Учебник по Django: Изучайте DJango с нуля
Опубликовано: 2022-02-17Django — это высокоуровневая среда веб-разработки на основе Python, предлагающая стандартные методы для эффективной разработки и обслуживания веб-сайтов. Основной целью Django является создание сложных веб-сайтов на основе баз данных с чистым и практичным дизайном, поэтому Django предлагает готовые компоненты для быстрой разработки веб-приложений с минимальным использованием кода.
В этом руководстве по Python Django для начинающих мы рассмотрим основные концепции Django, такие как история Django, функции, архитектура, компоненты и установка.
Оглавление
История Джанго
Адриан Головатый и Саймон Уиллисон начали Django как внутренний проект в Lawrence Journal-World Newspaper в 2003 году. Проект был выпущен под названием «Django» в 2005 году в честь джазового гитариста Джанго Рейнхарда. В 2008 году Django был объявлен зарегистрированным товарным знаком Django Software Foundation, а в 2009 году была выпущена Django v1.1. У него были такие функции, как тесты на основе перевода и агрегаты. В последующие годы были выпущены более продвинутые версии Django. В настоящее время Django является проектом с открытым исходным кодом.
Особенности Джанго
В этом руководстве по Django для начинающих мы рассмотрим особенности Django, которые делают его отличной средой для веб-разработки:
- Коды в среде Django написаны на Python, который работает на большинстве платформ, таких как Linux, Windows и Mac OS. Это делает Django достаточно портативным.
- Документация Django — одна из лучших на рынке. Без сомнения, он так популярен среди разработчиков!
- Django предлагает высокую масштабируемость. Instagram, одна из самых популярных социальных сетей с миллионами активных пользователей, является ярким примером масштабируемости Django.
- Django — очень безопасный фреймворк. Он обеспечивает защиту от таких атак, как межсайтовый скриптинг, SQL-инъекция, подделка межсайтовых запросов, удаленное выполнение кода и кликджекинг.
- Django очень универсален и может создать практически любой веб-сайт. Он может работать с любой клиентской структурой и доставлять контент в различных форматах, таких как JSON, HTML, XML и т. д.
- Самое главное, Django обеспечивает быструю разработку. Это устраняет необходимость в знаниях бэкэнда и отдельных файлах сервера для создания полнофункционального веб-сайта.
Читайте: 7 лучших проектов Django на Github [для начинающих и опытных]
Архитектура Джанго
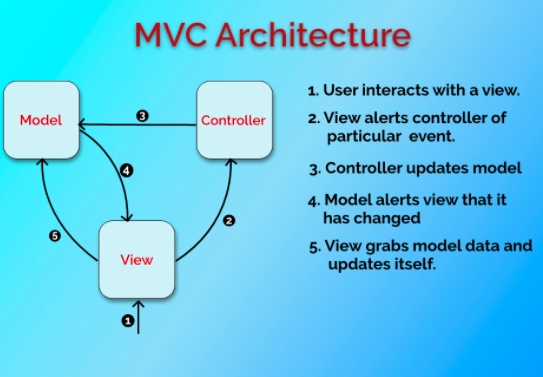
Архитектура Django основана на шаблоне проектирования программного обеспечения MVC (Model View Controller). При традиционном подходе к разработке веб-сайтов все коды были написаны в одном файле. Этот метод был полезен в старые времена, когда веб-страницы были в основном статичными, а веб-сайты не содержали много мультимедиа. Однако по мере того, как времена менялись, а веб-сайты становились все более обширными и продвинутыми, традиционный подход не мог идти в ногу со временем.

Шаблон MVC устраняет недостаток традиционного подхода и имеет разные файлы для разных аспектов веб-сайта или веб-приложения. Архитектура MVC состоит из трех компонентов: Model, View и Controller. Это помогает разработчикам сосредоточиться на одной части веб-приложения, обеспечивая лучшую масштабируемость, кодирование, тестирование и отладку.
Модель
Модель выступает посредником между базой данных и интерфейсом сайта. Говоря более технически, модель реализует логику предметной области приложения. Это компонент архитектуры Django, который содержит бизнес-логику, основной контроллер, обрабатывающий выходные данные с сервера в нужном формате.
Например, когда мы регистрируемся на сайте, мы отправляем информацию компоненту контроллера, который передает ее моделям, а тот, в свою очередь, сохраняет ее в базе данных после применения бизнес-логики.
Вид
Компонент представления в архитектуре Django содержит логику пользовательского интерфейса и решает, какие данные должны быть представлены. Это пользовательский интерфейс веб-приложения, который включает такие части, как CSS, HTML и другие интерфейсные технологии. Пользовательский интерфейс получает содержимое из компонента модели.
Например, когда мы взаимодействуем с любым компонентом веб-сайта, например, нажимаем на ссылку, новые сгенерированные веб-страницы на самом деле являются конкретными представлениями.
Контроллер
Контроллер является основным компонентом управления в архитектуре Django. Он обрабатывает взаимодействие с пользователем и определяет компонент представления на основе модели. Из предыдущих примеров модели и представления становится ясно, что контроллер выбирает разные представления и передает данные в модели.

