценового диапазона. Согласно отчетам Adobe за 2016 год, которая отслеживала транзакции электронной коммерции в период распродаж, Черная пятница установила новый твердый рекорд, превысив 3 миллиарда долларов, и стала первым днем в истории розничной торговли США, когда продажи мобильных устройств превысили миллиард долларов.
- Напротив, услуги B2B чаще просматриваются с компьютеров, но даже в этом случае процент посещений со смартфонов уже вырос до 30–40%.
- Очевидно, что абсолютными лидерами являются социальные сети, так как их процент пользователей, просматривающих с мобильных устройств, приближается к 100%. Давайте посмотрим на график изменения данных за несколько лет.
Не секрет, что можно отслеживать, как покупатели ведут себя со своими смартфонами, когда совершают покупки. В июне 2017 года Google опубликовал интересное исследование, показывающее, как покупатели используют свой смартфон при покупке. Ключевая идея этого исследования заключается в следующем: раньше покупатели выбирали, что они готовы купить, до похода в магазин, а сегодня они ищут то, что им нужно, прямо в торговом зале!

Модель поведения меняется по мере того, как покупатели ищут в сети нужную информацию в процессе принятия решения о покупке, чтобы убедиться, что они покупают продукт или услугу по лучшей цене и более высокого качества.
Необходимо запрашивать у клиентов обратную связь и задавать им вопросы о том, как они узнали о вас в Интернете, на что ориентировались и почему выбрали именно вас (например, как это делает любое туристическое агентство или салон красоты).
Важно, что все большее количество прогрессивных людей предпочитают покупать не с десктопа, а со смартфона. Согласно этому исследованию, 44% всех онлайн-покупок совершаются с мобильных устройств!
Если вы намерены формировать армию лояльных покупателей, вам обязательно следует следовать этой замечательной идее: «Для покупателя не так важно присутствие в магазине, как для магазина, где бы и когда бы он ни нуждался».
На чем фокусирует нас эта идея? Ритейлеры, которые используют так называемые «стратегии микромоментов», значительно преуспевают по сравнению с теми, кто пренебрегает двумя основными правилами: «быть рядом» и «быть полезным» для своих покупателей, которые в основном руководствуются определенными базовыми микромоментами, такими как « Я-хочу-знать», «Я-хочу-поехать», «Я-хочу-сделать» и «Я-хочу-купить».
Что это значит? Когда Пользователь обращается к мобильному устройству по какой-либо причине: для поиска, просмотра, проверки или проверки, обучения или обучения, открытия или покупки, они показывают и выражают микромоменты, когда они уже уверен в своих предпочтениях и желаниях. Это довольно сложная задача, поэтому розничный продавец должен реагировать немедленно: оправдать высокие ожидания в любой момент, реагируя на то, что и когда пользователь ищет, предлагая лучшее решение по доступной цене.
«Мы хотим, чтобы все было правильно, и мы хотим, чтобы все было сразу»
Проверка вашего подключения или того, отвечает ли мой веб-сайт или нет?Если ваш веб-сайт может открываться с мобильного устройства или планшета, это не дает вашему веб-сайту права быть адаптивным. Цель пользовательского адаптивного дизайна веб-сайта состоит в том, чтобы иметь возможность адаптироваться к устройству, которое используется для просмотра контента. Вот пример того, как это происходит

Больше не стоит вопрос, нужен ли нам адаптивный веб-дизайн: он необходим для любого профессионального бизнеса, и об этом больше не может быть и речи.
В нашей студии Direct Line Development в Филадельфии почти 100% разработанных веб-сайтов адаптивны. Мы мастера своего дела, которые могут разработать для вас веб-сайт (включая оффшорную таможню), который быстро загружается, отлично работает, имеет разумную цену и лучше всего выглядит на любом устройстве. Кроме того, мы можем быть ресурсом для вашего аутсорсинга — просто спросите у наших разработчиков!