Источник
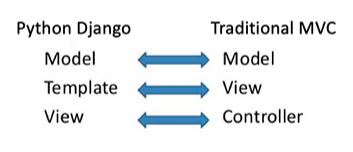
Django использует термин «представления» для «контроллера» и «шаблоны» для «представлений». Таким образом, вы также можете найти архитектуру Django MVC, описанную как архитектура Django MVT, аббревиатура от Model View Template. Компонент шаблона — это уровень представления, который обрабатывает логику представления и решает, какое содержимое отображать пользователю и как.

Источник
Установка Django и создание базового проекта
Прежде чем приступить к работе с Django, вам необходимо установить Python и Django на свой компьютер. Ниже приведено пошаговое руководство по установке Django:

Шаг 1: Установите Python 3
- Установите Python 3, если он еще не установлен в вашей системе. При установке Python 3 также необходимо установить pip менеджера пакетов Python.
- Для Windows откройте командную строку (терминальную строку для Linux и Mac) и введите следующую команду:
python -m pip установить -U пип
- Теперь введите следующую команду, чтобы установить виртуальную среду.
пип установить виртуалэнв - Далее необходимо настроить виртуальную среду.
Создайте виртуальную среду, введя команду virtualenv env_site
Используйте команду cd env_site, чтобы изменить каталог на env_site.
Активируйте виртуальную среду, перейдя в каталог сценариев внутри env_site.
cd скрипты
активировать
Шаг 2: Установите Django и создайте базовый проект.
- Чтобы установить Django, введите следующую команду:
пип установить джанго - Теперь введите команду cd.., чтобы вернуться в каталог env_site.
- Введите следующую команду, чтобы запустить проект:
django-admin startproject upgrad_project - Измените каталог на upgrad_project с помощью команды:
cd upgrad_project - Запустите сервер с помощью следующей команды:
сервер запуска python manage.py
- Как только вы сможете запустить сервер, перейдите в браузер и введите Localhost:8000 в строке URL. Если вы успешно установили Django, вы получите сообщение об этом на странице тестового сервера.
Популярность Джанго
Платформа Django используется для создания веб-приложений высокого уровня и поддерживает различные бизнес-процессы, включая решения SaaS и сайты электронной коммерции. Что делает Django таким популярным среди приложений с большим количеством баз данных, так это его связь с Python и приложениями Python в машинном обучении. Django обеспечивает быструю веб-разработку и чистый, эффективный дизайн. Известные компании, использующие Django, включают Instagram, Mozilla, Disqus, Spotify, National Geographic, YouTube, The Washington Post, Pinterest и т. д.
Читайте также: Приложения Django: все, что вам нужно знать
Заключение
Django — это среда веб-разработки на основе Python для создания и поддержки веб-приложений. Масштабируемая, универсальная и высокобезопасная, Django делает процесс веб-разработки простым и быстрым.
Помимо быстрой разработки, Django придерживается философии чистого дизайна во всем своем коде, что упрощает применение лучших практик веб-разработки. Кроме того, Django предоставляет готовый к использованию графический интерфейс администрирования, легкий веб-сервер для сквозной разработки и тестирования приложений, а также имеет встроенную поддержку RSS, Ajax и т. д. Он также поддерживает обширный набор баз данных. системы. Однако Django не может обрабатывать несколько запросов одновременно.
В этом руководстве по Django для начинающих мы обсудили некоторые фундаментальные аспекты Django, включая этапы установки.

Изучайте онлайн-курсы по разработке программного обеспечения в лучших университетах мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Путь вперед
В этом руководстве по Django для начинающих мы обсудили некоторые фундаментальные аспекты Django, включая этапы установки. Далее вы можете перейти к более сложным темам Django.
Прежде чем изучать Django, было бы разумно изучить Java, чтобы лучше понять Django. Но что, если мы скажем вам, что вы можете изучать Java, а также пройти расширенную сертификацию по DevOps?
Это возможно с помощью Advanced Certificate Program от upGrad в DevOps .
Основные моменты курса:
- Предназначен для работающих профессионалов.
- Продвинутая сертификация от IIIT Bangalore.
- 250+ часов обучения.
- Всесторонний охват соответствующих языков программирования, инструментов и библиотек, включая Python .
- Руководство эксперта отрасли.
- Совместное обучение и нетворкинг.
- 360-градусная помощь в карьере.
1. Подходит ли Django для начинающих?
Django — это платформа с открытым исходным кодом для создания веб-сайтов и веб-приложений. Поскольку Django основан на Python, он идеально подходит для начинающих. Python — один из лучших и самых простых языков для начинающих, которые только учатся программировать. Итак, если у вас есть навыки Python, вам будет проще использовать Django.
2. Instagram построен на Django?
Instagram, одно из крупнейших и самых популярных приложений для социальных сетей, использует Python в своей серверной части. Он может похвастаться крупнейшим в мире развертыванием фреймворка Django, полностью написанного на Python. Поскольку Instagram включает в себя большое количество взаимодействий пользователей и данных в виде акций, лайков и т. д., Django идеально подходит для обработки всего этого. Другие популярные приложения, работающие на Django, включают YouTube, Spotify, Disqus, Dropbox и т. д.
3. В чем разница между Django и HTML?
Django — это фреймворк на основе Python, который предлагает быстрый и простой способ создания веб-сайтов и веб-приложений. С другой стороны, HTML — это язык разметки, который определяет структуру и содержание веб-сайта и может использоваться только для создания статических веб-сайтов. Например, HTML решает, должно ли содержимое веб-страницы быть структурировано в виде списка, набора абзацев или таблиц данных и изображений.
